
22 Bootstrap File Uploads That Are Aesthetic and Functional
[ad_1]
After our thorough research, we collected the best Bootstrap file uploads that you can quickly integrate into your web applications.
File upload is essential for setting up your website. It helps to upload images, files, and documents directly from your local storage. Setting up file upload lets your audiences navigate and upload or download a document. It boosts the functions of your website and enhances its purpose for visitors who wants to get connected more with you.
Getting the right Bootstrap file uploads makes a better website presentation to your audience. It adds to the needed operations for the improvement of the site. The importance of it is just the same as how important to put a template on your website. What I mean, it is essential more than anything else! – It is the most basic thing to start with your site creation.
Looking for different sources to provide for your needs takes more time than you think. I will show 22 Bootstrap file uploads to help you get the most of your website.
Best Free Bootstrap File Uploads
Custom File Upload

Offer your users to select a custom file directly from the device and upload it to your website. This convenient solution will integrate with your web application easily and quickly. You may need to perform just a few tweaks and improvements and that’s it.
For this, you do it all over on CodePen, fine-tuning it according to your needs and liking. It features only modern technologies, promising excellent performance on different screen sizes and devices.
File Upload Input

If the above Bootstrap file upload is a bit too basic for you, I am sure this modern alternative will do the trick. When it comes to this particular solution, a user can either hit the button to pick the item/file or simply drag and drop it to the specific area. The latter also features a hover effect that makes it go green.
Of course, if you would like to brand the snippet with your custom color schemes, by all means, make it happen. It is not something that will take you long, so take charge, work on edits and integrate it into your application.
Custom Choose File

A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS. The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further. Actually, after you access CodePen, you can configure the default settings inside your favorite web browser. You can also play with colors and fonts, making the outcome follow your style precisely.
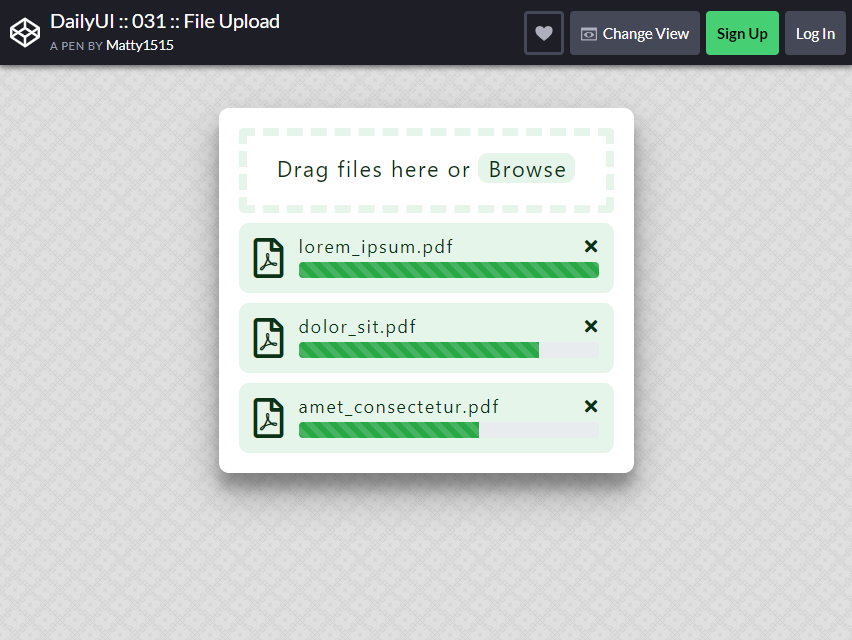
DailyUI 31

