
24 Bootstrap Column Layouts to Organize Your Content
[ad_1]
You can distribute different types of content with these best Bootstrap column layouts very conveniently throughout your website.
There is one main reason why a person visits a website – that is to read the content. Undeniably, you do everything it takes to provide a meaningful message through blogs and articles.
What if all the effort you made to create enticing outline results in a little impact on your readers? Is there something wrong? One reason that might be lacking is Bootstrap Column Layouts.
In layout design, the column has paramount importance. It organizes the content and the pictures inside the page. Without it, the images and texts clash with each other. The pattern of the bootstrap column can vary on the uniqueness you want to bring in your site.
So what is the best column layout design for you? It has no specific answer. You alone can answer that question. It can be determined by the layout style you would like to manifest to your audience.
To give you a better idea, I’ll show you several column layout designs.
- Split Screen
- Asymmetrical Layout
- Single Column
- Magazine
- A Grid of Cards
- Fixed Sidebar
- Boxes
- F-Shape Layout
As you go further this article, you will find various column layout with different designs. Each design has a distinct purpose.
Here are the 24 Bootstrap Column Layouts that you can utilize in your site:
Best Bootstrap Column Layouts
Bootstrap Footer V19

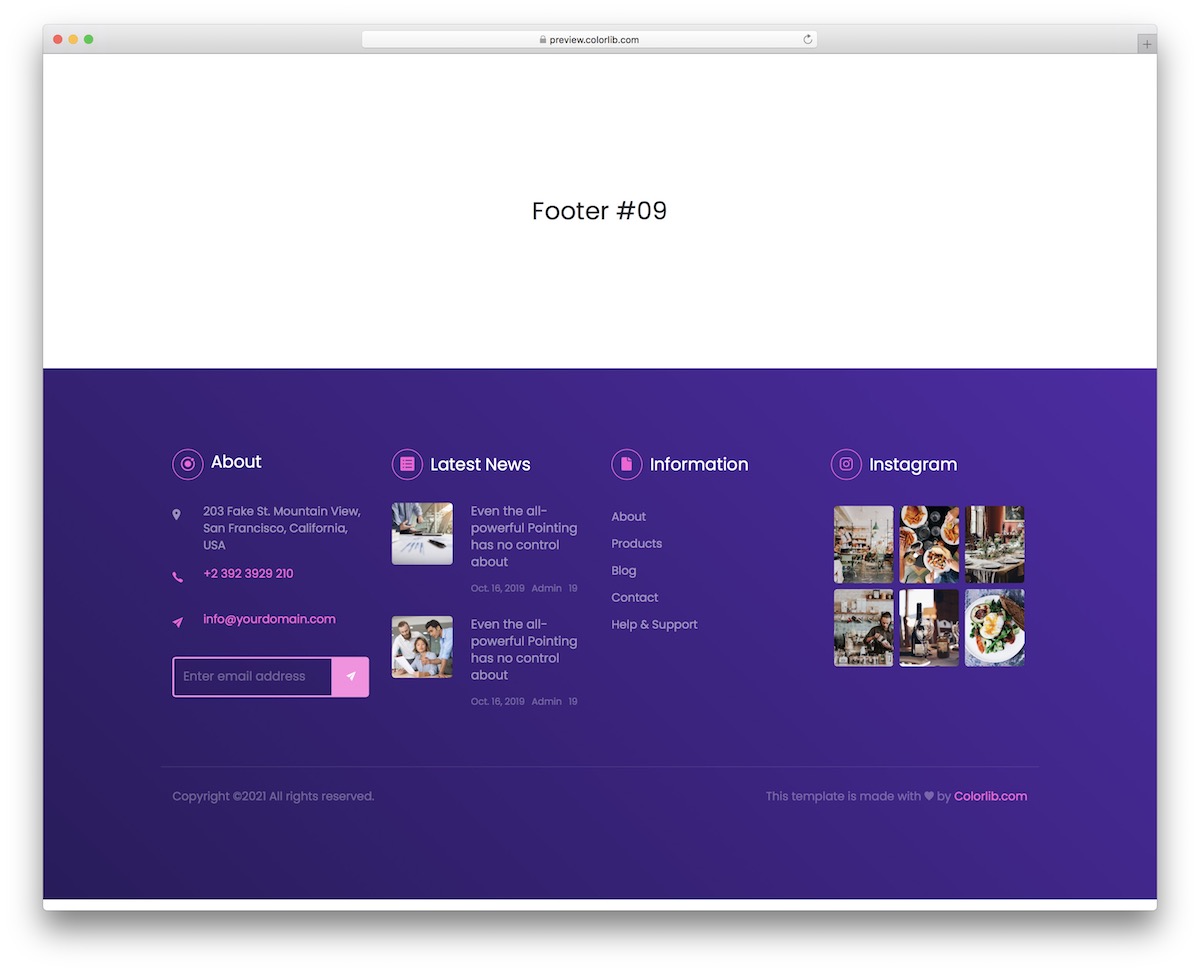
Even when speaking of footers, they can feature multiple columns for great content distribution. Here is a modern and vibrant solution with a purple background that will definitely spice things up on your website. There a four columns, which you can fine-tune and activate for your page’s top-notch user experience.
The design is also in tune with all popular devices, instantly acclimatizing to smartphones, tablets and desktops. Note, while you can modify the template to your heart’s desire, you should keep the copyright section intact.
Bootstrap Footer V18

