
20 Bootstrap Buttons To Boost Website Engagement
[ad_1]
To help you save time and energy, our very own Bootstrap buttons will help you boost your workflow and maintain your high level of professionalism.
A website’s layout is essential in helping users easily navigate through it. But paying attention to your website’s elements is also important, especially buttons. Buttons are the only way your site and users can interact with each other.
Buttons can have different roles, such as submitting, receiving, sending and notifying. It is the doorway to another page, transaction or message.
So making your website’s buttons attractive and appealing will add more attention to the whole page. Here are 20 of our carefully crafted buttons that you can use for your application or website.
Best Bootstrap Buttons Templates
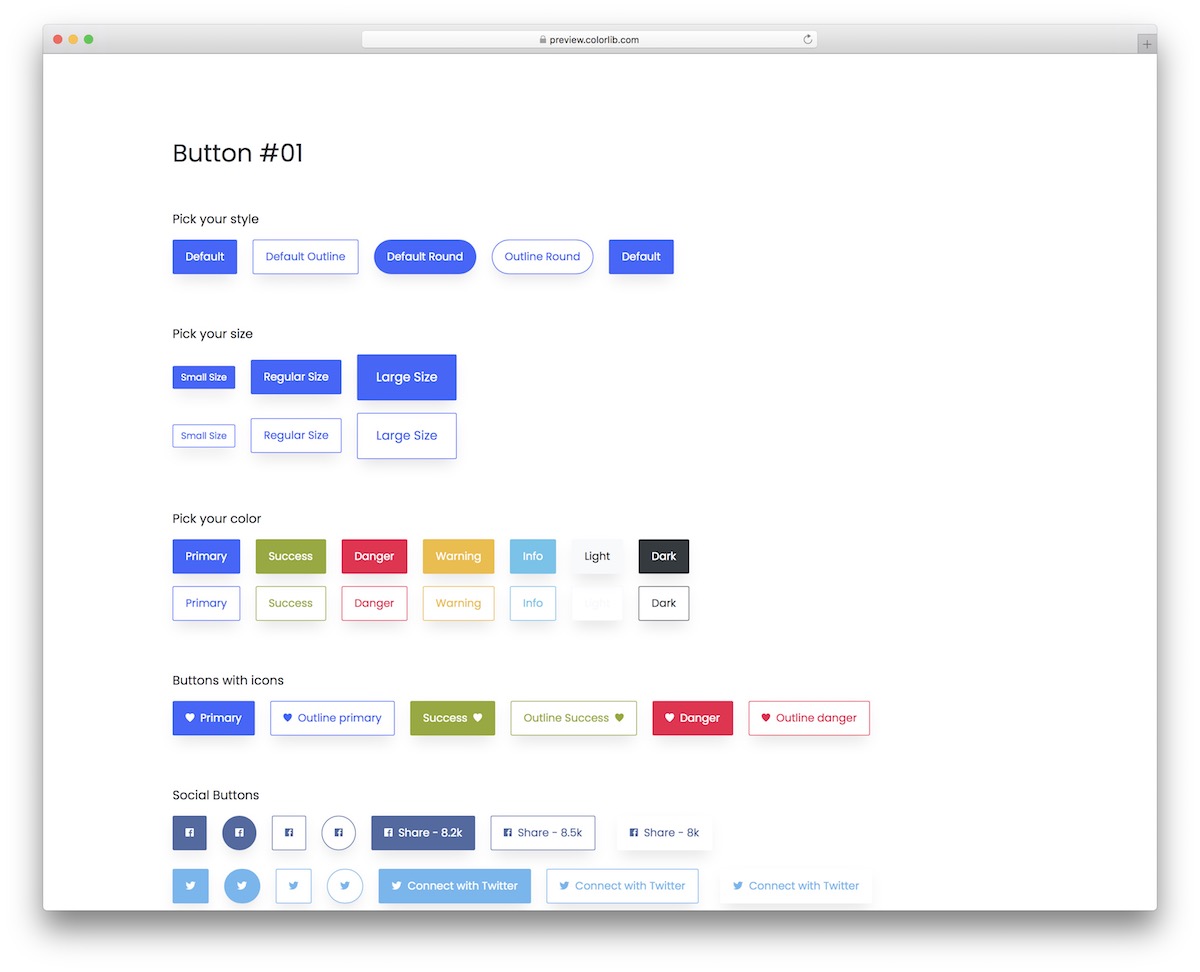
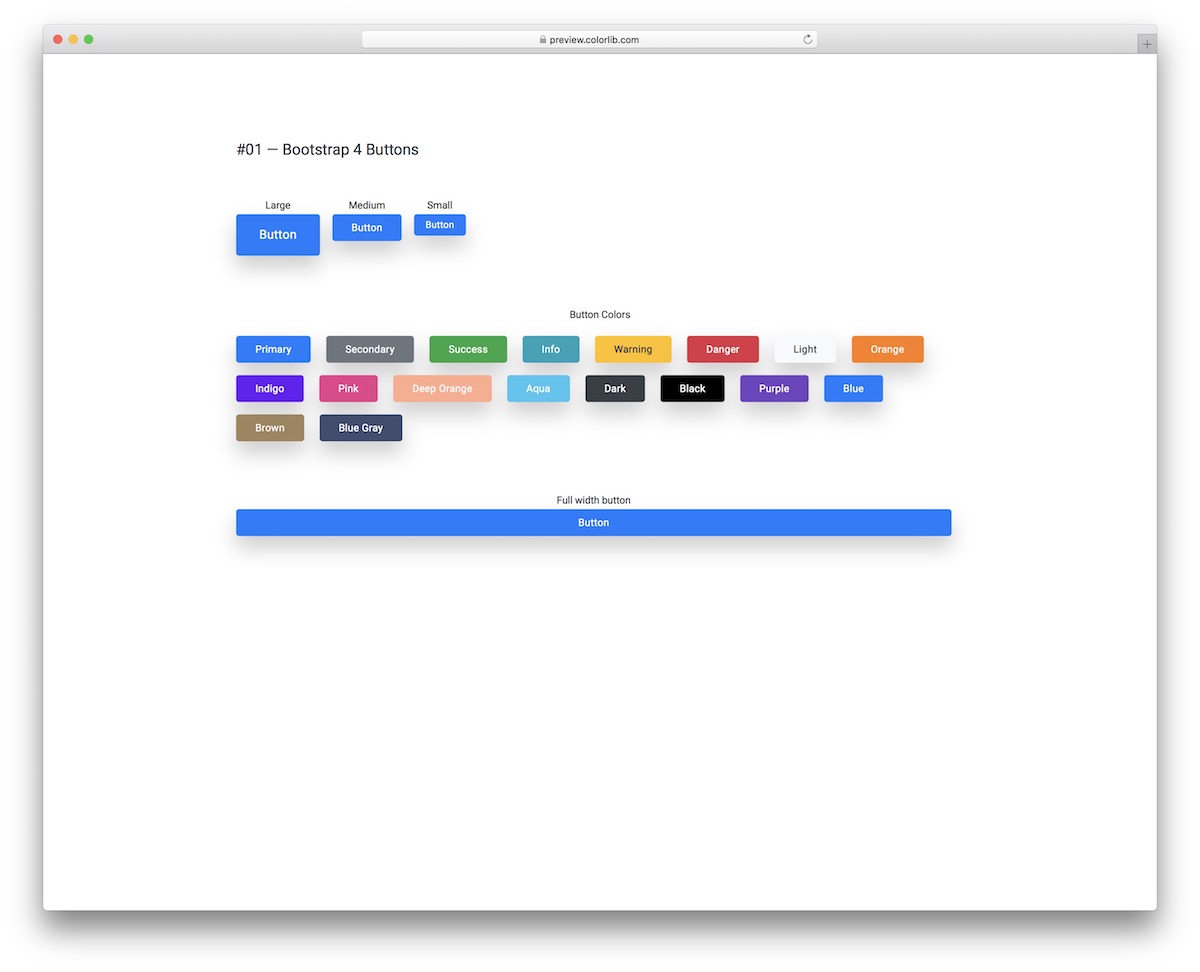
Bootstrap Buttons V01

