
20 Free Bootstrap Form Validation to Use on Your Website
[ad_1]
This is the best collection of free Bootstrap form validation widgets and templates that work for multiple applications and projects.
Bootstrap form validation provides some actionable and valuable feedback to users. What is more impressive with it is that it comes in different supported browsers. You only need to choose from the browser default validation feedback or rather implement custom messages with starter JavaScript and built-in classes.
It is just highly recommended to make use of custom validation styles being the native browser defaults. Now to best understand how Bootstrap form validation works, the HTML form validation is applied mainly by way of CSS’s two pseudo-classes: valid and: invalid.
If you are not interested in custom validation feedback messages or in writing JavaScript just so you could change the form behaviors, it is just so perfectly fine. You may make use of the browser defaults. You may also try to submit a form that will depend on your OS and browser. That is when you will see a slightly different style of feedback.
Below are the ready-to-use Bootstrap form validations that you might need in your project.
The Best Free Bootstrap Form Validation
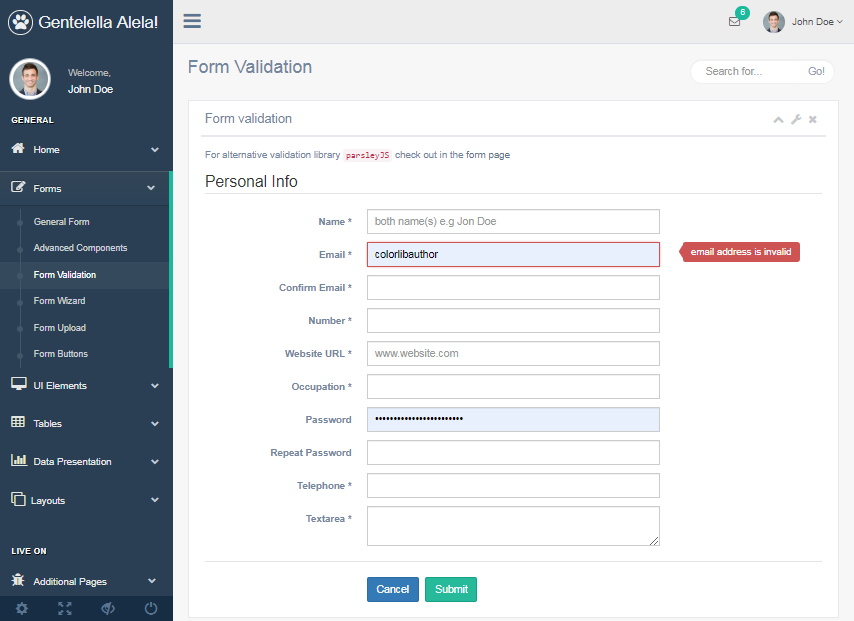
Gentelella Alela!

What makes you more like this validator plugin? This is due to one reason of it offering automatic form validation that is configured by way of HTML5 standard attributes. It is exciting to use as well because it can provide an unobtrusive user experience. This is also since nobody likes such a naggy form.
Its several features that you would want to discover include the following; configurable via standard HTML5 and data-API attributes, patient that inform user of errors, submit is disabled until then that the form is already valid and all needed fields are complete, customizable error messages, and custom validator functions, and validation of the input field by way of AJAX. Download Gentelella Alela today!
Bootstrap Form Validator