PDF file upload is essential for a website that is asking for a PDF document. You can drag files or browse to upload the file you are going to send. Through this data, it is allowed to upload up to two or more PDF files at the same time. The image is clear and placed in the middle of the page for a more comfortable view. You can navigate it without any difficulty. There are no further actions needed. Just a few clicks, you can now upload the file.
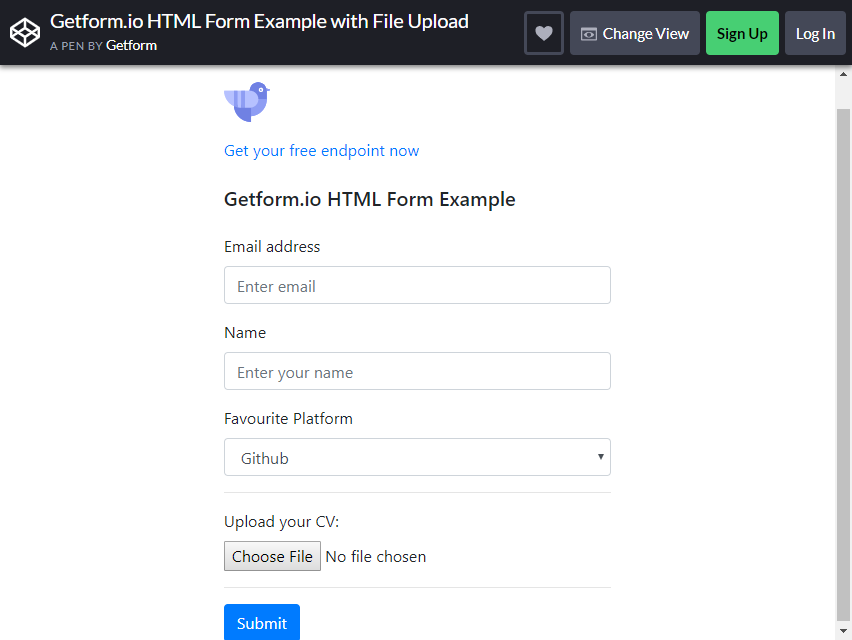
Getform.io HTML Form

Do you wonder where to get file upload to ask for someone’s data such as email address and name? This form is great for asking the details of applicants or those who want to apply for a job. In this bootstrap file uploads format, you can also ask for the favorite platform, and ask the applicant to choose a file to upload his CV.
It is concise and straightforward. The name input is more engaging because it is not separated into First Name, Middle Name, and Last Name, which makes it easier to read. To fill out the form, a person only needs to write his full name without clicking to different sections. It provides all the information asked for the applicant. Besides, you don’t have to ask for someone’s total data when you are just going to get his CV file – where all his essential information is written there.
Custom Native File Input

This file input is pretty simple but always works right. Even though it is one click away button, its purpose is still the same. The size is big enough to be seen by the audience. Small file upload is one of the common problems of other pages. I have seen a lot of ‘Get File’ button that is so small and hard to click and has a very dull color.
The color is essential for better viewing. Before navigating the cursor, you will see that the color is cornflower blue, but once you hover the cursor at the middle, it turns into medium aquamarine. What is the purpose of these colors? It indicates that you are in the right cursor, and once you click it, you will get what you asked for.
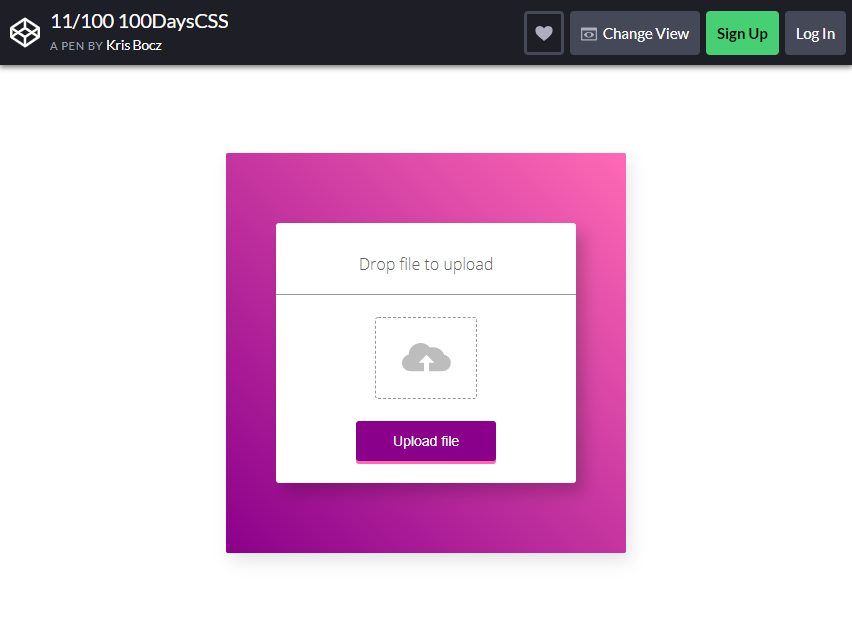
File Upload Box

