
25 Free Stunning Bootstrap Datepicker Examples
[ad_1]
A Bootstrap datepicker offers your website visitors to pick a date quickly and comfortably without typing it down manually.
This is useful in many cases. To give you a few examples, it’s helpful when you want your website user to enter a date on a form on your site. It’s also useful when you want to show search results based on dates. These are just a few examples.
A datepicker makes it easy for the user to enter a date. Manually typing the date takes so much time and it’s also not convenient for the user while the user can quickly select a date from a datepicker and it’s super easy for people. If you want, you can display the date selected by the user in a text field before the data is submitted in a form.
Now, making a datepicker is super easy with Bootstrap. This awesome CSS framework allows you to create a datepicker almost effortlessly. It saves a lot of time. You can save even more of your time if you simply use the free datepicker examples available on the Internet instead of developing one. You may have to enhance the design a bit. So integrating a Bootstrap datepicker will take just a very small amount of time. You can even add one to your site in a few minutes.
In this article, I’m going to walk you through a list of the best free Bootstrap datepicker examples. To see previews, click the ‘Preview’ buttons and to download them, click the ‘Download’ buttons. Take a look at these templates and select a template for your site which will be appropriate for you.
Note that these templates are free and open-source. So you can make changes to them. Feel free to modify them.
Best Free Bootstrap Widgets
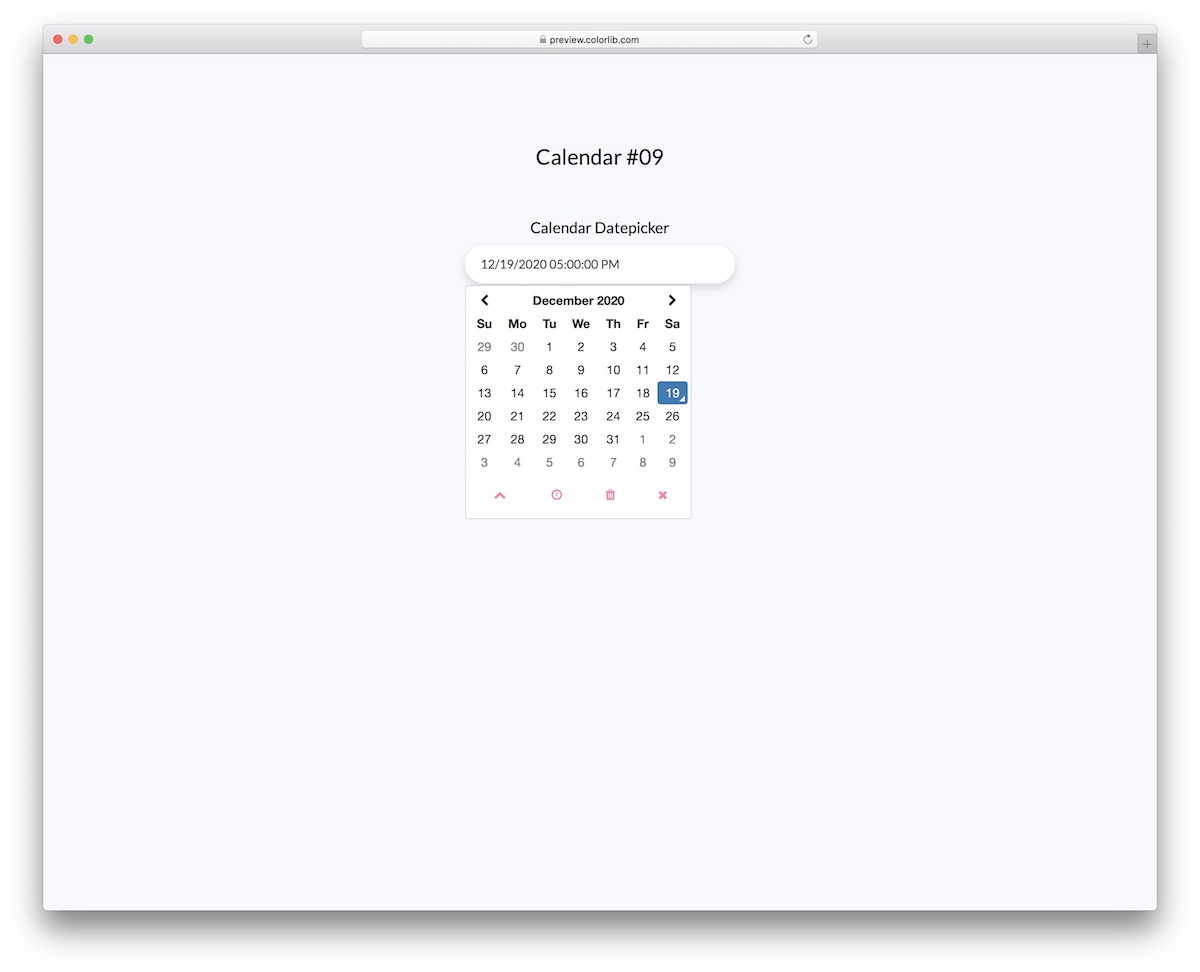
Calendar V09

Let the name of our datepicker alternatives not fool you, as we released them in conjunction with our complete collection of calendar templates. But let’s dive right into it.
Instead of picking just the appropriate date, this free snippet goes the extra mile with time selection. When you click on the bar, a collection of options opens for you with shortcuts at the bottom. You can also use the chevron pointing upwards for adding seconds or hit the X sign for closing the datepicker.
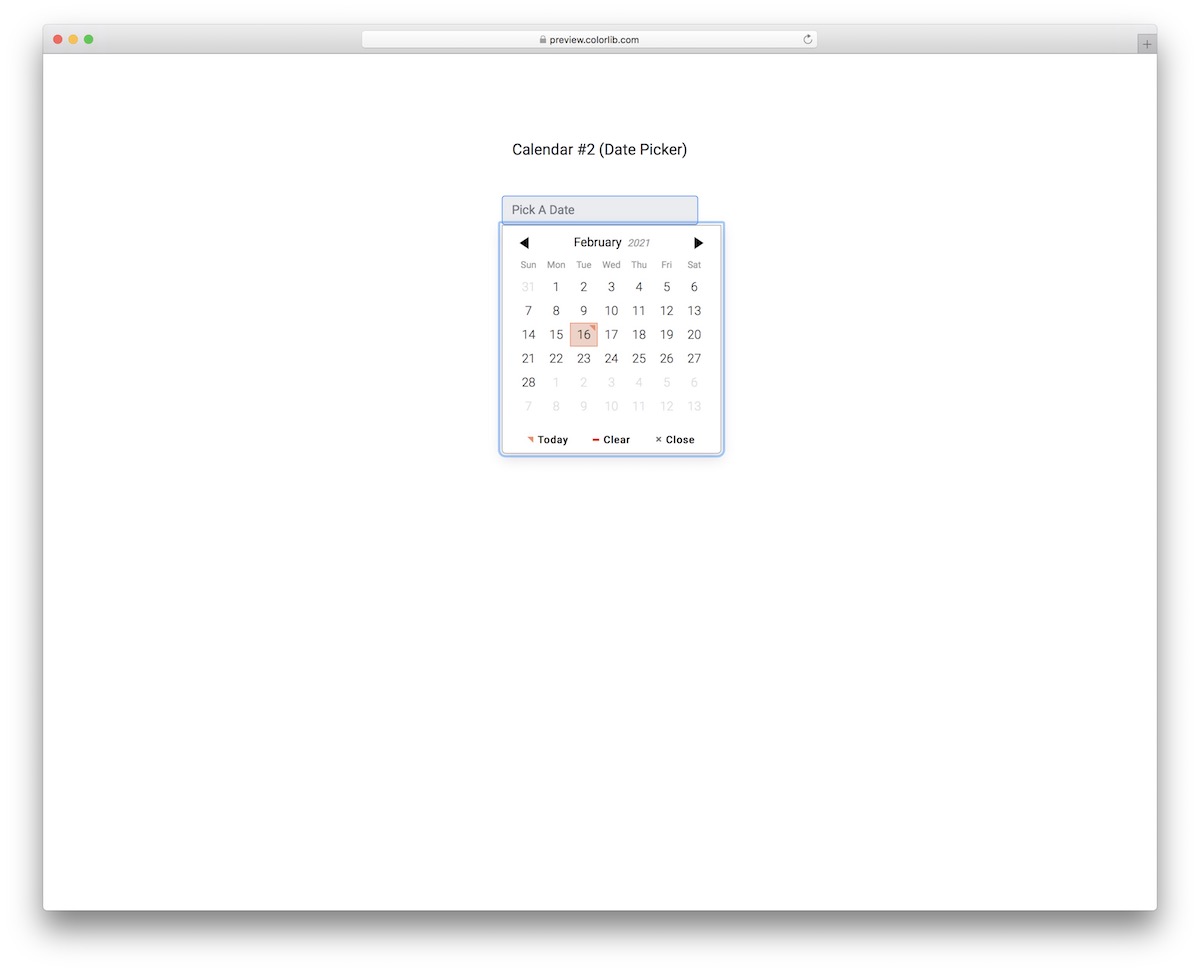
Calendar V12

