
20 Amazing Free Bootstrap Checkbox Examples 2021
[ad_1]
If you’re looking for amazing Bootstrap checkboxes, this blog post will be useful for you.
This post lists the best free Bootstrap checkbox examples, with ‘Demo’ and ‘Download’ buttons clicking which you can see previews of the checkboxes and can download them. This article will also give you brief descriptions of the checkbox examples.
A checkbox lets you select items. Through a checkbox, you can let your website visitors or app users choose one or multiple items. This website element is useful in many situations. For example, if you have a shopping site, it’s useful when you want to allow your customers to choose multiple products.
This is just one example. You can use it for many other various purposes. To give you another example, you can let your users select multiple items at the time of registration. You can also use it to allow your users to apply multiple filters using checkboxes for an advanced search.
If you need a checkbox for your web app, take a look at these checkbox examples listed in this post. These examples are beautiful. So they will look nice on your website and will greatly increase your site’s user experience.
Best Free Bootstrap Checkbox Widgets
Checkbox V01

A collection of beautiful and colorful checkboxes that works for just about anything and everything your heart desires. They come in blue, green, red, yellow, turquoise and gray and ensure complete adaptability to mobile devices. The user can select all of them, just one or a mixture; it’s up to your to define home many are necessary.
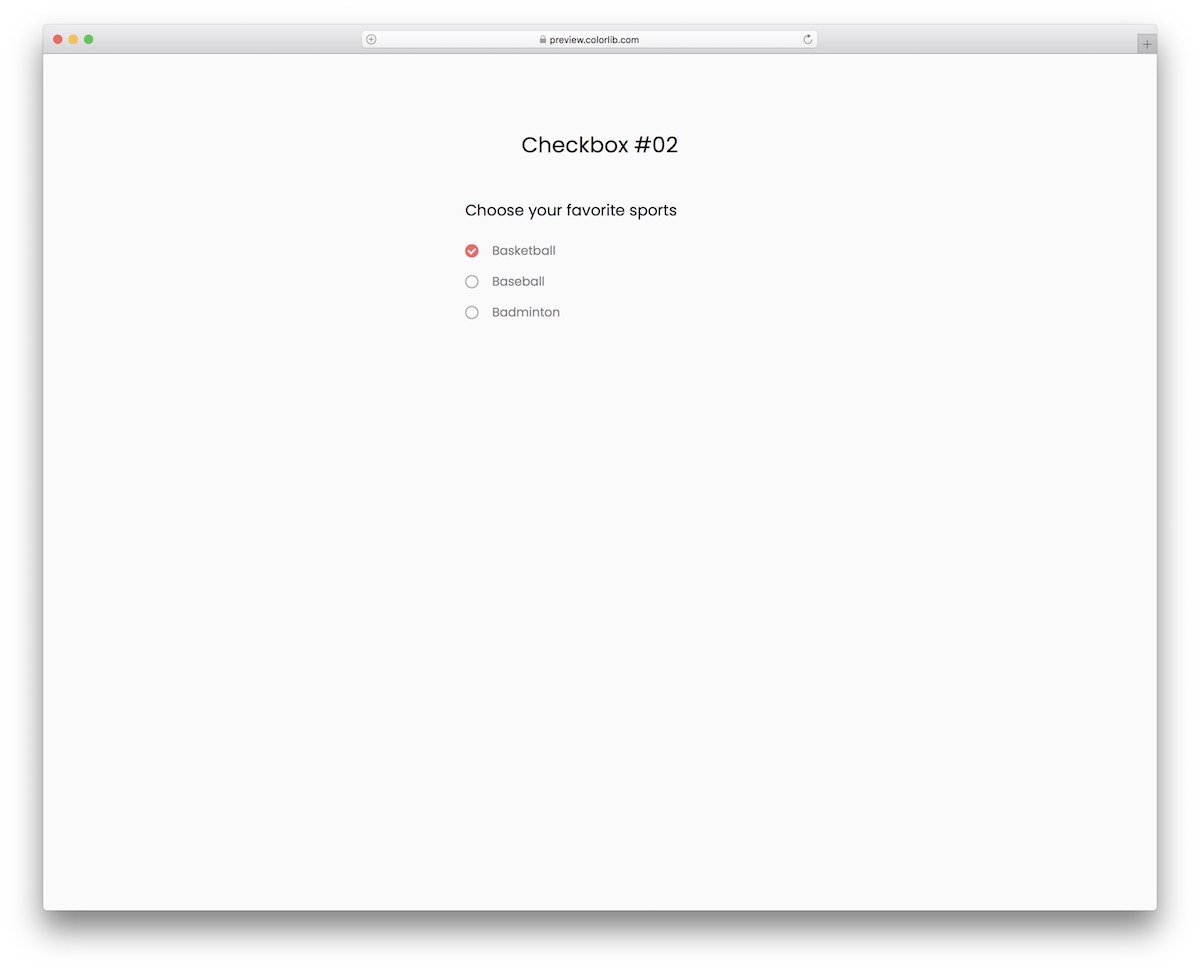
Checkbox V02

