
17 Tutorials on How to Create a WordPress Theme 2021
[ad_1]
We at Colorlib know a thing or two about creating unique and successful WordPress themes, our own custom-built theme library consists of 8 themes already, and we’re working around the clock to increase this amount while juggling things like customer support and feedback management in the middle of it all. Colorlib themes have been highlighted by WordPress numerous times, and leading world’s brands like Adobe are using Colorlib themes to style their blogs.
We take great pride in these achievements. However, with our hands full of work, instead of writing our own tutorial on how to create a WordPress theme, we want to share some of the tutorials that we have found inspiring from a range of WordPress developers, some of whom you will surely have heard of before. We do however offer a thorough tutorial on how to create your own WordPress website.
WordPress
The WordPress theme landscape, as far as developers are concerned, has changed immensely over the last few years. Although a PHP platform by itself, WordPress styling involves heavy use of HTML5 and CSS3 elements that you will find in modern web design, with the exception that WordPress styling requires specific understanding of how WordPress interprets styles, you will find more info on that, amongst other important elements on the Theme Development page at WordPress Codex.

It’s no longer about just the container, but the kind of features that this container can support: responsive design, social media widgets, content optimization, and so on. Creating a WordPress theme for scratch is doable, and the best results will be possible for those who have concise understanding of web design, everyone else — there is plenty of fun to be had in creating your own WP theme regardless, enjoy the process and you might develop a skill for yourself that could potentially become the 2nd job you’ve been looking for.
As WordPress developers and users, we are aware of what’s essentially known as WordPress Skeleton and WordPress Boilerplate themes. These are pre-built raw versions of templates that you can further style with your own code. We will be also listing a few of these as soon as we are done with the tutorials. If you are a developer yourself, we’d be pleased to include any of your own tutorials that are related to crafting WordPress themes, either leave a comment or get in touch using email.
You can directly access all three parts of this post:
WP Theme Tutorials
WordPress Boilerplate Themes
Video Tutorials: Create WP Themes
The Growth of Visual Page Builders for WordPress

Visual Composer is the most widely utilized page builder for WordPress, so much so that it has 135,000 sales already, and God knows how many more custom themes are integrating Visual Composer into their codebase. The landscape of creating your own web designs has really changed in the last decade, and more beginner-level users are able to play with page builders to create their own unique website designs.
But, can page builders outperform the art of creating a custom WordPress theme from scratch, using programming languages? You still need to have a theme to work with if you want to use Visual Composer; though it does support ALL WordPress themes. Looking at the websites that are using Visual Composer, it’s clear that competition is high between developers who can provide custom work, and simply giving WP users an easy alternative to create as they like.
The upside of creating your own WordPress theme isn’t hard to notice. You get to experience a real programming environment within a platform that you use to power your website, and WordPress syntax isn’t really all that bad to learn anyway. A theme from scratch means that you can build it with performance and usability in mind, right from the start of your grid layout. The demand for custom-built WP themes isn’t going to die off any time soon, so suit yourself, and if programming is something you enjoy doing or want to practice, there’s no better alternative than getting right into the mud, and beginning to play with the following tutorials.
How to make a WordPress theme from scratch?

Fast tutorials can be helpful in understanding the structure of what you are building, which also gives you knowledge about the current themes that you are working with. The more time spent learning the basics, the easier it becomes to notice how particular functions of a theme works. You will learn in this tutorial how to create a basic WordPress theme structure that consists of a header, footer, content area, and a sidebar. As recommended by the author, it’s best to practice this on a server that you have enabled locally. The end result is a basic WordPress theme outline that you can start building on top of by immersing in additional tutorials, either from our list or from the web.
Create a Bare-bones WordPress Theme from Scratch

You will find more video tutorials from YouTube at the last part of this tutorial’s collection, right now though, we want to mention SitePoint’s quick 5 minute tutorial on how to create your own foundation for a WordPress theme. You will end up with a very plain skeleton of a theme and have a better understanding of how to begin to style individual elements using CSS.
Beginners Guide: How to Create a WordPress Theme