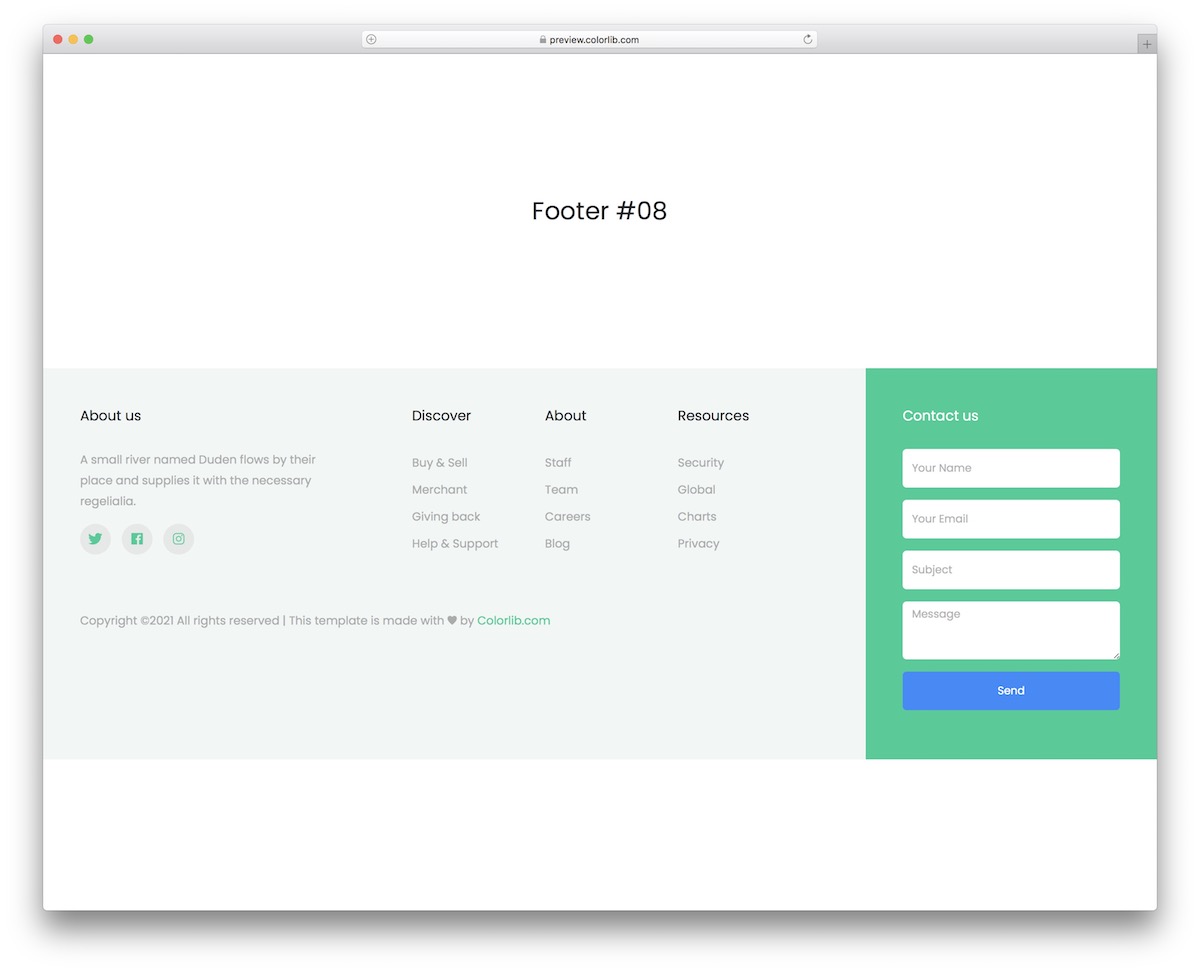
Bootstrap Footer V18 is a clean layout with several columns to create an enviable footer area on your website. Alongside the about section and social media icons, there are different links for pages and categories and a contact form. You can employ this one if you are building a one-page website, but feel free to integrate it into other site styles, too. There’s no need to limit yourself in any way, shape or form.
Bootstrap Footer V10