The box is chic and pretty. Remember that when an audience visits your website, he’s looking for a visually-relaxing page. With the right color contrast file upload format, it can add to the beauty of your site and attracts more audience to come to visit.
The File Upload Box has two options: drop file to upload or upload a file directly from your storage, whichever is more convenient to you. It is big enough and comfortable to click on. At the middle of the box, you can see a cloud and an arrow upward, that’s where you will drag a file. Putting this kind of picture makes it easier for your visitors.
If your blog or page is all about girl kinds of stuff, you could use this format. But this is for general application without a specific niche.
Bootstrap Modal with File Upload and Preview

Do you set up your website to let people connect with each other? This is the perfect bootstrap file uploads for connection. As you launch the Bootstrap Modal, you can see a preview of the status box. Let your audience enjoy writing their status to have more association with people. One better thing about this format is the emoji-picker. At the side of the status bar, you can also see the button to upload a picture.
The style of the status bar is similar to what you are using in social media accounts. This will add a more significant impact on your website. Another thing, the way it was made is simple and easy to understand. Its white color is just perfect for any theme you’ve chosen for your site.
Image Upload Button

If you are looking for a natural image uploader to your website, this is one of the best choices. To use it, click the circle button, and the files explorer will appear. You upload an image from your local storage by clicking the image or typing the file name. It will only take 1-3 seconds to have a preview of your photo if you have chosen the right one. You can easily remove the image if you’ve got the wrong item by clicking the X button at the right upper section.
The size is just right and will not consume all the spaces from your page. It also prevents your blog from lagging. Its performance is still the same, and you have nothing to worry about.
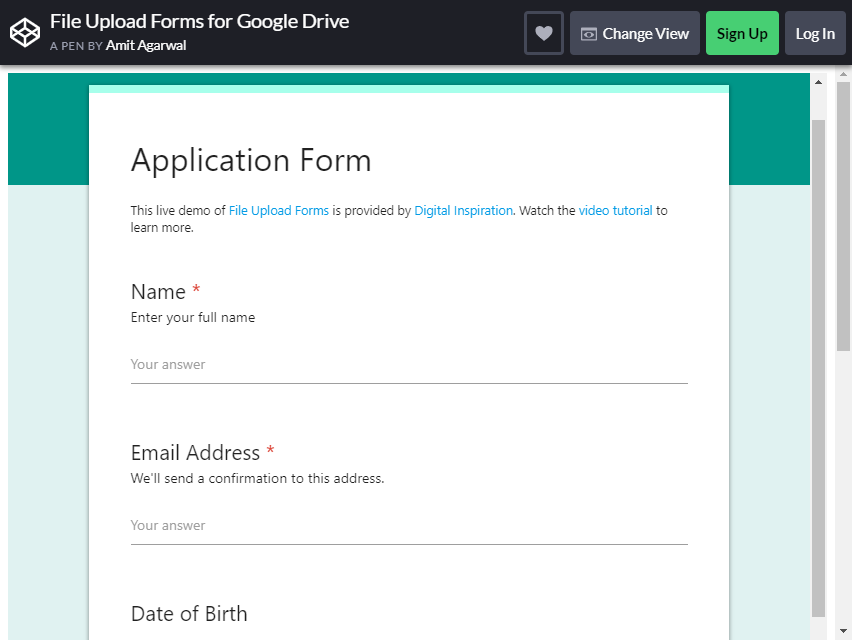
File Upload Form for Google Drive

