
20 Best Free Bootstrap Search Bar Templates 2019
[ad_1]
Are you looking for amazing free Bootstrap search bar templates? I’m sure you answered yes. If you’re searching for really cool search forms, you have to come to the right place. This blog post gives you a list of the best free Bootstrap search templates that can be used on any website.
But before diving deep into the search form templates, let’s first try to understand why they are important.
Why is a search bar important?
A search functionality on a website can make things a lot easier for the visitors. It saves them a lot of time. If your website doesn’t have many things to offer then it’s fine, you don’t require a search form. But if your website offers a huge number of things, such as blog posts, themes, products, profiles, and so on, then you definitely need a search feature. In this case, having a search form on your website does not just help the user, it is actually essential, meaning if you don’t have a search form on your site and your website offers a huge number of items or products, it may take hours for your website visitors to find what they’re looking for. It may also happen that they will not be able to find what they want on your website.
So a search bar amazingly helps the users by instantly showing them from your website what they’re interested in.
So in a nutshell, a search box saves the time and energy of website visitors by allowing effortless site-wide navigation, and it improves user experience. If you want to make your website more user-friendly, you should definitely have a search form on your site. But if you own a very small, simple site, a search form may not be necessary.
Now let’s talk about the best Bootstrap search form templates.
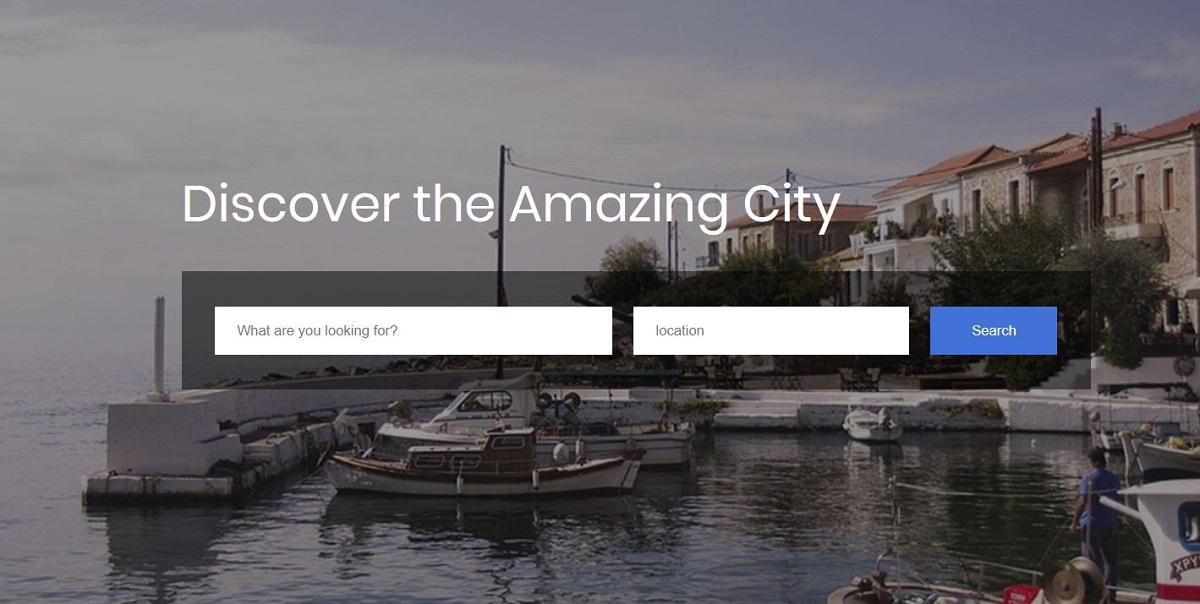
Colorlib Search Form v1

Colorlib Search Form v1 has the title ‘Discover the Amazing City’. Using this search form, your website visitors can discover cities. But you obviously need to connect your database to it, and you have to write the backend code yourself. This template gives you just the frontend part. When you click on the search button, nothing happens because it’s not fully functional yet. You have to properly integrate it to your website and you need to write some code. Then it will work like a charm!
In the first input field, the user has to enter what he/she is looking for. Then he/she needs to enter a location before hitting the search button.
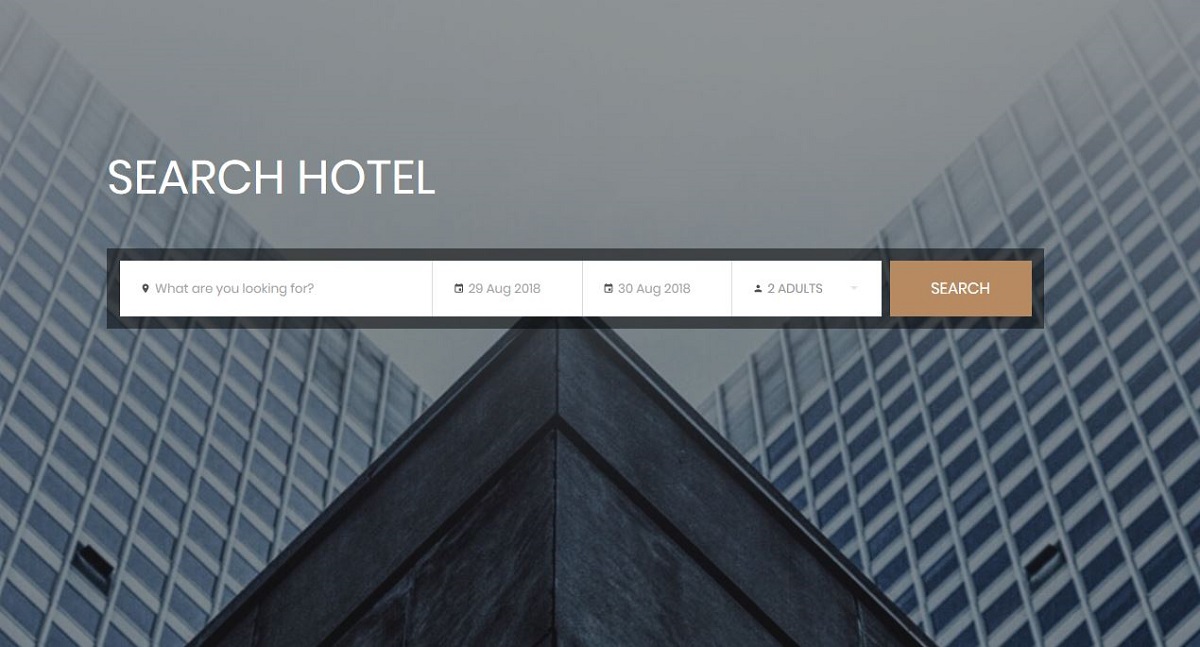
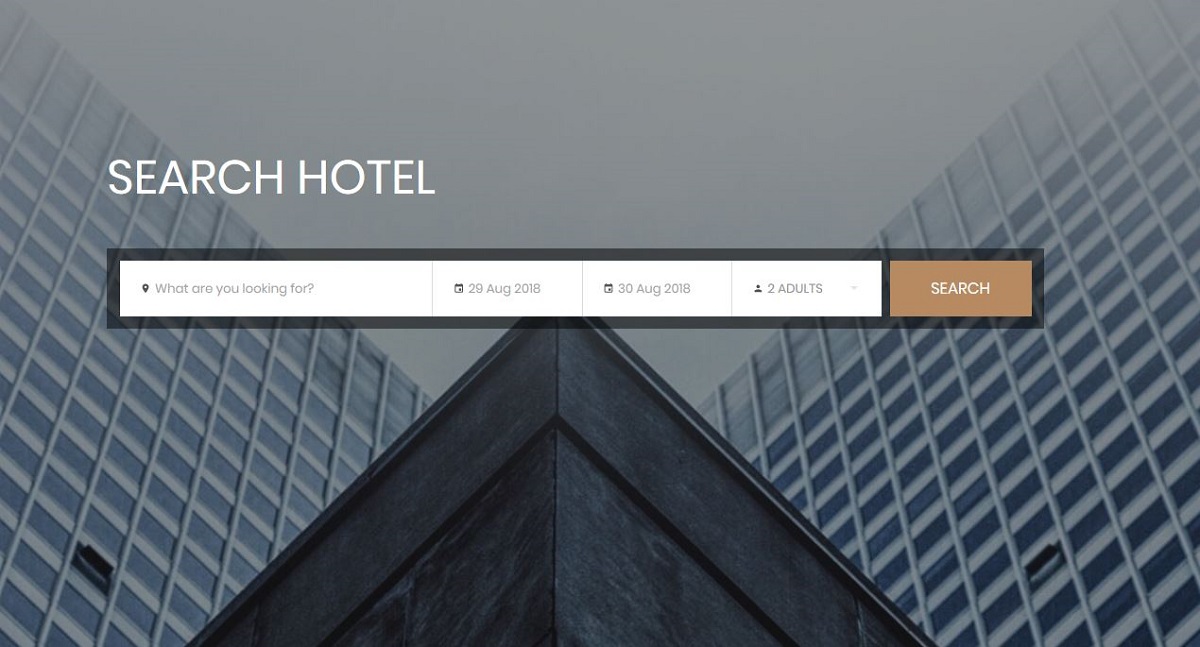
Colorlib Search Form v2

