
20 Bootstrap Multiselect Boxes For Your Web App
[ad_1]
Our Bootstrap multiselect widgets help your users choose multiples items conveniently on mobile and desktop. (You can even set limits!)
We made sure to create a VERSATILE bundle of examples you can apply to anything.
The code is simple and beginner-friendly, perfect for users of all skill levels.
In regard to using a Bootstrap multiselect widget, it is necessary that you first incorporate the jQuery Javascript library.
Accomplish it right before you feature Bootstrap’s main JavaScript file. The plugin JS and CSS files also need to be set in place in the <head. You can install them right from the GitHub web page of the web developer.
The simple idea of developing <select> element makes it certain that you have a unique and appointed attribute to it. There is a need to identify the attribute of multiple=”multiple” value=”somevalue”.
It is a selection of options that you need to wrap inside the component of the number of <option> elements. This will provide them the needed value=”some-value” attributes.
You also have CONTROL over the style. Enrich the multiselect of choice however you want.
Quicky. And. Easily.
Best Bootstrap Multiselect Widgets
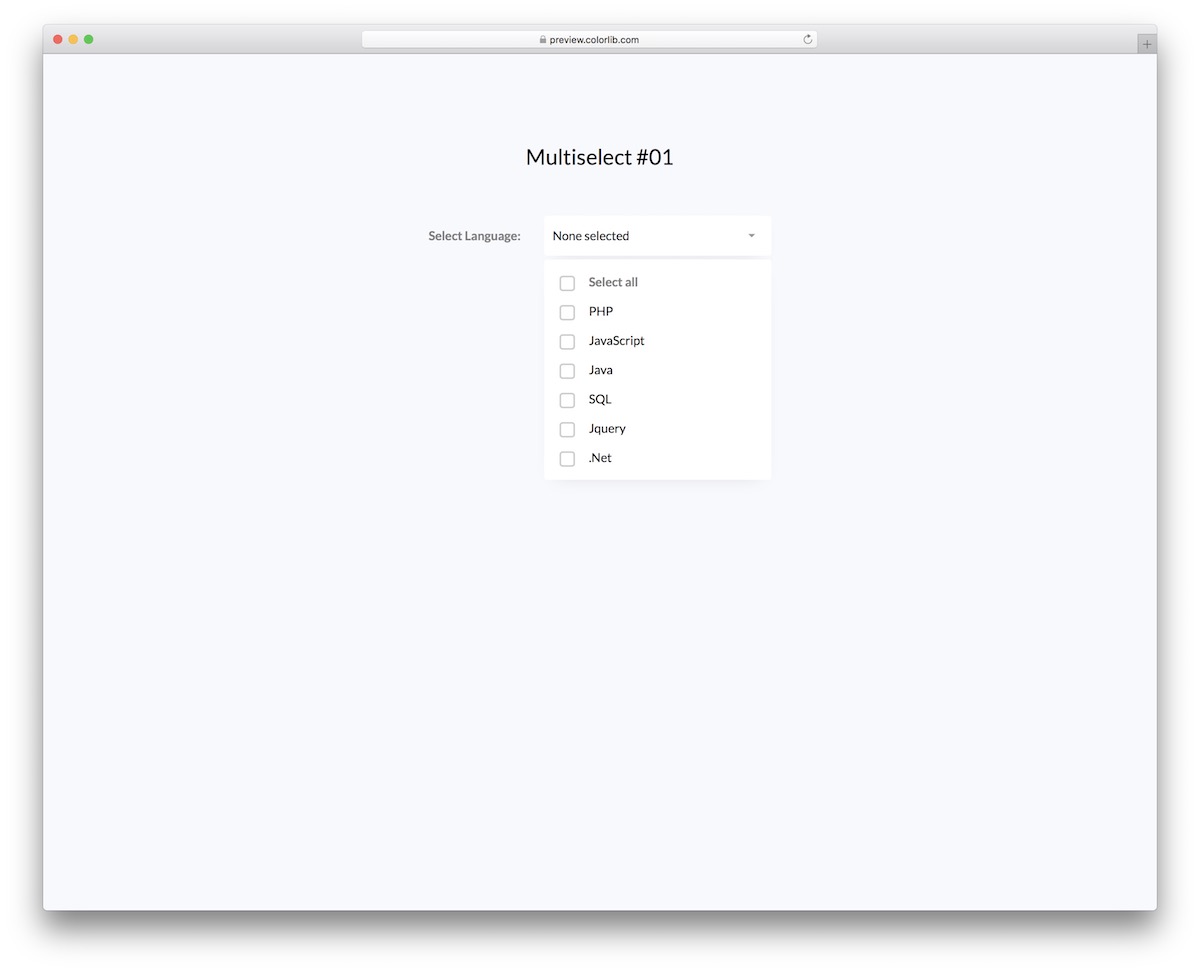
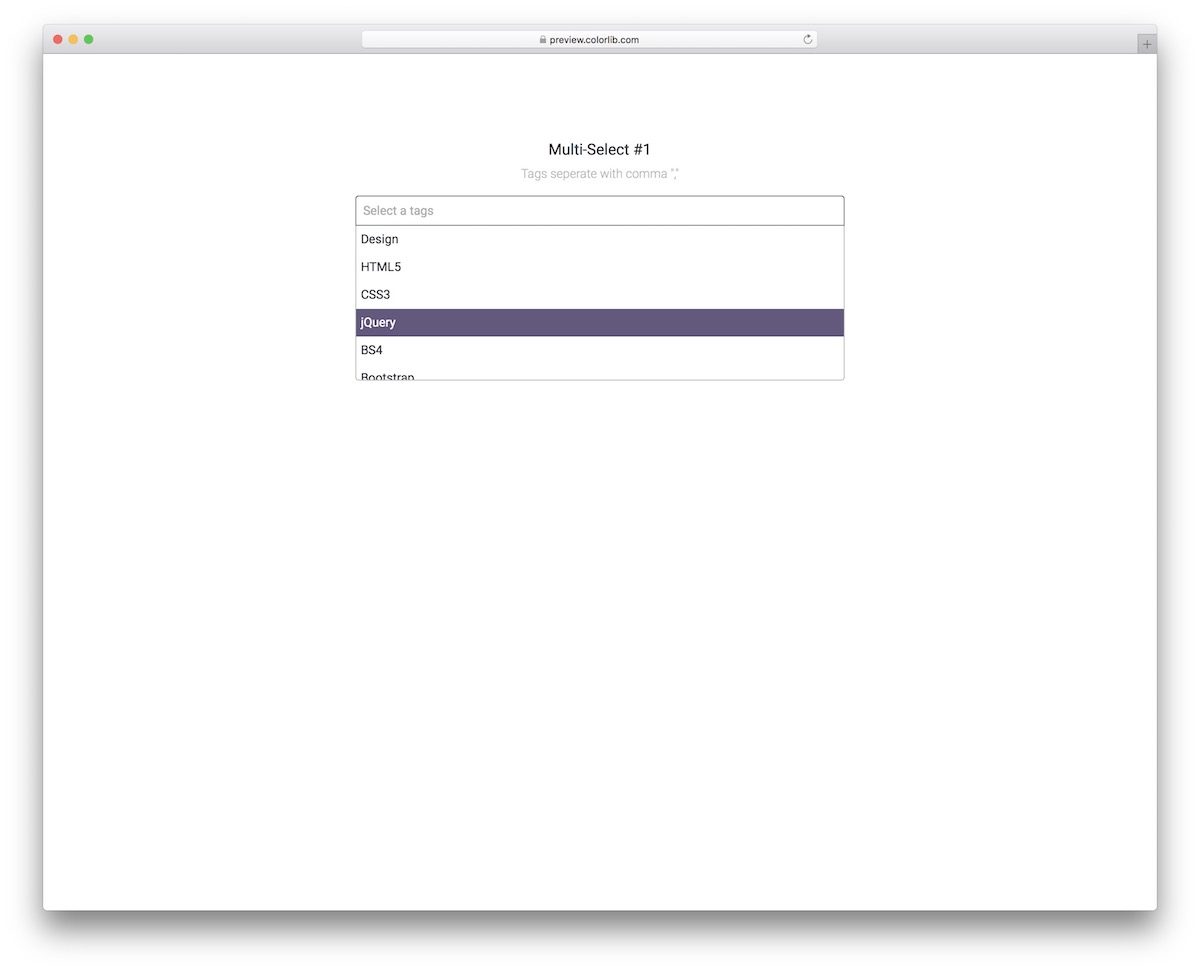
Multiselect V01

Let’s kick things off with a simple Bootstrap multiselect widget for picking programming languages. Before we even go any further, if you would like to use this free snippet for something else, you can modify it to your heart’s content.
But really, the design is very basic and simple, making sure it works with different projects and applications by default.
While the user can pick different items MANUALLY, they can also just hit the select all box if everything interests them. Moreover, the main bar displays the user’s selections.
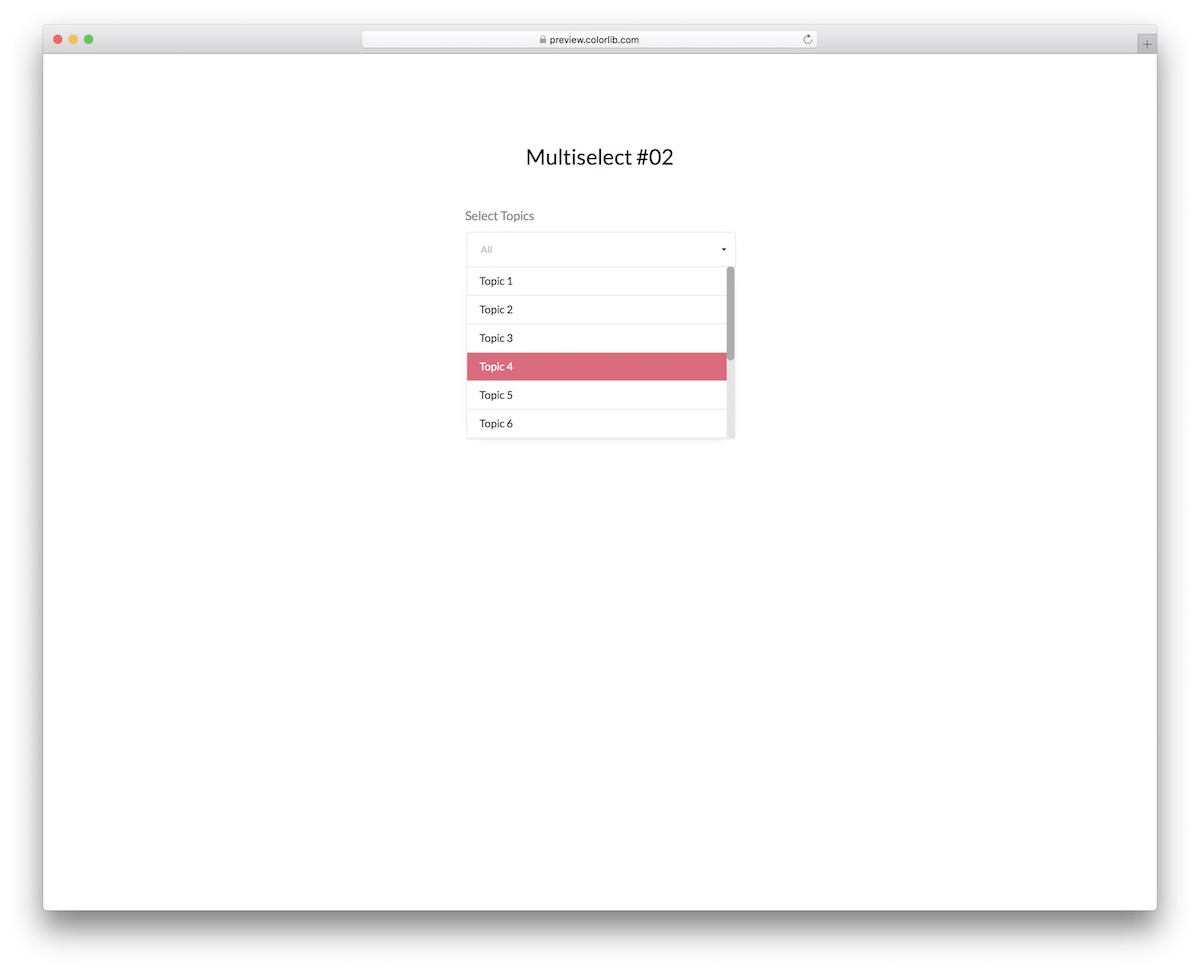
Multiselect V02