A collection of multiple different buttons that works for any website or application. This is a modern set of little snippets that you can now integrate without the need to start from the ground up.
They come in many different styles, sizes, colors and other features that will do you well. You also get such with a hover effect and a minimalist outline look. In short, there’s something for everyone.
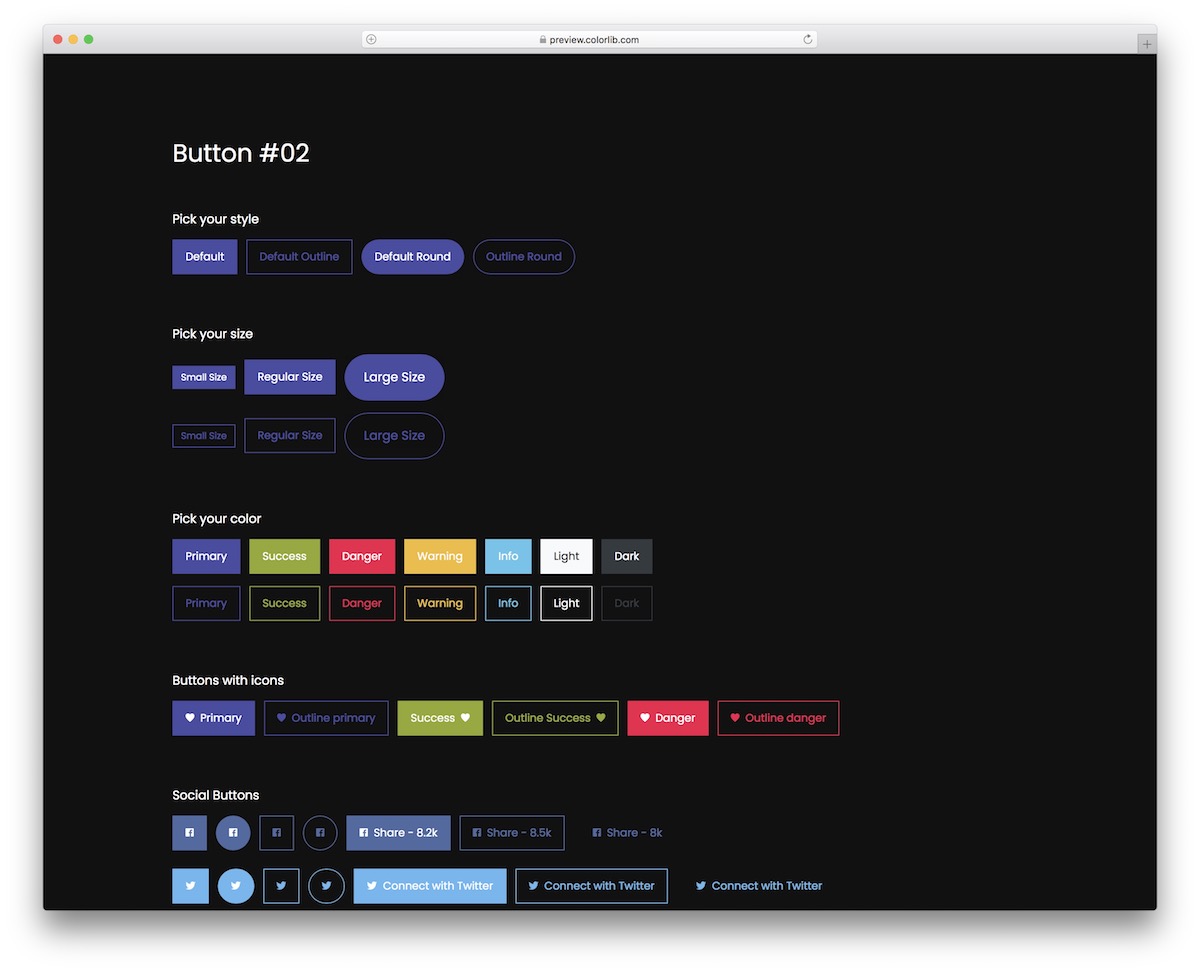
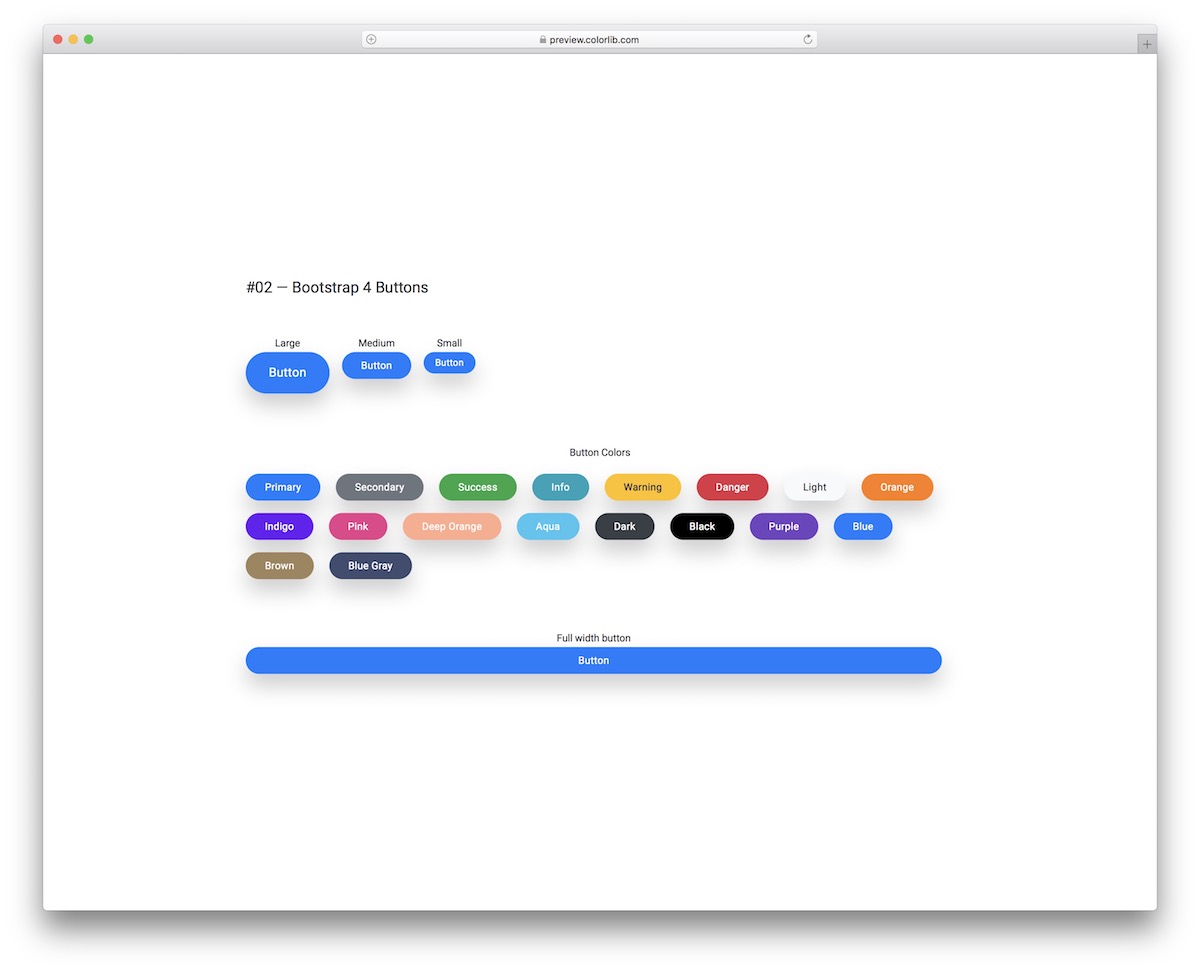
Bootstrap Buttons V02

This creative collection of buttons is perfect for everyone who digs a more soothing look. With the different color choices, you can easily find the right ones for your particular branding regulations. But really, if you would like to change anything, you are free to do your thing.
Along with the standard buttons, you also get toggles, social icons/buttons, checkboxes and call-to-actions, to name a few. Of course, all these buttons work on desktop and mobile flawlessly.
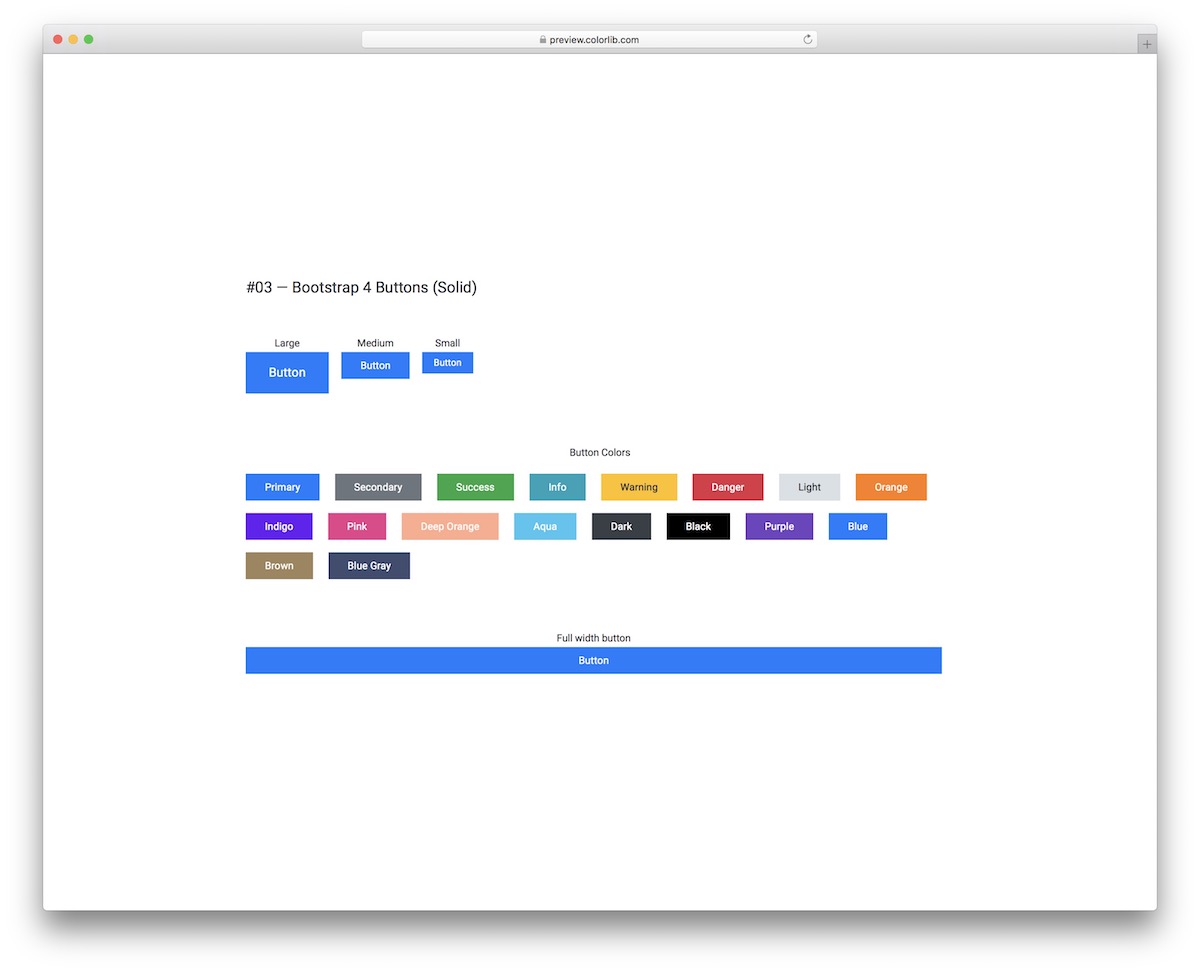
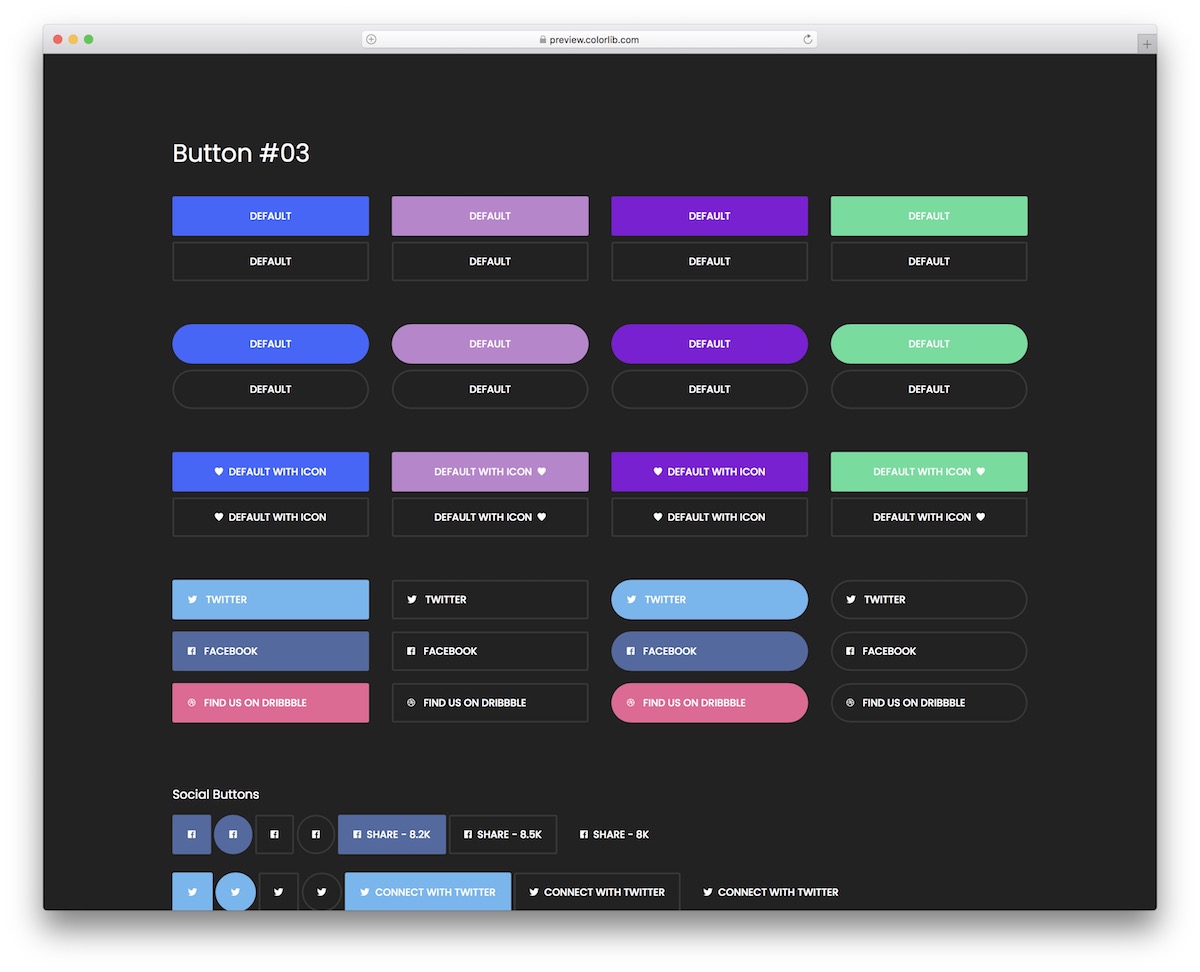
Bootstrap Buttons V03

