
20 Stunning Free Bootstrap Menu Examples 2021
[ad_1]
Upon reviewing tons of different navigation examples out there, we decided to create our Bootstrap menu templates that fit different websites, blogs and online stores.
There is a huge number of free Bootstrap menu templates available for all sites on the Internet. Instead of making one for you or instead of hiring someone to build a menu bar for your project, you can use them on your website.
This blog post gives you a great list of stunning Bootstrap menu examples for modern websites.
All of these examples use only the latest technologies to ensure excellent performance and user experience on mobile and desktop.
Best Free Bootstrap Menu Templates
Website Menu V01

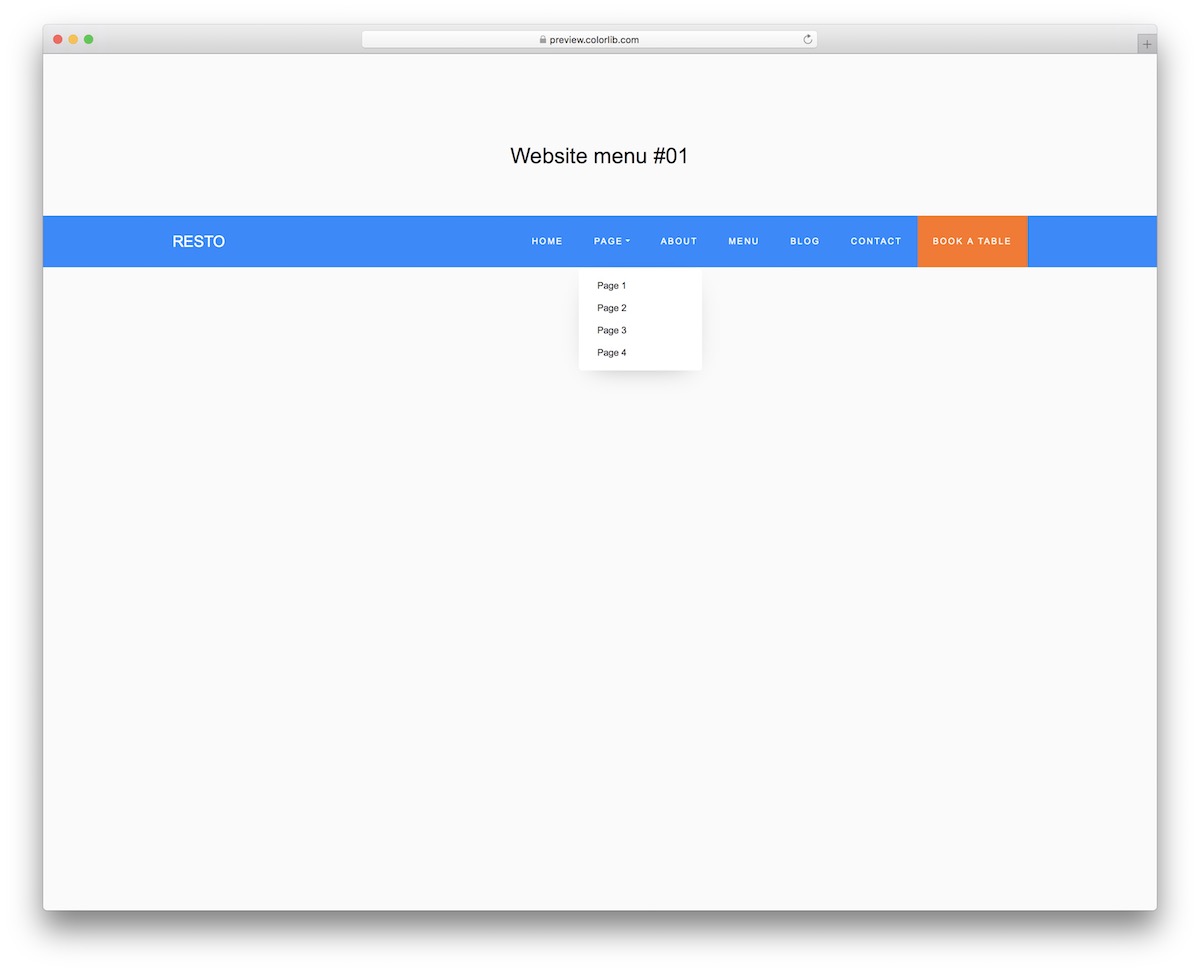
Adding a menu to your website is a must; you should not even think otherwise. But to make it happen, you can benefit from our collection of easy-to-use and quick-to-integrate alternatives. Website Menu V01 is an excellent solution for keeping things minimal and always accessible due to the sticky feature that it sports.
Moreover, the template also rocks a multi-level drop-down menu, social media icons and a logo section on the left. Due to the Bootstrap nature, it indeed adapts to mobile devices and transforms into a slide-in menu.
Website Menu V02

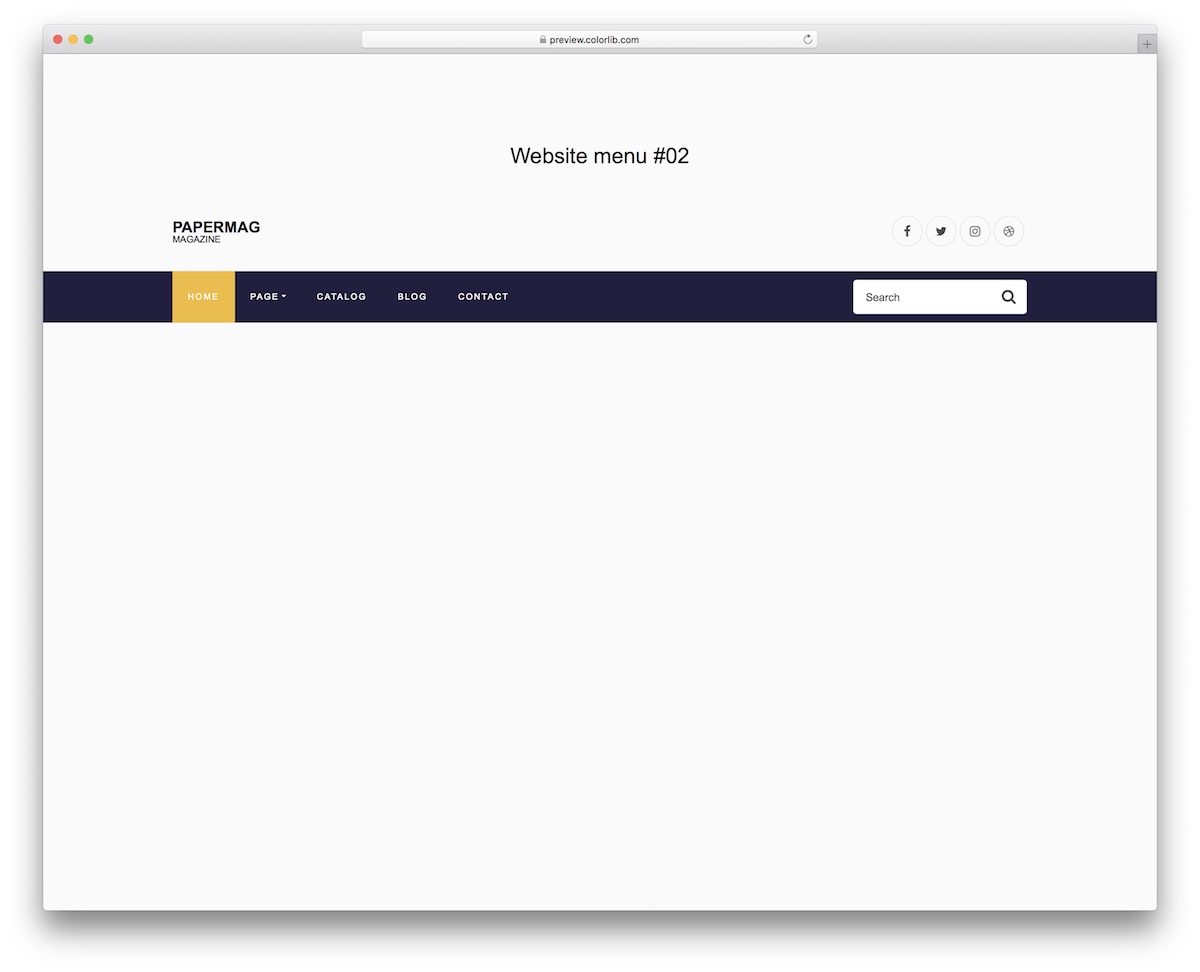
When it comes to a website menu, you need to make it visible but that does not necessarily mean to make it stand out too much. Website Menu V02 is an fantastic solution for everyone who likes simplicity. It displays different sections in a distraction-free way, with a hover effect that highlights the texts and adds an underline.
Furthermore, the navigation bar is fixed to the top, so the user needs to scroll all the way back if they would like to visit different segments of your page.
Website Menu V03

