
23 Amazing Bootstrap Tables to Organize Data in 2021
[ad_1]
A huge selection of our best and carefully crafted Bootstrap table templates for your website or app.
After studying hundreds of free alternatives available on the market, we decided to create our own tables. We covered many different styles, so they fit different projects out of the box.
Creating the perfect layout for your website IS A MUST for having your visitors easily understand what your site has to offer.
Another element to consider when designing your professional site is the presentation of tables, especially when talking about presenting and organizing information.
Tables are just as important as getting the right information laid out for your visitors to scan or look at. It can be used to represent your business’s performance, growth, sales and also your popularity.
Choosing the right table for the right data can be tricky, not to mention choosing the right design can be very time-consuming.
Here are our beautiful Bootstrap tables to make your data appear in style.
Free Bootstrap Table Templates
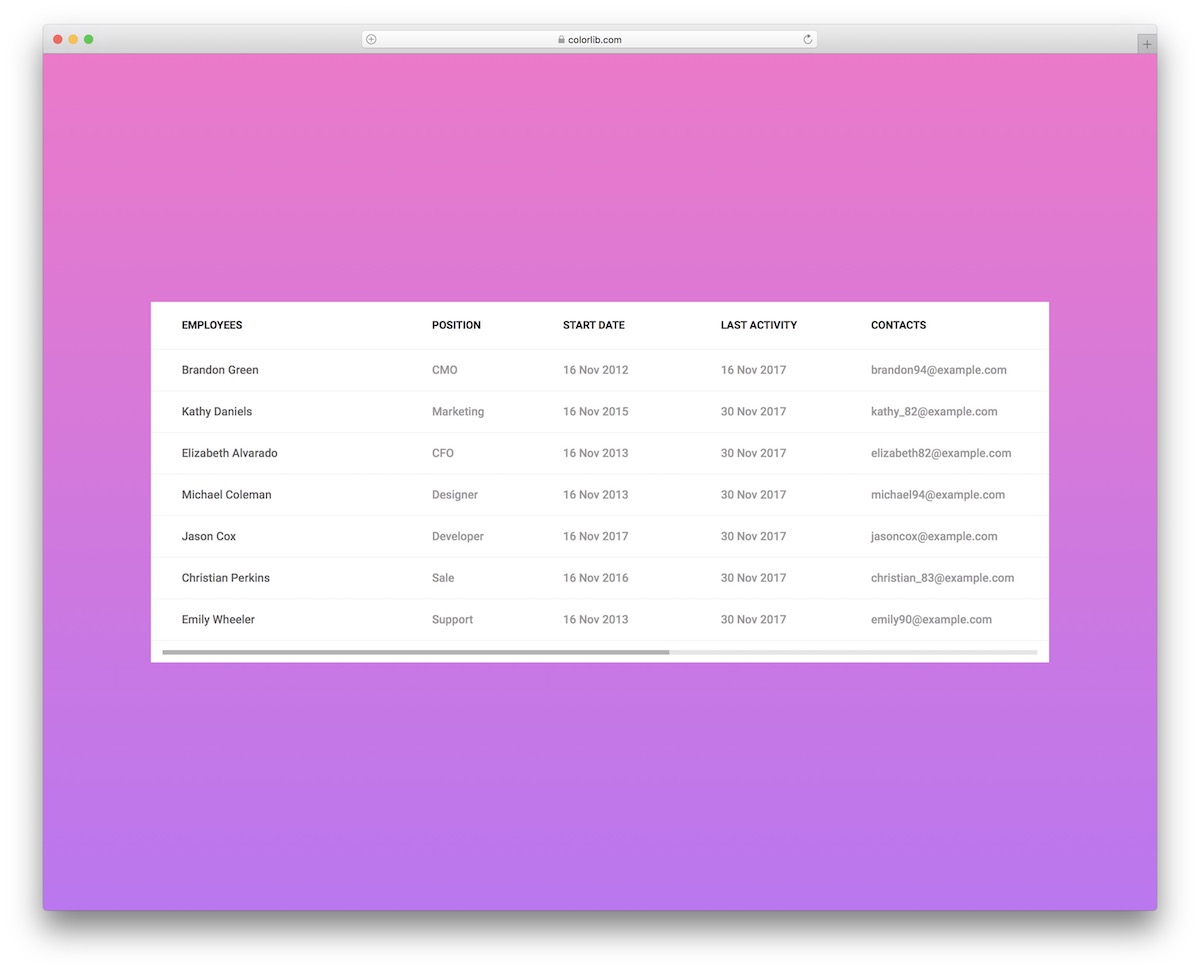
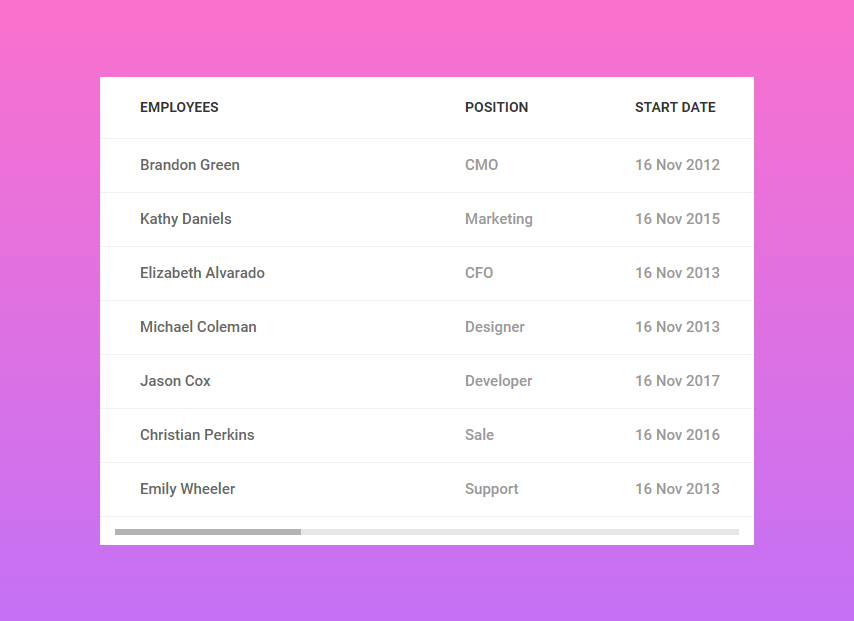
Fixed Column Table

Showing all the data and statistics in a single table can be very difficult. You have to allow your users to scroll through in order to show the complete table. Well, in this table layout, it provides that option allowing the users to just go out of the box. This table includes a fixed main column and the other related fields of it can be scrolled horizontally. The layout had provided you the necessary amount of space in the column to add more content without disrupting the look of the table. It is also customizable so you get more natural colors into play and even turn it into a responsive table. You can also add more rows if needed, as the layout can handle it.
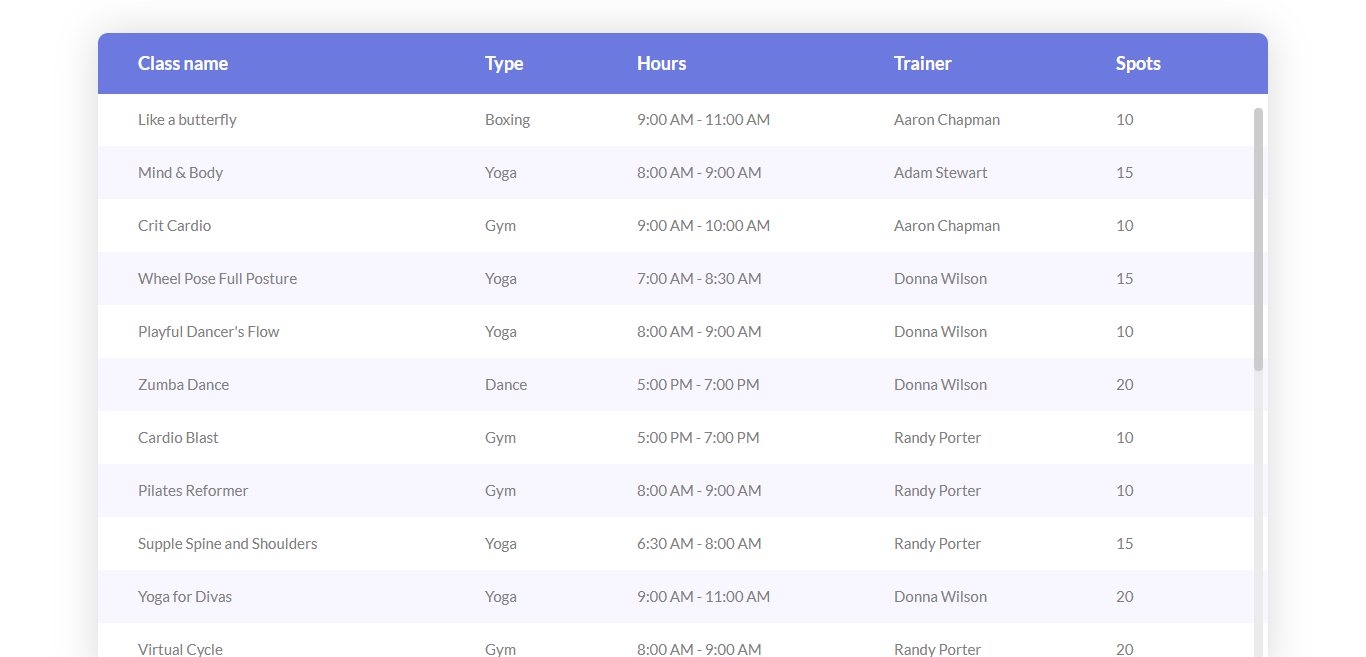
Fixed Header Table

This table design has a lot to offer than just the cool appearance. With this layout, you get a wide variety of color options as well as style options, which makes this table unique on its own. The design had made use of the rounded corners to give some depth and feel to the overall look. It also has a fixed header and giving your users that vertical scrolling option. One of the most appealing of the variants of this design is the dark-themed, enough to satisfy black color themed webpages. The table variants do not contain a column border; to you can take advantage of the space for longer contents. The columns will adjust themselves so the appearance of the whole table won’t be ruined.
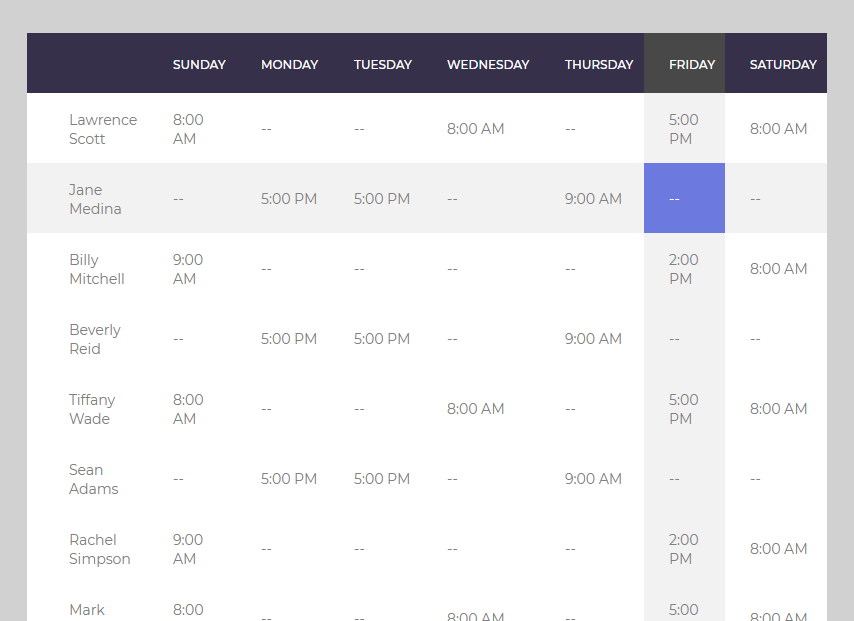
Table with Vertical & Horizontal Highlight

