
23 Bootstrap Hamburger Menu to Increase Visitor Engagement
[ad_1]
Have you encountered Bootstrap Hamburger Menu while visiting a blog or website? Okay, this might be confusing for you.
Maybe we have the same mind hearing that word, but it is not what we think. It is a navigation element with a design of three horizontal lines resembling – coming from its name – a hamburger. You can see this at the side of a website that when you click it, several options will appear.
How did it start? Interaction designer Norm Cox created it for the Xerox Star in 1981. According to his interview, the hamburger menu was designed for contextual menu choices. Do you know the function of the right click mouse button? Yes, it is somewhat equivalent to that.
Since then, other UX designers adapted this button to make it easier for phone users to navigate through the websites. That is what you can see on several blogs today. It is becoming the to-go icon not only for websites but for mobile applications as well. Getting organized is easier more than what you think. Who loves to search in every nook and cranny to see what they are looking?
What are some of the Bootstrap Hamburger Menus you can use in your website? Good thing you came here, and I’m showing you just like that.
Best Bootstrap Hamburger Menu Examples
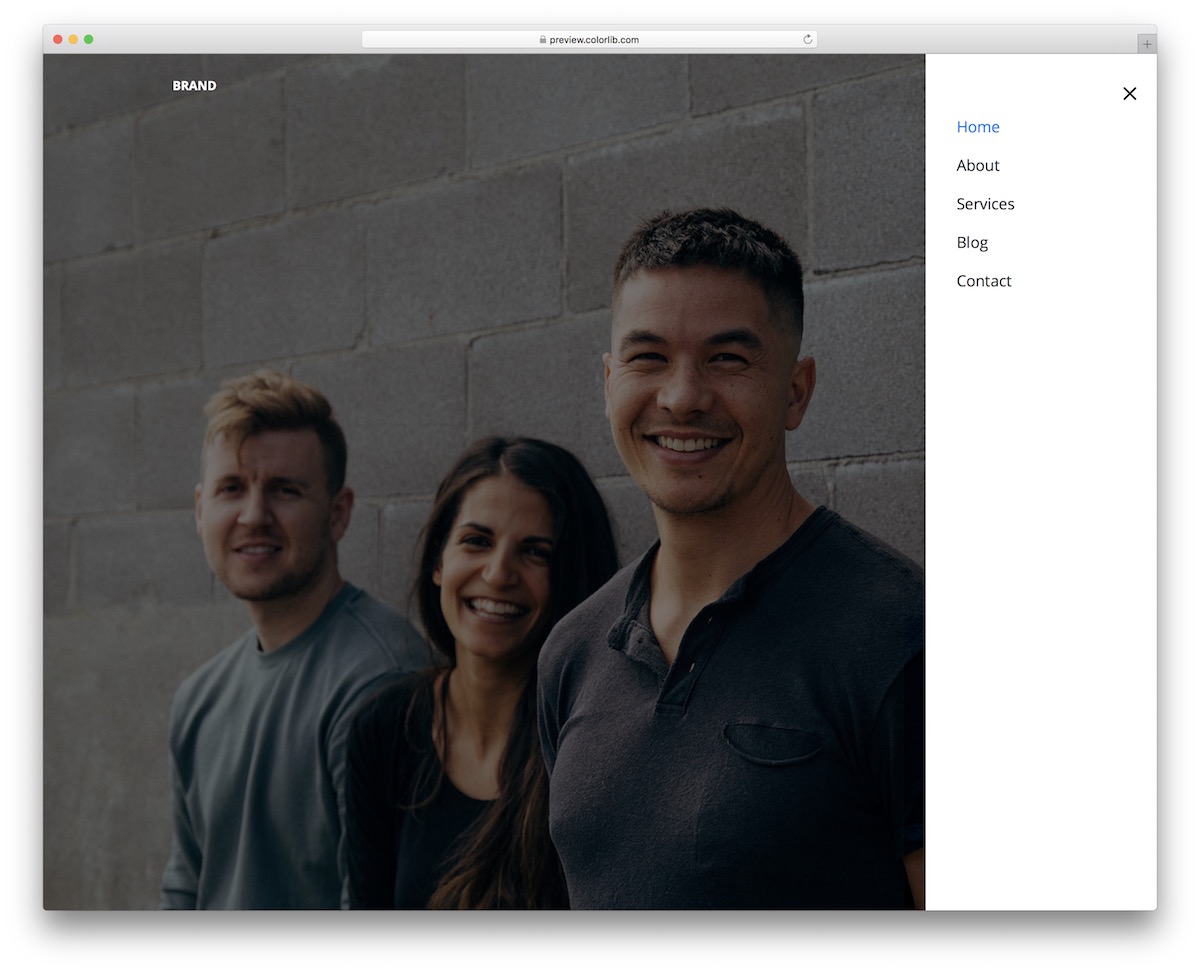
Website Menu V05

