
22 Best Bootstrap Pagination That Are Useful for Your Site
[ad_1]
Jumping from page to page, section to section, element to element happens a lot simpler and more convenient with Bootstrap pagination.
Do you ever notice those small sets of numbers just below a web page? If a web page contains a lot of content that a single page can’t handle.
They are distributed to other pages and you’ll need to have a set of numbers to assign which page comes first. This sequence of numbers that you assigned to those web pages is called bootstrap pagination.
Pagination is a very important aspect in the search engine optimization of your website. Not only does it help your visitors navigate through the pages, but it also helps the system to easily rank your content. Most websites don’t dive in deep when it comes to the design of the bootstrap pagination.
Usually, they go for the basic and default skin of it of just a simple font and a white background. Too bland? Indeed. When it comes to designing your pagination, the possibilities are endless. But we still have to keep in mind that the designs that we have thought of shouldn’t interfere with the basic functionality of the pagination.
So here are 22 of the best Bootstrap Pagination designs that you can use for your web pages!
Best Bootstrap Pagination Styles
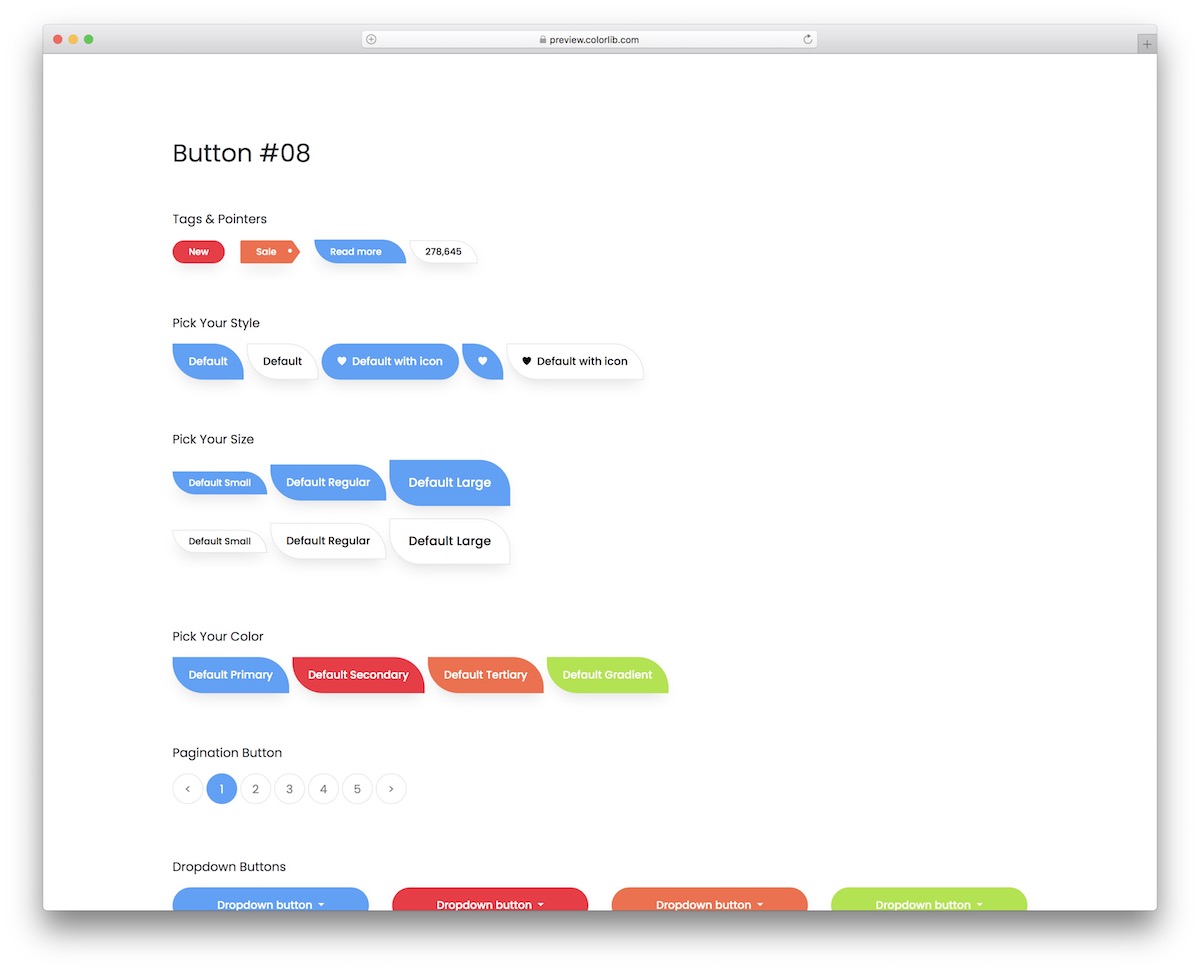
Bootstrap Buttons V18

