
Top 12 Best Free Responsive jQuery Map Plugins 2021
[ad_1]
jQuery has been around for over a decade now. The platform enables front-end developers and general web developers to create dynamic, interactive and fun libraries for extending the functionality of their web projects. In more ways than one, jQuery has been a godsend for manipulating the browser DOM. It enables more fluid cross-browser and cross-device support for latest web technologies. The project is nowhere near complete, and a new jQuery 3.0 version was recently announced. It has gone in a public BETA mode. The future of jQuery is looking very bright indeed.
With new platforms like React sweeping the developer nation, developers themselves are beginning to recognize how React is slowly overtaking jQuery’s functionality in so many different ways, yet we cannot ignore the fact that jQuery is what changed the ecosystem of front-end development and even mobile development in many ways. Dion Almaer shares his thoughts on this in a compact Medium blog post.

More on jQuery Map Plugins
The range of jQuery plugins and libraries has extended to support every aspect of modern web development. Here today, we will be exploring the huge variety of jQuery Maps plugins. It is a specific set of libraries and plugins that focus on helping webmasters, developers, and engineers to better integrate interactive and bold maps widgets to help with location related tasks; showing maps, business locations and details, integrating world maps for interactivity, amongst other reasons that only you will be aware of. Knowing how to integrate Google Maps properly alone can bring so many different benefits to the experience of your website or application.
With platforms like Google Places in full swing now, businesses should focus on their maps widgets more than ever. They allow the establishment of context, interactivity and general information about your business and what it entails. We will be covering nearly 30 unique jQuery maps plugins for helping you to create the best maps experience on your website, without the need to invest in hiring developers and designers to do the work for you. We welcome any developers and programmers who have created their own jQuery libraries related to maps, to share those libraries in the comments for consideration of inclusion in this great roundup!

We didn’t see many mobile-first mapping solutions in our list. Thus, we are more than happy to mention Leaflet. It is a JavaScript-built jQuery library for mobile-first interactive maps. The biggest names in technology also rely on Leaflet to provide its users with a flawless maps experience. There are tons of features, and many of which are also extendable. And to top it off, it’s super lightweight; it comes in but a few dozen KB’s of size when fully compiled.

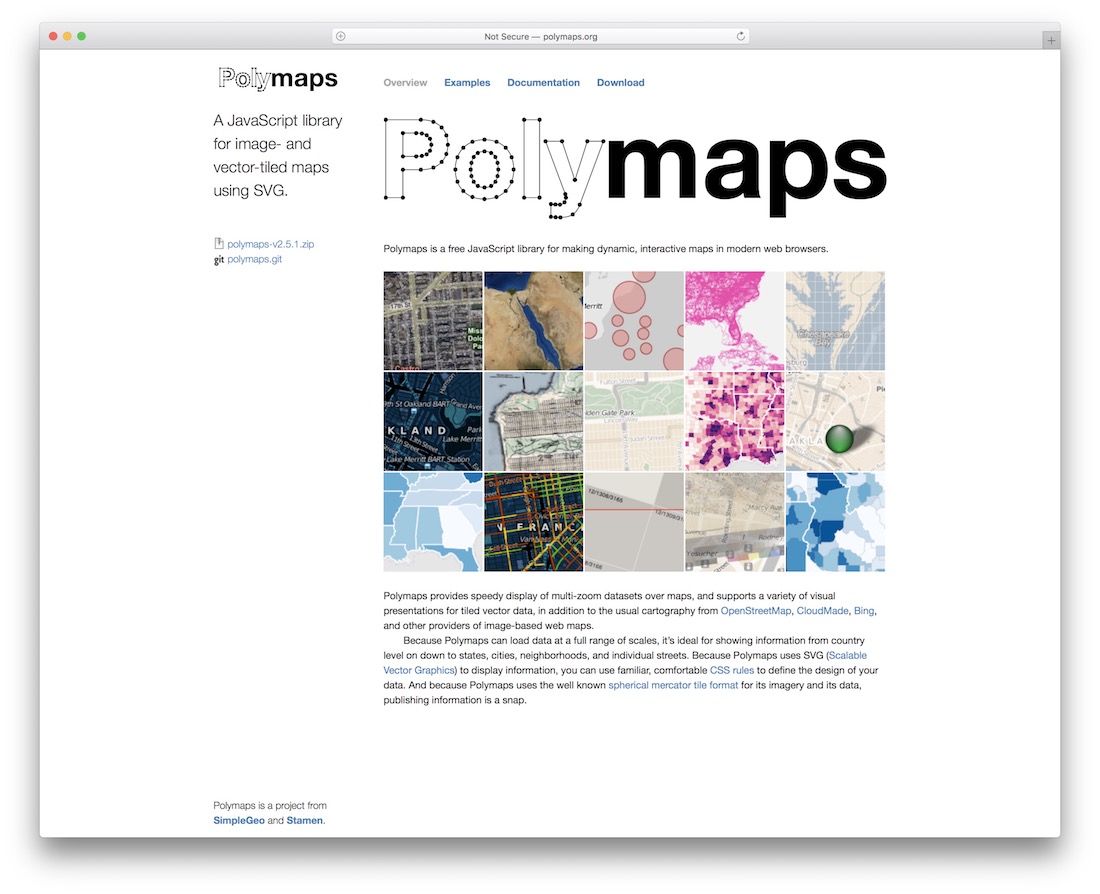
Polymaps is a cool JavaScript library for creating maps that you can integrate into any project or application. Also, your creation will work flawlessly on all the modern devices and web browsers, thanks to Polymaps’s flexible nature. The plugin supports multi-zoom, easily displaying cities and neighborhoods.
Moreover, for displaying content, Polymaps uses SVG, so you know all the details always appear with crystal clarity. You can play around with customization tweaks and make Polymaps follow your style precisely. Keep in mind, before you fully commit, you can also take a peek at several examples first and go from there. There is also the necessary documentation, which ensures smooth execution.