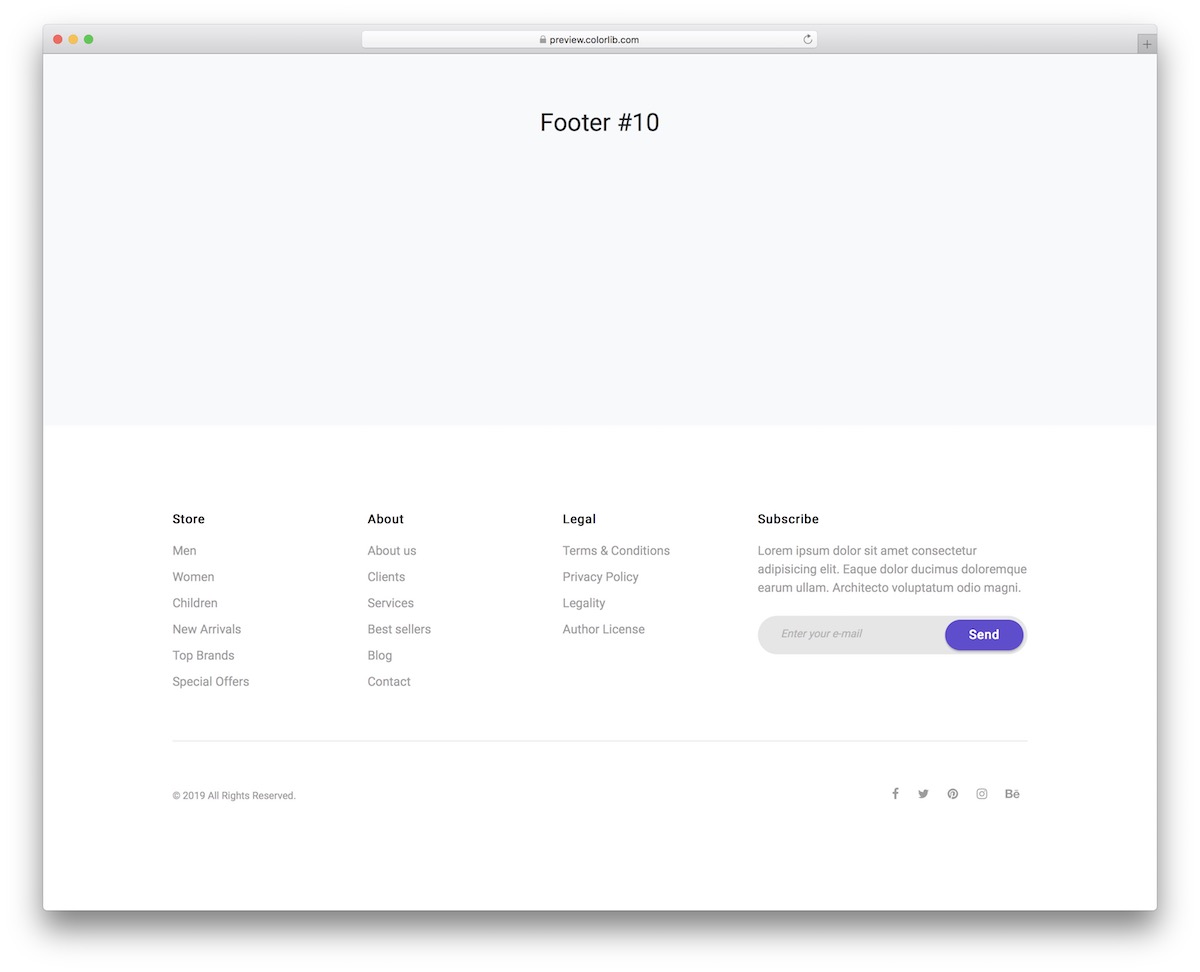
If you are on the hunt for a clean and minimalist footer area with four columns, this Bootstrap layout is your best bet. It’s not jus that the design is pretty and responsive but the code structure is also very user-friendly. That said, whether you are a beginner or an expert, you can start working on your powerful footer section right from the get-go.
You can add any link you want, encourage your users to subscribe to your newsletter and connect your website to your favorite social media platforms.
Contact Form V14

