
20 Best Free Bootstrap Header Examples 2021
[ad_1]
A Bootstrap header can greatly increase the credibility of your website. It will enhance your site’s brand value and UX.
A header is an essential element of a website. It can be your brand name along with a description.
You can easily create a header without using Bootstrap. But using Bootstrap for designing your header will not just save you a ton of time, you will also be able to easily create high-quality designs. If you attempt to design a header with just CSS, you have to spend a great amount of time to achieve a good design and at the same time, you need to have great knowledge of CSS. So if you don’t know much of CSS, you have to spend a lot of time learning CSS. On the contrary, learning Bootstrap will not require much time if you know the basics of CSS. And with just basic knowledge of Bootstrap, you can do so much.
But the good news is that you don’t have to learn Bootstrap. You will find many, great quality, free Bootstrap header templates on the internet, which can easily be integrated into your website.
For this post, I’m going to give you a list of the best free Bootstrap header examples.
Best Free Bootstrap Header Templates
Website Menu V03

Here are a few of our own website menu/header templates that you can take to your total advantage. Of course, free of charge.
Website Menu V03 is a modern, minimal and transparent solution that caters to any website you are in the process of establishing. Due to the all-around default design, you don’t even need to change anything – just use it as is.
Of course, if you’d like to tweak typography and color choice, you can do that, too. There’s also a multi-level drop-down menu, so you don’t need to create it yourself.
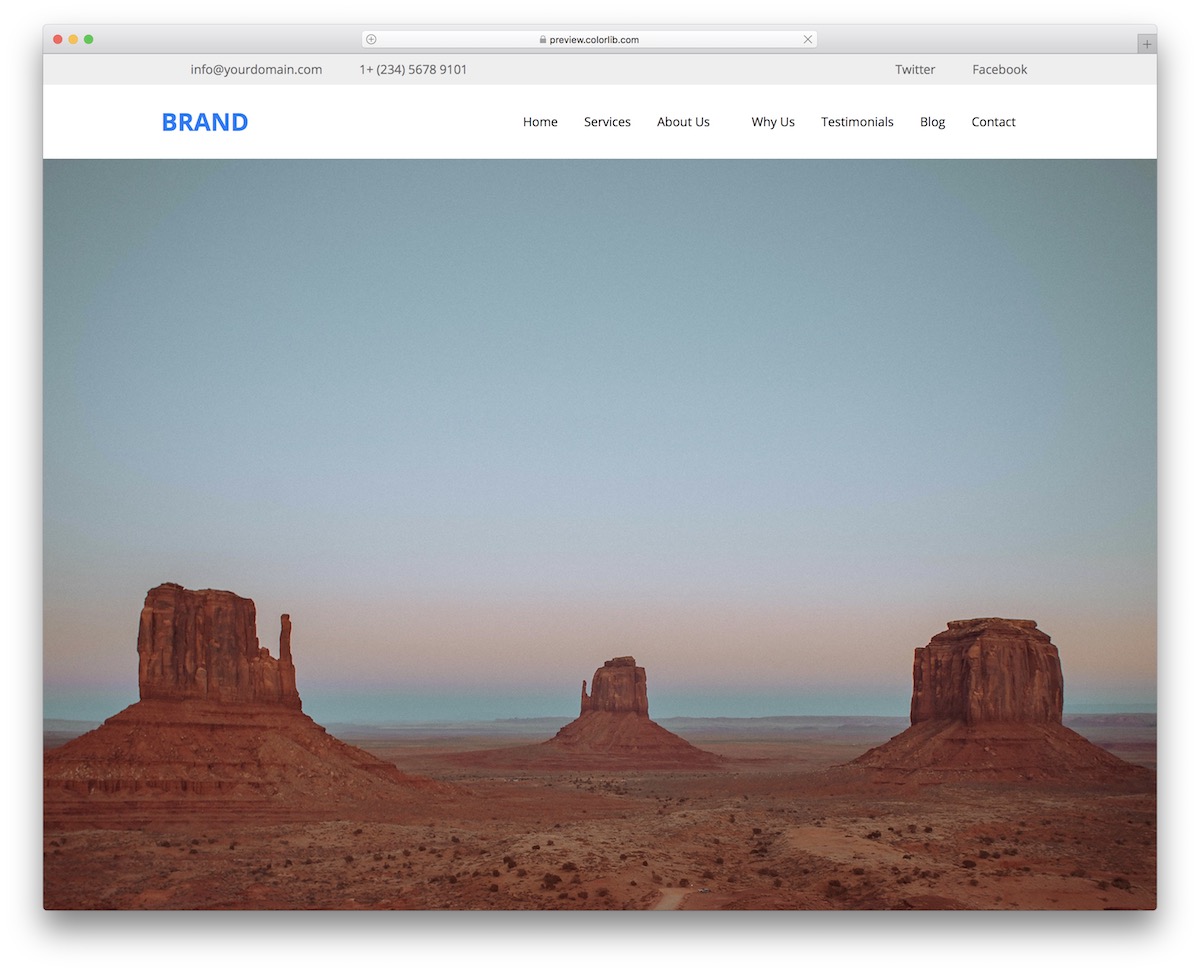
Website Menu V04