When you have a lot of data to be laid out, it can always be difficult to pinpoint a certain value. Well this table template will surely ease the stress of finding a certain value. This layout provides a solution given by the features of its interface design. This layout highlights both the column and the row that the mouse cursor is hovering on, so your users can easily check on the value that they are looking for. This highlighting featuresaves a lot of time, not to mention the pain of looking and finding something.This is a package with over six table variants, each having their own designs.For the overall look, you will get a more modern looking table design and top it off with a gradient background.
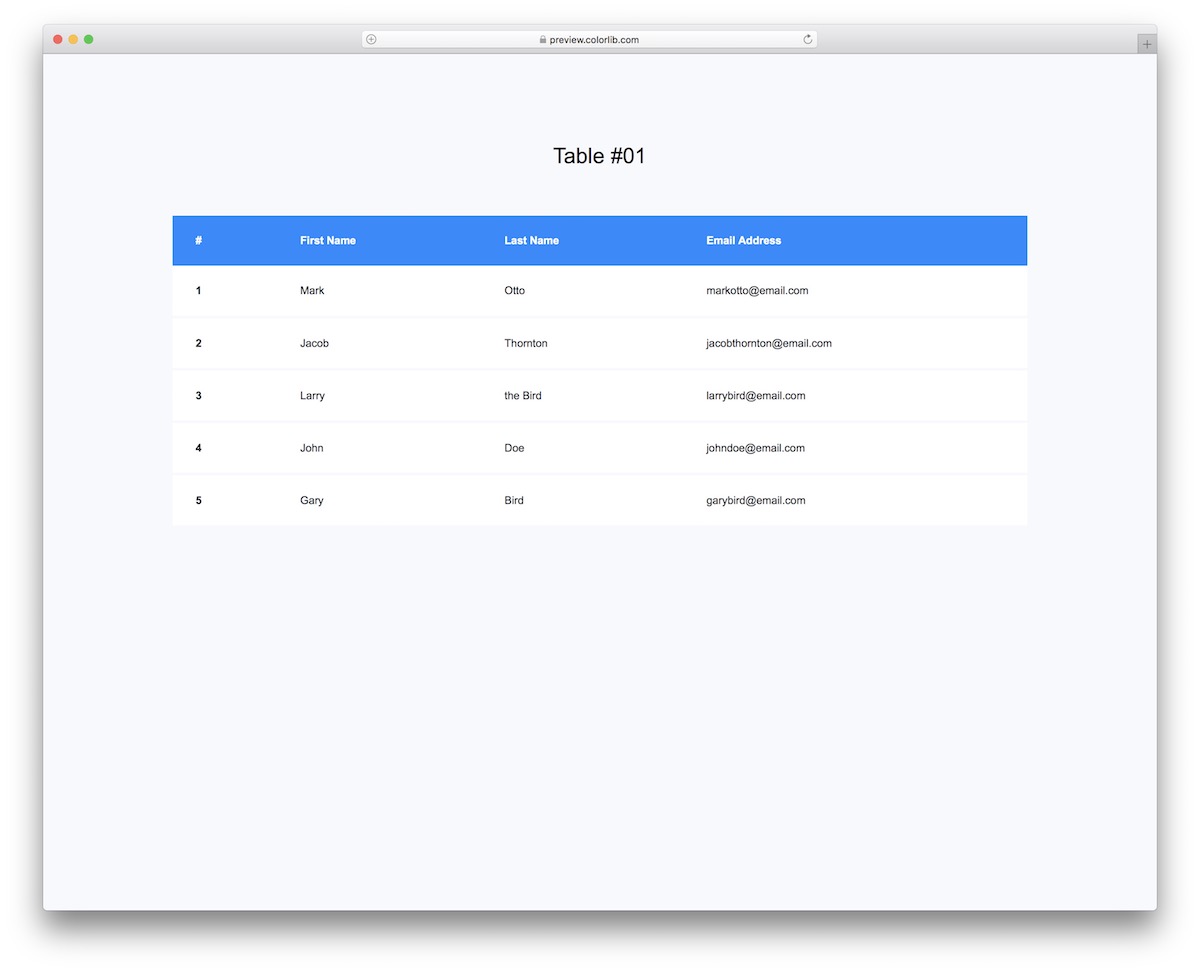
Table V01

Let’s kick things off with one of our more basic table templates. If you need to build a table just for keeping users and emails organized, this is the design that’s perfect for that. But you can also use it for other information, as it is EASY to IMPROVE.
Since it’s a Bootstrap widget, you know its layout adapts to different screen sizes flawlessly.
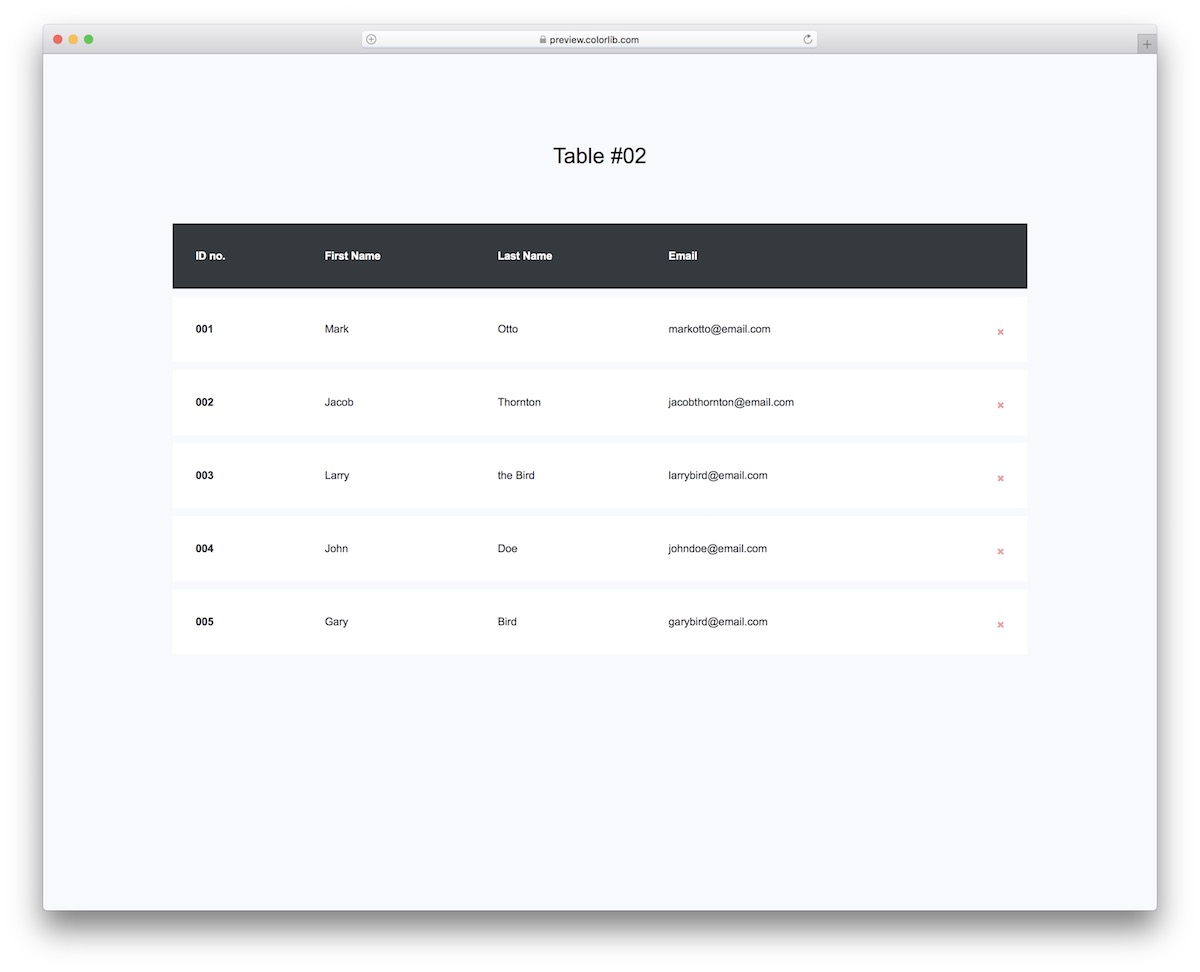
Table V02

Even though, at first glance, Table V02 seems similar to the one above, it’s not just that the color is different. Each row is a separate element that you can erase with a simple click on the X sign.
There are four columns for an ID number, first and last name and email. Keep in mind, once you delete a row, you cannot bring it back.
Table V03

