
30 Free Beautiful CSS Layouts for User Interface Designers
[ad_1]
How do websites get all those interesting alignments of content, colors, and flexibility? It’s because of CSS! Think of CSS as the suit of the web. It’s that extra coating on the cake to make it look wonderful. And while we can’t taste the web, we can certainly enjoy it to the fullest when designers take their time to provide unique, ambitious and stellar web browsing experiences. Getting started with CSS was never easier; now there are hundreds of books, frameworks and coding websites that provide onboard experience for understanding how exactly the web is getting styled. The best part is, you yourself can become a contributor of those styling efforts!
Layouts are some of the most technical aspects of web design. In order to properly present a website, it needs to have a well-designed layout in place. While in traditional web design we used to rely on complex single-grids and then repurpose each grid to reflect our individual box elements, we’re not living in times where tools like Flexbox are available so that we can create multi-layered design grids and style each one individually in whichever way we prefer. It has been a long journey up to this point, and even though these new tools exist, some designers are still struggling to put the pieces together. This is mostly because CSS evolution is rather fast, and with the help of JS and HTML5, that process can become more like a spider web.
So without further ado, we’re giving you 30 of the most versatile CSS layouts as built by CSS veterans themselves. These designs and layouts are read-to-use for your own projects, or solely for the purpose of understanding how layouts work. It’s a wonderful collection of layouts that are going to inspire you as you begin to realize how much CSS has progressed, and how a slight addition of interactive JS codes can make all the difference. At the very bottom, we included some famous CSS layout frameworks to help you style a responsive and modern layout in no time.
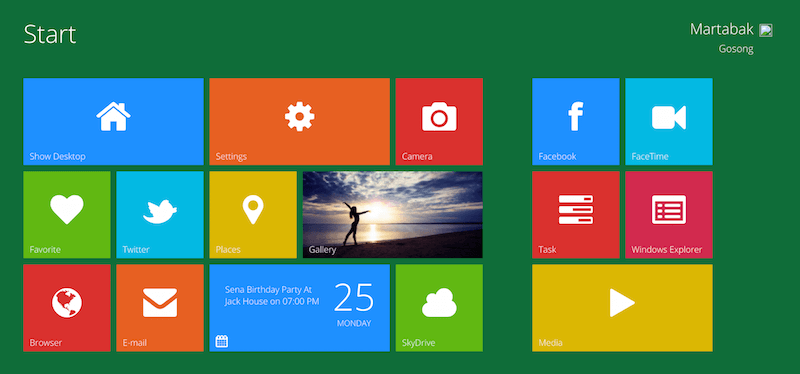
Metro UI

Martabak Angus is an Indonesian resident who does plenty of front-end development in languages like Laravel, Angular, Sass, and many others. What we have here is one of his many creative expressions for unique designs based on previously established concepts. Windows Metro design became popular once Windows went past the version 7, and is now comfortably being used amongst many of the Windows platforms. Recently, it has become incredibly famous amongst designers who take their time for implementing metro designs in their websites and apps. This particular User Interface also adds the traditional Windows Desktop layout to your workflow. Moreover, you have smooth flowing and animated buttons with an extra added gallery slider that creates an interactive experience. Windows 8 Metro UI is built purely with native CSS3 — totally free from JavaScript, even the sliding gallery!
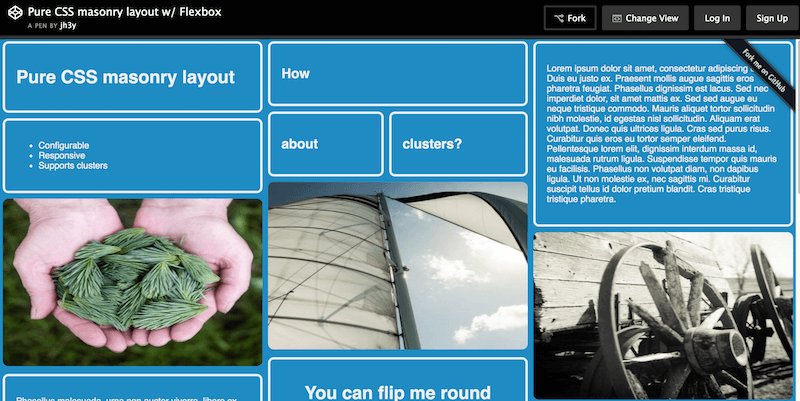
Pure CSS Masonry Layout with Flexbox