Website Menu V05 is our own take on the hamburger menus based on the popular Bootstrap framework. It is a trendy solution that features an icon in the top right corner, sliding in the navigation from the right. The amazing performance stays intact due to the fluid layout, whether viewing it on desktop or mobile.
Another cool feature is the hover effect that turns the section you’d like to click on blue. Keep in mind, you can also brand it and perform refining touches if necessary or go with the out-of-the-box version.
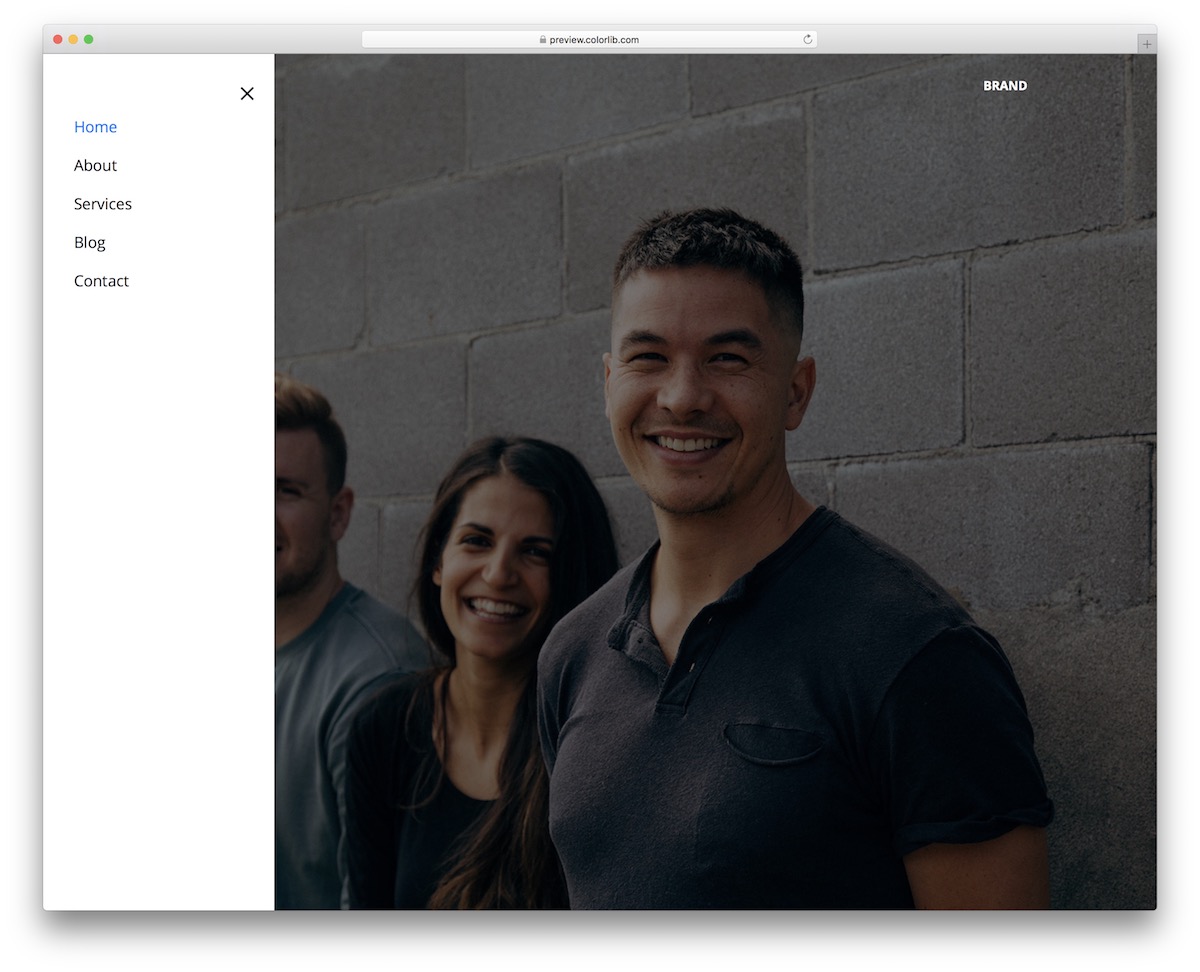
Website Menu V06

Website Menu V06 is pretty much an identical solution to the Bootstrap hamburger menu compared with the above, just that it’s mirrored to the left side. It has the same icon, same slide-in menu and hover effect. Instead of rocking navigation on the right, you can now go against the grain with the left version.
Moreover, the snippet’s code is very user-friendly and organized, so you can quickly get the most out of it. Meaning, even if you plan to make adjustments, they will take you little time to complete.
Website Menu V20

If you are particularly on the hunt for a full-screen menu overlay template, Website Menu V20 is your best bet. It even comes with a dark design by default, making it extra special. Another cool feature of the free snippet is the neat animation that activates when you open or close the menu. Also, the Bootstrap menu stays in the same beautiful format on mobile, tablet and desktop, unlocking superb website navigability.
Material Design Hamburger

Chris Draycott-Wheatley created this one. He built this on CSS, and a little bit with JS. This icon function smoothly. As you click this three horizontal line, various categories will appear. It is up to you on how many categories you want to include.
Another thing you will love about this design is that it has the left arrow button, whereas you may go back to the previous page. The size is big enough to hover the mouse over it. The background color is just beautiful to see the icon. As of now, it is supporting the two latest versions of each major browser which is IE10+. Hopefully, they will have the newest version available for IE8+ soon.
HTML5/CSS3 Horizontal Menu

Well, this bootstrap hamburger menu is not actually a ‘hamburger,’ but it has the same functions anyway. What more, you can add menus inside the icon. Example, you can see that inside the icon, there is ‘Articles n HTML5 & CSS3’. Once you click it, several categories will appear. It will be easier for visitors to navigate through the website. They don’t have to find what they need anywhere on the page.
This is perfect for any website. It can be mobile-friendly too! You can add up to five menus, then add categories under it as you like. Dhanush Badge made this and purely made it by HTML5 CSS3. Javascript or programming is not essential for this to function.
Hamburger Menu – HTML, CSS & jQuery

Glenn Smith created this icon with HTML, CSS, and jQuery. Although simple, it functions just right and smooth. Sometimes, it is easier for website audiences to use simpler icons where they can find what they are looking for without any problem.
You can find this menu at the bottom right side of the screen. You can add up to five categories. Just by clicking the list, the categories will show up. The background color is white, which makes it easier for the audience to see the titles clearly.
The only thing about this menu is it covers the content beneath it. If you would like to change the function, simply remove the z-index located in the menu icon and menu panel.
Menu “Hamburger” Icon Animations