When building a hosting and a domain registrar website, a table of content for different domain options with pricing is something you need to consider adding. Luckily, you don’t need to build it from scratch – pick Table V03 instead.
This Bootstrap table comes with multiple columns and a call-to-action (CTA) button. You can use the latter to direct users to take action – like register a domain or sign-up for a plan.
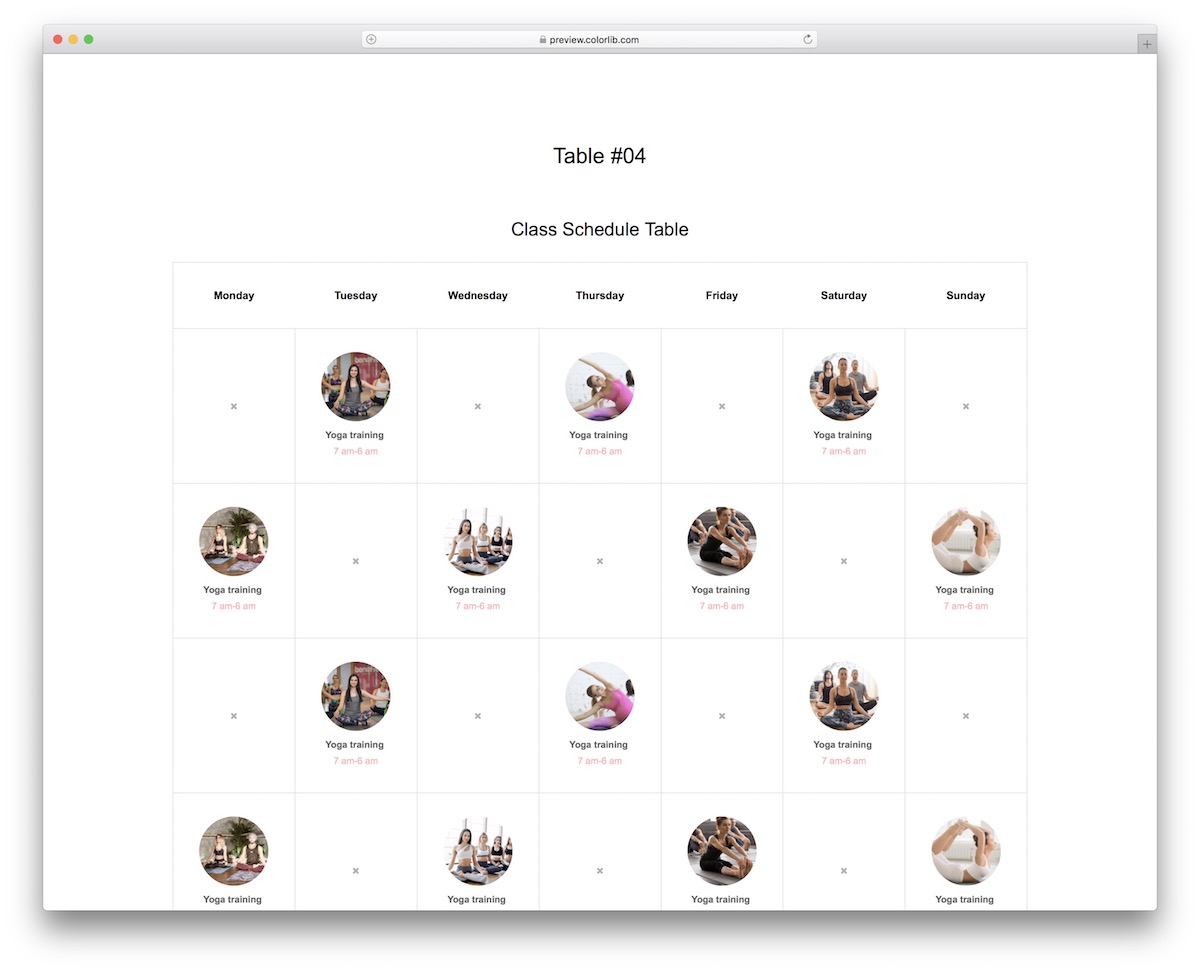
Table V04

Gyms, fitnesses, yoga studios, personal trainers, you name it, you can all benefit from Table V04. It is a modern, clean and easy-to-use CLASS schedule table based on Bootstrap Framework.
Table V04 has a grid of 35 elements, where you can feature all your classes. The active grid includes a rounded image/thumbnail, the name of the class and time. You can then connect it with a booking form so that they can register straight from your website.
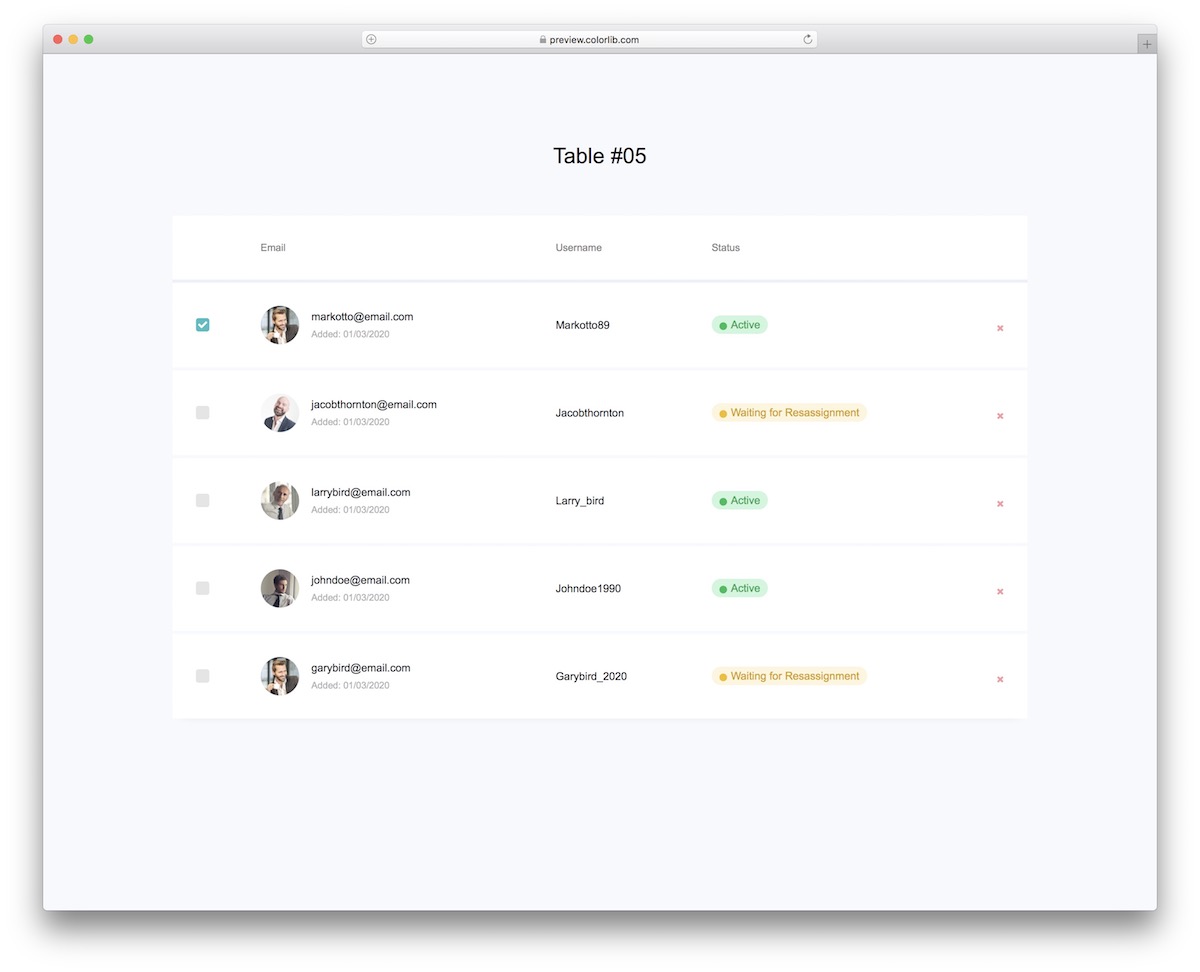
Table V05

When building an application where you plan to have a lot of users or even team members, Table V05 is great to check who is active, who needs an assignment or other actions.
Each row includes a checkbox, avatar, email, date added, username, status and an option to delete it. The table offers a great overview with its minimalistic design.
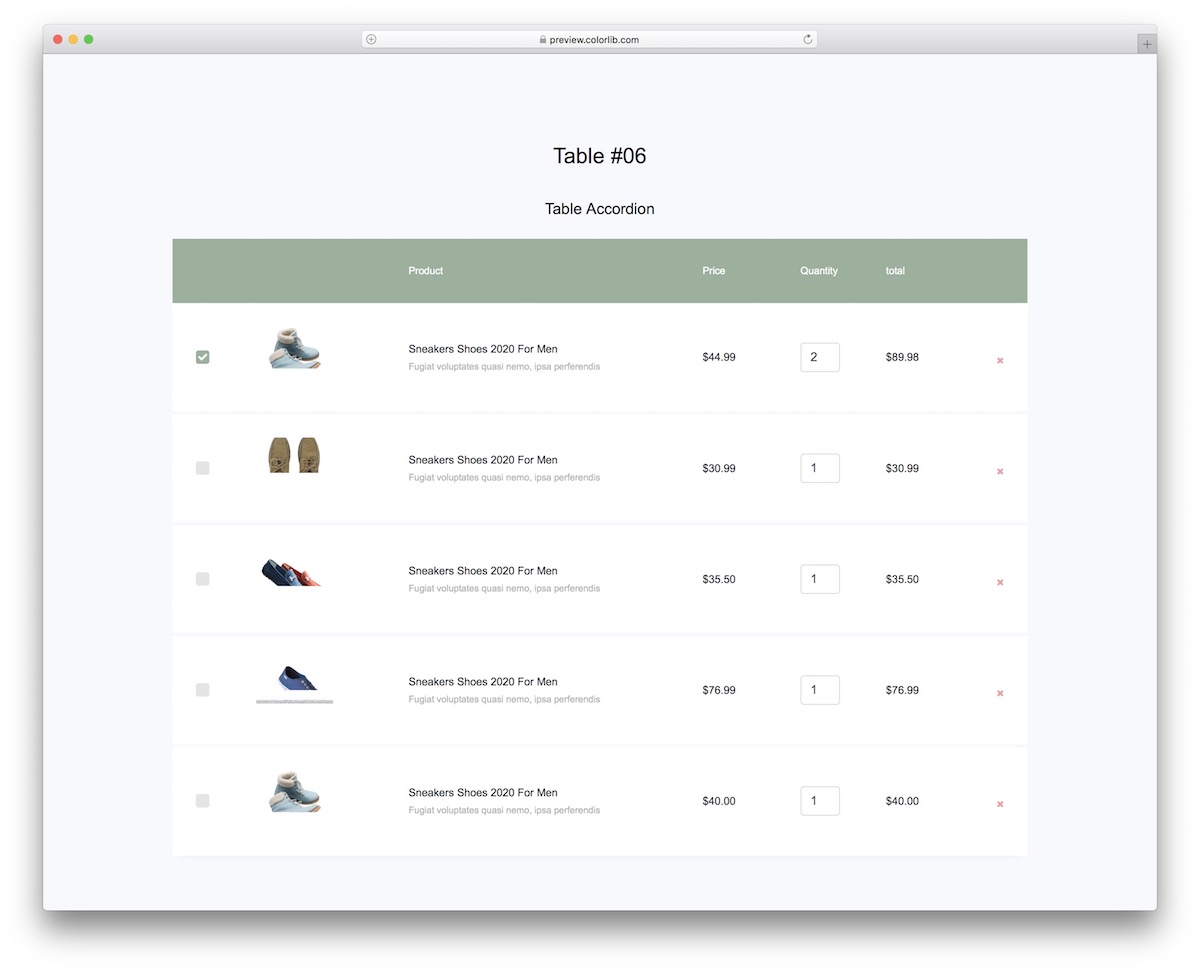
Table V06

