19 Bootstrap Modals To Spice UX On Your Website 2021
[ad_1]
Not all people knew that the Bootstrap modals are a multi-purpose and lightweight JavaScript popup. But they will like these modals more for being responsive and customizable. The best thing about them is that they are useful in the display of videos, images, and alert pop-ups on a website. What’s more? Websites built based on the Bootstrap framework can make use of these. These websites can effectively showcase terms and conditions highlighted in the signup process, videos that are the same to the standard light box, and social media widgets.
Upon examining the different Bootstrap modals, you will end up understanding them a lot better. They basically are classified into 3 primary sections: footer, body, and header. Each of these plays an essential role, which is why you need to use them accordingly.
It can be so much exciting using Bootstrap modals. There is no longer a need to write a single line of JavaScript just to use them. All the styles and codes are predefined by way of Bootstrap. The main pre-requisite is to use the right attributes and mark-up. And the only thing left is for them to wait to work.
For a novice designer like you, you’d definitely love to use the modal as one of the best plug-ins offered by Bootstrap. This is certainly one of the best to load content right inside the pop-up screen. And there’s nothing to worry about writing a Javascript as you do so.
Below are so far the 20 Bootstrap Modals that are worth considering in mind.
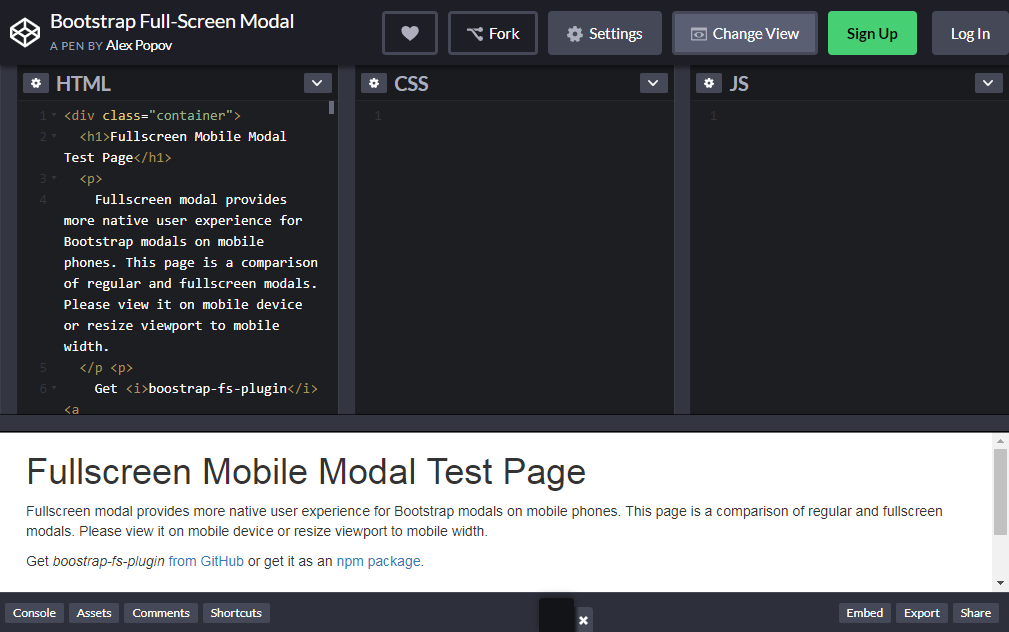
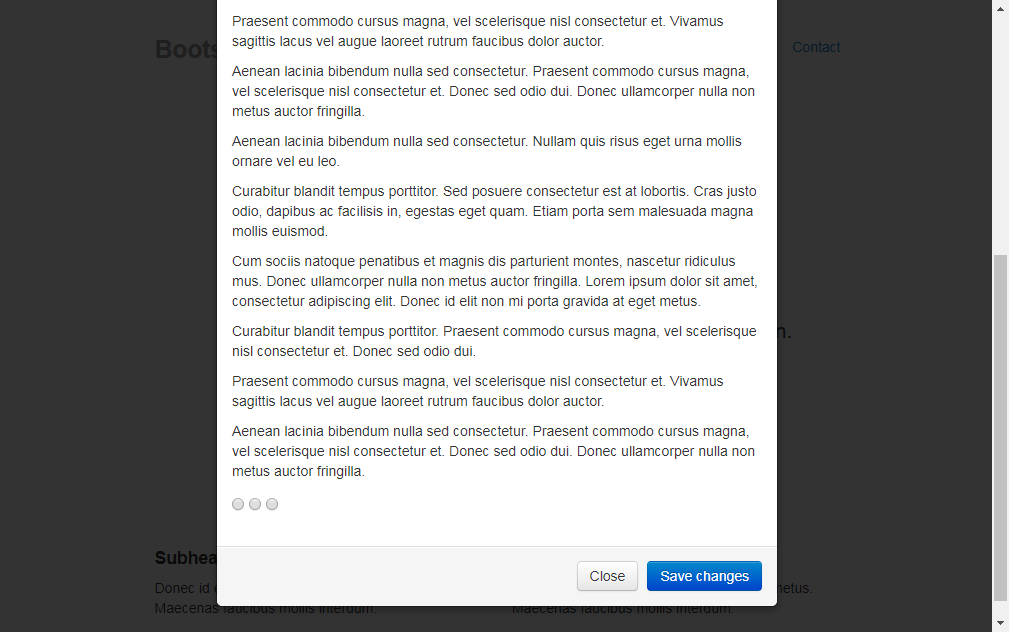
Bootstrap Full-Screen Modal

