19 Resources for Bootstrap 4 – Getting Started With The Latest Version 2021
[ad_1]
Bootstrap is known as the world’s most utilized web development framework. Bootstrap websites are literally everywhere, and if we began to inspect the source code of every website that we visit during our online time, we would quickly realize that this is indeed true. But hey, Bootstrap isn’t popular for no reason either, the framework has made the process of beautiful website development so much easier for front-end developers, which it has rightfully earned its position to be where it is right now. And what’s more, the development phases of Bootstrap never stopped as well, with the new Bootstrap 4 version already well into the works. Millions of Bootstrap users are anticipating the release of the new version, and we are here to join those anticipators.
Colorlib is no stranger to Bootstrap, we love it as much as the next guy does, and have managed to publish some of the most popular resources in the category of Bootstrap themes, just take a look at some of our previous publications to get a real taste of what Bootstrap is capable of:
We are more than 100% certain that many of these templates and themes are also going to transition when the new release hits an official stable version. Until then, enjoy the fruits that have already been harvested. We have collected a unique set of the currently best resources available for learning about Bootstrap 4, its new functionality and capabilities. It seems like every week there are some new developments being made, so keep your eyes open for any future updates to this roundup as we continue to scout for great tutorials that talk about the new Bootstrap 4 framework.
Bootstrap 4 Templates
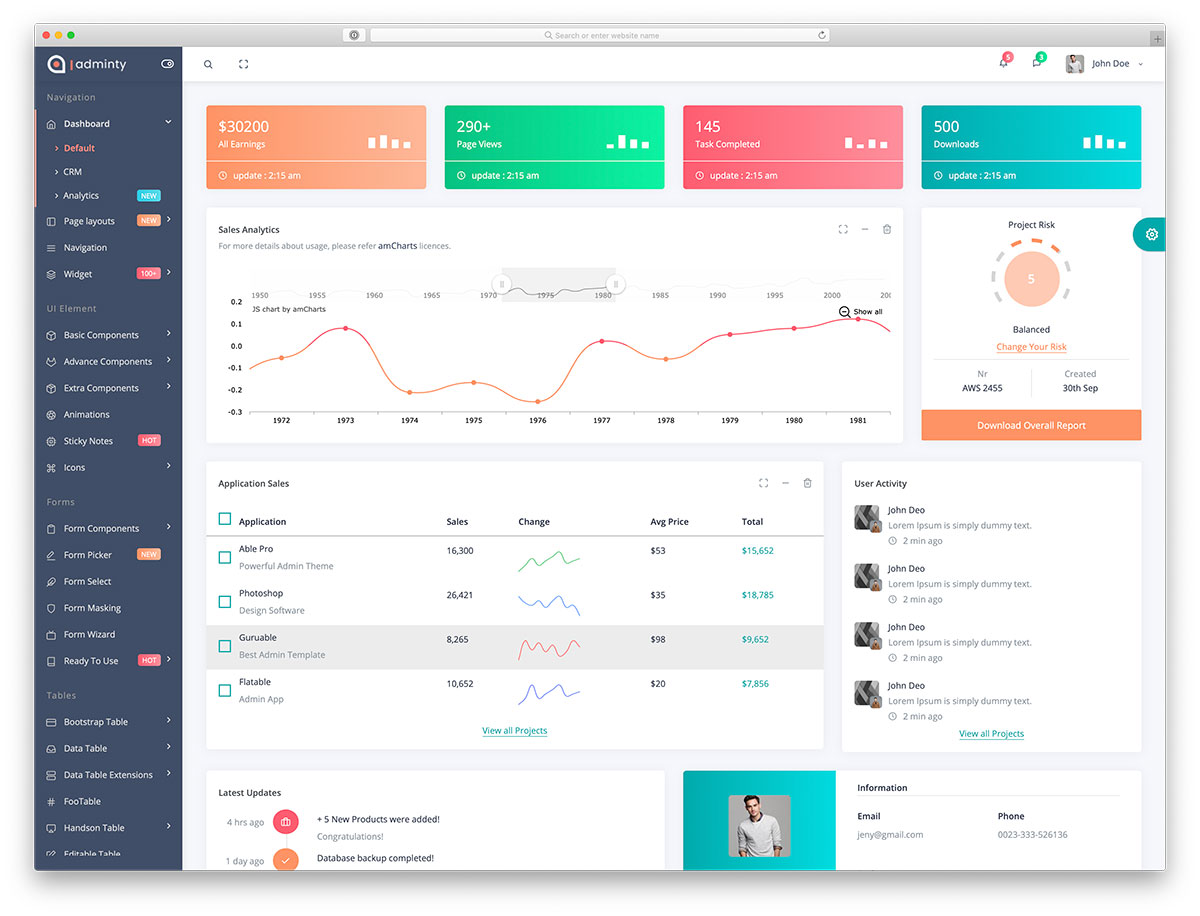
Admin Dashboards