If you’d like to make your header stand out, Website Menu V04 is one superb free snippet to put into play. Along with the main navigation section and logo, there’s also a top bar integrated into the design. The latter offers you to display additional contact details and even link your website to social media.
As a flexible Bootstrap layout, it instantly and smoothly adapts to different screen sizes, too. Go ahead, test it yourself first and make some noise later.
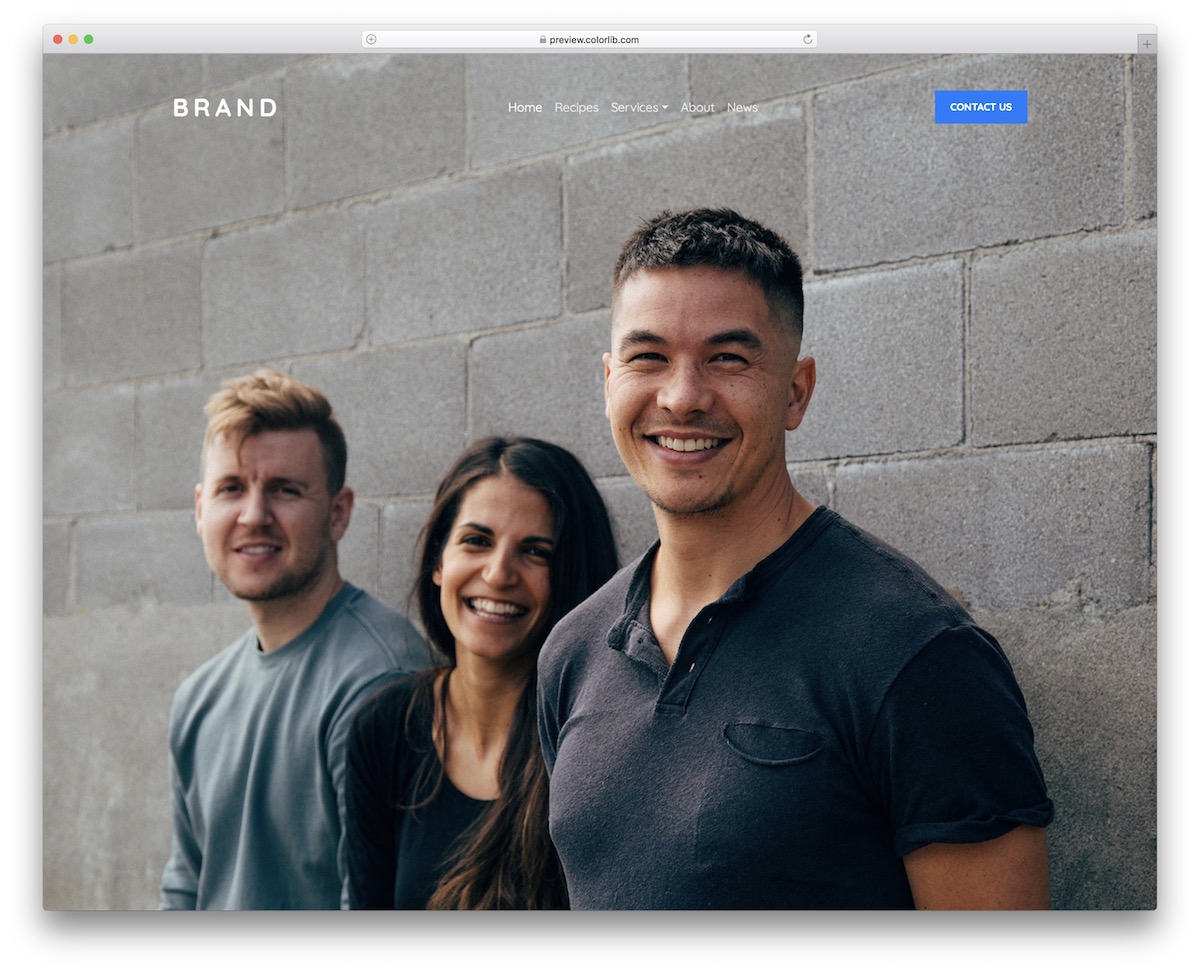
Website Menu V08