When it comes to Bootstrap modal that brings out such a native user experience, Bootstrap full-screen modal is the way to go. This is just simply perfect to use on mobile phones. The comparison is highlighted following the full-screen and regular modals. Better to take a closer view of it on mobile devices. And find a way to resize the viewport to such a mobile width.
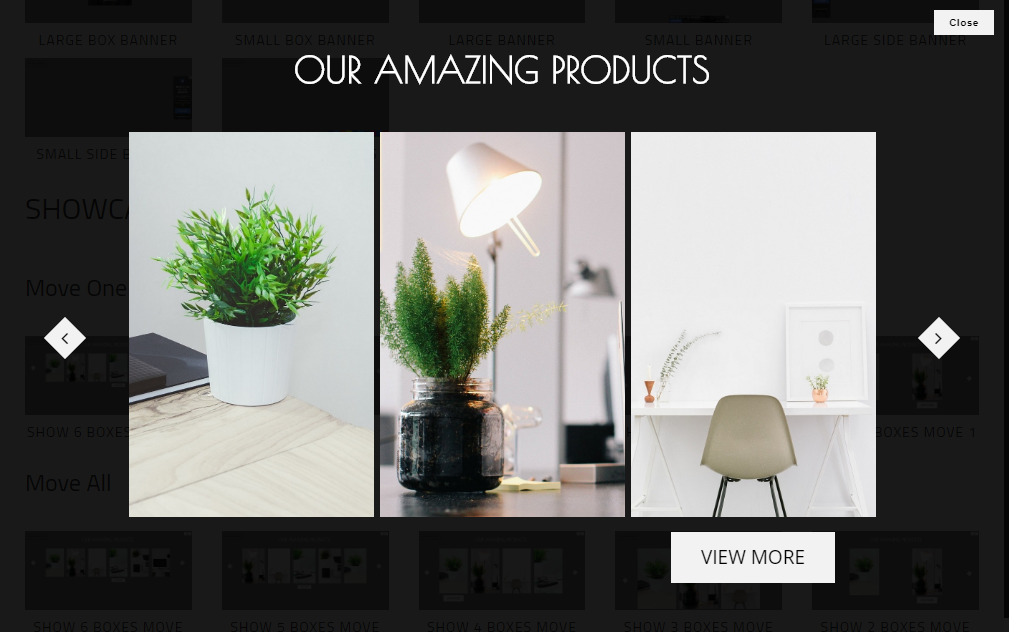
Responsive Bootstrap Modal and Popup