Calendar V12 is a Bootstrap datepicker with a modern and minimalist layout. Due to the neat appearance, you can effortlessly integrate it into different website themes and application designs as-is.
The widget features a hover effect, a button for today’s date, an option to clear selection, as well as the close button. It displays month and year at the top with left and right arrows for jumping to next or previous months conveniently.
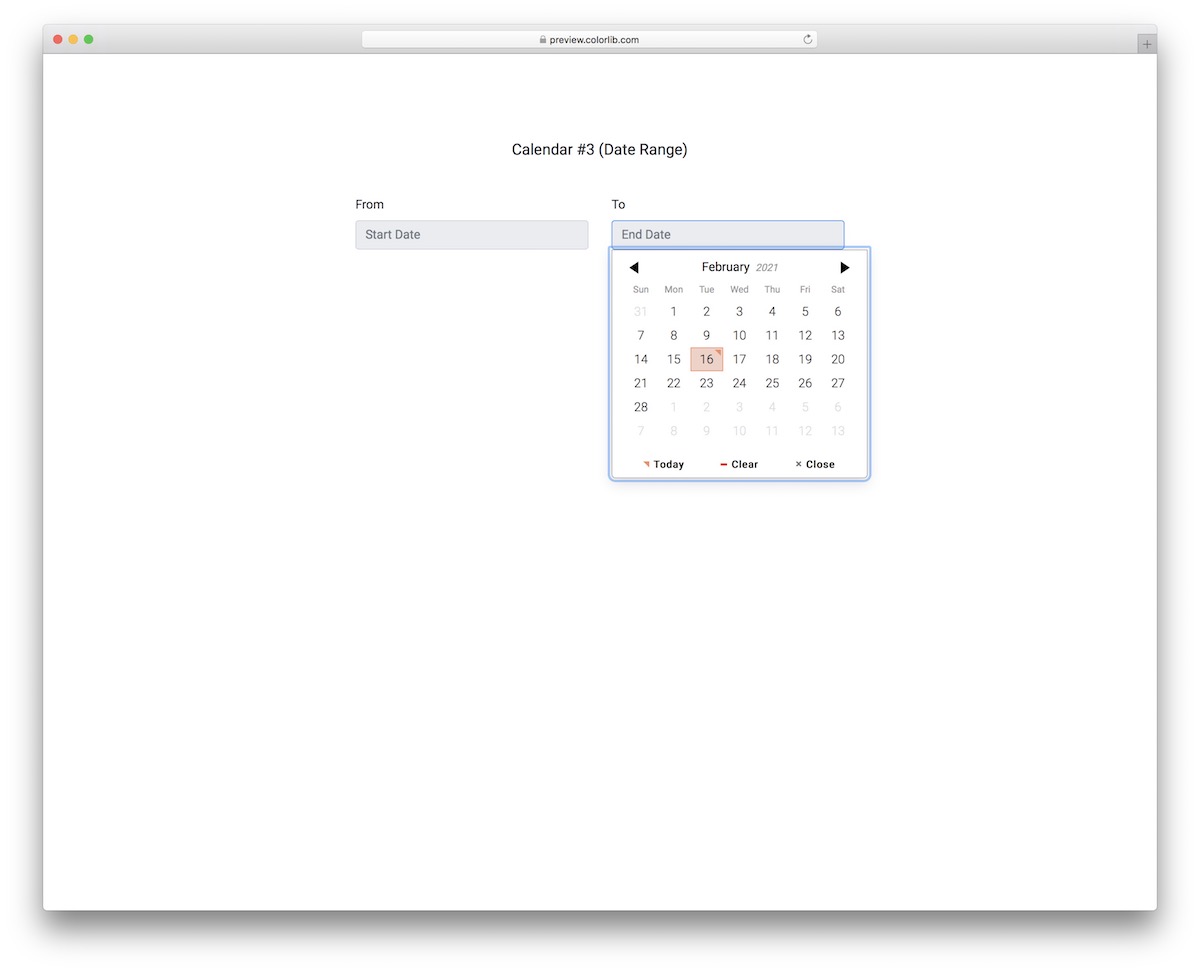
Calendar V13

If you offer your users to pick a date range for your services, booking, whatever, Calendar V13 is the right way to choose. This Bootstrap datepicker features two widgets, making it picking the right dates super convenient. The design of the free snippet is the same as the one above sports, meaning, minimal and to-the-point.
When the user selects the date, it appears in the bar in a day/month/year format. They can also quickly clear the selection or choose today’s date with a single click.
Calendar V14

If you are searching for a really minimalist Bootstrap datepicker that does the job very well, you will witness a great result with Calendar V14. This tool works fantastically well out of the box due to its simplicity that applies to any web design. This is truly just a datepicker without any of the fancy stuff, additional features, reset buttons and other whatnot. Download it, embed it and that’s it!
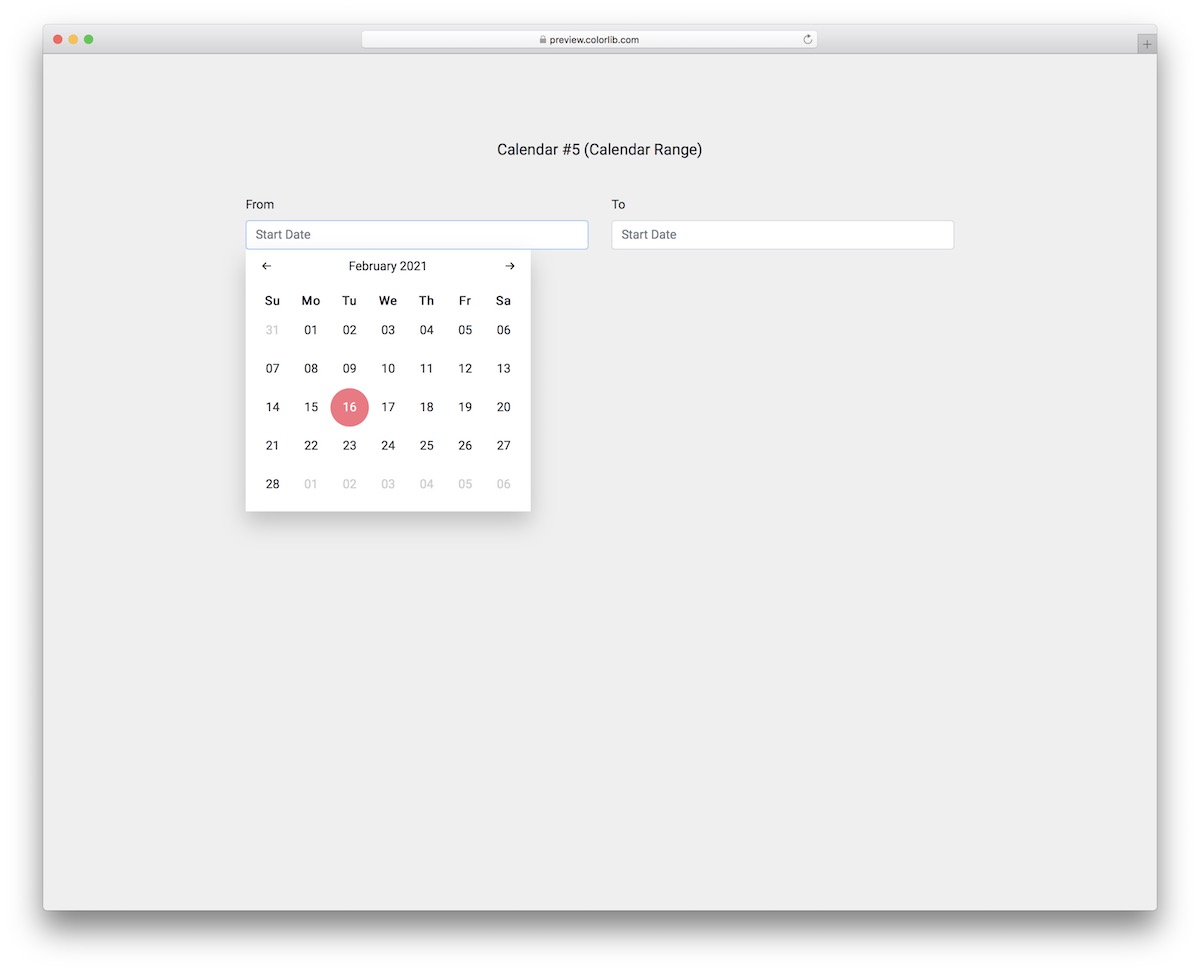
Calendar V15