To give the user a chance to select their favorite sport(s), this Bootstrap checkbox snippet will do the trick. Before we continue, you can use the template for something else, too, as there’s no need to stick to the three sports exclusively. While the design is pretty clean and minimal, it has one specialty to it – the checkboxes comes with a neat animation that spices up UX.
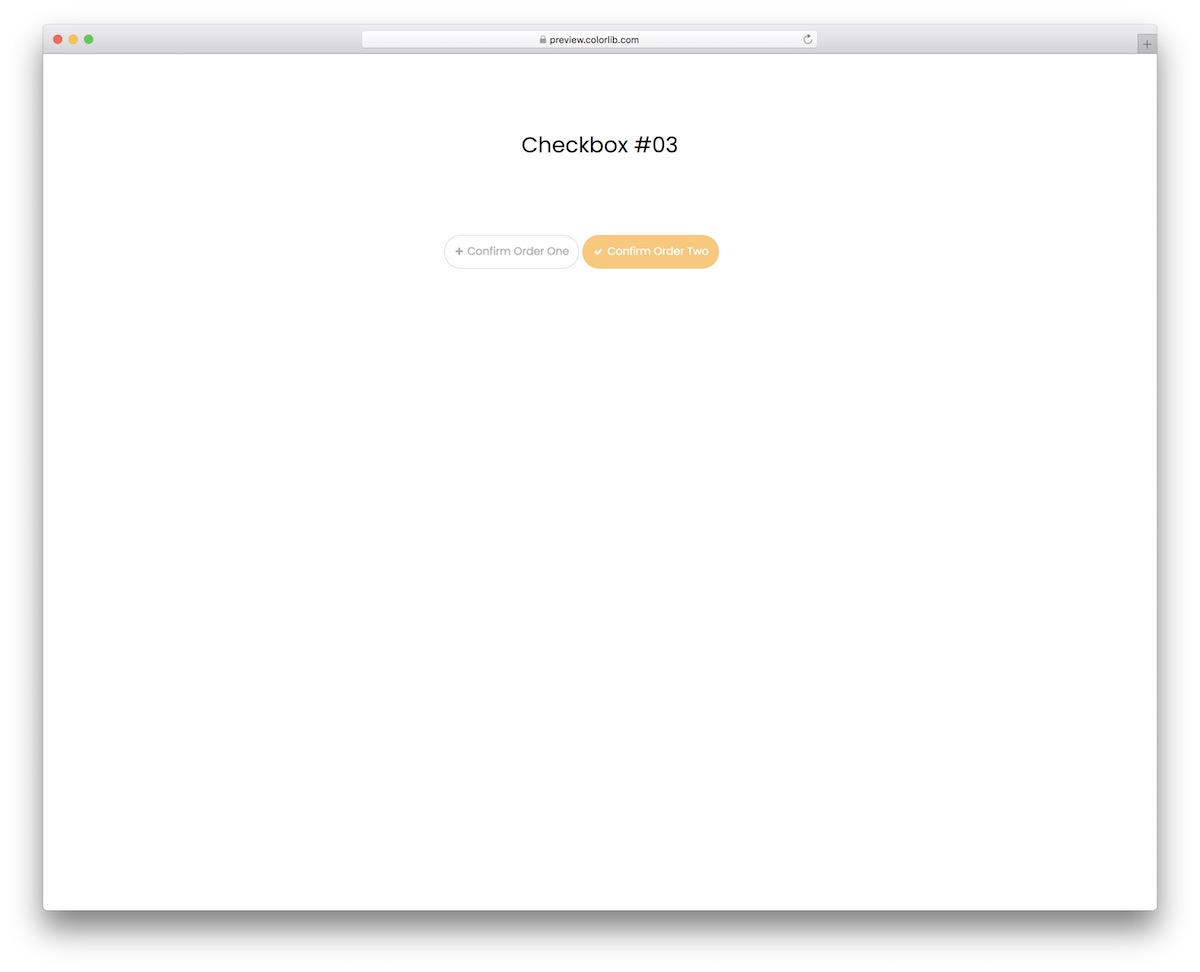
Checkbox V03