As you see, this is a bundle of tons of different buttons that you can use with your web application. Of course, there’s also modern pagination with rounded buttons that you can take to your total advantage. This entire set is completely free of charge, so even if you download it just for the pagination, that’s good. However, you will likely want to activate other snippets, too, because why not, if you already have them all?
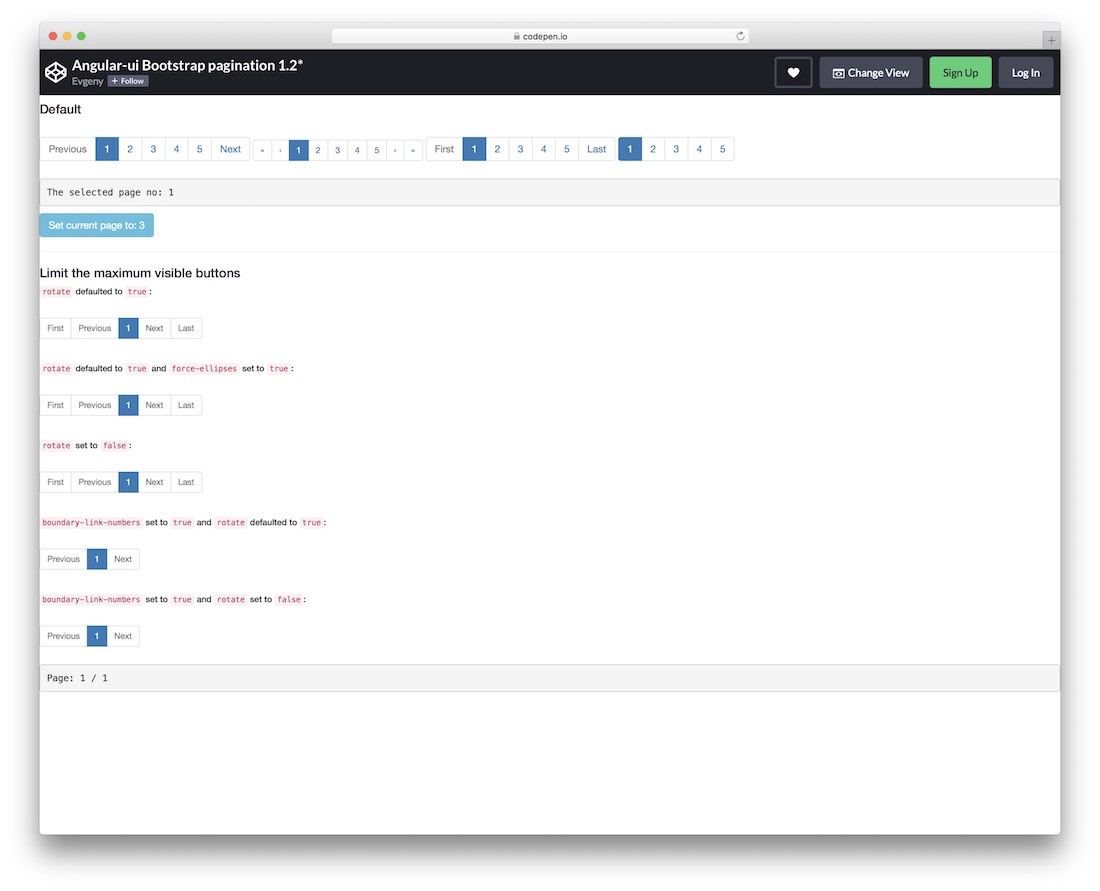
Angular Bootstrap Pagination