This calendar date range picker comes in very handy for online bookings, whether for a hotel room, a car or something else. The design is very straightforward, so you won’t even need to change anything rather use it out of the box. However, you can change the color of the highlighted date or go with the default version. Since this is a Bootstrap datepicker, you know its performance is great on mobile and desktop devices.
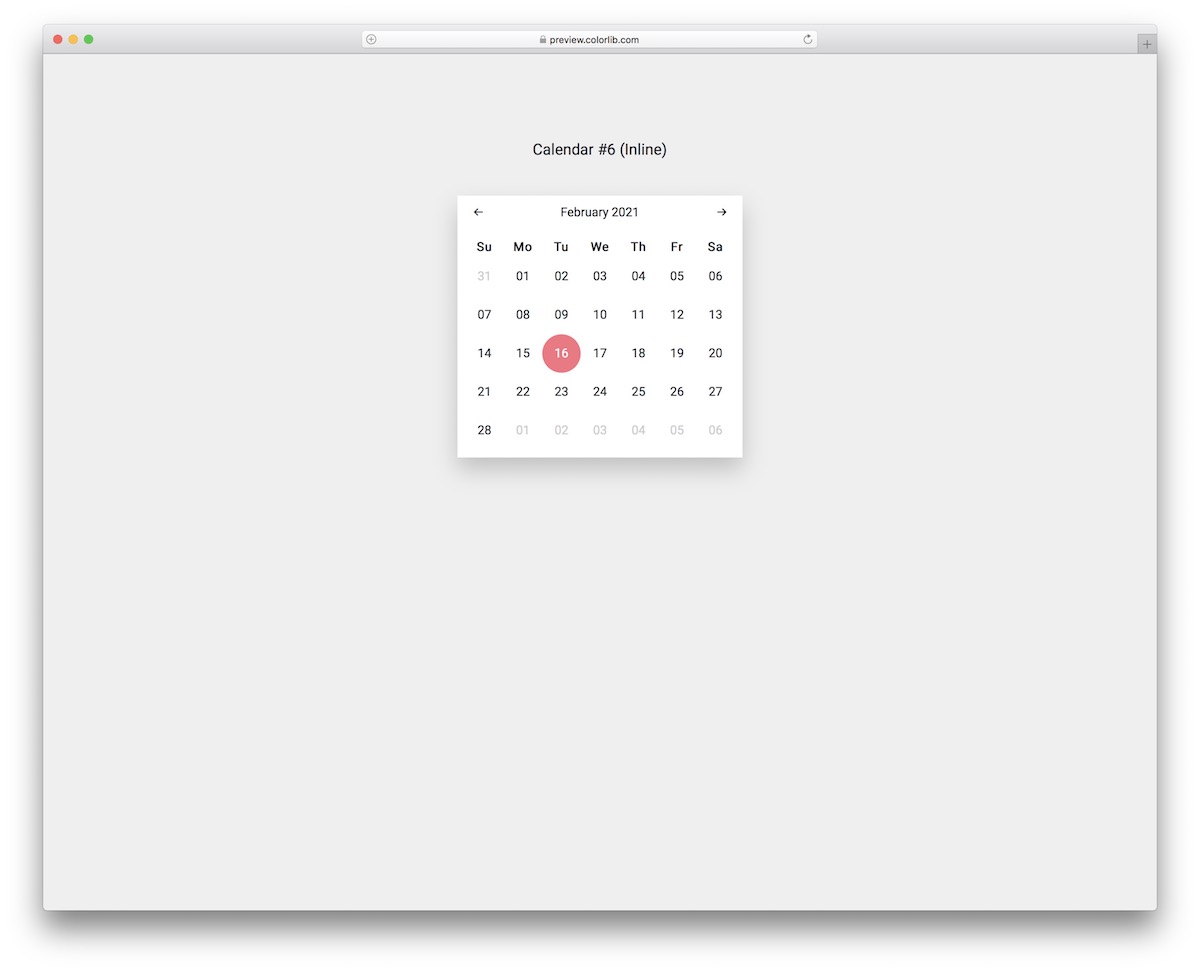
Calendar V16

Keep things minimal yet bold with this inline calendar/datepicker, which you can now embed into your project or application at free will. The clean look appears beautiful on different screen sizes for your users’ enjoyment.
The design structure features month and year at the top, followed by weekdays from Sunday to Saturday and dates. A user can also use left and right pointers to pick different months.
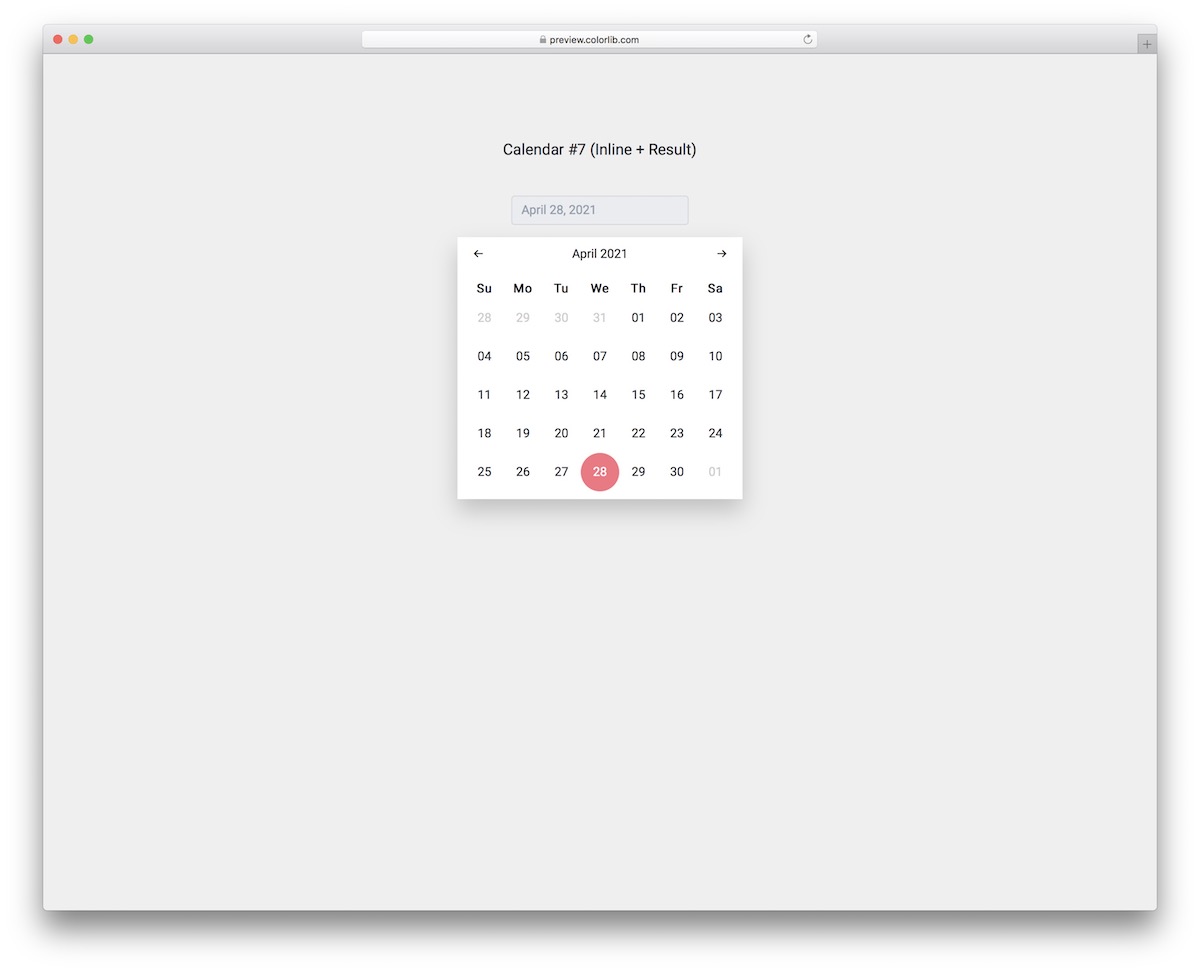
Calendar V17

