
10+ Smart Diagrams and Infographics (and How to Use Them)
[ad_1]
Venngage has a library of over 10,000 templates but we’re always looking for ways to create more designs for our audience. The product and development teams have been busy creating Smart Templates, including a variety of Smart Diagrams and Smart List Infographics.
In this guide, we’ll show you how to use the new Smart features to easily edit and customize the new Venngage Smart Templates. We’ll also share some examples of Smart Diagrams, Mind Maps, and List Infographics.
You can see all our new Smart Diagrams and Smart Lists by clicking the button below.
New Smart Diagrams and List Infographics (click to jump ahead):
1. How do you create a Smart Diagram in Venngage?
You can search for Venngage’s Smart Templates in the template library or click through from any of the templates in this post to access these new designs.
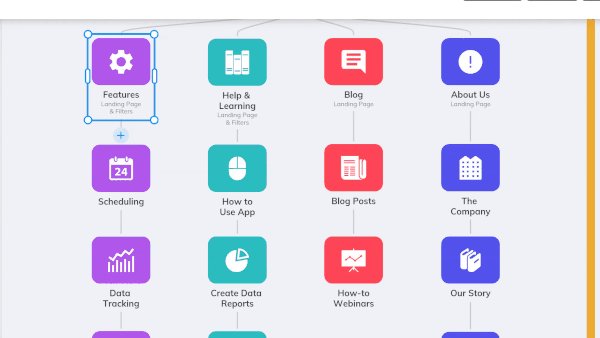
When you enter the Editor, you will be prompted on how to use the Smart Mind Maps to add, delete, or duplicate items in your diagrams.
Use the plus sign on the side of the mindmaps to add more items. Each section will be a replica of the one it is duplicated from, as you can see in this GIF.

In this smart diagram example, you can see the branches are all connected to each other. These branches are flexible and can be adjusted to your needs. Here’s a demonstration:

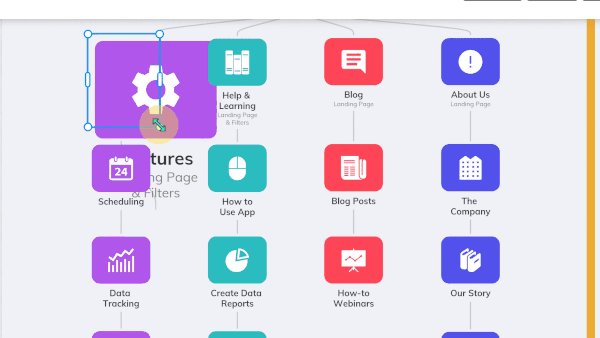
To move one section, click on the branch and move it with your cursor. You can also easily change the placement of the entire Smart Mind Map by clicking on the center branch to move the mindmap.
Once you add a text box, you may want to add or remove text within it. You don’t have to adjust the size of the item manually. The text boxes automatically resize depending on the content. Here’s what that looks like in the Venngage Editor.

You can also easily resize a single section, a few branches, or the entire diagram. Click on the area you want to resize and drag the corners to your desired size. All the elements, including the text, icon and background will be resized.
All Smart Diagrams and List Infographics include Smart features so you can edit templates faster and more efficiently.
2. How do you create a Smart List in Venngage?
You can find Smart List Infographics by searching for ‘smart templates’ on Venngage. Or you can look through the list infographic templates for the green ‘Smart Template’ banner.
Once you enter the Editor, you will see a prompt about using the Smart features. You can add items to your list by clicking on the ‘plus’ icon at the bottom or right of the template.

You can easily delete an item by clicking on it and pressing ‘delete’ or using the delete function in the Editor.
When you add a new item to the list infographic, it will copy the design, text, and icon of the original block. You can then edit the duplicated item for your specifications.
Smart List Infographics can also be reordered easily. Click on the item you want to move and drag it to your desired location. All items within the template can be reordered this way, as you can see from this GIF.

If you want to move the entire list, you can click on the graphic and look for the ‘move’ icon on the left. Click on the icon to move the complete list.