Jhey Tompkins is a CSS expert with more than 15,000 individual contributions on GitHub in the last year alone; what an amazing achievement! Many of his repositories on GitHub have 100+ stars as well, and he’s well known amongst his peers. This particular CSS layout from Jhey also uses Flexbox to attain a solid masonry layout ready for your own elements and website widgets. Some interesting features include the ability to “flip” individual grids for added creativity and grids that are highlighted once the user hovers over it. To conclude, it is a perfect grid layout to use for a website project that’s going to be dealing with a lot of content.
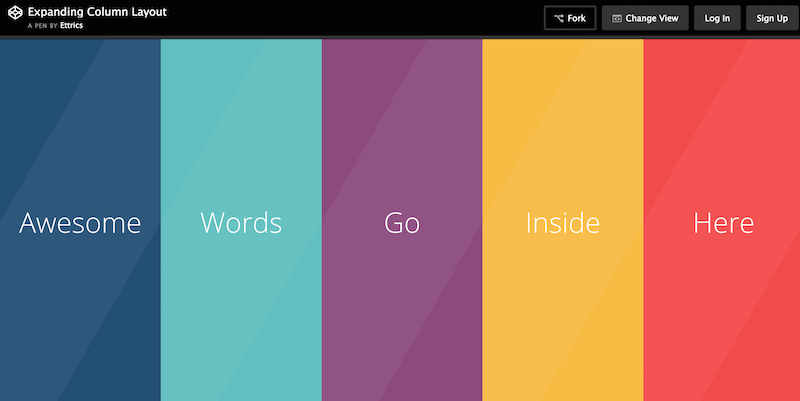
Expanding Column Layout

Ettrics is a small digital design agency in Canada. Two guys manage this little agency and have created some incredible works of art that thousands of designers all over the world have recognized. They’ve also shared some cool CSS snippets in the past, like Hexagon animations, slider animations, menu overlays, drag and drop interfaces, and interactive bar graphs — adding up to 100,000+ views in total.
They’re also not shy when it comes to writing and sharing tutorials with the community, and have extensively written about the ways designers can create user interface kits and appealing user experiences using good design understanding. The developers also built this layout called Expanding Column Layout. Audiences viewed this layout more than 30,000+ times already. Once you access this layout, you will see a simple page layout perfect for portfolios that shows different color columns, and expands each column individually. Within the expanding window you can put in any content that you like.
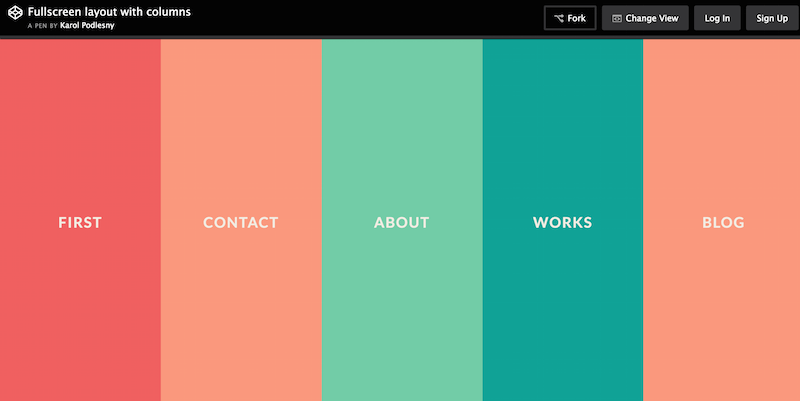
Fullscreen Layout with Columns

Karol Podlesny has taken the work of Ettrics and changed up the schematics a little bit. You also get a different set of colors, and slightly more optimized expanding windows for sharing content. Moreover, it’s full screen and gracefully adapts to mobile devices. Worth sharing to save time from managing colors individually!
Pure CSS Masonry Layout

Adam Blum has made a couple of interesting shares in the past, and this pure CSS masonry layout is not an exception. If you’re looking to expand your knowledge about CSS3 columns without having to tinker with JavaScript, this simple layout could be a great starting point. We all have to start somewhere, anyway. Also, the creators neatly organized the individual column blocks together, and you can quickly build on top of each of the blocks as you continue to add more elements to your layout.
Static Page Layout Example