Here is a fresh Bootstrap template that features an inline calendar with a result bar on top. Meaning, once the user selects a date, it appears in the bar in the following order – month/day/year.
By default, the result bar is empty, appearing with a call-to-action text, urging the user to pick the date. What’s more, the calendar comes with a pre-selected today’s date. The layout is flexible and 100% mobile-responsive, while the code user-friendly for quick execution.
Bootstrap datepicker example by a CodePen user

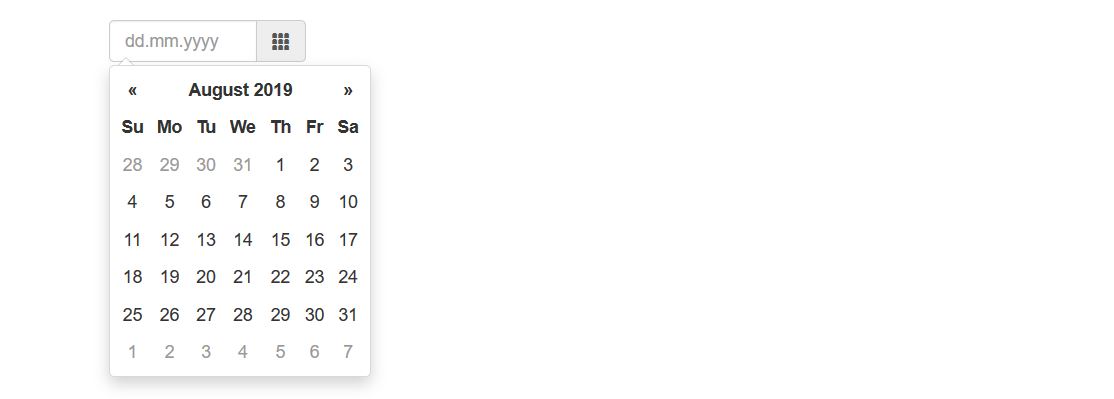
This is a free Bootstrap datepicker example. A CodePen user has developed it. It’s a fully customizable template. Make changes to it as your preferences. This example provides you with an input field with the placeholder text ‘dd.mm.yyyy’. You can see a small icon on the right side of this field. Upon clicking this input field, a calendar of the current month and year appears. You can see all the dates of the current month in it. The user can also bring this calendar by clicking the small icon on the right side.
In the calendar, when you select a date, it gets highlighted with the blue color. The background color of the selected date becomes blue. On clicking a date, the date appears immediately in the input field. So from this calendar, the user can easily pick a date.
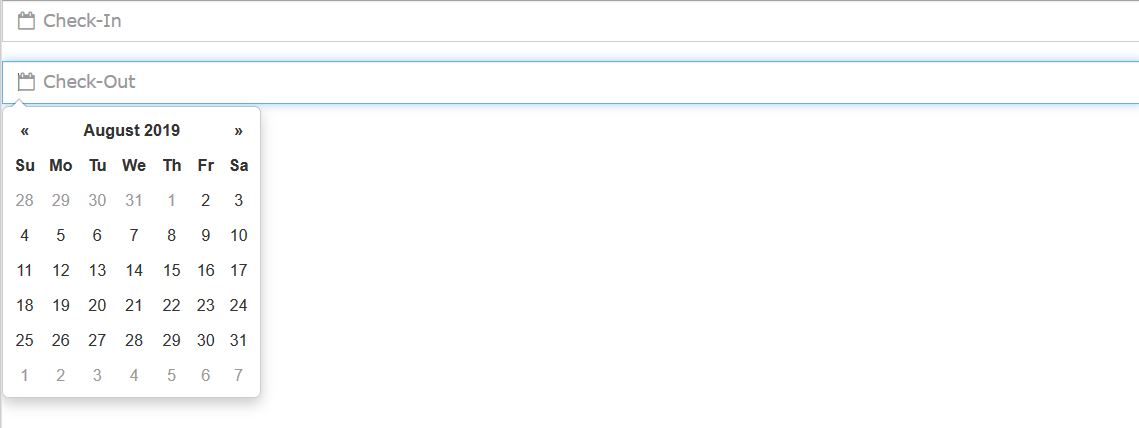
Check-in and check-out datepicker

Developed by Amanda Louise Acosta Morais, this is another great Bootstrap datepicker example. As the name of this template suggests, it allows the user to select a check-in and check-out date. There are two input fields, with the placeholder texts ‘Check-In’ and ‘Check-Out’ in this template. When the user clicks on them, a calendar appears so that the user can select a date. There are small calendar icons with the placeholder texts that give a hint to the user that datepickers will open up on clicking the input fields.
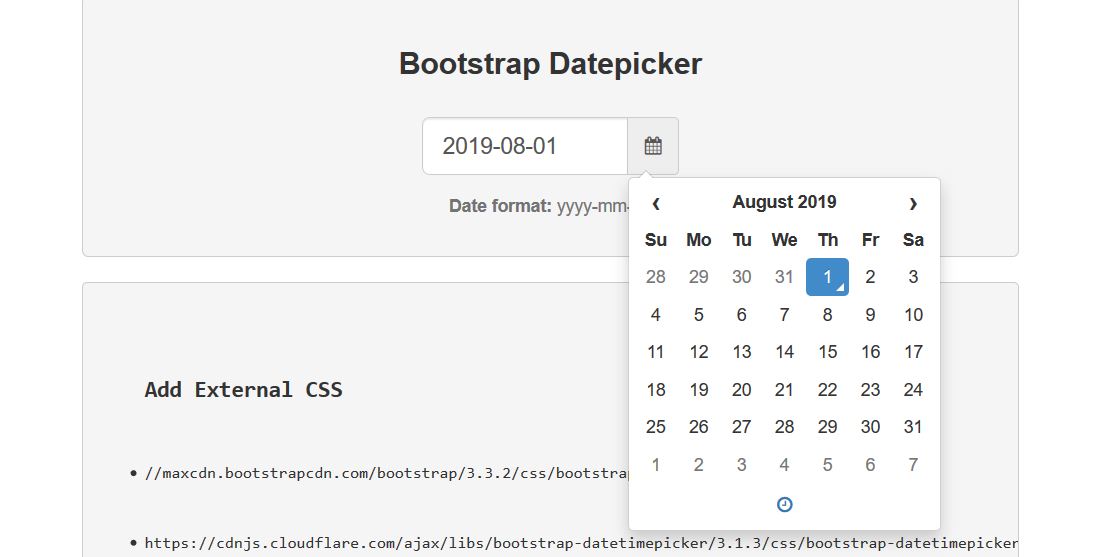
Bootstrap datepicker by Sreekanth Are