A modern, easy-to-use and free order confirmation that includes animation, so it does not appear too dull. Each button also turns yellow once you select it – and you can select both. Needless to say, if you’d like to perform any customizations and improvements, you can do that, too. In other words, either go with the out-of-the-box version or configure the snippet further.
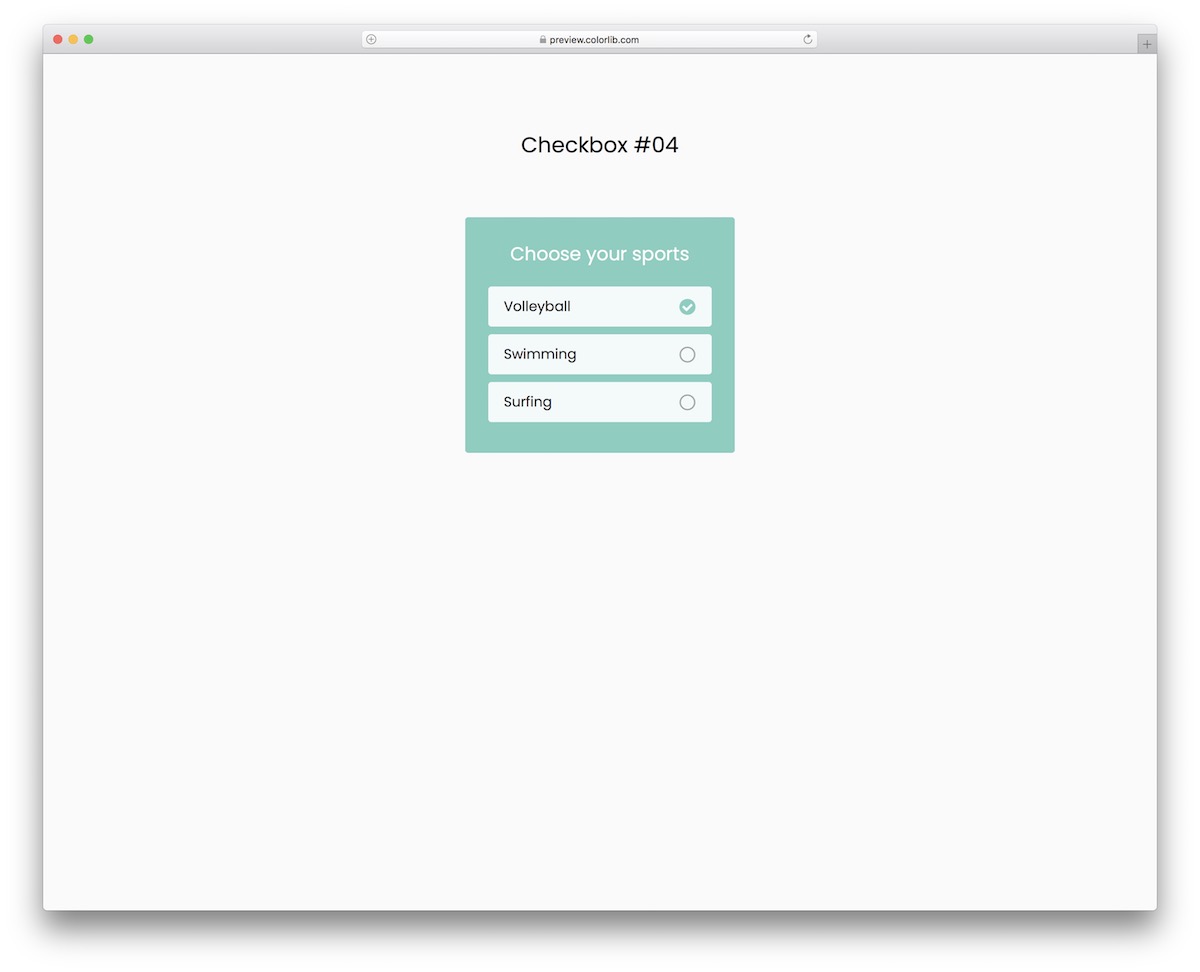
Checkbox V04