This Bootstrap modal highlights many types of responsive Bootstrap modal popup. This comes with so many elements like sign-in form, images gallery, bootstrap carousel, contact us form, signup form, search and subscribe bars, different videos like self-hosted, Vimeo, and YouTube features. This is basically made using Bootstrap as a framework. There are so many added functions for it to become flexible as a modal.
The specific features of the modal include 5 color schemes, 100% responsive and mobile-friendly, three background color schemes, built following Bootstrap 3.x, 26 animation effects, different sliders in the modals, touch swipe enabled in the sliders, Vimeo, Self-hosted videos and YouTube support, and 9 different positions.
The best thing about this modal is that all stuff and modals in the package like the ads, forms, carousels, and banners are one hundred percent responsive. Even media queries are used as long as it is necessary. In fact, this is responsive when used in mobile and desktop applications.
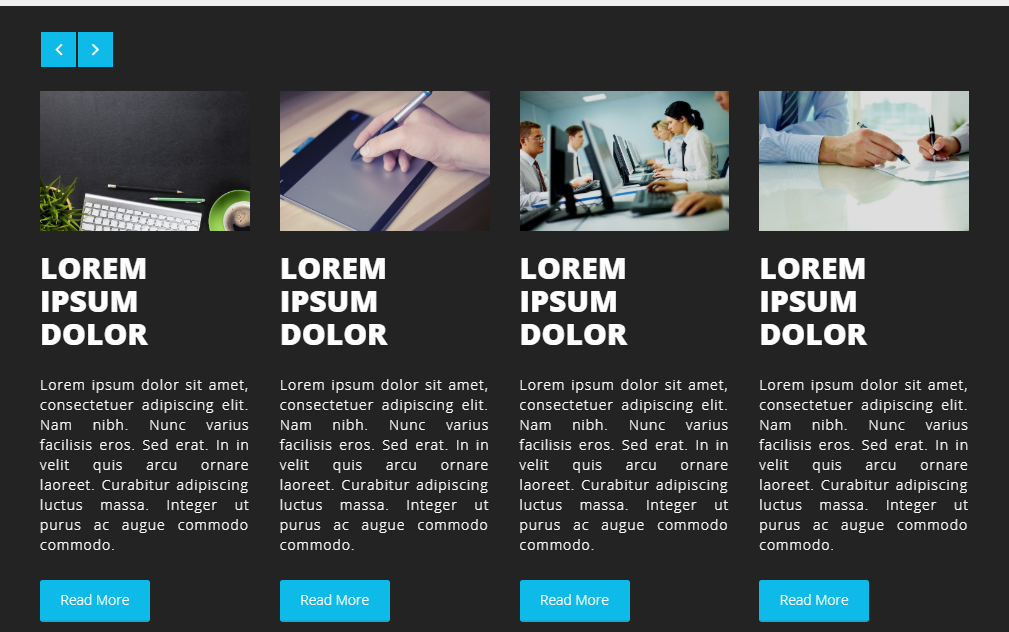
Responsive Bootstrap Carousel

When all you need is a pack that has many different types of a carousel, the responsive Bootstrap Carousel is what you need. This highlights content carousel and thumbnail image gallery along with testimonial carousel, animated captions, video carousel, and portfolio carousel. This is surprisingly needed due to its features that demand expectations.
The mere fact that this is easy to use, you’d like it more. Your project can be complete in just a few minutes with only a couple of images and changes in a few lines of text. One more impressive thing about it is that its design quality is extremely high. Something unimaginable is great about it like the sorts of configurations. This can fit all types of visions and websites.
Paradise Slider-Responsive Bootstrap Carousel Plugin

With so many types of bootstrap carousel, this modal plugin can also be your best choice. It comes along with multiple image slider, thumbnail navigation, full-screen slider, carousel video background, carousel multiple items, carousel, and parallax slider.
What’s more likable about this modal plugin is that it is designed with a front end framework. So many new functions have been added as well. These include the relevant functions of touch swipe enables, controlled slide duration, a carousel with parallax effects, text layers and animation effects, controlled slide timing functions, and sliding transition effects.
Immortal Header with Bootstrap Carousel and Modal

Something as fascinating as the Immortal Header with Bootstrap Carousel and Modal is all that you need. It is because this already includes bootstrap carousel, templates header in different types, bootstrap mega menu, and bootstrap modal form. This is even more praised for being compatible and responsive to all browsers.
And once you decide to buy this product, you will get the components that are as follows: Carousels 10+, Different Modal Form, Mega Menu, and Header 20+. Prior to customer support, it is also something you would be proud to consider as outstanding.
No need to reserve your praise for this one. This is really well-designed and this is a true product through and through. You will actually be stunned by it more.
Bootstrap 4 Modal Responsive jQuery Plugin

What’s to like with Bootstrap 4 Modal Responsive jQuery Plugin? This one already comes with different popups and modals. These include the add banners, forms, sliders, carousel, videos, and many more. This is advanced in the sense that it comes with so many options of more than 33 pre-built layouts and examples.
The model is just so perfectly designed to be compatible with tablet and mobile devices. Even this is used with the latest web browsers is not a problem. This is because of the fact that it is 100% responsive. Love it more being a perfect solution to display the content of a site in modern and different ways. Change the options if you want to with changing attributes values and classes.
Bootstrap Modal-Responsive WordPress Plugin