Shahid Siddique has gotten a lot of prior experience in creating themes. Although his tutorial will focus on the basics, you will be doing a little deeper into the process as well. The snippets of code he shares are more advanced and allow him to create a more grid-oriented theme foundation that will be easier to build upon. All WordPress themes consist of the same files, with the exception if you are building additional plugins and widgets that need to be integrated within individual files.
How To Create A WordPress Theme From Scratch

Creating the theme layout isn’t so difficult as we have learned already. What’s more intriguing is the part where you begin to style your theme in accordance with your own requirements, and this part is usually the most difficult one as you have to start working with design patterns and general user experience aspects. At the end of this guidance tutorial, you will have a boxed WP theme layout that has background color specified in the stylesheet, giving you the hint as to where to look if you want to change up colors yourself.
We’re still at the early stages of these tutorials, so keep doing as many of them as you can in order to grasp the very basics. If you have been planning to enroll in a WP theme course, completing these tutorials will make it easier to understand how courses are structured, and what else you need to learn to create a modern theme yourself. You also have the option to download any of the free WordPress themes from the web, and explore their code to see how a certain feature has been achieved.
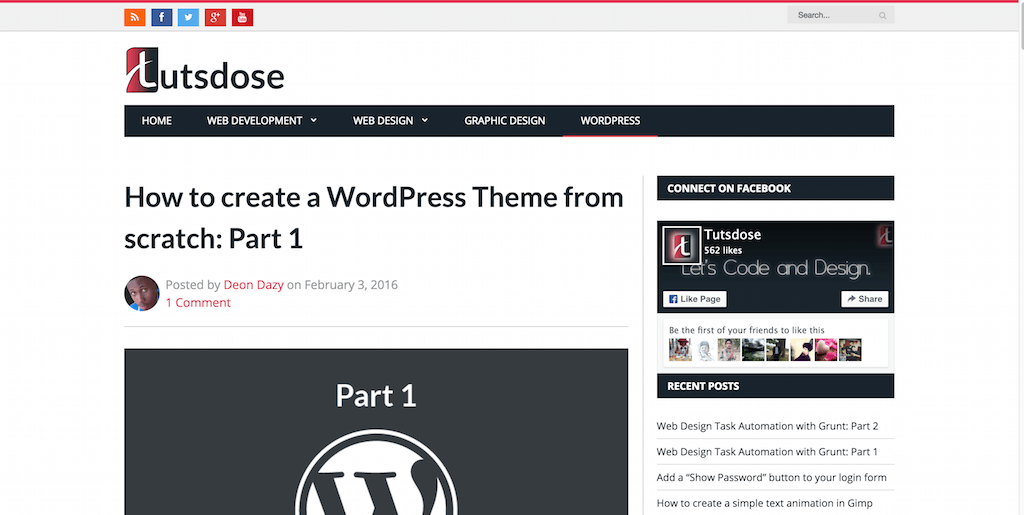
How to create a WordPress Theme from scratch: Part 1