Whether you would like to go with solid Bootstrap buttons or outline alternatives, this templates has them all. You can even mix and match the two at free will.
They come in three different sizes, offer over fifteen different color variations and even a full-width version. If you need a quick solution for your application, look no further and go with any of these.
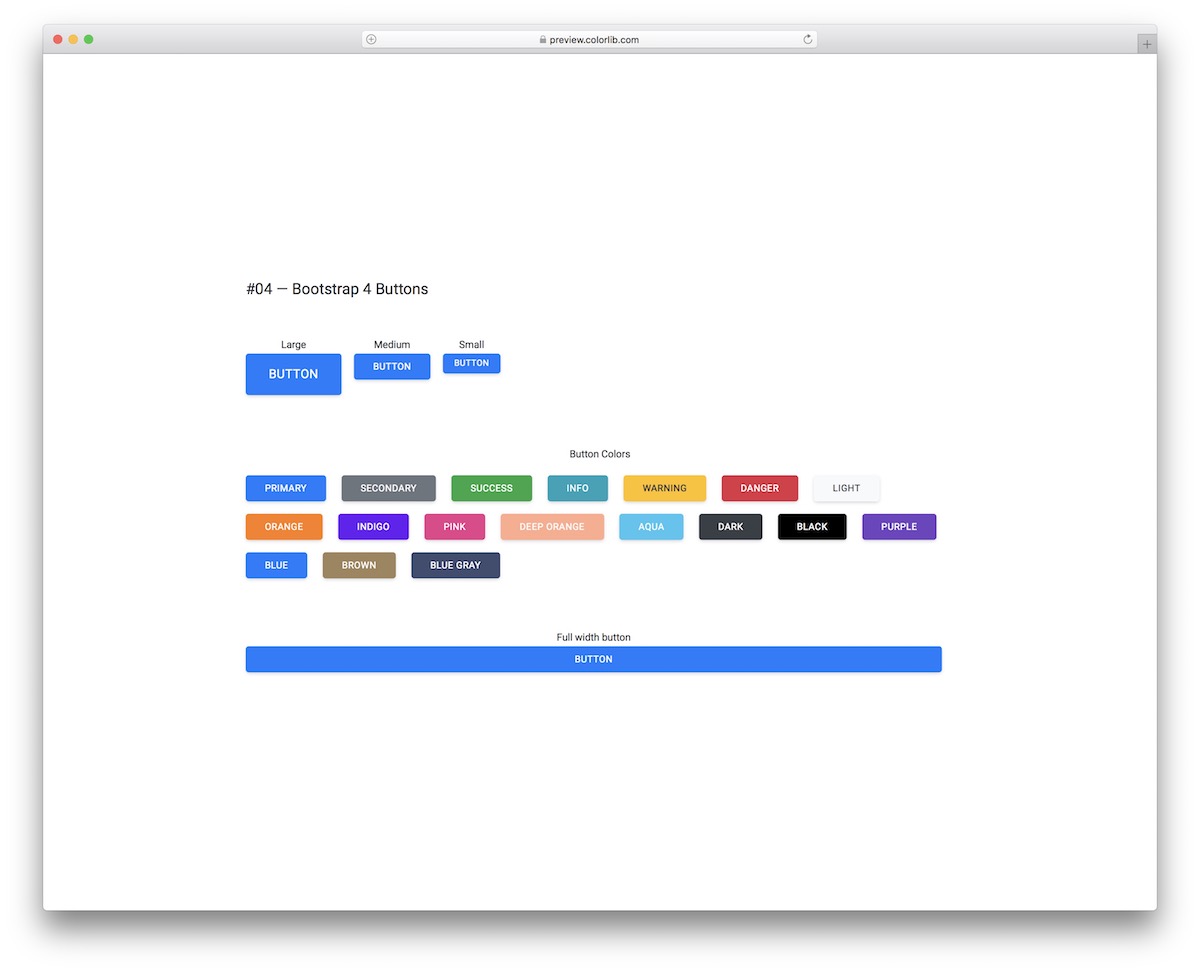
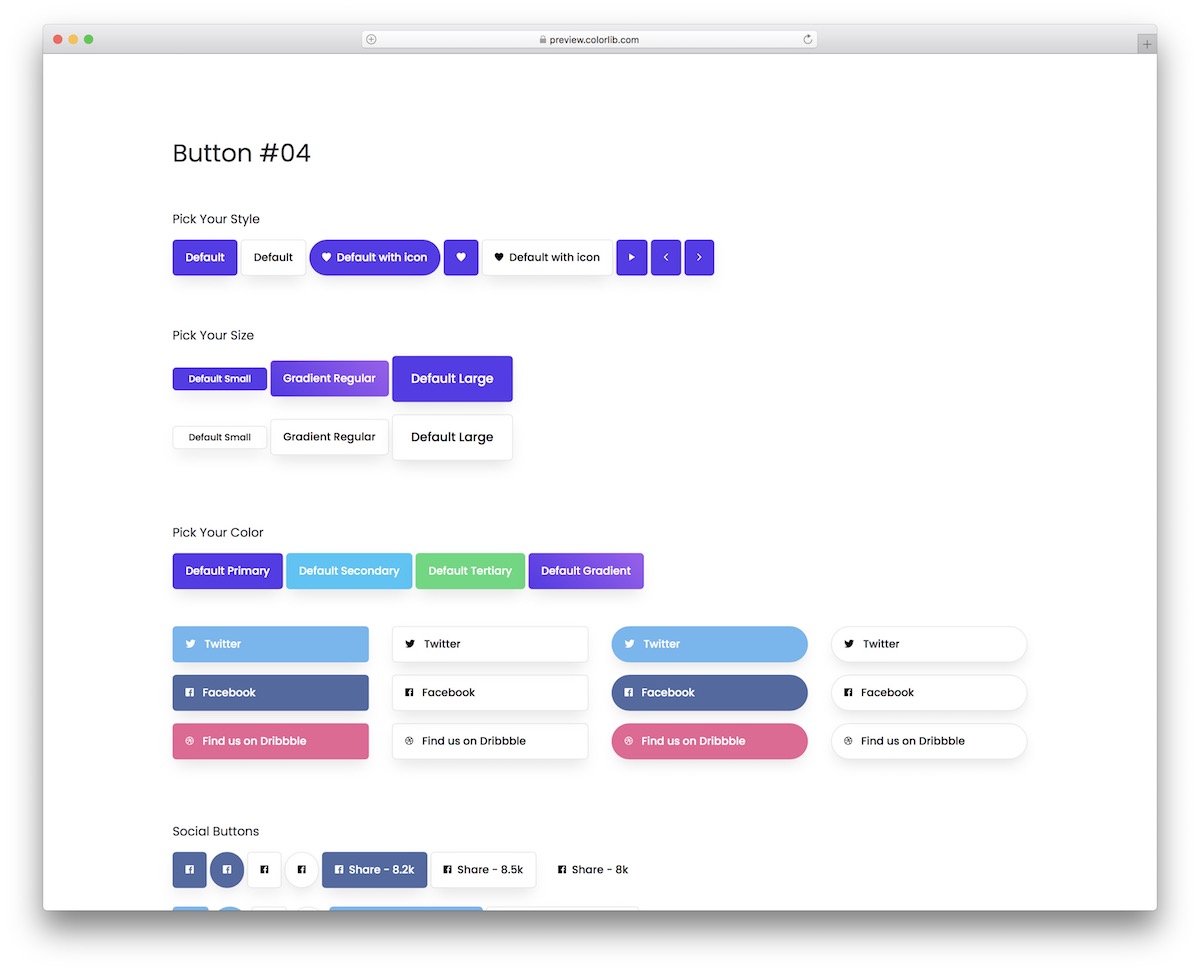
Bootstrap Buttons V04