Make it easy and convenient for your users to pick different topics with Multiselect V02. It is a Bootstrap widget that appears elegantly on mobile and desktop devices.
The widget follows a pretty minimalist look, making sure you DON’Tneed to do any changes to it rather use it as-is.
When you select the topic, it appears in the display field with an option to click on the X sign to remove it. Whether it’s picking one topic or all, this multiselect supports it both.
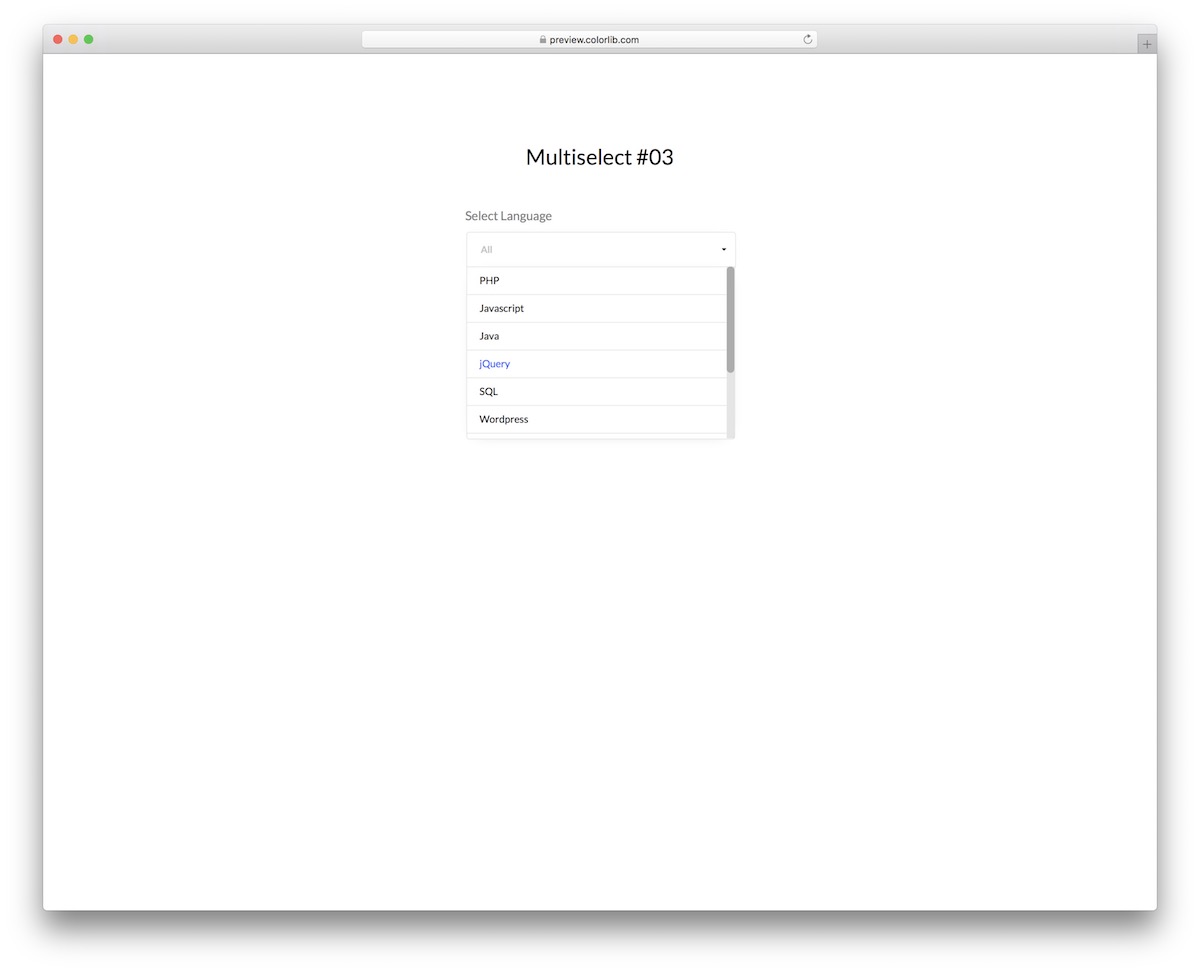
Multiselect V03

If the Bootstrap multiselect snippet above displays the topic’s name upon selection, this one keeps it VERY simple with the number choices.
However, the main specialty of Multiselect V03 is the change in the color of the language’s font. On hover, it turns blue, but on click, it turns blue and bold.
The flexible structure also ensures smooth adaptation to mobile, tablet and desktop devices.
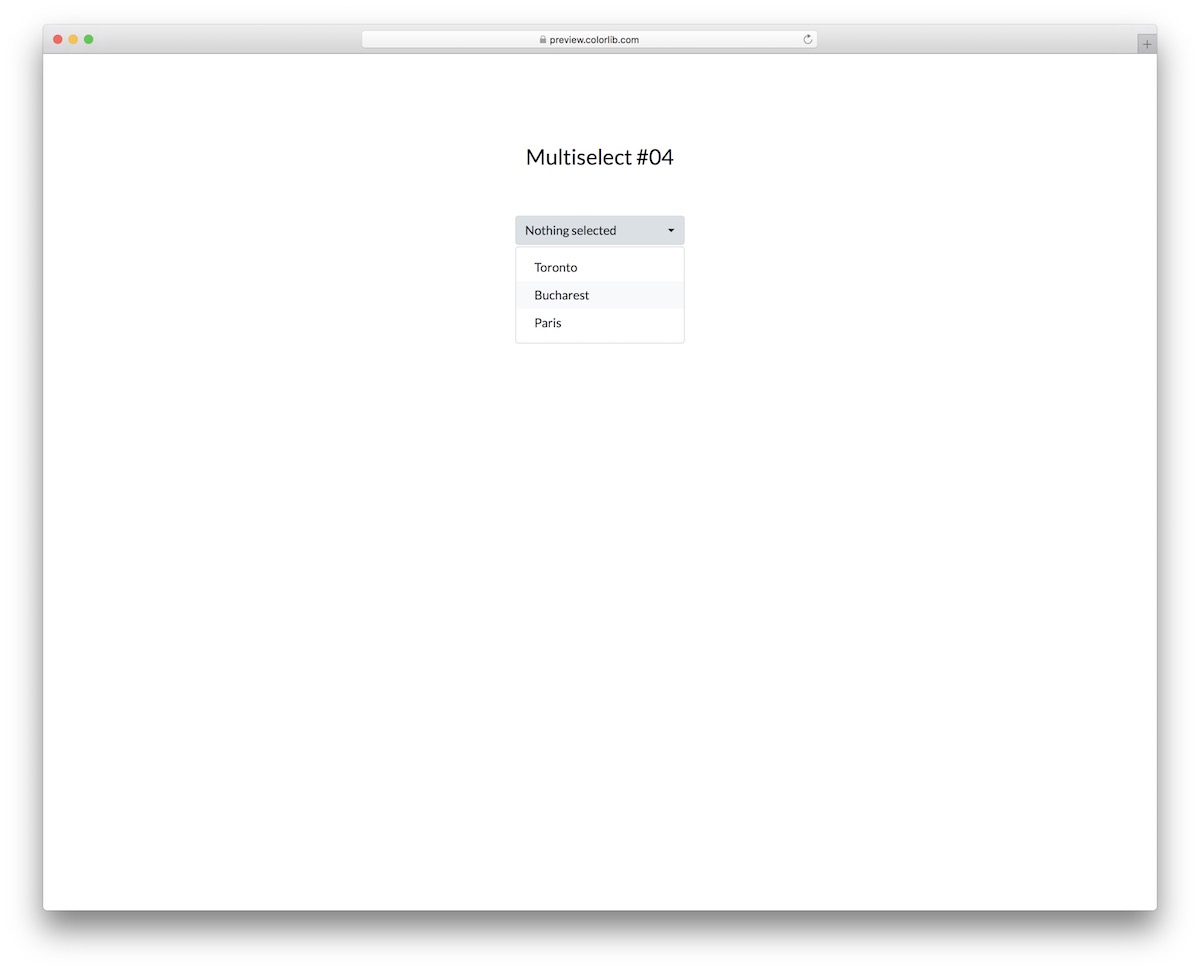
Multiselect V04