Deon Dazy is working on a series of posts for creating a WordPress theme from nothing. Although he’s still working hard on Part 2, you can begin to explore what he talks about in Part 1 and apply that to any of your existing demo themes that you are building. And if it takes too long for the Part 2 to come out, just reach out to the author through email and let him know that you’d be interested in hearing more. I’m sure he will be more than happy to cooperate with you. Upon completing this one, you will have the basic WP theme layout narrowed down.
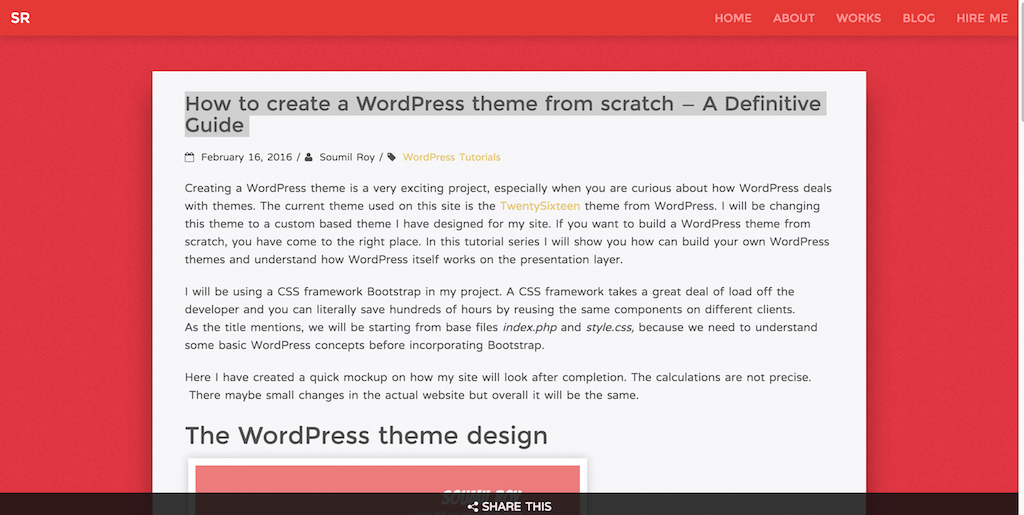
How to create a WordPress theme from scratch — A Definitive Guide

Any project that involves creating something of your own is always going to be exhilarating. You’re embarking on a journey to understand WordPress and programming more, and you will end up with the capability of being able to fully maintain your own theme. That’s something that a page builder cannot give to you.
Soumil Roy is working on a definitive guide for understanding WordPress themes and how to build them from absolute scratch. So far, he has two tutorials already published, and he is working on more as we speak. Two factors already stand out: the theme is going to be built using Bootstrap framework, and the tutorial will include guidance on how to set up your own web server locally. If you look at the finalized version of what you are going to be building, this might very well end up being the only tutorial series you will need. Eagerly waiting for the next parts.
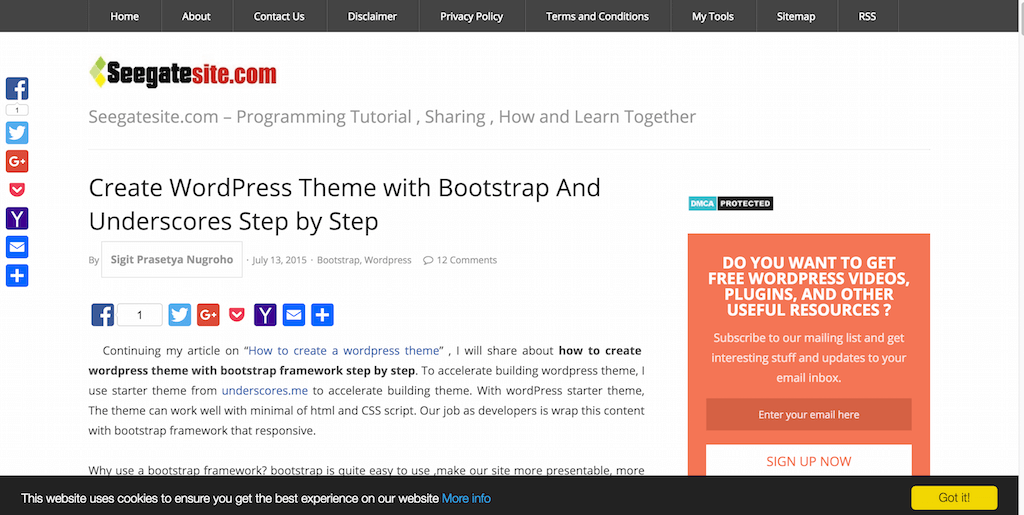
Create WordPress Theme with Bootstrap And Underscores Step by Step