Colorlib has created dozens of completely free Bootstrap 4 admin dashboard templates that you can use for private and commercial use. They rival most premium offerings and are light years ahead of any other free dashboard out there.
Bootstrap 4

Bootstrap 4 Cheat Sheet

Whoever came up with the idea to do this Bootstrap 4 Cheat Sheet is a genius! The resource literally blew up on social media and famous communities, earning the creator some credibility and free organic traffic for the rest of his life. If only all of us could be this lucky! Nevertheless, this is a unique cheat sheet because you can directly preview all the functions and calls within the page that you are browsing, and it’s easy to switch between functions to see their example codes and see how they function in the real-world environment. Great way to preview the future of Bootstrap websites, too. If you have a minute to spare, give us some feedback on what you think are going to be the most used functions in Bootstrap 4, down below in the comments.
Brace for these 5 big changes in Bootstrap 4

This post appeared a few days after the official announcement was made. This means that a lot of the information in the post is going to reflect back on what was said in the original Bootstrap 4 blog post from the official team, however Serdar (the reporter) has been doing this style of reporting for a while, and his journalistic approach is a great way to learn some more about the new updates in Bootstrap 4 technology, and how they’re going to shape the future. Sucks to be IE8 users who aren’t going to get to experience Bootstrap 4 in its fully developed glory, since the new version doesn’t support IE8 users.
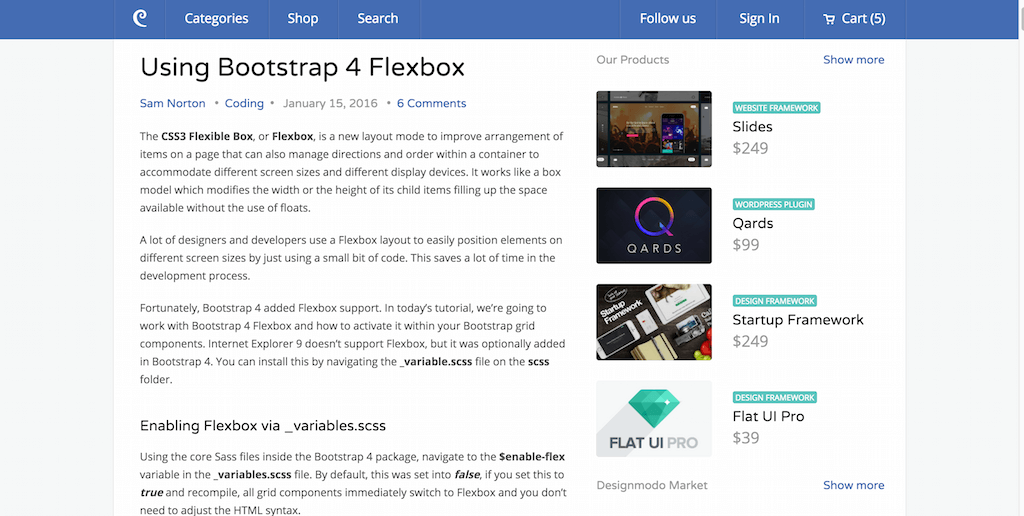
Using Bootstrap 4 Flexbox