This free Bootstrap checkbox widget is 100% responsive, working on different screen sizes butter smoothly. It comes with a framed design, ensuring it pops up beautifully so the user does not miss it. Moreover, it also features multi-selection so that the user can opt for just one item, two, or all three. Finally, a simple checkmark appears upon selection.
Checkbox V05

When on the hunt to add checkboxes to your application, don’t start from the ground up when you can go with any of our Bootstrap solutions. These come in multiple variations and designs, with and without animations, so there’s something for everyone. This particular one is more on the fancy side, with a purple highlight and animated checkmark.
Checkbox V06

This free toggle switch snippet is great for a range of different intentions. You can use it as a checkbox, even for switching on or off different settings and configurations of your application. When the switch is on, it turns pink with a nice little animation to it. Moreover, if you’d like to change anything (the color), you can do it without holding back.
Checkbox V07

A similar toggle switch snippet based on Bootstrap as the above, just that this one comes with texts in the switch. It is pretty straightforward as it goes ON or OFF depending on whether you select or deselect the control. When you pick it, it turns on with an animation and color change. Embedding it into your application will also be quick due to the amazing core structure of the widget.
Checkbox V08

When adding a feature to your website or application for the user to opt for night or day mode, this is the toggle switch that you need. You get two toggles, both with moon and sun icons and a color change (from gray (night mode) to yellow (day mode). Its responsive nature ensures flawless operation on mobile and desktop devices.
Checkbox V09

If you track your to-do list and cross the task that’s done, chances are high that you will accomplish a lot more in a day than without. The free todo checkbox template features a very minimalist design with a border for each task, a checkmark and a strikethrough for selected items. The text also goes from black to gray when selected.
Checkbox V10