Multiselect V04 is a bar with “nothing selected” in it and a chevron. Once you click on it, a drop-down opens with multiple options to select.
Once you choose an item, a blue click effect appears with a red checkmark and a display of the item in the main bar.
Everyone can select or deselect as many items, topics, or other whatnot they want, regardless of the device they use.
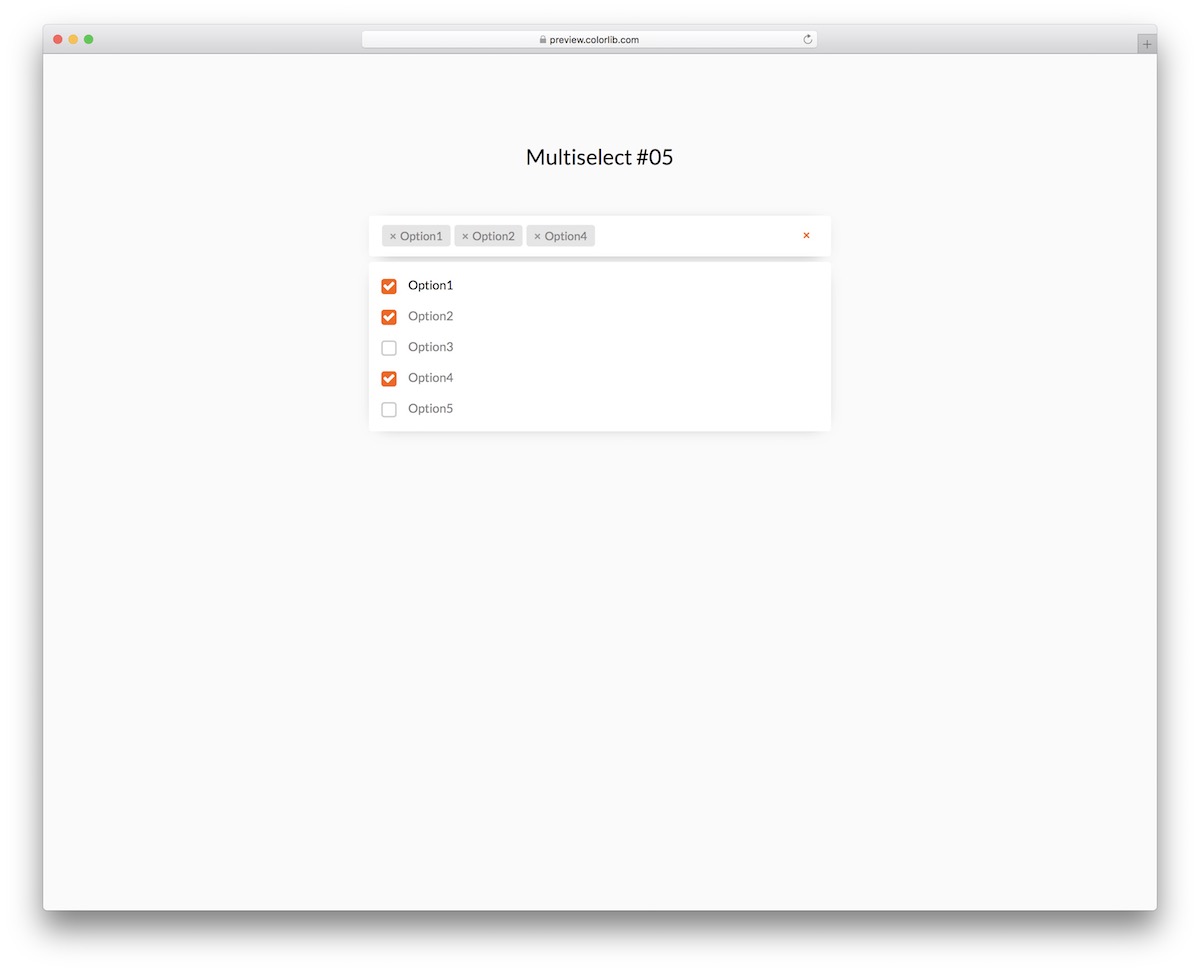
Multiselect V05

Multiselect V05 is a fantastic free Bootstrap snippet that helps you realize multi-selection on your application or website.
It does not matter what’s the main objective of the multi-select, you can comfortably and effectively utilize this one for everything.
The widget has a slightly wider layout than some of our other alternatives, which makes displaying different selections more convenient.
The drop-down also features checkboxes and five options by default. Make it yours, fine-tune it and go from there.
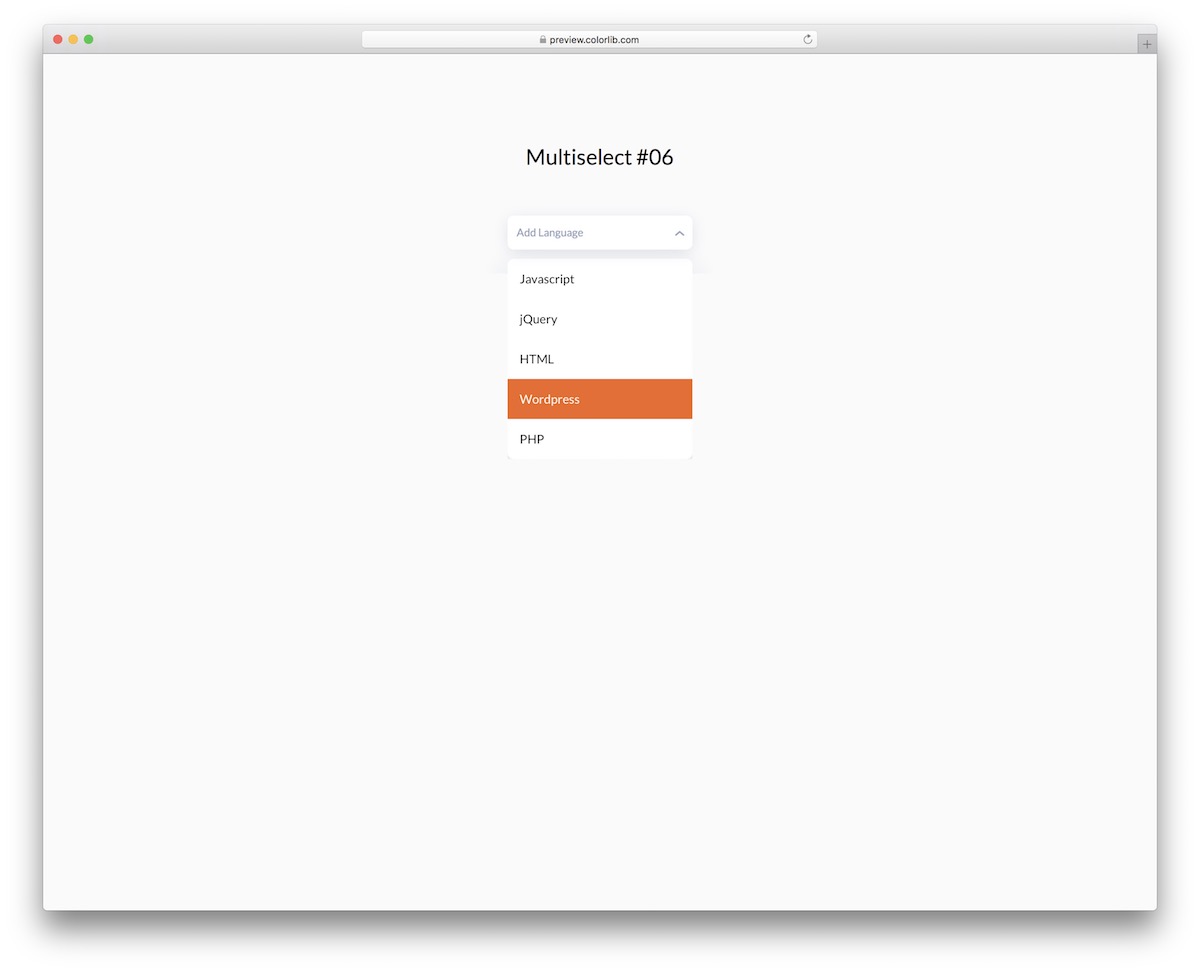
Multiselect V06

Multiselect V06 may look like any other average Bootstrap multiselect widget, but it’s far from that. With a modern design and cool animation, this free snippet knows how to spice things up.
In other words, if you are looking for something that’s not too traditional, you will do the right thing by picking Multiselect V06.
But first, you can TEST it out by visiting the live demo preview (even on a mobile device).
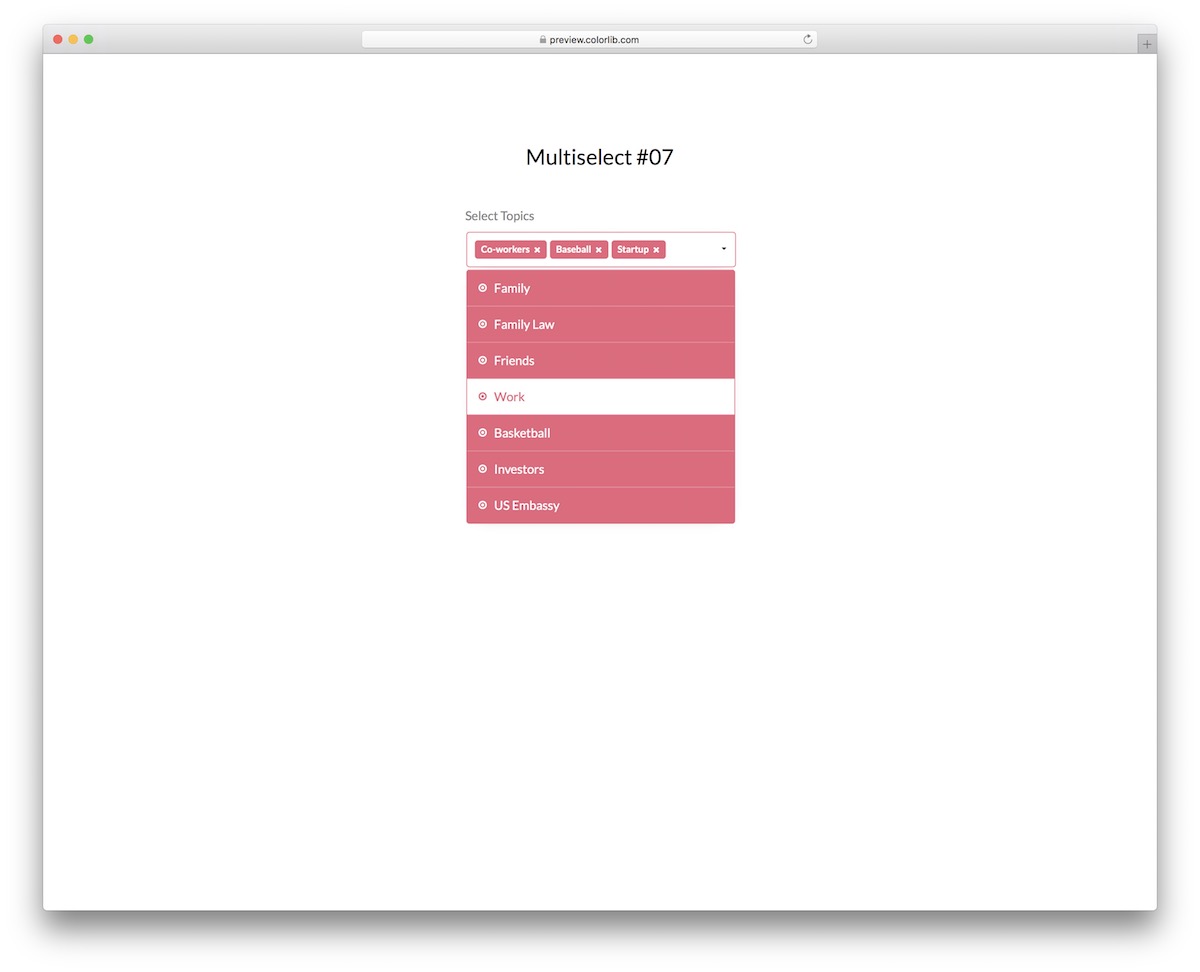
Multiselect V07

