
20 Awesome Free Bootstrap Navbar Examples 2021
[ad_1]
Create the best, the most practical and convenient site navigation with our free Bootstrap navbar templates.
A navigation bar or a menu is an essential – AND A MUST – part of your website. It will not just enhance the look of your site, it will also make it easy for your visitors to navigate from one page to another on your website.
This way, accessing useful information and pages will be easier for your users.
This blog post takes you through the best, free, Bootstrap navbar examples. You can easily add them to your website and can also make the necessary modifications to them if you know the very basics of:
- HTML
- CSS
- And coding in general
You can not just save a lot of time by reusing the code of other web developers, you can also easily customize them as per your needs.
All the examples mentioned in this post are totally free of cost.
I have briefly described each of the Bootstrap navbar examples to give you some idea about them and have added ‘Demo’ and ‘Download’ buttons for each of them.
Best Free Bootstrap Navbar Templates
Website Menu V01

Website Menu V01 is a minimal navigation bar that you can embed into your website and save yourself time. It features a transparent design but turns solid on scroll.
Why? Because it’s a sticky navbar and the solid background helps it make pop more when scrolling. Additional features are a multi-level drop-down menu and social media icons.
Website Menu V02

Website Menu V02 is one of the simplest navigation bars based on Bootstrap that we offer. It aims to cater to all kinds of different website designs by default, without the need to do many configurations regarding the looks.
In other words, you are welcome to use it as-is since it works so fantastically well. The cool feature is the hover effect that lightens the text and adds an underline.
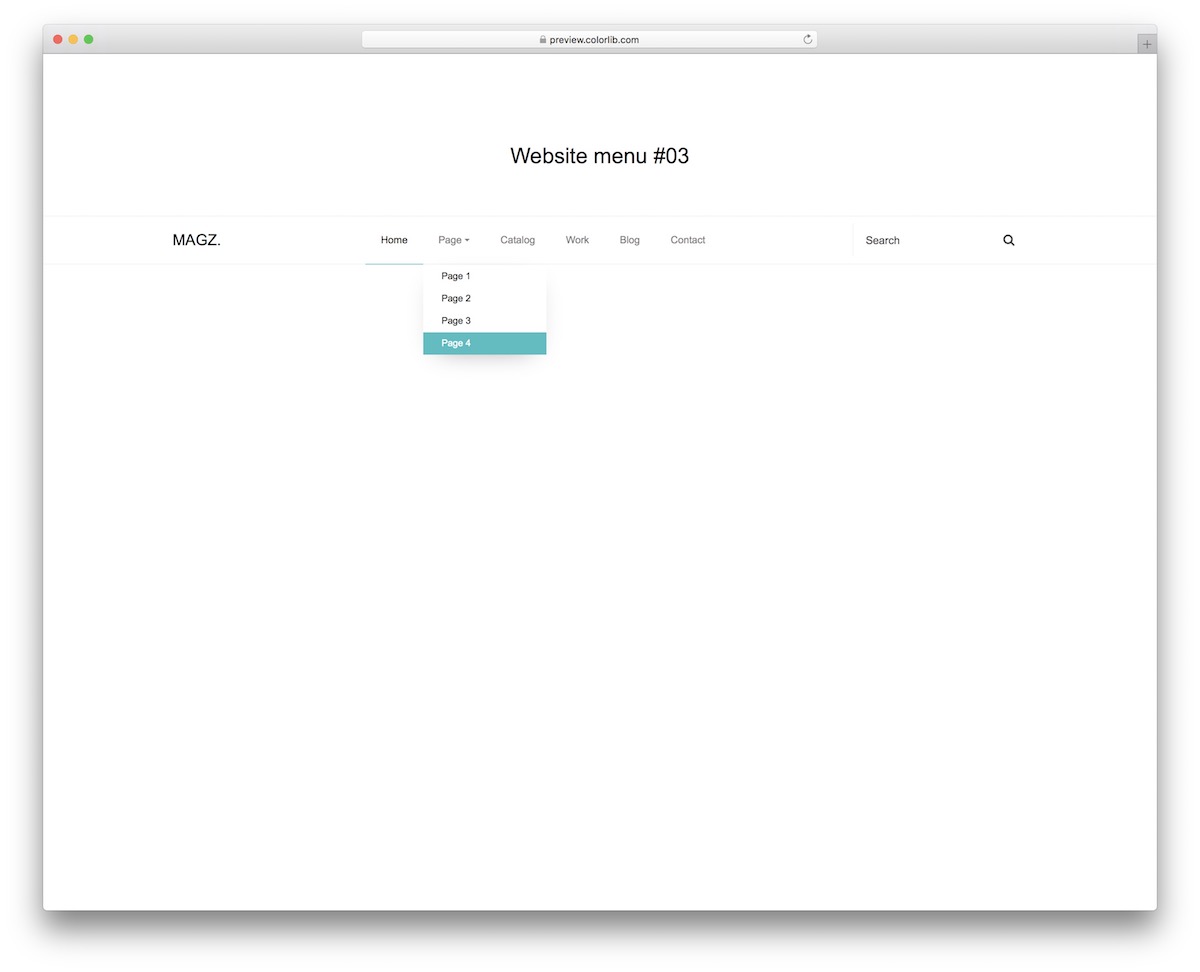
Website Menu V03

Website Menu V03 is modern, transparent with a nice button hover effect. There’s also a drop-down section to make your Bootstrap navbar even more practical if you have a lot going on. The design works great on mobile, too, but it changes, sliding in from the right as a hamburger menu.
Website Menu V04