Nick Pettit is an exceptional game developer who also happens to be one of the in-house course teachers at Treehouse; world famous developer learning resource. What Nick has built here with this layout is an example of how a static website layout functions, and how you can use such a static layout to build prototypes without necessarily having to put in the hours to provide a flawless functioning demo.
Product Page Layout with Flexbox

The official team behind Angular.js is also actively sharing different snippets and code structures on how to create particular layouts. And such, Angular Material is giving to the community a solid Flexbox layout for product pages. The developers packed this theme with individual product grids, for featured and ordinary product displays. They also gave this product the ability to sort and filter results. This gives you a little bit of a taste of what to expect in the new Angular 2 framework that’s amplified with the Material Design spec. Wonderful results altogether.
Beautiful CSS3 Layout

Adrian Gyuricska has produced a very neat little CSS layout that’s ideal for hosting a portfolio page, but could essentially be converted into a single page blog layout, too. What we like the most is the smooth sidebar that’s enriched with links, and the colorful element layout that is divided into different sections. There is also a little bit of JavaScript action happening, and the template is styled with Jade and SCSS.
Flexbox Grid Layout with Mobile Menu

Lindsey Di Napoli is behind CSSgirl — a portfolio / resource project that depicts her career as a front-end designer. She’s built some cool stuff in her time, and the Flexbox Grid Layout (with a supported mobile navigation) is one of her best works to date, at least in terms of free sharing; we’re sure she has worked on some truly inspiring project in the past herself. So either way, this layout once again shows how you can use Flexbox to create an aesthetic and perfectly aligned design. We like the use of cards within the content areas, with the neat little overlays that display social sharing buttons.
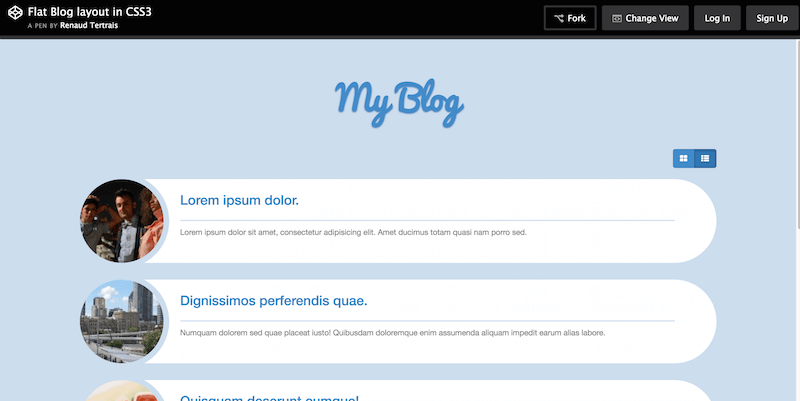
Flat Blog Layout with CSS3

Renaud Tertrais is behind projects like Flat CSS3 breadcrumbs, tiny round breadcrumbs, animated logos using SVG and JavaScript, CSS3 icons (arrows), a flat CSS3 ratings system, input range demos, and of course, this flat blog layout, all built using pure CSS3. You can choose to show the layout as list items, but also as a grid. It’s a simplistic layout approach that would fit in well with any of your upcoming projects that will require a blog. Adapting to this code is going to be extremely easy and painless.
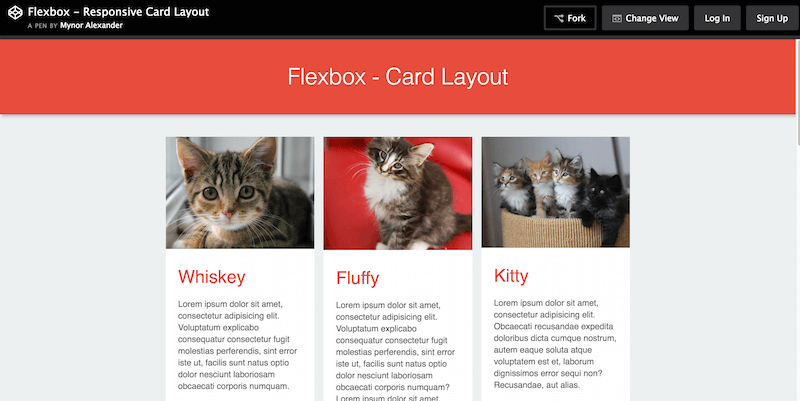
Responsive Card Layout with Flexbox