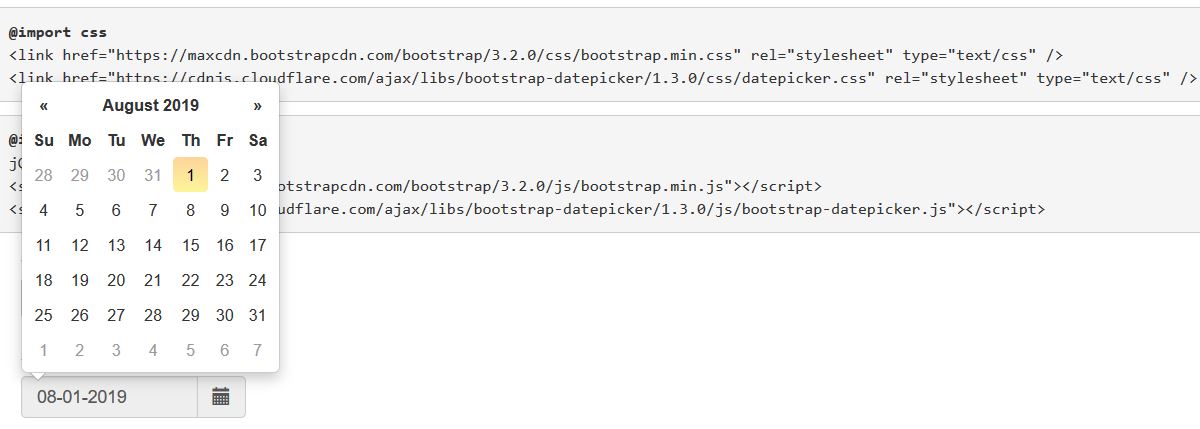
This is a very useful datepicker template made by Sreekanth Are. It has a nice, clean user-interface. You can see from the screenshot of this template that there is an input field. When the user clicks on it, he/she can see the current date in the input field. And when the user clicks on the calendar icon, a datepicker appears. When the user clicks on a date from the datepicker, a date is placed in the input field. So the selected date is displayed in the input field. The date format that has been used is ‘yyyy-mm-dd’.
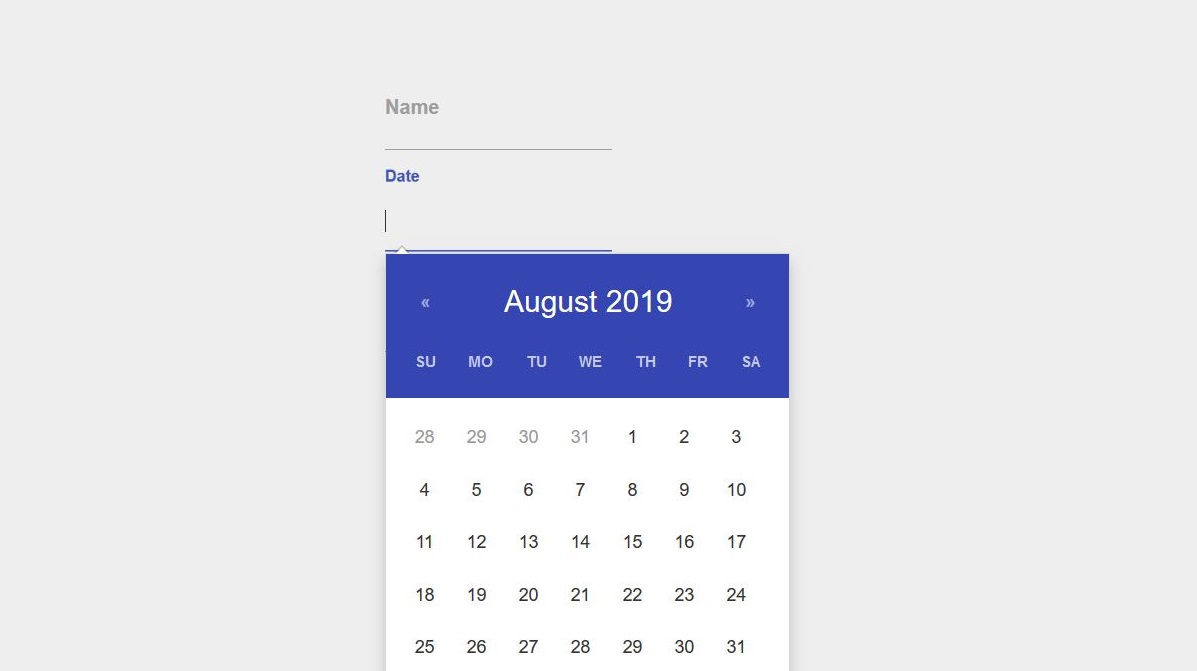
Bootstrap datepicker with material input

This datepicker example made by Salah Uddin has a material look. The webpage has three input fields. When the user clicks on the second input field, a very modern datepicker will appear. The functionality is the same as the other datepickers. The only difference is that the design is a lot better. It looks very cool. This kind of modern datepicker template will give your web app users an amazing user experience. Your website users will love this amazing datepicker. So if you think this template is good enough, you can use it on your website.
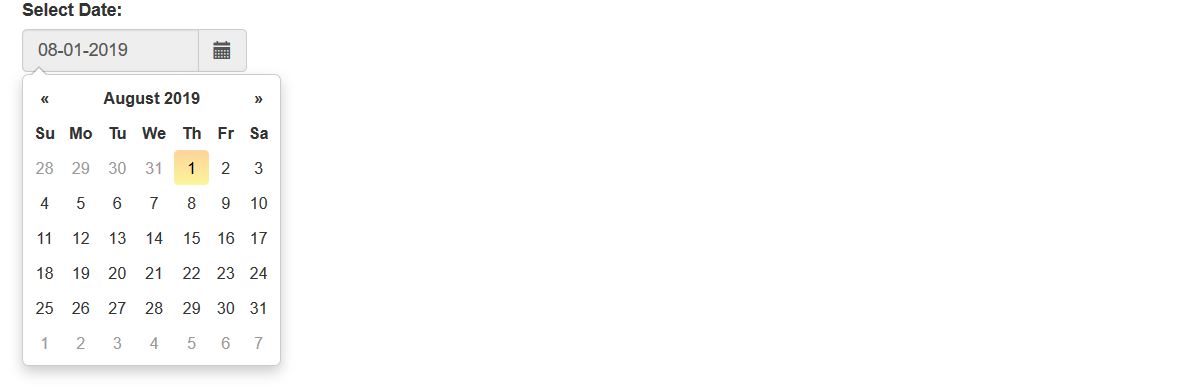
Bootstrap datepicker by Vaidehi Baviskar