For all of you who dig cleanness and minimalism, Website Menu V08 is the Bootstrap header that does the trick. While I already featured one similar format above, this one is slightly different, as it also features a call-to-action button. You can use its default settings for contact or go entirely against the grain and apply it for something else.
Moreover, add your logo, alter the navigation items and save yourself a ton of time and energy. Why even do things from the ground up these days if you do not have to?
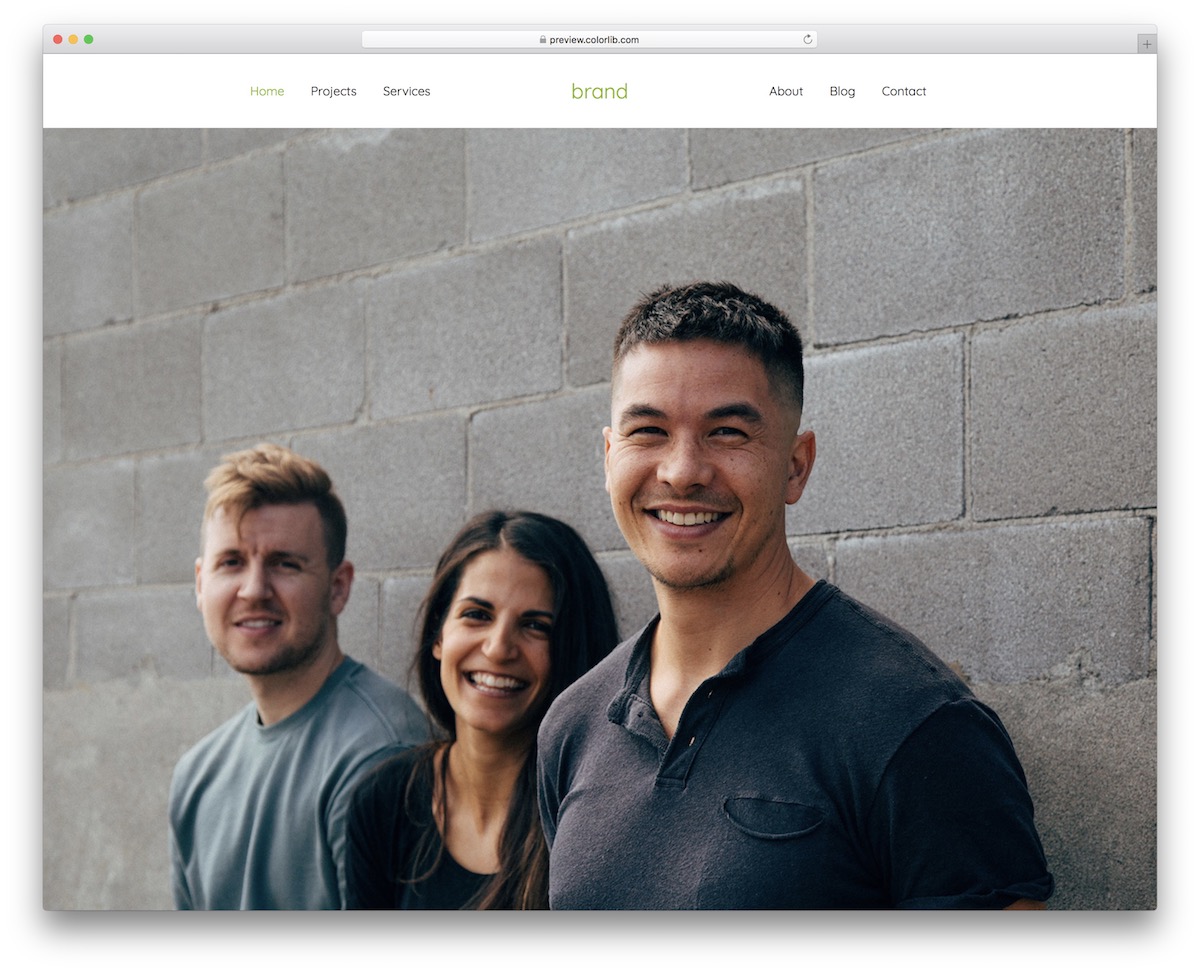
Website Menu V10