Underscores come from the actual developers of the WordPress Core platform itself, so you are definitely in good hands. This skeleton theme has already found use in thousands of unique WordPress designs, and if you want to join the gang, follow-up with the tutorial from Sigit Prasetya Nugroho, his code samples and insights enable a broader understanding of Underscores and how it can be used to craft literally any WP theme experience. Helpful advice is also available in his comment box, take a look.
How to make a WordPress theme step by step

We love when WordPress developers and tutorial makers put in the extra effort to really showcase what it takes to create something authentic. Saha Avijit wasn’t shy when it came to explaining how to create a fully functional WordPress theme that uses Blue text on a White background scheme. You will have a nicely organized WP blogging theme ready to publish once you’re done with the tutorial. A navigation menu is integrated, the sidebar will feature all your favorite widgets, and you’ll have a great stylesheet to experiment with. At the beginning of the tutorial, a video is promoted that shows how to create your own localhost server. All the basics that you’ll need to become a theme developer, eventually.
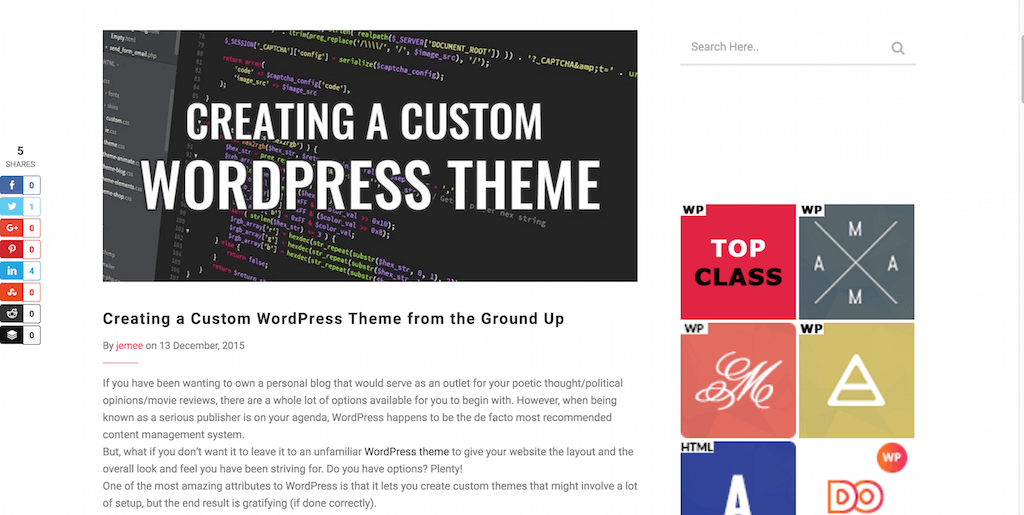
Creating a Custom WordPress Theme from the Ground Up

A concise recap tutorial of much of what we have already learned so far. Shows how to structure a basic WP foundation for a theme that will be fully ready for styling and customization.
Making an Original Corporate Theme in WordPress

Corporate themes are some of the most downloaded/purchased themes in the WordPress ecosphere. Why you might ask? Well, it seems that businesses are finding great success with using WordPress as their front-end and back-end platforms to publish their business websites and also to manage them with communities and content. The tutorial series here comes from Baris Unver, who is focusing on teaching new WP developers what it takes to create a flexible yet stunning WordPress theme for corporate purposes. The first tutorial focuses on the homepage and the about page, while his second tutorial goes in-depth about page types. We’re looking forward to more additions in the series, so keep an eye out for them.
How Theme Frameworks Actually Work