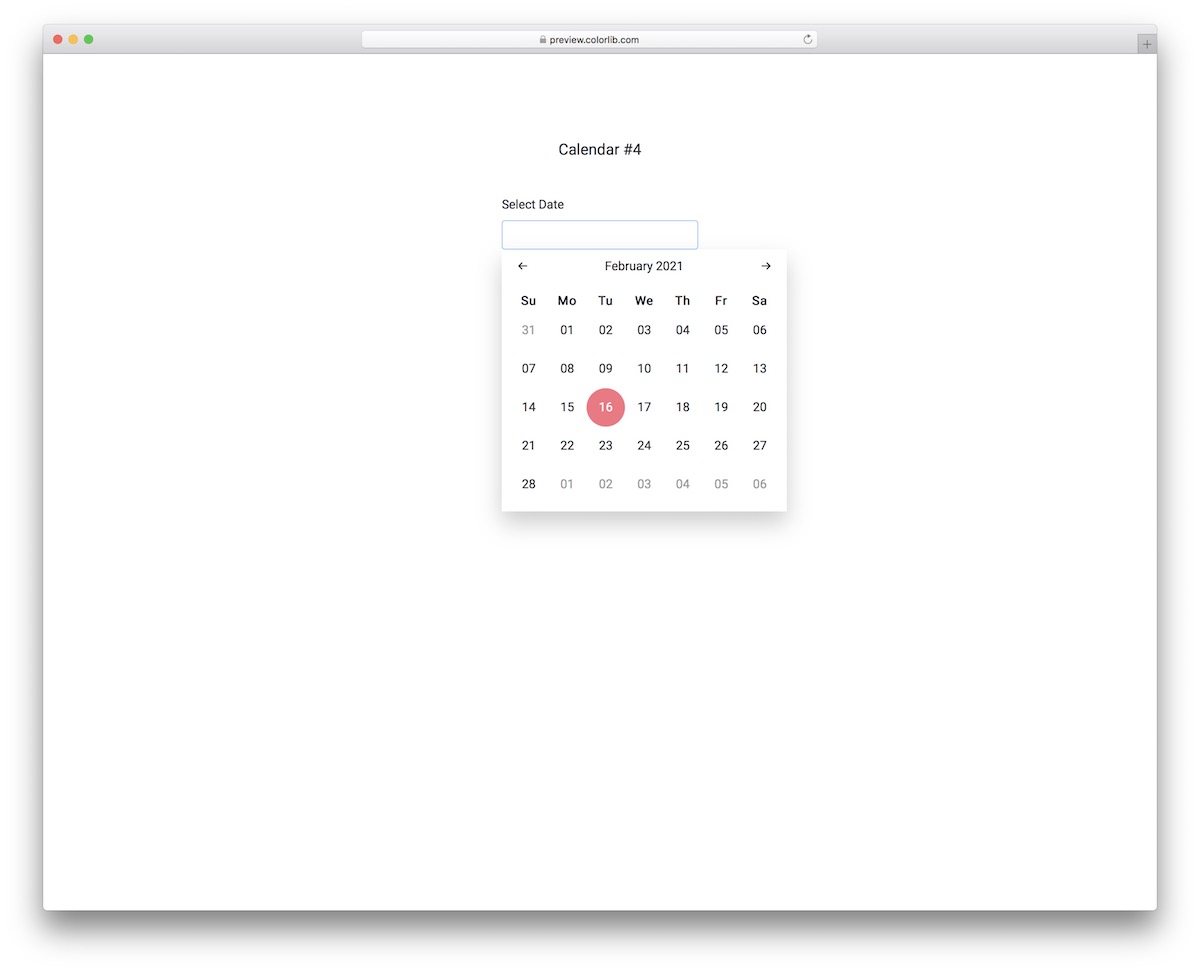
This is a cool Bootstrap datepicker template developed by a CodePen user with the name Vaidehi Baviskar. As you can see from the screenshot of this example, there’s a heading above the input field, which is ‘Select Date:’. It tells the user to pick a date. By default, you can see the current date in the input field. When you click on the input field or the small icon, the datepicker appears. You can see all the dates from the current month in this datepicker tool. You can select a date from this tool and the selected date will appear in the input field.
Bootstrap datepicker by a CodePen user

This is a very simple datepicker example made by a CodePen user with the username ‘peihsin’. It looks very similar to the previous example. In this example, there are two input fields with two datepickers. The current date is highlighted with a yellow background in this datepicker example, and when the user clicks on a particular date, its background color changes to blue. As the current date is highlighted, it becomes easy for the user to quickly find the current date from this tool and can easily select a date. If he/she wants to select the current date, he/she can do it very quickly as the current date is highlighted. He/she can instantly spot the current date from all the dates in the current month.
Datepicker template by Jowi Englis

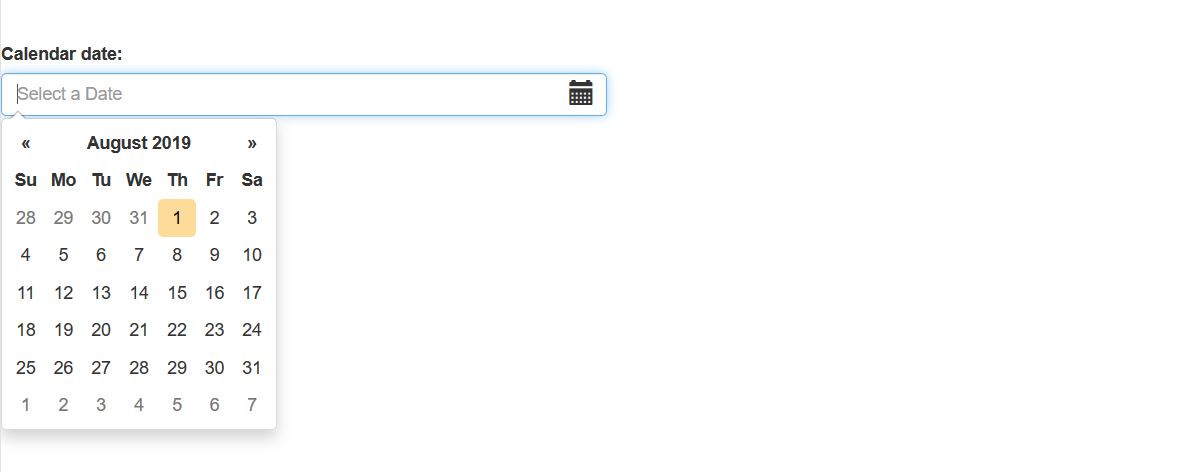
This is a very standard datepicker example made by Jowi Englis, a CodePen user. As we can see from the screenshot, there’s a heading above the input field, and it’s ‘Calendar date:’. You can always change it to something more meaningful and appropriate. The calendar icon in the input field looks cool. The placeholder text of the input field is ‘Select a Date’, which is a very appropriate caption for this datepicker. When you click on the input field, a beautiful datepicker appears, where the current date is highlighted with a blue background. From this datepicker, your website users can not just select a date from the current month, he/she can also select a date from a different month and a different year.
Bootstrap datepicker by Richard Bailey

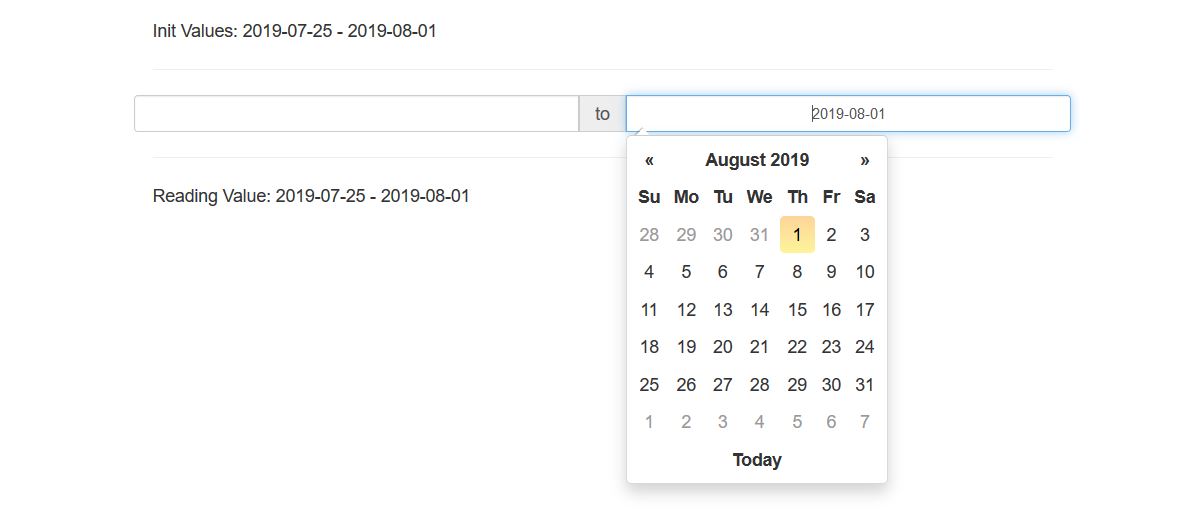
This is an awesome Bootstrap datepicker example developed by Richard Bailey. This datepicker template will allow your web app users to select a date range. So there are two datepickers provided in this example. There are two input fields, clicking each of them displays a datepicker. If you want your website visitors to select a date range, you can use this free template. As it’s fully customizable, you can enhance the design by modifying the code. When the user selects two dates from the datepickers, the date range appears on the webpage, just below the input fields.
Bootstrap datepicker by Jose Castillo