jQuery Mapael is a fork of the ever-popular Raphael JavaScript library that supports the displaying of dynamic vector maps within your website projects. The most basic feature of Mapael is that you can quickly build a country-clickable World map, without the need to rely on multiple libraries for the job. You can quickly specify your own color choices for each country. You can also easily gather around a group of cities by marking them with objects, all based on longitude and latitude. The documentation offers an extensive learning curve that is easy to master. Supports SVG. Is built with search engines with mind. Thus, search robots will be able to index your dynamic maps without thinking twice about it.

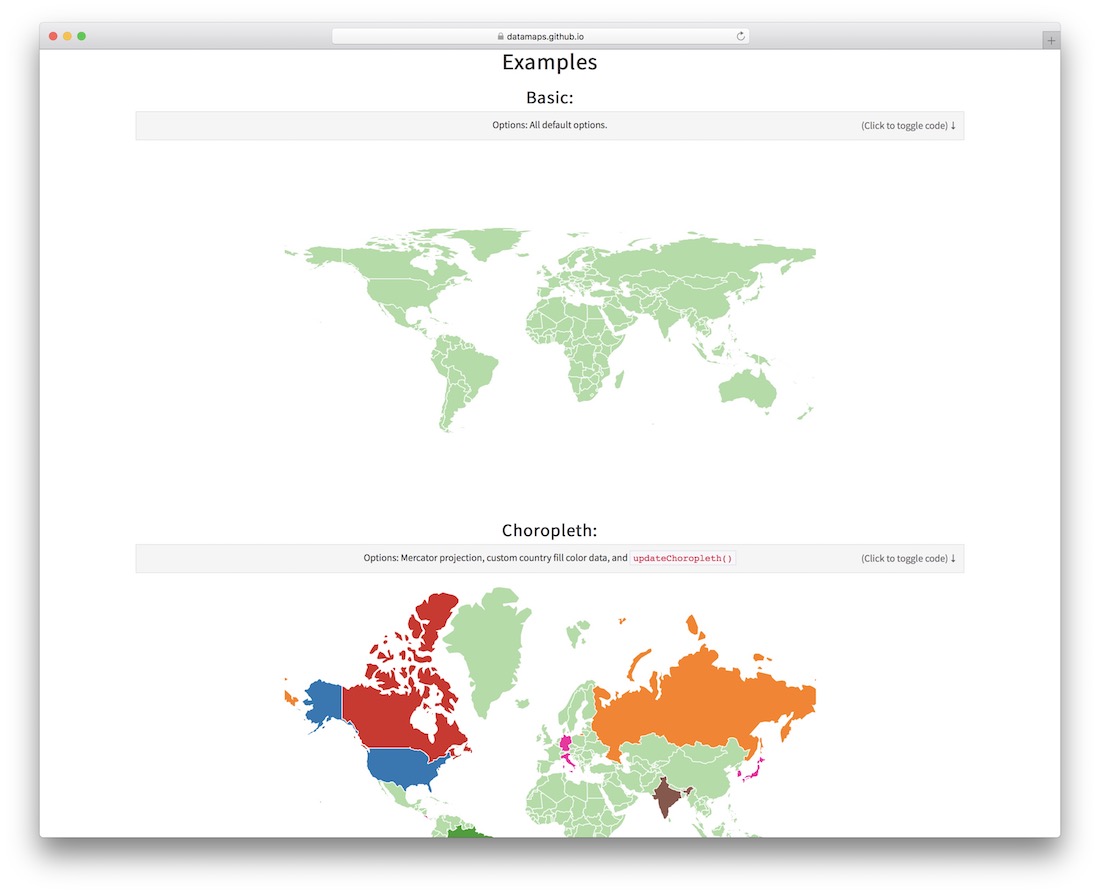
We return to a library we mentioned already — D3.js! DataMaps is built on top of D3 to provide an interactive maps experience that can be used for visualizing data. All of which have been rolled within a tiny JavaScript file that will make this data visualization experience a seamless one. The data can be visualized based on different types of geolocations. The plugin fully supports SVG vector visuals, will scale on any device, and mostly functions through the D3 library so you know that everything is safe and secure. To better grasp the potential, it is highly recommended to indulge in the demo files and explore the plugin deeper.