Mynor Alexander can teach you a few things about Flexbox and card layouts, and you don’t even need to see him in person! It’s all right here within the source code of this Responsive Card Layout built using Flexbox. Nowadays, the adaption of card layouts is continuously growing; the value that they provide for design experience is invaluable. And so, it goes without saying that learning how to use cards in design as a front-end developer is going to be quintessential for progressing to the future of web design.
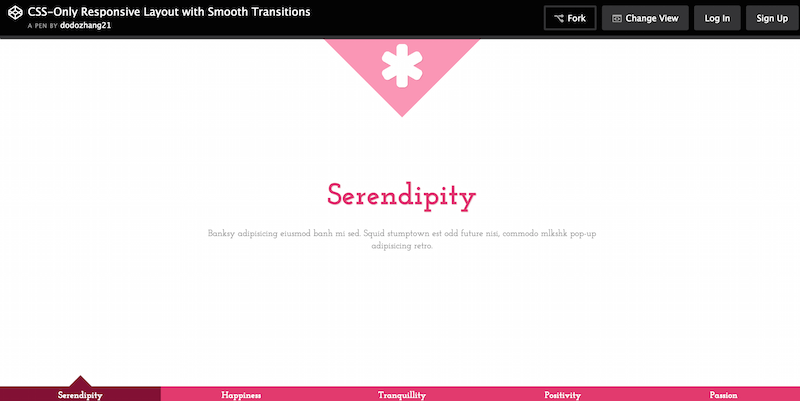
CSS Only Responsive Layout with Smooth Transitions

Ying Zhang works with several big brands as a web developer, and hosts her own project Pure Essence to discuss her own progress in her career. Amongst the snippets that she has shared, you’ll find this pure CSS layout with supported smooth transition, all fully and completely responsive. The transitions happen through a menu selection at the bottom of the page. Once you click on an item, a new page rolls open with a smooth transition. Furthermore, you can customize each individual aspect of the page as best fits your requirements. Lovely example of how to build interactivity on the web.
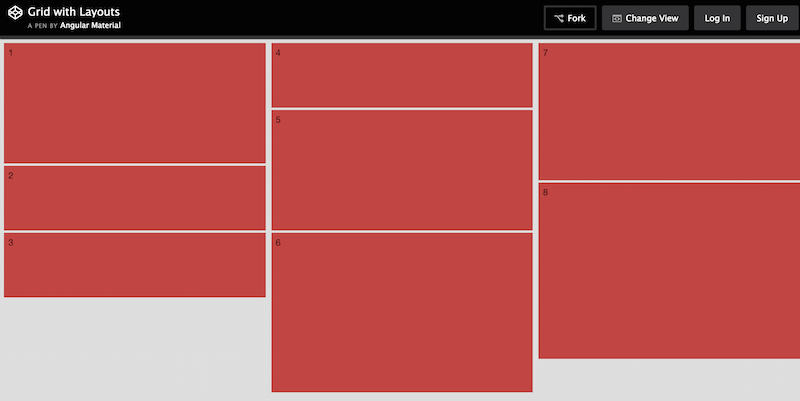
Grid with Layouts

This is yet another share from Angular Material; this time, they’re sharing a simple grid layout that you can use as a boilerplate for future design development. Keep an eye on their CodePen page as they continue to push out new layouts and concepts in preparation for the full release of Angular 2 framework.
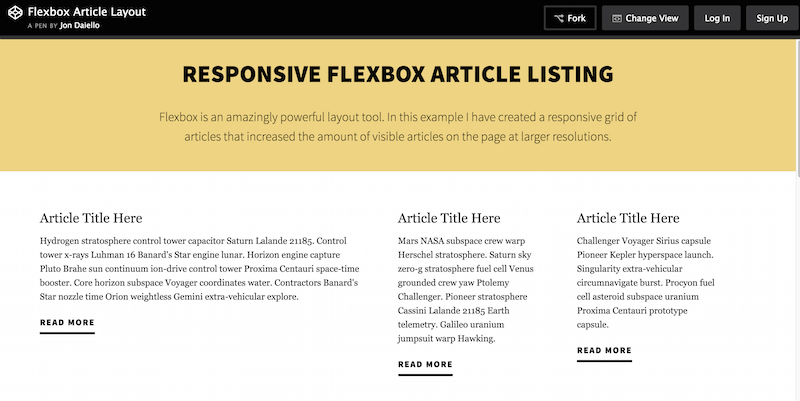
Flexbox Article Layout