The Bootstrap Form Validator is considered by many as the best @jQuery plugin to use to validate form fields. This is specifically designed to be used with Bootstrap+Zurb Foundation+Pure+SemanticUI+UIKit+Your own frameworks.
You will more likely appreciate this one as it is designed to be used with Foundation, Bootstrap, Pure, UIKit, and many more like the Skeleton. It is developed from the scratch by GiX075.
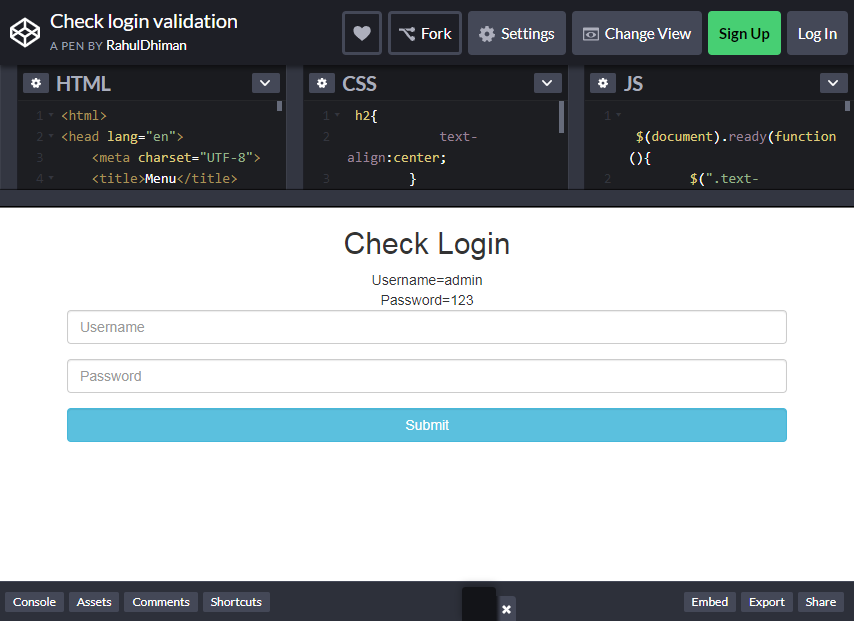
Check Login Validation

Check Login validation can get you started with your form validation process. It can just be a quick start on your part as a user. If you want to login, you can easily do that by just typing your username and password in the form. What makes this so amazing is that it is so neat and simple, you will not make a mistake in using it.
It has a plain white background which makes the form more visible and a blue submit button to catch your attention when you’re ready to log into the system.
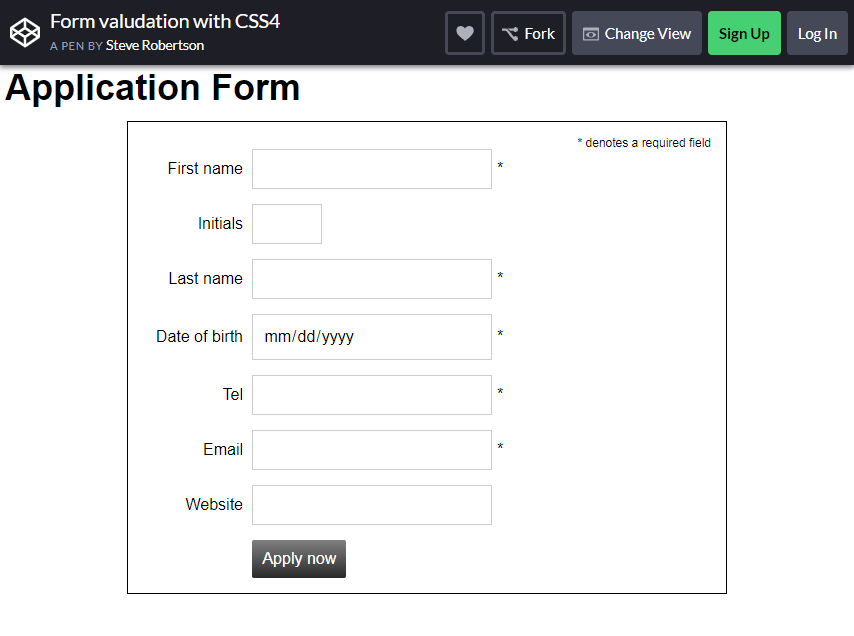
Form Validation with CSS4