Website Menu V10 is a solid header based on the Bootstrap framework that attaches to the top of the website. Agencies, businesses, freelancers, it doesn’t really matter, Website Menu V10 is great for all sorts of pages.
You are welcome to integrate it as is – you can even stick to the green color – or you can play with the user-friendly code and perform modifications. This header features simple navigation without a drop-down or a mega menu.
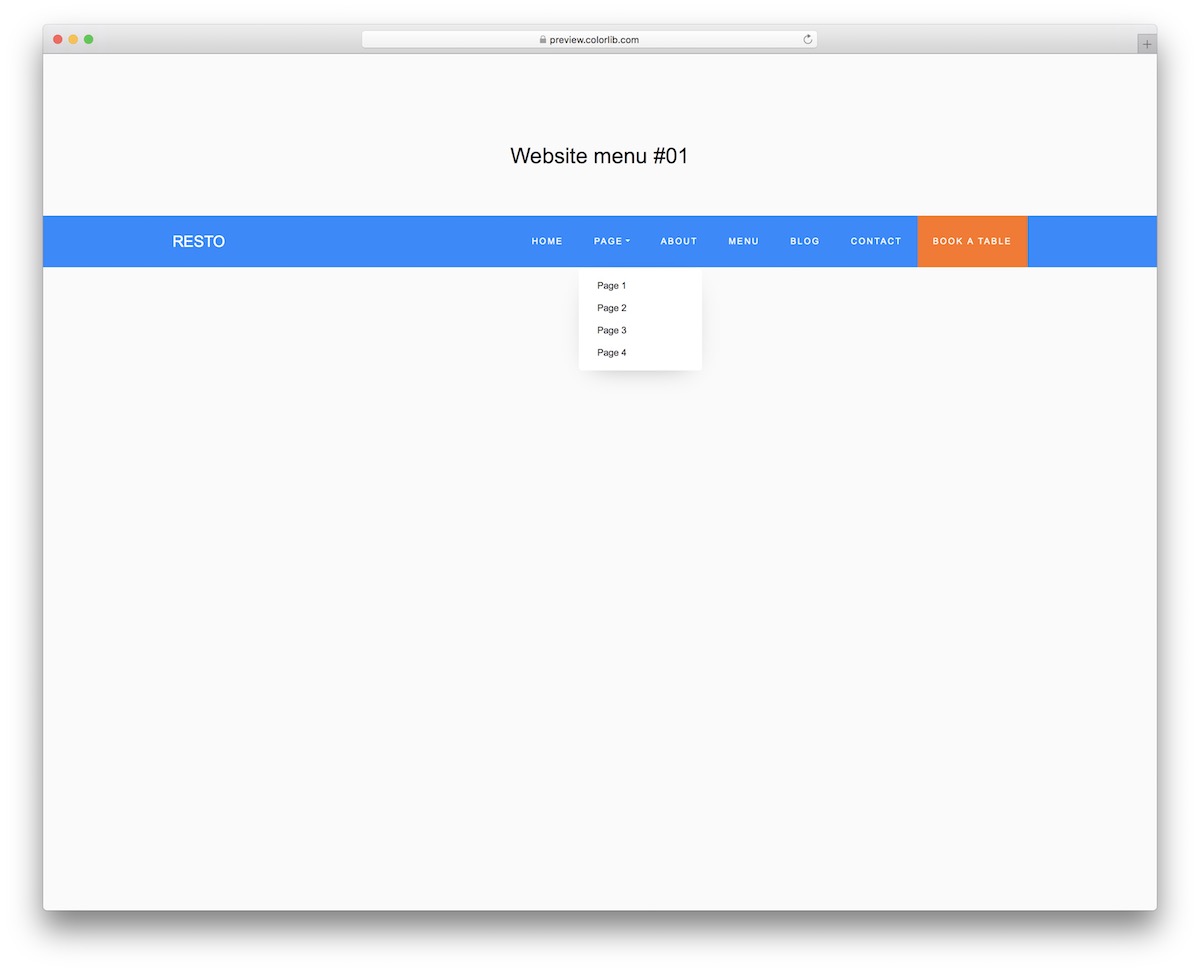
Website Menu V11