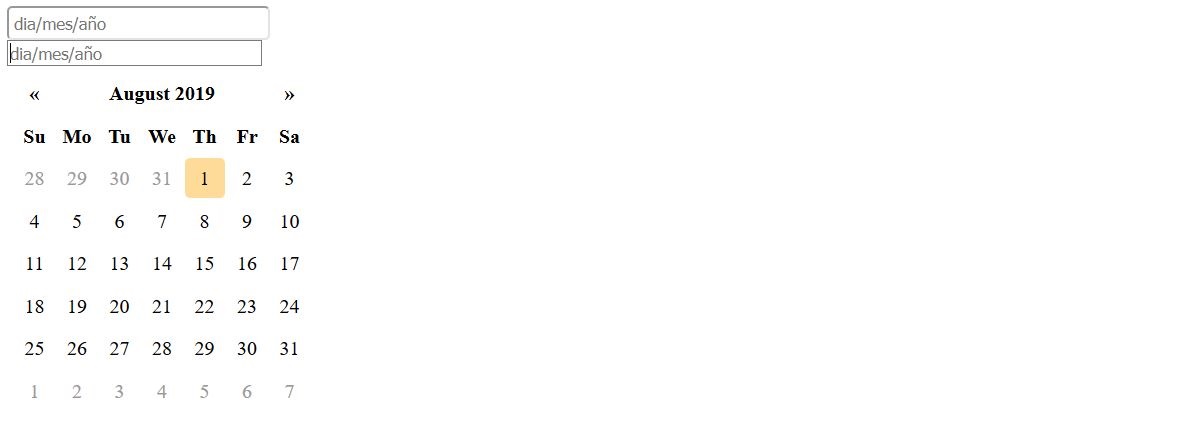
If you need a datepicker for your website, you no longer have to make one from scratch. You can download this template and integrate it into your website. This is a free Bootstrap datepicker made by Jose Castillo. You can tweak the design so that it looks better. As can be seen from the above screenshot, there are two input fields. When you click on any one of them, a datepicker appears on the screen. The current date has a yellow background. So the user can quickly identify it from the list of dates shown in the datepicker.
Bootstrap datepickers by Valentin

This pen has two input fields with two datepickers. When you click on an input field, a datepicker comes up very smoothly. You can see a very cool visual effect when the datepicker opens. Such visual effects greatly enhance the user experience. If you’re looking for a very cool datepicker example, you can use this template. It’s an awesome datepicker example designed with Bootstrap. To take a closer look at this example, click the ‘Preview’ button below and you can see a nice preview of this example.
Bootstrap datepicker by Atanas Atanasov

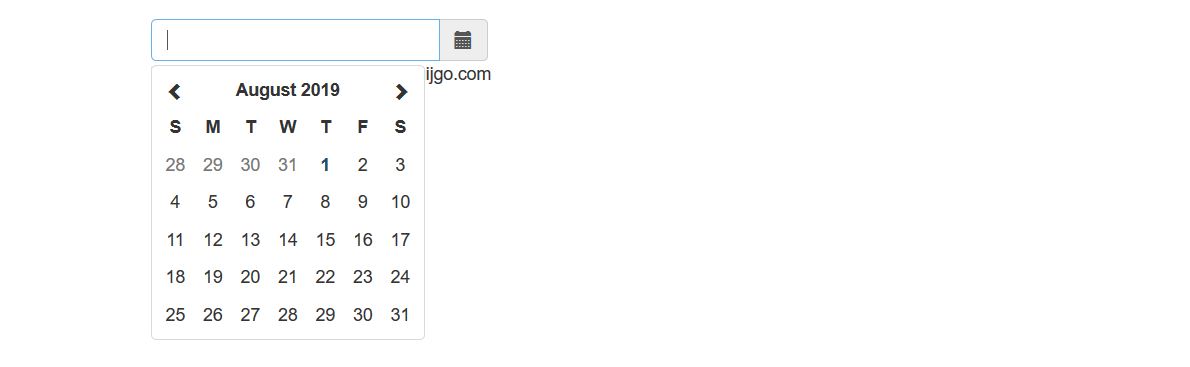
This is a beautiful example of a free Bootstrap datepicker. It has been made by a CodePen user with the name Atanas Atanasov. If you’re looking for a very standard datepicker, use this one. When you click on the calendar icon, the datepicker appears. Although this datepicker example does not highlight the current date, it looks very simple and powerful. When you select a particular date, you can see it in the input field. If you require a heading above the input field, you can add one.
Bootstrap datepicker by M Gambill

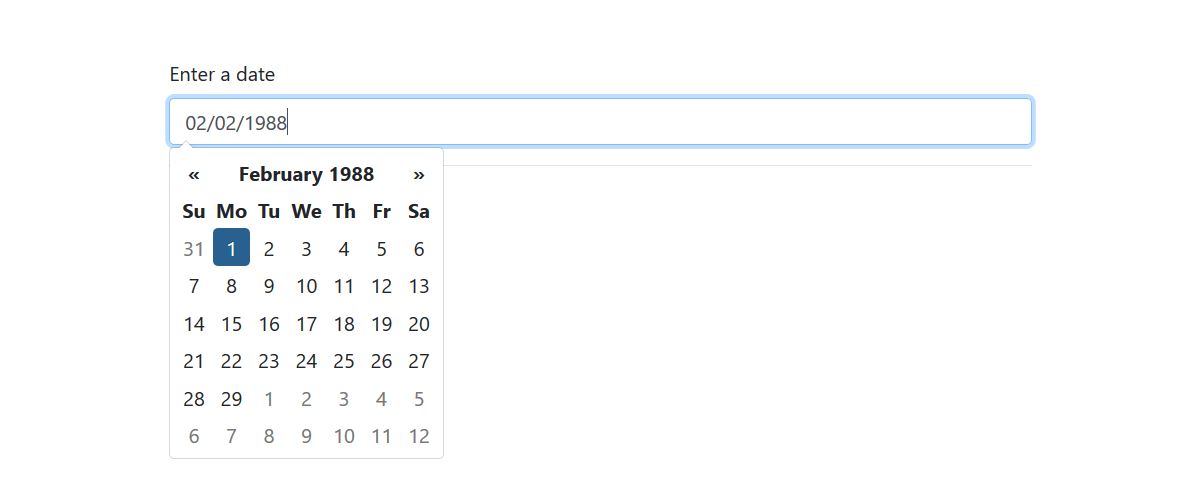
This is a cool datepicker example developed by M Gambill. There’s a text field where you can enter some text. Above the text field, there’s a heading with the text ‘Enter a date’. It tells the user to enter a date. When you click on the text field, a datepicker appears. When you click on a date, it is displayed in the text field. There’s an area below the text field for showing the output. In that area, you can see a text, which is ‘Date is:’. The text field looks good and the overall design of this example is also very good.
Bootstrap datepicker by tuanitpro

This Bootstrap datepicker example gives you a simple text box. When you click on it, a datepicker appears. You can see the selected date in the text field. It’s shown in this way: ‘8/22//2019’. If you prefer a different date format, change the date format from the code. And if you need to improve the design, you can do it. As it’s an open-source code sample, you can make changes to the code to enhance the template so that it looks good on your website.
Datepicker template by Priyank Panchal