Some multiselects from this collection are more on the minimalist side while some come quite creative. If you fancy the latter more, you should take a peek at Multiselect V07’s performance right now.
It features a field that responds on hover, changing the color of the text and the outline. Once you click it, a bold drop-down appears with different topics that disappear from the drop-down and appear in the main bar on click.
Go ahead, try and test it yourself.
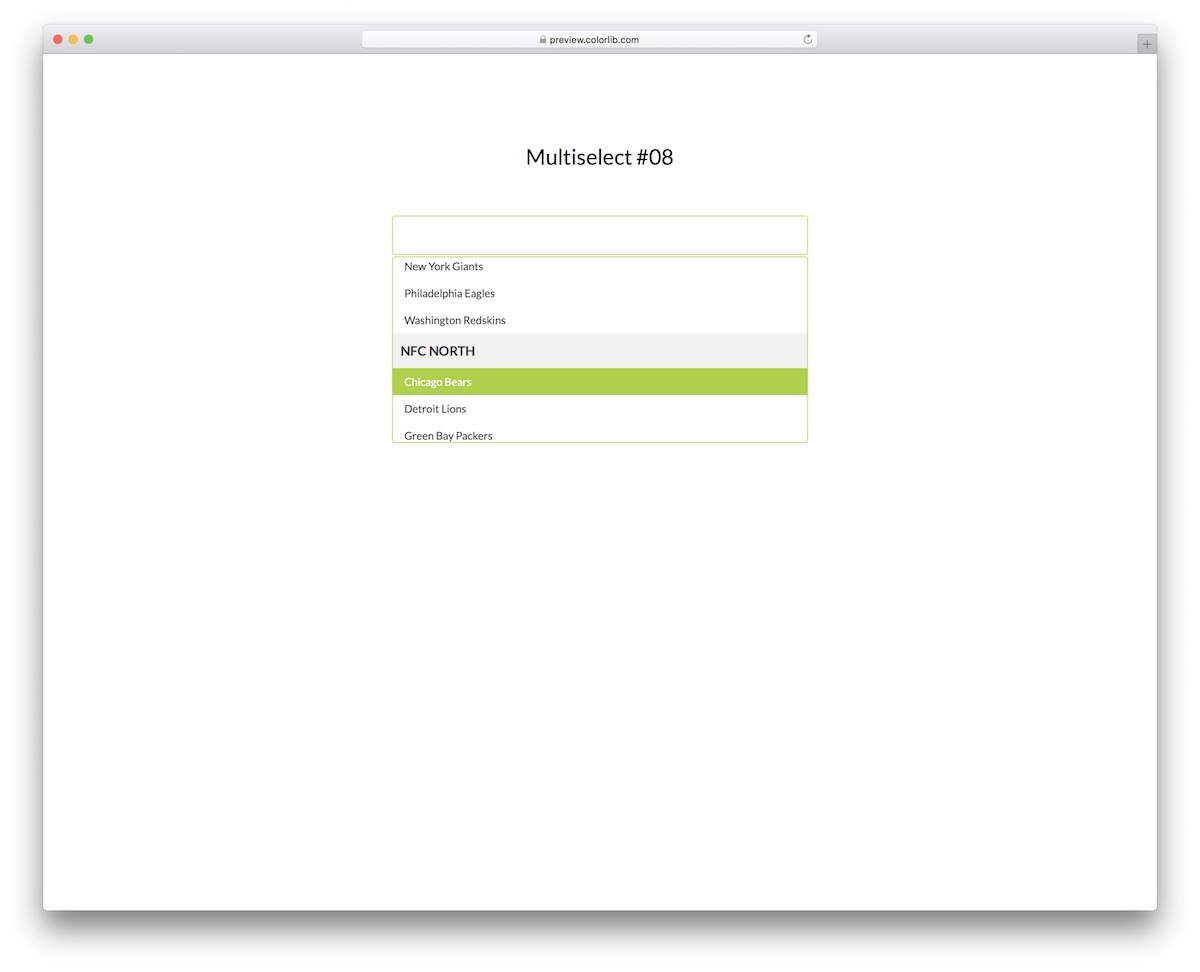
Multiselect V08

A Bootstrap multiselect can consist of just topics or items to choose from, but you can also break them down into different categories.
This is especially helpful if there are a lot of items, as it will BOOST the user experience when finding the things that interest them.
Multiselect V08 is a great illustration of that, which you can now put into play and make things happen quickly.
It also features a hover effect and a newbie-friendly code structure for everyone to get the most out of it.
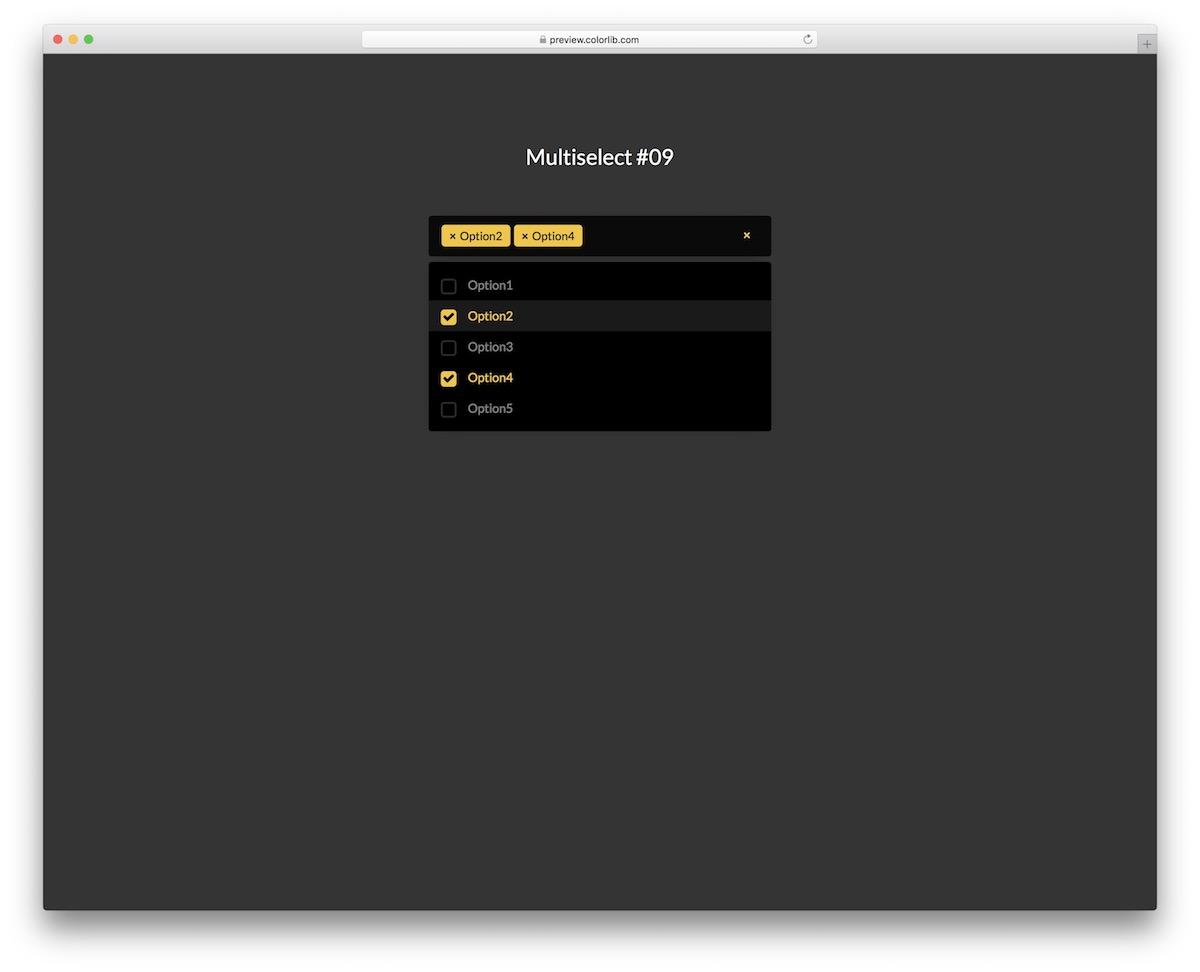
Multiselect V09