Boost user navigation by offering them to quickly access your internal pages and categories with Website Menu V03. The Bootstrap menu template follows the latest web trends, ensuring excellent performance across different devices and platforms.
The menu also features a convenient drop-down, so you don’t need to create it from scratch. Another feature that is special for this template is the blue button that appears for the selected menu section (which also appears on hover before clicking). Last but not least, it has a transparent background.
Website Menu V04

This is a more advanced menu template that helps you create a full-blown website header for your project. No matter what type of website you plan to launch, even a blog, this snippet will easily cater to it. You can make great things happen even by utilizing it as is.
Some of the features are top bar, social media buttons, multi-level drop-down and stickiness. Due to the latter, your users can jump from section to section without the need to scroll back to the top.
Website Menu V05

Website Menu V05 appears as vertical sidebar navigation, sticking to the same style both on mobile and on desktop. The Bootstrap menu template only features a menu symbol, so if you would truly like to keep things as minimal as possible, this is the tool to opt for.
Working with Website Menu V05 will also be a little breeze, thanks to its great and user-friendly code structure. But first, you head over to the live demo preview, where you can see the free Bootstrap template in full effect.
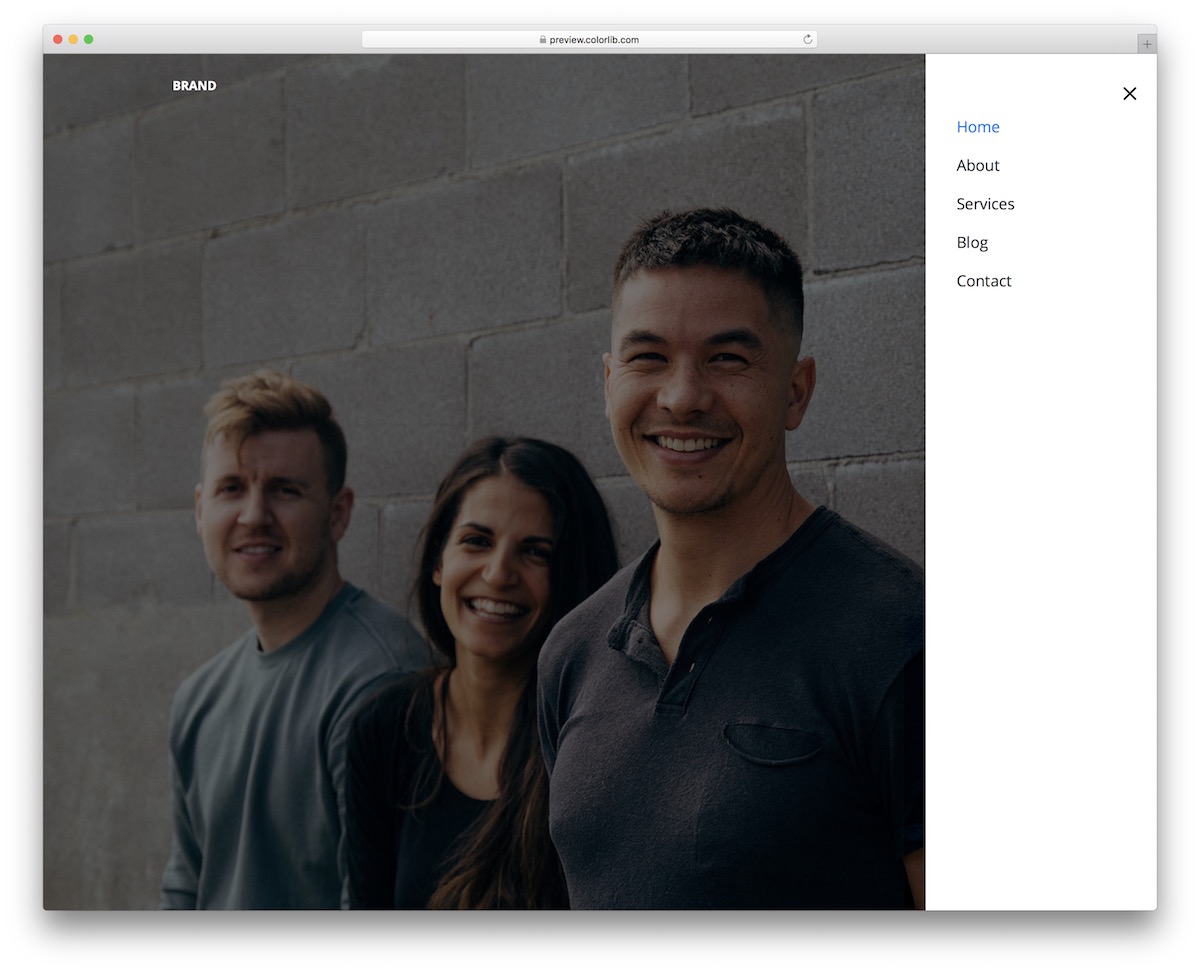
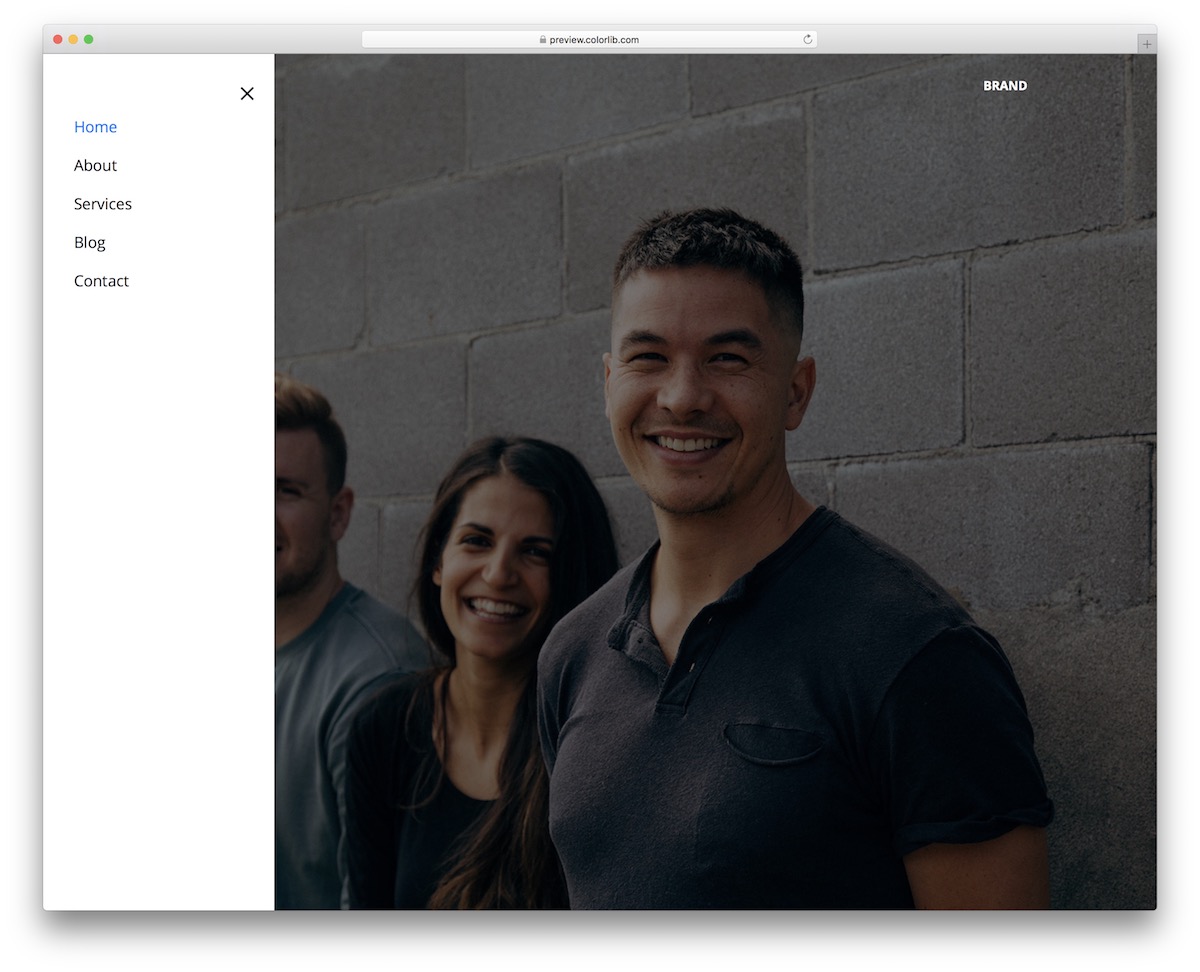
Website Menu V06