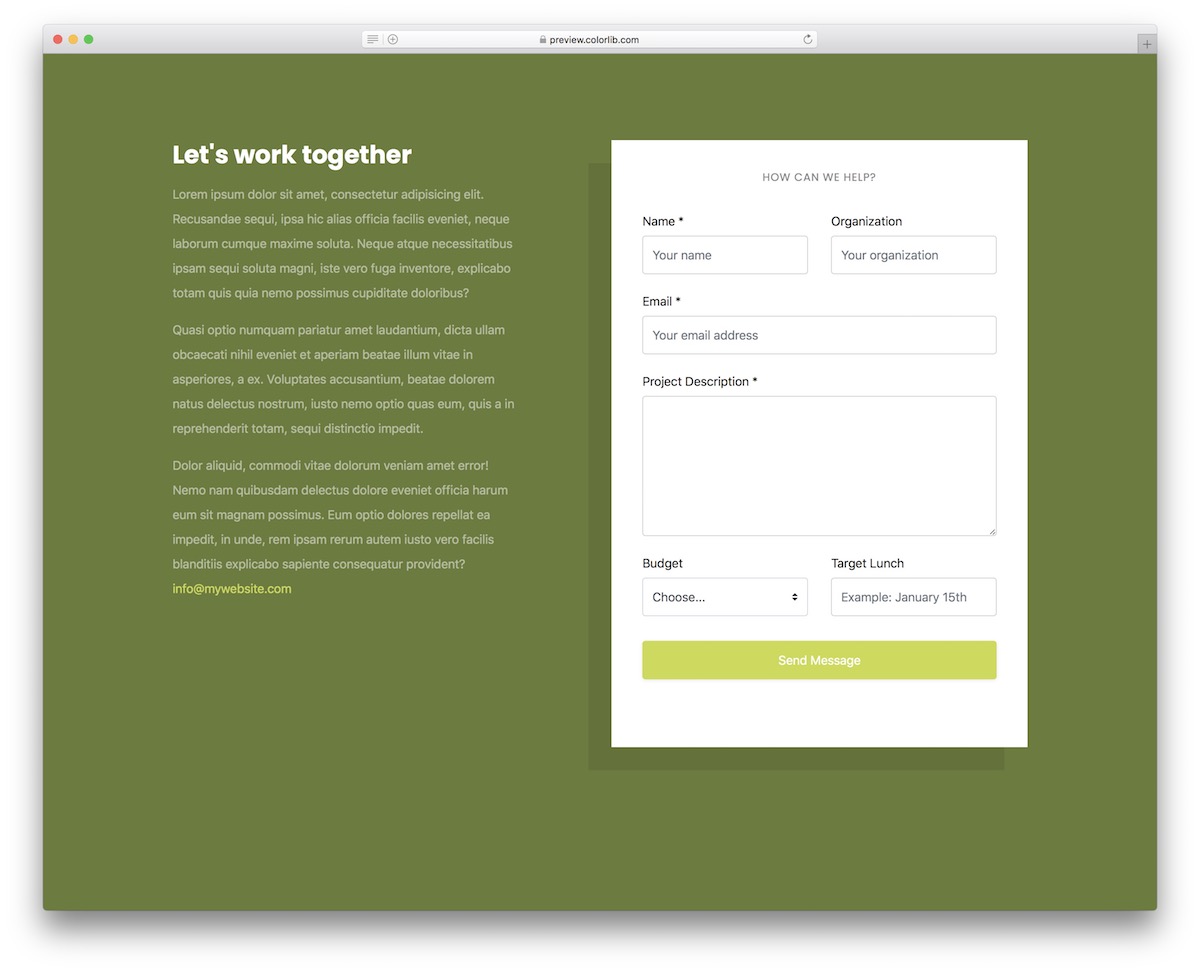
Contact Form V14 is a creative approach to a Bootstrap column layout for the contact section or page of your website. It is split into two sections; one is for the additional and encouraging words about your business, services and other whatnot, and the other displays a full-blown contact form. The form has multiple fields, a text area and even includes a drop-down. Feel free to employ the tool for any project you work on, as it is effortless to customize and improve with your branding regulations.
Contact Form V13

When adding a contact page to your website or blog, don’t just go with the form. You can always ramp things up with a neat design that sports several columns to display different details and information. Due to the Bootstrap base, you know the layout is entirely fluid, adapting to different screen sizes without a hitch. You can even pre-test things first before you fully commit. As for the contact form, it’s pretty straightforward, featuring name, email and text area.
3 Column Responsive Layout

The three-column layout is an excellent design to give three variant options to the visitor. As you can see from the picture, there are three columns displayed side by side. The position of the column may vary on the size of your page. For example, if the width of the page adjusted to a smaller scale, the third column will appear under the first and second column. On the other hand, readjusting the height of the page makes three columns, and they will be consecutively stacked with each other.
Graham Clark created this layout. This can be perfect for a website providing three different information to the user. What you will like about this bootstrap column is the flexibility it gives to other website creators. It is quite hard to find a reliable CSS-based column solution.
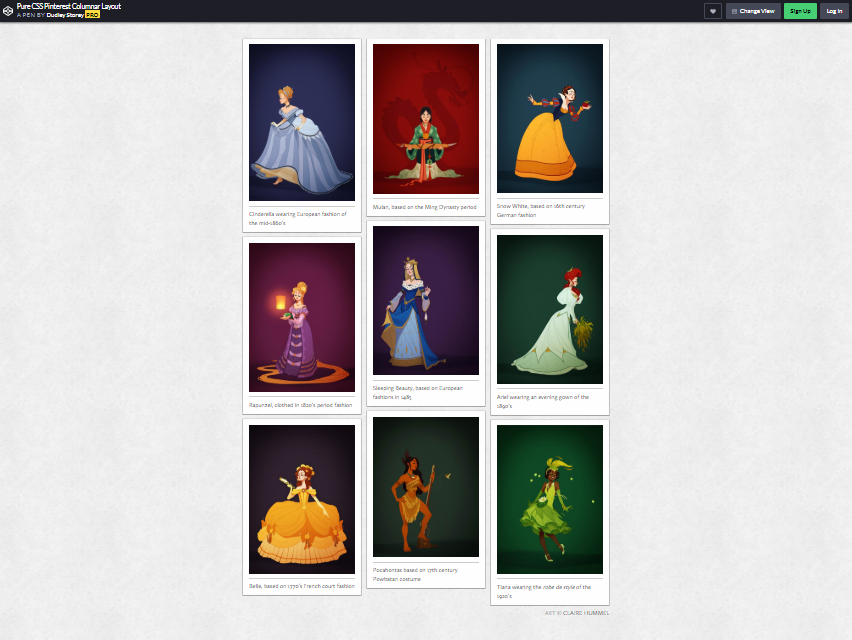
Pure CSS Pinterest Columnar Layout