If you are looking for something different in this collection of Bootstrap checkbox templates, this is the one you should not miss. As you see from the screenshot, it is a free emoji checkbox snippet with a happy and a sad face. What for you will use it is entirely up to you; it’s important to know that you should not feel any limitations.
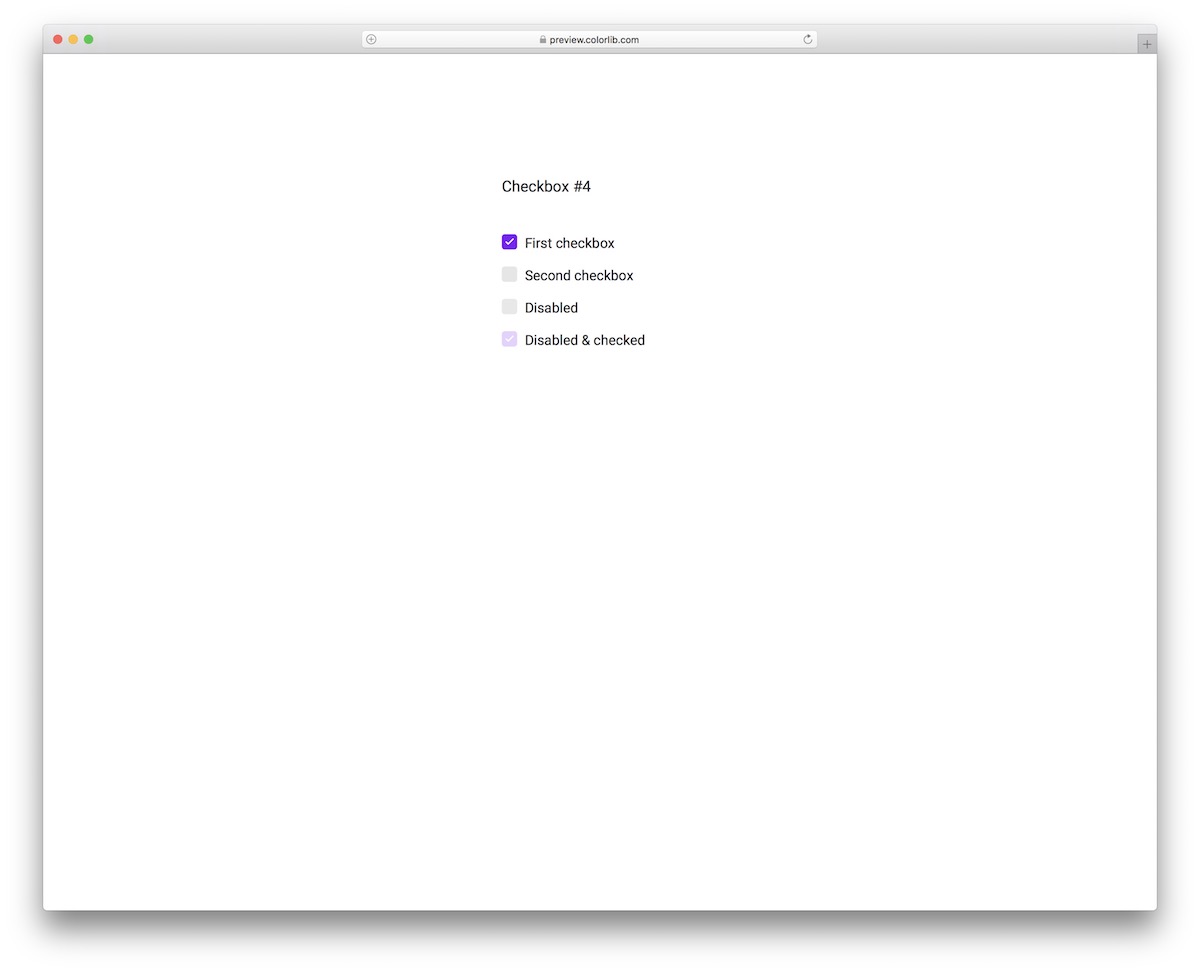
Checkbox V11

This Bootstrap 4 custom checkbox snippet gives you full control over how you would like to use the checkmarks. For instance, you can disable some, mark some as disabled and checked and more. On top of that, the tool also supports multi-selection for your convenience. Customize the text, alter it accordingly and go from there.
Checkbox V12

This particular free snippet is pretty similar to Checkbox V11, just that the design is different, as it appears bolder. Also, instead of round checkboxes, this one features square alternatives. What’s cool, both Boostrap checkboxes are free of charge, meaning you can test them first and select the winner second. There’s also no need to worry about responsiveness due to the Boostrap foundation.
Checkbox V13

From square to round checkboxes, we have them all and then some. This one is the latter, rocking a minimalist design, ensuring it integrates with different apps and websites effectively as-is. Checkbox V13 features a hover effect and offers to mark checkboxes with disabled or disabled and checked at the same time. Additionally, it also supports multi-select, so your users can tick one or several options.
Checkbox V14

A convenient, easy to use and highly adaptive checkbox list based on Bootstrap for different applications, projects and websites. If you stick to the default settings, you will rock the beautiful purple tone that’s definitely very appealing to the eye. Moreover, the checkboxes are square with rounded edges and feature a hover effect when unselected.
Checkbox V16

For all of you who dig a more vanilla look, Checkbox V16 is the perfect free snippet to go with. The checkboxes are simplistic, with a hover effect and rounded edges. Needless to say, the disabled and checked options are also available for your to activate or skip. You can also A-test it on a mobile device, just to witness how smoothly it performs before hitting the download button.
Checkbox V17

This checkbox animation template is great for everyone who likes simplicity with a touch of creativity. Instead of working on it from the ground up, you can now enjoy smooth execution with a quick embed into your project. While you are welcome to go with the default configurations, color-wise, you can also make modifications to match it with your branding directions.
Checkbox V18