Instead of rocking slide-in sidebar navigation on the right, you can now add it to the left. Website Menu V06 is a terrific tool that will get you moving forward right away. What’s cool, since it has a very basic look, the menu works with different website themes effectively out of the box.
The template also uses only the latest technologies, making sure to keep the amazing performance intact on different devices. See the live demo, take action, download it and make an immediate difference.
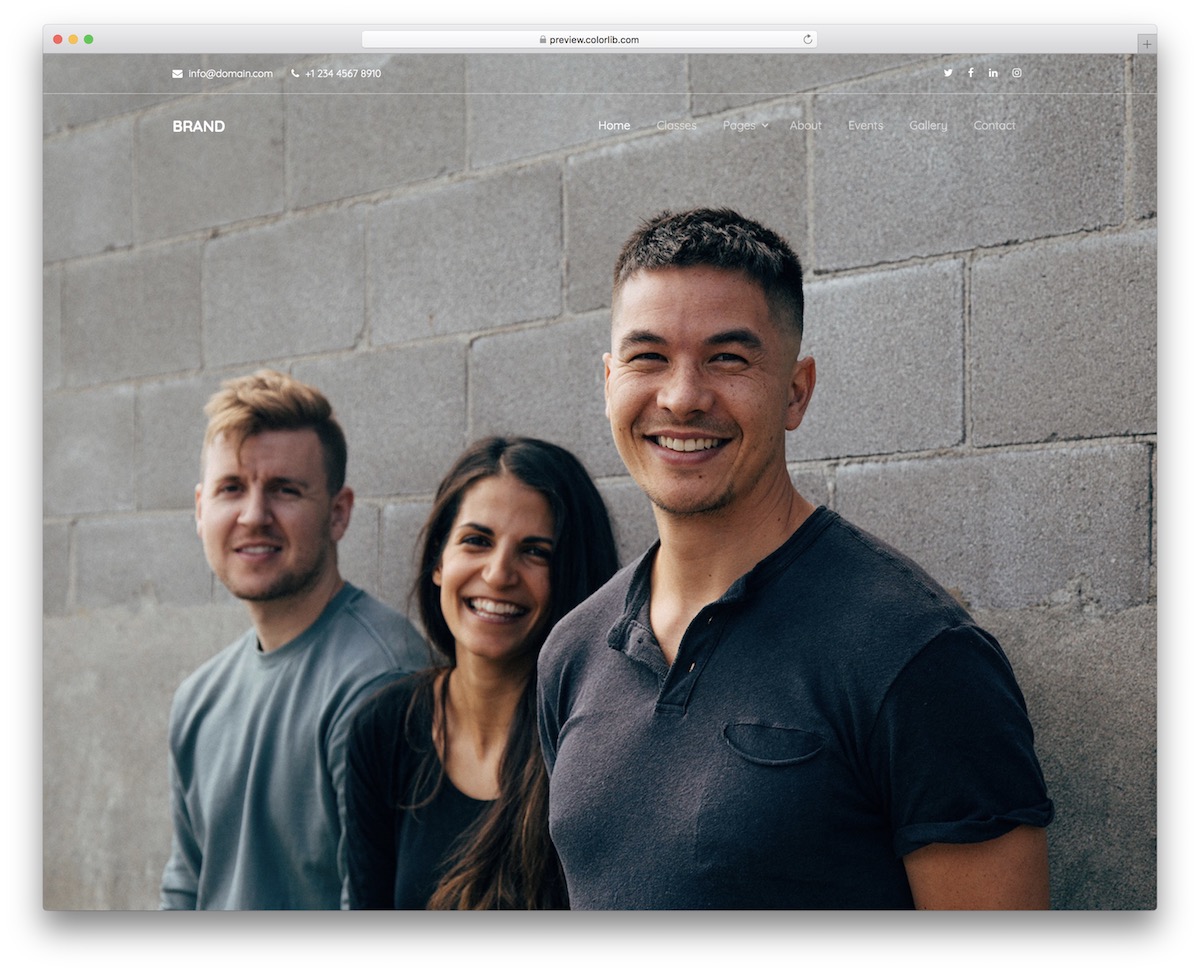
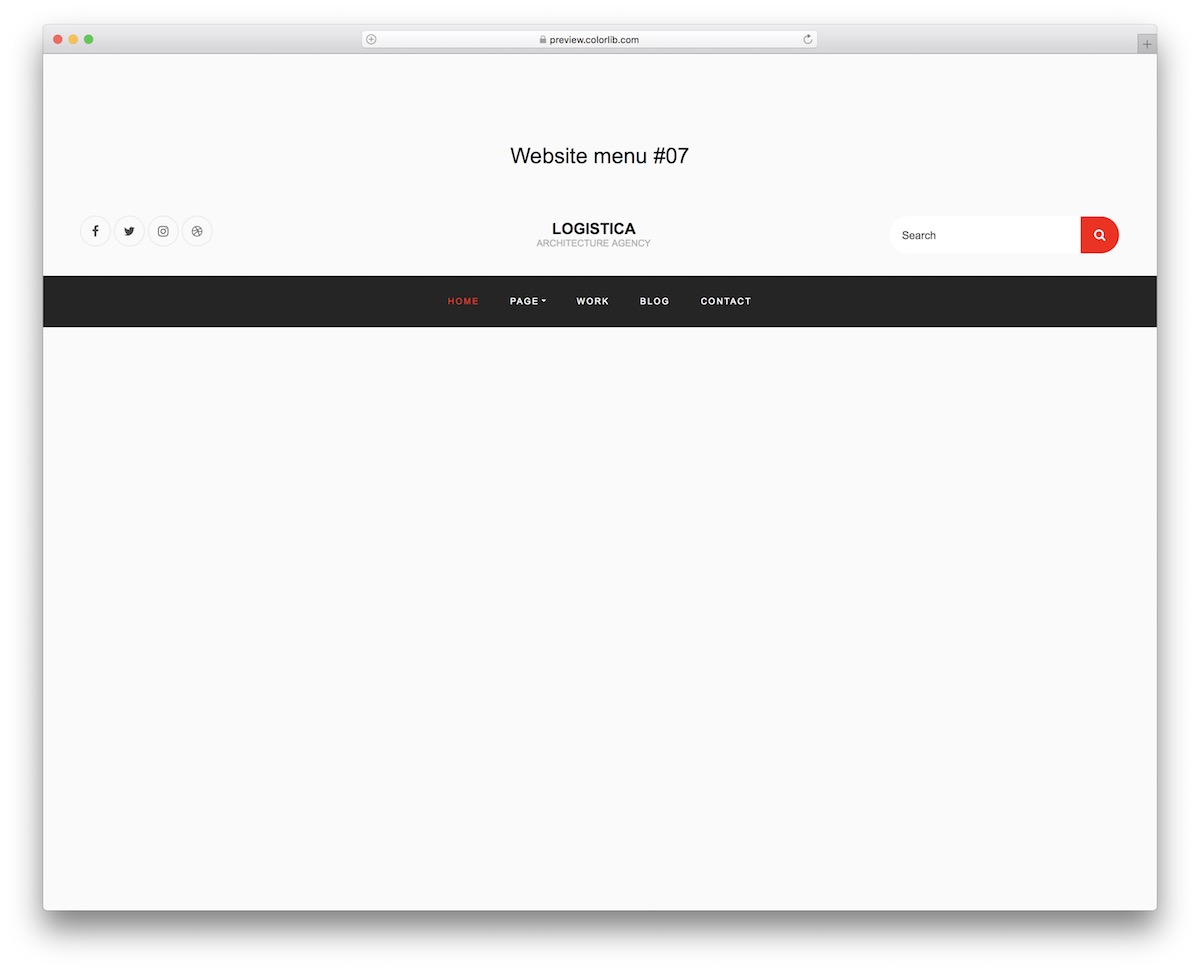
Website Menu V07