When running an online store, a shopping cart is a must. And if you are in the process of building an eCommerce website, use Table V06, so you don’t need to create a shopping cart from square one.
This Bootstrap table has all the goodies to ensure a great user experience. The customer can tick different items, set quantity and even erase them from the shopping cart.
They can do all this on smartphones, tablets and desktops.
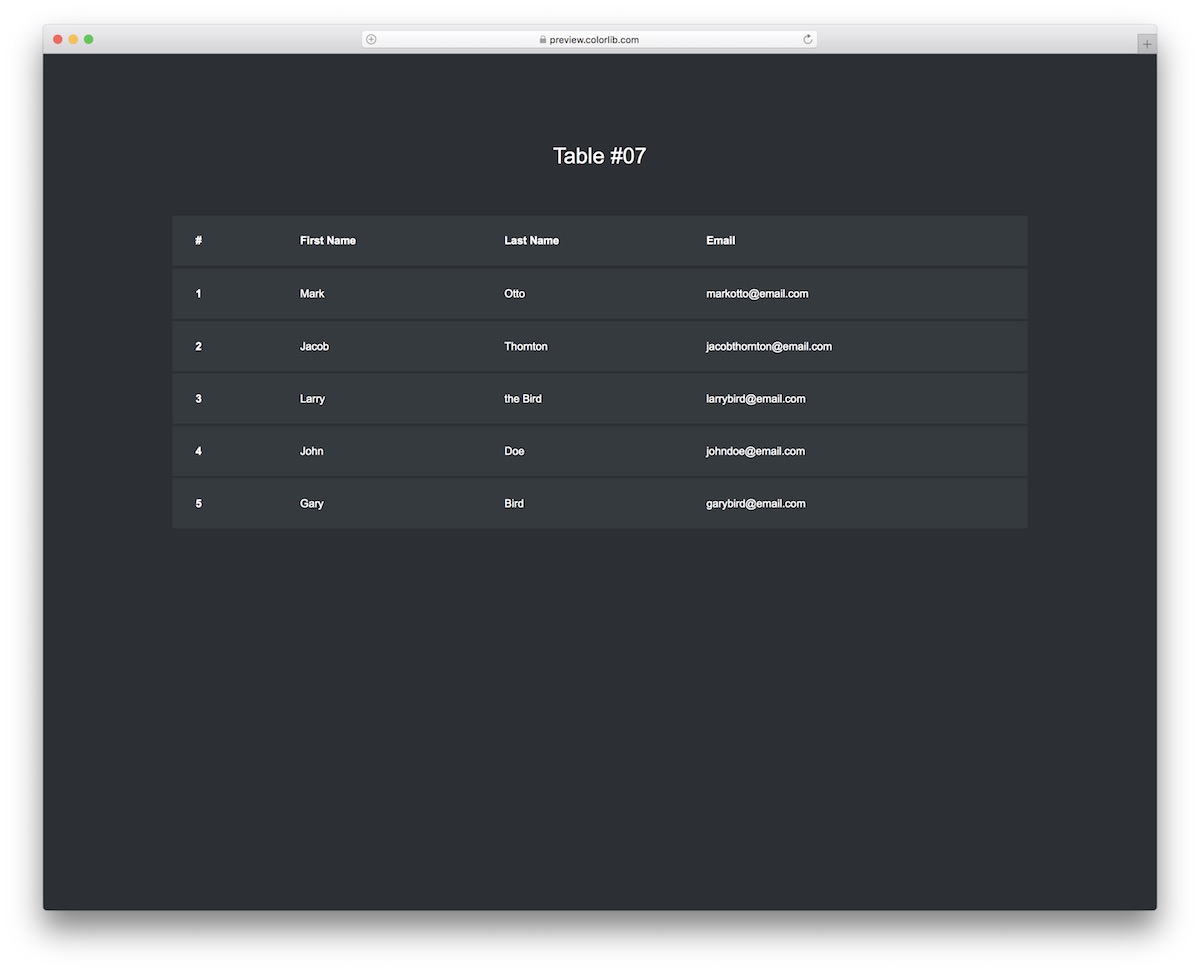
Table V07

If you dig our very first Bootstrap table template but would like a DARK alternative, here you go. Table V07 is exactly what you need, no more no less.
It does the trick with its minimalist design and multiple columns for different information. You wouldn’t want to change the design – BUT – you can alter the text, so it fits your needs accordingly.
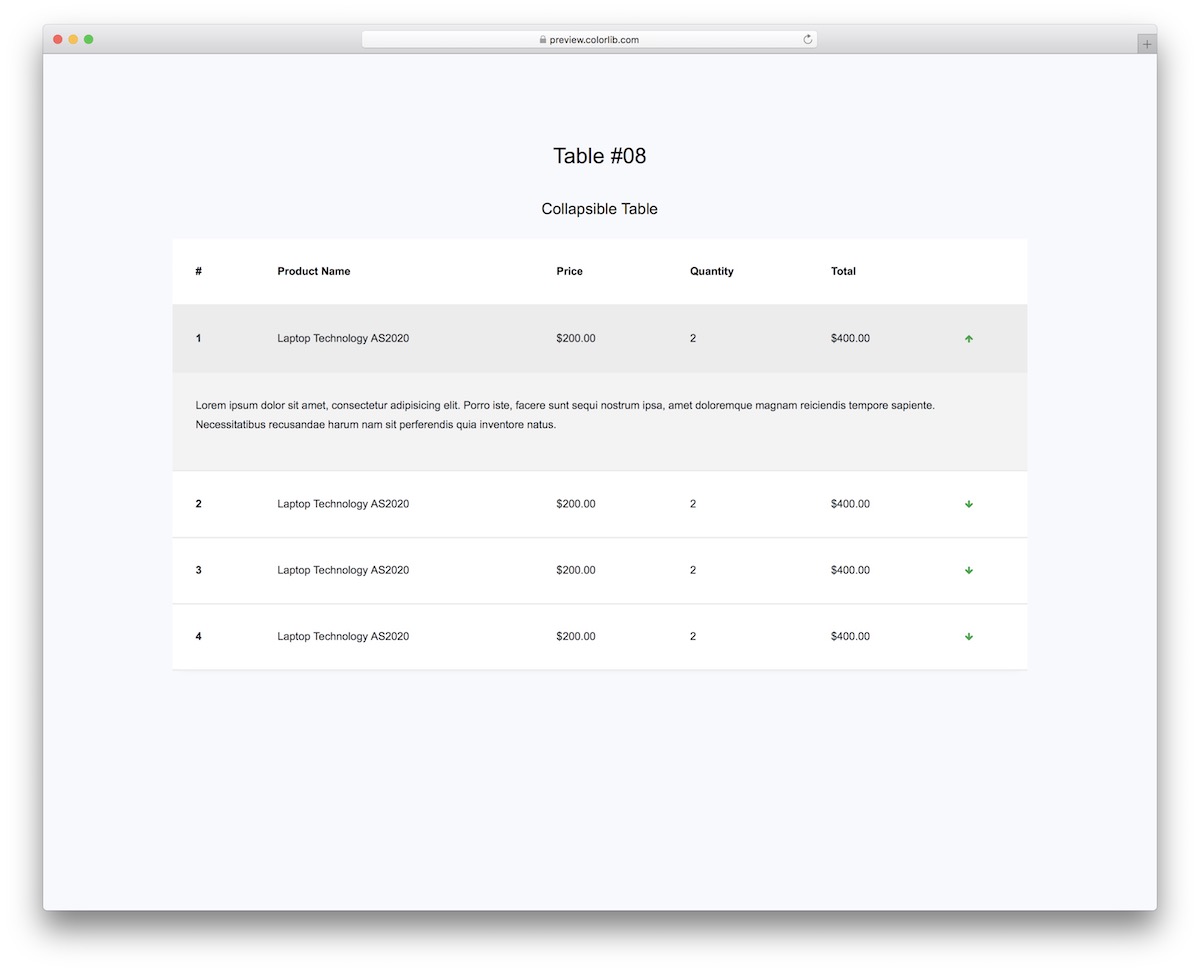
Table V08

When you thought it does not exist it actually does! A Bootstrap table with accordion. Table V08 will benefit you greatly if you would like to add ADDITIONAL item information but execute it conveniently.
Instead of featuring all this additional information and detail and overwhelm the user, Table V08 contains a simple down arrow that reveals the extra facts on command.
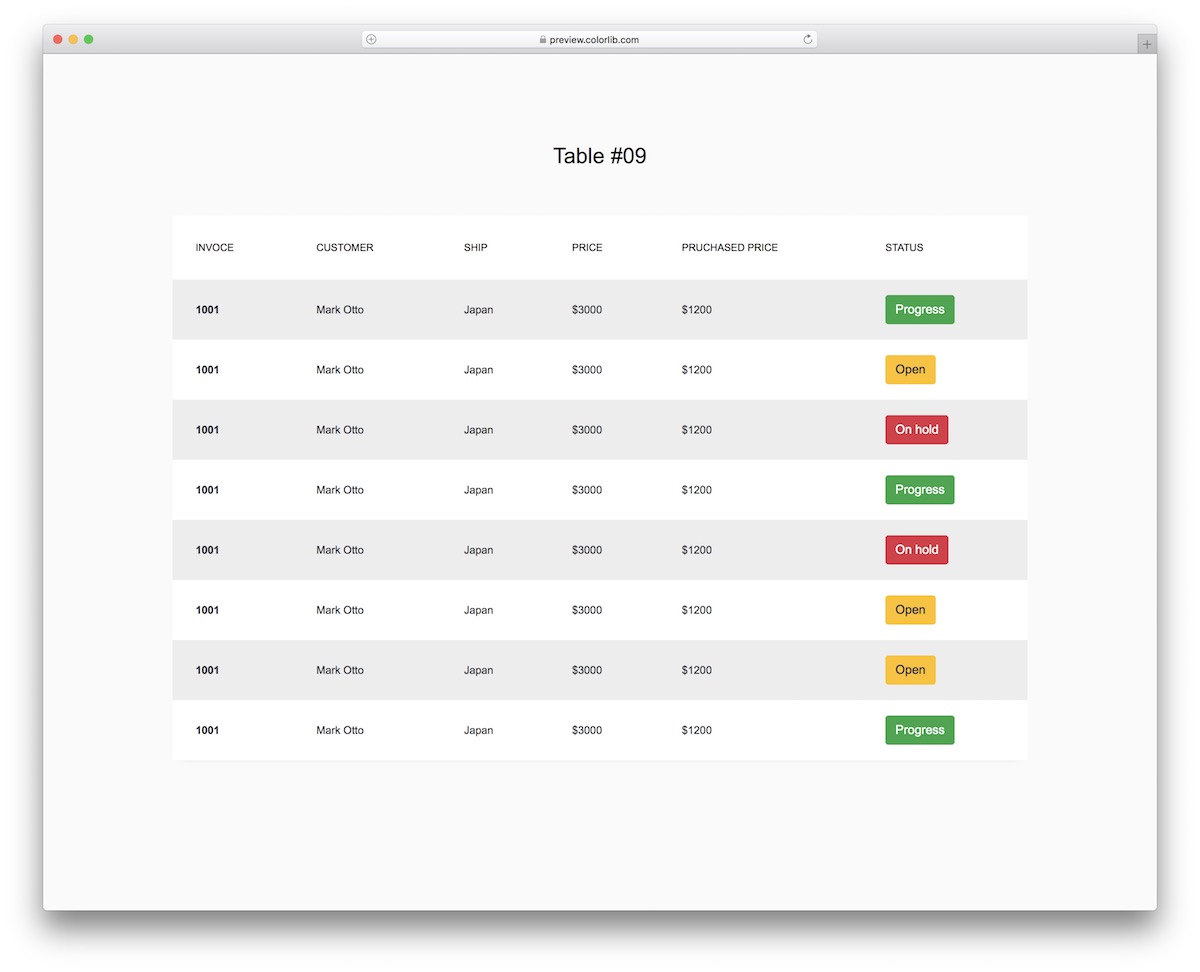
Table V09