Instead of one style of Bootstrap pagination, this set offers you four slight variations. At quick glance, they are pretty similar, but each has something different, offering you more variations for you to find the best one out of the box.
Three of them have back and forth buttons, but the last one is without, keeping things extremely minimal. You can also set limitations and perform other customization tweaks that will help create the exact pagination you are after.
jQuery Pagination Plugin

This cool snippet unlocks the option to help you paginate different elements whether they are parent or not. If you would like to create pagination for very long articles or some other stuff on your website, this is the tool that will do you well.
Since it’s part of CodePen, you know that you can edit and modify it directly on the platform before you integrate it into your project. The layout also sports a 100% mobile-friendly structure for fluid performance on different screen sizes.
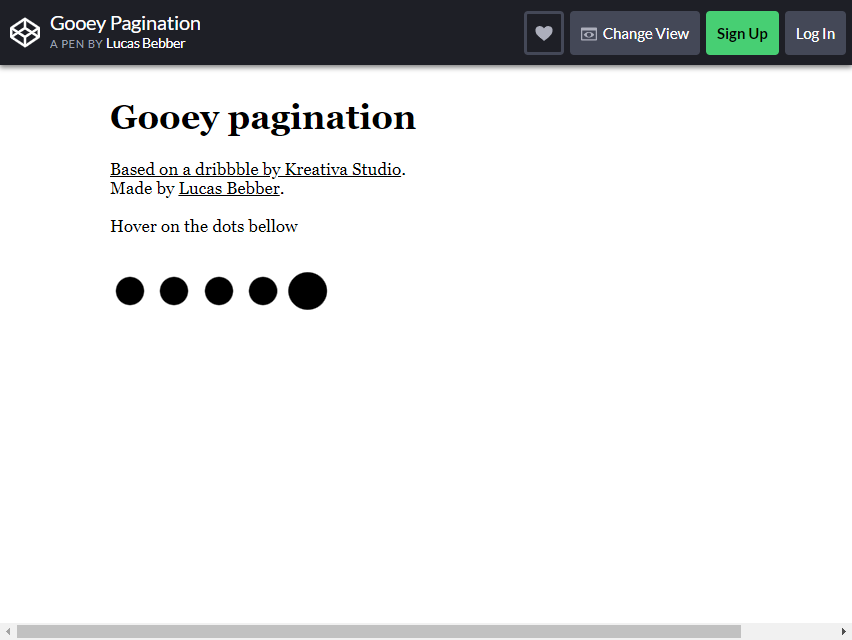
Gooey Pagination