Flexbox is a term that has gained serious momentum in the CSS developer group. This “new” technique for creating responsive layouts has inspired many new movements on the web, from simple interactions to complicated applications. Developers have fully adapted to Flexbox as a means to create a layout for multiple device screen sizes, in turn saving themselves hours of work that was previously essential. Lucky for Bootstrap users, the new Bootstrap 4 release is going to support Flexbox natively. So it comes as no surprise that some developers are already experimenting with the feature in the Alpha release, and here is a tutorial that will show you how Flexbox is going to work with Bootstrap 4. Earn yourself some extra points by getting ahead of the curve before anyone else does, could land you some big clients down the road for sure.
Bootstrap 4: Media Queries using Sass

Media queries will always have room where the website building process is concerned. Media queries help to determine the necessary styling for different size devices, and learning to use them is crucial for your success as a mobile developer. Saddam Azad goes through the process of using CSS media queries in Bootstrap 4, while also demoing his website that has been built using the new framework. Kind of neat actually, his design feels incredibly smooth and gives a real glimpse of what Bootstrap 4 is bringing to its showcase.
Bootstrap 4 Upgrade First Run

Ask anyone what’s the best way to learn about a particular program, and they will tell you — take it and practice with it. So, what better way to learn about Bootstrap 4 if not to take the framework and start playing with it. Even though no official releases have been made, there is a very high possibility that the features we see in the Alpha releases are actually the features that will make it all the way to the official release, so beginning to play and tinker with them only makes sense. What we got happening here is that BootBites are taking one of the Bootstrap 4 Alpha releases and trying to upgrade one of their projects from Bootstrap 3 to Bootstrap 4. It is an interesting article with some valuable insight, take it as you want.
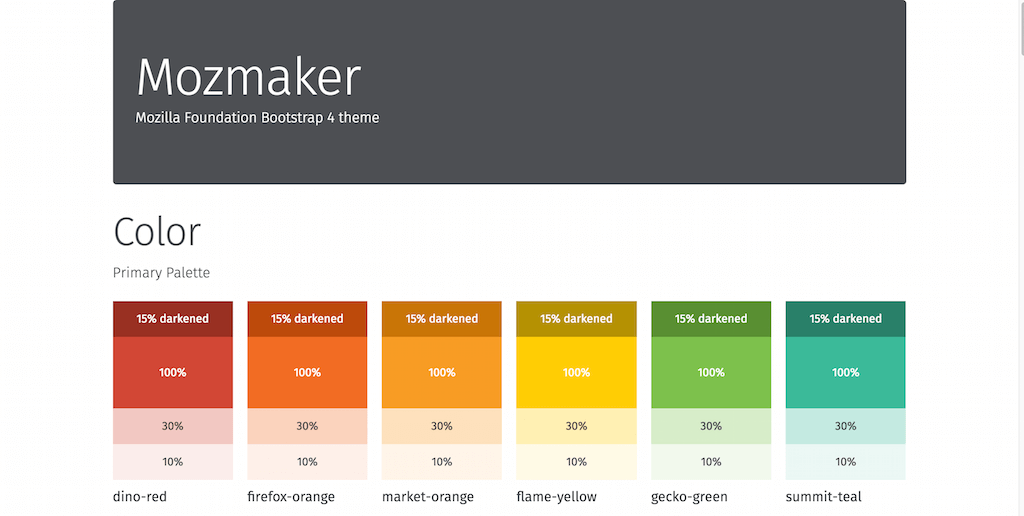
Mozilla Foundation Bootstrap 4 theme

What you have got here is a Bootstrap 4 theme built by the Mozilla Foundation. It is a very scarce template still, but you can begin to explore the code to understand the structure and the complexity of building a design with Bootstrap 4.
The market is going to explode once Bootstrap 4 hits. In case you didn’t know, but probably did, the Bootstrap Themes market is one of the most sought-after market for website themes on the planet. Millions of people search for Bootstrap related resources each month. You can see agencies, individual freelancers, brands, and designers fight for new clientele as the demand for stunning Bootstrap websites continues to rise to an all-time high. Something tells me that the effect that Bootstrap 4 will have on this market is going to be way out of this world, certainly excited to see the full impact of it, knowing that here on Colorlib our Bootstrap themes and templates posts are highly valued.
Bootstrap 4 theme framework for building awesome WordPress websites