These Bootstrap buttons are pretty similar to the solid ones from the template above, just that rock rounded edges. If you don’t like the sharpness, you can ease things by employing these responsive buttons. You can also select between several different sizes and color choices, which allows for an almost instant embed into your project.
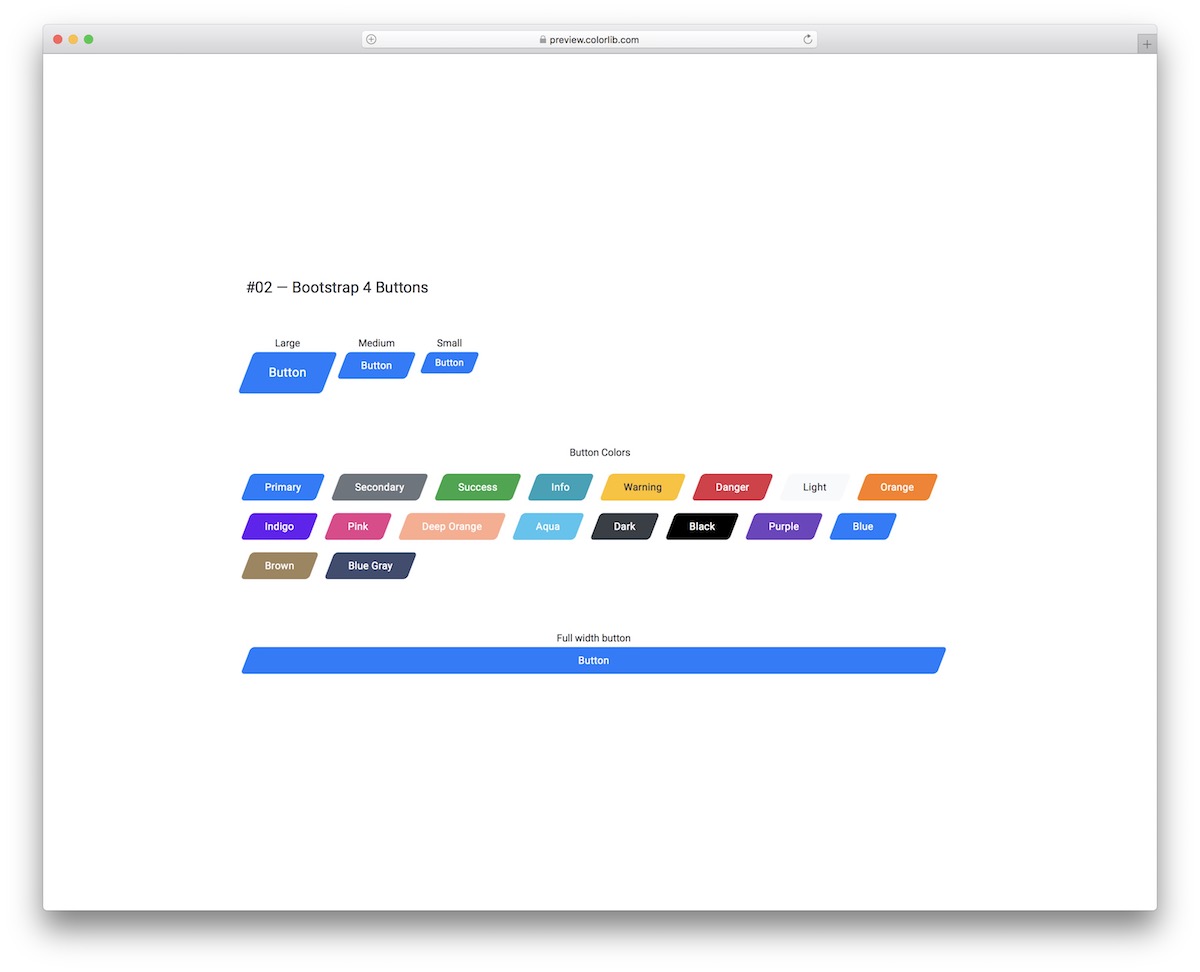
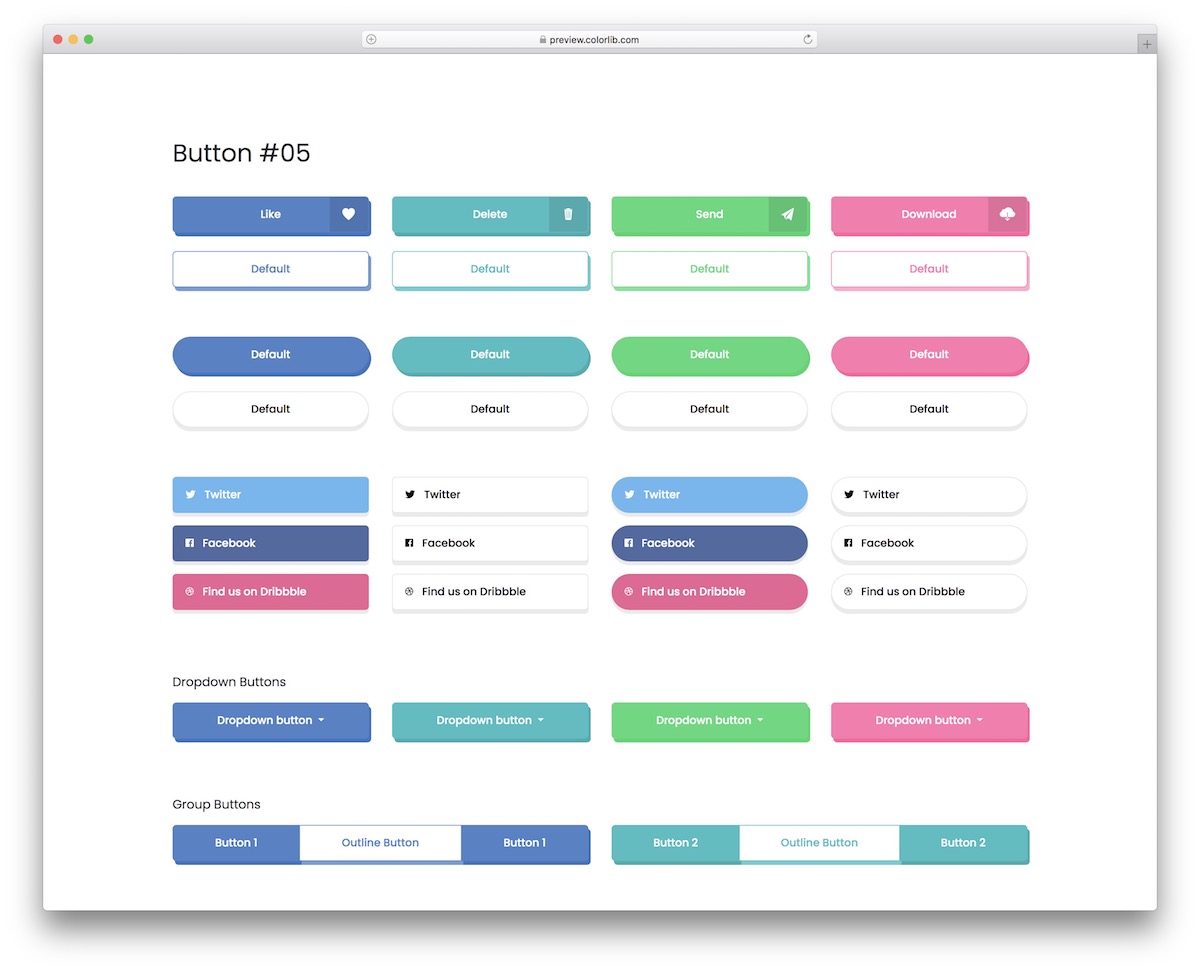
Bootstrap Buttons V05