Let’s start with the simpler, yet beautifully made designs. If the sequencing of numbers is not within the priority of your web page, then this is the design that you are searching for. The Gooey Pagination is a slime like droplet style of design. It is a bit hard to identify the page since this one is not sequenced accordingly, but you add a page number if you wish.
As you hover over the black dots located below the text, it shows a neat “gooey” animation effect, mimicking the movements of a slime ball. This beautiful animation effect will surely attract in those curious minds, interacting with the Bootstrap pagination. If your website is more inclined into games for kids, you can change the colors of the dark blobs and turn them into colorful ones. Give the kiddos a friendly experience and a fun time playing around with it. The concept is still in demo and unfinished, but you can change some of it and finish it on your own by adding and changing a few codes.
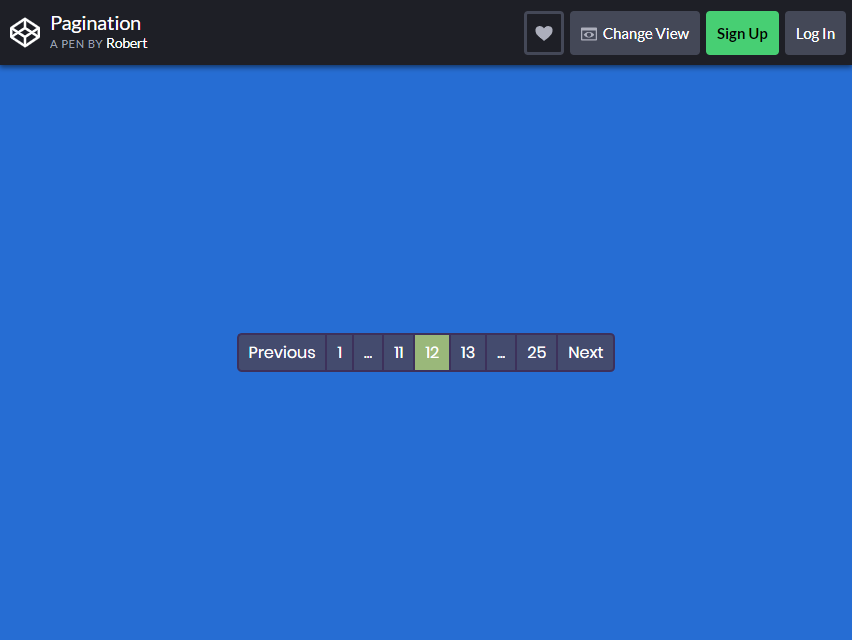
Pagination By Robert

This pagination design has a simpler and more straightforward look. This template works well with any solid fill background, as seen on the demo. The coder made the design to suite websites that have a lot of web pages. This is a great fit for blogging websites that are in need of a pagination design. Make your pagination look neat and beautiful by having this design as an inspiration. You can fully customize this template and personalize it to be in match with your website’s theme. The developers of this design had given you a template that has the appropriate page ranges, so if you want to adjust the page count, regardless if higher or lower, you can do so. The colored highlights will also aid your visitors to know which page they are on so they won’t get lost browsing through your content.
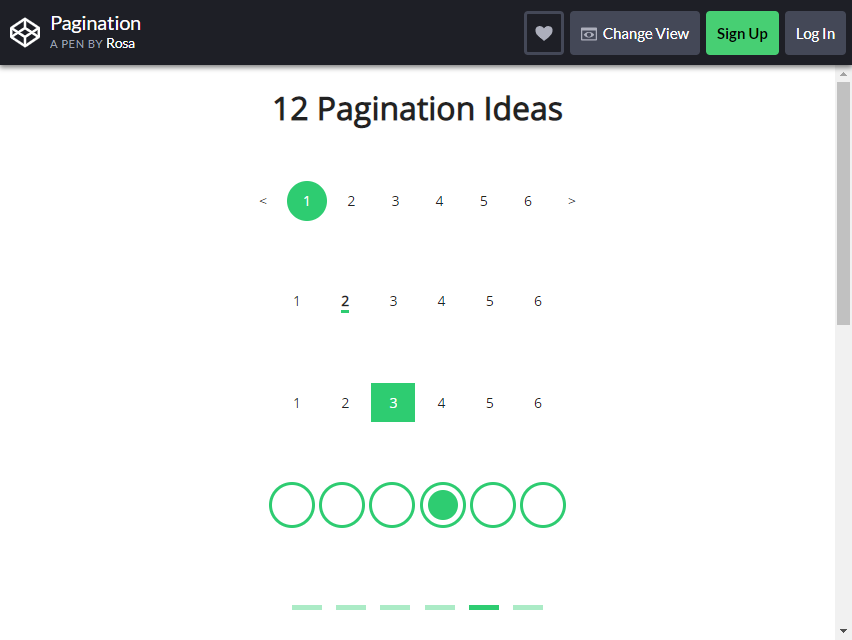
12 pagination Ideas