Website Menu V11 is a pretty straightforward Bootstrap header, which will help you save time and energy, as there’s no need to start from scratch. The whole design is relatively basic with a drop-down menu and a call-to-action (CTA) button.
You can rock the blue/orange/white color scheme or brand the snippet with your custom color selection. There’s actually a lot you can do, so make sure you don’t hold back and take it to your total advantage.
Website Menu V14

Clean and boxy look, that’s what’s up when it comes to Website Menu V14. If you like the simplicity in headers, don’t sit on it and grab this design now. It costs you nothing yet it can do wonders for your web application.
Keep in mind, while’s it’s white on the desktop, it turns dark on mobile. How cool is that?
Website Menu V14 features a logo area on the left and navigation and social media icons on the right. It also sports a hover effect, which only spices things up.
Website Menu V16

Website Menu V16 is another excellent Bootstrap header example if you are interested in adding a top bar, too. It will benefit everyone with its nice and dynamic look, whether you use it out of the box or alter it further.
There are also hover effect animation, social media buttons and a search bar integrated into the design by default. Your website’s excellent navigation will be intact across different screen sizes on mobile, tablet and desktop.
Website Menu V17

If you would like to differentiate your website from others with a distinct header that still keeps things tidy, Website Menu V17 is the way to go. The tool features a logo area in the middle, social icons on the left and a search form on the right. Below is the navigation bar with a drop-down menu and a dark background.
The format changes slightly on mobile, but that’s only because your website users deserve the best experience.
Bootstrap header by Roger Pence