Hugo Darby Brown designed this bootstrap hamburger menu. If you want to play through the icon, you can visit this page Brown shared in his account – https://www.designcouch.com/. He adds a different flavor to this menu compared to others.
Instead of putting all the categories under the menu, he decided to add the categories beside it. You can add buttons with pictures. From Brown’s website, he added four categories in which he named bio, work, resume, and blog. You can do just the same by using this hamburger icon he made. It has an X button if you want to close the menu.
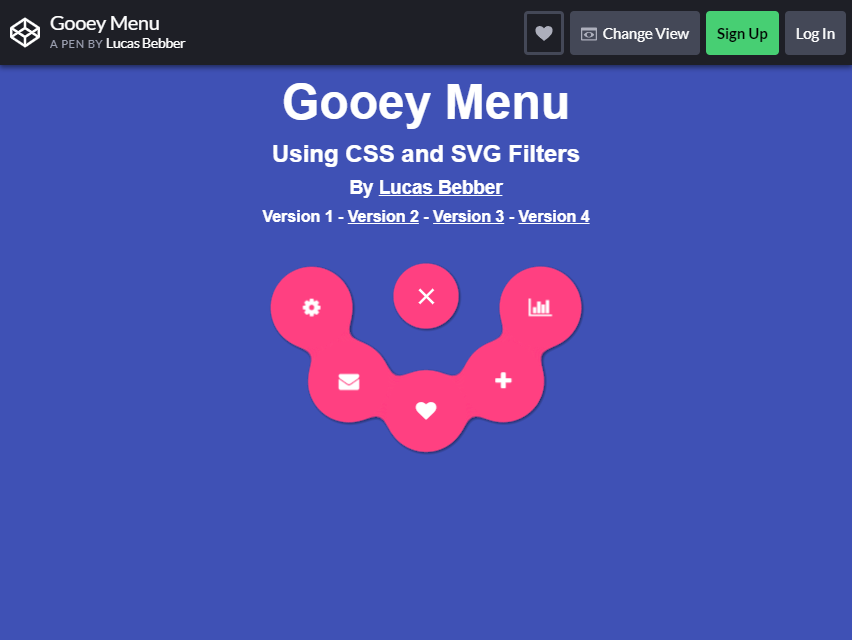
Gooey Menu

Lucas Bebber used CSS and SVG Filter to make this menu. It has three different versions. For all the folks out there that are looking for unique bootstrap hamburger menu, this may be the one for you. Depending on your taste, you can choose any Versions of it for your website.
For Version 1, as you click the circle menu button, upper curve line will appear with five several category buttons. If you want to close the menu, click X. For Version 2, as you click the button, six categories will appear around it.
What about for the Version 3? As you click the menu, four separated circle buttons will appear on the right side. Lastly, there is the Version 4 with four categories as you click the menu. It is slightly similar to Version 3; it is just that the buttons are too close with each other.
Pure CSS Fullscreen Navigation Menu

Brenden Palmer designed this menu on May 17, 2015. From its name ‘fullscreen navigation menu,’ it the categories will consume the entire page. It’s not a big problem if you all the critical functions of the blog are arranged inside the groups. You can add up to four categories, or as much as you like. Just copy the same principle he used in creating this one. If you want to close the menu, click the X button at the left side bottom of the page.
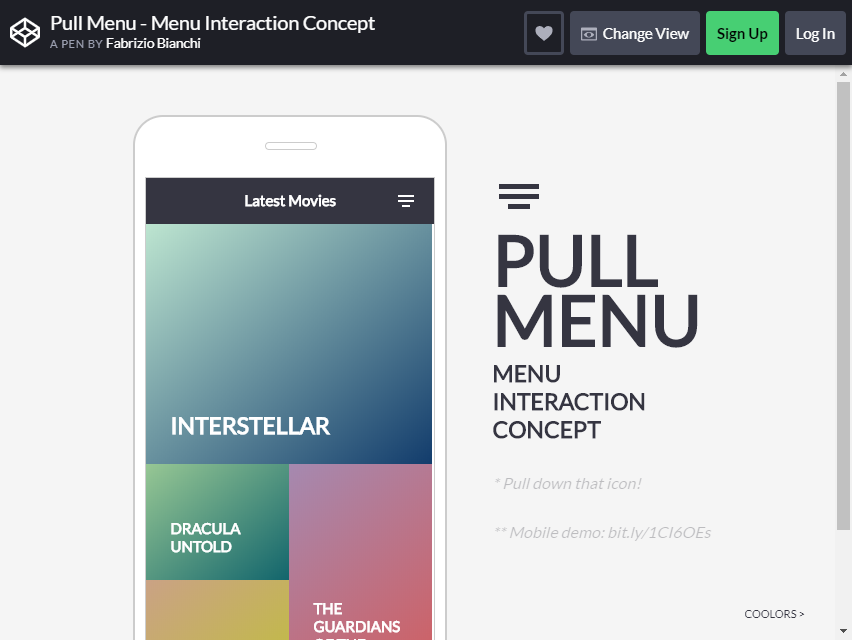
Pull Menu – Menu Interaction Concept