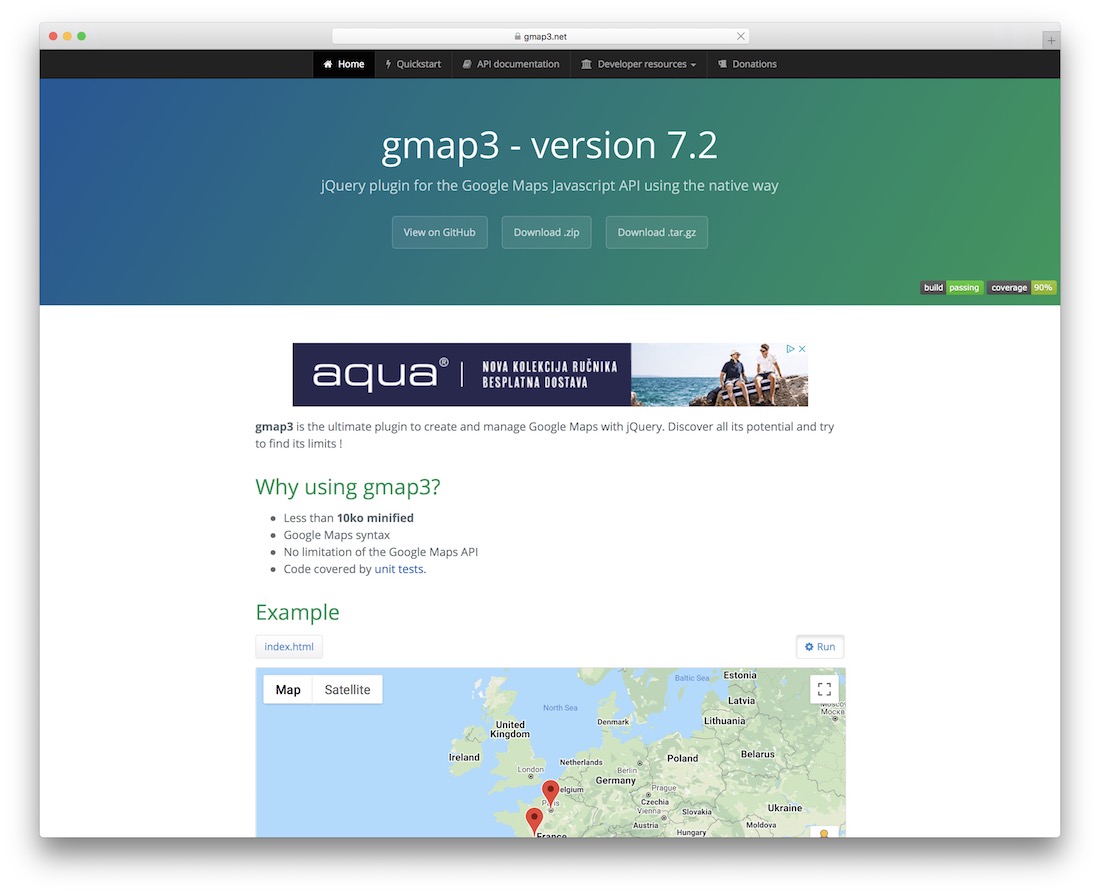
Gmap3 is one of the oldest jQuery libraries still functioning that helps developers and designers to fully customize their Google Maps widgets on their websites. Whether it’s doing custom location events, marking places with custom texts and so forth, Gmap3 is the solution for helping you to deal with all those at once.