Colorlib Search Form v2 is suitable for a website related to hotels. In the first input field of this search form, the user needs to enter the search term. Then he/she needs to pick a date from the date picker provided. Then he/she needs to choose another date. These two dates indicate the start and end date of your hotel stay. Then the user has to choose from the dropdown list the number of adults that are going to stay in the hotel.
You can customize this form according to your needs. For example, you may include more options if necessary.
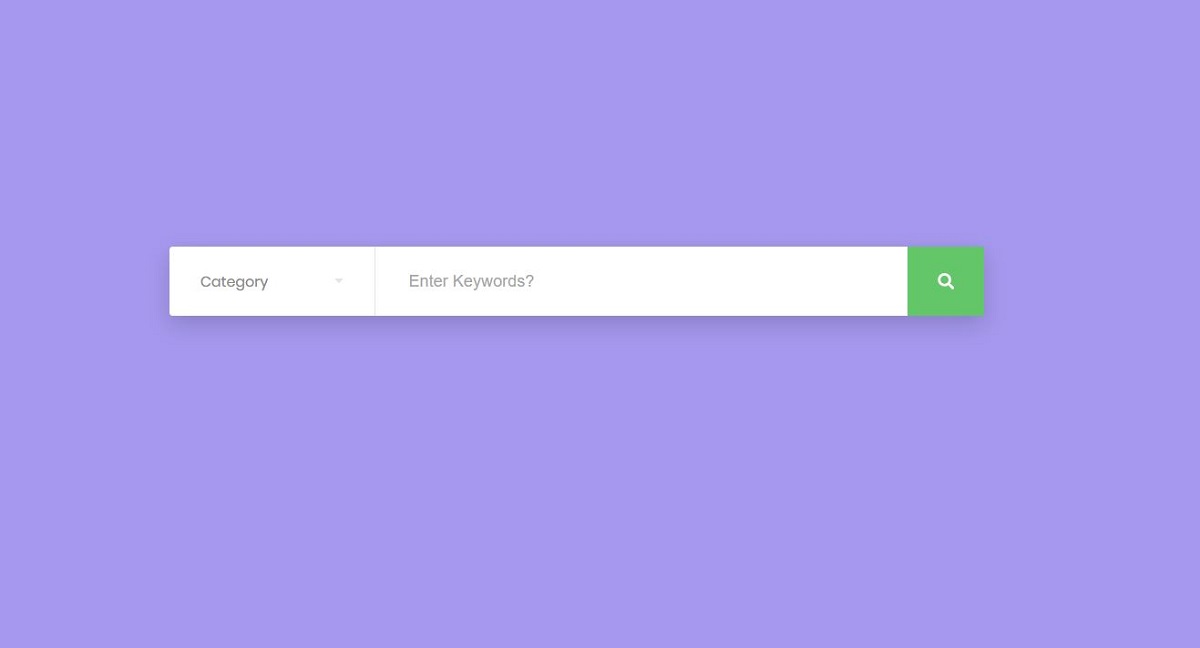
Colorlib Search Form v3

Colorlib Search Form v3 is a cool search form developed by Colorlib. This search form allows the user to choose a category and let them search within that category. This kind of search will produce better, more relevant results as the category is also selected.
In the Category drop-down list, the items are ‘Accessories’, ‘Clothing’, ‘Footwear’, ‘Ladies’, ‘Men’, and so on. The user can choose a category from this list of categories and can perform a search operation to get results that belong to the selected category. If required, you can modify this list. You can add more items or remove some items.
Colorlib Search Form v7

Colorlib Search Form v7 is a great search form that lets a user perform an advanced search. Advanced search is used on a website to give the users very, very relevant search results based on the specified search filters.
The first input field in this search form is a text box with an icon of a small magnifying glass that indicates a search function. This icon makes it easy for users to recognize the search form. By seeing it, the users can quickly understand that they have to type in this box to search for something. The caption of this text box is ‘Search’.
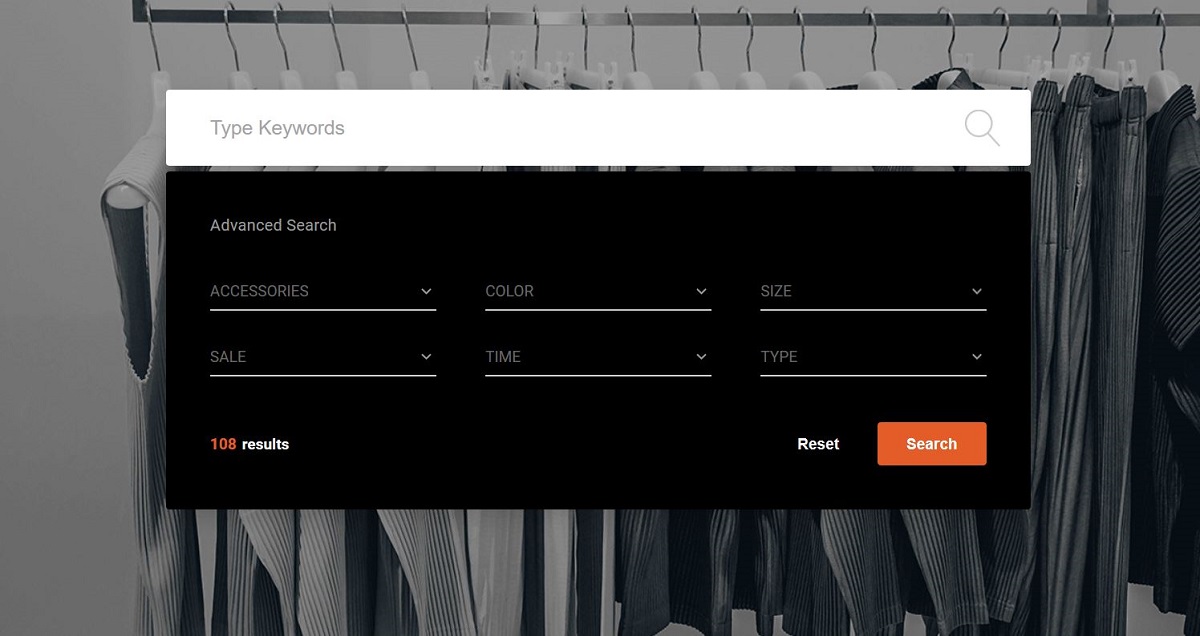
Colorlib Search Form v8