With these toggle buttons, you will boost the user experience with a convenient way of switching things on or off. From going off to on or the converse, the toggle changes the color smoothly, from white to green. Like with some of the previous templates, this one also has an option for disabling the switch or marking it as checked but disabling its functionality.
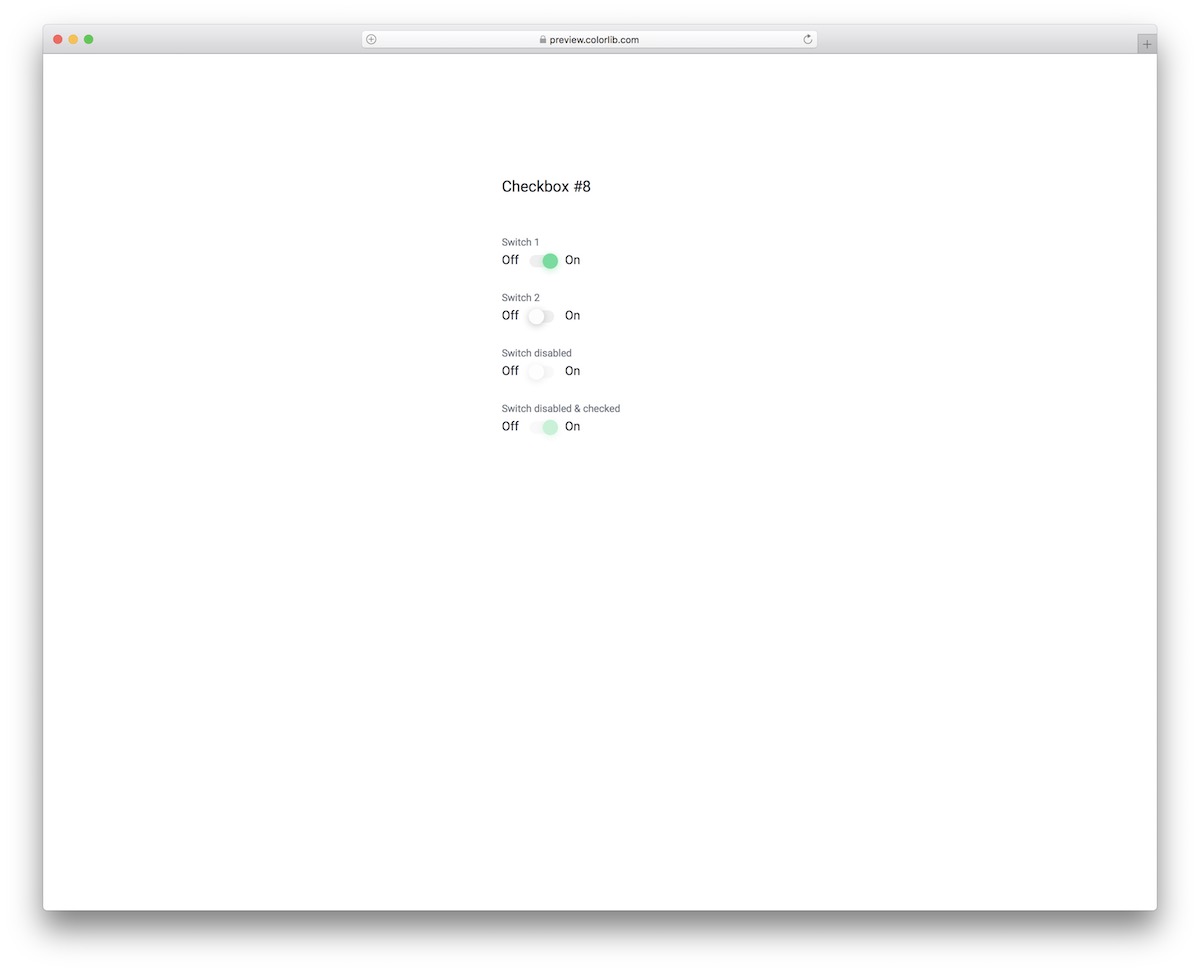
Checkbox V19