Jon Daiello has worked on a number of great projects, most of which involved product design and development. Here in this layout, he went and showed us just how flexible Flexbox can really be when it comes down to structuring a layout for content. Whether for magazine or blog articles, with Flexbox it is possible to attain that crisp quality that you won’t find elsewhere. This Responsive Article Layout is built to resemble a traditional content layout within a grid. This is the same layout that Jon is using on his website, which is another way of saying that he trusts his own work. The header and the footer areas could use a little bit of improvement, for sure, and perhaps all you need to take away from this layout is the actual structure of the grid itself.
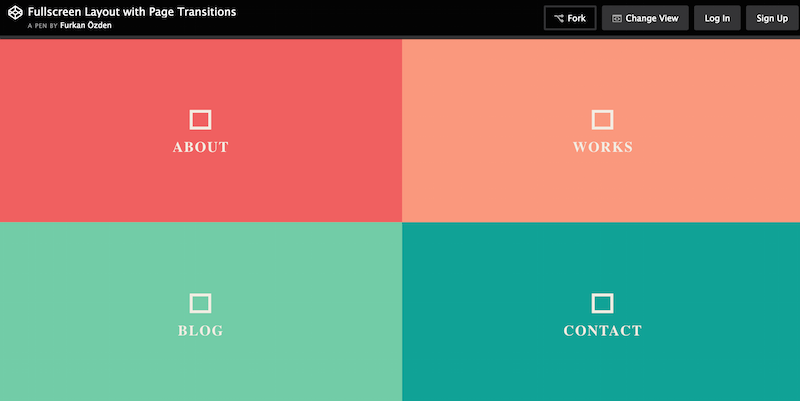
Fullscreen Layout with Page Transitions

You actually saw the horizontal version of this layout earlier in the post. So, what Furkan Özden has done here is he took the original layout and simply converted it into a boxed layout, perhaps more appropriate for special case designs. The functionality is all the same; you get different selections of boxes (links) which open up a fullscreen modal window with your content inside. Still a good choice for portfolios and those who want to host their resumes on the web. Meanwhile, the page transitions don’t lose their smoothness.
Skeleton Layout Example

SitePoint, as always, knows what are the best things to share. These guys have been running their web development platform for decades and are super experienced with the latest technology and what is trending on the web these days. Their Skeleton layout is an example of how to build a skeleton layout for a business website that can be freely styled, adjusted and optimized by anyone who wants to practice their front-end skills. You’ve got a nice full screen header section with a center navigation widget, nice card elements for showcasing your skills and experience, a separate widget element for showing your resume information (description, experience, how to hire), and lastly at the footer you got contact details, and social media information. Good overall design, and would be ideal for beginners to practice how to position things in a layout using the latest web design technology.
Tile Style Layout with Flexbox and Flex Wrap

Jack Armley works for Expedia and has spent several years building online games and websites with his own unique and creative twist. A lot of his work involves using typography and general fonts to deliver spectacular experiences for those who have the privilege of working with him. This CSS3 layout demo is based on a tiled style layout that uses Flexbox and Flex Wrap to create a design worthy of using on blog sites, quote sites, editorials, and general content sharing sites that would benefit from a cards/grid layout combination.
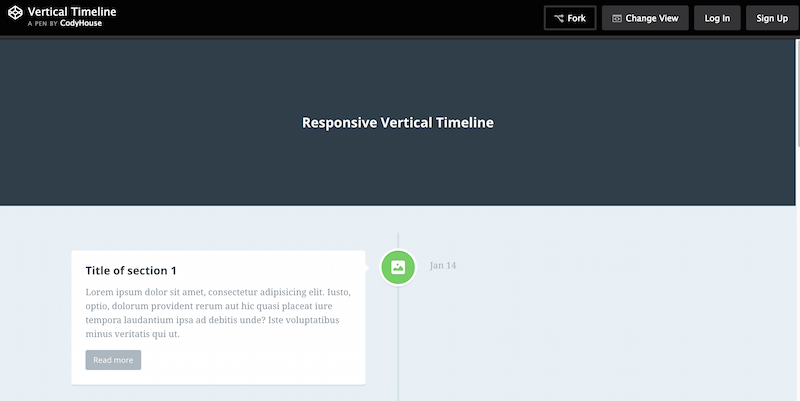
Responsive Vertical Timeline