This is an amazing header example made by Roger Pence. As it has been designed with Bootstrap, it looks very standard. This template contains a search box, a navigation menu, etc.
This header example allows you to place your brand name in the middle of the webpage, although you can change the position of your brand name from the code.
This is a fully customizable template. So you can make changes according to your needs and preferences.
A simple text is placed at the middle but if you want, you can place your company logo in this area.
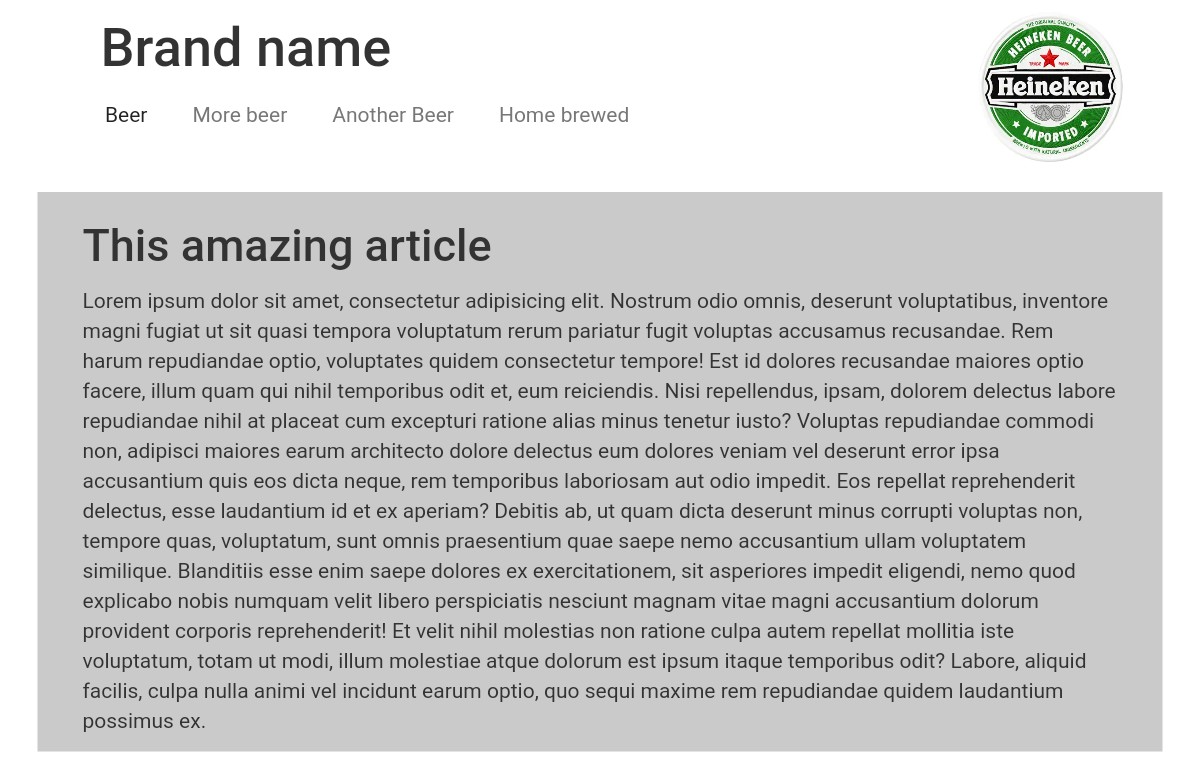
Bootstrap logo left header by Leon Rainbow

This is an awesome, free, fully customizable Bootstrap header example mode by Leon Rainbow, a CodePen user. As you can see from the screenshot of this template, a sample logo is placed on the left side of the webpage. If you’re going to use this template on your website, you have to replace this sample logo with your own company logo.
On the right side of the sample logo, there’s a space for site description. You can display a short description of your site in that area. And just below the site description, there is a navigation bar. As this is a very simple and standard header template, it will greatly enhance your site’s user experience.
Bootstrap header by Giovanni Rampini