Colorlib Search Form v8 is another great search form for advanced search. In the text box of this search form, you can type in the keywords, and in the advanced search section, there are filters. When you apply these filters, you will get more relevant search results. After applying some filters, you can reset them by clicking the ‘Reset’ button.
The background color of the advanced search section is black while the text color is white. This color combination has made the search form more stylish. There is a background picture behind the form, also.
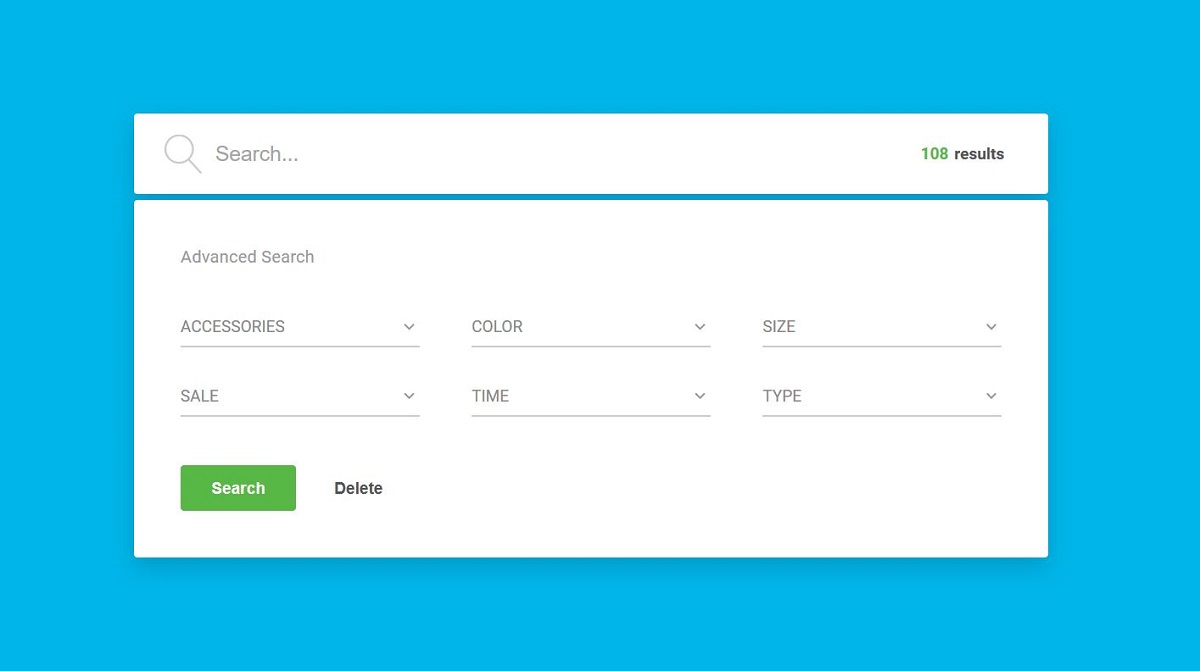
Colorlib Search Form v9

Colorlib Search Form v9 is a search form with the ‘advanced search’ feature. The advanced search section of this form gives you many filters that you can apply while performing a search. There are 6 filters available. If you think your website needs more, you can add more from the code.
The reset button lets you clear the filters. When the search filters are applied and the search button is clicked, the search operation is performed filtering results according to the applied filters. The number of results is also shown in this form.
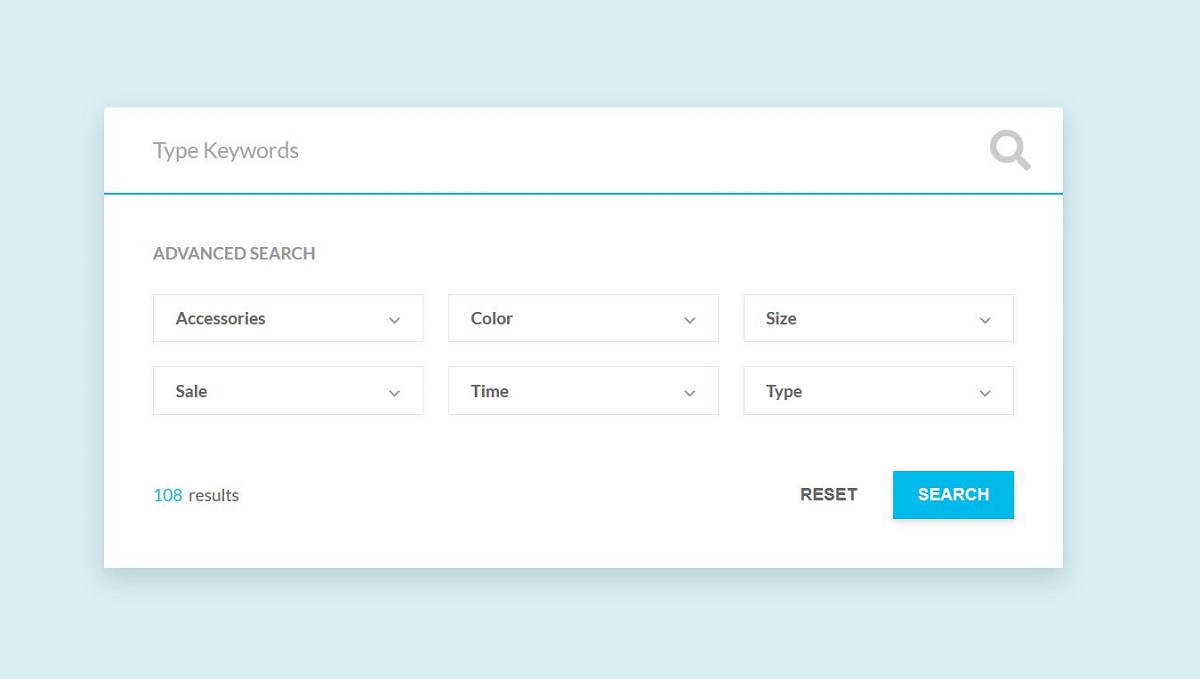
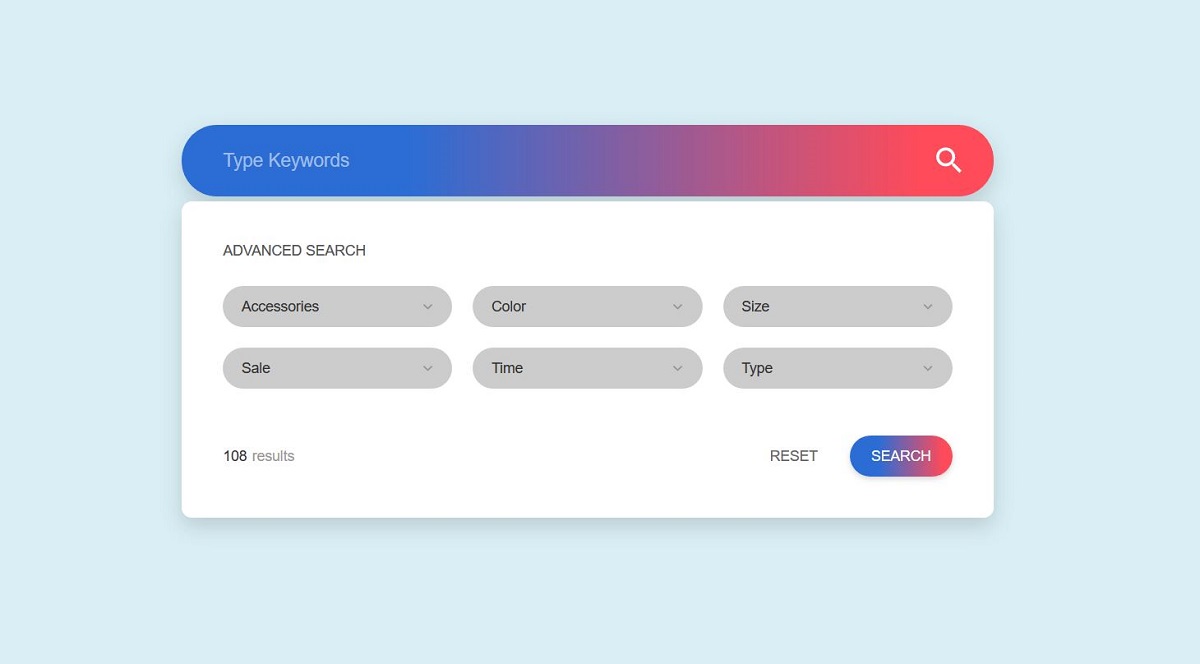
Colorlib Search Form v10