The Form Validation with CSS4 is a smart and intuitive form intended for Ember.js styled with Validation, Multi-layout, and Bootstrap support. Just follow the tutorial and installation process so you could install it and save it properly. In running it, you will be required to having the ember server. Running it through several tests of ember test and ember test—server is also a must thing to do.
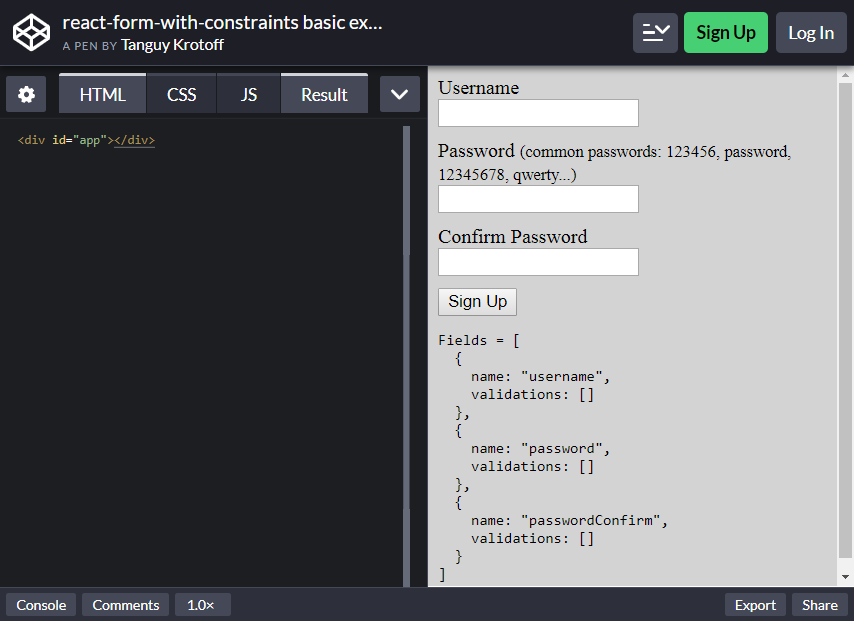
React Form with Constraints

This is great to use for reactive or easy data-driven form validation. That is what the React Form with Constraints is all about. Just check out the demo for you to clearly understand it.
Understand as well that this works when the form-group Bootstrap class on the divs as the component selector is used. It should project the content into the component that will handle the form validation feedback for you.
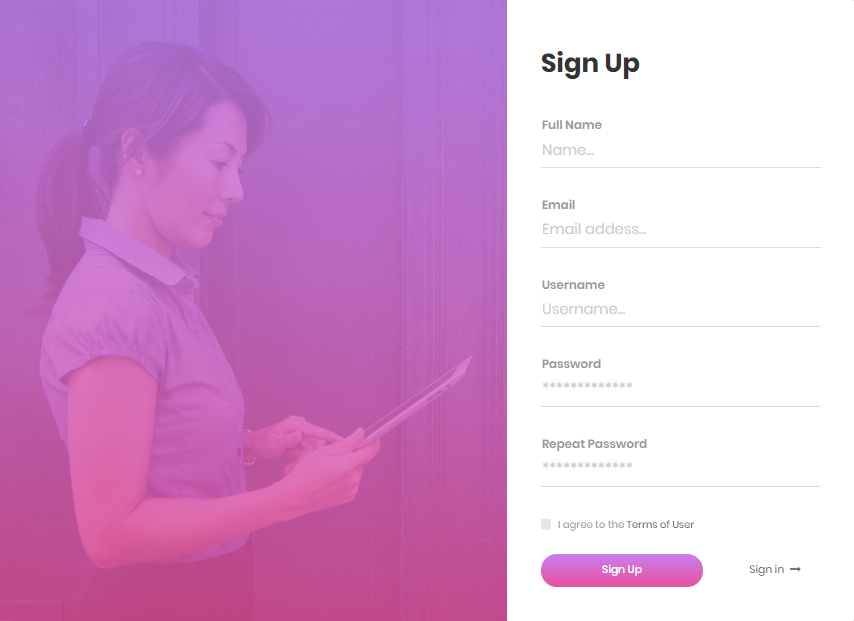
Signup Form 13 by Colorlib