For everyone who came to this collection search for a dark multiselect snippet, do yourself a favor and pick Multiselect V09. It is a modern alternative with all the necessary to get you moving forward right away.
The tool is optimized for great mobile and desktop performance and includes easy-to-digest code.
To make the overall presentation MORE dynamic and appealing to the eye, Multiselect V09 enriches things with a catchy yellow tone.
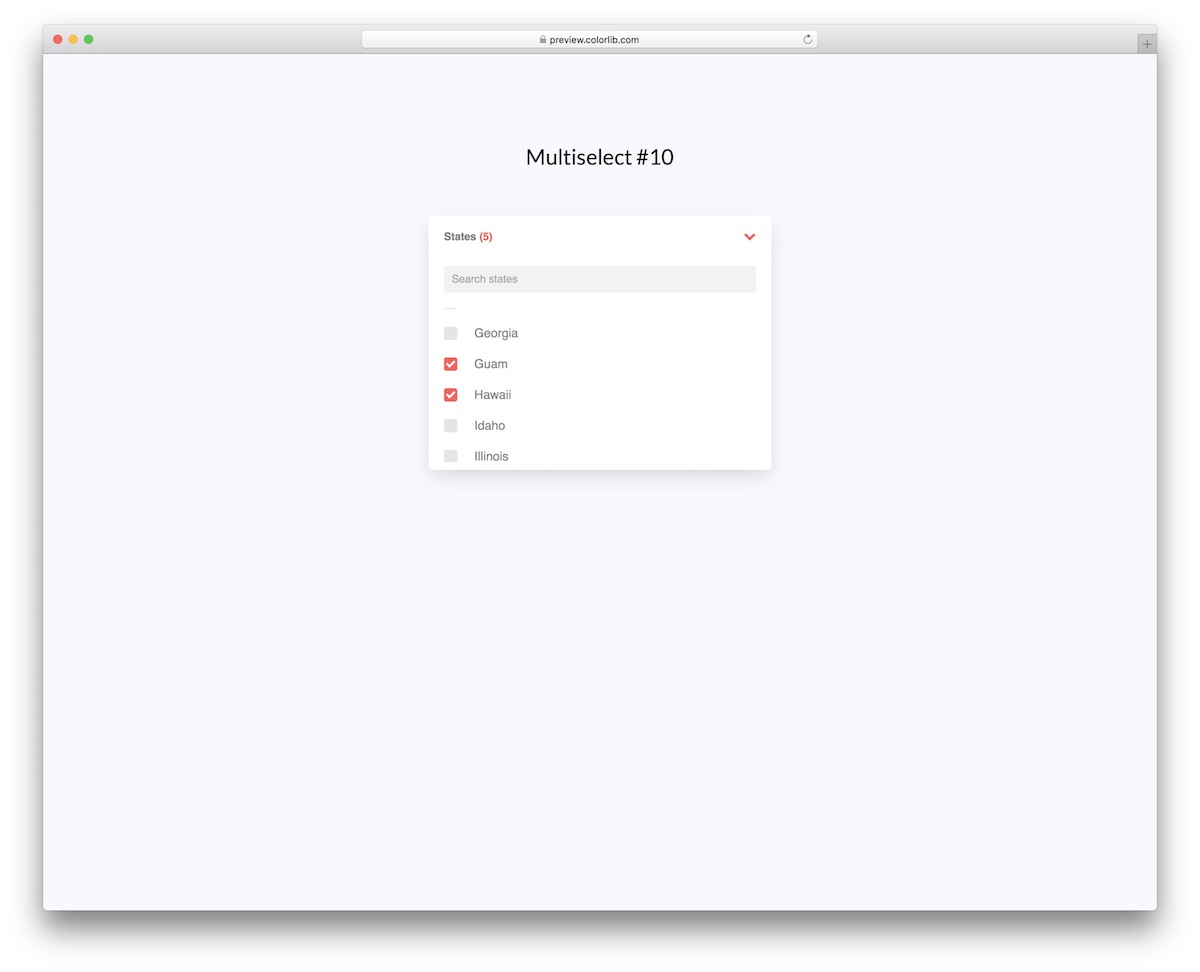
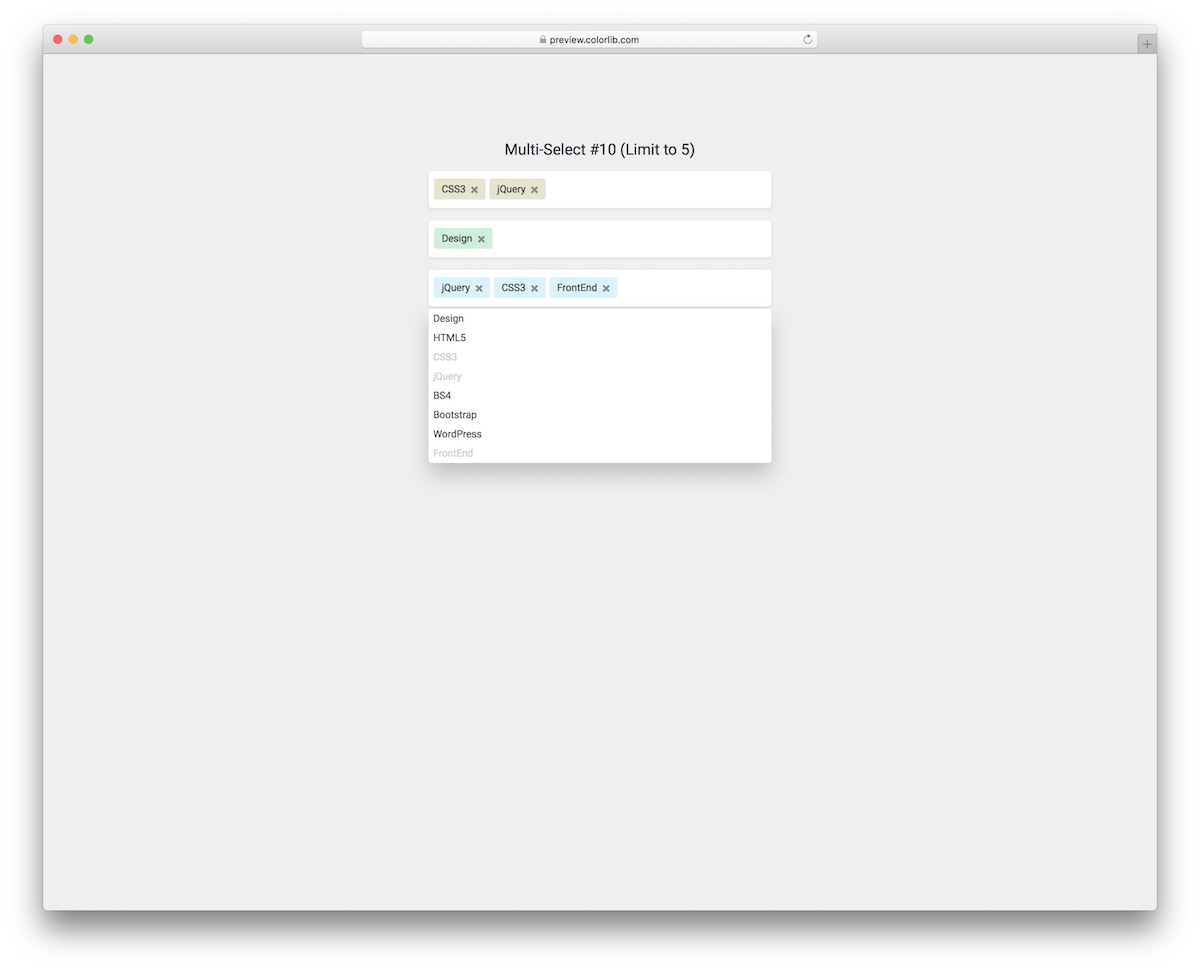
Multiselect V10

When it comes to a multiselect with a ton of pieces in it, finding them by scrolling can be very inconvenient. To make the user’s life a whole lot simpler, here is Multiselect V10.
This free snippet comes with a practical live search function that reveals hits as soon as you start typing.
You can then click on the X sign to clear the search bar and start with a new search.
Multiselect V11

This Bootstrap multiselect has two ways of picking the items from the drop-down.
First, you can browse them and choose the ones you like by clicking on them.
And second, this multiselect also offers selection by typing it down and separating different picks with a comma.
Another cool thing about Multiselect V11 is the live search function that offers quick research directly from the main bar. Also, the items that you pick turn gray for better visibility.
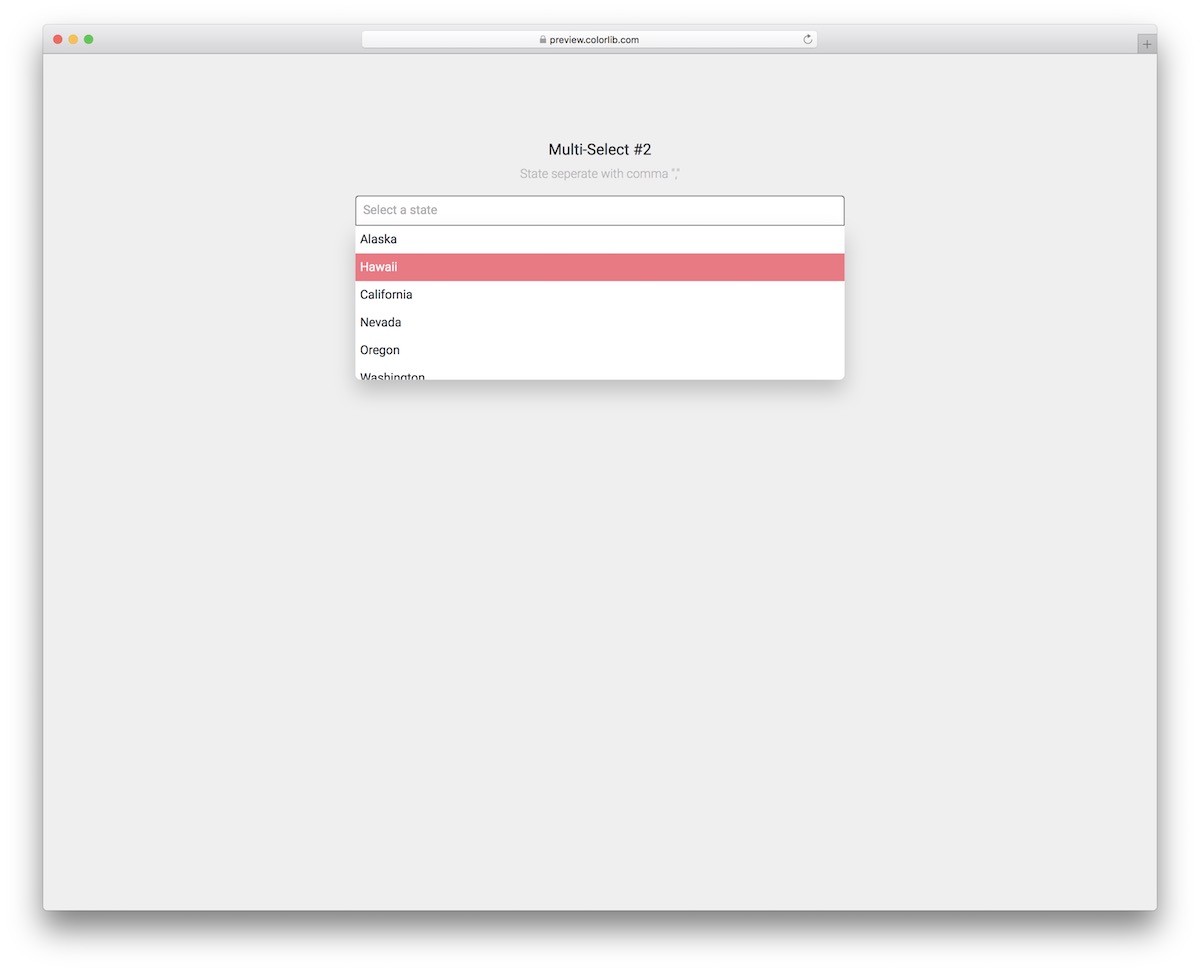
Multiselect V12