Colorlib Search Form v10 is a powerful search form that will allow the website visitors to perform an advanced search. The search bar and the search button has a gradient that looks really very good.
If you’re looking for a search form template for advanced search, you can use this one on your website. It’s really an amazing template with great design. By performing an advanced search operation, your website visitors will be able to filter out the results they want. An advanced search can save them so much time because it gives the users exactly what they’re looking for according to their choices.
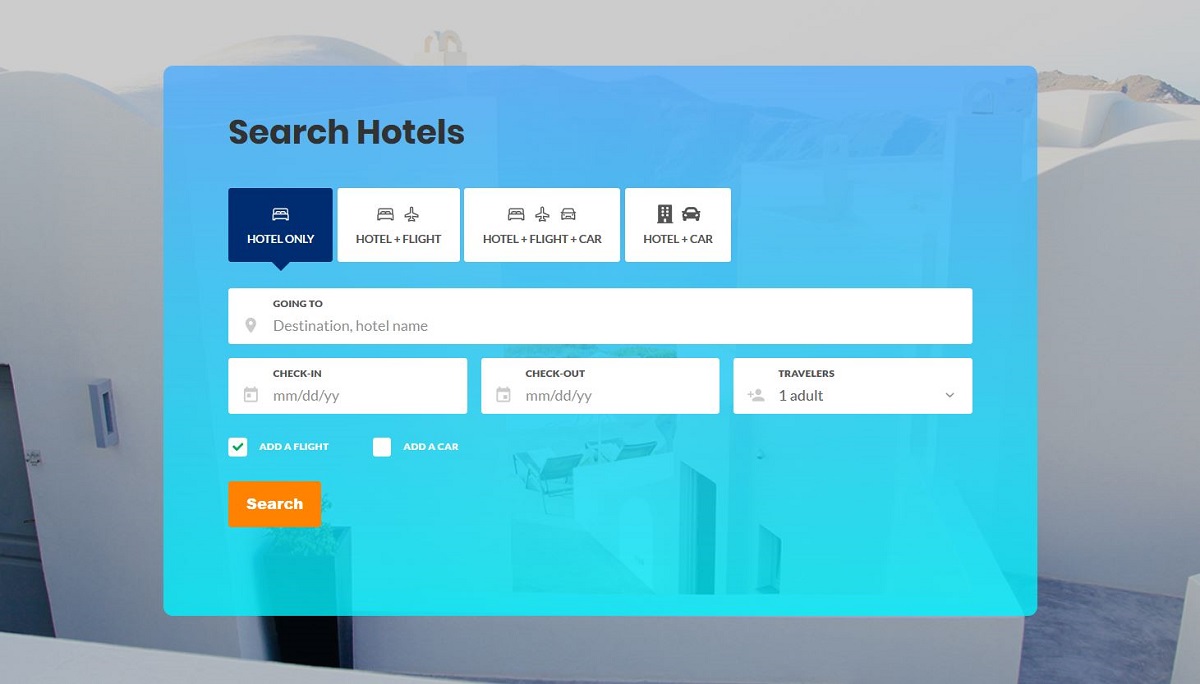
Colorlib Search Form v12

Colorlib Search Form v12 would be a great fit for you if you have a website that helps people finding hotels. In this search form, users can perform advanced search operations. They can select what they are looking for from the available options that are ‘hotel only’, ‘hotel + flight’, ‘hotel + flight + car’, and ‘hotel+car’. This means if they’re searching for a hotel only, they have to select ‘hotel only’. And if they’re interested in a hotel and a car, they need to select ‘hotel + car’ and hit the search button.
In the text field with the caption ‘going to’, the users have to enter the destination and the hotel name in order to find details about the hotel they’re interested in.
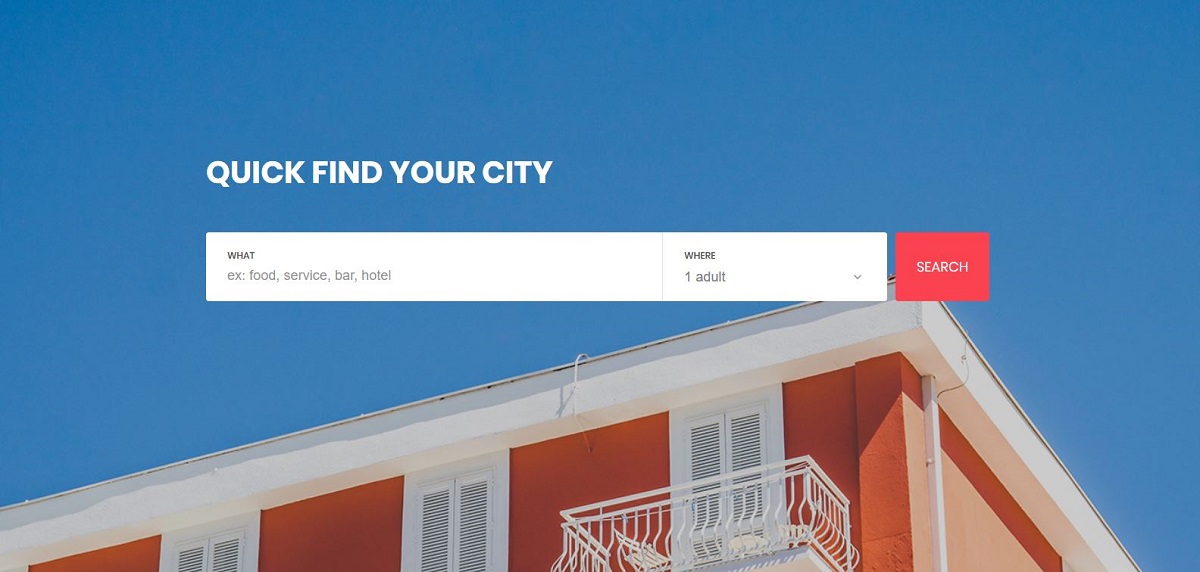
Colorlib Search Form v13