If you prefer to ask your audience to fill out a form to get redirected to Google, this is one of the best ways to be included in your blog. It has simple navigation and easy to read captions. The same with the Getform.io form, you don’t have to separate your full name into three sections, but you can just type your name straight. At the name, email address, degree, and resume are the most essential section in the form that you should not leave out empty.
A calendar will appear for you to be able to fill out the birth date section and choose which are the right month, date, and year. Browse picture from your storage to upload it. The best section is E-signature box. From the user’s phone, they can sign in there. Do not forget to check the Agree section, and click the Recaptcha to proceed.
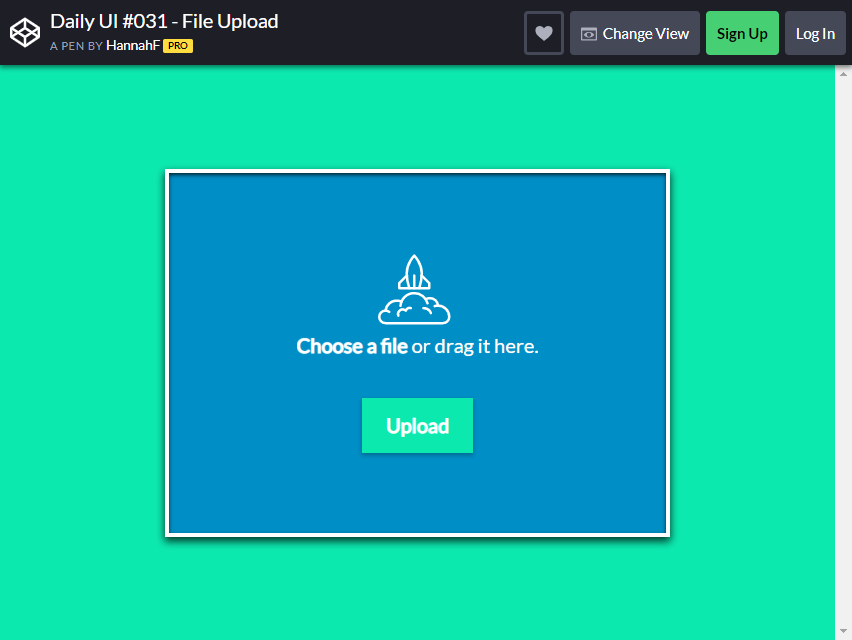
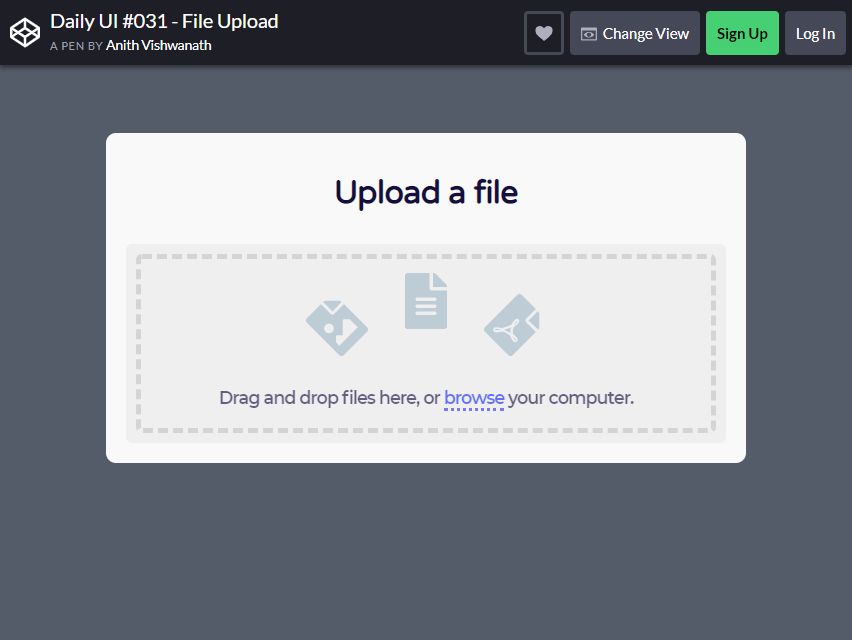
Daily UI #031 – File Upload