BootPlate is going to get itself a lot of admiration if it continues to keep up the good work of releasing boilerplates and skeleton templates for Bootstrap 4 niche based themes. That is the way you want to go if you’re looking to attract new clients and customers to your own projects. It’s very likely that those developers that are focusing on Bootstrap 4 right now are going to get highly rewarded in the long run, due to the fact that their themes will be used by millions of people all around the world.
Have you secured yourself a seat at the table yet? If not, the BootPlate framework might come in handy if you’re looking to create unique Bootstrap 4 designs even before the official release hits the stores. And what’s different here, this is also a WordPress theme framework so you can actually build WordPress themes based on the new Bootstrap 4 framework core. How exciting is that!
Web components that extend Bootstrap 4

This package is combined with Vuestrap Base Components that can be used to extend the Bootstrap 4 framework.
Simple React Bootstrap 4 components

Reactstrap provides easily extendable React Bootstrap 4 components to be used in React projects. It doesn’t really matter which way you use these components anyway. They’re still going to be amplified by React’s technology. Thus, this makes them much faster and smoother for the flawless web browsing experience.
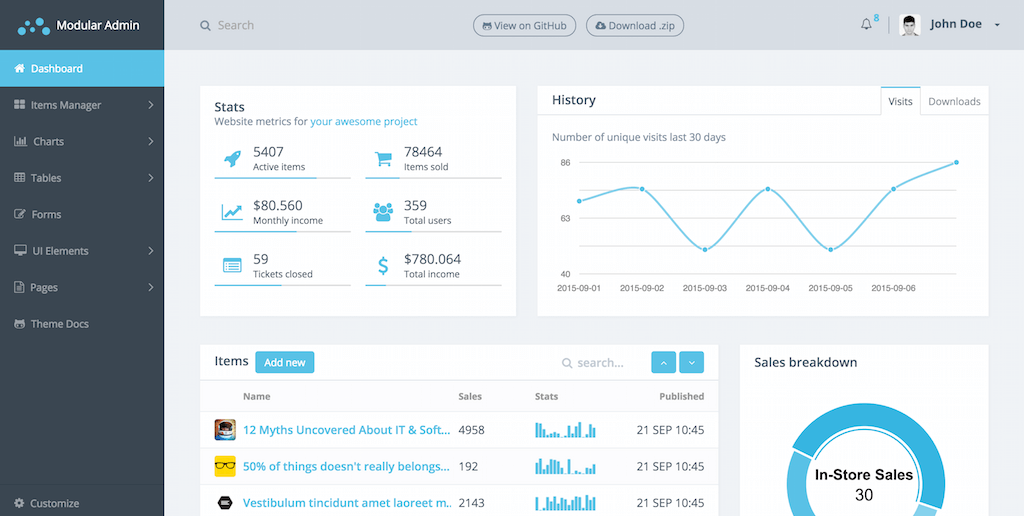
Modular Admin – Free Dashboard Theme Built On Bootstrap 4