Colorlib Search Form v13 is a search form that will allow your website visitors to search for food, hotel, services, etc. in their city. In the text field with the caption ‘what’, the user can type in what he/she is looking for in their city. By clicking the search button, the user will see relevant results if this search form is correctly integrated into your website and all the code is written for the search operation.
This search form really looks cool because of the background picture. It’s a photo of a beautiful house. And the design of the text fields and the search button is also very nice.
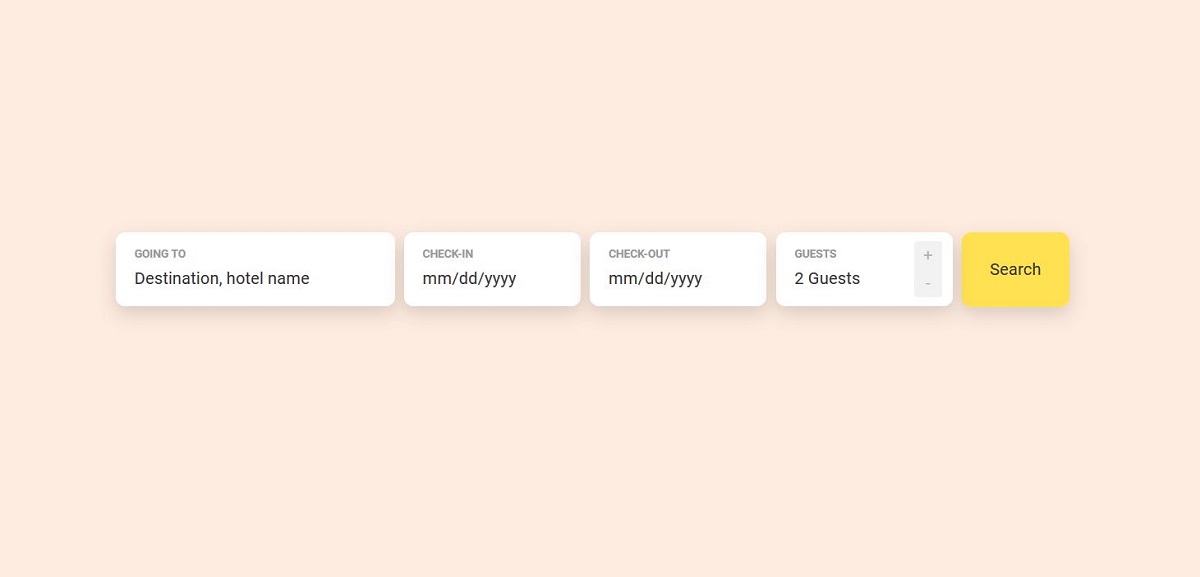
Colorlib Search Form v14

Colorlib Search Form v14 is an awesome search form that includes an amazing search bar. Bootstrap has been used to achieve a fantastic design in this search form. If you own a website that allows people to search for hotels, this search form would be great for you.
This form provides you with a text field where the user has to enter the destination and the hotel name they’re interested in, two date pickers for selecting the check-in and check-out dates, and a search button. It also lets the user specify the number of guests that are going to stay in the hotel of the user’s choice.
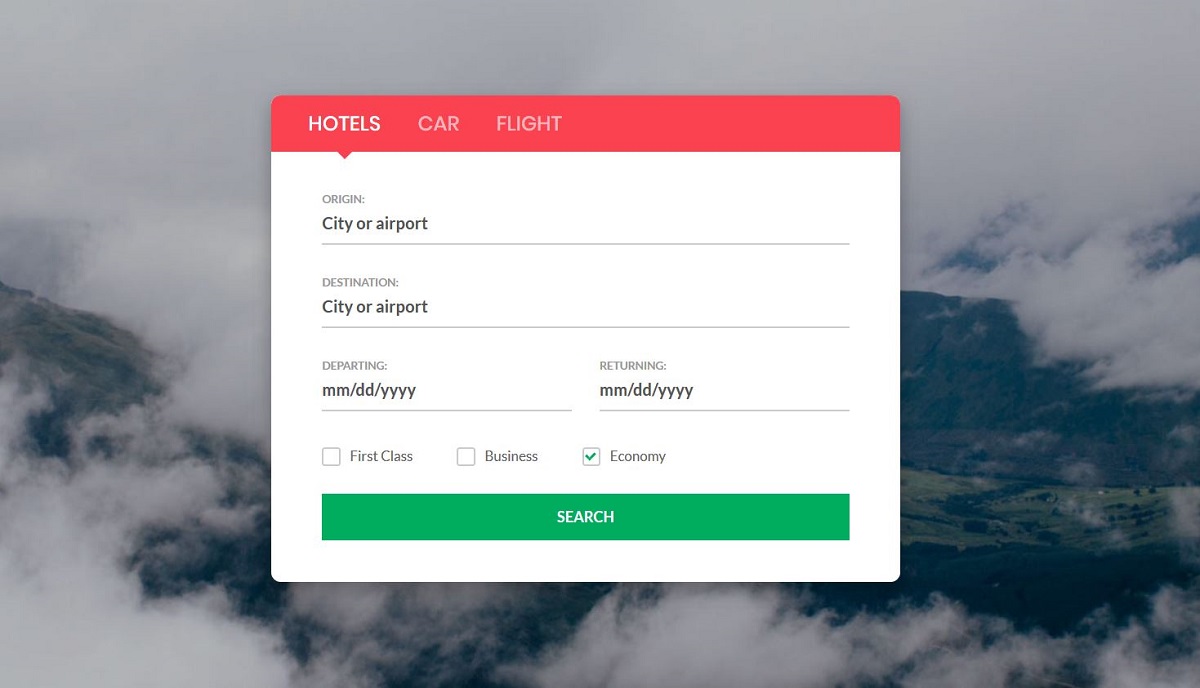
Colorlib Search Form v16