A WordPress theme framework is really all about enabling to create custom WordPress themes from a single location. The framework provides all the functionality, and a child theme can be used to utilize that functionality to full capacity. You will most likely have heard of frameworks like Genesis, Canvas, and WordSmith before. These are all very famous WP frameworks in use by hundreds of thousands of users, but how do WP frameworks really work? That’s the mission that Rachel McCollin from Tutsplus+ is trying to embark on. You will be learning from an in-depth series (already 11 posts) that show you how to create your own WordPress framework for themes, and what kind of aspects you will need to cover to create a unique framework, capable of building additional themes straight from the admin dashboard.
DRY WordPress Theme Development

Code repetition isn’t going to have any good outcome on the performance of what you are building, needless to say, it can be overwhelming for a developer to open your theme and try to understand it when all of the code repeats itself constantly. Rachel McCollin is a WordPress dev expert who is sharing her knowledge on the DRY (Don’t Repeat Yourself) approach and how you can master this approach to create code that will work universally. With such an approach, editing code and adding new features will only need to be done once, and it will allow fellow developers to build on top of what you have already built, without unnecessary frustration. Great article full of “aha” moments to savor.
Developing a WordPress Theme from Scratch

Having knowledge of programming languages like HTML5, CSS3 and JavaScript can be really helpful to kick off your WP theme project; but don’t worry if you don’t possess those skills yet, because with enough practice and determination, success is just around the corner. What the author does here, she takes an existing Bootstrap Blog Template and helps you to convert that template into a functional WordPress theme that would replicate that design. This is more of an advanced approach, but still friendly to beginners. You will be working with a series of posts (currently 2 available) that are in-depth tutorials of how WP infrastructure works, and how you can learn to become a WP theme ninja. All code is available for download as well.
How To Create And Customize A WordPress Child Theme

With just a little bit of programming language, you can already change so much with your existing template. You can also start to build your own templates as you go. Child themes are the backups of your original themes. You can make any amount of changes to a child theme without having to worry about pushing out broken changes on a live production WordPress installation. Child themes though aren’t necessarily easier to work with than a custom hard theme, but do offer a few unique twists in the way a WP theme can be built to better support your ideas for the perfect design. An advanced tutorial covering the full spectrum of WordPress child themes.
Best Practices: Why and How to Create a Child Theme in WordPress

Child Themes are themes that inherit and override the styles and templates of their parents. Just as in life, without parents, there are no children. In WordPress, Child Themes cannot exist without parent themes. A parent theme is any theme that is created as a stand-alone theme. Every single default theme that WordPress is shipped with (Twenty Fifteen, Twenty Fourteen, etc) are parent themes. They do not depend on any other theme in order to work and function. So if you are looking for a more narrow approach to child themes, take a look at Matt Cromwell’s introductory guide for WP Child Themes.
How to Build a WordPress Responsive Theme On Bootstrap

Learning about the Bootstrap frameworks helps even if you aren’t planning on building any WordPress themes. Bootstrap enables for a smooth front-end development experience and gives you a thorough introduction of how design works inside the browser, and on the web. Worth mentioning that the use of Bootstrap means that you can use any of the Bootstrap components in your design, essentially reducing the development time to a matter of hours, rather than days. If you are fond of Bootstrap and making themes has been on your mind for a long time, you will be pleased to go through this tutorial that shows how to create a new WP theme that’s supported by Bootstrap.
Creating a WordPress Theme using the REST API and Vue.js

REST API and Vue.js; sounds complicated! And it likely will be for those who haven’t had prior experience with development. So, we left the most complex tutorial as last, which is going to come in handy for WP developers who have already built themes previously, and need a new way to challenge themselves. Learning how to craft a theme using nothing but REST and Vue is going to be challenging enough, we believe.
WordPress Theme Boilerplates for Creating Custom Styles
Boilerplates are understood differently in many different contexts, particularly in web development and business. As far as WordPress themes are concerned, a boilerplate is a pre-built WordPress theme foundation upon which you can keep building on using the pre-defined functions of the boilerplate that you are using. This is more commonly known as rapid-development. It will require much less effort to achieve beautiful results quickly. We know of the following few WordPress boilerplates. But, we encourage you to share with us any others that might have been missed during our research process. Thanks!
FYI: You can apply your newly learned skills from all those tutorials. Use them when working with the following boilerplate templates. It is a great way to exercise what you have learned. Combine it with a codebase that follows certain development style rules.
WordPress Boilerplate