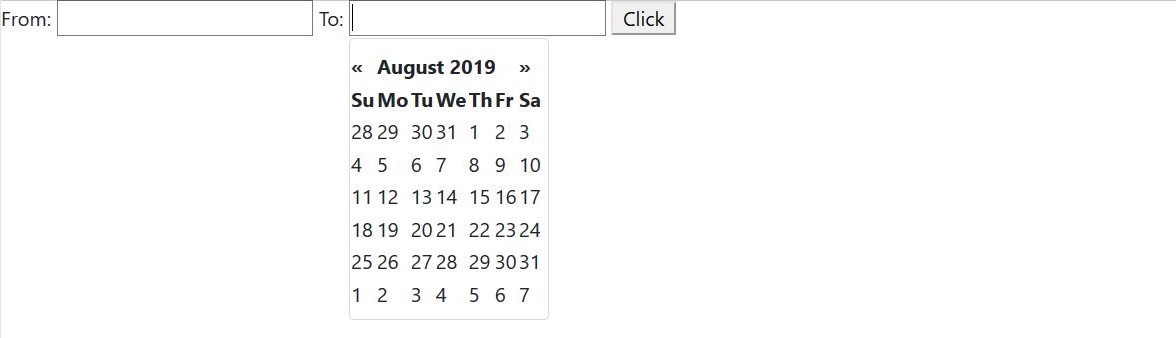
This is a high-quality datepicker template developed by Priyank Panchal. It has two input fields, a ‘From’ field and a ‘To’ field. These fields allow the user to select a date range. When you click on the input fields, datepickers come up. The selected dates are shown in the input fields. There’s also a button in this example. When you click it, you can see a message. You can specify from the code what will happen when the user clicks the button. If you do not require this button, you can remove it.
Datepicker by Jacob Montgomery

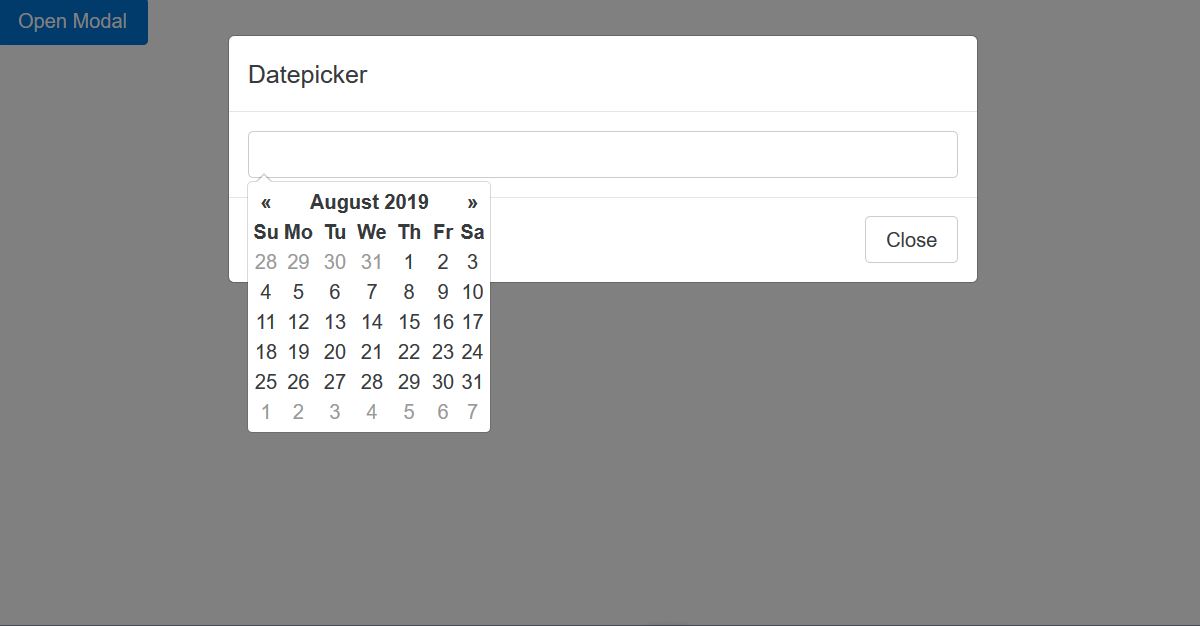
This datepicker example has a button, clicking which opens up a modal. Then you can see a text field, clicking which shows a datepicker. The heading placed above this input field is ‘Datepicker’. If you’re going to use this template, change the heading to something more appropriate or remove it if you think it’s unnecessary for you. There’s a ‘Close’ button below the text field. Clicking it closes the modal.
Datepicker example by Javier Burón

This is another cool datepicker example made by Javier Burón. As you can see from the above screenshot, there’s a text field, above which there’s a heading. You should change it to something more meaningful and suitable if you’re going to integrate this template into your website. When the user clicks on the input field, he/she can see a datepicker which he/she can use to select a date. When a date is selected, it’s shown in the text field. It’s also shown as an output below the text field. The output is shown in this way: ‘Result: 09/22/2019’. Consider omitting the output section if you do not require it.
Bootstrap datepicker by Peter Schöning

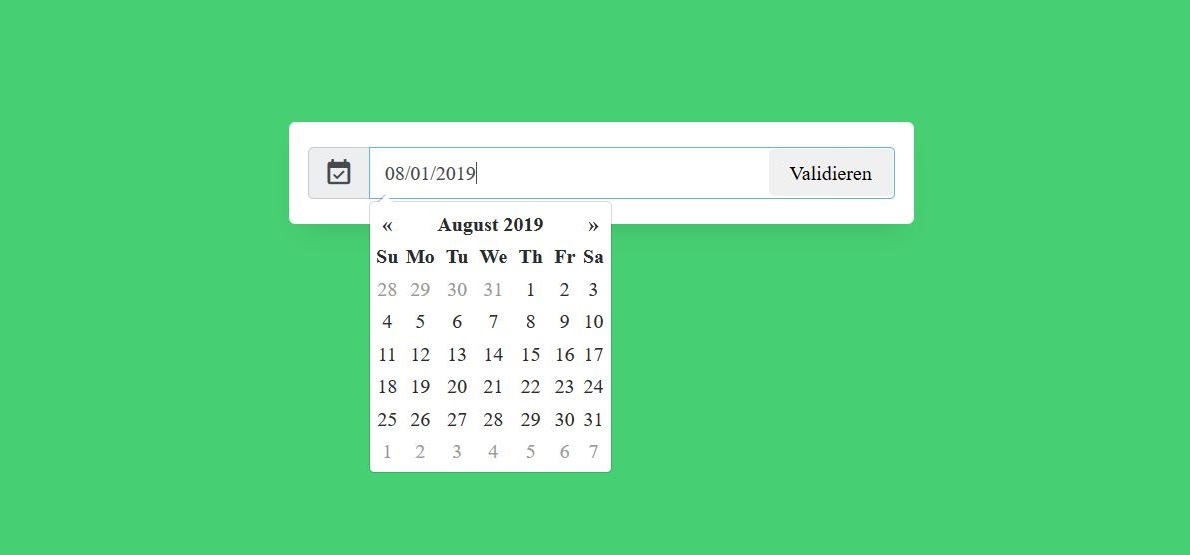
This amazing free Bootstrap datepicker example made by Peter Schöning has a nice green background. The background color is cool. The calendar icon used in this template is also cool. This example comes with a text field, clicking which opens up a datepicker. It shows you dates of the current month. You can select a date from these dates. You can also select a date from a different month from the current year or a different year. The selected date is shown in this text field in this way: ‘08/15/2019’. You can change the date format from the code if you don’t like this date format.
Datepicker example by a CodePen user

This pen is a search form. It has a text field with the heading ‘Some Criteria’, where the user has to enter search criteria. Then the user needs to enter a date range using the provided input fields. On clicking the input fields, datepickers appear, using which the user can pick dates for the date range. When the date range is specified by the user, he/she can perform a search operation by clicking the ‘Search’ button. The user can also clear the input fields by clicking the ‘Clear’ button. Bear in mind that clicking the ‘Search’ button will not show you any search results as this is just a simple example demonstrating datepickers. It’s not a complete application.
Final thoughts
In this article, you have got a list of high-quality Bootstrap datepicker examples. I hope you have liked them. If you examine the code of these examples, you can understand that making this kind of datepickers is a simple job. Creating a datepicker will not take much time. But why write code from scratch when you’re getting ready-made, free templates? I think using one of these datepicker examples instead of making one from scratch is an excellent idea. If you feel that an example needs to be improved, you can do it easily by modifying the code. In this way, you can be very productive. By using templates, you can complete your website project quickly. These free templates will speed up your development process.
[ad_2]
Source link