Colorlib Search Form v16 lets your website visitors search for hotels. This form provides two text fields with the captions ‘origin’ and ‘destination’. In the origin text field, the user needs to type in his/her city or airport. In the next text field, the user has to enter the destination city or airport. The user can specify departing and returning dates from the date pickers available in this search form.
As you can see, there are three checkboxes with the captions ‘First Class’, ‘Business’, and ‘Economy’. The user will get search results according to what they are selecting.
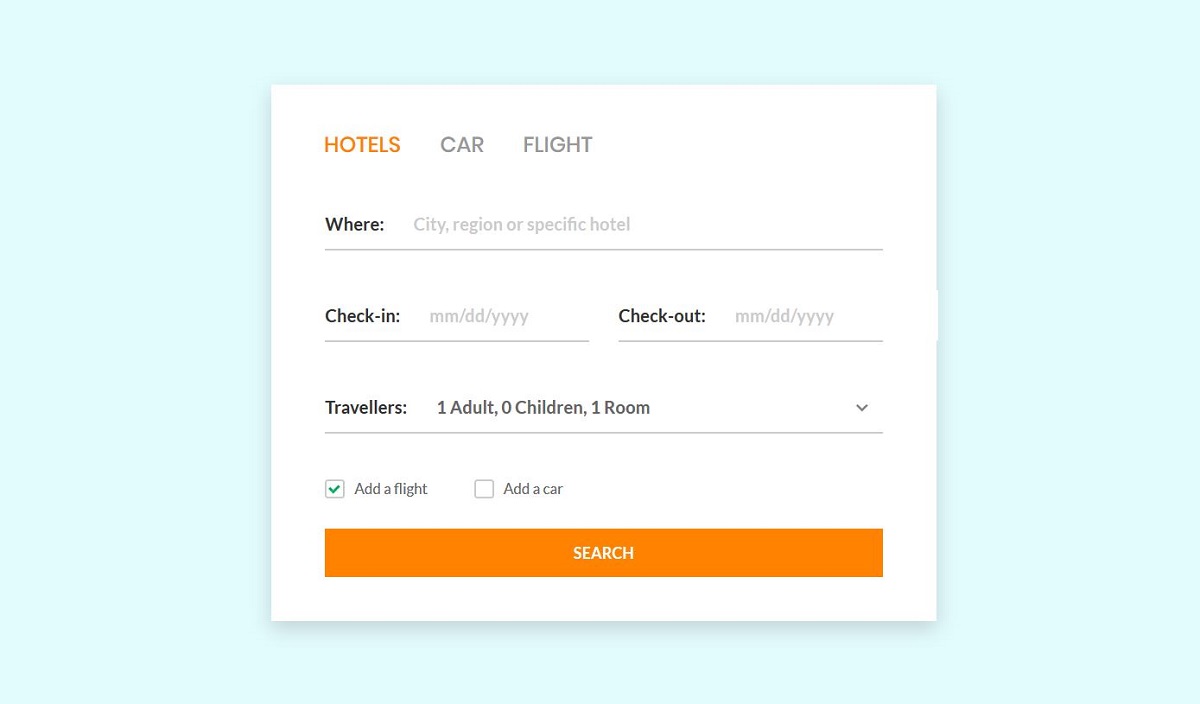
Colorlib Search Form v17

Colorlib Search Form v17 is another search form that lets your website visitors perform advanced searches. This search form allows the user to search for hotels. It has several input fields. The first input field is a text field with the caption ‘Where’. In this field, the user needs to enter a city name, region or a particular hotel name. In the check-in and check-out fields, the user has to specify the check-in and check-out dates. When you click on these fields, date pickers appear that let you choose a date.
The ‘Travelers’ field lets you specify the number of adults and children that are going to stay in the hotel and the number of rooms.
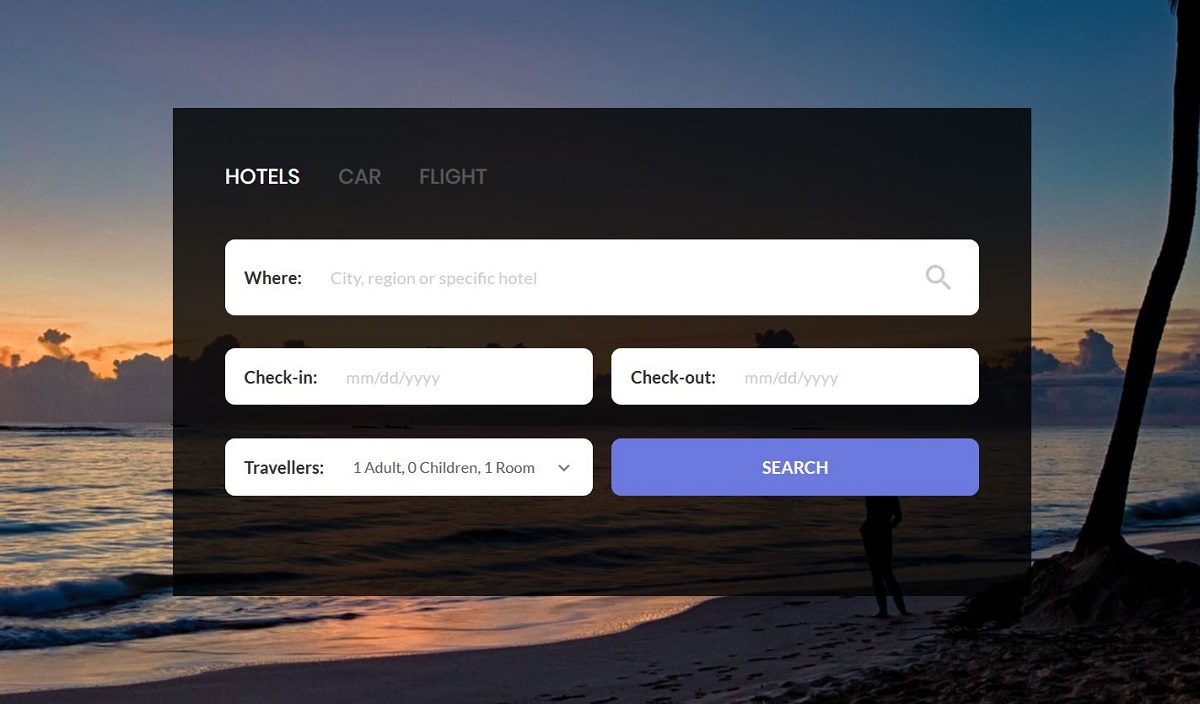
Colorlib Search Form v18