WordPress will often be regarded as a simple blogging platform. It is a content platform for beginners. However, how many people really talk about all the mix ups that happen during the process of adding new themes, plugins, widgets, and on top of that having to maintain new WP updates. Additionally, it makes all of this functionality separate from each other, letting you focus on what’s truly important.
HTML5 Boilerplate for WordPress

The HTML5 Boilerplate for WordPress is based on the actual HTML5 Boilerplate template. The template features modern HTML5 syntax to allow crafting mobile responsive and generall browser optimized websites right from the start. The layout has a lot of room for improvement, but as far as a boilerplate goes, this is something to explore more.
Bones

Wonderful and lightweight Boilerplate for WordPress using the back-end of HTML5 boilerplate. It has additional functionality from reputable members in the WordPress community. A generator is available to kickstart your Bones theme so you can get to coding quickly.
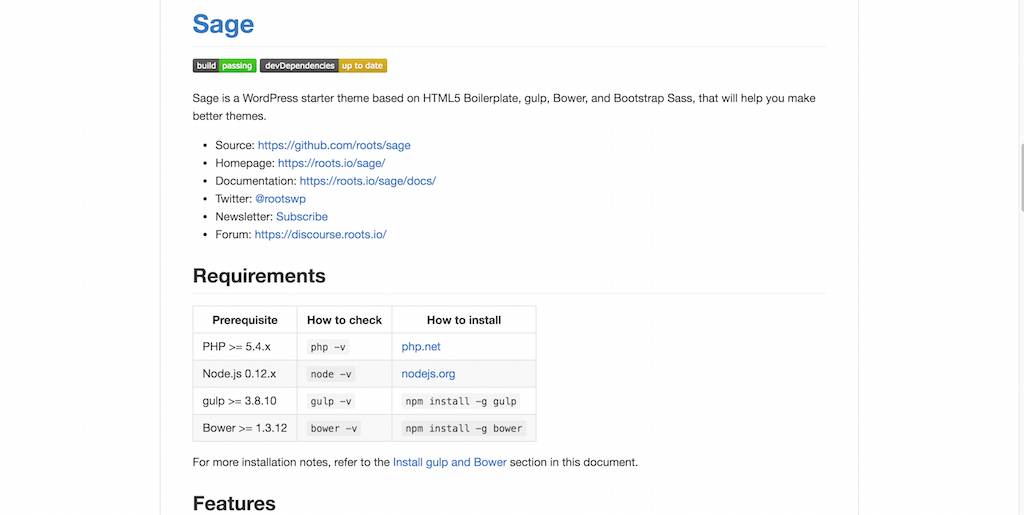
Sage