Were you searching for a better bootstrap hamburger icon for a mobile-friendly website? This pull menu has a great concept. You only have to pull down the figure to jump between the pages. Fabrizio Bianchi created this menu interaction concept on November 26, 2014. Aside from the unique way of using this icon, the color is pretty impressive. If you want to see the full demo on your mobile, just search for bit.ly/1CI6OEs.
You can add up to four categories or more. As you pull the menu a little, the next category will show up, and as you pull a little more, it will go to the following categories after that. Pull menu is a good substitute for a sliding list. The way it works is just the same with refreshing options. The difference is it does not refresh the page, but it jumps to the next page. It is also colorful and too fun to use.
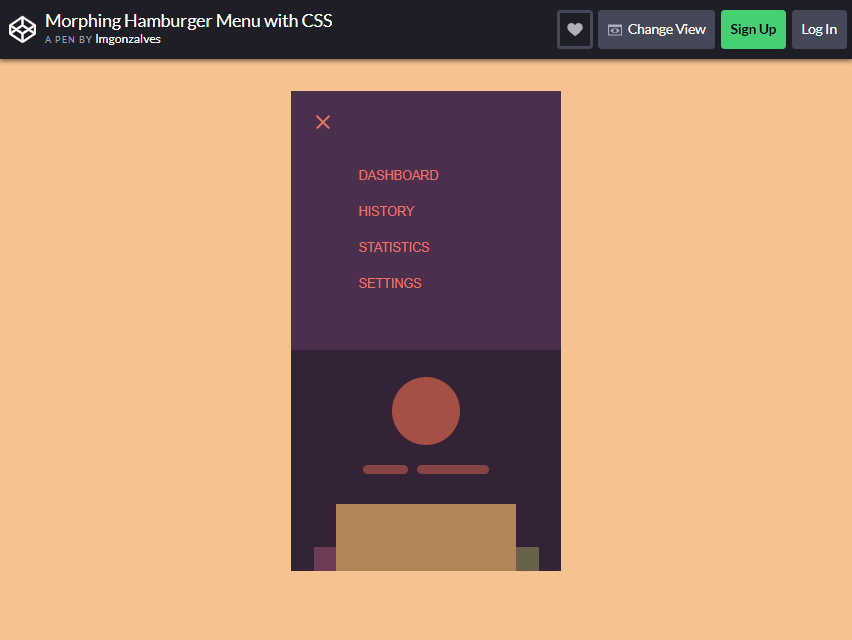
Morphing Hamburger Menu with CSS

This one is also a mobile-friendly Bootstrap Hamburger Menu created by Imgonzalves. What you will like in this menu is that when you click the menu, it will not cover the entire page. The content will remain and go down under the categories.
You can add up to four categories or more. There is also X button if you want to close the menu. What is unique about this? It creates more straightforward navigation for your audience coming to your site. Maybe you have seen a lot of web pages wherein it is too hard to find the option you want to click, but thank for this. You will have a better idea to include in your blog.
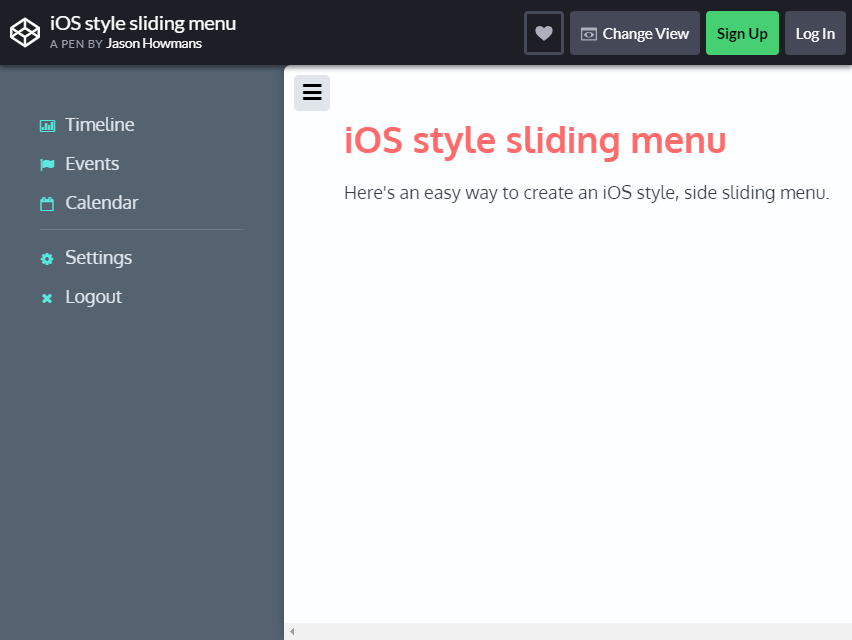
iOS Style Sliding Menu

This menu created by Jason Howans is one of the most popular and often used by website creators. The style is purposely for iOs users, but the designer of this icon think of another way to make it available also to other kinds of the operating system. This menu can be added to your website too!
What makes this menu special? The navigation is just simple. You only have to click one button, and all the categories are there. You can add several groups under the menu. The colors used here are also enticing for the visitors.
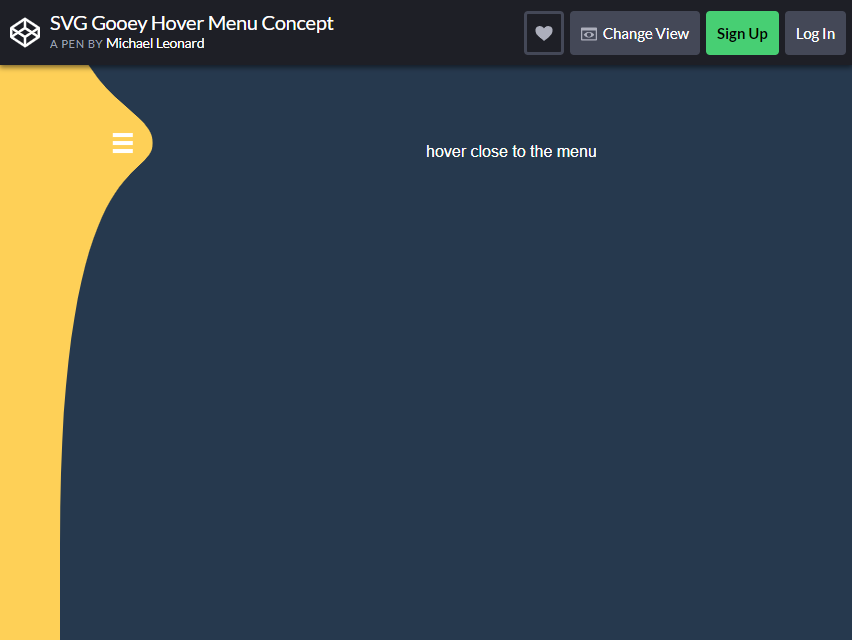
SVG Gooey Hover Menu Concept