For everyone out there searching for a transparent menu template, Website Menu V07 is the right solution to opt for. Along with the main navigation bar, this Bootstrap menu also comes with an integrated top bar with additional contact details and social media icons.
There’s more. It also contains a drop-down for adding multiple sections/categories and a 100% mobile-friendly layout. This one works great if you have a full-screen image background or a solid color background, as it does not interrupt it too much.
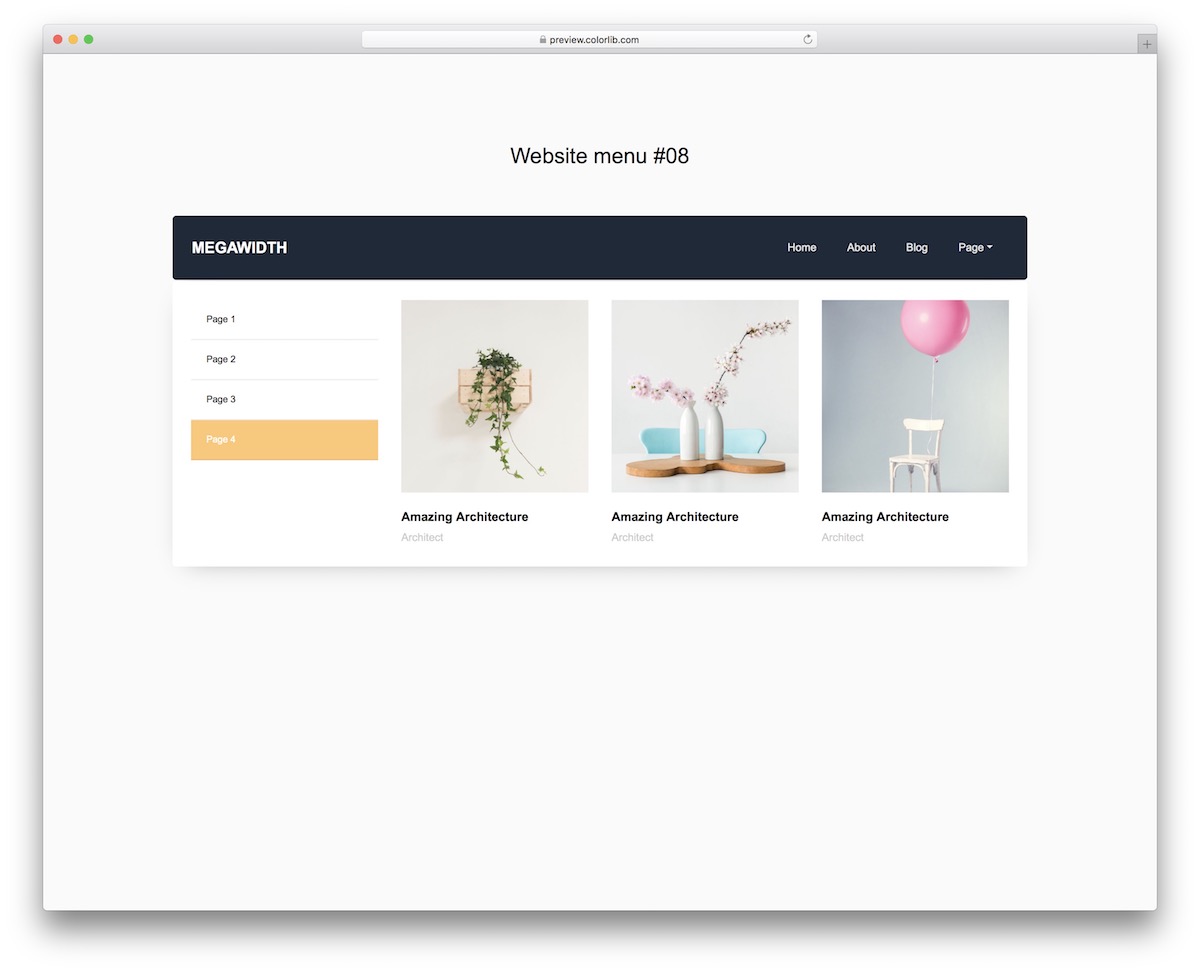
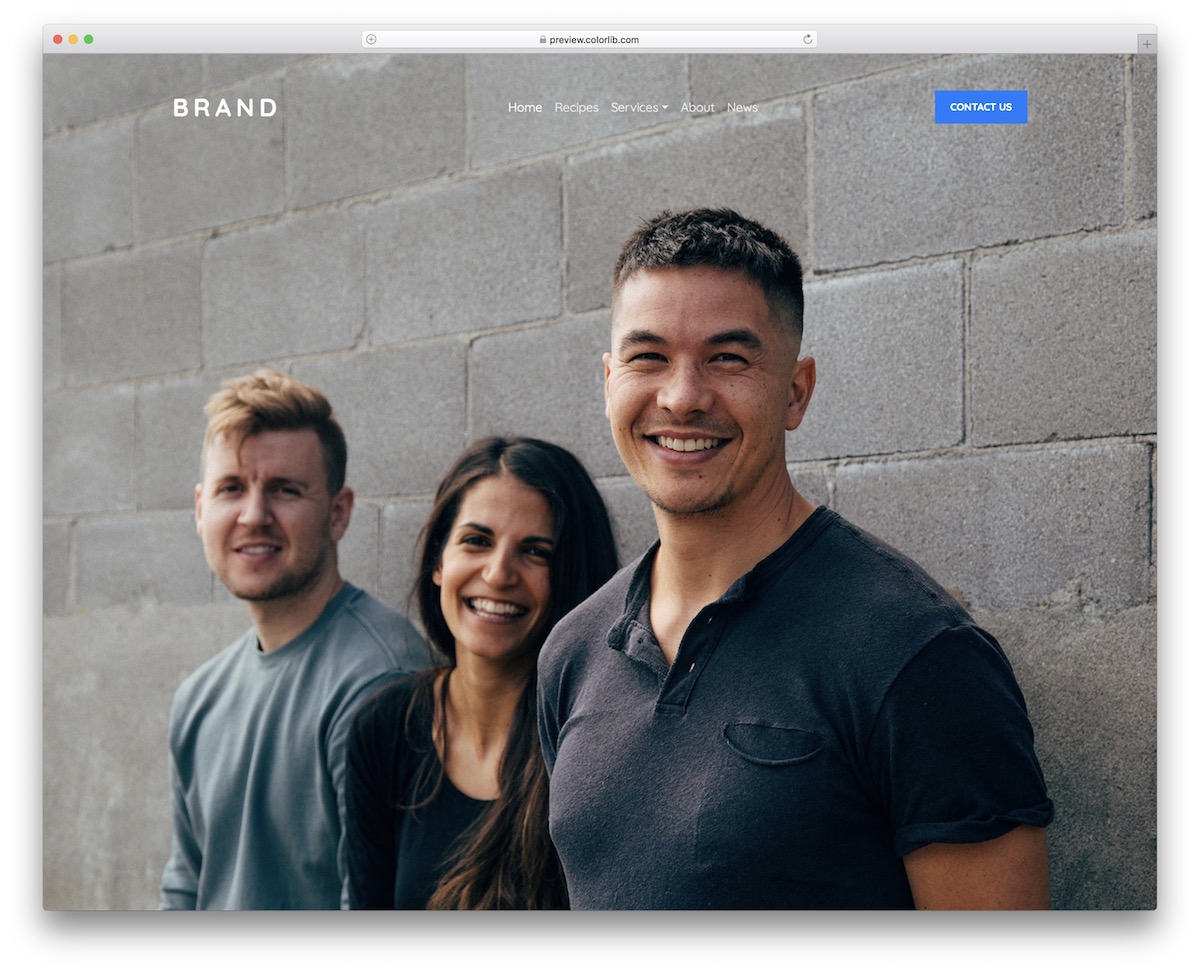
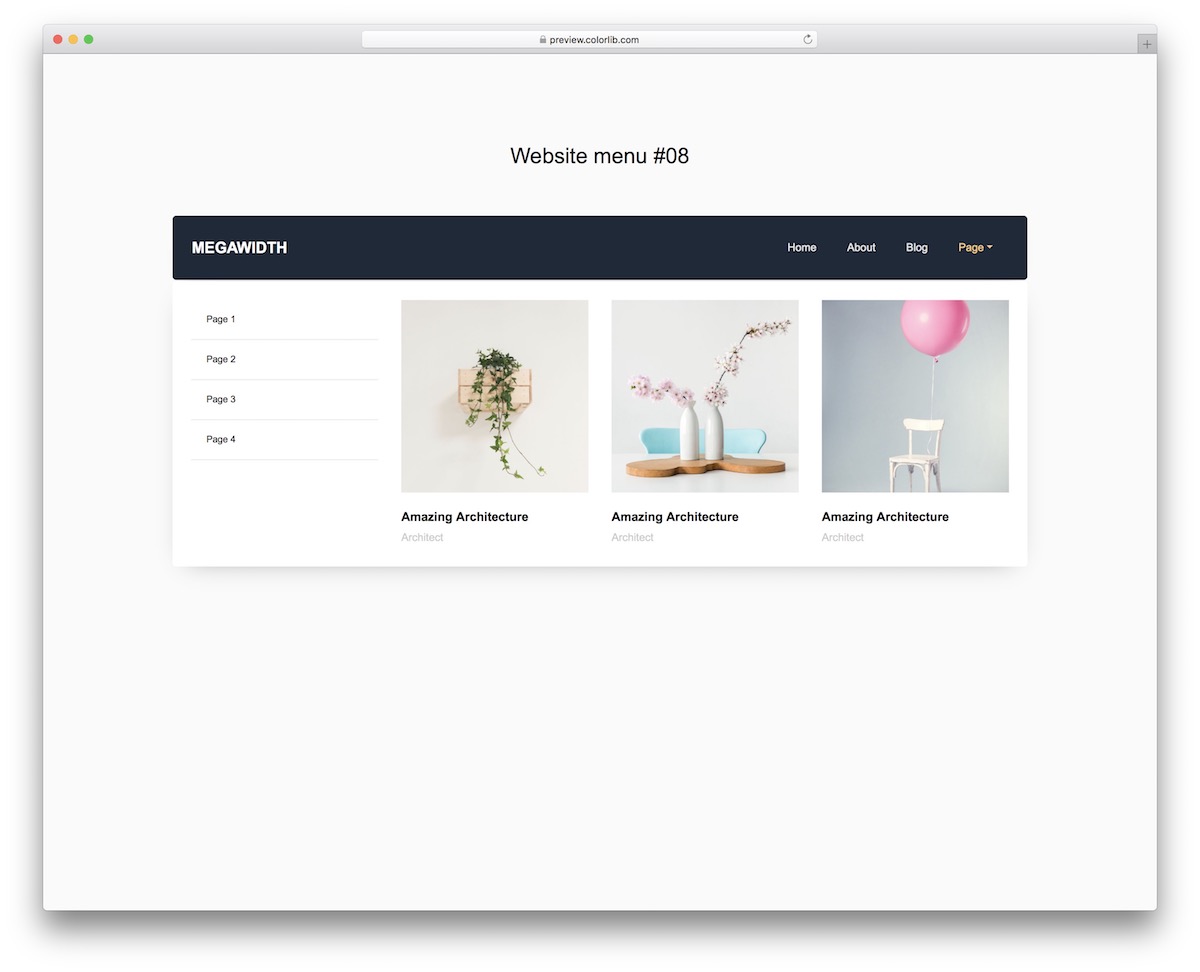
Website Menu V08