Get excited with the idea of your search as finally over. This one is beyond to compare with other products. This is really fantastic as it can meet your expectations. Modal is actually used to display a dialog box right through the screen of the viewer. As a user clicks on a button or link, the dialog box is then triggered further.
When you add iFrame modal, or want to display info in the form of images, Vimeo videos, text, and YouTube videos, this modal plugin can be your best solution. This is great if you want to interact with users and get the required information from them. This will also promise you that your page is free from any clutter.
Ember Bootstrap Modals Manager

Although this Bootstrap modal has no controls like decline or confirms buttons, this one is indeed a great option. However, this cannot be closed by just pressing Escape. The modal will be self-closed and confirmed once all the promises are fulfilled.
Just as this comes with a list of functions, it means to say that it returns its promises. As per the options.settled, you are able to force complete all the provided promises. The options.cancelable is also used to have the ability to put a stop to the promises-queue.
Backbone.BootstrapModal

Who would not want to make use of this Bootstrap Modal? This is one-of-a-kind to be used with Backbone. Something interesting in it is that it takes care of the opening, closing, and instantiation of modals. This can also best manage multiple modals. Like it more as it can add several options. This also does the job of removing the element from the DOM after being closed.
When it comes to setting it up completely, there are so many options to consider. It is up to you to choose from among the options of String|View options. content, String options.title, Boolean options.focussOk, and many more.
Jquense React Bootstrap Modal

You might have got a clue that this Bootstrap modal is already a port of jschr’s bootstrap modal. But that clue remains to be true. This re-implements the Bootstrap modal component of Twitter in such a react-friendly way. This is also built based on the work of the bootstrap team.
One important note to keep in mind is that this one is compatible with Bootstrap 3.3.4. Now, if you will use the earlier version of Bootstrap 3, you will override the recent modal-backdrop styles.
Just as it is stackable, it really does not limit you with its functions. It comes as well with animated feedback when you want to close to “statics” modal. It also features straightforward API with no overlay mixins and modaltrigger to deal with.
Bootscrap Scroll Modal

When you want something as a modified Bootstrap Modal Plugin, it is when you can have the Bootscrap Scroll Modal. Realize it more than it suits your needs or if you are using Bootstrap. With regard to the current modal of Bootstrap, it has fixed scrolls and height long content inside it. Now prior to this plugin version and the minimal CSS, you could have a modal functioning more like Trello and Facebook modals. This is where the content can be in the form of any height. The entire page scrolls than the internal scrollbars.
As you make use of this version, understand that it works the same way as the original plugin. There are just some sorts of differences that can relate to the way that the HTML markup is inserted. This thereby enables the full page to scroll.
Laravel Bootstrap Modal Form

For your Laravel app, this one is a form validation extension you can make use of. It is used when you embed a Bootstrap form into a jQuery or Bootstrap modal. Furthermore, it is a script that keeps the modal open and submits the form via AJAX. It also queries your validation rules in Laravel.
Quick installation is one key factor of this Bootstrap modal form. But it simply is proud of its basic usage of embedding Bootstrap form into the jQuery/Bootstrap modal, setting up the Laravel validation, including the script, adding bootstrap modal form to form, and adding the bootstrap modal form open to the modal open button.
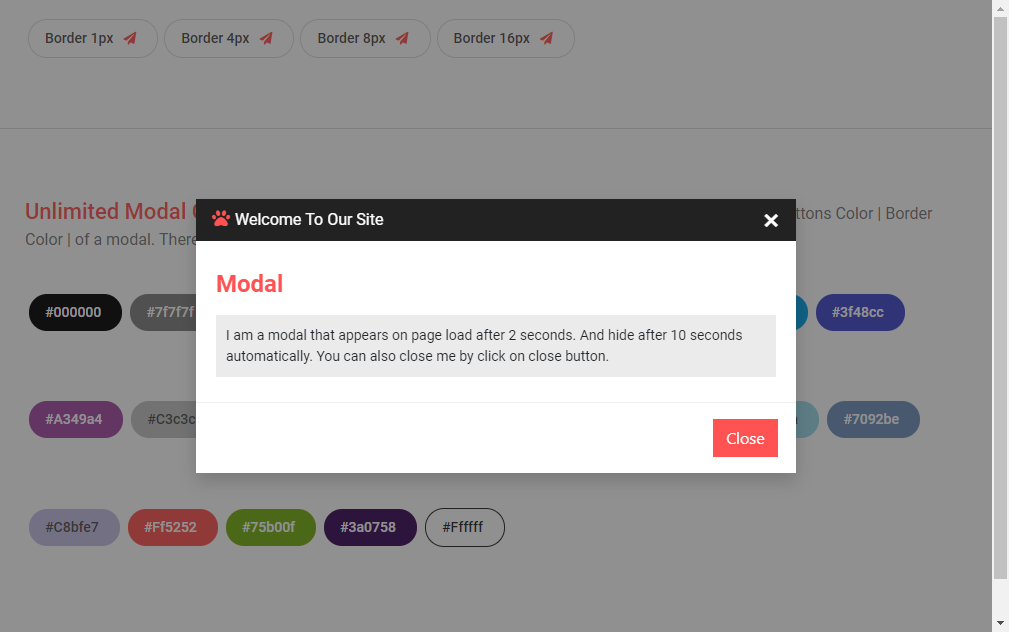
Modal #1