Multiselect V12 knows very well how to mix simplicity with practicality for a TERRIFIC user experience.
While the free tool focuses on states by default, this multiselect dropdown with a live search function (separate with a comma) is great for anything else.
You can use it for picking topics, items, languages, well, you get the gist of it – everything works.
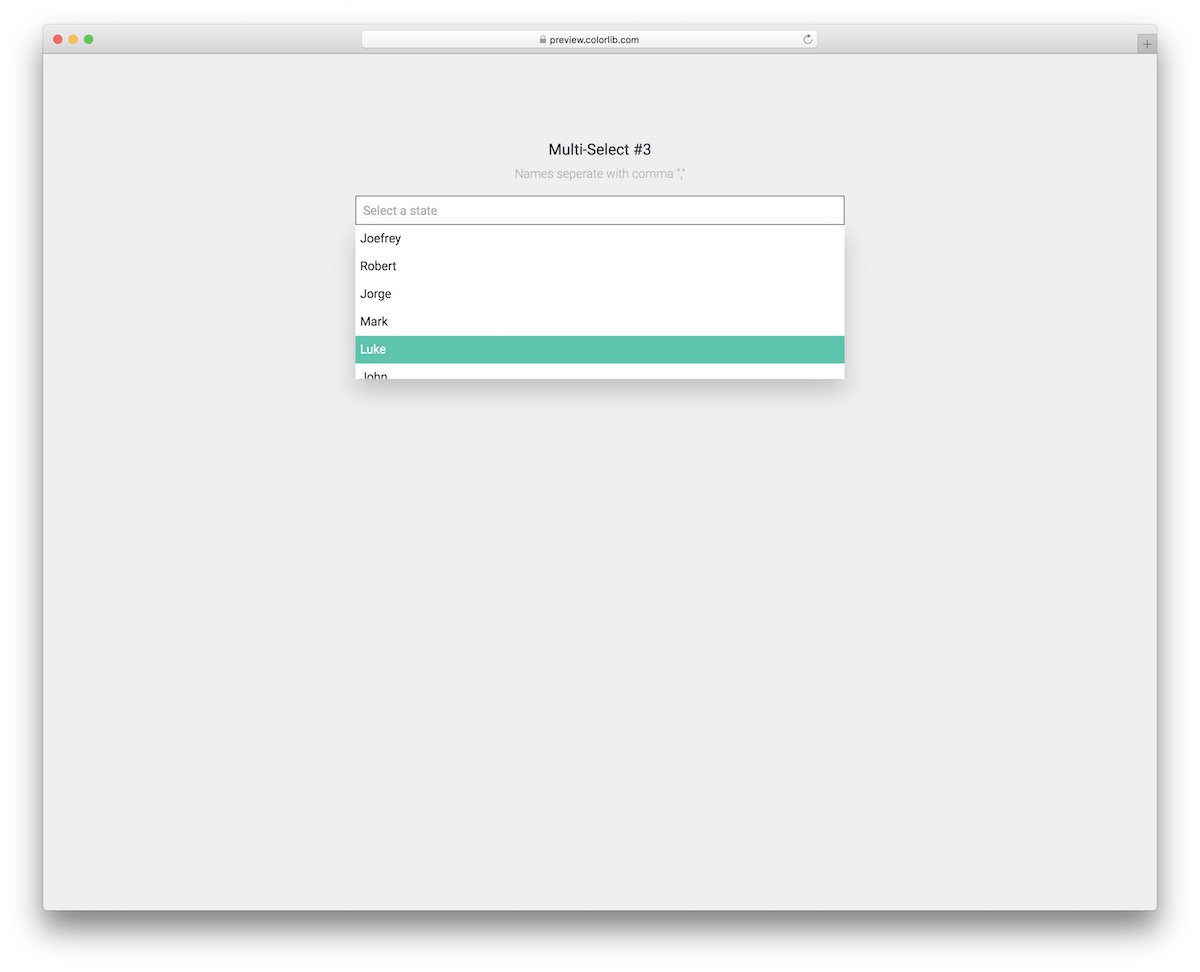
Multiselect V13

Yes, you can even employ a Bootstrap multiselect for names, just like in the Multiselect V13 case. While this free snippet is pretty SIMILAR to the one above, its main distinction is the color choice for selections.
This one features a beautiful turquoise tint. The live search, the comma item separation, or manual choosing from the drop-down are all the goodies that Multiselect V13 rocks.
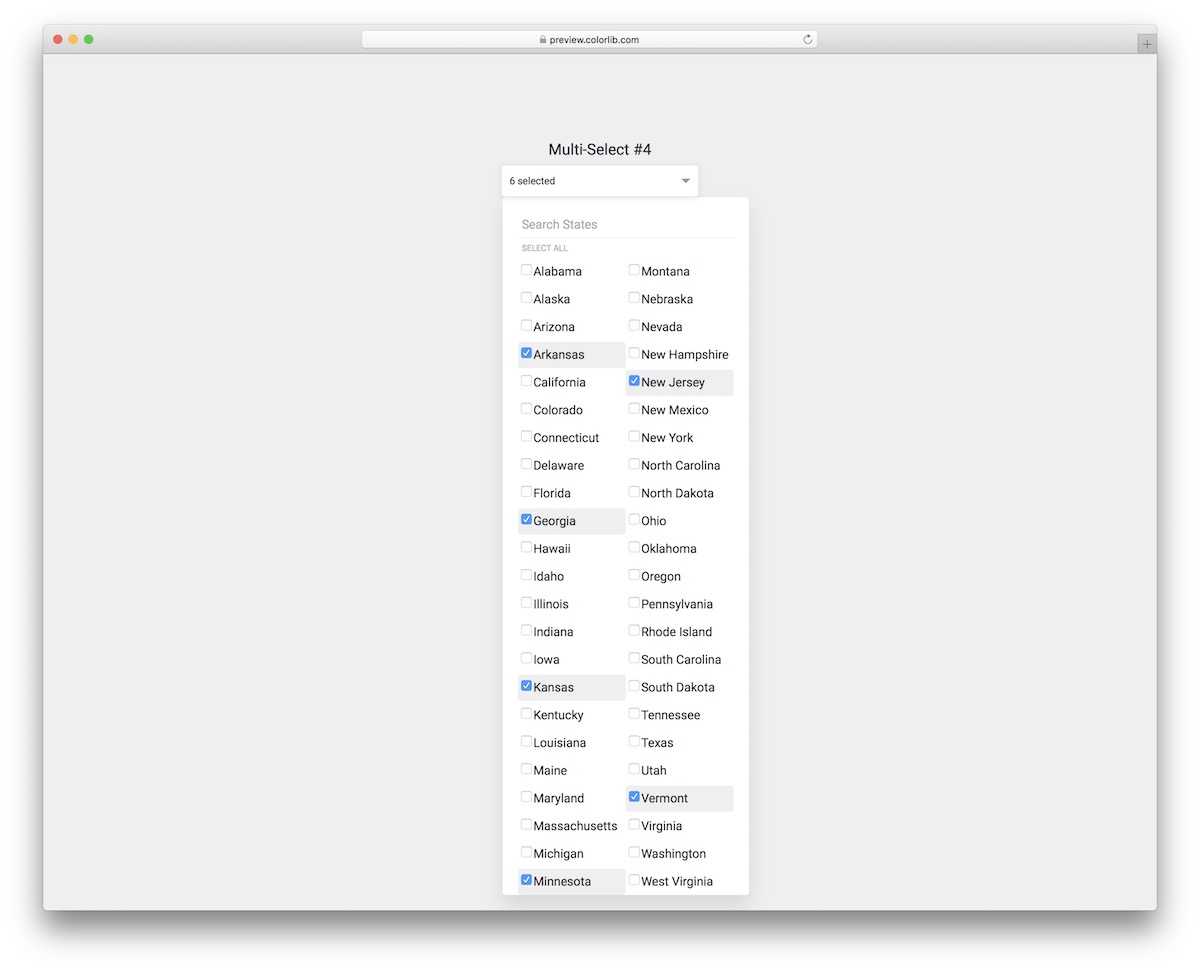
Multiselect V14