More transparent menu templates coming your way. Website Menu V08 is way more simplistic compared to its predecessor, but its unique feature is the CTA (call-to-action) button. You can use it to guide your users to the contact page, as it comes by default, or go entirely against the grain.
You can add different links for pages and categories, activate the drop-down and append a font logo on the right. For the mobile version, it moves away from the transparent desktop version with a black background.
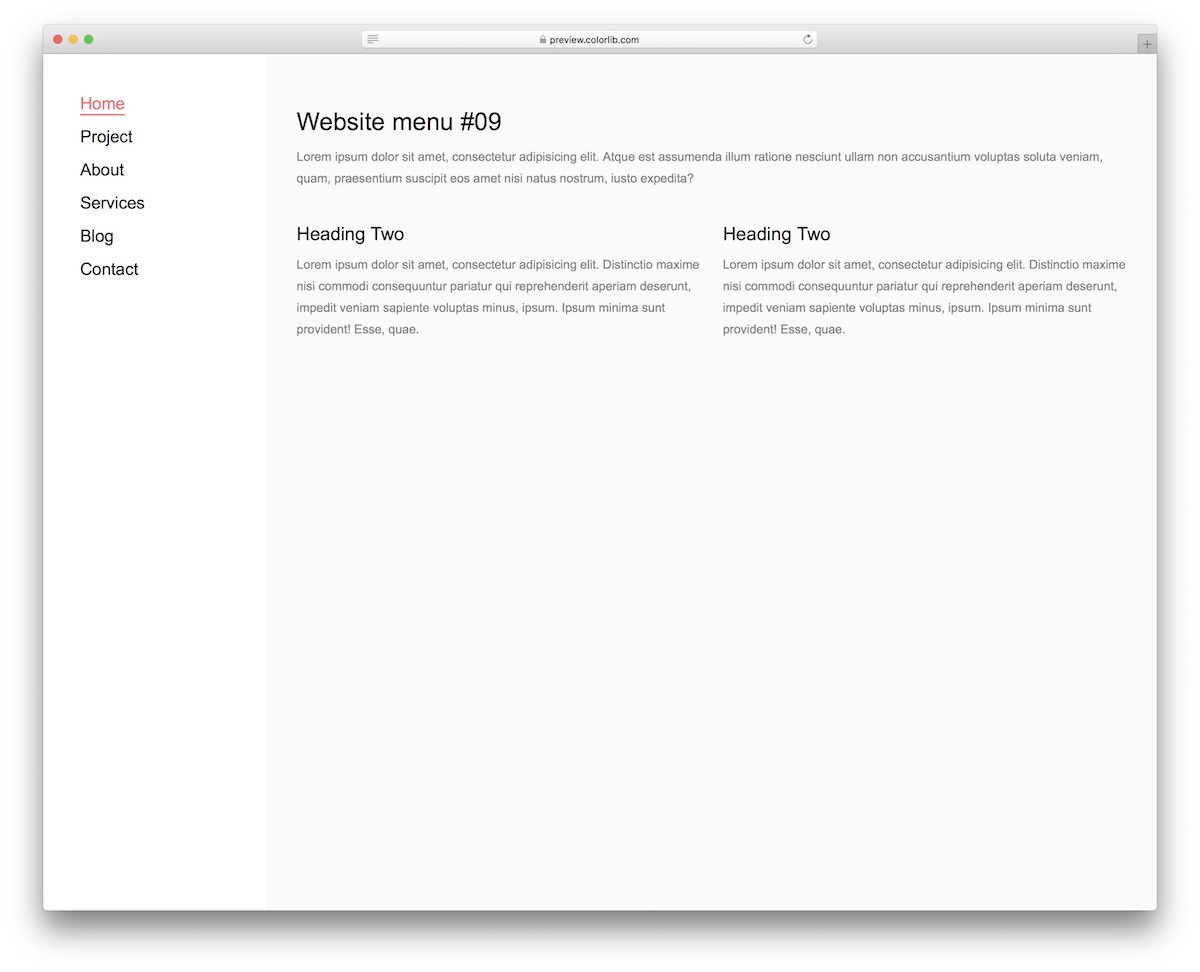
Website Menu V09