Dashboard templates have exceeded the popularity levels of anything that anyone could have ever expected. It seems that coding up the back-end for an admin template is actually a useful thing to do, and can save a lot of man hours when it comes to having a single administration panel for doing server-side and front-end side management of your websites. Here’s Modular Admin, a Bootstrap 4 supported Admin Dashboard template that aims to help website owners with managing their website from a single dashboard, using the latest design technology. The template is extremely friendly to the user. And with the proper configuration, it could be made even more intuitive than it already is.
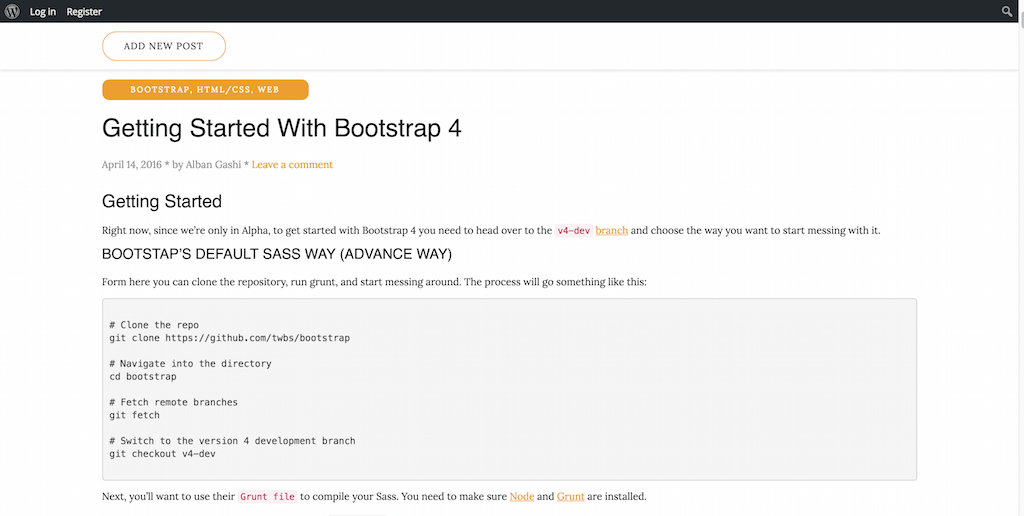
Getting Started With Bootstrap 4

It is yet hard to say what will make Bootstrap 4 really change the landscape of web design once again. As far as previous releases are concerned, it’s the flexibility at which Bootstrap allows designers to create whatever they desire. It does this while sticking to the design standards that govern the larger plate of designs that we see today. And if you’re eager to throw yourself into the game, you will find this write up from Alban Gashi most exquisite in your quest to learn about Bootstrap 4 functions and how to start using them this moment. A lovely introduction to Bootstrap 4 and how to use it.
What’s new in the latest Bootstrap 4 framework?

Everyone has their own take on how to define the newest and latest features in any particular framework. However, this includes Bootstrap 4 too! Mobirise is here to share with us their thoughts on Bootstrap 4. They think that these are the biggest changes to happen to the framework yet. For example, Bootstrap 4 introduces new classes for inverting the colors of tables. But, how about examples of this? Are there any? Now there are, thanks to this great tutorial!
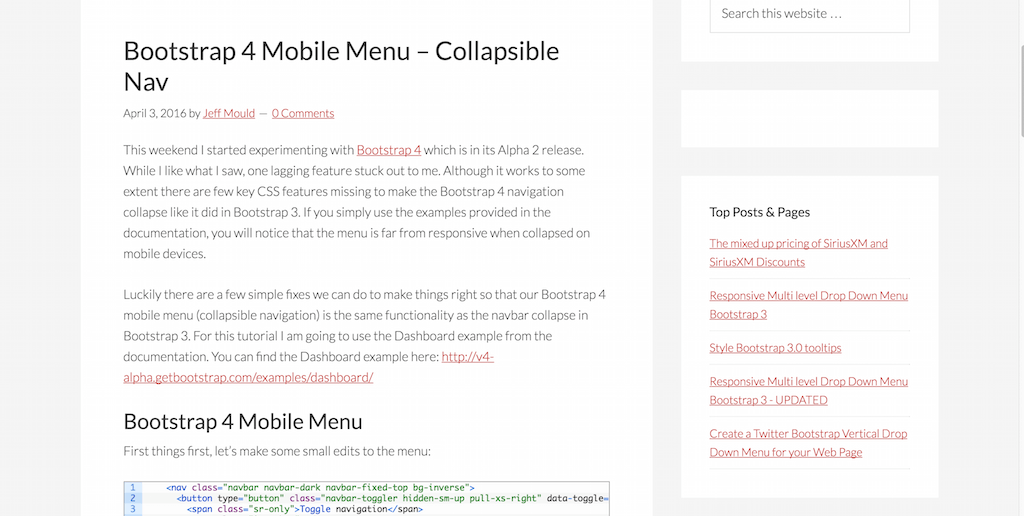
Bootstrap 4 Mobile Menu – Collapsible Nav

Mobile is definitely going to be a huge winner in this race of modern web development frameworks. It’s no exception that Bootstrap 4 will try and match the sophisticated needs of mobile devices. They do this to deliver a much more personalized browsing experience. This time you have Jeff Mould talking about collapsible mobile navigation menus that have been built using Bootstrap 4. A great example of building a menu that users are going to naturally like and use.
Utilizing the Bootstrap 4 Grid System for Mobile