jVectorMap is a JavaScript-built vector map solution that uses only native browser technologies like JavaScript, CSS, HTML, SVG or VML. It supports full interactivity between the maps and the code on the server-side. You can also customize your maps with events and interactive web behaviors through the use of an extensive API.

While Google Maps and other similar services have paved the way for truly interactive map experiences, some industries (like bloggers, journalists, developers and designers) would rather rely on a service that provides its own maps upon which we can build the kind of interactivity we need. Furthermore, the Kartograph library consists of two different aspects; the first one lets you build SVG maps. The other lets you build upon these SVG maps to make them interactive with cross-browser support. Browse through the Kartograph’s homepage and explore the different demos offered.

Who needs traditional maps when you can build globes? Planetary.js helps developers and creatives build effective Earth Globe simulations. These can be amplified with custom events for more in-depth interaction between the user and the globe itself.

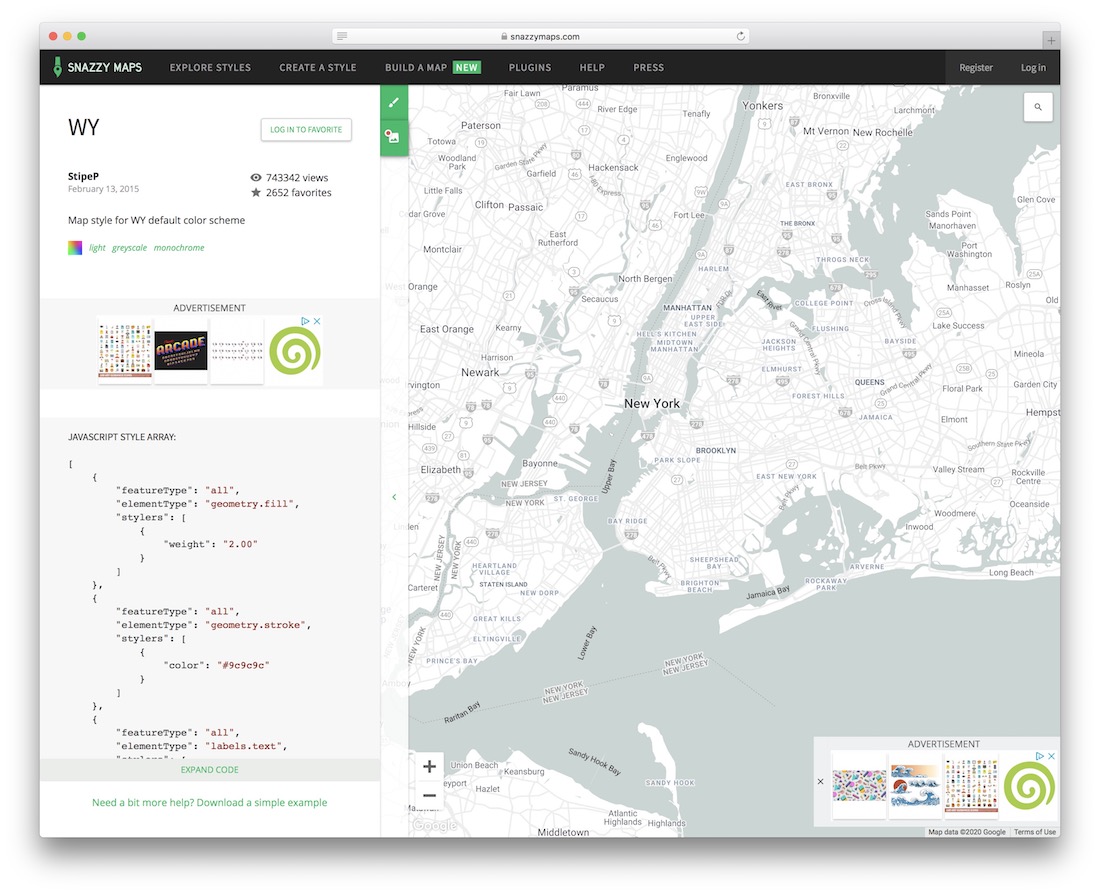
Unfortunately, Snazzy Maps does not offer a lot of interactive features. But what it does offer is something completely unique to our list, and perhaps very complimentary. Snazzy Maps lets you download custom Google Maps skins that you can use on your exisiting Google Maps widgets, especially those that you are yet to create with the help of all the cool jQuery map libraries here. Using these styles in your website is as easy as copying the JSON on any style page and passing this to the map options of any Google Maps object. If you are creating your own HTML and JavaScript website, be sure to read the Google Maps API. If this code is still too technical, check out the Google MapBuildr; just pick and choose the settings that you want.
Premium jQuery Maps Plugins
Having taken a deeper glimpse at the best free jQuery map plugins, it’s time we explore a handful of premium ones that have helped thousands of webmasters to create a more personal and more modern maps experience. However, we do not wish to say that any of these premium plugins can outweigh the functionality of all other plugins we have mentioned in the list. Make an investment in one of the following plugins only if you feel that they can provide the kind of maps experience that you are actually looking for.