This is a beautiful template developed by Giovanni Rampini. It contains useful website elements such as a search bar. A sample business name is placed on the left side of the webpage. If you want, you can reposition it. You can place it on the right side or in the middle. As the template is fully customizable, you can easily change the position of any element of the webpage. The header is in a black background. Like the other templates mentioned in this post, this header template is also completely free of cost. So you don’t have to spend any money for using it on your website.
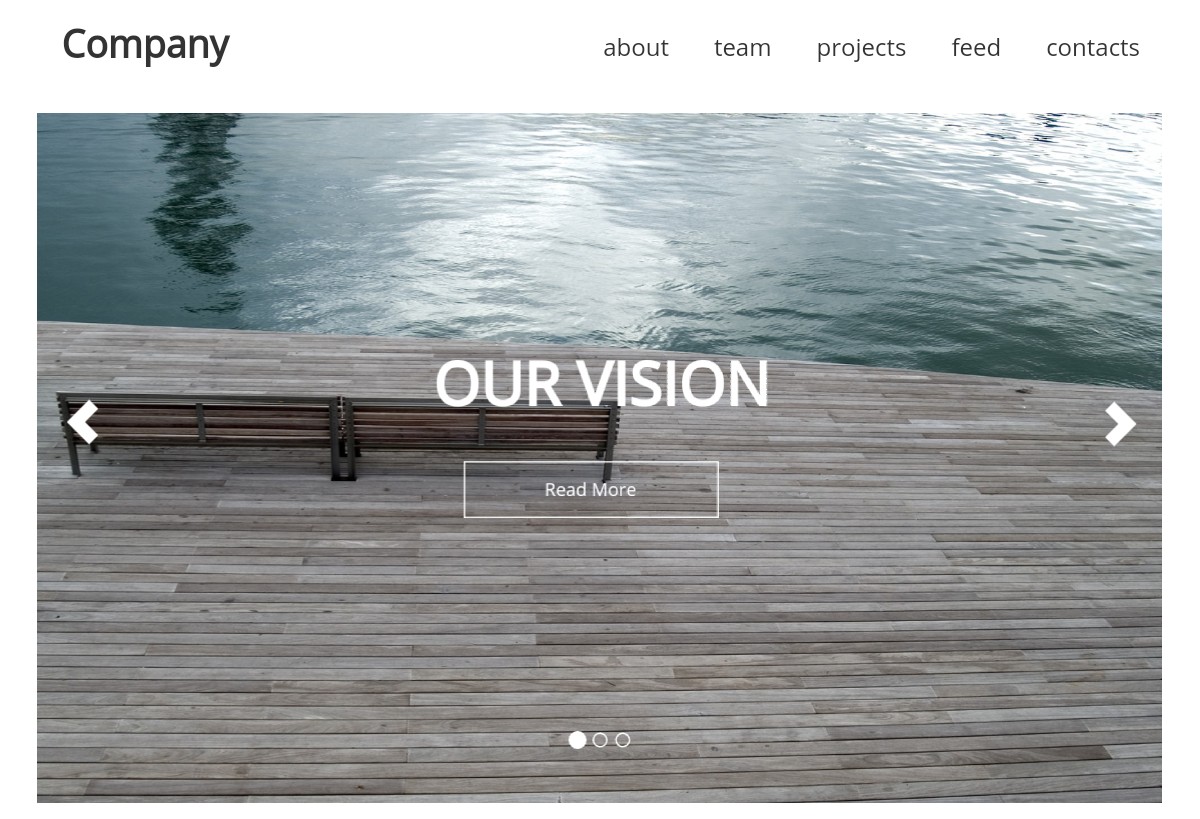
Bootstrap header with carousel by Ronalds Vilcins

This Bootstrap header template is a very high-quality and standard header example that comes with a navigation bar and a carousel. In place of the text ‘Company’, you can show your company name or your company logo. There are five menus in the navigation bar, such as ‘about’, ‘team’, and so on. You can greatly enhance the design of this header template by adding Bootstrap code or by changing the CSS code. Although you can make the design a lot better, try to keep it simple as a simple design is very effective.
Bootstrap header with fade effect by Nikola Kostov

This Bootstrap header example made by Nikola Kostov is an extremely simple header template. As the name of this example suggests, this template has a fade effect. By default, the header is not visible. When you scroll down, it becomes visible. The more you scroll down the webpage, the brighter the header becomes. So when you scroll up, the header fades. This beautiful fade effect has made the header interesting.
On the left side of the webpage, you can see a sample brand text which you need to replace with your own brand name. There’s also a search box on the right side of the brand name.
Header example by Ivan Sakoman

This is a nice, free, header example made by Ivan Sakoman, a CodePen user. This template has navigation menus on the right side of the webpage and a menu with the text ‘Home’. You can place your business name or your company logo in this area.
As this is just an example of a header, the texts that you can see in this template are just sample texts. You have to replace them with your own texts. As this is a fully customizable template, feel free to make changes in it. For example, you can change the colors so that the header matches with your website’s design.
Custom Bootstrap header by Anton Kastritskiy