If you would like to sort out a full-blown header area on your website grab Website Menu V04. This is a fantastic shortcut, as you don’t need to do things from scratch anymore. Along with the main navigation bar, there’s also a top bar for additional contact details and social media buttons.
Website Menu V05

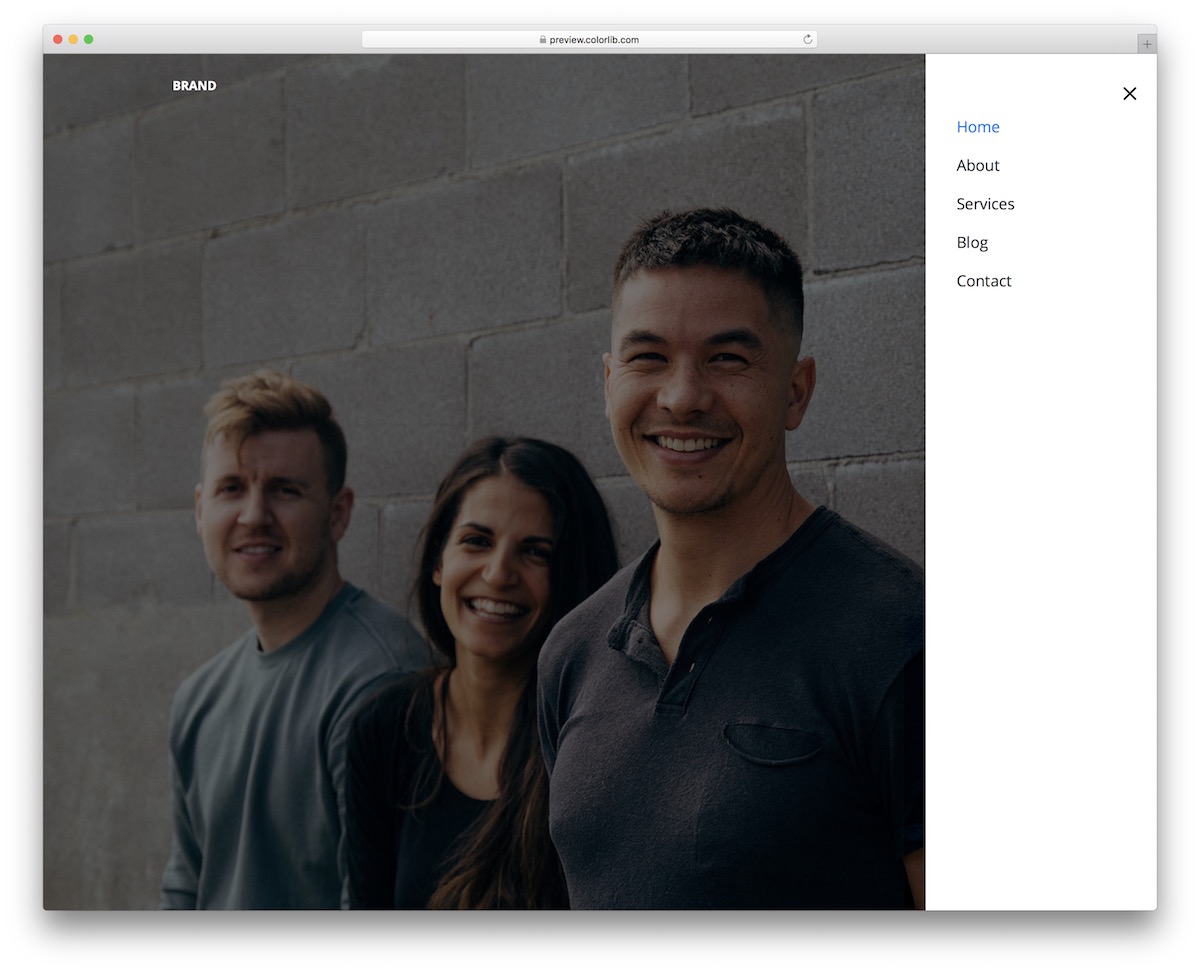
Instead of featuring an entire navbar, you can keep it simple with Website Menu V05. It features only an icon that reveals a sidebar hamburger menu, appearing from the right. All the items come with a hover effect that turns the text blue. The style of this Bootstrap navbar is identical on desktop and on mobile.
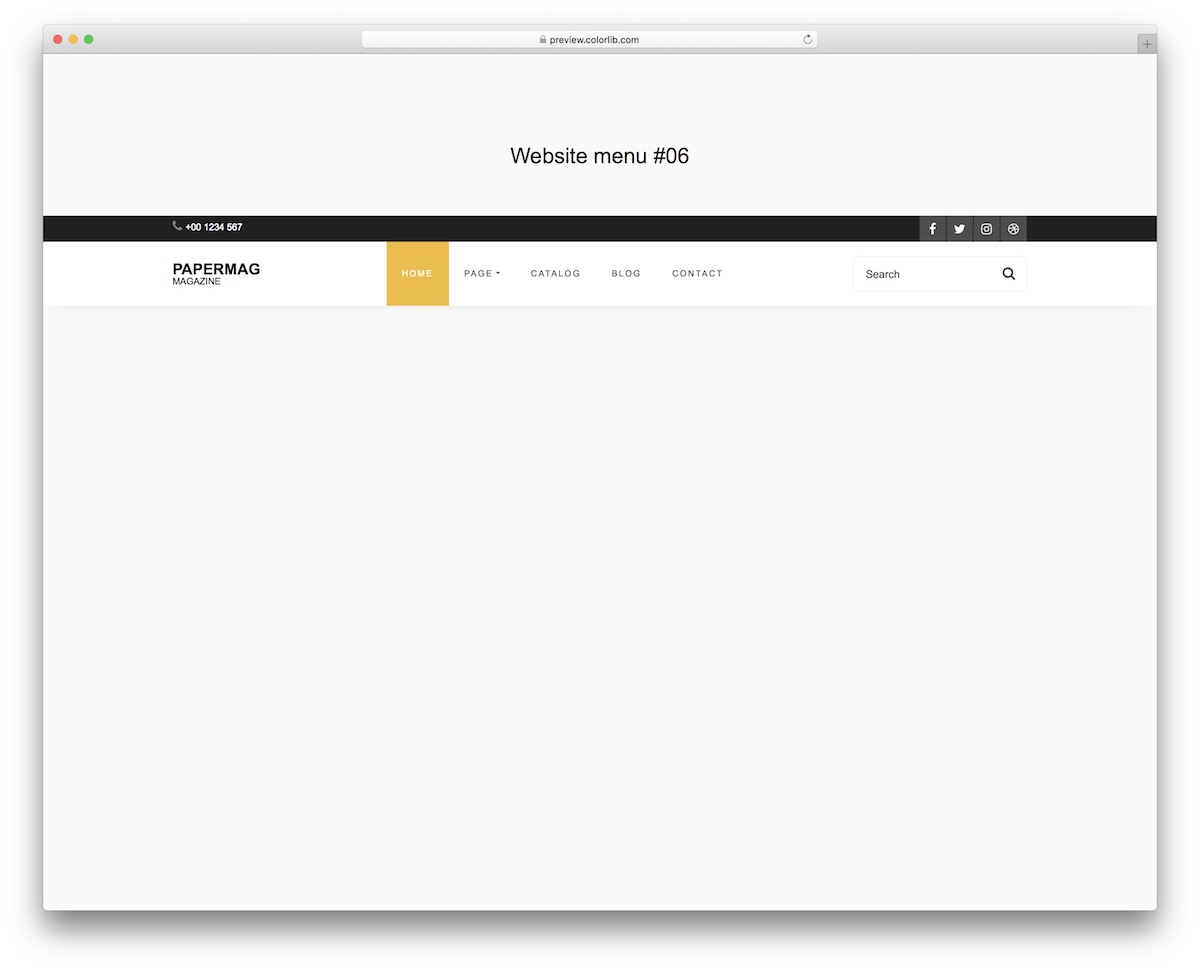
Website Menu V06