You will love the concept of this menu. Just hover your mouse to the icon and all the categories will appear. You will save yourself from clicking different icons to get where you want to go. Michael Leonard created the codes for this menu. There are six items under this menu. If you’re going to make the categories disappear, hover your mouse away from the list. The navigation is pretty easy, and the visitors will have fun playing with it.
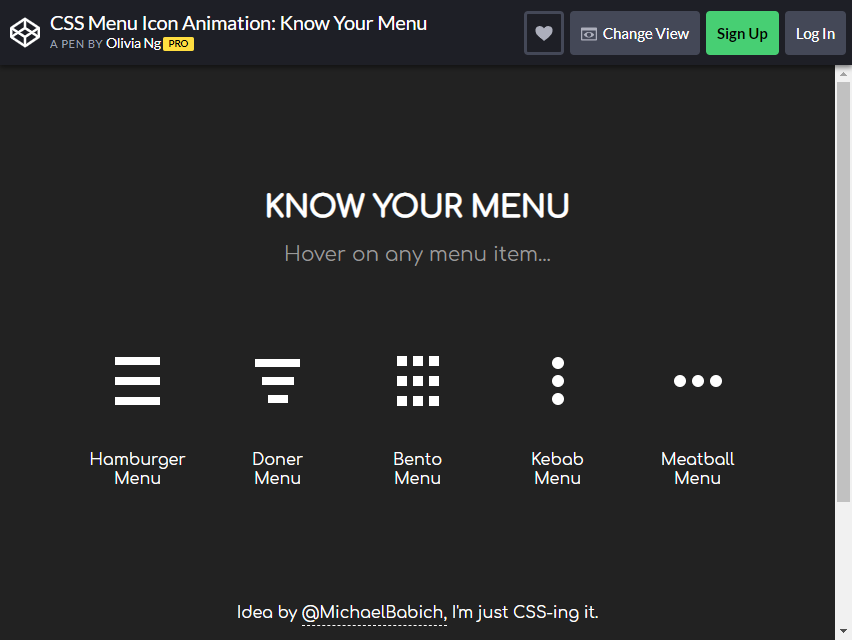
CSS Menu Icon Animation: Know Your Menu

In this menu, it has different items you may want to choose. Aside from the Bootstrap Hamburger Menu, there are Doner Menu, Bento Menu, Kebab Menu, and Meatball Menu. Although it has a different design, the principle is the same as the original one. If you want to add unique style to your website, this might be the one for you. The Menu Icon Animation was designed and created by Olivia Ng.
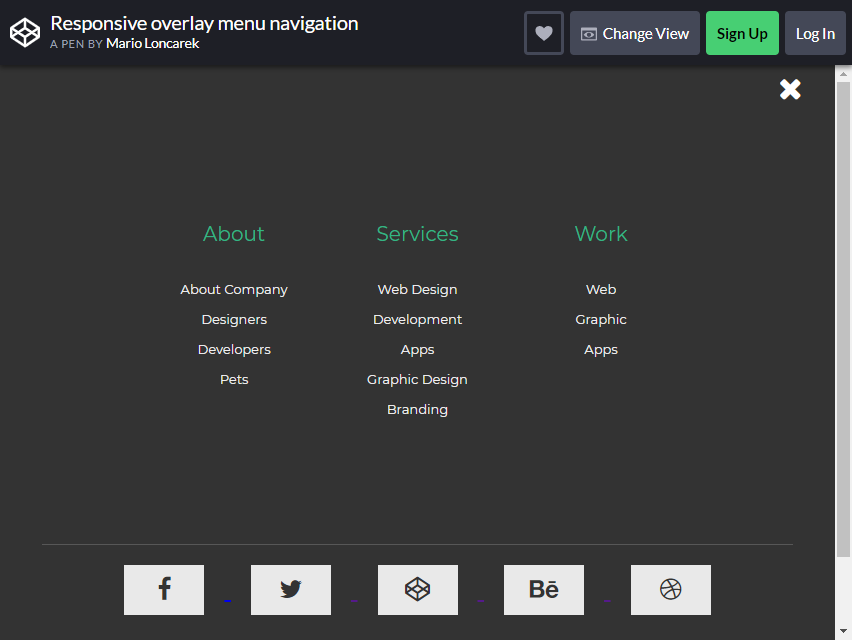
Responsive Overlay Menu Navigation

Mario Loncarek created this Bootstrap Hamburger overlay menu style. In just one click, you’ll see all the categories – even the categories under these main categories. This kind of menu is organized yet straightforward. All the things you need are compiled in a single button. It is an advantage for visitors who are looking for a specific thing.
In Loncarek style, you will see that he created three menus – About, Services, and Work – which is easier for a user to narrow down the categories they are looking. He used CSS HTML and jQuery to do this icon. The color is neutral, which makes it easier to read on.
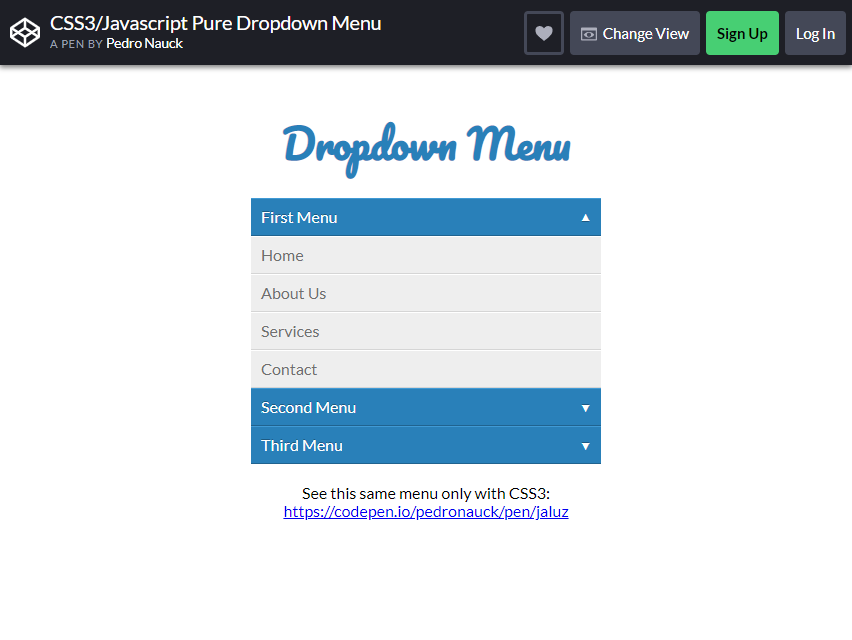
CSS3/Javascript Pure Dropdown Menu