This custom Bootstrap header is an amazing, free, header template made by a CodePen user with the name ‘Anton Kastritskiy’. It’s a free template. So you don’t have to spend any money to integrate it into your website. It’s also fully customizable. So you can make modifications in it as per your preferences. A sample text is shown for the brand name on the top-left side of the webpage. Replace this sample text with your own brand name. The sample text for the brand name is a simple text with a white background. There are navigation menus below the brand name.
Bootstrap header nav by Jason Melgoza

This is an awesome, free, Bootstrap header example made by Jason Melgoza, a CodePen user. As you can see from the screenshot, a sample brand name is placed on the top-left side of the webpage. And just next to the brand name, on its right side, navigation menus are there. The color of the header text is white while the background color is black, which is an amazing color combination because the texts look brighter in a black background.
Click the ‘Demo’ button below to take a close look at this example. And click the ‘Download’ button if you want to download this template.
Website header example by Abe Lincoln

This is a stunning, free, Bootstrap website header example developed by Abe Lincoln. This header example contains a sample logo, a navigation bar, social icons, etc. If you think this header template will look good on your site, you can use it. All the texts and icons used in this template are just samples. If you integrate it into your website, you have to replace these texts and icons with your own texts and icons.
Making this kind of headers is easy if you know the basics of HTML, CSS, and Bootstrap. But why should you spend so much time making one when you are getting awesome header templates completely free of cost? You can integrate this header example into your site in just a few minutes.
Responsive header by Arif Manzoor

This is a high-quality, free, fully-customizable header template designed with Bootstrap. A CodePen user with the name ‘Arif Manzoor’ has made this template.
There’s a sample logo on the left side of the header. And on the right side, there are navigation menus and drop-down lists. The background color of the header is very light grey. The header looks very cool because of the background color. It also looks simple. If you’re looking for a cool and simple header, you can download this one.
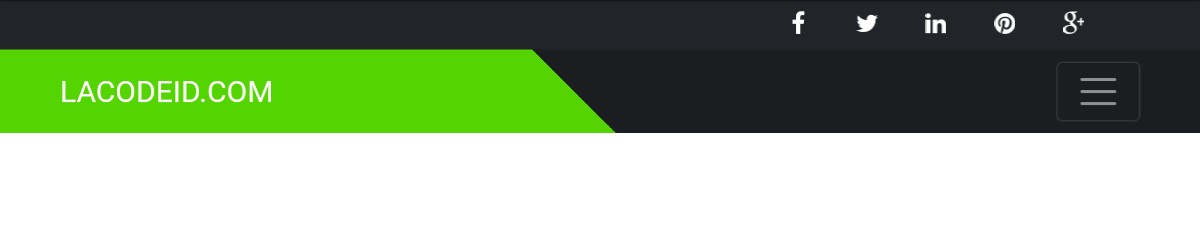
Bootstrap header by Narinder

On the top-left side of this header, you can see social icons. Then just below the social icons, there are navigation menus and a website domain name. This header example looks pretty unique. So if you’re searching for this kind of unique header template, you can use this one as this header not just looks unique, it’s also very beautiful. The overall design is really amazing.
The header looks very interesting as the navigation menus are in black background and the background color of the website domain name is green.
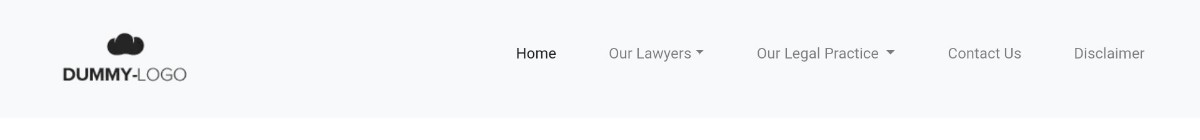
Header example by Preeti

This is an awesome header example made by Preeti, a CodePen user. It contains a logo, a navigation bar, etc. The navigation bar contains menus and a drop-down list.
If you examine the code, you can see that the code is pretty simple. So you can easily make necessary changes in the code and improve the design of this header.
This article gave you a list of the best, free, Bootstrap header examples. I hope you have found this list useful. By using one of these templates, you can speed up your web development process and can save a lot of time.
[ad_2]
Source link