There’s nothing WORST than having poor site navigation. It will decrease your site performance, which will make the user want to leave early.
Make sure that doesn’t happen to you.
It won’t if you will use any of our easy-to-use yet highly impactful Bootstrap navigation bars – just like Website Menu V06. This one comes pretty specific, as it aims to everyone who likes to keep it minimal with a slide-in menu from the left.
Website Menu V07

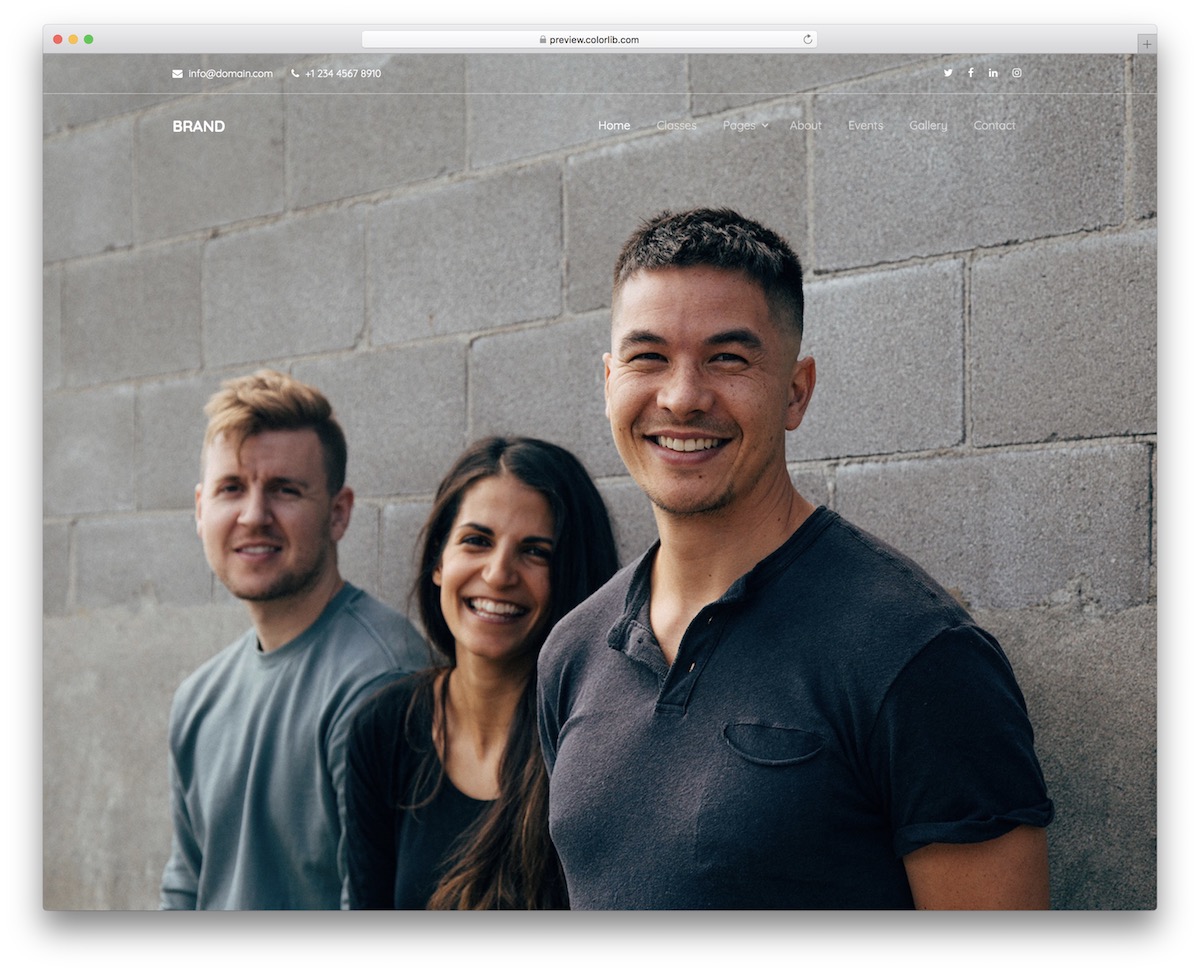
When you rock an image background above the fold, make sure your Bootstrap navbar does not ruin it. Thanks to Website Menu V07, that’s not something to WORRY about.
It is an excellent alternative with a transparent background that you can freely embed as-is. Along with the drop-down menu, there’s also a top bar section, which can feature email, telephone number and social media icons, just like the default configuration has it.
Website Menu V08