For something that is customizable, Modal is the right bootstrap modal for you. It is basically dependent upon bootstrap. It’s even more required to include a particular link when using it. That link has something to do with “stylesheet”.
If you are looking for a prompt form that will get the visitors’ details, you can definitely install this one on your website easily. The button’s color can also be changed to your liking.
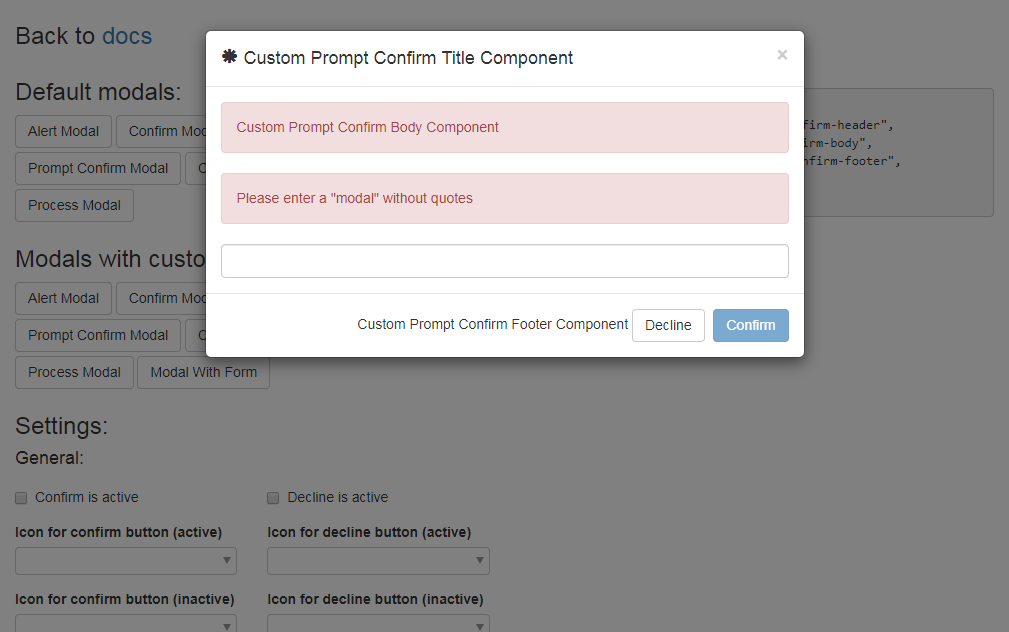
Monochromatic Modal