Activ’Map Nearby Places is a fantastic alternative when you would like to introduce interactive POI Google Maps to your project. Of course, with the flexible and extensible customization functions, you can create the end product that fits your needs precisely. Needless to say, the map layout is responsive and cross-browser compatible, so you know the performance will always be on point.
Custom places, color schemes, map styling with Snazzy Map, geolocation and automatic results targeting are just a few of the highlights of Activ’Map Nearby Places plugin. The usability of the tool is also very user-friendly, making sure everyone gets the most out of it quickly and effortlessly.
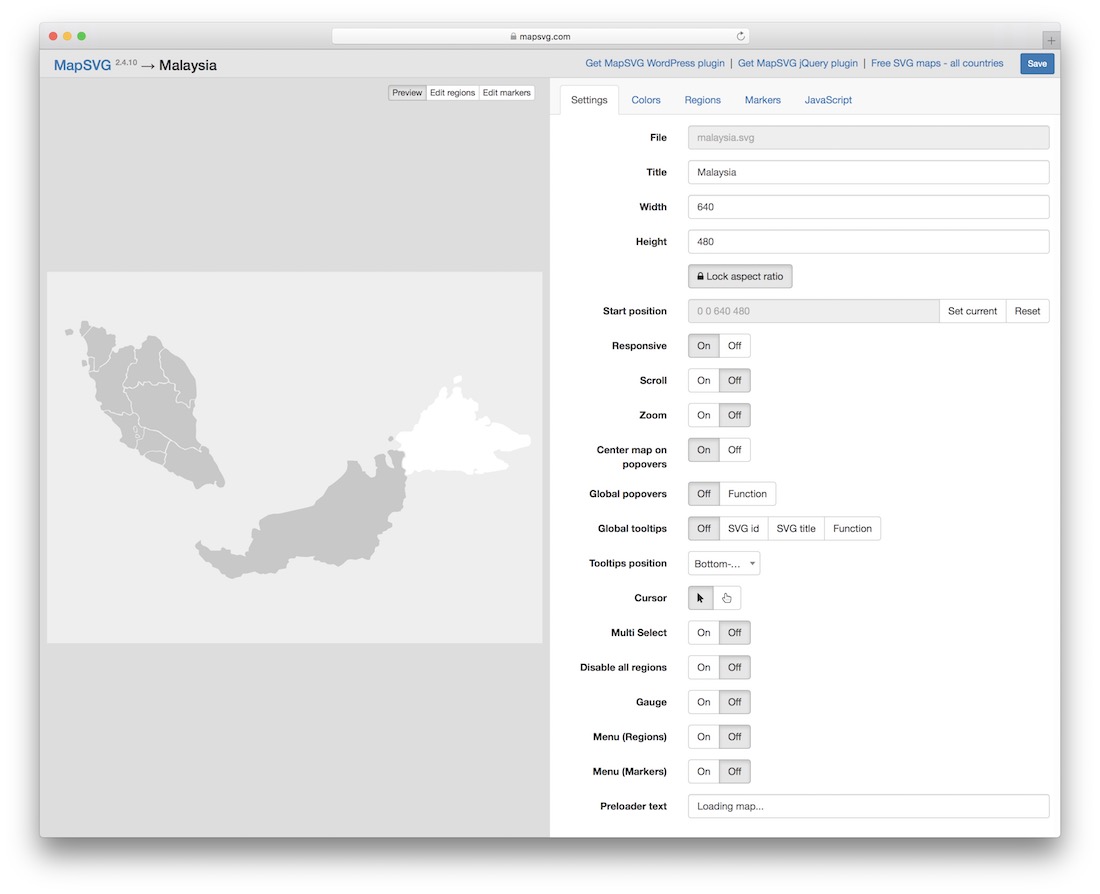
MapSVG