Just like the previous search form, Colorlib Search Form v18 is also a search form for finding hotels. You can use this form if you’re building a website for you or for your client which will allow people to find hotels in a particular area. There’s a background picture of nature behind the search form, which has beautified the form.
Keep in mind that this form is fully customizable, meaning you can change various aspects of this form from the code. So change the design to meet the design specifications of your website or your client’s website. Overall, this form looks very cool.
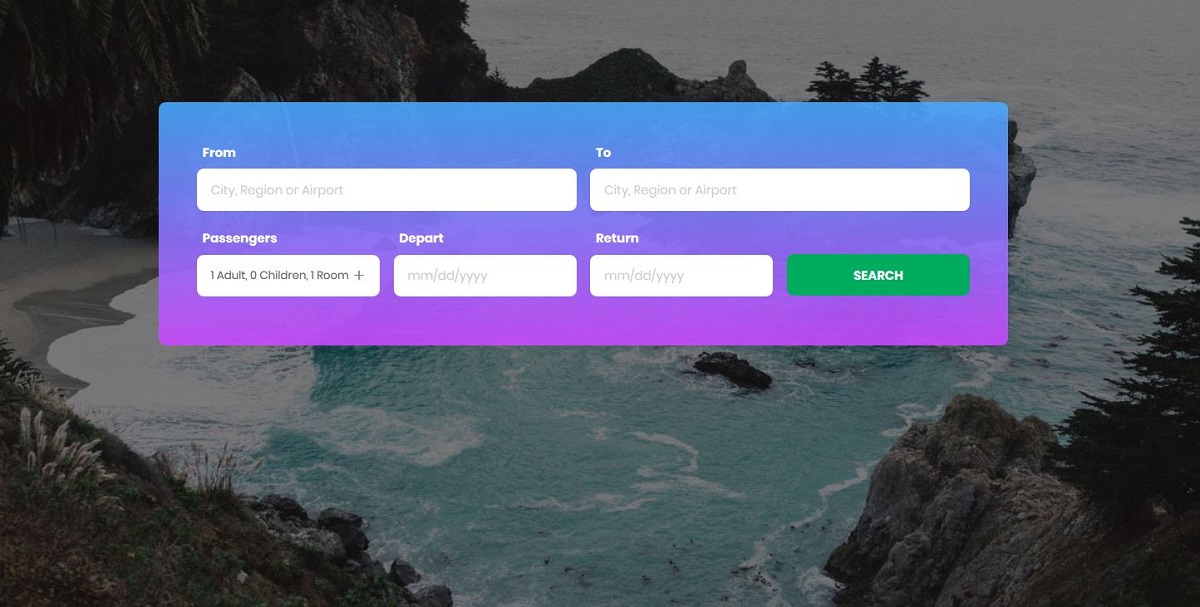
Colorlib Search Form v19

Are you looking for a search form for a website that lets people search for flights? If you’re working on such a website for yourself or for some of your clients, this search form would be the right fit for you. Just see how beautifully this form has been designed using Bootstrap. The background picture of nature behind the form is simply amazing!
For searching for flights, the user needs to enter the city name, region or the name of the airport from where he/she wants to start the journey and also he/she needs to enter the destination city, region or airport in the ‘From’ and ‘To’ fields respectively. The user also needs to specify the number of passengers, date of departure, and return date in order to get the search results that are relevant to him/her.
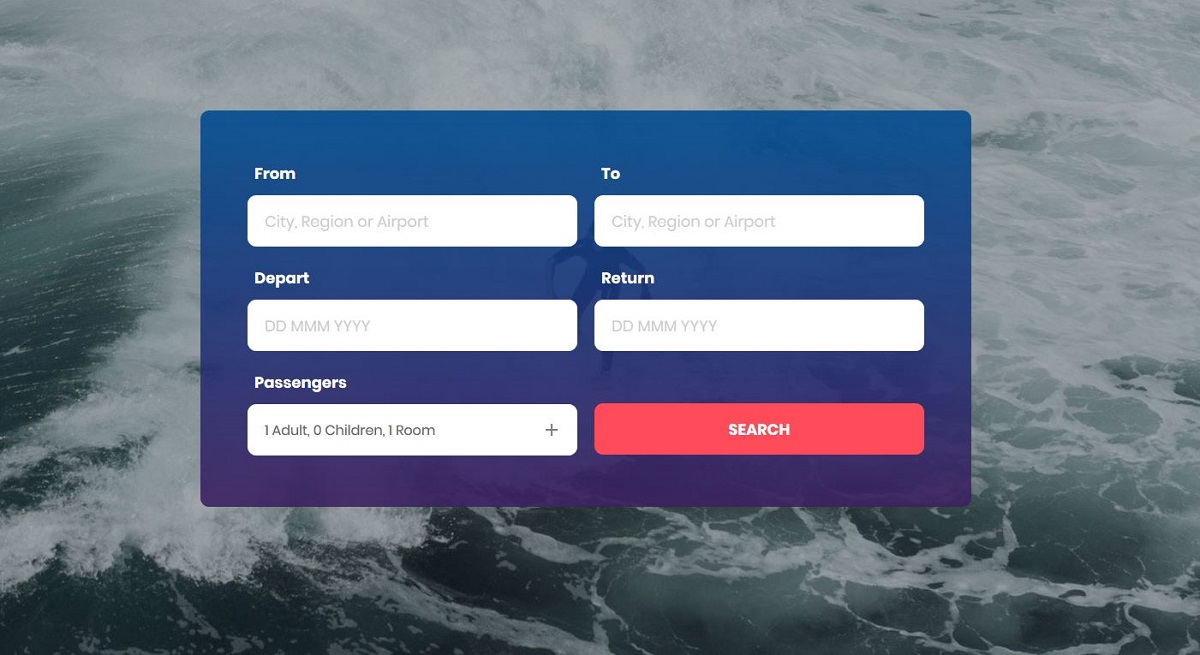
Colorlib Search Form v20

Colorlib Search Form v20 is also a search form, just like the previous one, which has been developed for a website that allows people to search for flights. In the background of this form, there’s a picture of an ocean. You can modify things according to your choice. So you can change the background picture and can also remove it if necessary.
The text fields are positioned in such a manner that they do not consume much webpage space. You can add more options and features if you want by modifying the code. Making changes is easy in this form.
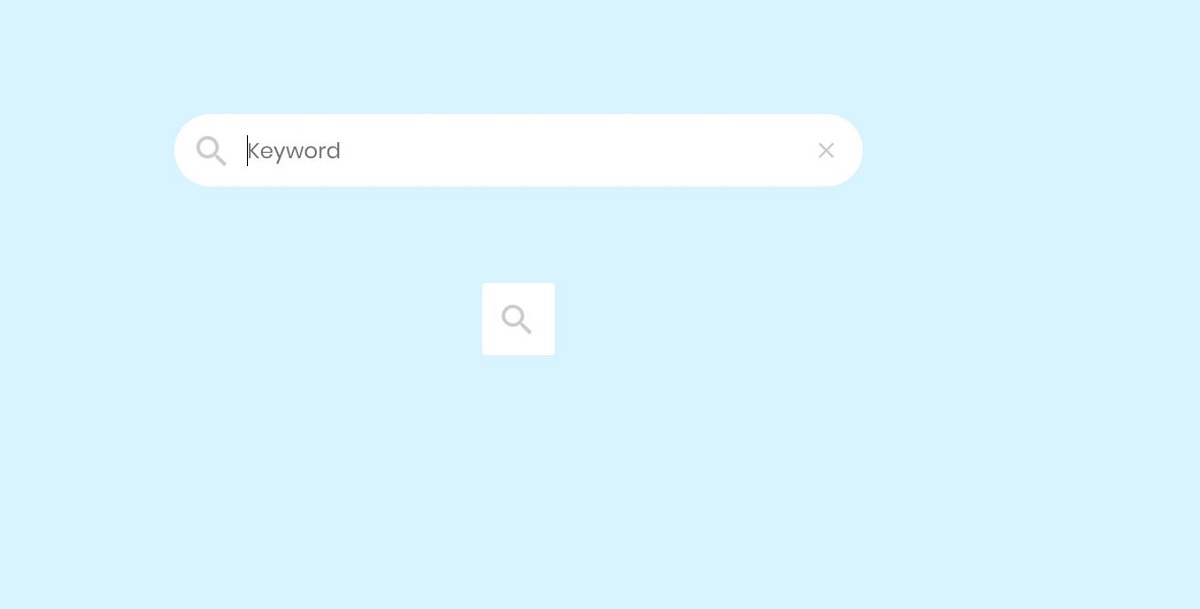
Colorlib Search Form v21