Multiselect V14 is an amazing free snippet for country selection. When you click on the bar, a drop-down opens with fifty states to choose from.
While you can select as many or as little as you want, there’s also a QUICK “select all” button for picking the entire list.
Moreover, names of up to four appear in the bar but anything more than that, the widget displays a number. The layout also reshapes instantaneously to mobile devices.
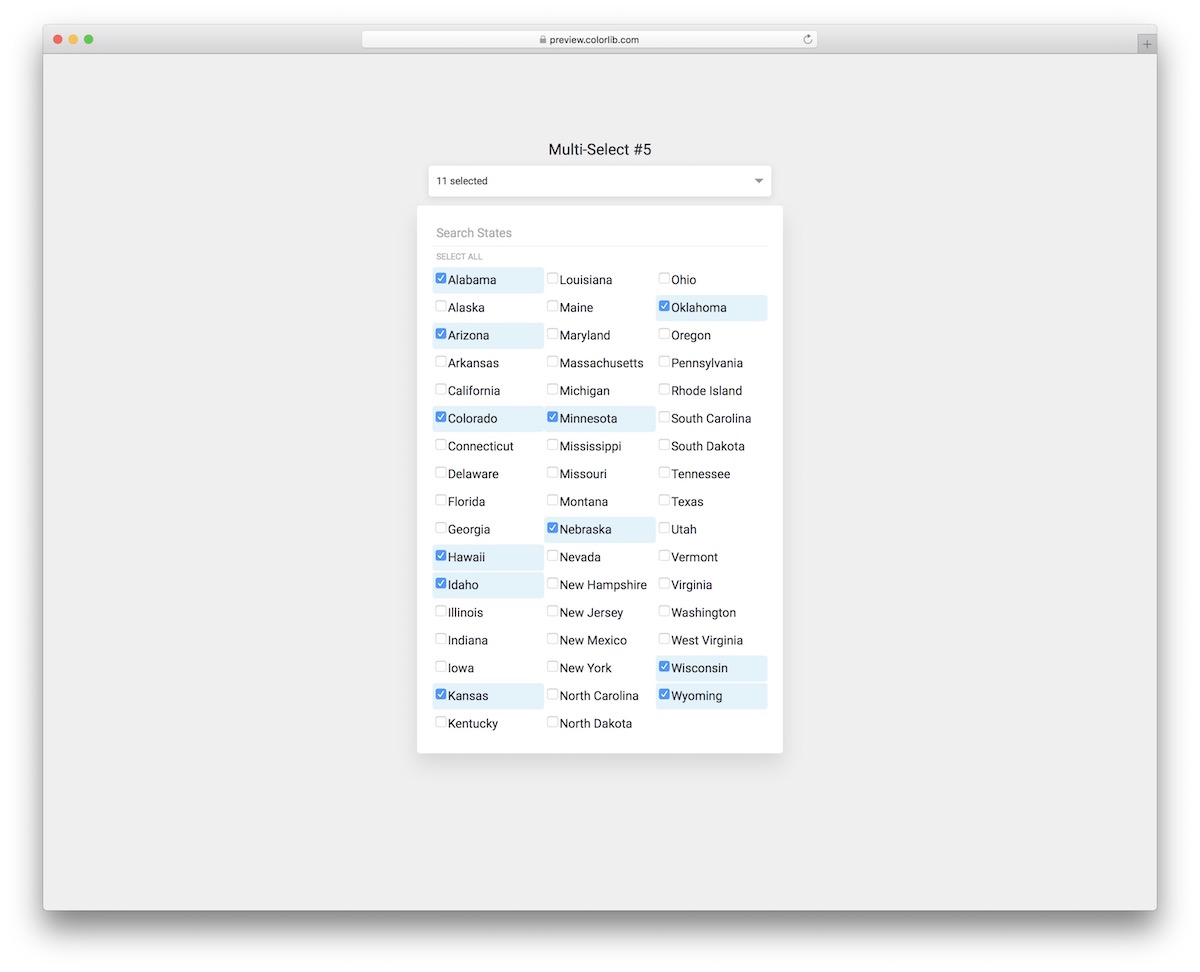
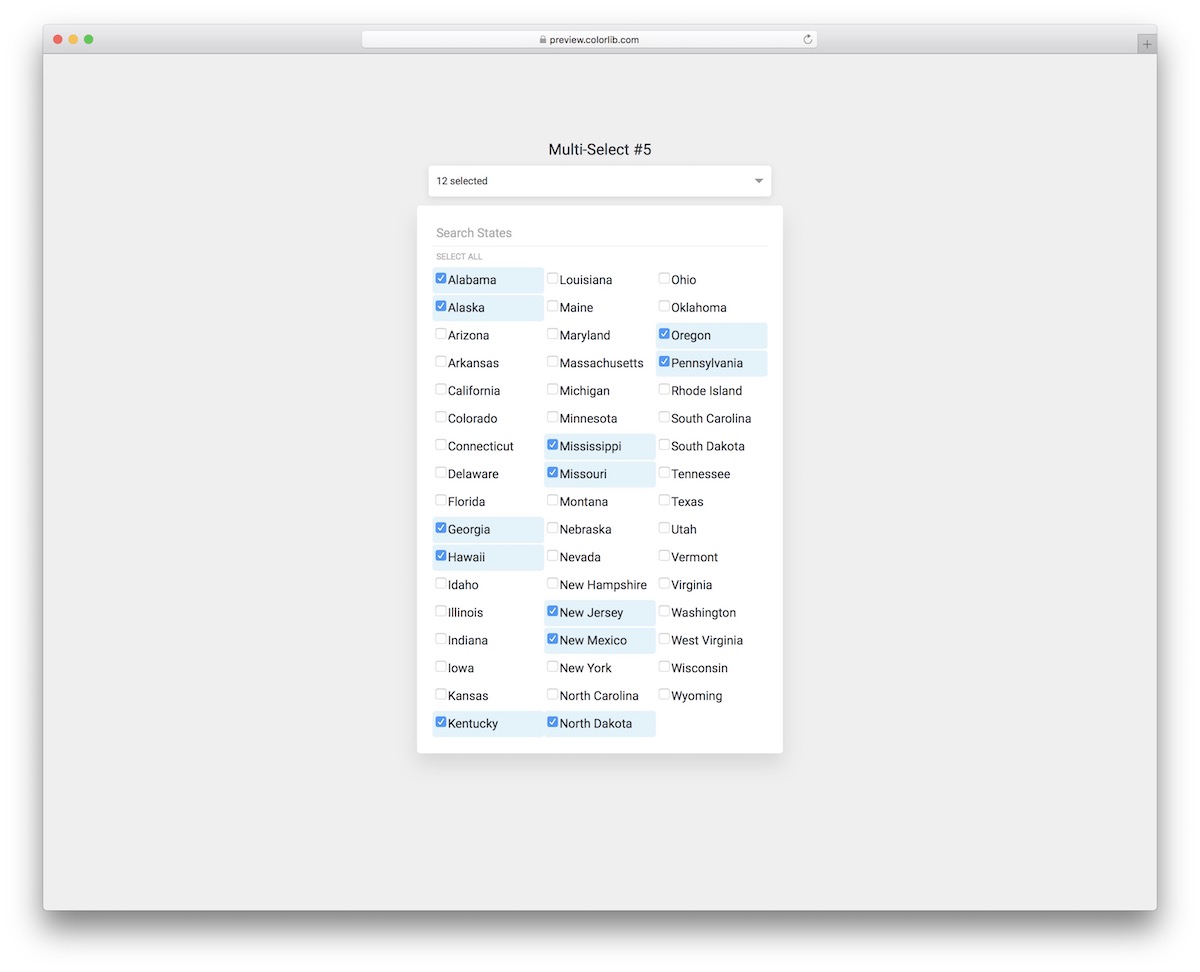
Multiselect V15

If you are interested in more similar styles of Bootstrap multiselects than the previous one, Multiselect V15 is a great alternative. It displays fifty states in three columns with similar functionality.
The same style remains intact whether viewing it on mobile, tablet or desktop. What’s more, Multiselect V15 features a hover effect and turns selected states blue, indicating them with a checkmark.
You can also choose all with a SINGLE click.
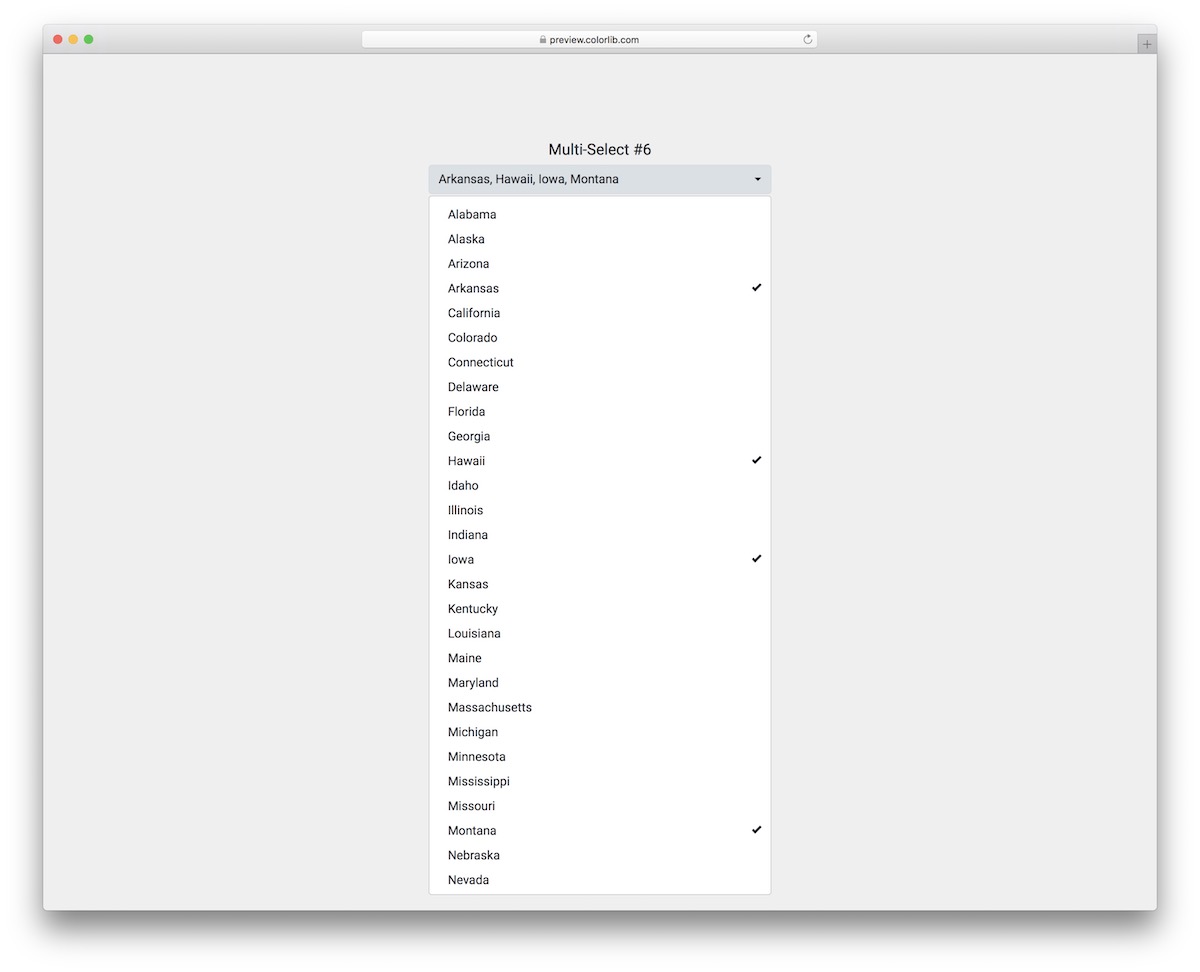
Multiselect V16

Multiselect V16 is another top-notch Bootstrap multiselect widget for country selection by default. It keeps the design modern and minimal with a few cool features to it.
Gray hover effect, click animation, checkmark and quick keyboard shortcut for picking items by alphabetical characters are the core highlights of Multiselect V16.
There’s no “select all” option here, so the user needs to make all the picks MANUALLY.
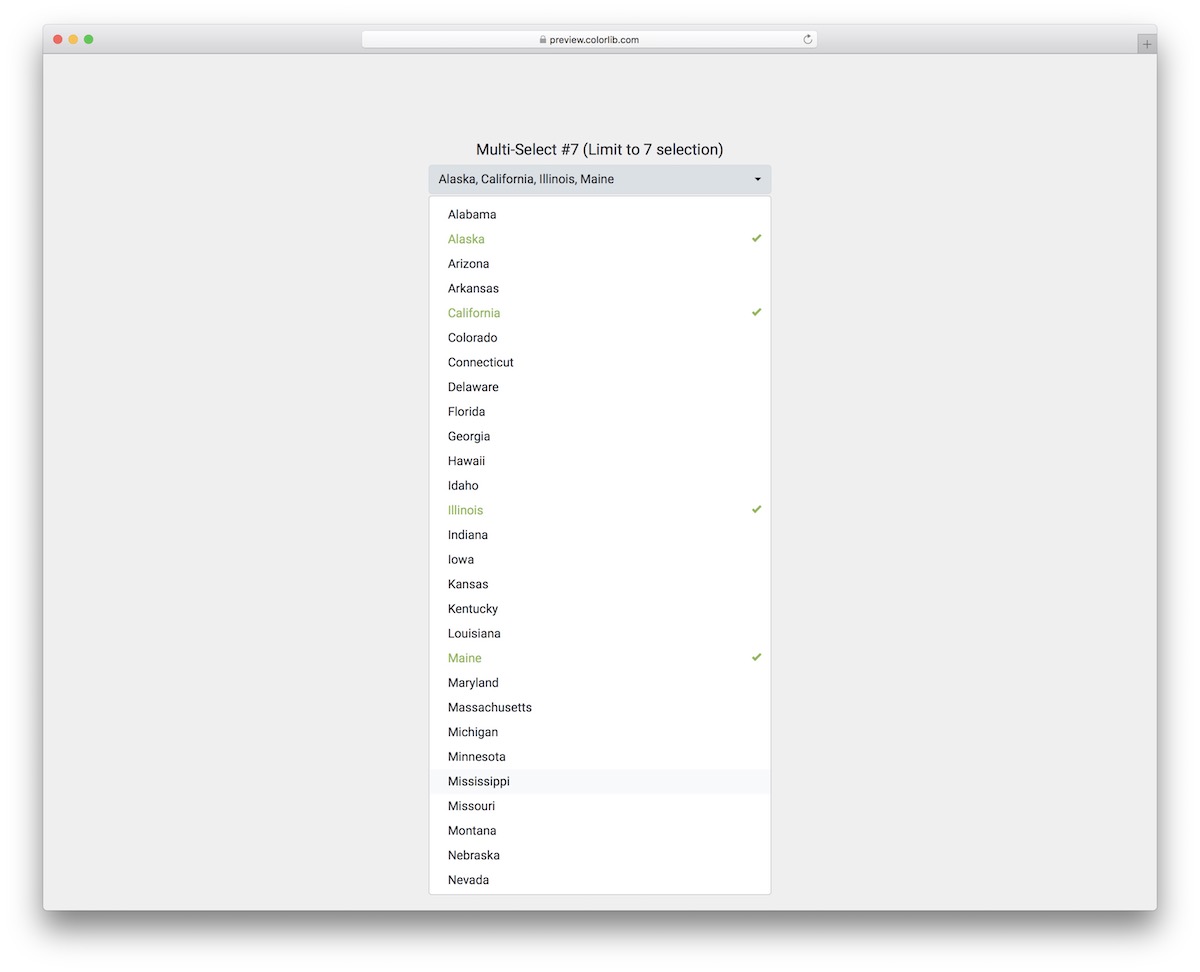
Multiselect V17