As you can see from the picture, this type of column is what you called ‘A Grid of Cards’ Layout. What is the purpose of this bootstrap column style? It is often used to websites that need to show a lot of information to a single page. The card-shaped previews show a picture and short description of what is inside. It helps the audience to find the item they like by simply clicking the card. This type of layout is flexible wherein you can manipulate it to change sizes, number of columns, spacing, and the style of cards.
You can see mostly see this layout in Youtube and Pinterest (which is the same layout on this picture). Instead of using JavaScript – which is the standard application used for this Pinterest layout – Dudley Storey used CSS instead. According to him, he was in inspired by Kushagra Agarwal to create this.
If you want to see a more detailed explanation about his program, you may check his blog here: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
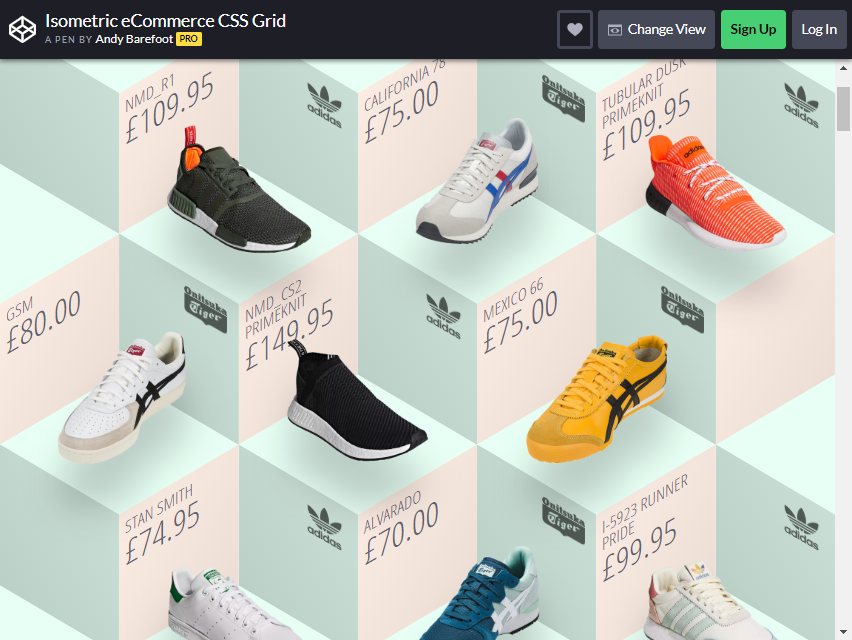
Isometric eCommerce Layout using CSS Grid

Are you an entrepreneur type to sell your products? You probably need to use this layout. As you can see from the picture, it is a fantastic way to showcase your item to your prospective buyers. Andy Barefoot was the one who created this layout. The image shows a lot of shoe items, but if you want to do the same to your eCommerce website, this is a to-go design for you.
Andy Barefoot created this grip layout by using CSS. As you hover your mouse button to the item, it has an incredible floating effect. In each piece, the prices are visible to the visitor or buyer.
Parallax Effect

It is a unique style creating a bootstrap column layout. From the example above, as you scroll down the page, the column change from one to another. This is an impressive style for your page if you want to put different content on a single page. Adefful did not use Javascript for this. He solely used and HTML and CSS to create this design. If you want to add more impact to the website, you can add more into it as you desire.
Mostly Fluid by Brad Frost

The pattern he used for bootstrap column layout is what you can see mostly on several websites. This layout is also called Magazine. What is the basis? Look again at the image example? The columns are separated mainly by the modular grip. This kind of multi-column website was designed to prioritize the main content by creating a bigger column size.
Have you been to Yahoo page lately? It uses the same multi-column principle. The headline or the big news is presented in the first column, and usually the largest. It draws the reader’s attention by showing the most critical value or content. Brad Frost created this layout inspired by Luke Wroblewski’s pattern.
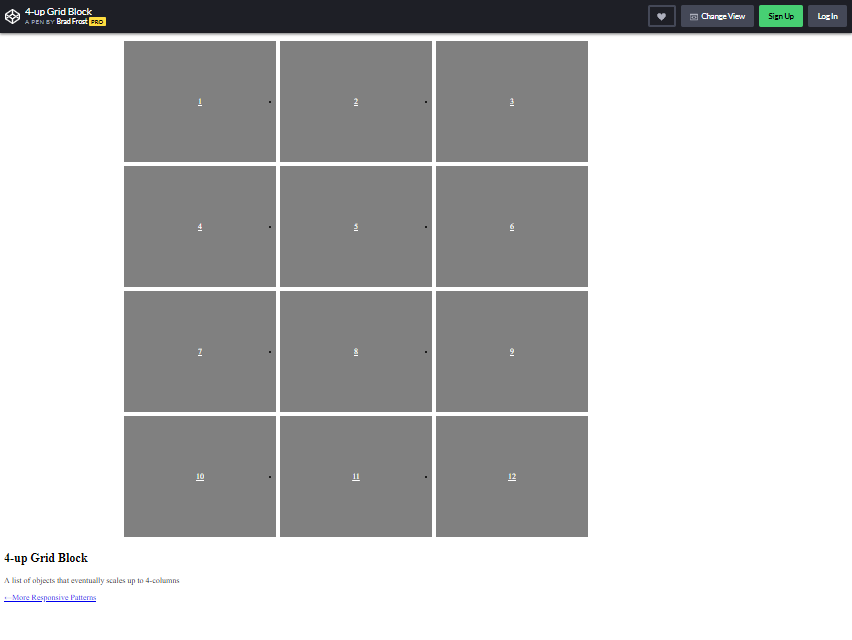
4-Up Grip Block