Colorlib Search Form v21 is a unique search form that provides you with a search bar that looks very different. It has two search bars, with slightly different designs but you obviously need only one. Use the one that you like the most.
This search form is unique because when you click on the search bar icons, the icons expand to full-size, large search bars that let you search using keywords. In these two search boxes, the word ‘Keyword’ has been shown as a placeholder, which tells you that you have to enter a keyword in this text field. You can make these search boxes more user-friendly by changing the text to something more meaningful.
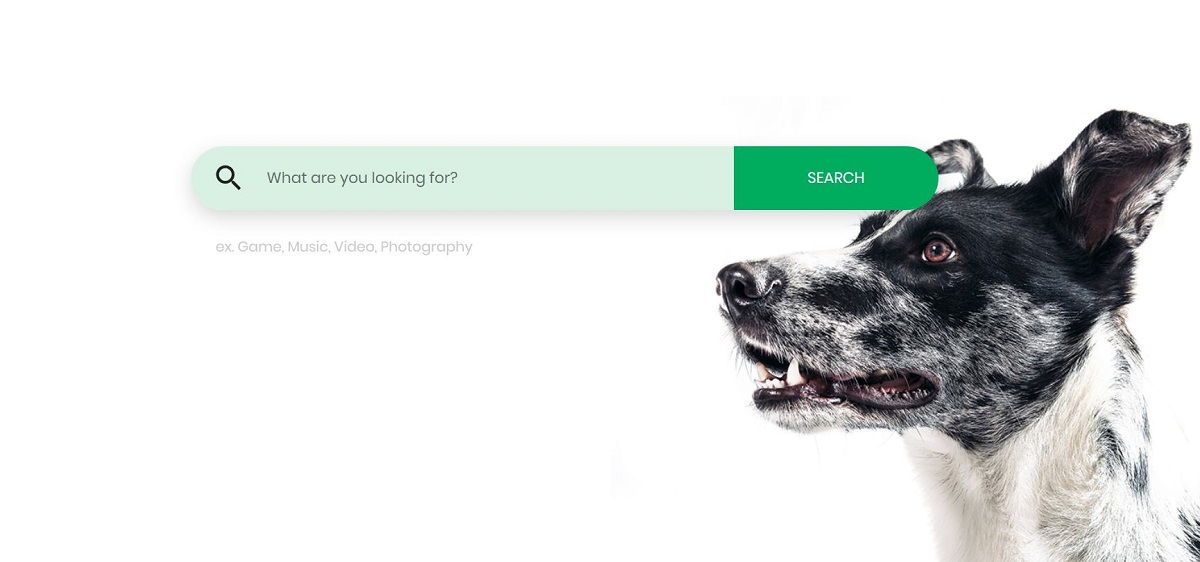
Colorlib Search Form v23

Colorlib Search Form v22 is a very beautiful, powerful, and modern search form that can be used on any website. There’s a good picture beside the search bar. The search box has a small icon of a magnifying glass to its left. The placeholder text that has been used for this text is ‘What are you looking for?’ This kind of direct question engages the visitor. This search form effectively communicates with the user.
Just below the search bar, there are examples of search terms. By providing examples, the search form has made it easier for the user to understand what to type in the box. These are just examples, the user can also search with other search terms.
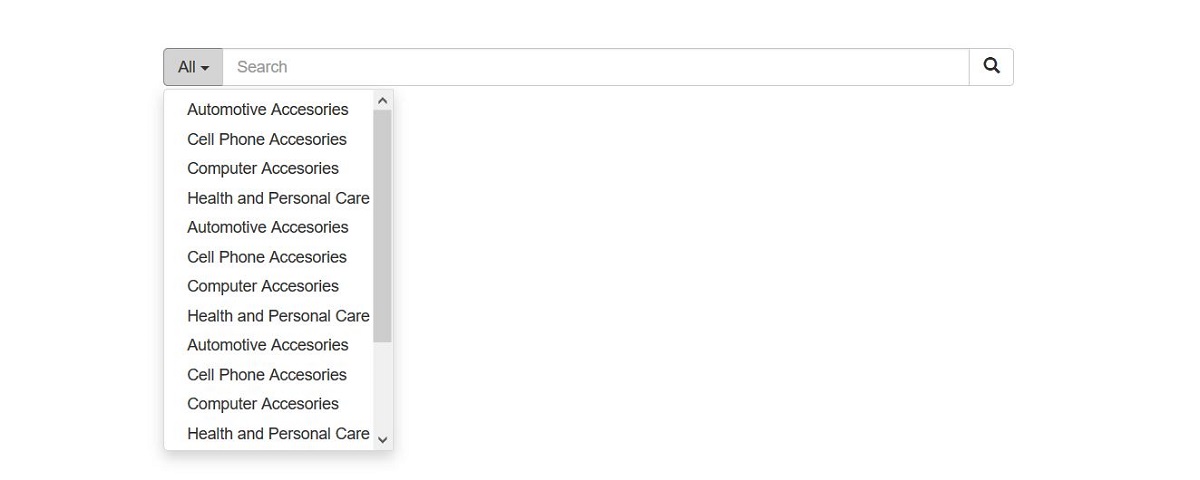
Amazon-like search bar by Bill Zhao

Amazon-like search box is a pen created by Bill Zhao. This search box is similar to the search box of Amazon. But keep in mind that although it is very similar to the search box that can be seen on the Amazon site, it’s not exactly the same. There are obviously many differences.
This kind of search box is very useful. When you’re allowed to select a category while performing a search, you will get better results. This search box lets you choose a category from the list of categories by clicking the drop-down list attached to the search box.
Bootstrap search box by Funke Makanjuola

Bootstrap search form developed by Funke Makanjuola is a nice search box example that has a green border around it. This is a beautiful search box template designed using Bootstrap. The title of this search form is ‘Bootstrap – Search Box Plugin’. If you’re going to use it on your website, you should remove it or change this text to some other meaningful, relevant text. Removing this will be better instead of changing it. Because when you remove it, the form will become simpler. And giving this kind of title whether meaningful or not is completely unnecessary as the user can easily understand that this is a search box.
Final thoughts
If you think you need a search on your website, try one of these Bootstrap search bar templates listed in this post. If that doesn’t fit well on your site, try some other template that is closer to your website in terms of design. As all of these search bar samples are fully customizable, you can customize them so that they look good on your website and that they match with your website’s design.
So are you going to use one of these search box templates on your website? If yes, which one do you think would be appropriate for your website?
To see more examples of Bootstrap search templates, take a look at this post.
[ad_2]
Source link