There is always a way to go against the norm, even when it comes to buttons. For instance, you can opt for this cool collection of angled Bootstrap buttons that feature a solid form.
Like all our other alternatives, you also get them in various dimensions (full-width included) and different colors, as you see from the screenshot above.
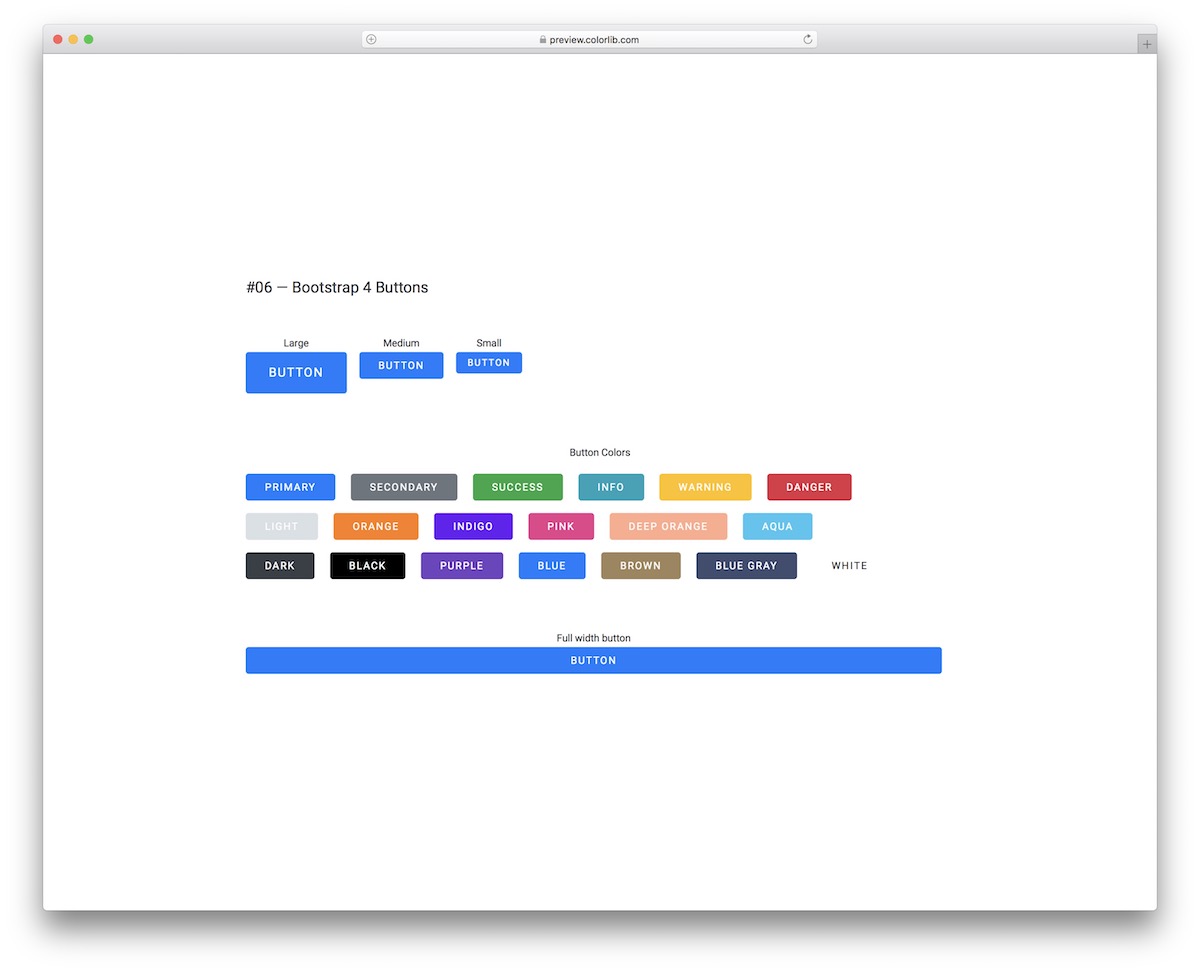
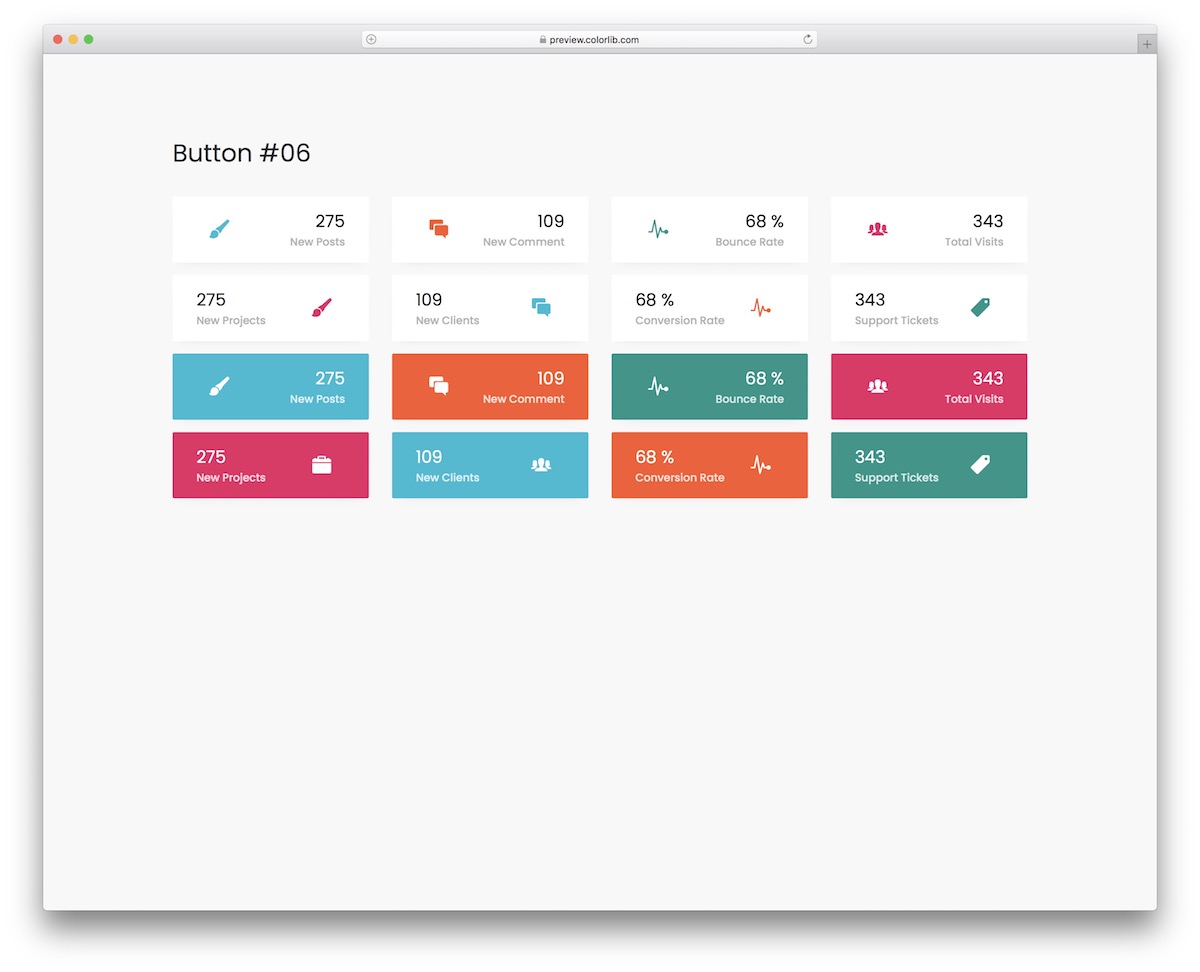
Bootstrap Buttons V06

Bootstrap Buttons V06 is a collection of somewhat bold and simple buttons with rounded edges at first glance but they are more than that. Each button comes with a cool hover effect that changes it into white and make it pop by slightly enlarging it and adding a shadow around it. Feel free to test them out first before you hit the download button.
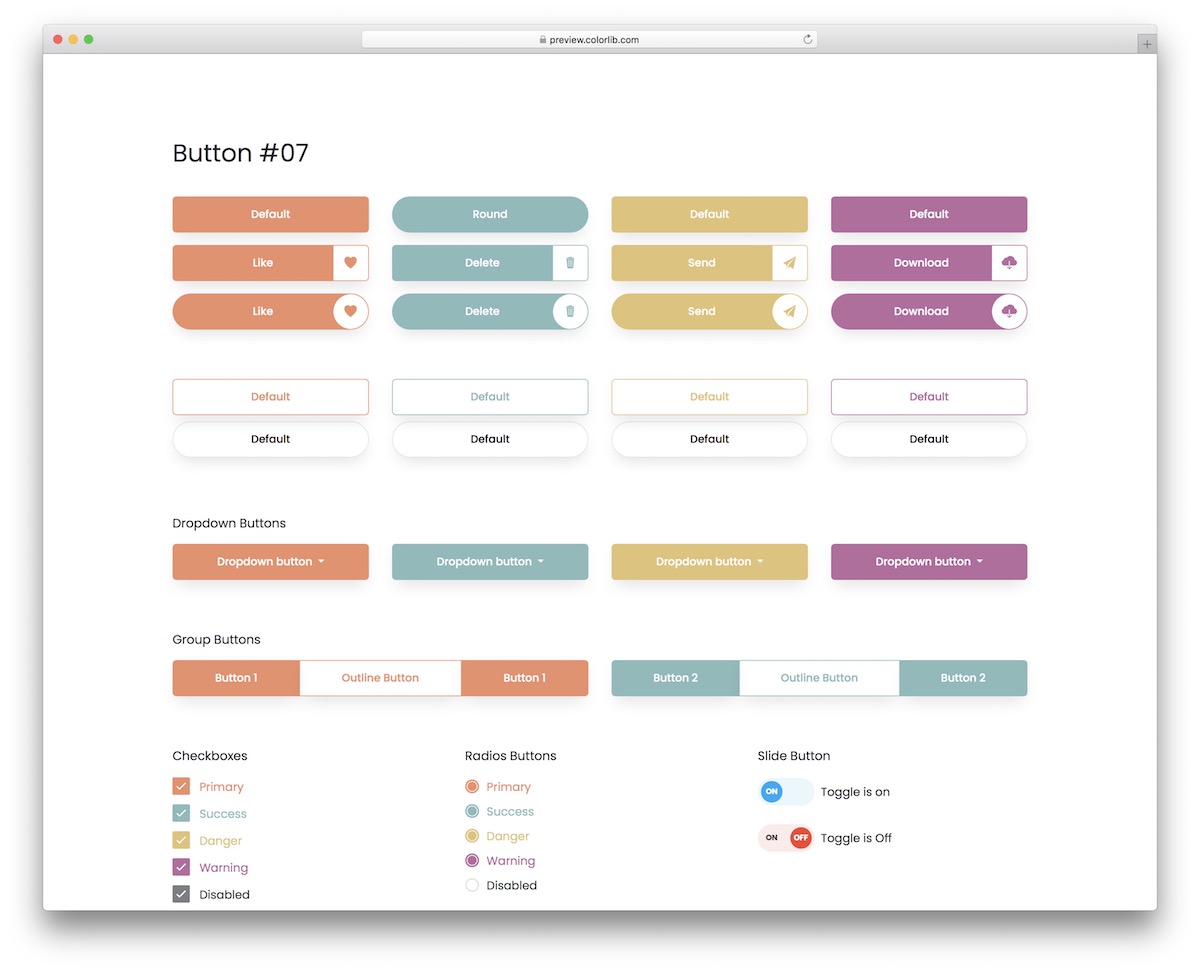
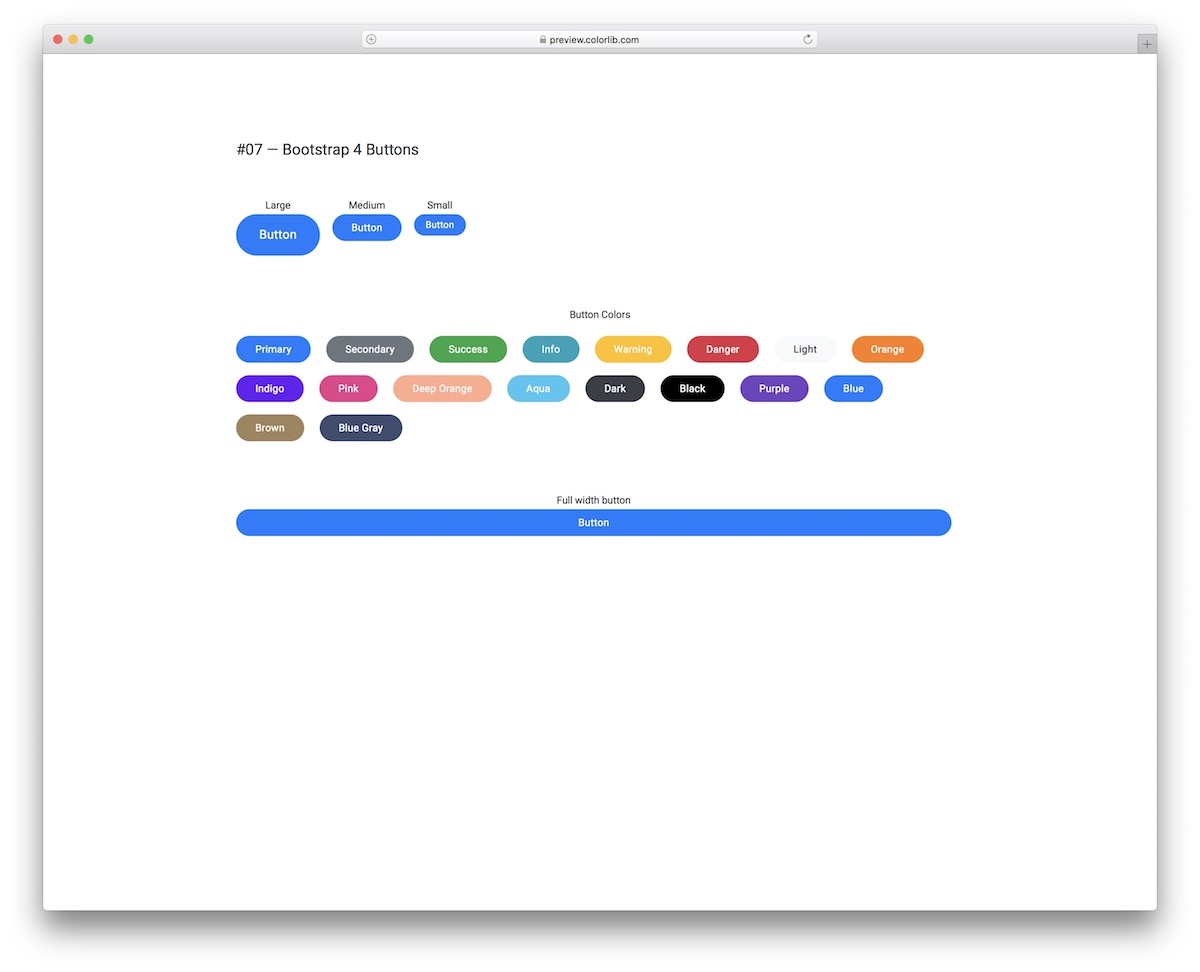
Bootstrap Buttons V07