All Smart List Infographics include Smart features such as adding items and reordering items to make creating visually appealing lists easier.
3. Smart Diagram Examples
Venngage has a variety of Smart Diagram templates for any diagramming purpose. We’ll share examples of Smart Diagrams and how you can customize them for your needs.
Corporate Organizational Chart
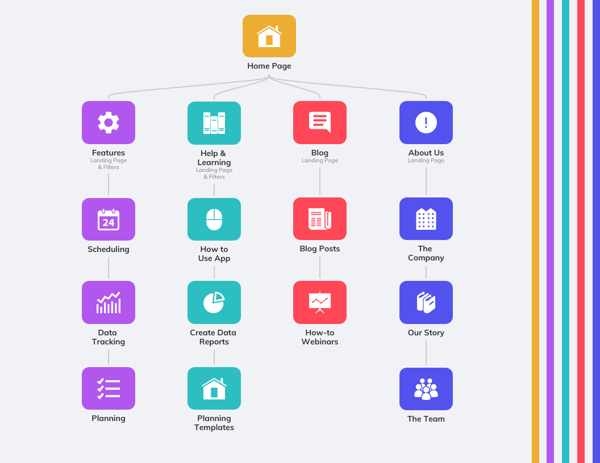
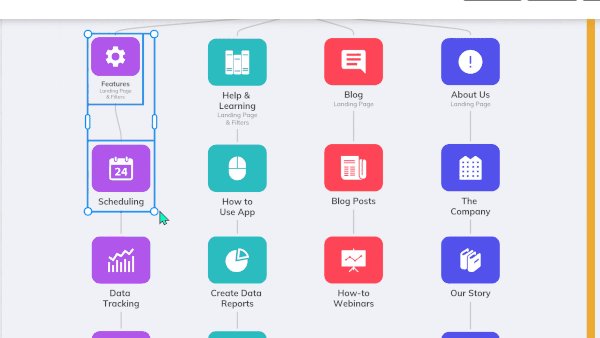
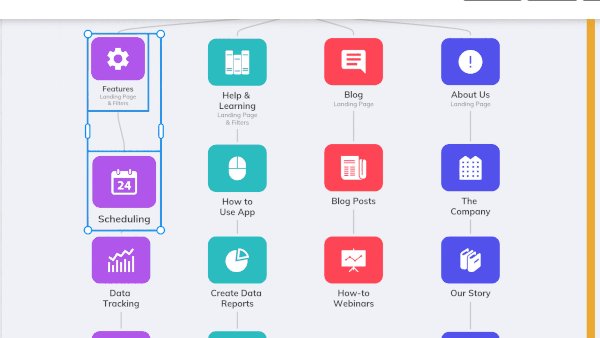
Venngage’s Smart Diagram templates are available in a variety of formats, horizontal and vertical, such as this Smart Organizational Diagram.
All the sections are adjustable and can be moved around to suit your style. You can click on the primary block at the top to shift the entire diagram.
If you have more people in your organization, you can easily duplicate the blocks by clicking on the ‘plus’ button in the editor to add more.
4. Smart Mind Maps
Alongside the Smart Diagram templates that Venngage has designed, we also offer a variety of Smart Mind Maps. Use the Venngage Editor to drag-and-drop icons, images, and text boxes to customize the mind map for your needs.
Haven’t created a mind map before? Use the Venngage Mind Map Maker to access easy-to-edit templates and customize them for your brand.
Light Colorful Smart Mind Map
This horizontal example of a Smart Diagram uses icons to denote a variety of functions. With Venngage’s Smart Features, you can easily add or delete one of the icons. You can also expand the text and the box will automatically resize to fit.

If you want to highlight one section, one row or column, you can easily resize it in the Venngage editor. Click on the section you want to resize and drag the markers accordingly. You can also choose multiple sections or the whole diagram and resize it the same way.

Light Blue Pattern Smart Mind Map
The Smart Diagram below includes more text than the previous example but can still be edited to add more blocks. The template currently has enough white space to add more to the design.
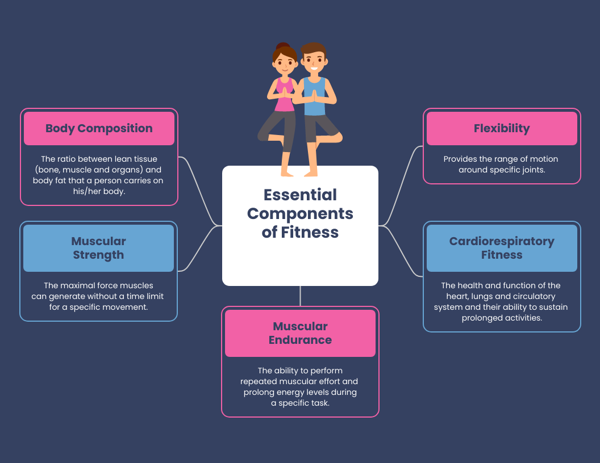
Simple Smart Mind Map
Another example of a Smart Diagram is this simple mind map. Using two primary colors and text boxes, the mind map relays a significant amount of information.
The icon of the two people makes the design more personable. You can easily swap out the icon for something in line with your theme in the Venngage Editor.
Venngage also offers a variety of diverse icons that will help your brand appeal to a broader audience.
![]()
Smart Diagram Example for Corporate Communication
In the corporate world, communicating regularly with external and internal parties is a top priority. Designing a plan for business communication makes the process much easier for everyone involved.
This example of a Smart Diagram makes aligning your team a breeze. It’s a simple design with easy-to-edit text boxes so you can add or subtract sections according to your communication plan.
When you add a section, it will be replicated exactly from the section you copied it from. You can then adjust the color and text in the new box.
Design Tip: Use different colors for each communication point or text box. This will make it easier for the team to see the variety of communication channels at their disposal.
Collaboration Strategies Smart Mind Map
Align internal communications with a collaboration strategy diagram, like this example. Numerous sections emerge from the primary text box in this design. Each secondary section can be replicated and will include the properties of the original box.
Once you create a section, you can customize the design according to your specifications.
5. Smart List Infographics
Venngage also offers Smart List Infographic templates that can be edited and customized quickly. Add more items to your list, duplicate sections, or remove them to design a list that reflects your message.
Big Data Smart List Infographic
A list infographic is an excellent visual tool to make even the most boring lists interesting. A list, like this example, shares complex information in a visually appealing way. The short paragraphs, the headings, and the icons work together to convey the message to readers.
With Venngage’s Smart Templates, you can add more list items by clicking the ‘plus’ icon at the bottom of the list.