Of course, anyone would want to use a Bootstrap modal that gives them the ability to input a certain value. And that surprisingly is offered by Monochromatic Modal. This one uses Bootstrap’s modals than the built-in browser. The HTML found in the modal is also clearly supported.
The library supports Bootstrap 3 and 4. That is why if you get stuck on Bootstrap 2.3, just make use of the Bootstrap 2 branch. Execute the $bundle and require the Javascript from the application.js.
If you want to customize the title text of the modal, you can do so through the data-title attribute. In case that the data-title has not been defined, it can fall back to the title attribute. Customize the button text for “confirm” of the modal by the use of the data-commit attribute. And add an attribute for data verification to your input. This is in the event that you want extra confirmation coming from the user. The modal now contains another text input. You as a user will be required to type in the value of the verification before being able to proceed.
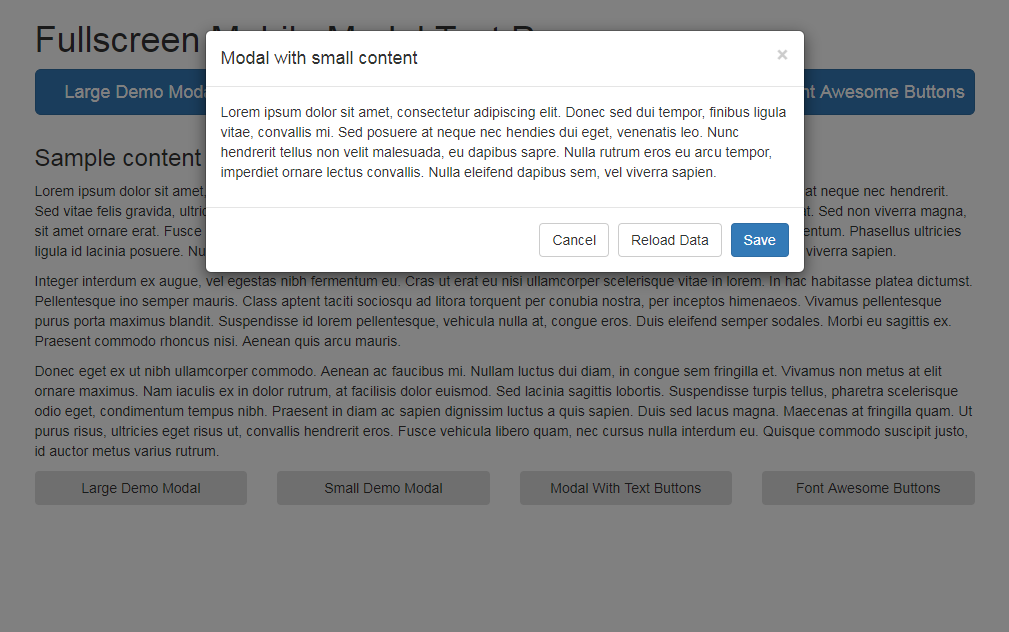
Bootstrap Mobile FullScreen Modal

This one has got something to offer you; simplicity. It lets you further improve UX experience of Bootstrap 3 modals on mobile phones. When comparing this one to the regular Bootstrap 3 modal on mobile devices, the latter is known for causing scrolling to reach the bottom of the modal buttons. But a full-screen modal brings out a more native experience on the part of a user; particularly to their mobile phones. With this one, it never affects the modals even in huge viewpoints.
Ngx Bootstrap Modal

Nothing can compare to this Bootstrap modal when it comes to simplicity. It can just be so simple for you to work using Bootstrap modal dialogues. Other significant changes have been made that include the addition for Child, method and removal of the injector from the resource class instructor. When it comes a time that troubleshooting is needed, following a set of guidelines is as well required. So, include this Bootstrap Modal in one of your possible choices.
Bootstrap Show Modal

For the creation of Bootstrap 4 modals, Bootstrap Show Modal is a jQuery plugin that can be trusted in pure JavaScript. In regard to the installation process, the download of the repository is a must. There is somehow no minified version provided. It will depend on the use of a programmer for the creation of minified versions. All of the script sources used are concatenated to a single file. If you ever want to create a minified version, just install uglify.
Modal Demo

Install the Modal Demo that is also an Atmosphere package. This is perfect for Meteor whereas you find it easy to show a confirm dialog. There is now custom content for the user. That is the only way that the result can be obtained. Make use of the customized template for the content. And that’s when you can obtain the form data right through a callback. But Bootstrap must as well be presented. Manually include it in the project or better yet, make use of one from the different Bootstrap packages.
Modal Learning

Load pages easily into the Bootstrap modal window using Modal Learning. It is simply designed to make it easier for you to load pages. Once the page is loaded into the modal window containing the form, the form will then submit by means of ajax.
Just follow the process of installation: having the bundle using Composer; enabling the bundle; including the JS file and empty modal div before closing the tag; including the two libraries on the page using the bundle.
So, take a look at the mentioned Bootstrap modals above to enable you to use their functionalities. They truly are an excellent way of creating a login form on your website. Make use of the features and installation tips of these modals to reap off some of the great benefits they offer!
Looking for the best WordPress theme?
[ad_2]
Source link