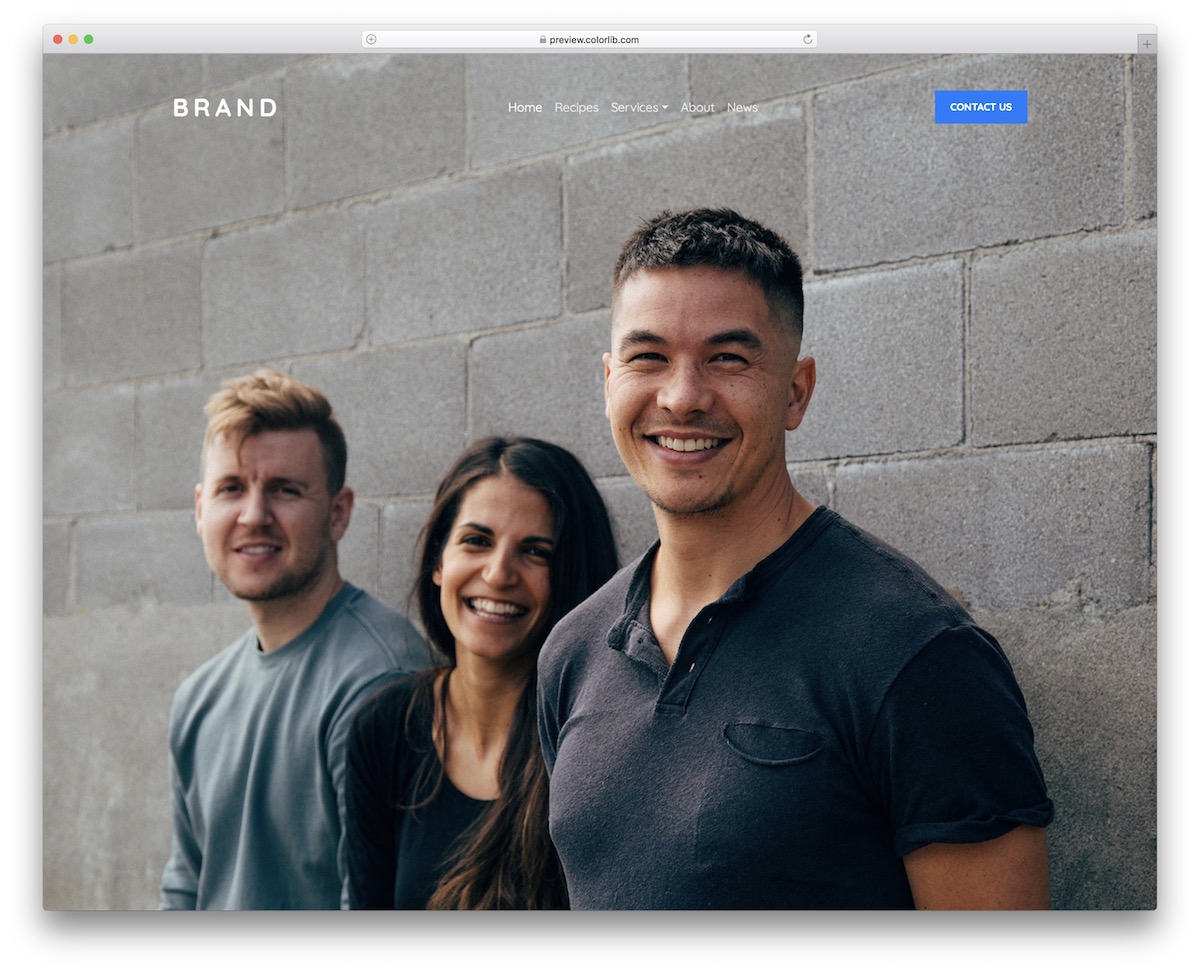
Website Menu V08 comes in a somewhat similar fashion to the above Bootstrap website menu with the addition of a call-to-action button but without the top bar. Simplicity is very on point, as it will not distract other content that you plan to present above the fold.
The design is transparent with a logo section on the far left, a centered menu and a CTA on the right. You can use the latter to lead your visitors to the contact section, but that’s not the only way of using it.
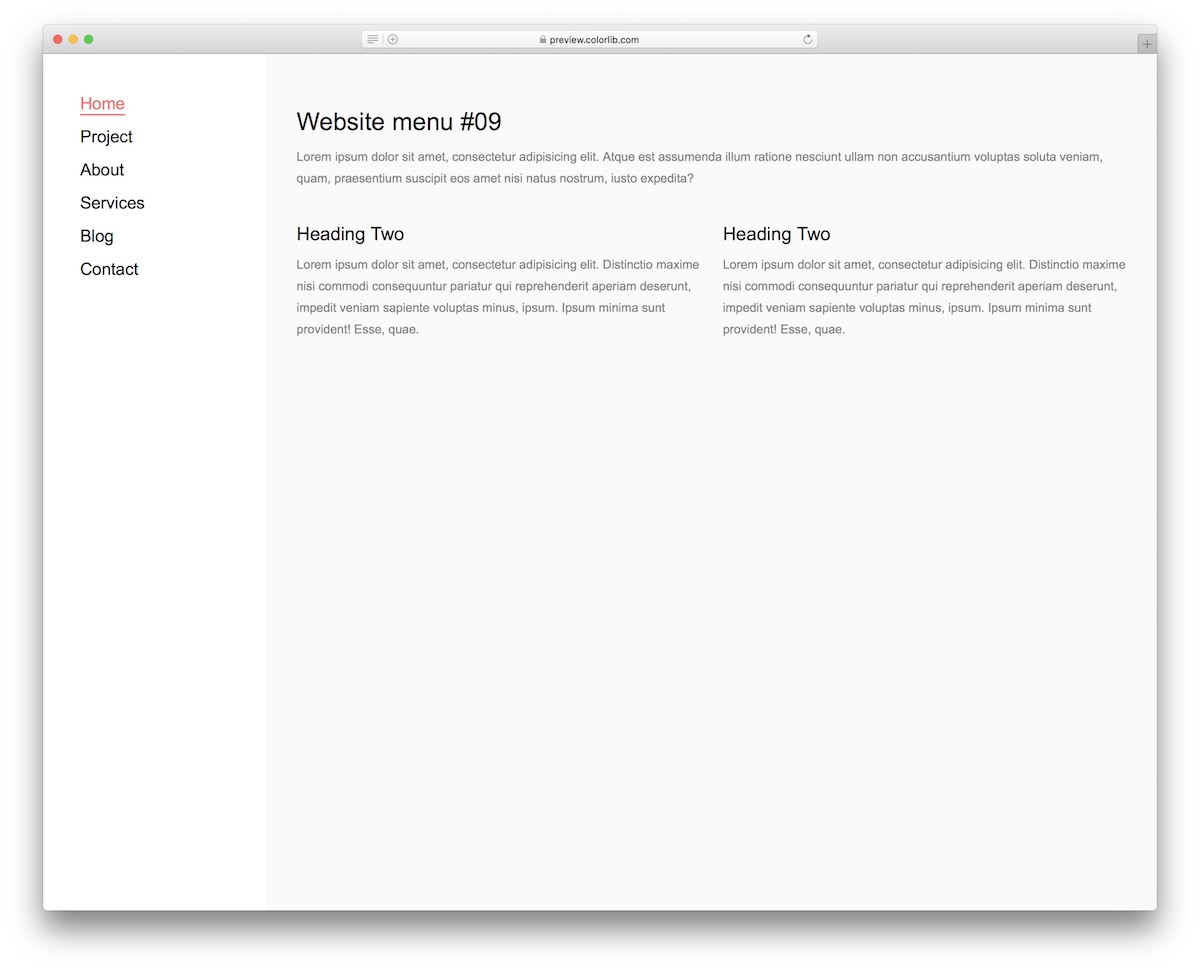
Website Menu V09