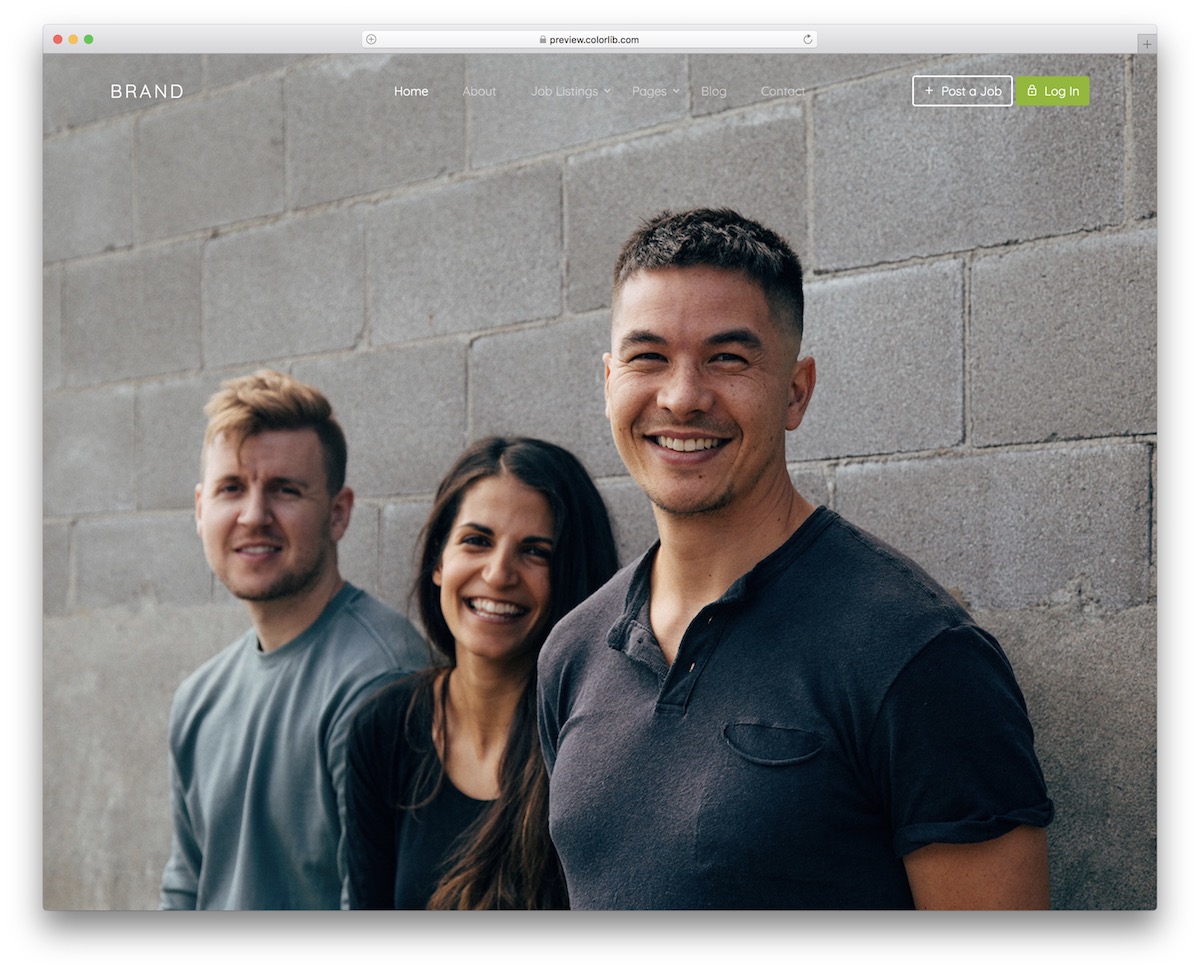
Website Menu V09 is an excellent navbar template based on Bootstrap that features different elements while remaining its minimalist nature. Along with the main menu section, it also features two call-to-action buttons. By default, this menu template is excellent for job boards and freelancer marketplaces, but you can use it for something else, too.
Configuring Website Menu V09 will be easy and quick so that you can tailor it to your needs comfortably. Even when it comes to embedding it into your website, you will experience no struggle.
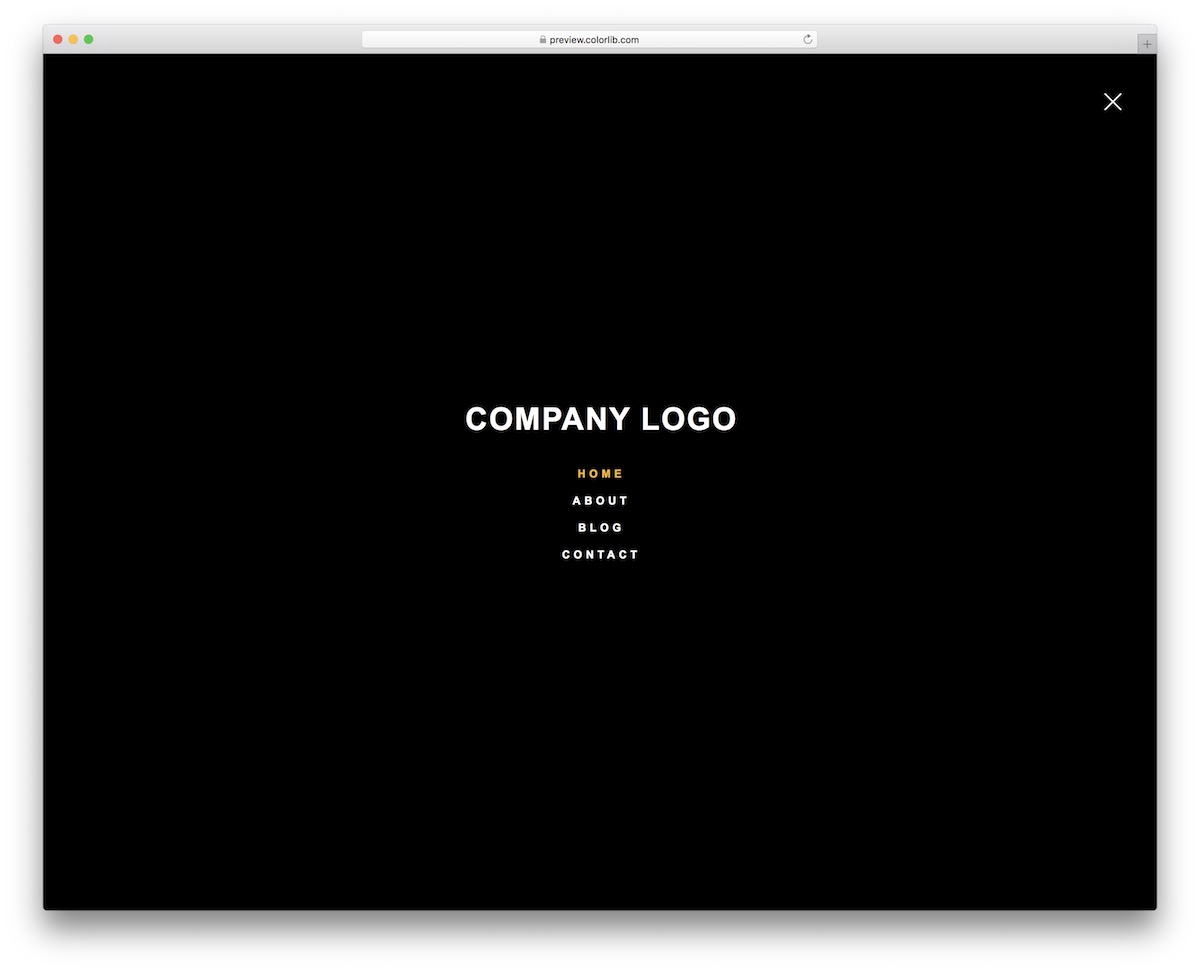
Website Menu V10