This is a Form Validation is a very aesthetic sign-up form that provides purple gradient and white as its theme. In addition to that, you can upload your own image to act as the background to make sure that this sign-up form still sticks with your branding. The information needed to finish this form are the usual: full name, email, username, password, and the tick box to agree with Terms and Conditions.
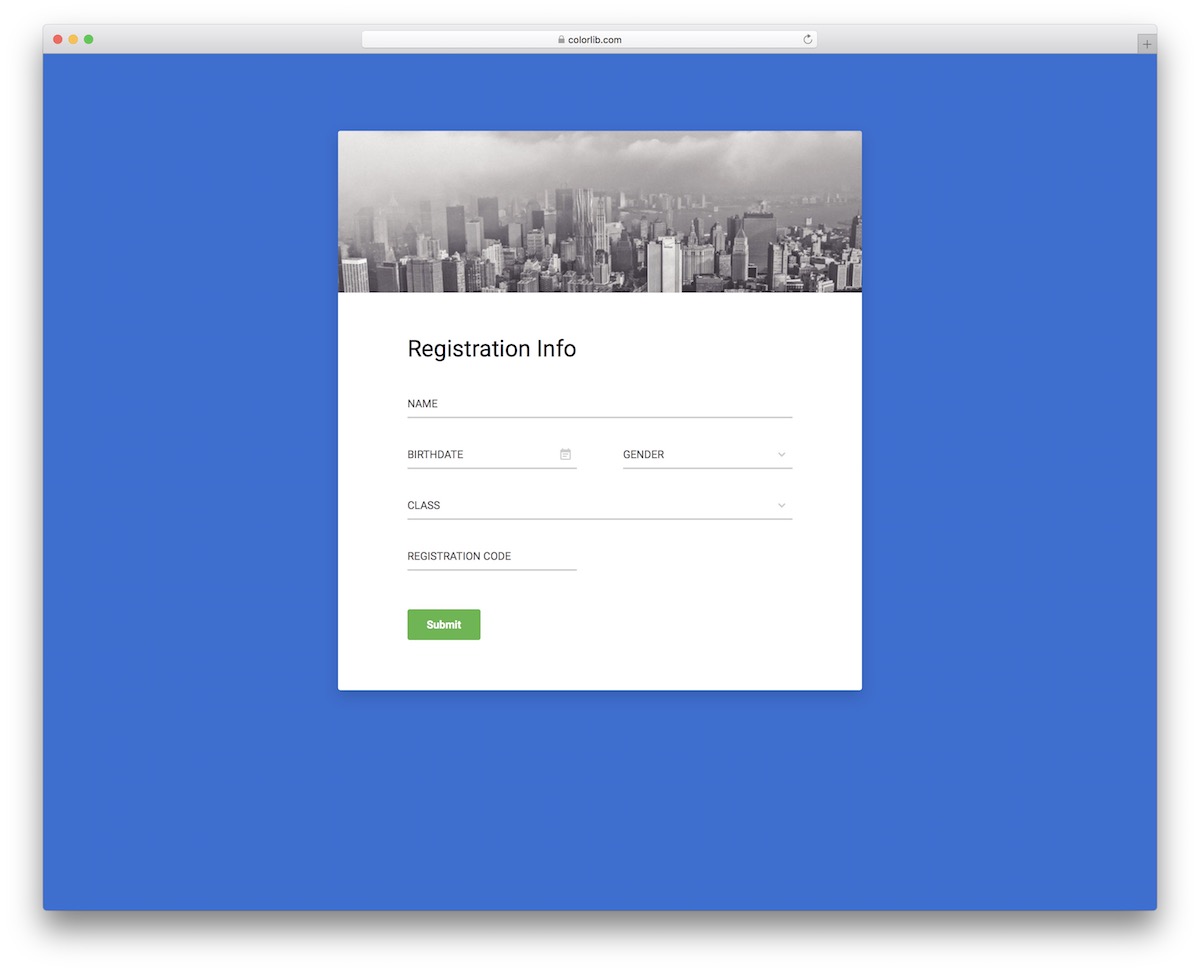
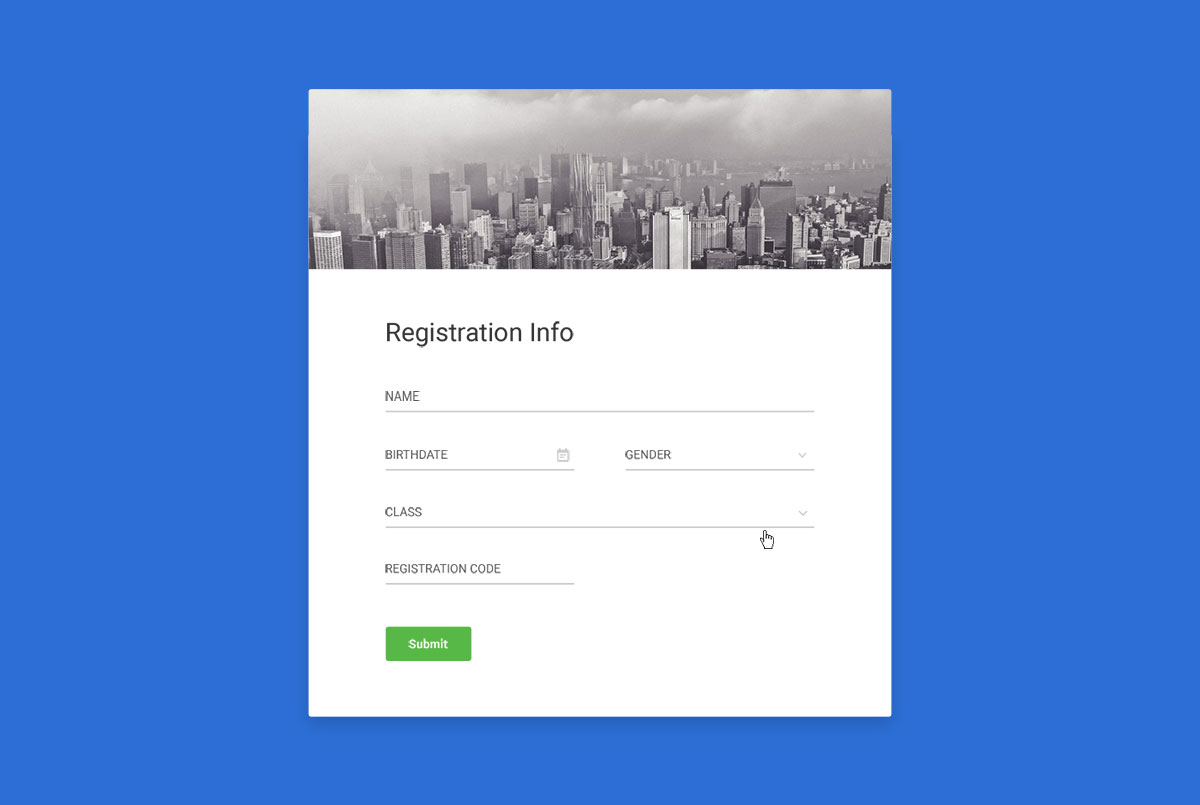
Colorlib Reg Form v1