You can add as many new sections as you need to deliver your message. Adjust the size of the canvas so you can publish or share your design with your audience.
K-12 Schools Smart List Infographic
Another example of a Smart List is this school tips list. The dotted lines create clear demarcations between the heading and the main points in the graphic. This improves the graphic’s readability for audiences.
You can change the order of your points in the Smart Templates. Simply click on the text box you want to swap and drag it to your desired location. Here’s a demonstration.

Design Tip: When customizing list infographic templates, keep your points at a similar length, about 3-4 lines, for consistency. This length will also help ensure that your message holds readers’ attention.
Father’s Day Gift Ideas Smart Diagram List
A Smart list infographic like this has numerous sections that can be customized for your message. Add blocks according to your needs or select multiple sections and remove them if your list is smaller.
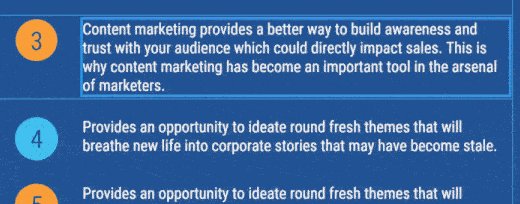
Content Marketing Essentials Smart List Infographic
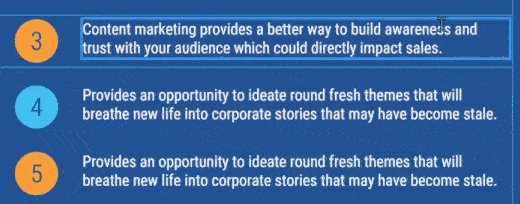
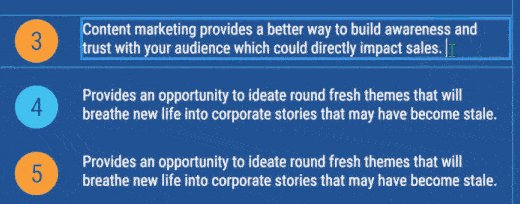
This Smart List Infographic includes multiple icons for one theme. The icons can be easily changed in the Venngage Editor to reflect the theme of your message.
Each point is accompanied by a 2-3 line paragraph explaining further. If you have more text, the block will automatically resize to fit the new text as you type it or paste it in.

Cyber Security Smart List Infographic
This example of a customizable Smart list infographic uses both icons and images. The header image can be replaced with a photo from Venngage’s extensive library. Alternatively, you can upload your own image in the Venngage Editor and use it for your graphic.
Iconic Resume Parts Smart List Infographic
Not all Smart Lists are vertical. This horizontal Smart list infographic takes the reader’s eye from left to right instead of up to down. But it is no different from the preceding vertical formats.
How can you customize this vertical Smart Template? The ‘add block’ function is now on the right side, instead of at the bottom of the template. It still functions in the same way. The block replicates the original and can then be customized for your needs.

Now that you know how to customize the Venngage Smart Diagrams and Smart Templates, you can start creating your own designs today. We’re constantly innovating at Venngage and will be adding more templates when they are released.
[ad_2]
Source link













![6 Steps to Create a Strategic HR Plan [With Templates]](https://venngage-wordpress.s3.amazonaws.com/uploads/2022/08/3e611956-2d22-469e-bbea-a3d041d7d385-1-1-1.png)