Sage boilerplate is built on some really modern technology:
- HTML5
- Bootstrap
- SASS
- works in tandem with Gulp and Bower package managers
This kind of installation will best be suited for startups or businesses that are serious about their WordPress platform and want to scale it gracefully through the use of a package manager.
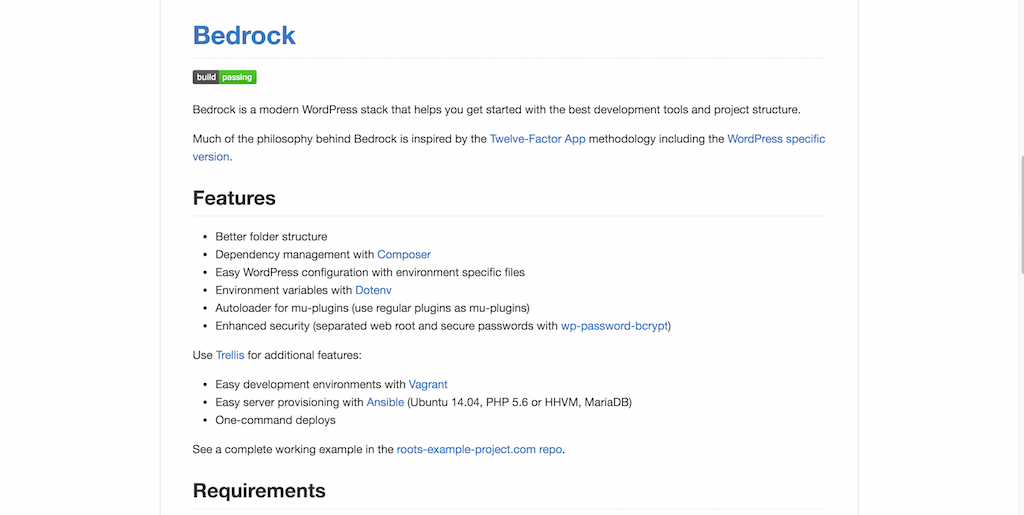
Bedrock

Bedrock is yet another great boilerplate from the Roots devs. It uses Composer to manage dependencies. Bedrock has easy-to-modify configuration files, has WordPress Multisite support, and also some unique security features to keep your blog away from the hands of hackers.
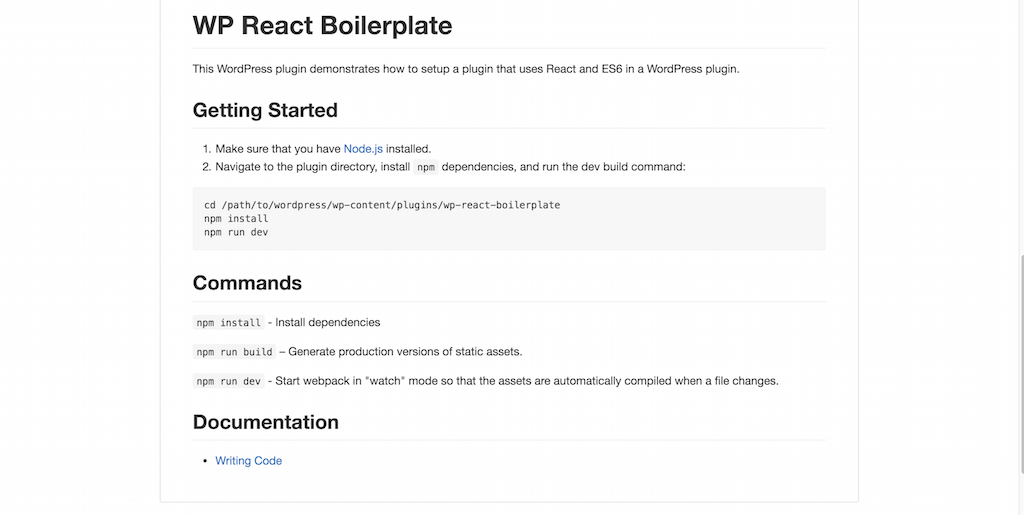
WP React Boilerplate