Pedro Nauck created this Dropdown Menu. You can make several menus. As you can see from the picture, the creator created three lists. In every menu, various categories showed on the screen.
Navigating using this menu is just natural. It does not need your entire page to show the menu and categories. You can click the dropdown arrow again to hide the content. This is not only mobile-friendly but also a desktop-friendly. It has a beautiful font too! You can copy the font if you would like to, but you can change little details depending on your taste.
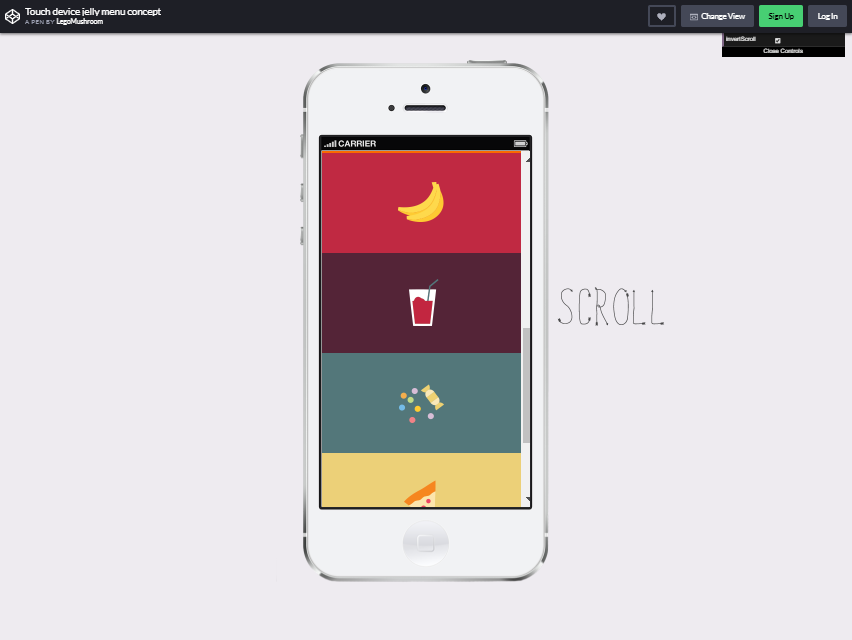
Touch Device Jelly Menu Concept

Oleg Solomka created this super cute and fantastic menu concept or also known as Lego Mushroom. Instead of using a typical icon, he uses cute ones to give color to the idea he had in mind.
It depends on your preference whether you look for the simpler or unique one. Oleg Solomka even made his point on how he created the menu button. That is only a concept. You can use this concept too on your website.
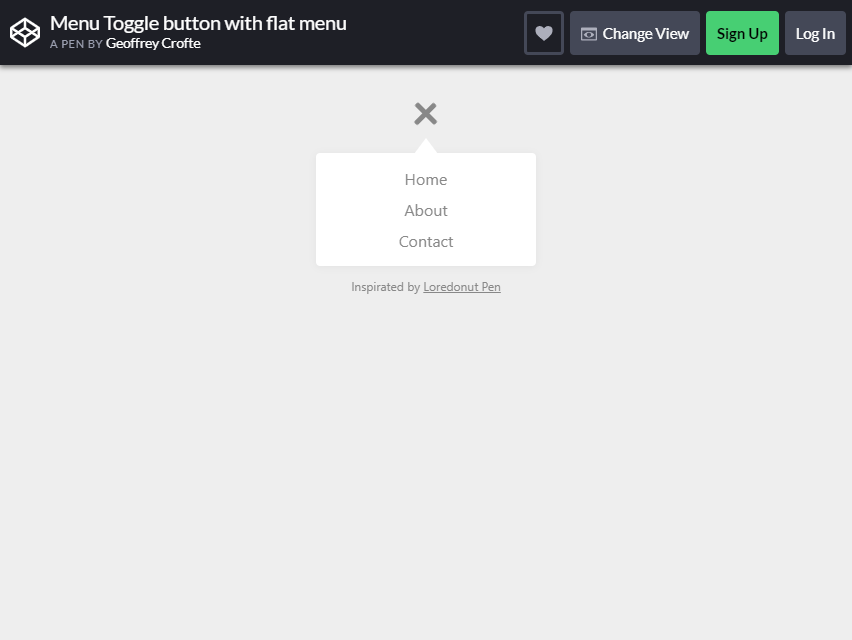
Menu Toggle Button with Flat Menu