Rounded elmenets on websites and applications got more and more in use with the popularity of mobile traffic. To integrate rounded buttons into your project, you don’t need to make them yourself, rather download Bootstrap Buttons V07 bundle. Along with the modern design, they also respond on hover and work on different screen sizes without a hitch.
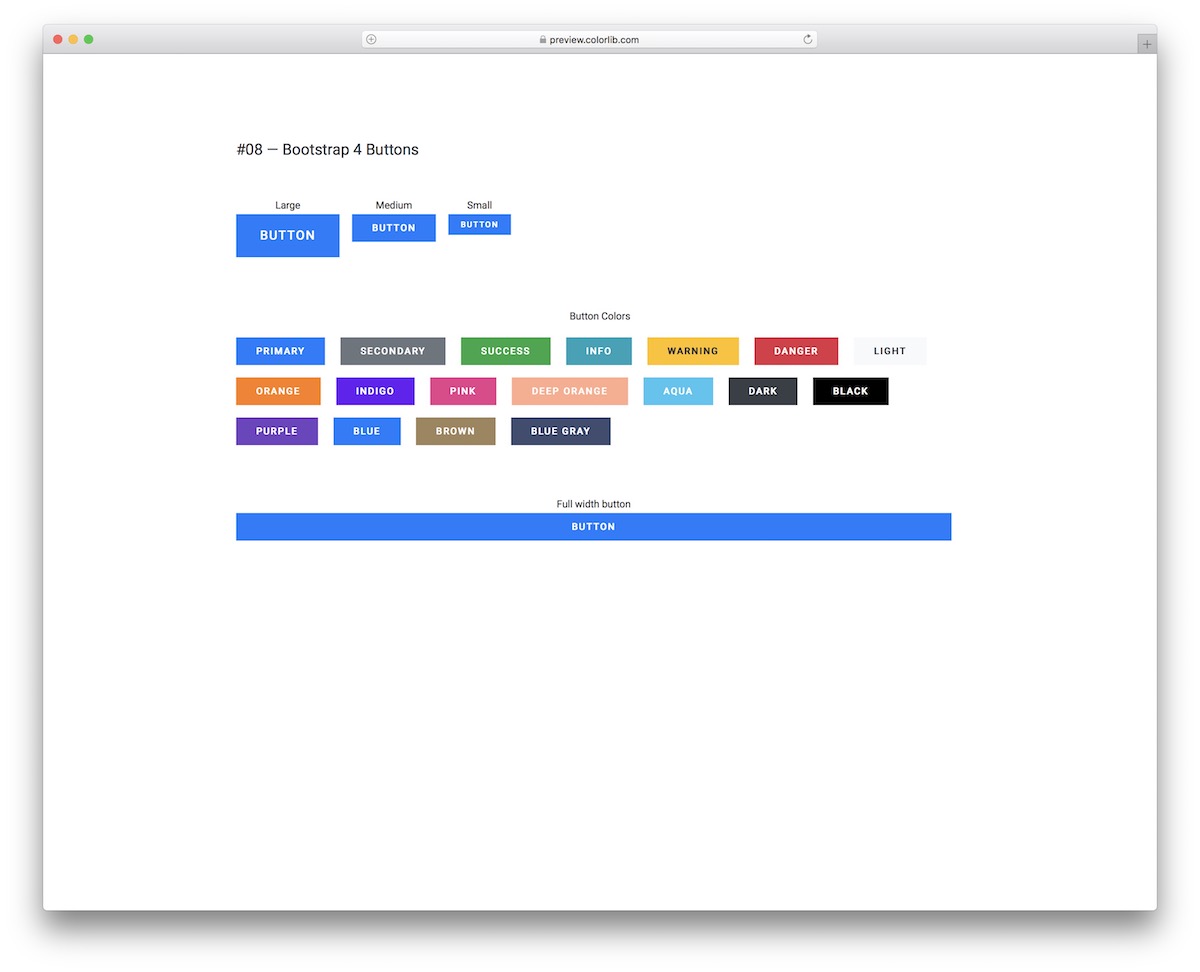
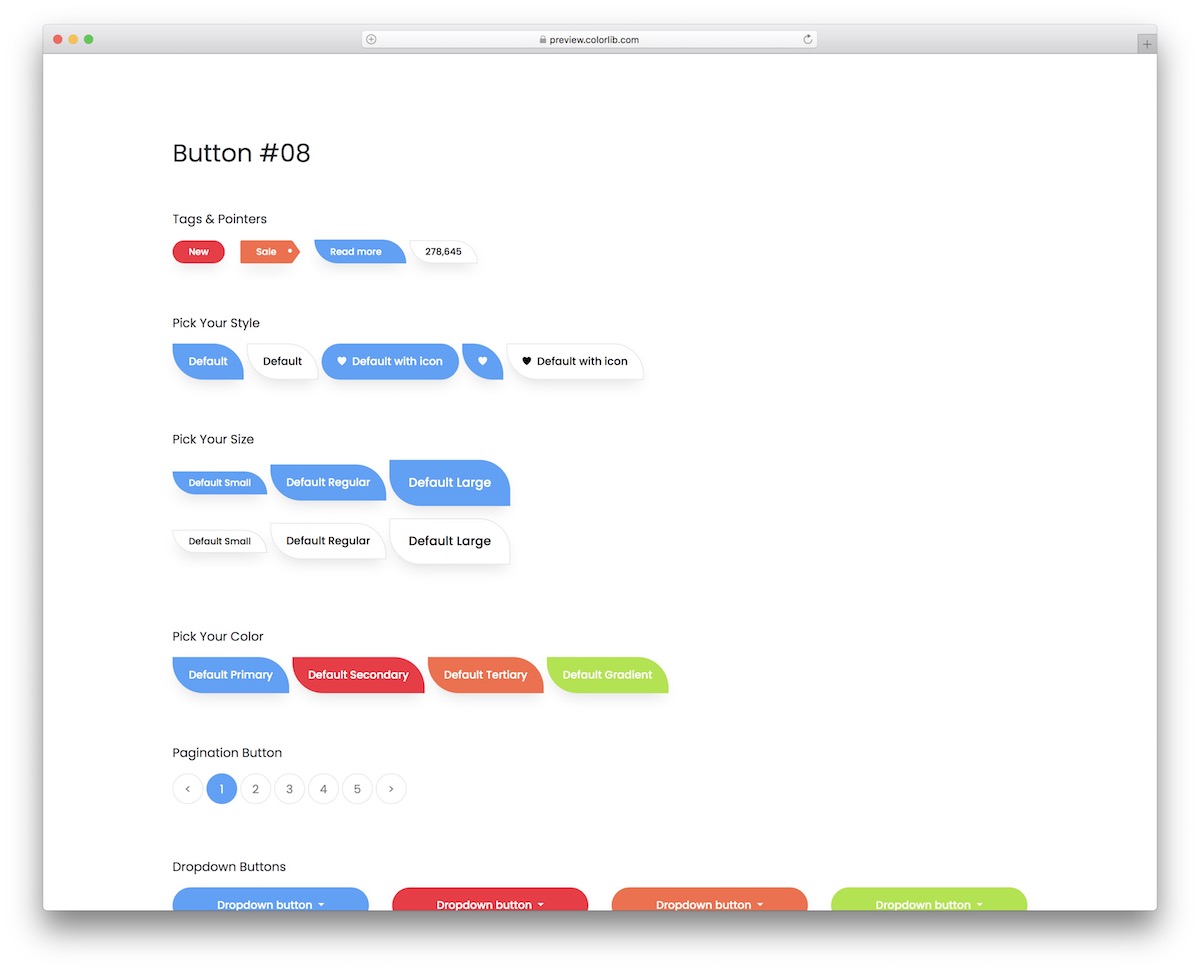
Bootstrap Buttons V08