MapSVG takes any SVG map of your choosing and turns it into a fully interactive powerhouse. You get a range of features and options that will help you create your own static Google Maps experience; all without the need to rely on external third party solutions.
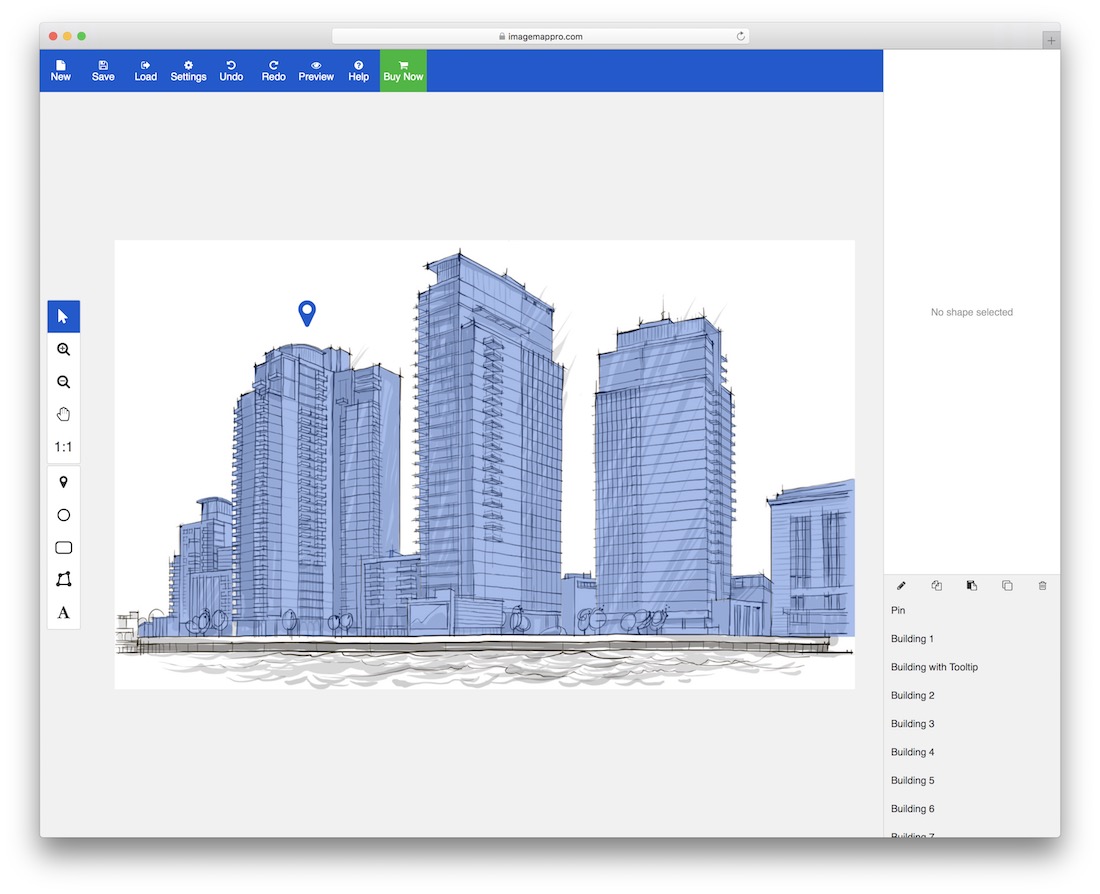
Image Map Pro

Image Map Pro is for making maps out of your images. It comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy; there’s also a step-by-step guide! Create, extend and talk about your images through widgets. These can be used to discuss every single aspect of the images you are sharing.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don’t receive additional bonus for positive reviews.
[ad_2]
Source link