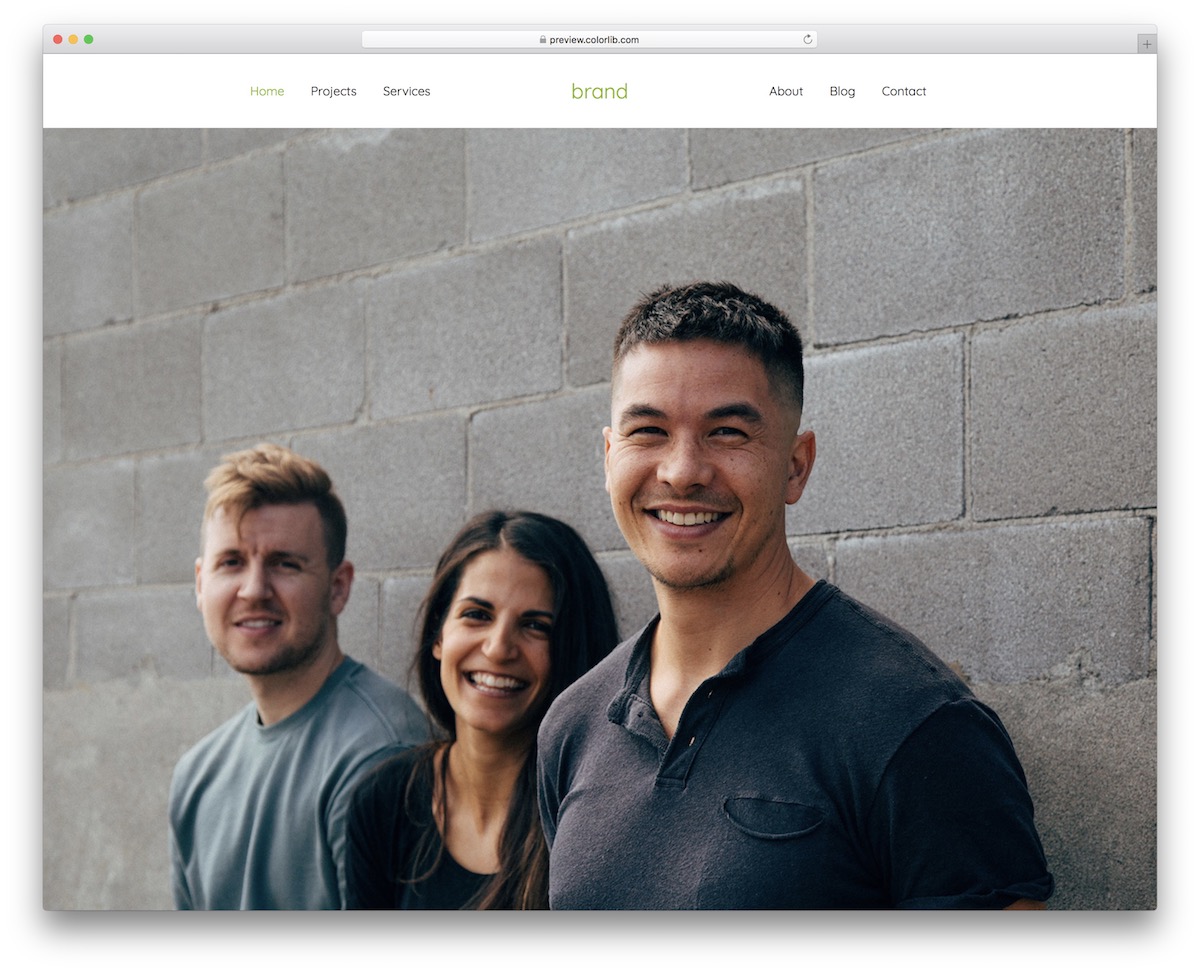
To make the header section of your website or blog bold and impactful, Website Menu V10 is the one solution that you should not miss. Whether viewing it on mobile or on desktop, it does the job of navigating the user throughout your website very well.
Website Menu V10 features a solid color background with a font logo in the middle and page section links on the left and right. You should not hold back if you would like to brand it according to your regulations, as that is very possible to make happen.
Website Menu V11

This free Bootstrap website menu template will help with adding a neat navigation bar to your project. Its default blue and orange colorway on desktop changes to black and orange on mobile. However, if you don’t feel like using it out of the box, you can comfortably change the color skin and match it with your branding.
When viewing it on a desktop, it features a traditional horizontal layout, but it turns into a hamburger-style menu on smaller screen sizes. There’s also a drop-down element that you can benefit from.
Website Menu V12