This is a unique bootstrap pagination from one of the creative coders of Codepen. From the thousands of designs that you can find in the web, this one is up for a consideration to try out. From this design, you are given two pagination designs to choose from. One wherein it has numerical fonts to help your users identify a certain page in sequence. Another, wherein it is designed with the use of geometrical shapes. But you can still use both, with the 12 given designs, you can do a lot of combinations with it. Feel free to customize it a bit and change some of the elements to fit your preferences.
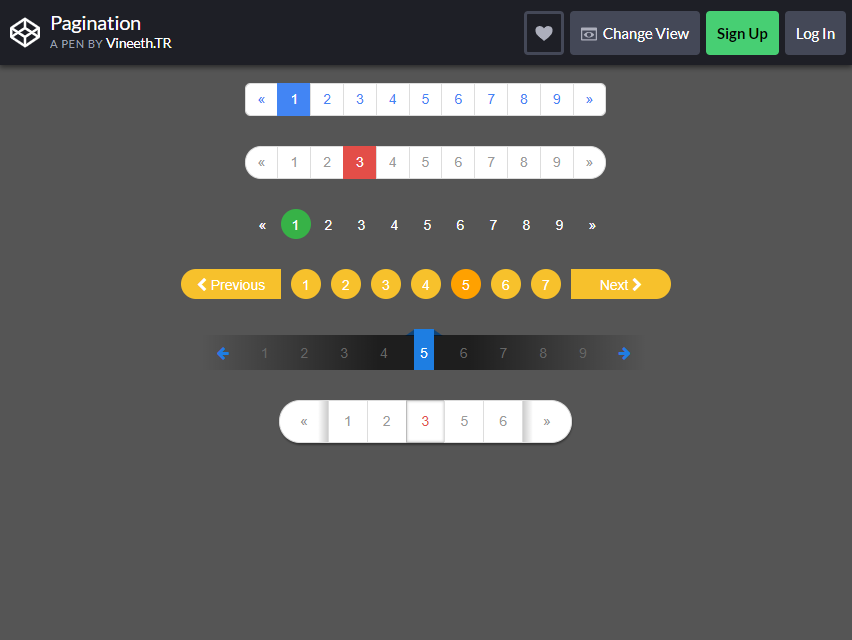
Pagination By Vineeth.TR

These are a set of pagination designs provided for your use by Codepen. With this template you have a group of designs to choose from. There are six pagination designs that are also animated and were made through the Bootstrap script. The designs flourish natural colors and stunning graphics. It also uses symmetrical and beautiful shapes that are pleasing to look at. There are no hover effects implemented on the designs though, however that doesn’t exclude it from being so unique and functional for use. It is a simple and elegant layout that you can try out for your own website.
Pacman Pagination

Are you a fan of video games? Is your website focused on reviewing games, creating blogs about retro games or is it just a gaming website? If that is a yes, then here is a bootstrap pagination design suited for that niche. The Pacman Pagination design is an interesting and eye-catching animated design. The page where your user is staying at will be represented by being highlighted with a Pacman figure. When your users start to move from one page to another, the figure starts to eat the number towards the next page. The code itself works flawlessly and you can use it directly to your website. If you want to change a few elements of this design, you can customize it to suite the Pacman theme or to align it with your website’s theme. This is a versatile and suitable design for any website.
Yeti Hand Pagination

Ah yes, nothing shouts uniqueness and rarity rather than an famous mythical creature’s hand. Why use this design for your pagination? Why not?! It’s unusual and at the same time super creative. The Yeti Hand pagination design has a yeti character’s hand to move through the sequenced numbers. The hand moves the marker to highlight the page that your users are on. If you want to use this experimental design onto your website, you have to change some of the codes to make it fully compatible and functional for your website. This design is great for websites that were meant for kids. It is fully customizable and you can change all of the colors. Pick a solid fill background to make the hand really pop out.
Infinite Pagination