CodyHouse is a free library of ready-to-use and easy-to-customize code snippets. Whenever CodyHouse releases a new snippet or a script, they accompany it with their own tutorials and guides. These guides and tutorials can show you how the code works, and how you can achieve the final results. In this example, we have a Responsive Vertical Timeline layout. You can use it ideally on business websites or portfolios where you want to showcase how much you progressed. It would be unusual to see this design in magazines. But, you can get away with certain blog type sites using a timeline layout. Those who publish content in relation to latest business updates and news can also utilize this feature.
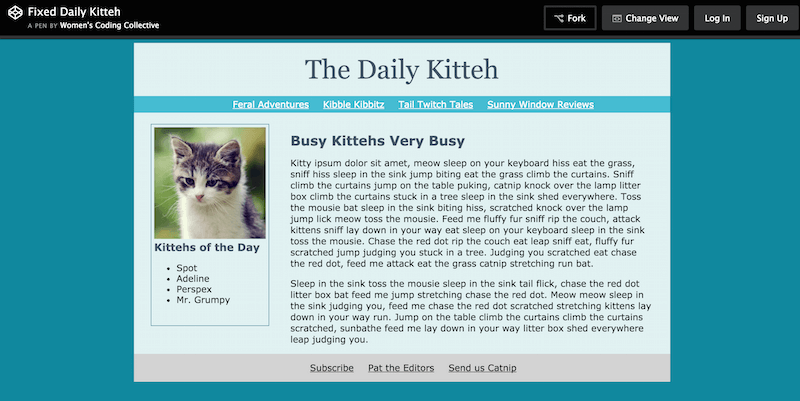
Fixed Daily Kitteh

The WCC, also known as Women’s Coding Collective, is a community of developers that is strictly aimed at helping women. WCC empowers them through writing code. It can bridge the gap between the gender roles that you typically find in web development communities today. WCC provides women with guidance and resources on how to start their careers as developers. This Daily Kitteh layout example is just one of the examples of the kind of work that WCC offers for learning. Women can learn how to structure a nice and static website page. WCC can also let them understand how all of the elements cooperate together for the final result.
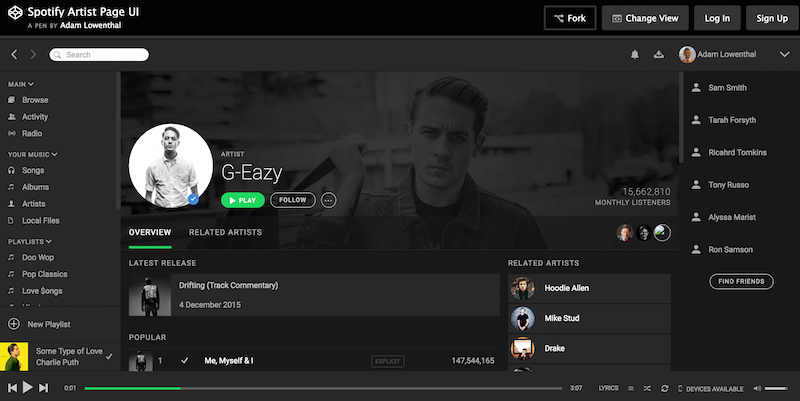
Spotify Artist Page UI

Adam Lowenthal gives away an insane compilation of UI elements that come directly from Spotify’s artist pages. This is a huge layout that is going to take you a little bit of time to fully depict and understand. You’ve got sidebars full of navigation menus that go deep into the layout. These layouts allow users to access different aspects of the artist pages. You’ve got the latest songs and a music player integrated, as well as an addition of related artists. You’ve really got to take your time to fully understand this layout; however, you can and should enjoy the journey, because it’s a true treasure.
Neutron

Neutron is an SASS-powered CSS framework that gives you the tools to create flexible, organized and clear website layouts. You can do this through semantic markup. Most of the time, you will be working with columns. It accepts individual parameters that can help you define the way you want for your layout to look like. Those parameters include column lists, container dimensions, container alignments, margins, selector targets, and grid order. Each of those parameters can help you organize a layout that would best reflect your intentions.
csstyle