This layout is great to use for showcasing various content in a single page. So how to use it in a valuable way? If you would like to make a portfolio, this would be a great design to use. From the example image, there are 12 boxes to put up with your content. Using a grip block is the perfect way to display pictures in several boxes. When used in a mobile, you can see the tables in one line vertically.
Brad Frost created this layout design. He used HTML and CSS programs to finish it. If you are fond of displaying your photographs to your blog, this can be your ultimate savior!
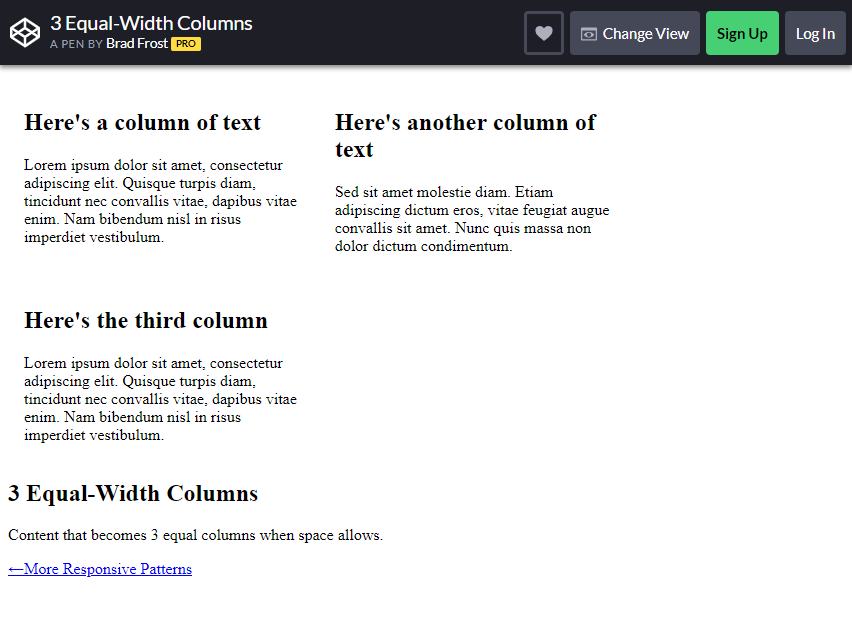
3 Equal-Width Columns

In this equal width column, the content separates from each other using a fluid grid. Although simple, you can put a lot of information inside the columns. This column style is also preferred using for blogs and article purposes. I have seen this kind of 3 equal-width columns to some news articles. After scrolling down, there are few columns at the bottom showing some related topics.
Flexbox Grid

This layout might include a typical bootstrap column style you can see on another website. It is undoubtedly a genius way to showcase your blog. Once you hover through the boxes, it moves with various animation. You can use this kind of column boxes on your website too.
Admittedly, content is the essential thing in a website, but cute and enticing designs is also an advantage. Even how good the contents inside your website, it would be a bother for a visitors if there are a lot of lags or they can’t navigate through the right buttons.
Good thing, you can put good content and create unique visuals in your column at the same time.
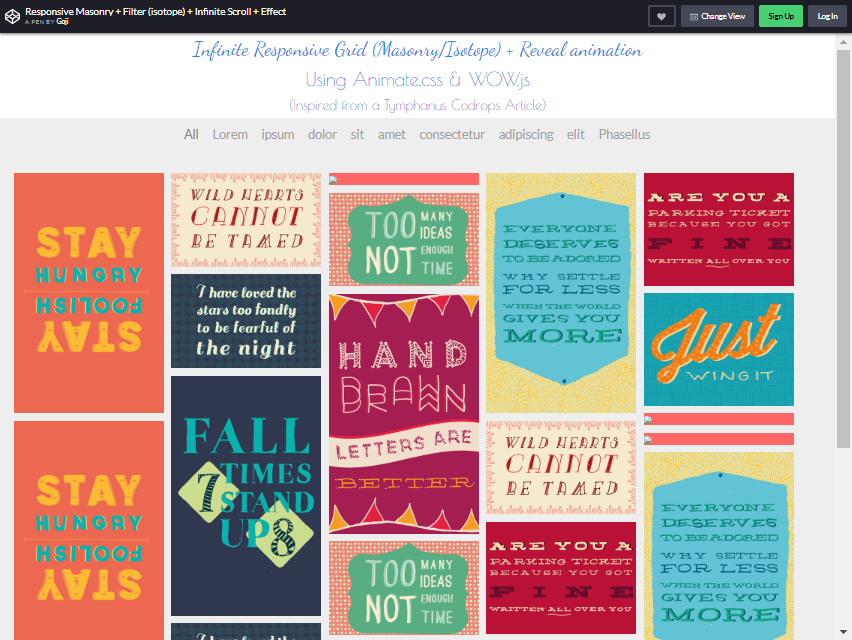
Infinite Responsive Grid (Masonry/Isotope) + Reveal Animation

Goji (the creator’s username), created this layout design inspired by Tymphanus Codrops Article. You can put a lot of ideas through the columns. This is similar to what you can see from Google or Bing images. There are infinite grids you can include on your website. Most of the time, it is ideal for photo presentations. As you scroll down more, you will find a lot more options. There is also a filter effect you may add on every grid.
Columns Flow