What’s special about Table V09 is the status column that comes with three different buttons: progress, open and on hold. While you can use it by default for payments, you don’t need to stick to this configuration.
Along with gray and white row backgrounds for better visibility, each button is also clickable so that you can append it to different actions.
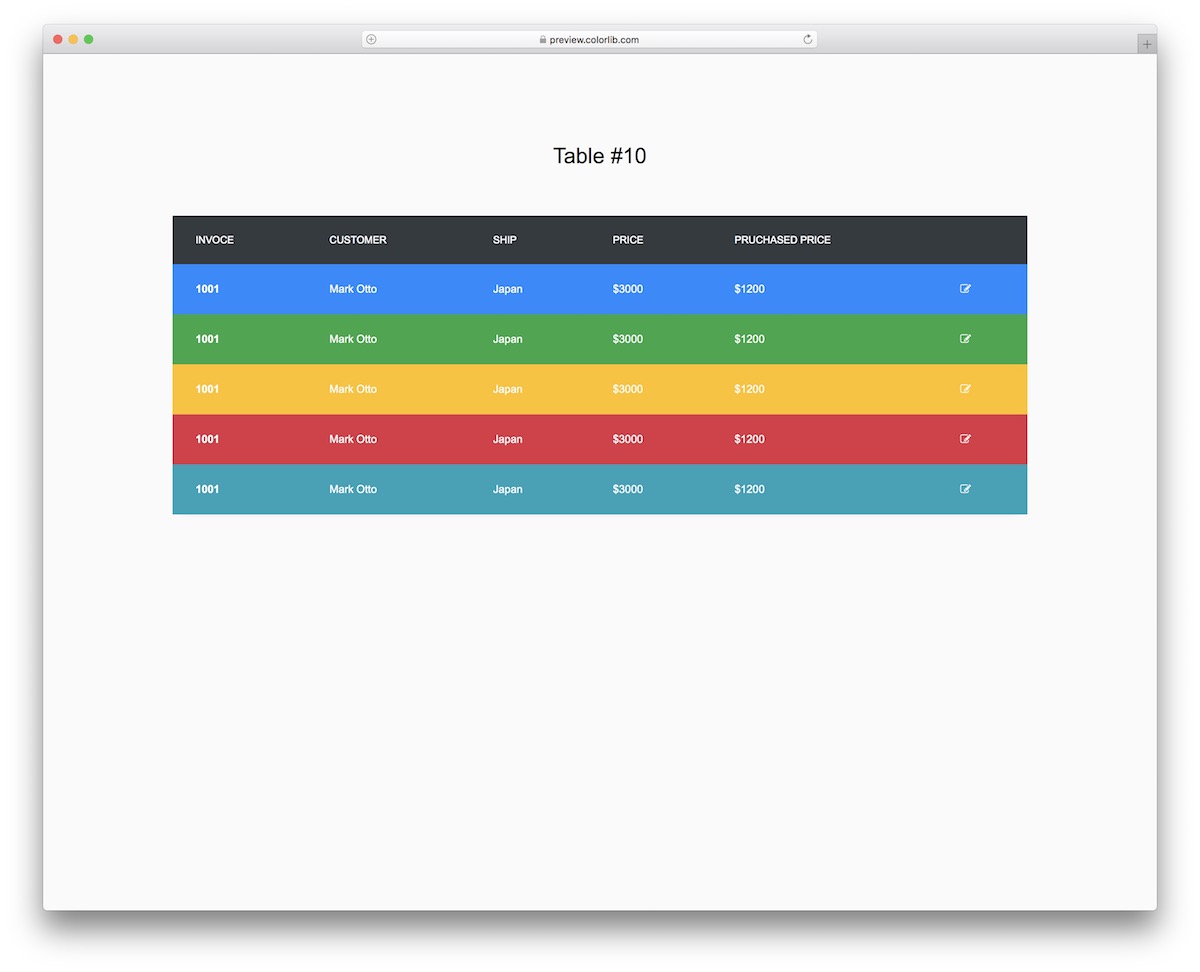
Table V10

There’s nothing really much to say other than Table V10 is the best colorful Bootstrap table. That’s it!
Table V10 is great for invoicing, but you can also introduce your creative touch and use it for something else.
Like any other modern table template on this list, this one is in perfect harmony with different devices and features user-friendly code.
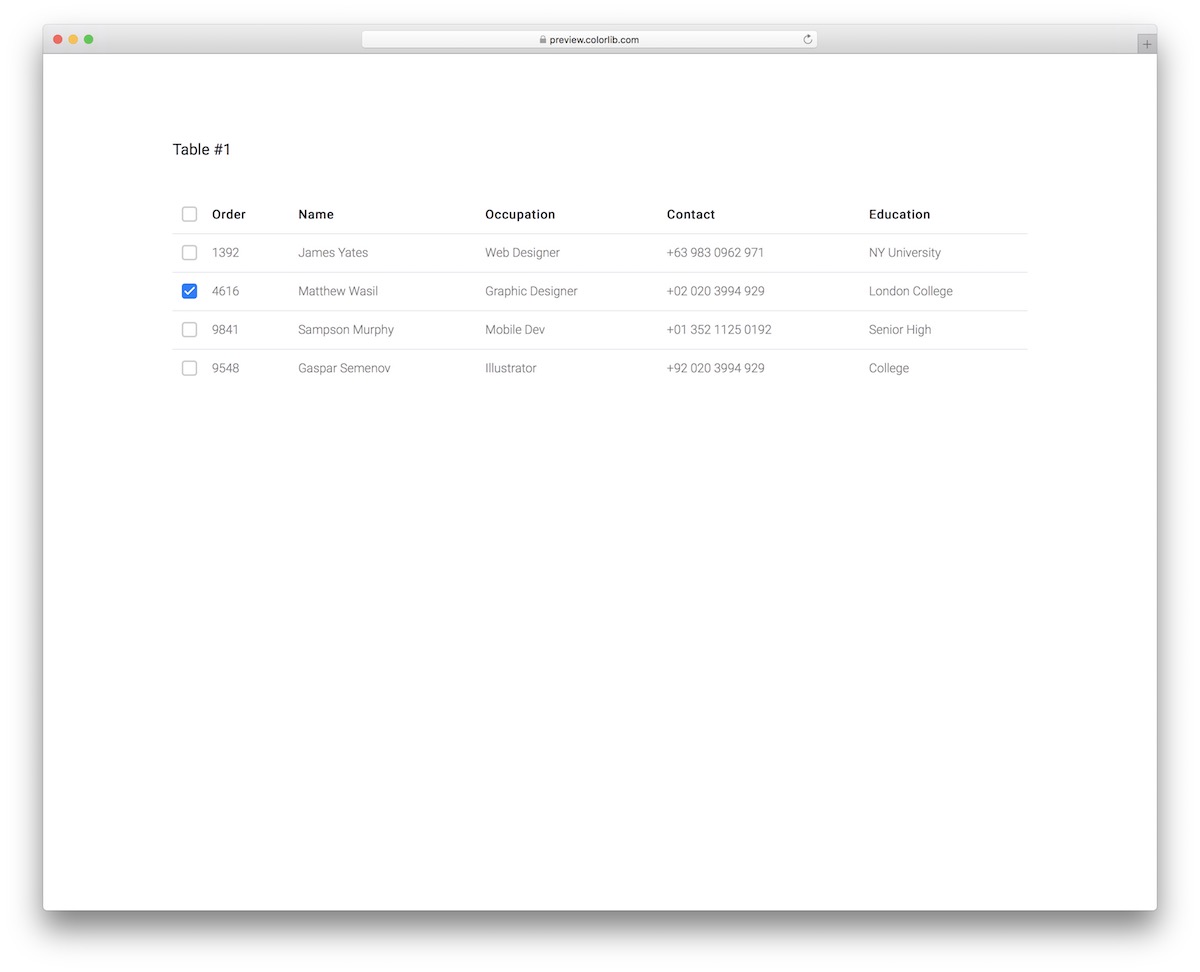
Table V11

Keep your orders organized with Table V11. A super neat and minimal-looking Bootstrap table with a checkbox option for individual rows or “check all.”
The table has different columns for orders, name, occupation, contact and education. You can opt for the table as-is, or you can make configurations. If anything, you will probably only want to change the text, as the design works with different applications out-of-the-box.
Table V12

Table V12 is a transparent table template with a hover effect that will appeal to everyone who DIGS it minimal. Thanks to the user- and newbie-friendly code, you can quickly integrate it into your application.
Table V13

Table V13 mixes minimal design with practicality very well. It almost seems a bland Bootstrap table at first look, but it sports a cool hover effect and a checkbox that keeps the row highlighted and ticked.
The user can manually select or deselect each row or even choose the checkbox at the top to pick all.
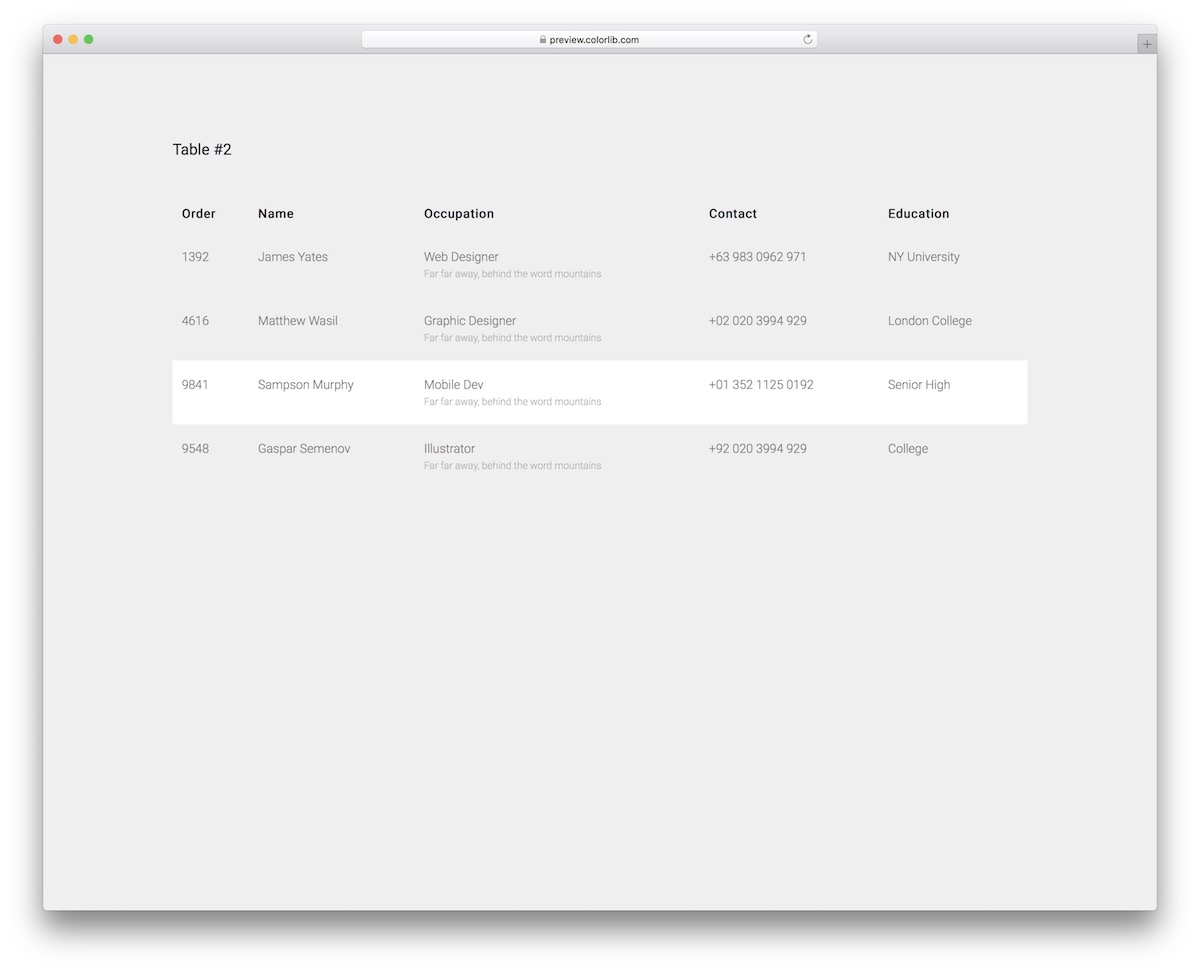
Table V14