This pagination design is meant for websites that have loads of contents to share to its readers. The Infinite Pagination layout is a simple and wonderful way to scroll through pages. It might be confusing to look at first. The only design implemented for this design are just dots and nothing more. Yes, plain white dots and a solid fill background. The default look makes it appear that the site is continuously scrolling and endless. Giving that “infinite” effect. When the readers or users reach the end, the bootstrap pagination will scroll it back from the start, like an infinite loop. The code works flawlessly without any issues. It is ready for use for your website and you can customize some of the colors a bit to suit your theme.
Pagination By Kasper Mikiewicz

For websites that has a more modern look and style, this is the way to go. The use of modular shapes and geometrical figures can make any theme look professional and give it a contemporary look. With this template you can get a simple and functional design that can help your users navigate through the content of your website. It is fully customizable and you can change the background and other elements to fit your own website’s theme.
WebDesignerDepot Pagination

Maybe you are in search for a website that is more of a professional look rather than the previous creative ones. This bootstrap pagination design has a more business and professional look. Business websites are always on that minimal and simple look. This will keep those unwanted attentions from other elements from drawing on your users’ attention and focus more on the content. The design also makes it seem that your website is legitimate and serious in the business it handles.
Pagination One

Is a modern look too bland? Here! Try out a sleeker and more futuristic look. The Bootstrap Pagination One design looks totally badass with its geometrical shapes and the color choice used. It is a material design and style for the concept of the template. It used simple lines and a cool hover effect for the pagination bar. These all combined together will result in an effective and wonderfully designed layout. If you want to make some changes, you can by adding or changing a few codes within the provided template. But it is recommended that you leave the colors as they are, nothing says power than a crimson red!
Pagination & Layout With Clipped Background

Is your website filled with a lot of presentation slides? Well the design of this pagination is designed to help you organize and arrange your slideshows accordingly. It helps in making the webpage and slides look more presentable and pleasing to look at. The template has a parallel scrolling effect used on the slider, so it has more user engagement and interaction. There are two ways on how you can use the function of this slider, you can scroll it with the use of gestures to switch among slides or you can use the pagination bat located at the bottom.
Responsive Magic Line Pagination

This bootstrap pagination design is meant for a more professional looking website. The concept is based on how people perceive a web design to be “attractive” for them. The design uses a scroll bar line, similar to the previous ones. The function of the design is that a line is placed at the top of the page which tells a user that they are on that indicated page. It is almost alike with the previous scrollbars, but this one glides horizontally. The line hovers on top of the page number that the user is on. The wonderful coding done makes the scrolling feature of the horizontal line to run smoothly without any issues. It is great for websites that wants to offer a little bit of more of graphic designs for their users.
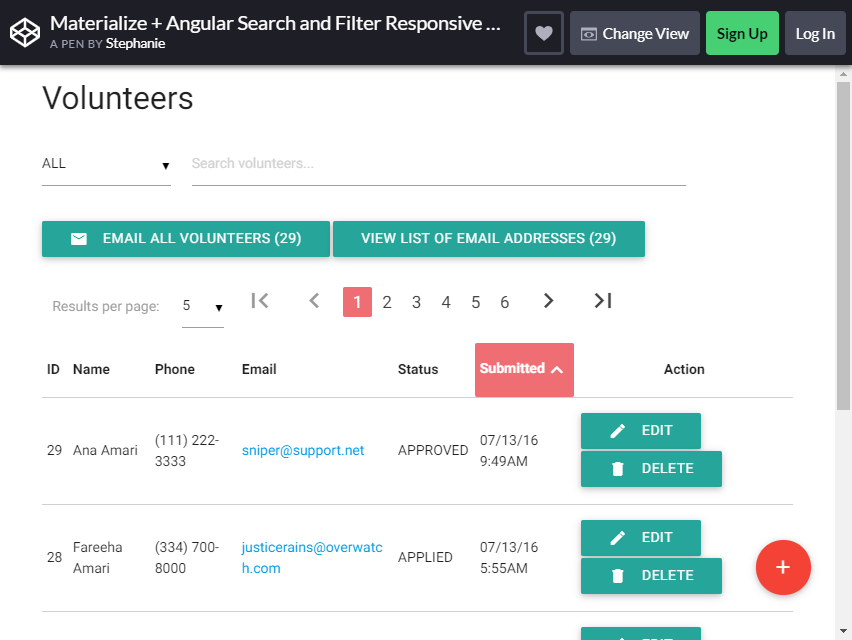
Materialize Responsive Table With pagination