By default, Website Menu V09 is perfect for a job board or an employment/freelancer marketplace. It has “post a job” and “log in” buttons predefined and even other sections that fit the purpose.
But there’s always a BUT.
That’s right; it does not necessarily mean that you use Website Menu V09 exactly as-is. You are welcome to alter it, even go entirely against the grain with it.
Website Menu V10

Since users like different things, we created many Bootstrap navbar examples that you can employ. For those with interest in a solid background menu template, Website Menu V10 is a great solution to consider.
But you know what’s BEST? You can even try and test a few of the free snippets from this list first before deciding on the winner. Why not? They come with no hidden fees, the code is newbie-friendly and the layout responsive.
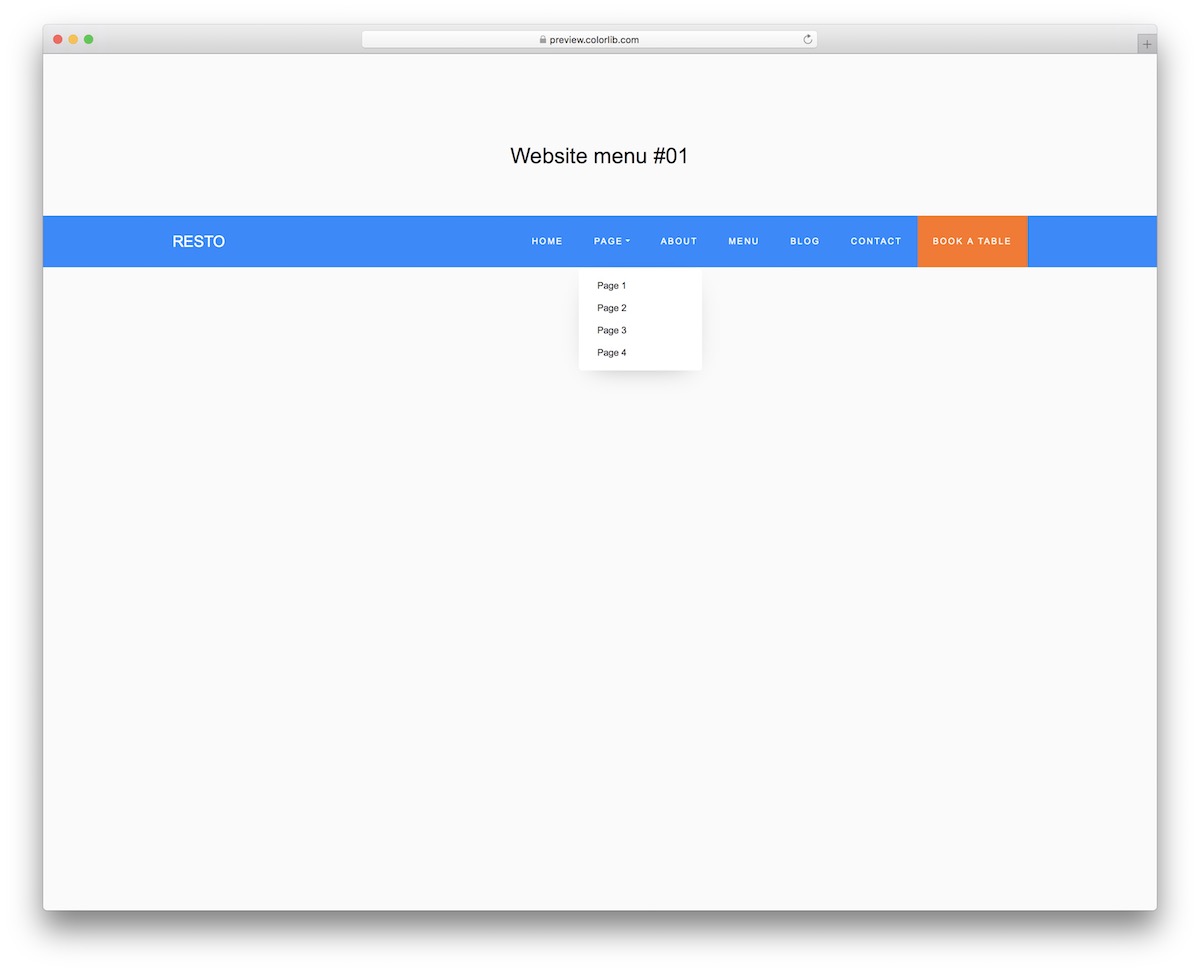
Website Menu V11