Geoffrey Crofte designed this menu style. He uses CSS transitions and Vanilla JS to create it. As you can see from the picture, it is simple. But if you see beyond the picture, it will give a better navigation experience for users. Click the bootstrap hamburger menu button, and categories will appear. You can click the X icon if you want to remove the categories. This is mobile-friendly design but can also available for navigation through a desktop.
The neutral color of the menu makes it fit for any theme of your blog or websites. It does not cover other contents of the site, and that is a + for your audience or blog visitor.
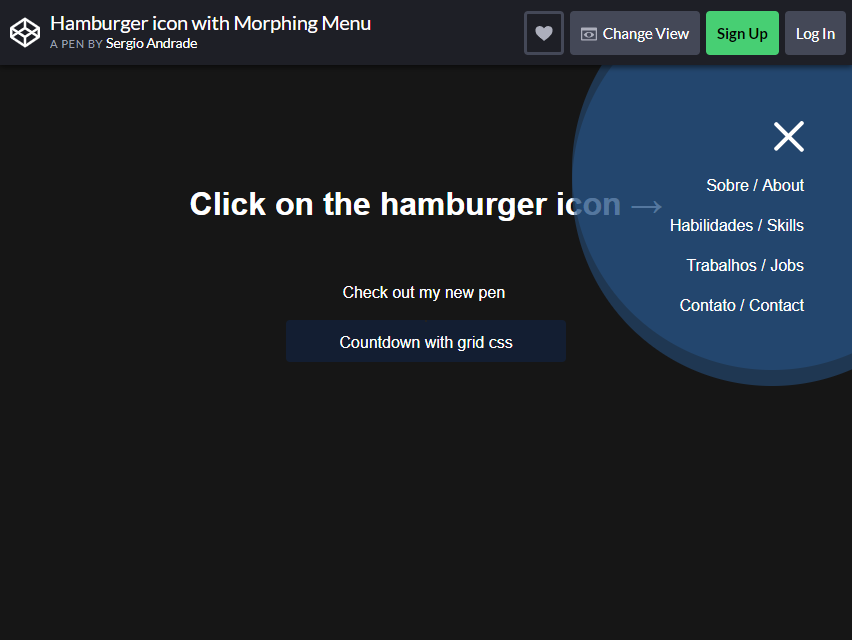
Hamburger Icon with Morphing Menu

The concept with this menu is almost the same with others. Though it has something unique in this menu style. Although the way to navigate is the same with toggle style, the way it appears on the screen is different. Unlike others, this morphing menu one side of the website.
Its shape is also ideal for a few categories to show. Just click the X button if you want to hide it. The way it was made is simple and easy to create. For a beginner, this one is not difficult to follow. Just copy the codes Sergio Andrande shared. Edit it out a little, and then you are ready to go.
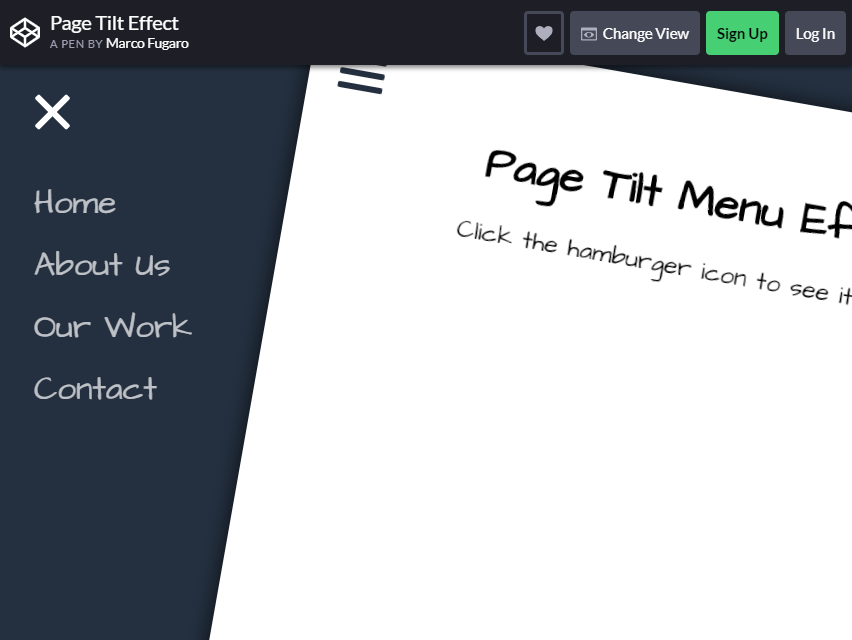
Page Tilt Effect

Do you want to add another flavor to your website? Thankfully, we have something to share with you. This Page Tilt Menu is something different and may entice more visitors to your website. Marco Furago is the one who creates this hamburger menu style.
From your page, click the bootstrap hamburger menu icon to tilt the page then the categories from your menu will show up. Just as simple as that. You can add four and several categories under your menu button. As you can see from the image, it has an excellent visual effect, and the font style is just perfect. The color also adds to the beauty of the website.
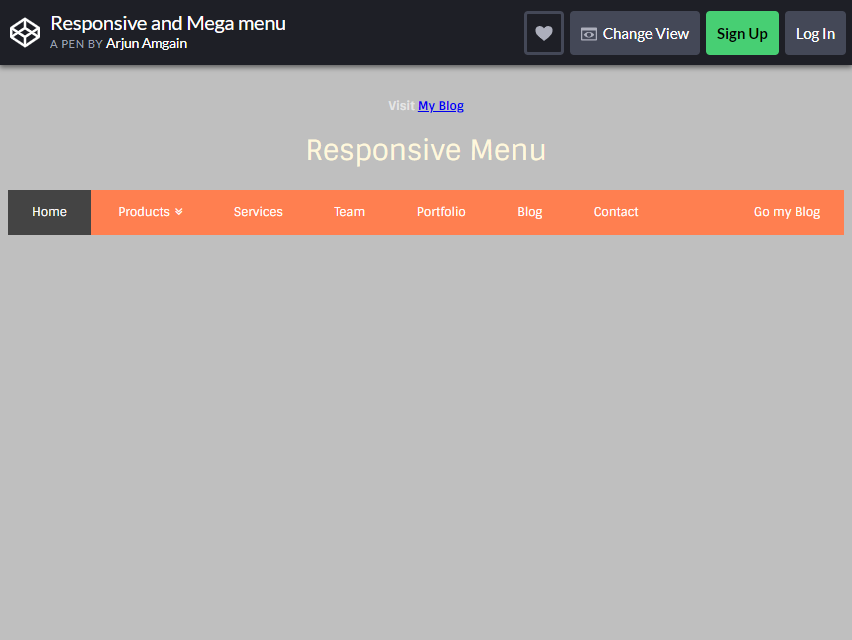
Responsive and Mega Menu