Learn the potential of React for WordPress for yourself with this WP React Boilerplate from Gregory Cornelius.
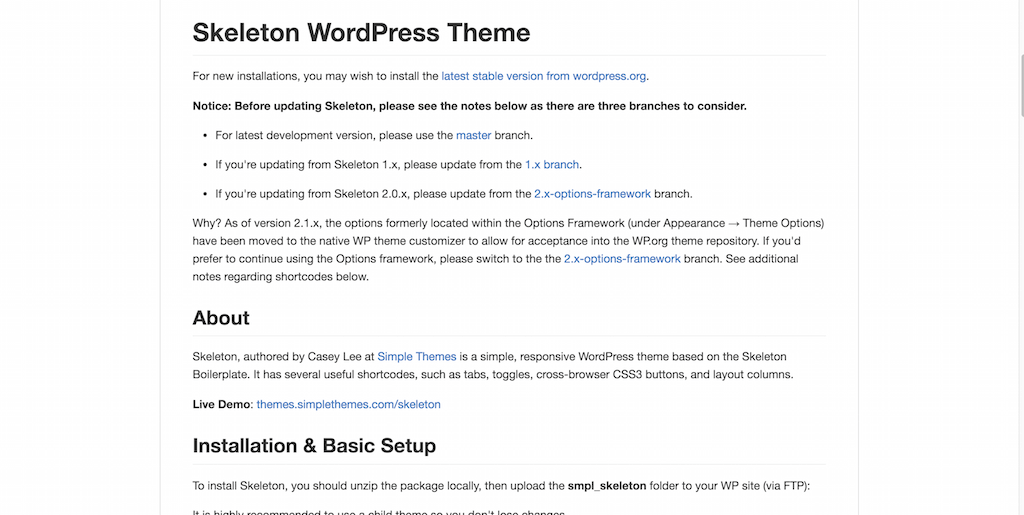
Skeleton WordPress Theme

Skeleton is a fully responsive WordPress theme. It is built for the purpose of allowing developers and designers to build new features on top of an existing core.
Video Tutorials: Creating a WordPress Theme
Learning programming from textbooks (including blog posts and articles) can be quite overwhelming. You are “forced” to check back with the tutorial details almost every minute. It is why there is a huge market for video tutorials as well. We found out that there are quite a few video tutorials out there that are related to creating WordPress themes from scratch. Therefore, we will try and mention the ones we thought were the most unique, or as commonly noted the best. We’d love to extend in this particular section with more video tutorials, send them our way if you got some hiding up that sleeve of yours.
Please click on the video images to open the video in a new window.
WordPress 101: Create a Theme from Scratch
The first video tutorial comes from Alessandro Castellani. He is creating helpful “getting started with WordPress” videos. It helps newcomers to WordPress be more flexible with the content management system that they use. The first video tutorial is roughly 20 minutes long. It explains the many aspects of a WordPress theme. As well as introduces you to tools and necessary file systems that you will have to understand to begin creating your own WordPress themes. Hundreds of comments have already been left on this video, suggesting that this is a reliable tutorial, to begin with.
Create WordPress Theme from Scratch
The second video comes from JREAM, a course resource for everything related to digital management. This tutorial is slightly longer. It is 30 minutes in total and explains how to achieve the result of a minimal WordPress theme that is going to be ready for content publication once you’ve created it. Once again, an easy to follow video that you can pause or skip at any time. Check comments for further references, or additional learning material.
How To Create A WordPress Child Theme in 4 Minutes
Katrinah has many video tutorials related to webmaster stuff. She is a lovely soul that has put in a lot of effort in producing videos that inexperienced users will be able to understand. This is only one of her many videos about WordPress and WordPress themes. In particular, in this one, she focuses on WordPress Child Themes, how to create them, and to help you understand how they work. Aimed at the conscious yoga community, since not all yogis have the funds to start investing in their own custom WordPress styles, so why not build one of your own.
How to create a Premium WordPress Theme
This is another tutorial from Alessandro Castellani. It is the full playlist of a rich tutorial on creating your very own WordPress premium themes. You could potentially sell these themes to someone. At the time of writing this, there are 39 tutorials in the playlist. This will be a very dedicated project that you will need to respect with patience and determination. Very rare to see someone do such extensive tutorials. Take advantage of this, because it is free and because you can.
Creating Your Own WordPress Themes, from Scratch
We hope that we were able to go all out on this one. Also, give you a one-stop resource for anything that’s related to creating WordPress themes. Additionally, the kind of tools that you would need to get started. From blog tutorials to boilerplates, to video tutorials that have more than 15 hours of accumulated content. You will never again need to refer to another resource in order to build your first WordPress theme. Recommendations for extra content to add to this post are welcome.
[ad_2]
Source link