The upload file box is large enough to navigate. You have the option to choose a file or drag it inside the box. If you hover the mouse cursor to the Upload button, the button will have a shadow on sides. That indicates that the file is ready to upload. The blue color of the box makes it more appealing.
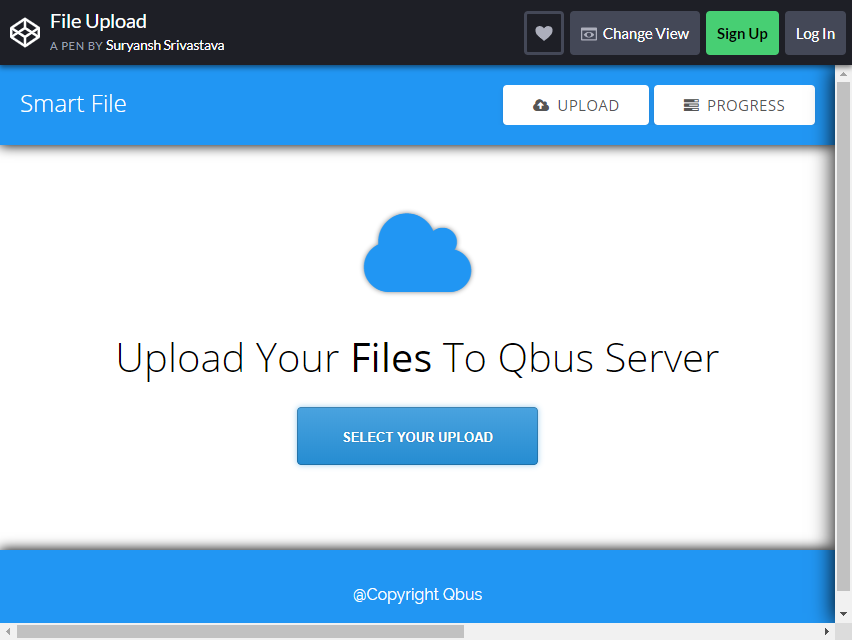
File Upload Form

This form is perfect for uploading Smart Files. You can see the Upload and Progress button at the right upper section. After uploading the file, you can see the overall progress status of what you uploaded. At the progress status bar, you will find the file name, file size, and file link of the file. You have the option to copy the link of your data.
One great thing about this bootstrap file uploads form, the box is big enough to navigate it entirely. It can be seen clearly on your page, and the text is large enough for the viewers.
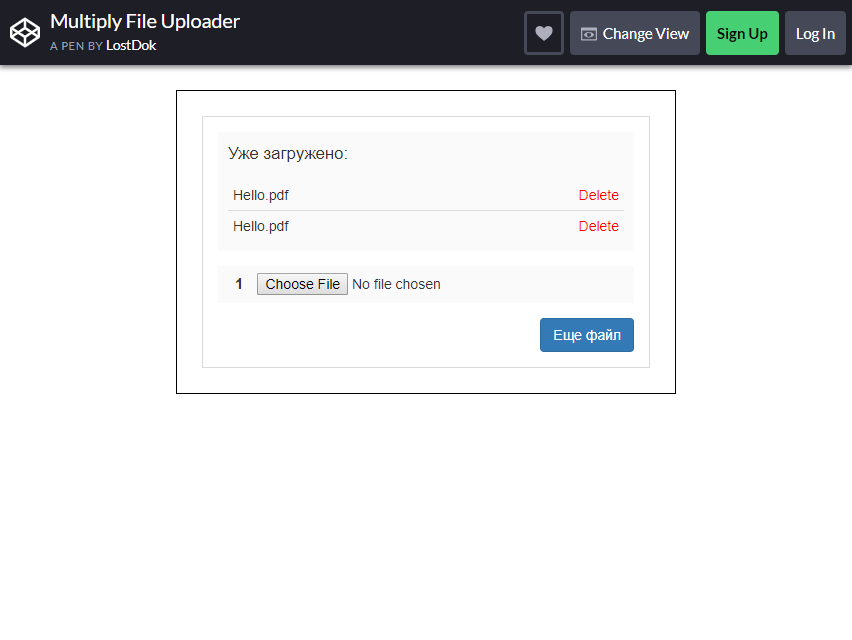
Multiply File Uploader