This menu does not have the hamburger icon, but still – it has several toggle-down lists to get just what you wanted. Some website visitors much prefer this one. In the page, the menus are transparent and too easy to navigate. They will only narrow down the item they are searching by choosing a menu related to it. Then the category would be found easily.
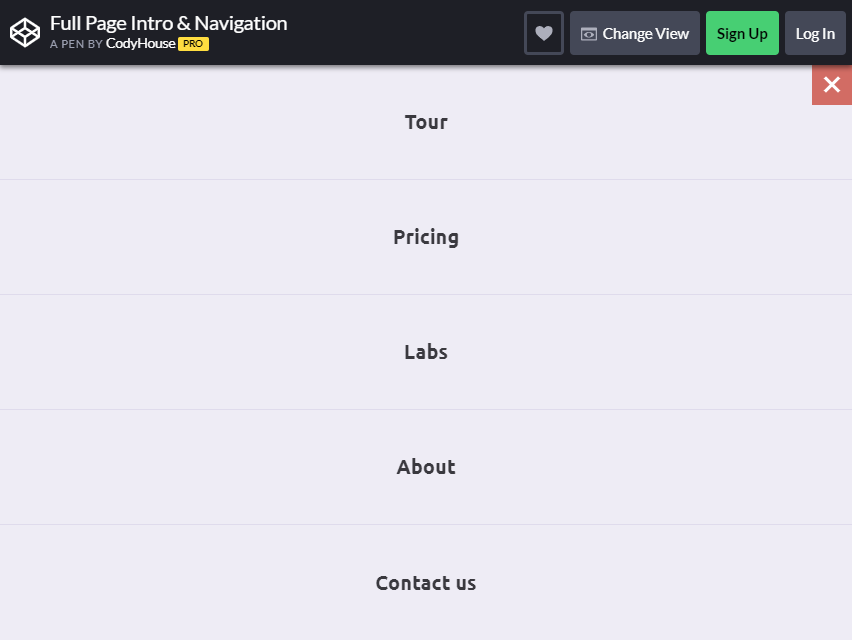
Full Page Intro and Navigation

If you are the one who is looking for a full-page menu, this would be an excellent option for you. As you navigate to the hamburger icon, the category will appear on the entire screen. It is not a bother anyway; a user can find the category he is looking for just by clicking the icon. If you want to close the menu, click X, and you will go back to the original page.
Aside from the simple design of the menu, it can be navigated easily. Good navigation and simple design can work together. It will improve the function of your website, the way you want it to be.
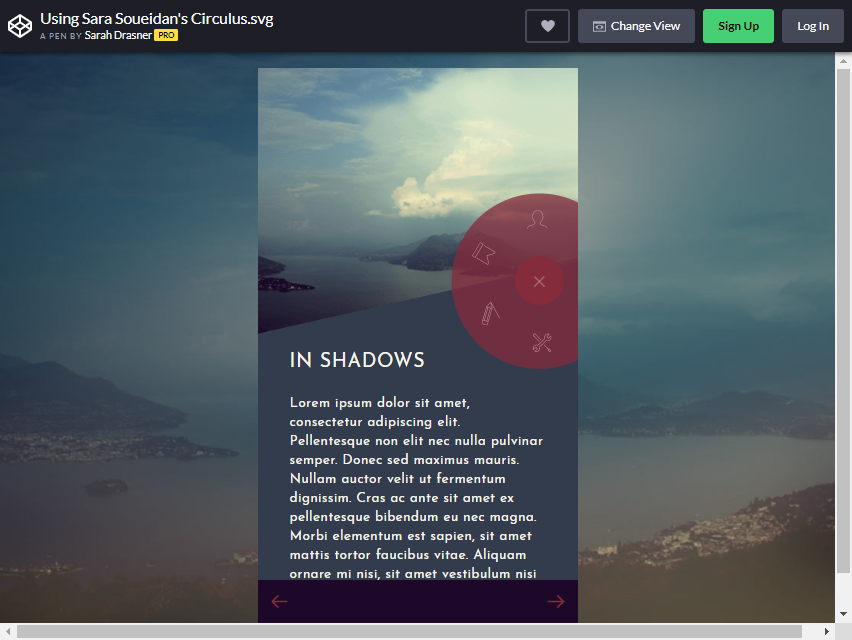
Sara Soueidan’s Circulus

This bootstrap hamburger menu is not the ordinary one. This menu is used for mobiles, to begin with. But if you are doing other types of hamburger menus, this can be an inspiration to be included in your website. Look at the picture. You will see a hamburger icon on the right side. As you click the image, other symbols will appear around it. That is where you will find a variety of categories. Just click the X button to close the menu.
Having pictures on your menu icon is enticing to the viewers. It will give them instant ideas on what is included in every category. Sara Soueidan did an excellent job for this!
Among all of the menu designs, what is your favorite hamburger flavor – Oh! I mean, your favorite styles? Of course, it depends on your preference and the theme of your website. You also need to contemplate the most convenient method for your readers. It can be typical or unique one. These menus were designed by amazing creators to provide a better website for you!
[ad_2]
Source link