As you notice by now, some of our Bootstrap tables vary every so slightly in design only. We only make sure that you find the right one out-of-the-box, without the need to make any – or as LITTLE as possible – changes to it.
Table V14 is another example with more spacing between each row for better readability.
Additionally, each name comes in blue with an option to add a link to it – for instance, you can connect it to the user’s profile.
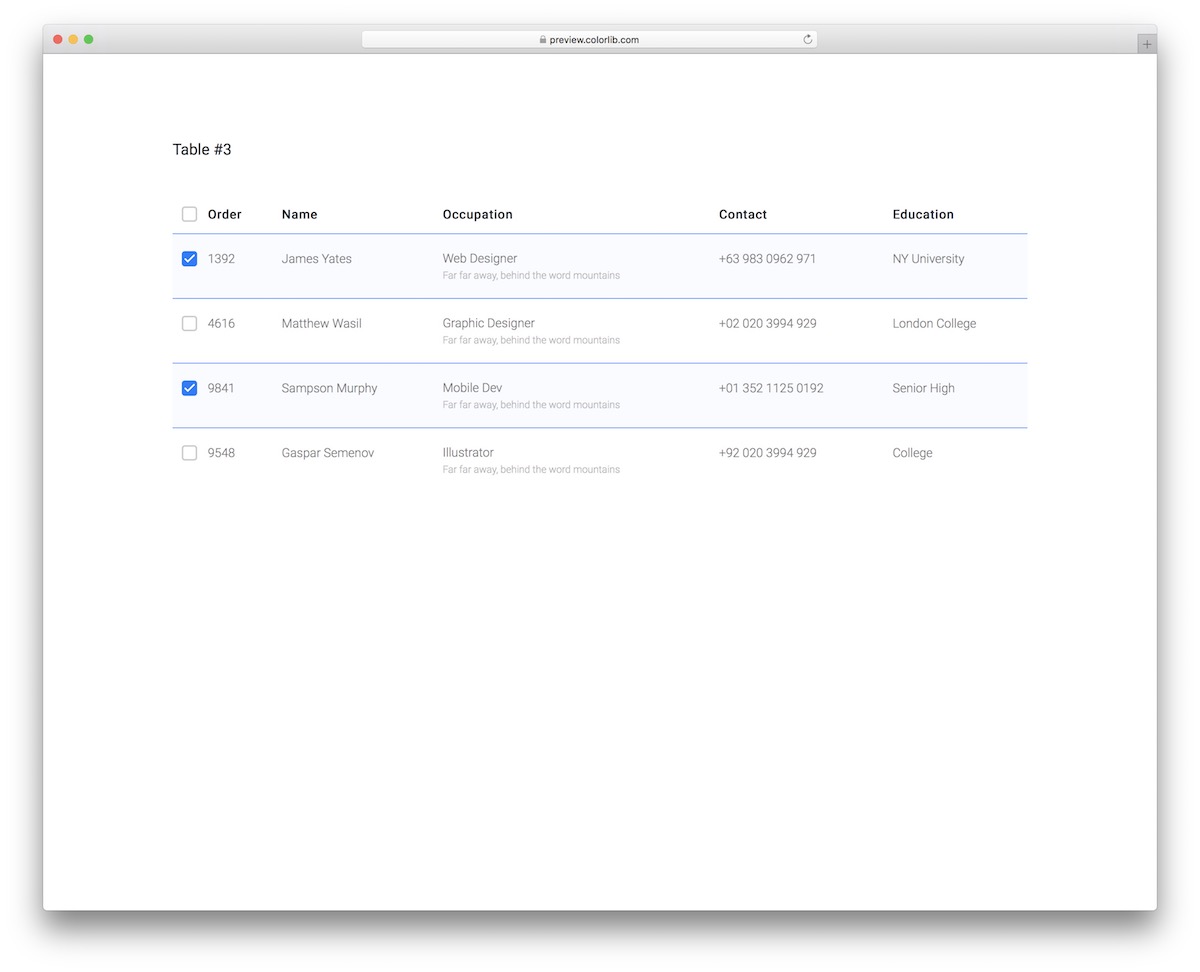
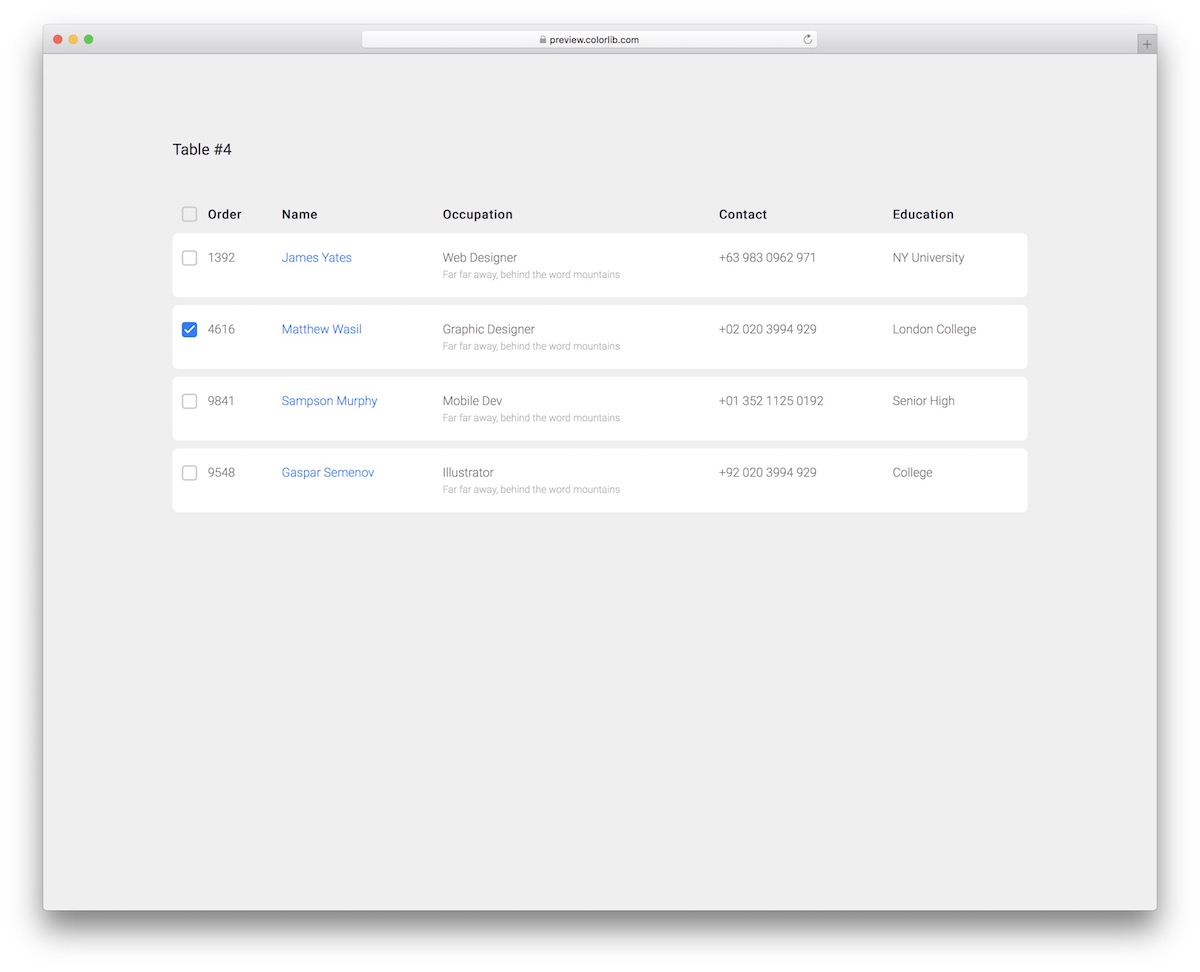
Table V15

Table V15 is like Table V14 with a few extra features to it. First, it includes the effect of a jumbotron, with a gray background that will stand out from the rest of your content beautifully.
Moreover, Table V15 also comes with an option to select or deselect rows. Once you tick it, the row remains “clicked,” turning grayish or if a layer of fog would cover it.
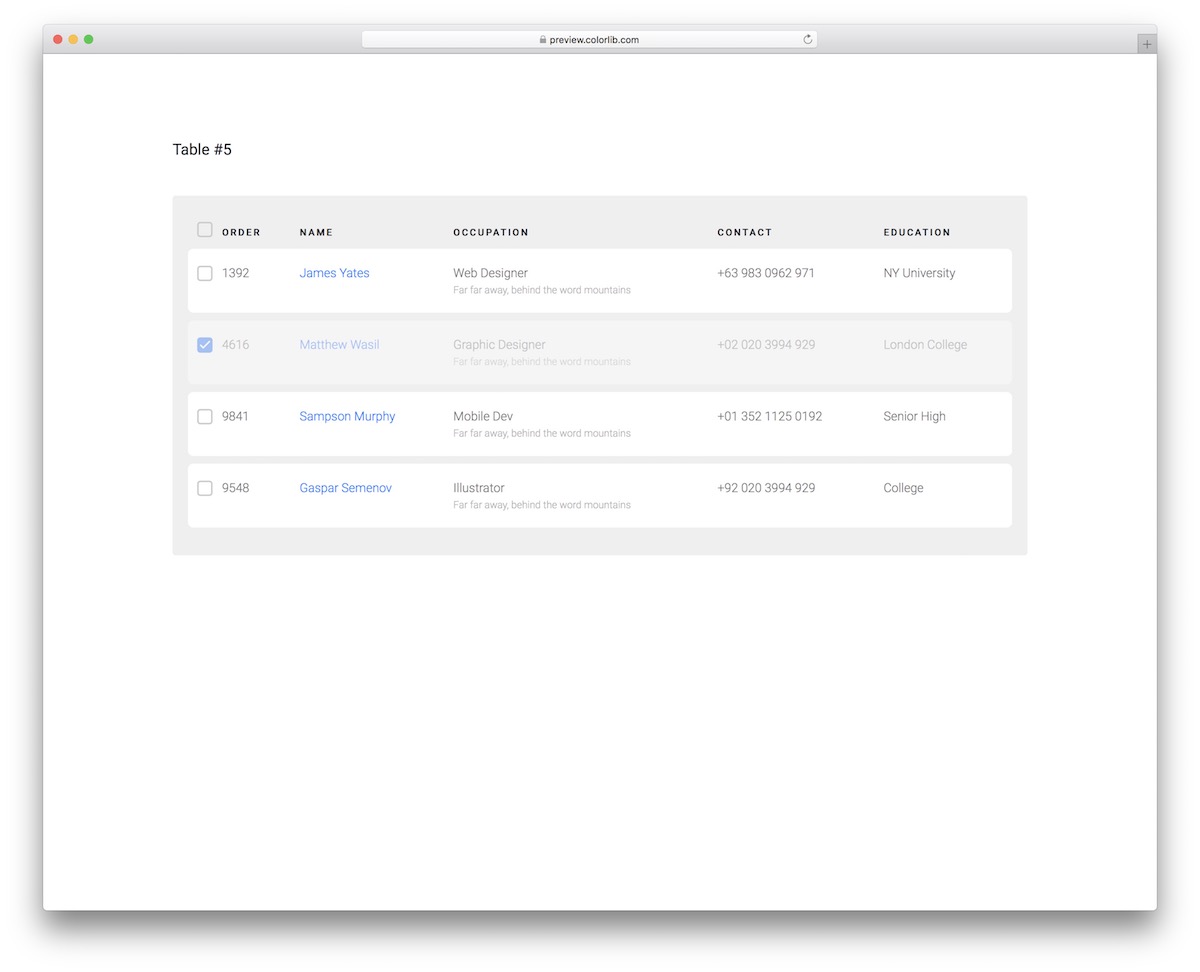
Table V16