The file uploader format is pretty simple, but you can upload multiple files at the same time. If you uploaded the wrong file, just click the delete button next to the file name. This file upload can be used for several blogs. Setting this up will not slow down the function of your website.
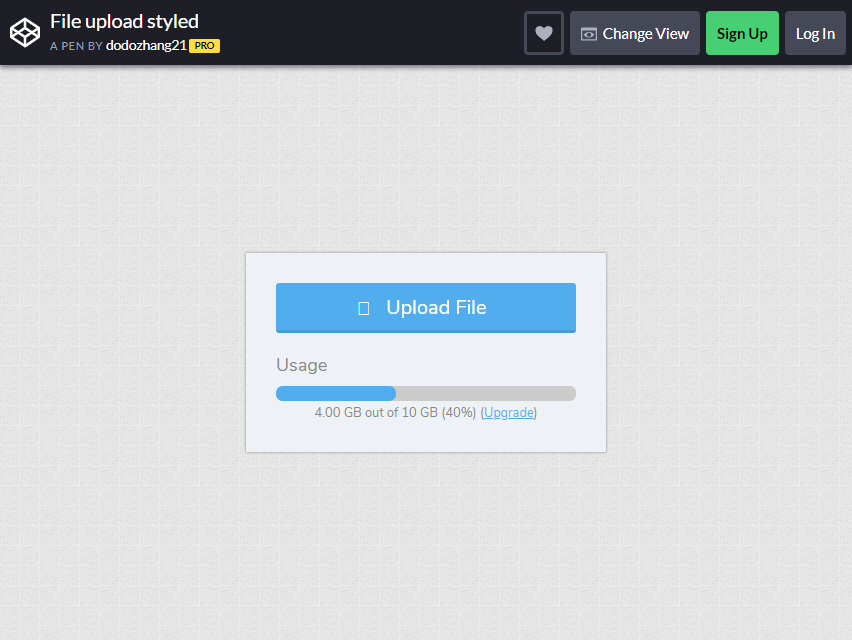
File Upload Styled

In this file upload format, you can let the user upload up to 10GB of a file in the page. There is a blue button to click on to upload the file. At the bottom, you can see the usage indication, whether you used up 4GB from 10GB limit of a file to upload. If the user wants to upgrade the maximum size of the data to be uploaded in the page, he may click the ‘Upgrade’ button next to the Usage indication.
The box is clear and simple, without too many designs that makes it understandable for the audience to read and navigate.
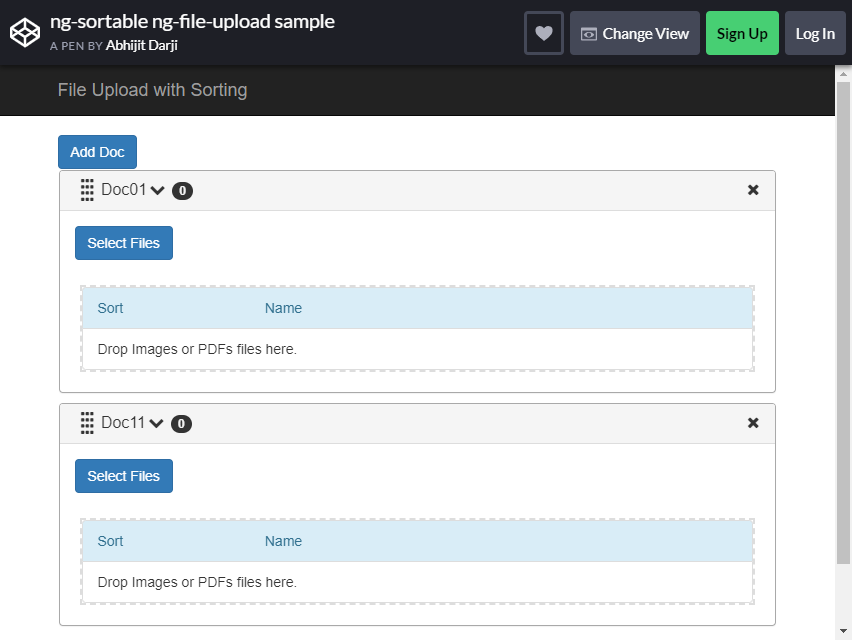
File Upload with Sorting