Website Menu V11 is a pretty standard website menu with a couple of specialties. First, it includes a drop-down, so you don’t need to think about creating it. And second, it also has a CTA button – in the default example – for book a table.
The current color scheme features blue and orange, but you can quickly improve it with your branding directions.
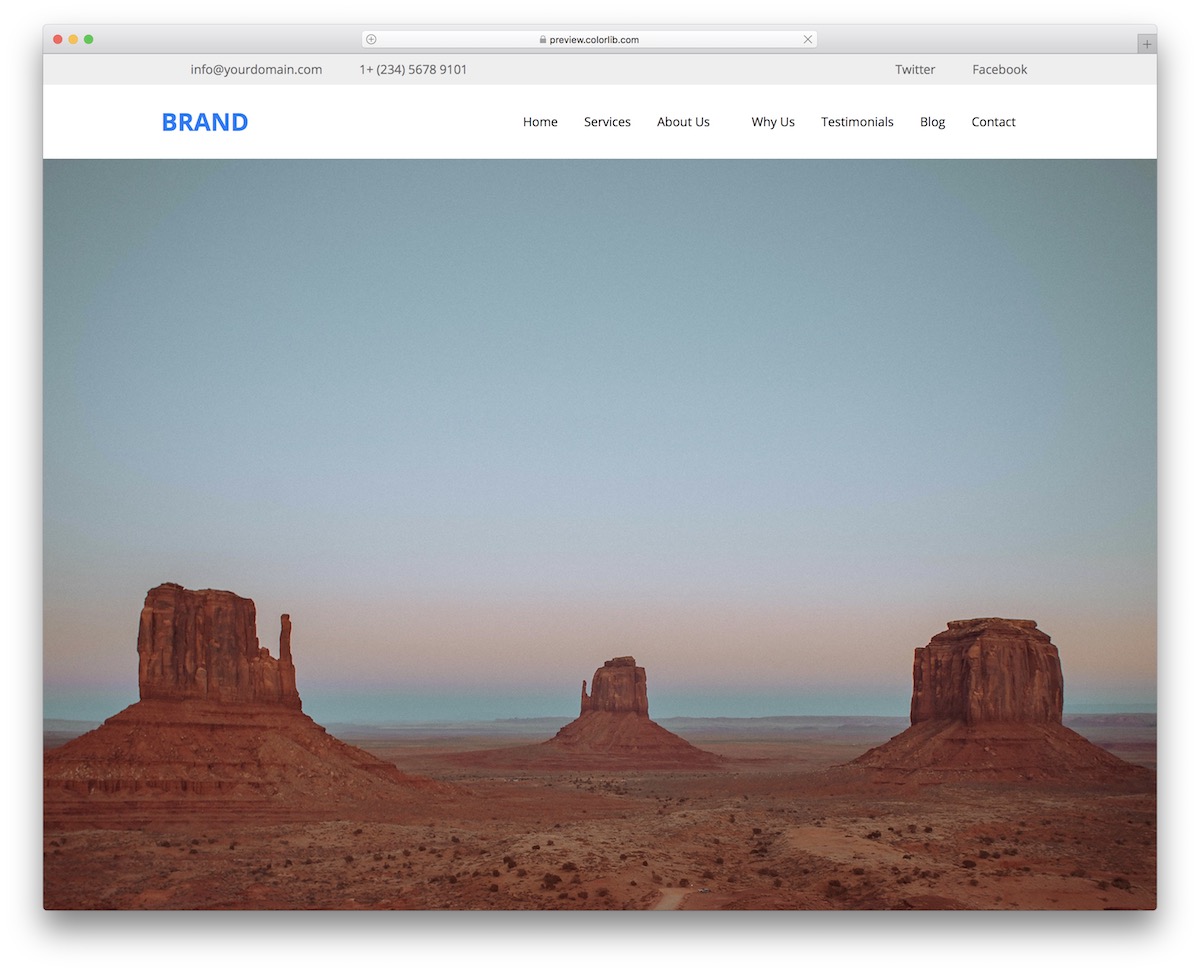
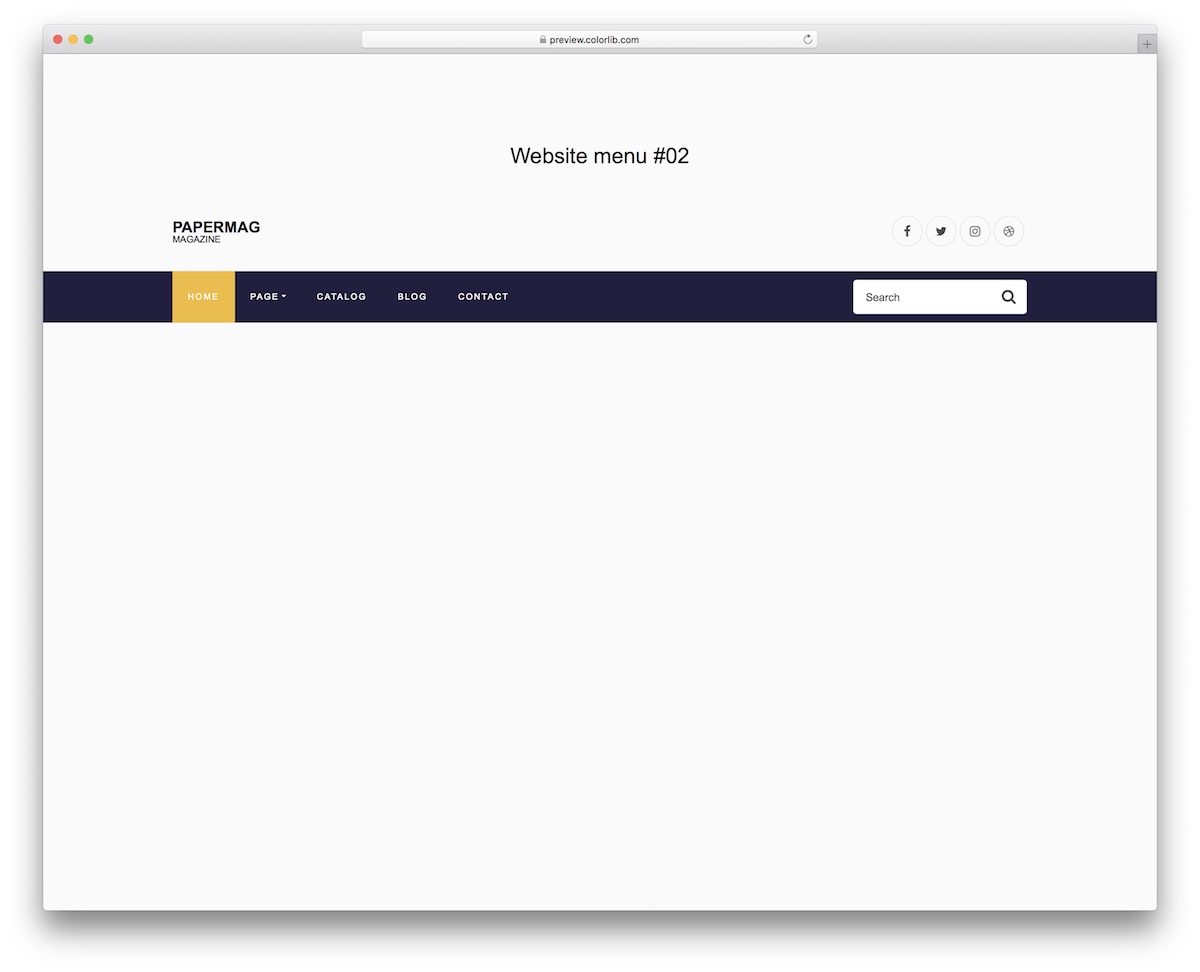
Website Menu V12

Many websites feature a search bar in the menu section, and you can now make it happen, too. Website Menu V12 is a full-blown Bootstrap navigation bar with many great features, like hover effect, drop-down and social media icons.
And that could be your entire header section.
The performance is solid on mobile, too, just that the entire menu is one organized drop-down.
Website Menu V13

Cleanness at its finest – that’s what you can expect from Website Menu V13. But that’s something you see in the screenshot already. However, it’s EVEN BETTER when viewing and experiencing the live demo preview.
That’s exactly how your page’s menu can look. Still, you can go one step further, perform configurations and make it your own. The beneficial search is there, too.
Website Menu V14

Website Menu V14 has a boxed layout that is light on desktop but turns dark on mobile. Moreover, it applies a hover effect to both the text and the social media icons.
Even though it uses pink, you can shift to a different color selection quickly. For a simple menu that still stands out from the masses – that’s when you go with Website Menu V14.
Website Menu V15

Website Menu V15 has a similar design to its predecessor, just that it aims toward eCommerce websites and online stores. It even comes with a cart icon that opens a drop-down on hover.
Your website navigability will never be the same again.
It will improve as soon as you implement Website Menu V15, but you need to work on it to activate it. Still, even if you are a beginner in the web development space, you will win the game.
Website Menu V16