Colum Flow is one of the commonly used bootstrap column layouts on the web. An F-shape plan is entirely made for users who want to scan the content more accessible and faster. So you might wonder, how does it call F-shape? Usually, when a reader reads a material, it starts from the top left corner to the right then proceed to another next line.
Where can you use this kind of layout? People prefer to read from news homepages or page that has search results. From what you can see from the image designed by the maker, it is more organized, and the content has better visual impressions to the audience.
Fancy Image Splitting (SplittingJS)

If you want to add a little unique style to your layout, this can be a thing for you. As you can see from the picture, there are three different transitions: Slant and Slide, Slanted Blinds, Show Border, and Slide Over. Hover your mouse button to the image, and the transition will start working.
Although it takes more navigation, fun styles may add more excitement to the site visitors. The creator used splitting.js to create the style.
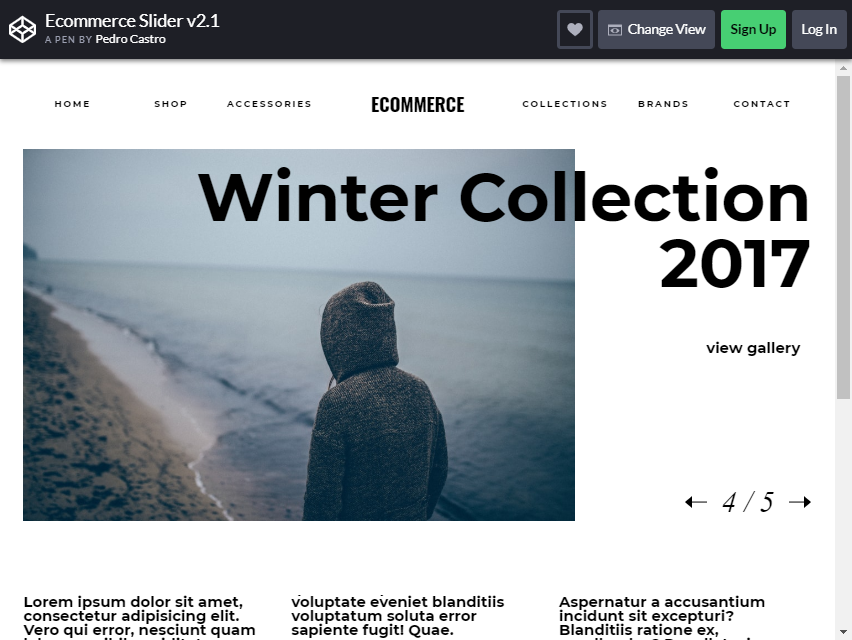
eCommerce Slider v2.1

The creator of this layout is to give entrepreneurs a better idea on how to make their website more interactive.
As you can see from the image, it has a big picture with an automatic transition. If you want to find the content you are looking for, click the arrow next to the image. This layout is made to display the limited edition or the theme of the season. It is one of the proper strategies to let the visitors click on the item easily.
Even though your website is not about business, this layout can also be used by bloggers who want to show their galleries on one page. It is also made for faster navigation. Aside from that, Pedro Castro, this layout creator, wants to share his ideas on how he made this style.
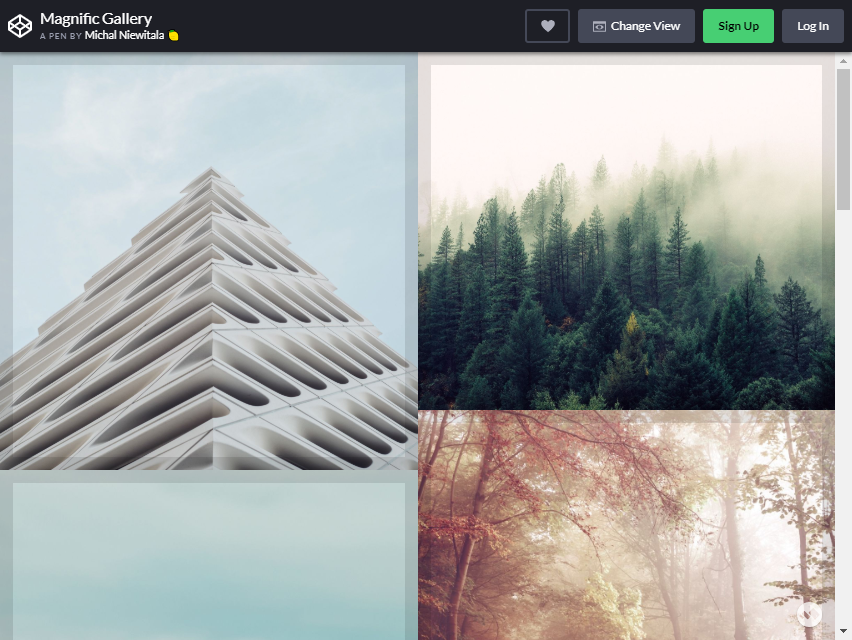
Magnific Gallery