If you want to have a more advanced file upload format, this is one of the best options. In this form, you can sort the file you’ve uploaded from your storage. Click the ‘Select File’ button to transfer the data. As soon as you click the document, you can see the information such as Name, Size (MB), Type, and where it was modified on.
If you click on the different file, you can just choose to click the delete button at the last section of the uploaded file’s row. You can have multiple selections with this format.
File Upload IU

Drag the file or other documents inside the dashed line. Files can be PDF too. Just like from other formats, you can drag and drop the files or just simply browse it directly from your storage. Once you finished uploading it, the data will appear at the bottom of the dashed line box. You can see that it’s 100% done. You have to option to delete it if you have mistaken from choosing a file.
At the bottom next to progress box, you have the option to Go Back if you changed your mind on uploading the file or just click the ‘Upload’ button to continue. The format is accessible and can add to the beauty of your blog. It’s easy to set up too!
Angular File Upload Directive

Selecting a file and uploading it in your page has never been this easy. From your storage, the user can pick from their storage to upload on the web page. There is a ‘reset’ button at the bottom and ‘Upload’ button next to it. It’s just a simple directive for your file input control. There are no further buttons and navigation just to upload the file. There are only three buttons to be exact. If you want a more straightforward format, this can be the right choice. Sometimes, simpler is better.
Simple File Uploader

This format is appealing because it has a picture inside the dashed line. The pictures indicate a picture, document, or PDF. These types of file are readable and available to get uploaded to the website. It helps the audience or user to learn what file is applicable. Aside from that, the picture engages more to the audience, even to those who don’t know to read. The text format also gives charm to the format. This may be a basic format, but it is uncomplicated. To upload the file, drag or drop your file or browse from the file explorer. Which do you prefer, the plain or the complicated one?
Plain File Upload Format

You can see that there is only one button to click on this format. Inside the box, you can also drag the document needed. This is ideal for some websites who are just asking for a simple file. As you can see, the background color is black, which makes it more available to any kind or theme of a website.
The size of the box is just right and doesn’t consume big space from your blog. If you are looking for a format you can use in a site, always search for the plain one if you only need a single file. In this way, the user can upload easily without asking for too much information.
To-do List Format

This format is ideal for listing all the activities or task you need to finish. It is separated into three: My Tasks, In Progress, and Completed. At the My Task section, just add a task you need to perform. You can put everything (e.g. go shopping, finish household chores, finish an assignment, etc.) that need to be done in a day. Also, you can edit it as much as you like.
You can also type the deadline of your activity, and upload a file if you want to. Lastly, you can also write a comment about the task you’ve written. In the ‘Progress’ session, that’s where you will put the activity you are currently doing, while in the ‘Completed’ section where you will include all the completed tasks.
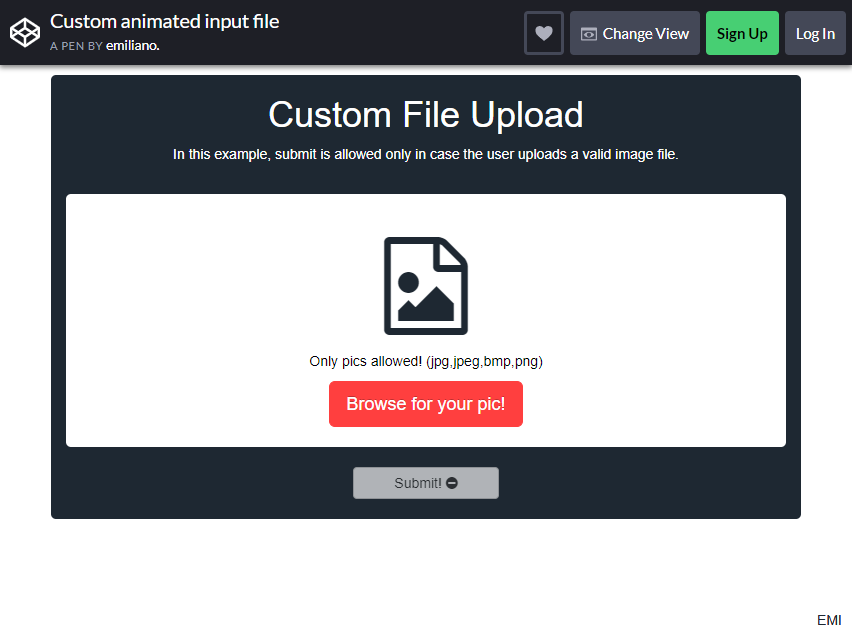
Custom Animated Input File