Sometimes, you want to LIMIT the number of selections a user can make. If this is the case, that’s when Multiselect V17 comes into play. This free snippet limits the selection to seven, but you can make alterations if necessary.
Moreover, the states appear in the bar above and the choices in the drop-down turn green and feature a checkmark. When the limit is met, the click effect is still there, but selection does not happen.
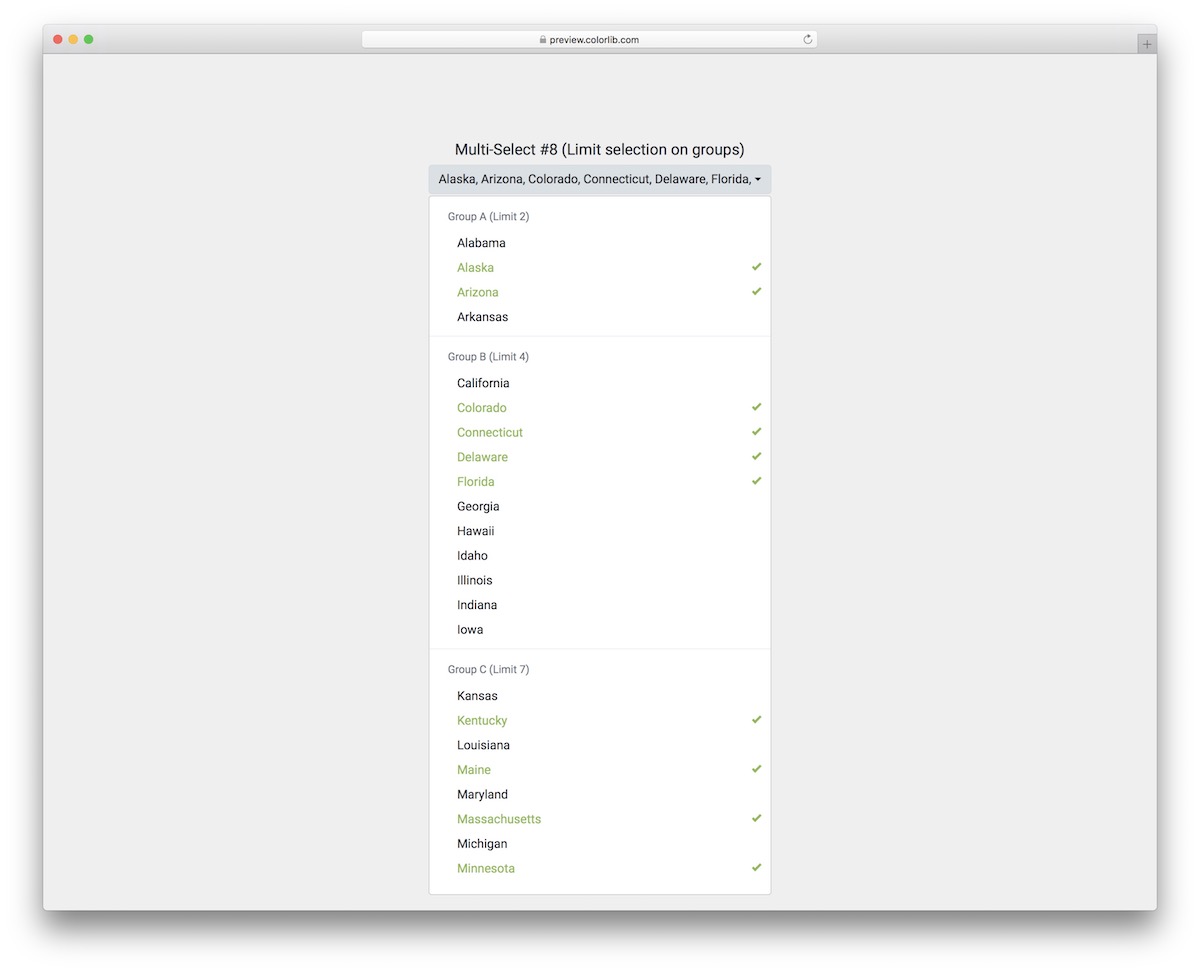
Multiselect V18

Multiselect V18 is a pretty advanced Bootstrap multiselect with different specialties that make it stand out.
First thing’s first, it features groups in the drop-down, breaking things down beautifully for a boost in user experience. Moreover, each group comes with an individual limit of choices, like with the previous widget.
While this multiselect is for states out of the box, you don’t need to limit yourself in any way, shape or form. Take it to your TOTAL advantage and save time.
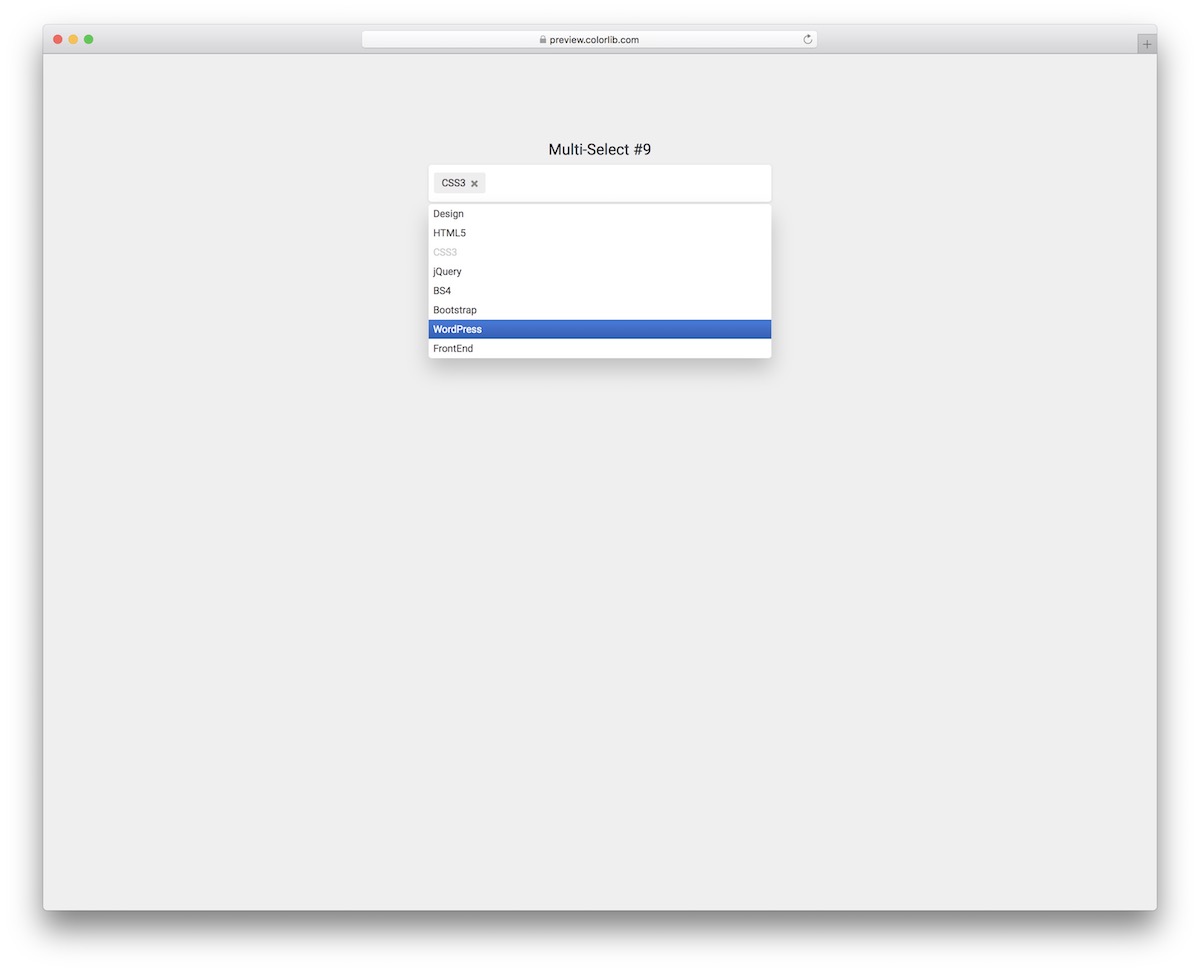
Multiselect V19

An easy and all-around drop-down with multiselect feature that you can now make yours without spending a dime.
Multiselect V19 is great for all sorts of selections, as you will have it easy to make adjustments and improvements to make it fit your needs.
When picking different items, you can do it from the drop-down with the mouse cursor or even type it in the bar and hit enter. Furthermore, each selection also turns gray, but you can deselect it by pressing the X button.
Multiselect V20

To take things to the next level, choose this three-in-one Bootstrap multiselect snippet and make an IMMEDIATE difference.
You can conveniently break things down into DIFFERENT categories and limit how many items a person can select by the multiselect. The selection happens either by collecting items from the drop-down or typing it down and hitting the enter (live search feature integrated).
The widget also uses different colors for different categories/multiselects, which you can improve, too.
Now, you have learned more about the many different Bootstrap Multiselect plugins and all the things it could do for your website’s functionality.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don’t receive additional bonus for positive reviews.
[ad_2]
Source link