Colorlib Reg Form v1 is a simple and easy to use form validation library to be used for Bootstrap 3 and Bootstrap 4. But, this does not depend on jQuery. Its supported versions include the v2: Bootstrap 4 and v1: Bootstrap 3.
When it comes a time that you want to use it, include the script of the bootstrap-validate.js. Next is to set up the validation for the input elements. What you want as a name is, of course, at a maximum of thirty characters long. In testing it out, the tests are found right under _tests_/. When you’re done with the installation of all the dependencies, you can now run the yarn test or the npm run test to spin up the Jest-powered tests.
Multi Step Form

This form validation template is pretty much like the Bootstrap wizard like enrollment structure format. Rather than giving a long exhausting structure you can utilize these sort of well ordered intelligent Bootstrap enrollment structures. The special visualizations on this format are perfect and smooth, so it not just gives an exuberant vibe to the structure yet in addition ensure the client isn’t sitting tight for quite a while for the following sheet to show up.
There are three phases in Multi Step Form to gather various subtleties like record arrangement, web based life subtleties, and individual subtleties. None of the structure fields supports field approval, so try to add it in the event that you wish to utilize this structure on your site. This is additionally a full page form which uses in vogue slope foundation to cover the full screen.
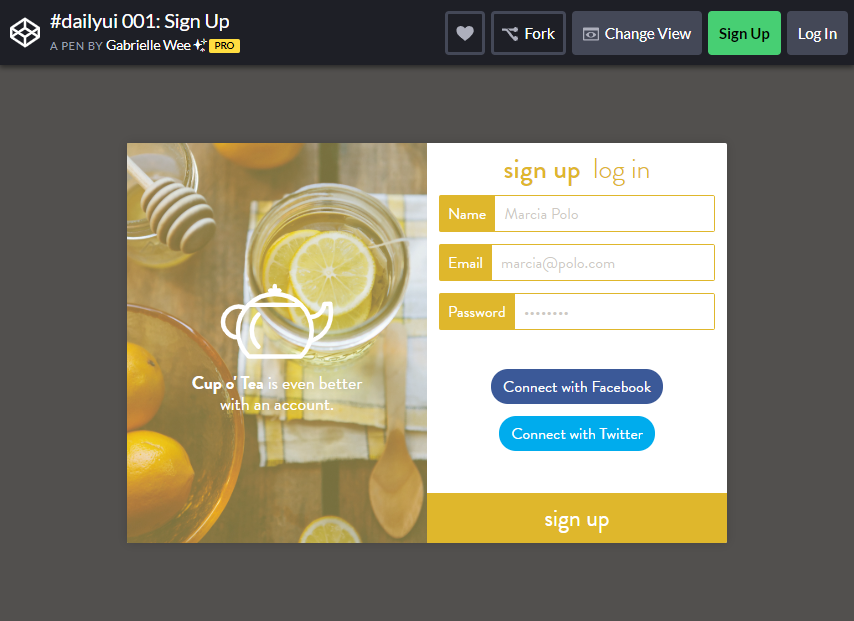
Cupo Signup