If dark is your GO-TO design, you will enjoy Table V16 to the fullest. It does not necessarily mean to use it exactly as-is (black background), but this is how it comes by default – and it rocks!
You will also notice slight differentiation between rows, which is a pretty neat detail. But what truly makes it pop is the hover effect that highlights the row with the white and yellow tone of the text.
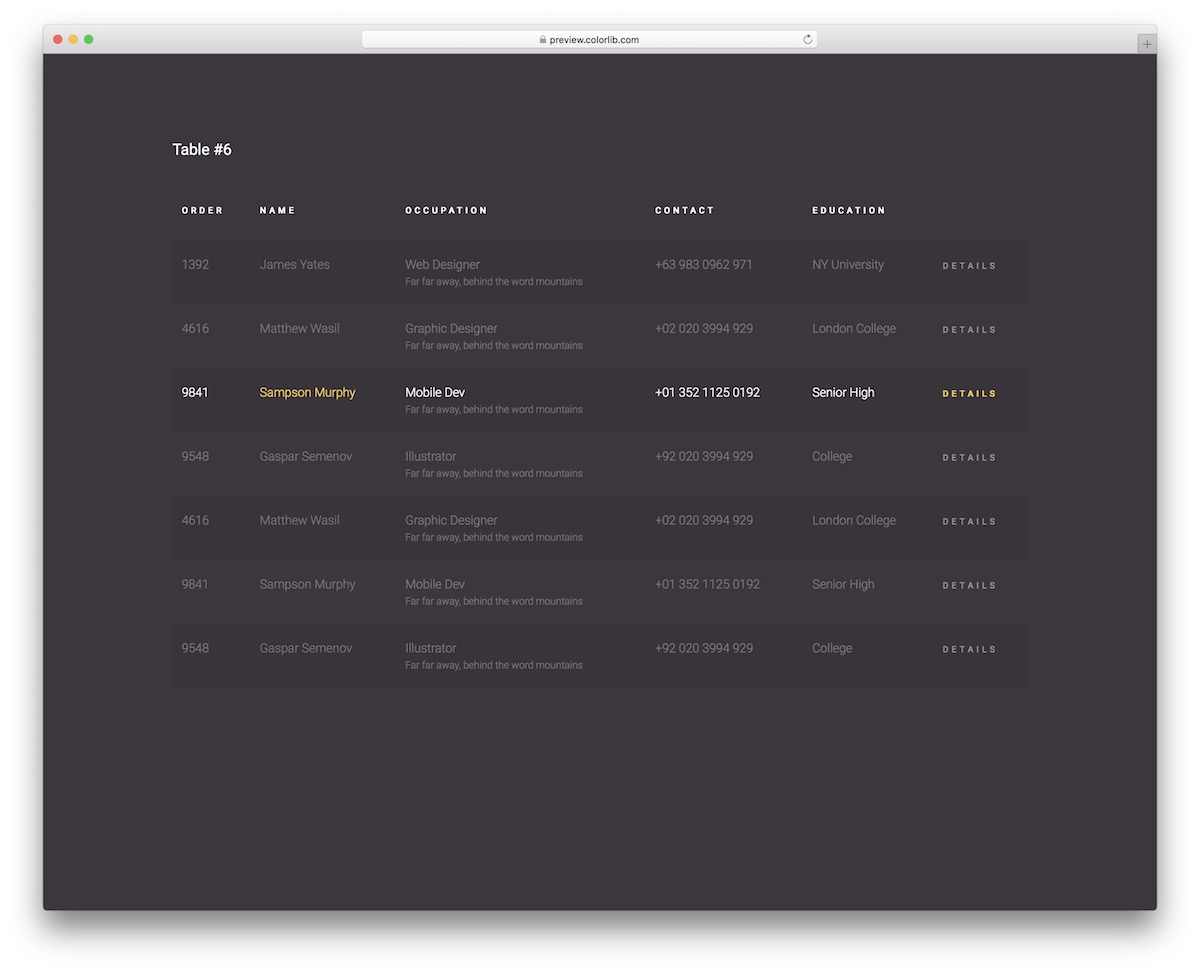
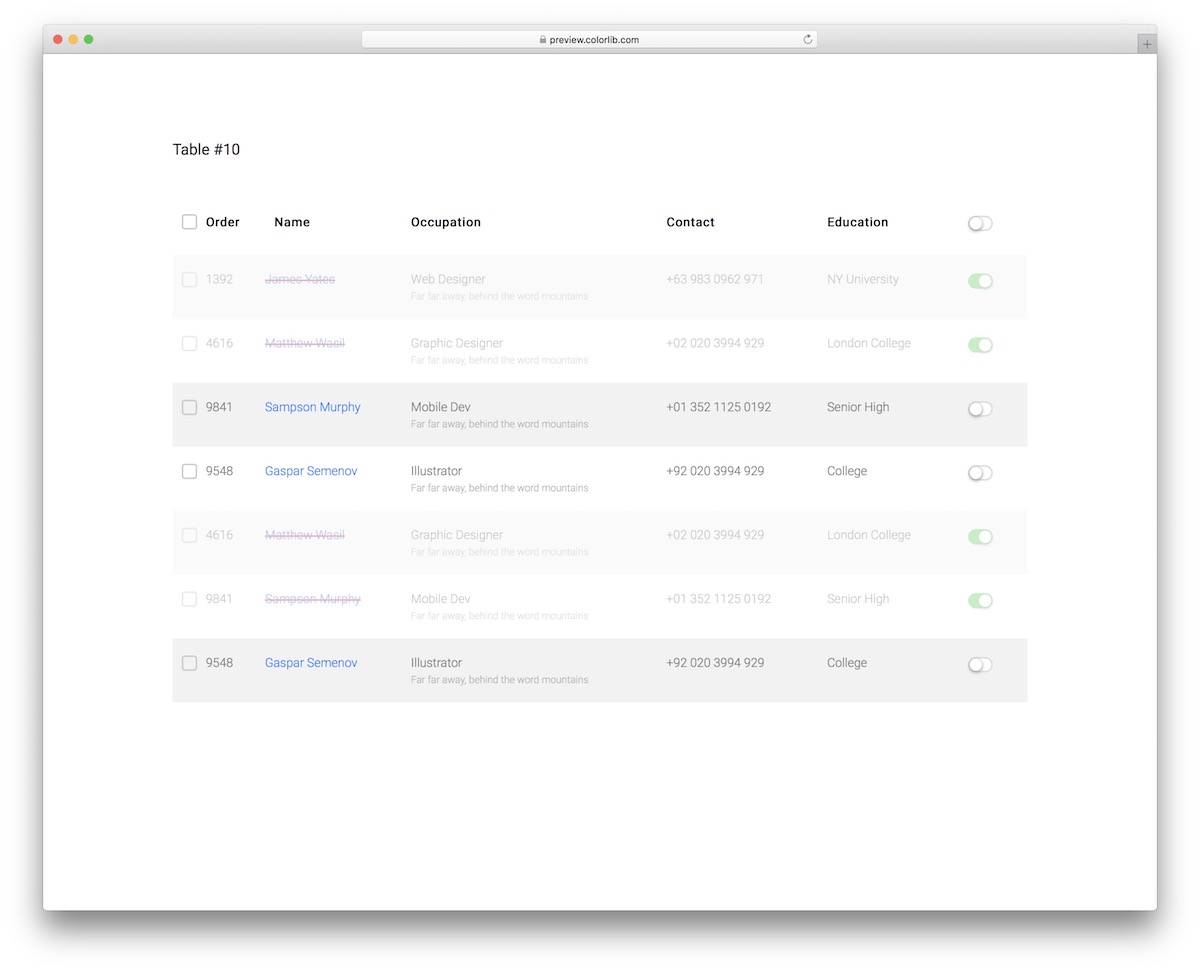
Table V17