We all know that organizing our mail can be a tough task without the help of an indicator telling us what page we are at. This Materialize Responsive Table is not only a fully functional element but also a design that you can use to sort out user accounts.
This template provides you with a responsive table that can display numerous content and information. The beautiful colors and amazing designs add up in making this table a “must-have” for every website. Give your users the power to sort their mails, accounts or notifications with this feature. The bootstrap pagination added can also help them organized their data accordingly. Along with the pagination, you will also get a search bar with a filter option all in one element. Since this design packs a lot of features, the codes to this are very complex. But you only have to change a few things such as adding a background picture, changing some text and tuning the colors up a bit to make it stand out.
Tooltip Pagination

The Tooltip Pagination boasts its simplicity in design and the minimalism with it by using dots instead of plain text. Given its simple design, you can easily use it on any part of your website and it will fit like a glove. The design is made for websites that features tutorials and tips for new users. It can be embedded on a sub-menu that gives of first hand tips. The design was made for websites with only a few web pages in it.
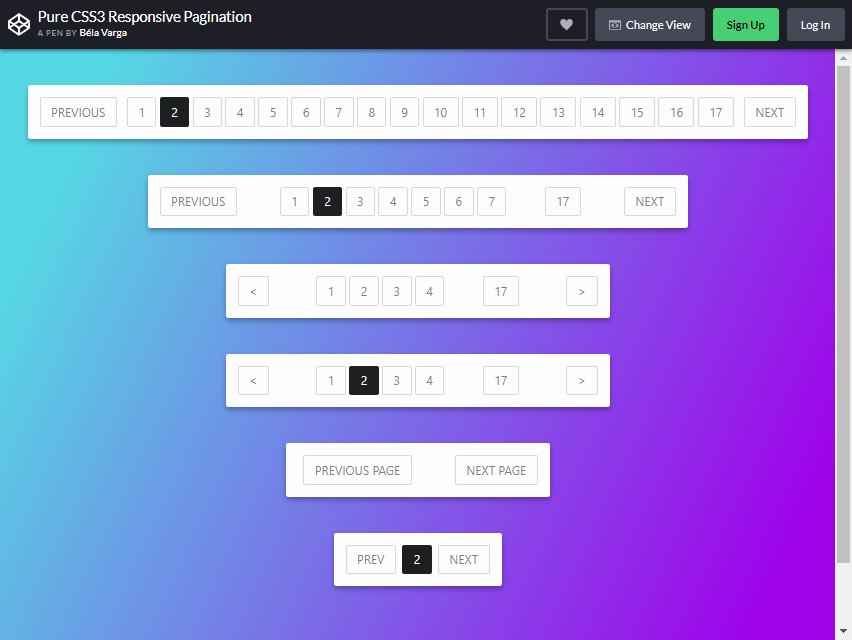
Pure CSS3 Responsive Pagination

This is another set of bootstrap pagination elements. The template features six types of pagination styles to choose from. The design of each type is similar to one another, the only difference is the page range that it can accommodate. There is only a limited range on the number of pages that you can add to a type of bar. If you are to go with this design, try picking out the length of the bar that you think will fit the number of web pages that you have in your website. The design is made up of light line strokes and widths that gives it a professional look. This comes along with quick animation effects that highlights the page number when a user hovers over it. It can be used in any type of website themes and style given its simplicity.
Pagination Hover Animation