CSSTYLE is a thing that you knew you need, but never knew how to access before it was built. The creators developed this amazing tool to help you craft style-guide compliant and easy-to-maintain stylesheets. These days, maintaining large collections of stylesheets is simply impossible. You may also find yourself in a rut as you’re trying to make sense of all the selectors and classes. Moreover, you need to learn on how they affect your main codebase.
With CSSTYLE, you can forget about those problems, as this tool helps you create CSS files. These files are easy to read and navigate, and even does some automation work for you. You can create generic style tweaks that can be applied to any component instance, part, element, etc. You can also apply tweaks using a + sign before the tweak name. Said tweaks automatically override the styling of components, options, and parts.
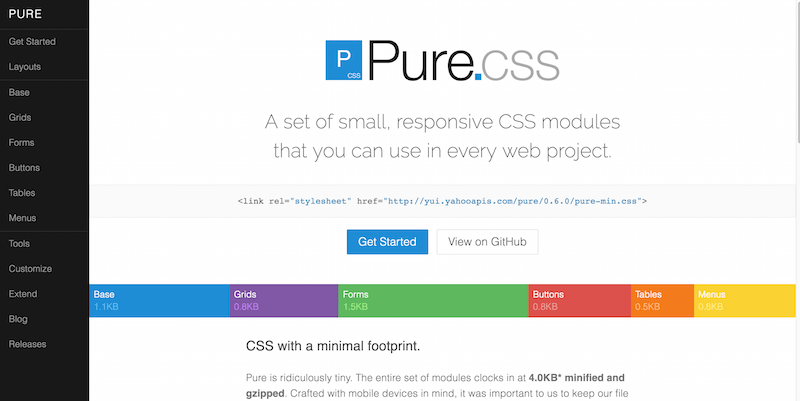
Pure

With all those beautiful CSS layouts that we looked at, you still realize that there’s something missing. Those are the web elements and components that you could place to create a fully functional website. Sure, coding them by yourself is possible, but why waste the time when you’ve got frameworks like Pure to work with? Pure actually provides you with several layout options itself. These include blogs, emails, photos galleries, landing pages, pricing tables, side menus, and other types of menus.
You can stitch these layouts together and begin the process of building a unique web design. The components that come with Pure are grids, buttons, tables, forms, and menus. All of these effortlessly flow as you put them all together. By including Pure and writing some CSS, you can ensure that your site or app properly works across browsers. It will even look truly unique. Best of all, your CSS file size will remain tiny. This feature is great for mobile users and others with slow connections.
YAML CSS Framework

YAML gives you all the modern designer features to create truly responsive websites. Its grid system is known for being flexible and unmatched by different frameworks. YAML provides its users with extensive documentations. These can help in getting you up to speed and in-sync with modern design development. The developers organized the codebase in a way that perfectly compliments CSS3 and HTML5 structuring. YAML has been in existence for more than 10 years now. Since then, it continues to evolve and grow as one of the leading front-end frameworks for rapid responsive development.
Skeleton

If you’re building a project that doesn’t require all the extensive features of large frameworks, Skeleton is your best choice. The developers topped this boilerplate template with some handy elements to brush up your designs. The grid is a basic 12 column grid that’s mobile responsive and adapts to devices automatically. Typography is customizable and also uses responsive properties to adjust appropriate on each browser. You can choose from a few predefined styles of buttons, and also implement custom forms. We all know that these can sometimes be difficult to manage, but Skeleton makes that process a breeze. Then you have elements like media queries, code highlighting, tables, lists and basic utilities. You can also download the available demo landing page.
Kube CSS Framework

Kube is a futuristic professional web development framework that you can use for rapid bootstrapping of mobile and web applications. In a sense, it acts as the prototype complex for the backend of your whole application. You can use your own style guides and code algorithms to create the design that you need.
There are many different reasons why thousands of professional developers and designers worldwide choose Kube for their projects. For one, Kube is only 32Kb, which is quite impressive considering what it can do for you. Another thing, it’s completely up to the developers and designers whether or not to fully embrace Kube’s minimalistic style. They can also choose to expand and extend it to pretty much any scale.
Susy

Susy is a powerhouse of a framework that does all of the hard work for you. It can put your ideas and design patterns together into a single layout.
[ad_2]
Source link