At first glance, this and the previous one are almost identical, but their performance is not. Each toggle button features a cool little animation when it goes from off to on – it also changes the color from light to green. Even the disabled ones seem they are alive when you click on them, but they don’t switch.
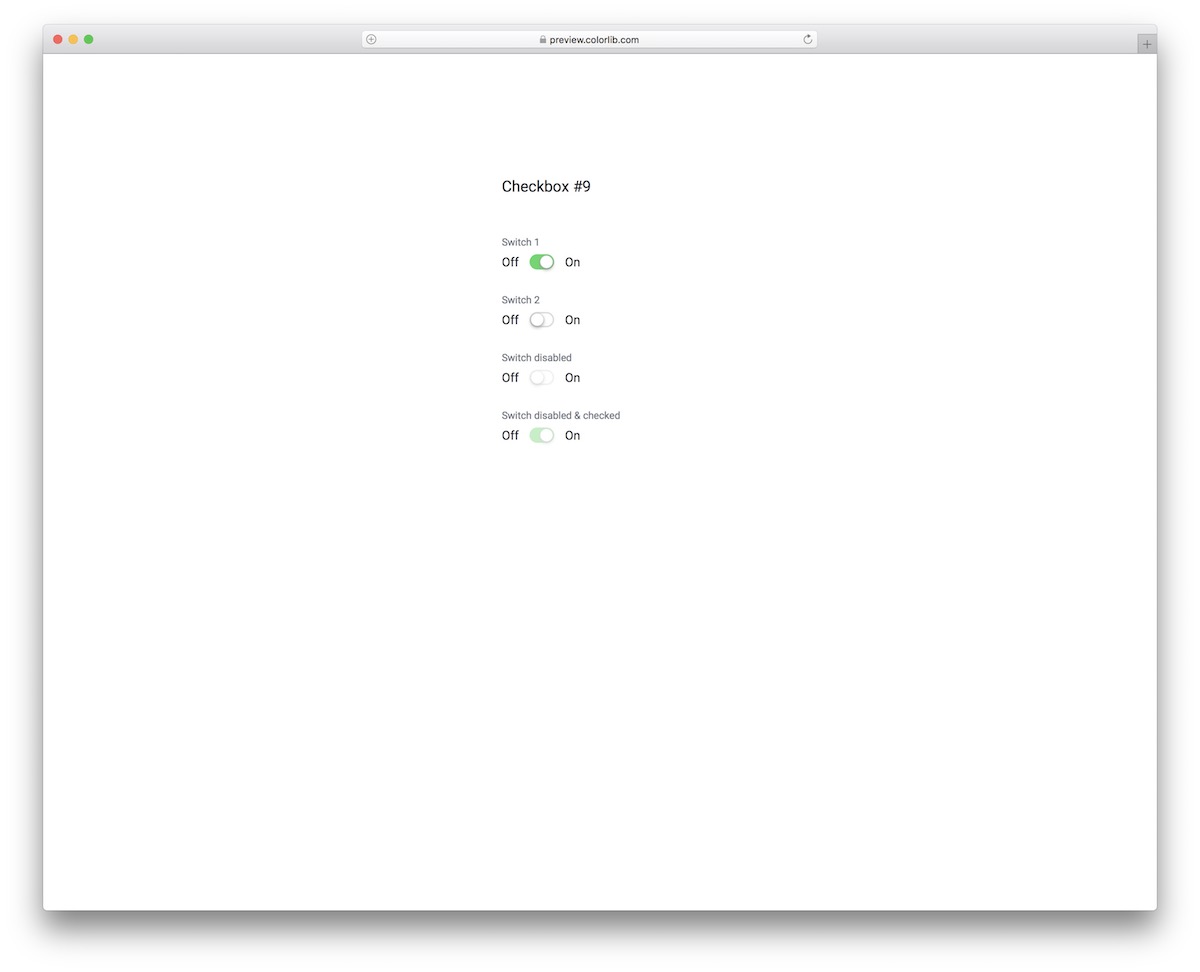
Checkbox V20

Here is yet another superb variation of an on/off switch toggle template based on Bootstrap Framework. With its neat functionality when switching from on to off or vice versa, the free snippet keeps things basic with a nice effect to it that makes it unique. The user can play with the active ones but cannot change the disabled or the checked and disabled ones.
This blog post listed the best free Bootstrap checkbox examples. In this post, I have given you many Bootstrap checkbox examples that are unique, different, modern, and cool. Try these stylish checkboxes, and your users will love them!
[ad_2]
Source link