Instead of only rocking navigation in the menu bar, this particular template expands its practicality with a search bar. Still, that’s just a small segment of all the goodies that you get. Website Menu V12 features a drop-down menu, a hover effect (with animation) and social media icons, to name a few.
Even though there’s quite some stuff going on when it comes to this design, it still smoothly reshapes to mobile devices. However, it sticks to a more simple look with a black colorway.
Website Menu V13

Whenever you find yourself in doubt when deciding on the design, always go with the minimalist version. The same applies when choosing a website menu. Website Menu V13 is an excellent alternative for everyone who enjoys simplicity yet wants to remain navbar practicality.
It is a Bootstrap tool, using only the latest technologies to guarantee excellent performance and ease of use. Website Menu V13 features a dropdown, a text logo on the left and a search form on the right. Well, that’s it!
Website Menu V14

Website Menu V14 is something a little different compared to other Bootstrap menus in this list. It features a boxy look that is light on the desktop but turns dark on the mobile devices. With that in mind, yes you don’t need to work on the responsiveness, as it sorts it out by default.
Website Menu V14 is also elegant and tidy with its design, which helps it acclimatize to different branding as-is. What’s more, if you would like to change colors and fonts, you can also make it happen.
Website Menu V15

Website Menu V15 is a responsive menu template with a boxed design and a shopping cart icon. With that in mind, it aims toward eCommerce websites by default, but that’s not something you need to stick to if you dig the look. In short, employ Website Menu V15 for whatever you find it fit, even if it means you need to alter it slightly.
What’s special about the cart icon is the drop-down menu that appears once you hover over it with the cursor or click on it.
Website Menu V16

Website Menu V16 is an excellent template that features both a navbar and a top bar, creating a full-blown header for your website. In addition to that, it also does not miss a search bar and social media icons, so you don’t need to create them yourself.
Since it is a Bootstrap widget, the operation is superb across different screen sizes of mobile and desktop devices. Also, if you would like to use a drop-down for additional pages and categories, Website Menu V16 takes care of that, too.
Website Menu V17

With a well-thought-out menu section of your website, or should I say, header, you can instantly boost user experience. Website Menu V17 is well aware of that, coming with great design and multiple features to activate and take to your total advantage.
The layout is minimal, mixing light and dark look very well. Moreover, it features social icons, a search form and a drop-down. Of course, it also has a section in the middle that is dedicated to your logo. Even if you have primarily mobile users, they will absolutely enjoy this format.
Website Menu V18

If text content is not enough for you and you would like to include images as well, a mega menu is the right option to go for. Website Menu V18 is the solution that you should pick, as it takes care of the neat distribution of text and images in the navigation section.
Along with the main drop-down section on the left, there are also images on the right (hover over the “page” with chevron and see it for yourself). Keep in mind, images disappear on mobile.
Website Menu V19

You can always go against the grain with the traditional top navigation bar position and go with a sidebar alternative. To make it happen on your website or blog, Website Menu V19 is the way to go. The look is pretty straightforward, ensuring an appealing presentation and distraction-free experience.
When it comes to mobile use, the template transforms into an off-canvas menu that emerges from the left. If you dig it simple but would like to rock something else, Website Menu V19 is perfect for you.
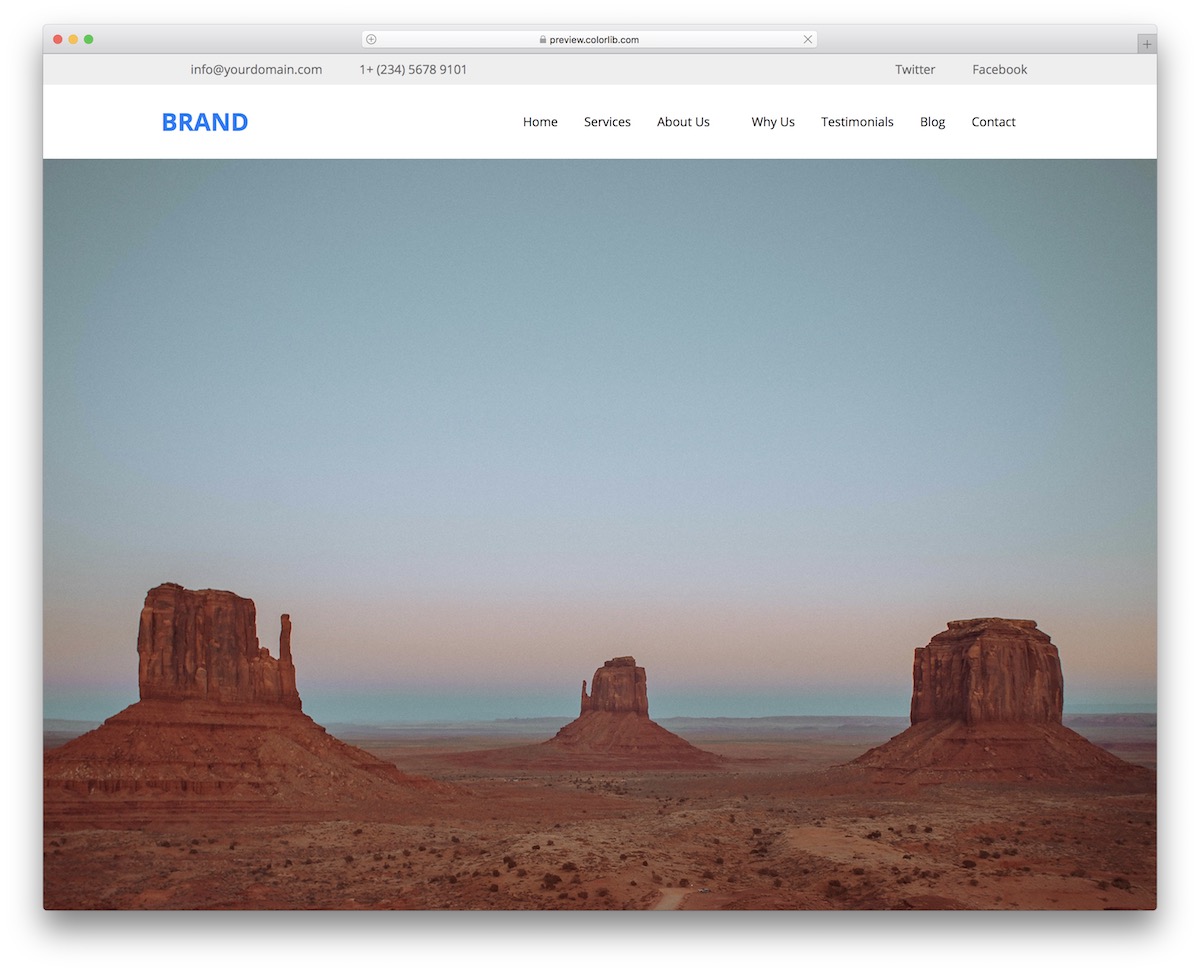
Website Menu V20

Website Menu V20 is a full-screen menu overlay template with a dark design and a cool animation that activates when you open it or close it. It is a tool that may appeal more toward the creative websites, however, you are welcome to use it regardless of your niche and industry.
Due to the Bootstrap foundation, Website Menu V20 readjusts to mobile devices beautifully, remaining its full-screen nature and terrific performance intact. If you are ready for something not too common, you are ready for Website Menu V20.
This article described the best free Bootstrap menu examples for modern websites. I hope you found the menu templates mentioned in this post useful. From this list, did you find a great menu example that you can use on your website? Let me know in the comments section!
[ad_2]
Source link