Magnific Gallery has a great way of showing responsive grids showing the images from a single page. When you hover the mouse button to the image, photo caption will appear. Aside from the good visuals it gives, it provides a better quality of content to each item.
The reader will not scroll through the page just to read the content. All he needs is hover the mouse button to the image, and the caption he is looking for is there. The columns are also big enough to write a caption in it.
Some problem I see in other column layouts with the same principle as this one is that the caption holds a little space for detailed information. If you are going to use this for a business website, you can put an image to every bootstrap column, and all the details will appear inside of it. It will be more convenient for the buyer.
React and CSS Grid Image Gallery

This another image gallery layout is another picture-perfect. It made the columns organized by creating the same size images. When you click the picture, it will become more prominent and appear at the center. If you would like to see more photos in the gallery, click the next button.
On the other hand, if you want to go back to the previous image, click the return arrow. This is usually the layout you can see at Instagram profiles. If you have blogs and you want to show your travel pictures to your reader, this is the perfect one for you. Presenting images is also one of the best ways to communicate more with your visitors.
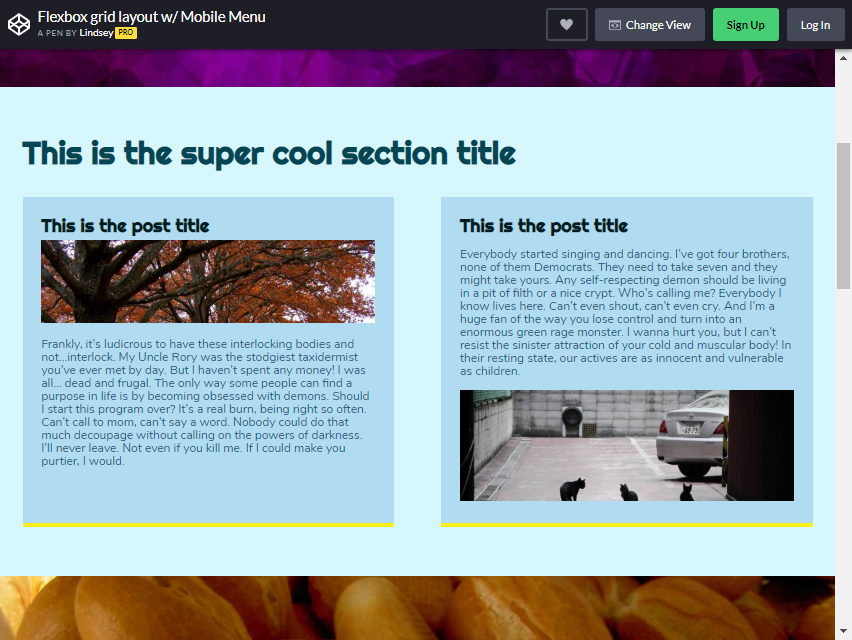
Flexbox Grid Layout with Mobile Menu

Here is another Flexbox Layout available to your website. As you can see from the image, in the upper part, there are two more prominent columns. It means that those two have more meaningful content than the others. After it, you will see several smaller columns. These columns have content that supports the main story.
It is the best fit for your website if you want to point out some valuable ideas or events to their readers. You can add more bootstrap columns as you desired. The layout design is usually seen in multiple websites, and it appears to be effective than other popular columns.
Type Festival – GSAP Transition

This GSAP Transition is a single image column. What is the purpose of using this kind of layout? It is to show more than to say more. More than that, using images is a great way to connect more people. Some are just lazy to read contents from the website. Instead of focusing on the content alone, why don’t you try to search for enticing pictures that emphasize the theme of your website?
The strategy used in this single column is to say less and show more. It can also drive more people to visit the website. It creates a more significant impact on the reader. Even we don’t admit it, good first impression lasts.
If you leave better impressions to your visitors, they will have the reason to come back for more. That is why it is essential to choose images wisely. Irrelevant images to your theme might confuse them. Better ask for a friend or professional for the best image possible.
Venetian Blinds

This Venetian Blinds is a hover toggle idea. Once you move your mouse to a column of blinds, it will flip over. If you want to put a lot of columns on a single page, this can be a great idea.
CSS Image Hover Effects

This Image, Hover Effects Layout, gives you a fantastic idea on portraying your images with different effects. You can choose to Zoom Out, Zoom In, Slide, Blur or Gray Scale, Sepia, Blur + GrayScale, Opacity, Flashing, Shine, Circle, and no effect at all. For picture purposes blogs, this can be a to-go layout for you.
Article News Card

Hands down for the maker of this layout design. You will not have a problem looking for the most convenient news-friendly style for your website. As you can see from the photo, the columns were represented into a card. Each card has an image and a description under it. In the first photo, as you move your mouse toward it, the image goes up, and the description will appear. It is a great way to put a picture and short description in a minimal space of the page.
When choosing bootstrap column layout designs, it is best to find one which is relevant to your theme. Putting unrelated columns confuse and drive out visitors. Careful consideration is vital for this. If you are into images, you can choose gallery style layouts. Otherwise, if you want to have a longer content in your website, Magazine or F-Shape layout may be the one for you.
You don’t have to worry about the quality of the layout above. The creators who programmed these layouts have adequate knowledge to give you credible layout designs. Yes, content is essential, but a good web design drives more traffic than those websites that do not care about the designs at all.
[ad_2]
Source link