Have you thought there was no more mobile related information out there about Bootstrap 4? Well, CorePHP is here to give us a whole talk on the topic! Now that’s an amazing way to approach the problem. The showcase here is focused on Bootstrap 4 usability particularly the usage of a grid system for mobile design development. It does this all by using the newest version of Bootstrap. Since the release of the showcase, it has seen a rapid evolvement in traffic. Now, it’s regarded as one of the more solid tutorials out there, regarding this particular problem.
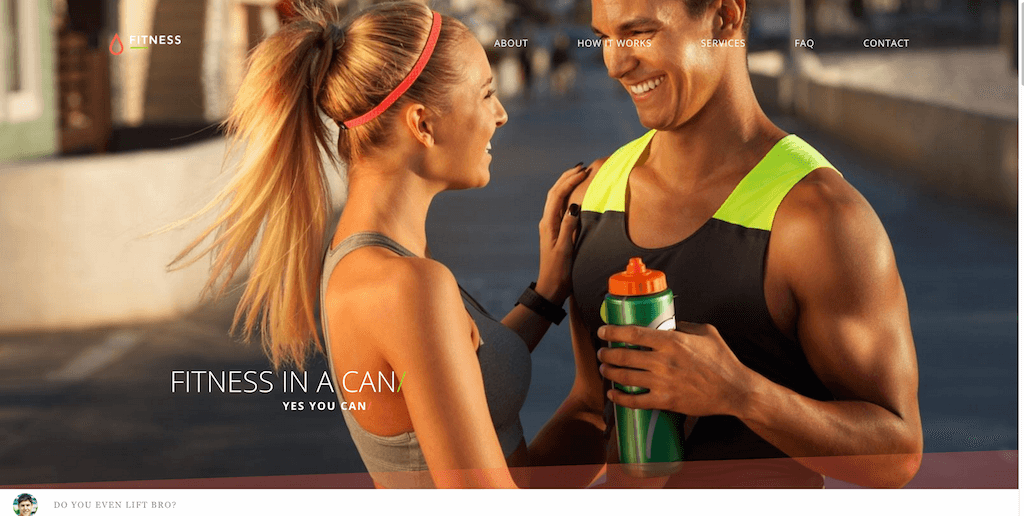
Fitness: Bootstrap 4 website template

Yet another Bootstrap 4 theme, this time for Fitness websites! It is great to see all these developers produce their art using a platform that hasn’t been released yet. That in itself shows the level of commitment that Bootstrap developers have towards their most respected platform. Anyhow, the Fitness template is obviously for Fitness websites. The theme shows a new style that comes with Bootstrap 4. It showcases the many ways a website will be possible to structure to reflect more modern standards. Also, it feels much more alive, and in many ways much more professional. It aligns itself with that professionalism that it stands for in web design.
Pingendo – Bootstrap 4 builder

Pingendo always comes out with the craziest of tools, and the Bootstrap 4 builder is no exception to that idea. Seriously though, these guys have built a builder for a platform that hasn’t even hit a stable release yet. Now that’s an achievement in dedication right here. The platform is still free during its BETA phases. Anyone can explore it right now to check if they would use it to build sites/themes for themselves and their clients. An interesting new approach on how a framework can be utilized to build an actual functional third-party builder.
Bootstrap 4 and beyond
Nobody will step in and dethrone Bootstrap and what it stands for. We can expect a surge of additional front-end frameworks that will try and compete with an already established franchise. Each new version of Bootstrap has brought about great changes in web design. In particular, it changes the user experience that web users experience with their most favorite websites. Bootstrap grew from a web framework, into a mobile design alternative for app developers. The used cases have evolved from the basics to sophisticated tasks. The success of Bootstrap 4 is inevitable, and the resources we’ve given are the facts to that statement. We are eagerly waiting for the official release of Bootstrap 4. We will deliver you, the reader, the best possible content around it.
Looking for the best WordPress theme?
[ad_2]
Source link