While I already featured a few Bootstrap tables with checkboxes, CSS Table V17 takes things one step further. It also comes with cool toggles or switches that can work for making a user active or inactive.
That’s just an EXAMPLE.
Additionally, the name and the details on the far right are clickable, allowing you to add links to information, profile, you name it.
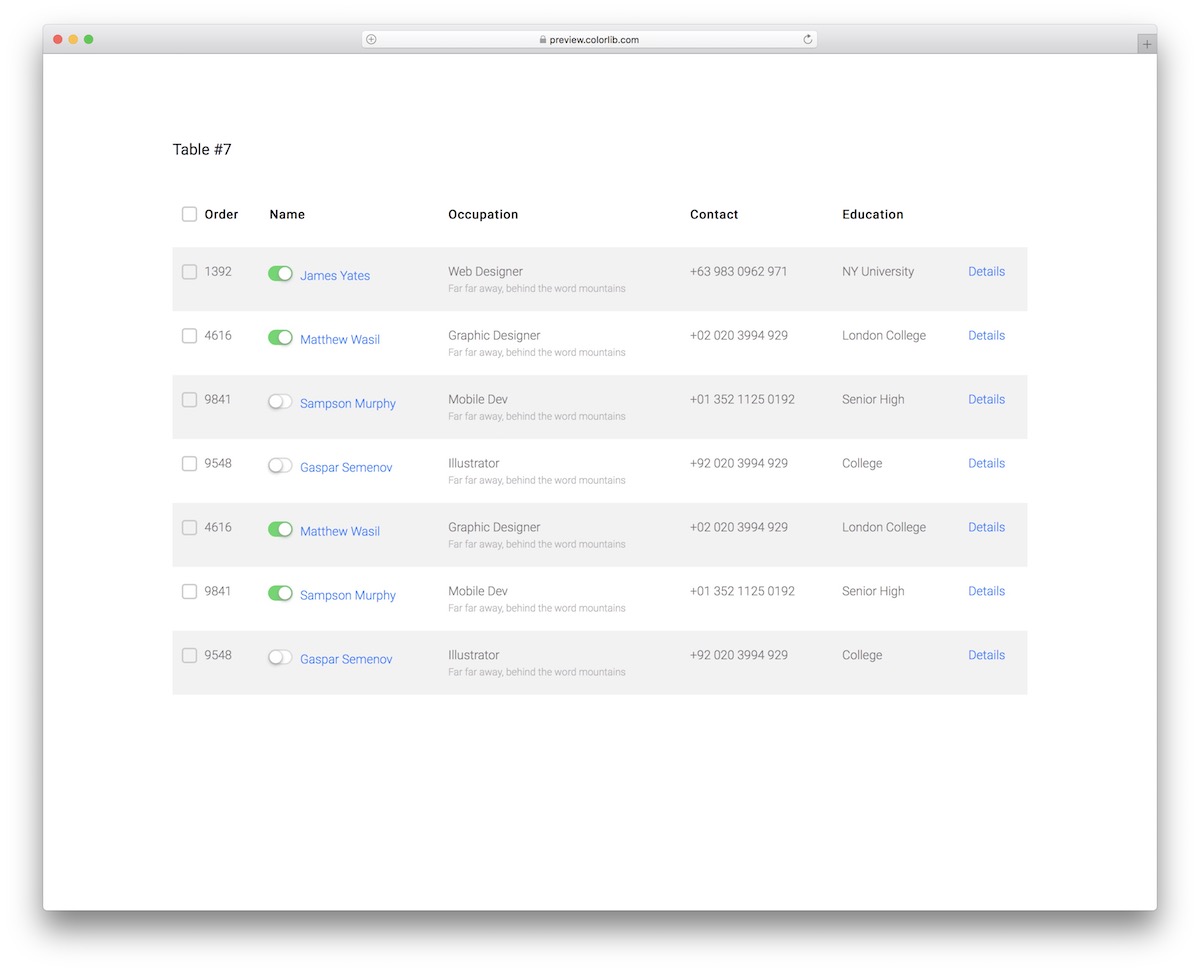
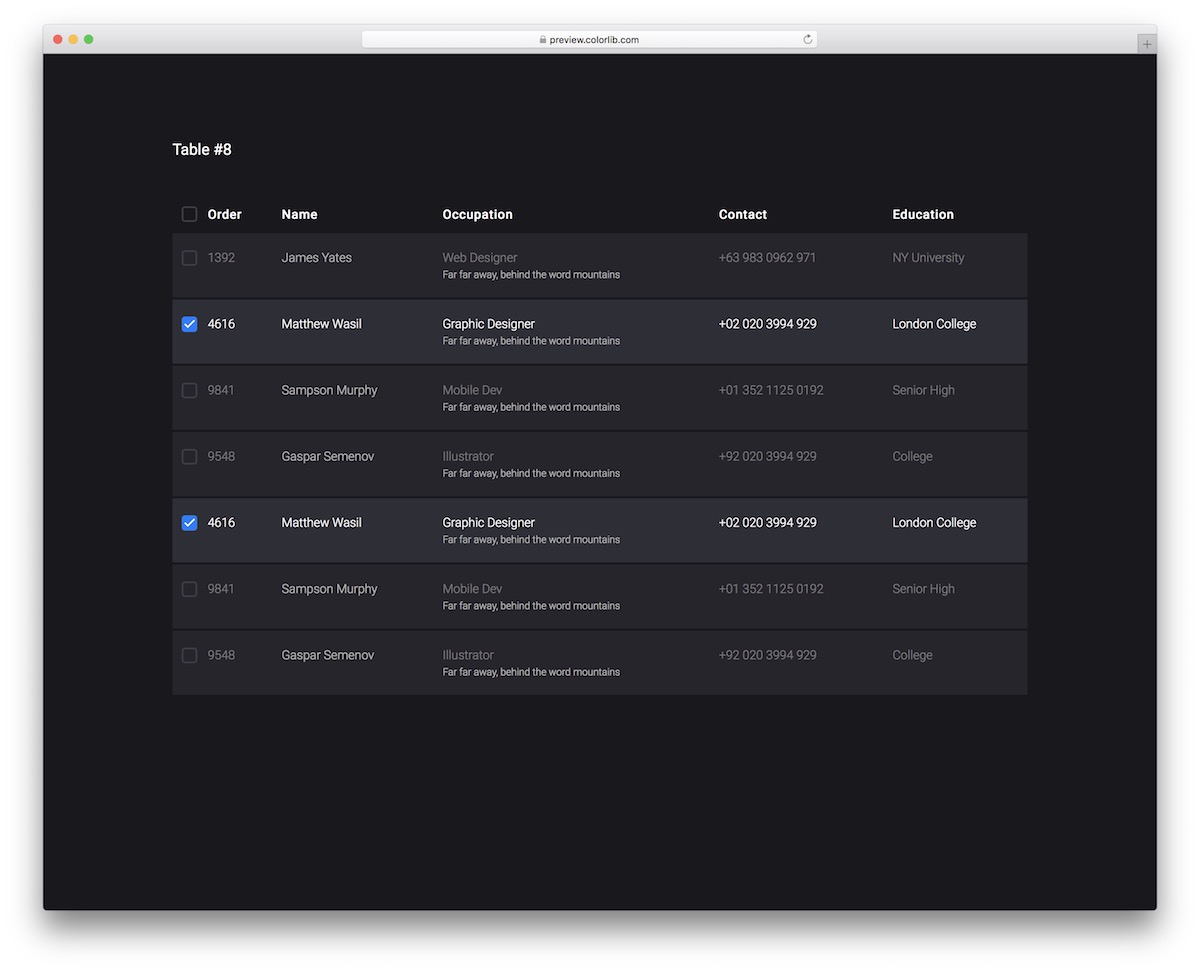
Table V18

There’s something about dark web design that appeals to me oh so much. And you?
Instead of only focusing on light Bootstrap tables, we also included some dark alternatives, and Table V18 is one of them.
A responsive layout with a hover effect for highlighting the row and checkboxes. In the occupation column, you can also add a few additional information for quick reference.
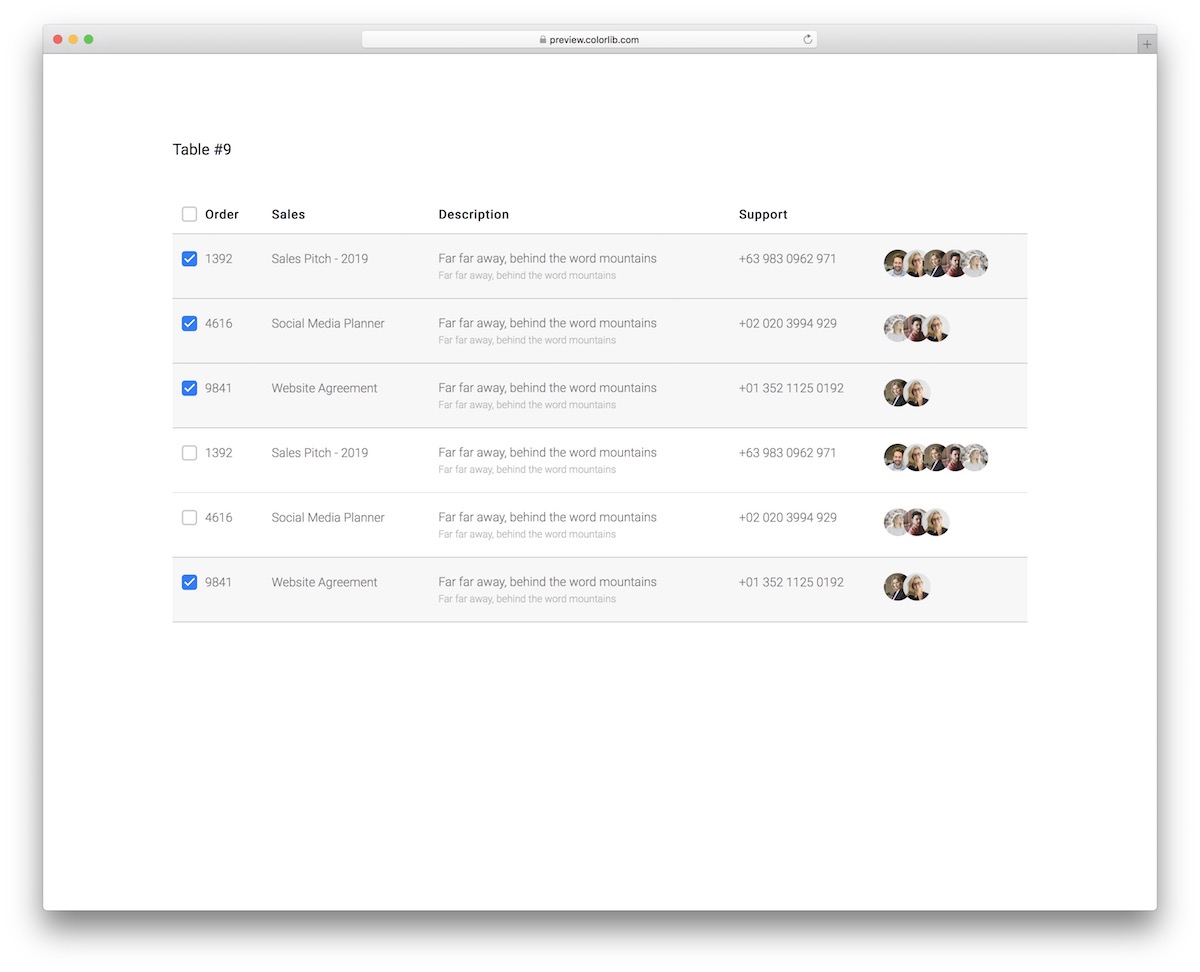
Table V19

Display sales, additional information, contact details and customer support avatars with Table V19. The template features a 100% responsive structure that offers both beginners and professionals to get the most out of it.
The organized code ensures a comfortable experience embedding the Bootstrap table into your application.
Table V20

Here’s the last one from our Bootstrap tables for convenient distribution of order details.
With all the ready-made columns, checkboxes and toggles, Table V20 is a powerful alternative that will help you sort things out quickly.
The free snippet uses only the latest technologies and follows modern web trends for a great user experience.
When choosing the bootstrap table that you will use for your webpage, it all lies on how you can take advantage of the pre-made designs to attract the attention of your users. Be wise about placements and presenting the right information. The best table design relies on your creative imagination, express your business’s vision into your design and you’ll have a lot of traffic flowing to your site!
[ad_2]
Source link