For everyone out there who digs buttons with sharp edges, keeping things relatively basic, Bootstrap Buttons V08 is the bundle of goodies to opt for. Different colors, sizes and an exclusive full-width option are all available for you to integrate. Due to the flexible and well-liked Bootstrap Framework foundation, it’s obvious that all these buttons are great on mobile devices and desktops.
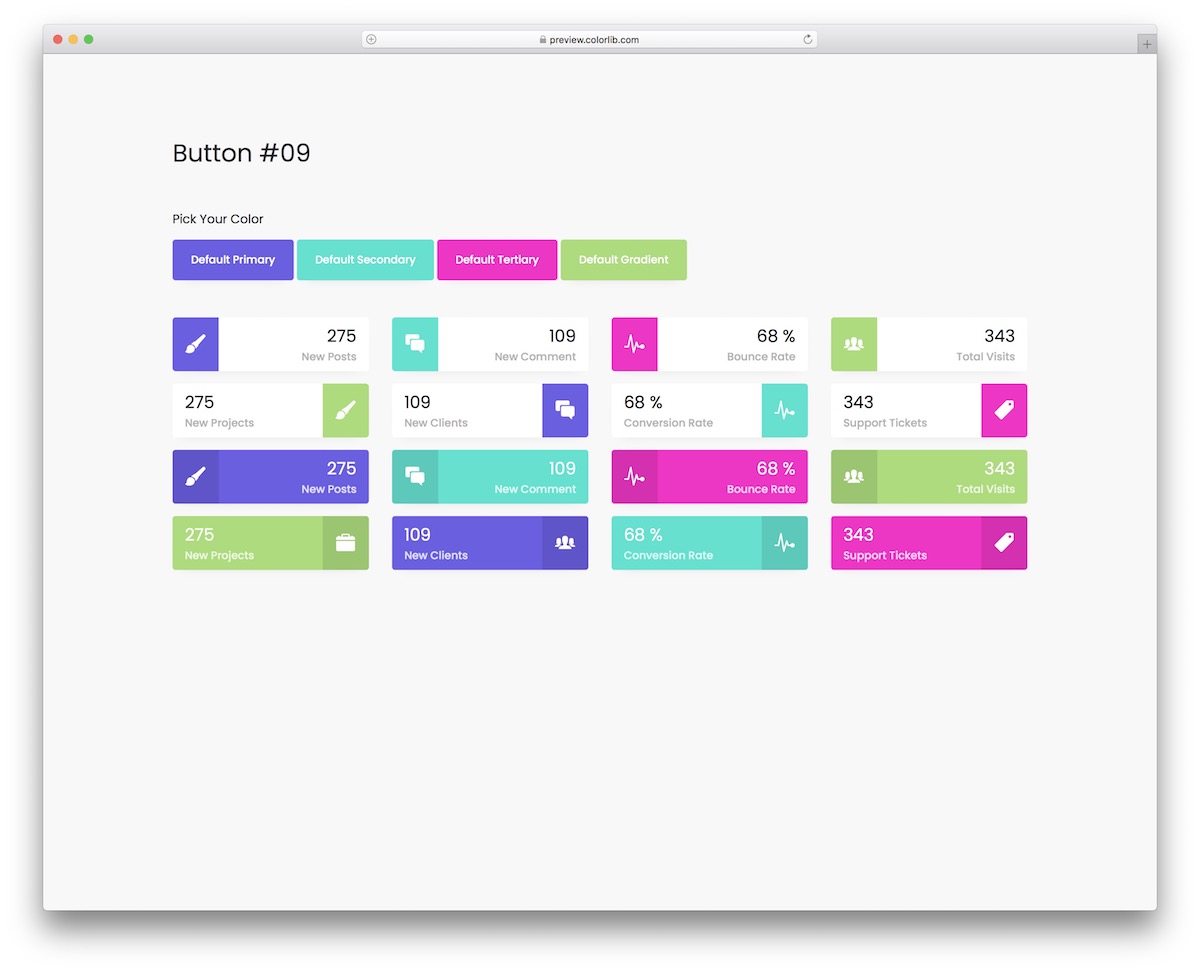
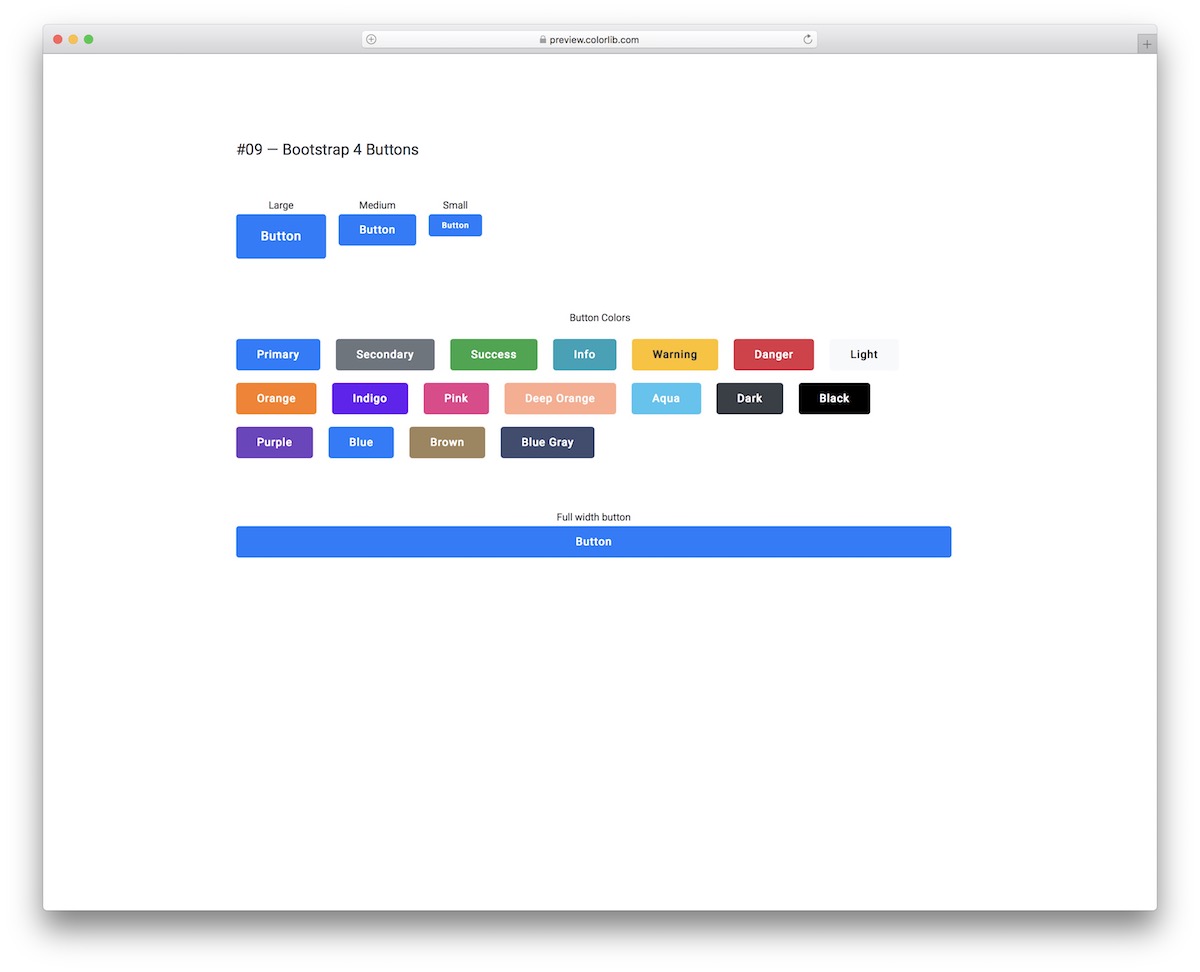
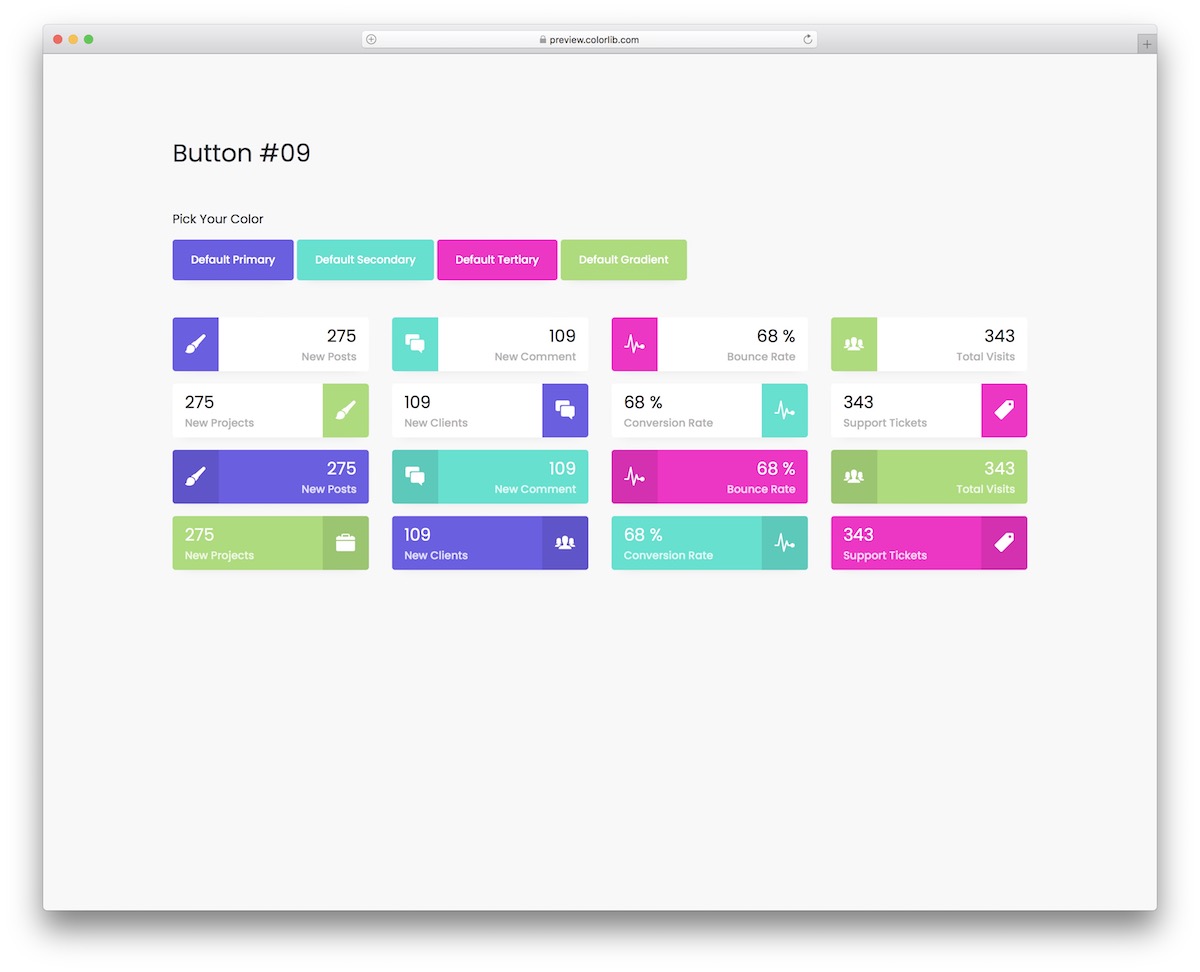
Bootstrap Buttons V09