This is one of the best and creative pagination designs out there. Given its unique layout and functionality, the coding for this will be very complex. But you can use it straight away and is applicable to any web design. As you’ve noticed the previous layout, this one doesn’t use up much space. The page numbers are hidden within the slim bar with the text “Next” on it. As a user hovers over it, a left and right arrow starts to appear. Clicking the arrows will reveal the page numbers, that will be indicated with a thin line below it. If you’re trying to manage the given space you have left on your website, this is the perfect pagination for you. The design is marvelous and the functionality is impeccable.
Pac-Man CSS Pagination

Remember that previous Pacman themed design we discussed earlier? Want the real deal? Well here is another Pacman style bootstrap pagination design that really hits the Pacman theme spot on! The classic retro video game had wowed and amused gamers for ages. Bring back this legendary game and give your users the nostalgia, making them remember the fun and enjoyment we had when playing this game. This is best suited for sites that features activities for kids or a gaming website. When a user hovers over a node, Pacman (or the highlighter) starts to chew his way through. When the node gets clicked on, Pacman eats that node and moves towards that location, pretty sweet isn’t it?
Responsive Pagination

After going through a lot of designs, let’s try to settle back to the basics. The Responsive pagination design is made to be simple and clean. It has a professional look at first glance. This is a basic pagination design that can be used to any website with no problem at all. If you have a colorful modern-looking website, with a minimalist theme, then this is the design that you are looking for.
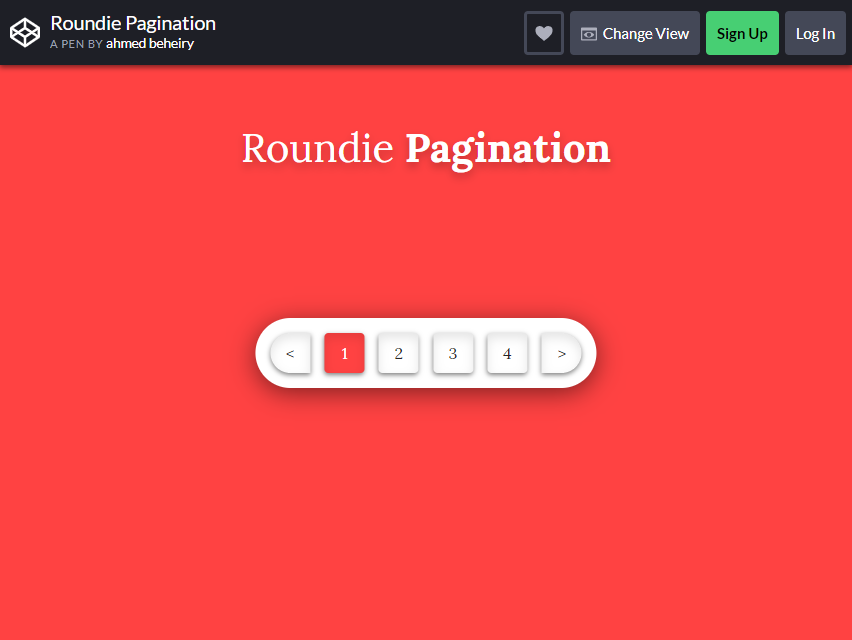
Roundie Pagination

Similar to the previous one, the Roundie Pagination features the same simple and elegant design as the previous one. The only difference is that, this one is bolder and flashier with its given color scheme and design. The bar has some depth to it, making it pop out from the background. The choice of colors as well, made the design look its best.
So after those 20 bootstrap pagination templates to choose from, be inspired to use them as your working base. Customize some of them to best fit your website. Remember, pagination is the first element you have to think of when designing your website.
[ad_2]
Source link