Website Menu V16 is a more dynamic Bootstrap navigation, having the main part light and the top bar dark. Also, the tool spices things up with a yellow tone, which makes it look even better.
Moreover, the free snippet comes with integrated search bar and social media icons. And there’s also a drop-down for additional sections and categories.
Website Menu V17

Social icons, search bar and a drop-down all neatly packed into one Bootstrap menu. Website Menu V17 is one hell of an alternative, following all the latest trends and regulations of the modern web.
Why do things yourself if we have so many awesome solutions that will save you plenty of time? Thanks to Website Menu V17 and all the other variations, you can now create user-friendly site navigability to increase UX.
Website Menu V18

If you would like to feature both text and image content in the navigation bar, Website Menu V18 is here to sort you out. It’s a great take on the mega menu that uses only the latest technologies.
Keep in mind, the template is 100% mobile-friendly, but it does not feature the image section on mobile.
Website Menu V19

Whether you go with a top or a sidebar menu, it does not really matter – it’s more of a personal preference. One is not better than the other, but you can still test both and see which fits your audience best.
ABT – always be testing.
Website Menu V19 is a left sidebar menu with a terrific performance on mobile. When viewing it on smaller screens, Website Menu V19 features an off-canvas menu, arriving from the left.
Website Menu V20

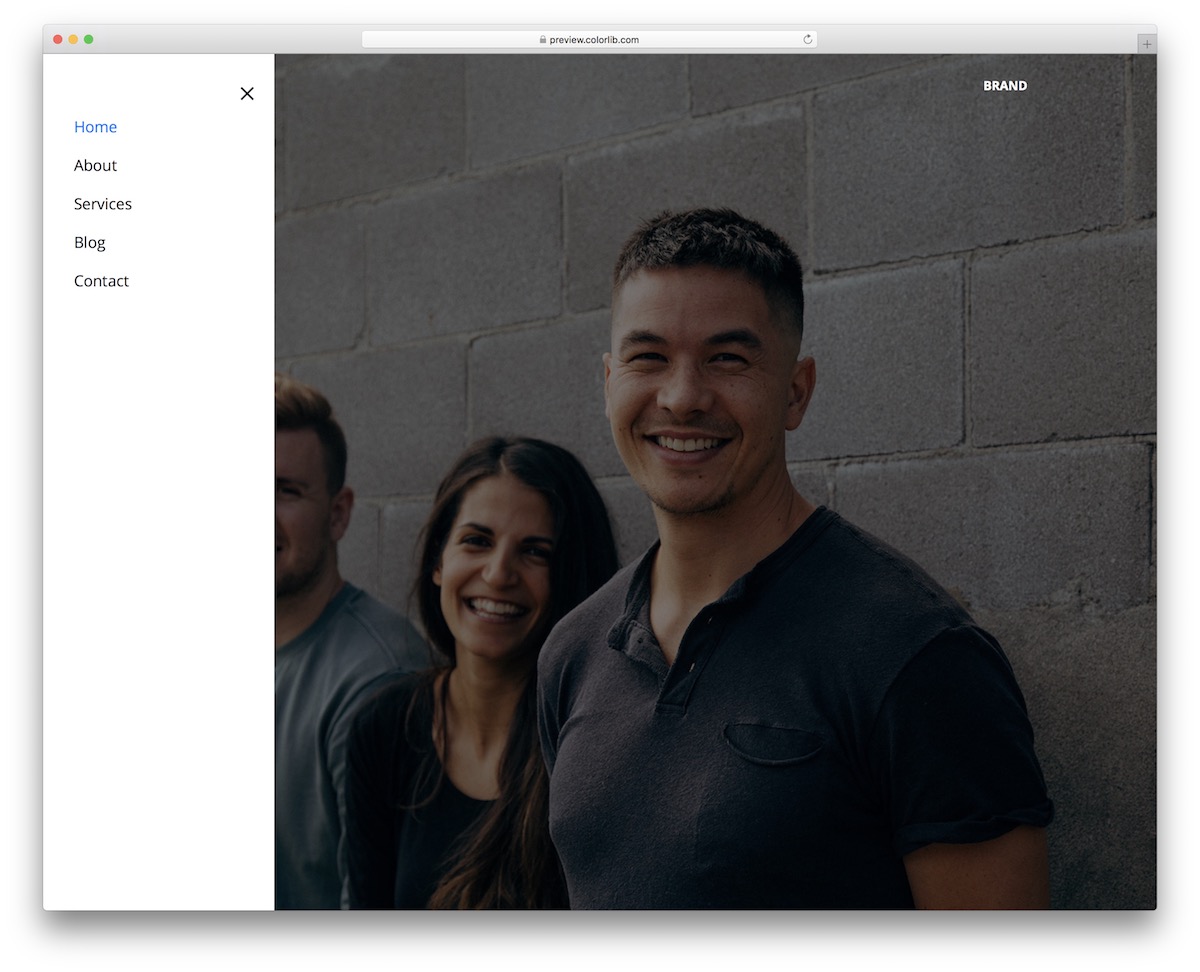
I forgot to mention it before, besides the top and the sidebar navigation, you can also choose an overlay menu. Website Menu V20 is our only version of a highly practical full-screen menu.
If you’d like to go slightly against the grain, well, you now know which option to go for. The same menu overlay appears either on mobile or desktop devices, so the excellent experience stays intact.
This article gave you a list of the best free Bootstrap navbar examples. All the templates mentioned in this post are of great quality. You can easily modify and enhance these templates and can add them to your website almost effortlessly.
[ad_2]
Source link