When it comes to buttons, they can be plain and simple or they can have special effects. Regardless of the style you like, this list covers them all and then some.
If you particularly like a nice hover effect on a button that appears as an outline, you can integrate these into your app as-is. With the diverse color options and sizes, you can save yourself plenty of time.
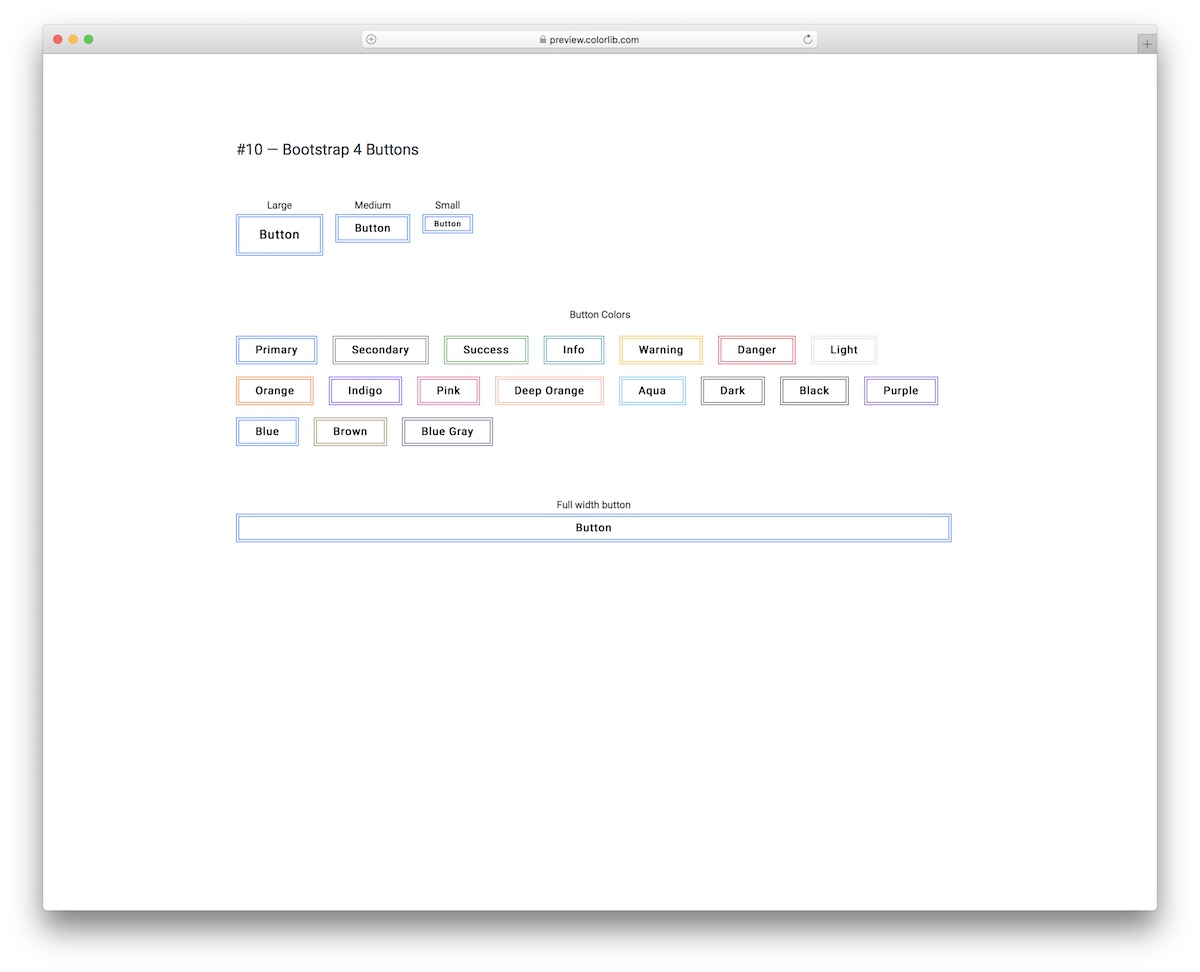
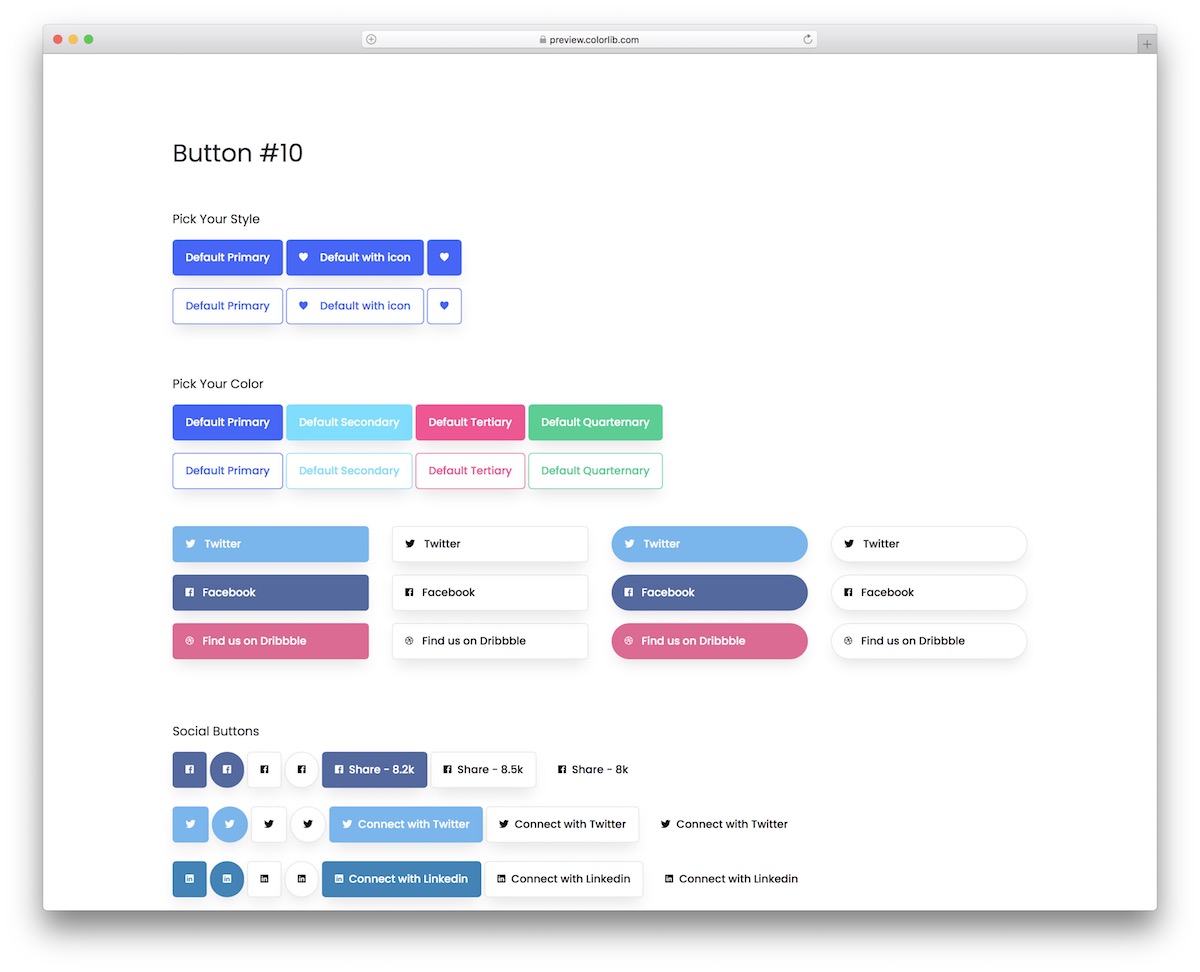
Bootstrap Buttons V10

Bootstrap Buttons V10 are clean, minimal and creative. They feature a double-lined outline by default, but once you hover over them with your mouse cursor, the two lines change into a bold outline. You can always go with something not too traditional and that’s when you select Bootstrap Buttons V10.
Bootstrap Buttons V11

Rounded edges, shade and hover effect are the three core characteristics of Bootstrap Buttons V11. These flexible and easy-to-use alternatives are great for everyone who has a light (or white) app or website design. Let’s face it, if it’s a dark one, the shade will almost not make sense. Keep in mind, the hover effect makes the shade go away and turns the color of the button darker.
Bootstrap Buttons V12

If you run a website or an application with a dark design and would like your buttons and CTAs to stand out, Bootstrap Buttons V12 is your best bet. This is a broad collection of different button styles, sizes, colors, links, disabled options and more, You also get radio buttons, checkboxes, drop-downs and the list of specialties goes on.
Bootstrap Buttons V13

Bootstrap Buttons V13 is a group of very many styles of buttons that you can now take to your total advantage. These are great for dark app and website themes, but you can use them with other formats, too. Every button also comes in two looks, with a solid color and an outline. Also, many apply hover effect, which you can use by default.
Bootstrap Buttons V14

From gradient, solid color and white buttons, Bootstrap Buttons V14 is the collection of solutions that covers them all. You also get them in different sizes and for different intentions, like social media, drop-downs and checkboxes, to name a few. This bundle also does not miss multiple icon buttons, call-to-actions and text-style buttons/links.
Bootstrap Buttons V15

These fancy buttons are everything you need if you would like something that doesn’t look too classic but still not too out of this world. The buttons come in many styles and formats and include a shadow and a hover effect (the latter does not apply to all of them). You can use them for call-to-actions, social media, checkboxes, toggles and more.
Bootstrap Buttons V16

Bootstrap Buttons V16 is a collection of snippets that feature more than just text in a button. Along with that, these buttons also include an icon and a number to be very advantageous for a lot of different projects. They also come in two distinct styles, with a light background and a solid color background. Besides, the latter spice things up with a hover effect.
Bootstrap Buttons V17

Buttons can have no effect, a hover effect, a click effect or both. If you are opting for the “both” format, you better go straight to viewing Bootstrap Buttons V17 by heading to the live demo preview.
The hover effect makes the shadow around the button disappear, while the click effect makes it feel like it’s “pressed down.” A cool option that will definitely make a difference for your project.
Bootstrap Buttons V18

Buttons, icons, pointers, pagination, checkboxes and radio buttons, that’s all that you get with this particular set. Actually, there’s more. From assorted color options to various dimensions, even hover and click effects, this bundle is special. You also notice the not-your-traditional rounded shape of the buttons that will definitely pop beautifully on your application.
Bootstrap Buttons V19

A button can feature text, icon and number with a nice and dynamic color choice that makes it very appealing to the eye. These vibrant buttons use Bootstrap, which makes them very flexible and extensible to operate flawlessly on different screen sizes. They are also very straightforward to use and quick to integrate due to the beginner-friendly code structure.
Bootstrap Buttons V20

A button with animation on hover can easily trigger someone’s attention and boost the likelihood of clicking on it. Bootstrap Buttons V20 is exactly that, a collection of buttons of different styles and colors. They come with a solid color or with an outline and feature text, icon or both. You also get multiple social media buttons to choose from, so you don’t need to create them manually.
Always remember, when choosing the button that you want to use for your site, consider the factors of whether it blends with the site itself or not.
These small interface elements make up your entire web page and they are there to keep it functional and user friendly. When users click on a button, they will expect that the user interface will respond with appropriate feedback.
To provide those aesthetic feedbacks either by implementing animations or creating floating interfaces. Button colors also matter as it makes your bootstrap buttons more noticeable. Choose a color that trademarks your business website and that is also compelling for your visitors.
Don’t just rely on plain text, be creative. Visual content outperforms all of those plain elements in every platform. It is up to you on how you can represent your web page’s theme.
[ad_2]
Source link