Are you looking for a simple photo upload format? In this file upload, pictures are only allowed. The accepted formats are jpg, jpeg, BMP, and png – only these can be taken to be uploaded in a page. You can see the ‘Browse for your pic!’ button. Just click it, and file storage will come out. Remember to click only accepted format, unless it will be invalid. This is perfect for blogs that are only asking for a picture. It has a single purpose but to the right one.
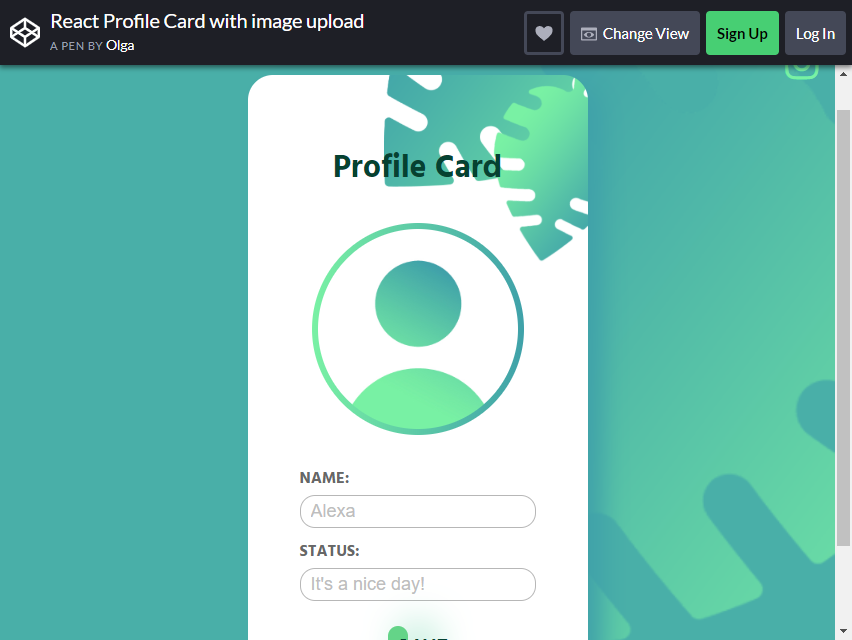
React Profile Card with Image Upload

The profile card can be an asset to your blog or website. A user can upload his photo just by clicking the circle at the middle. Name and Status are included in the format. Just type the name and the status for the day, then just click the ‘Save’ button, and it will appear to your format. The color and style are attractive. It is just perfect for any website themes or styles.
Tired of searching everywhere? Thankfully, you’ve come to this page to search for what you are looking for. The Bootstrap file upload formats above are examples you can choose freely. Choosing format styles is up to you. It depends on what fits best for your blog or website. Actually, these are flexible and can be included anywhere. Use your imagination on how to put it clearly.
Making a website can be challenging at times, but it is also fun and satisfying. With these formats, you can produce a more attractive and user-friendly blog without interrupting the function of it.
[ad_2]
Source link