Cupo signup is a showy enlistment form. In the event that you planned to utilize this format with no adjustment, at that point this form best suits for café site layouts and nourishment related site formats. With the exception of the conspicuous liveliness toward the start, the remainder of the form configuration is basic. Again this form likewise uses split screen plan. On the left, you have space to include your logo and some wonderful pics and to one side, you have the record enlistment form. The form fields you get with this form format are name, email, and secret phrase. You likewise have the alternative to include sign up with Facebook and Twitter. By and large this form layout is a decent motivation, which you can use to manufacture your very own Bootstrap enlistment forms.
Merci Signup Form

Merci signup form is a level material plan based enlistment form. With the unobtrusive movement impacts and warm hues, this layout effectively mixes well with a site format. Since the form is planned dependent on the material structure idea, you can utilize this form in a site layouts. The form recorded backings field approval, and the best part it in the wake of joining the form flips and demonstrate a thank you message, which adds a human touch to the form.
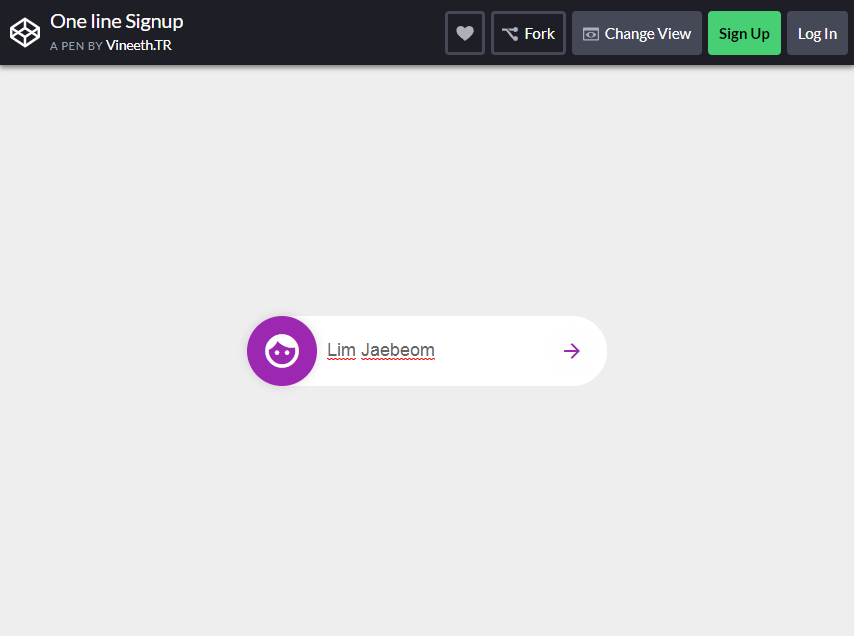
One line Signup

The template utilizes intelligent movement impacts to gather the web visitor’s attention. The outcome is that you spare a lot of room on your site and the client likewise no compelling reason to leave your site. Symbols and form field marks are utilized to by implication demonstrate the client what information they have to give in each progression. With this form, you can get client email and telephone number. At long last, clients can set their password and make their account. On the off chance that you utilize this sort of form, at that point your subsequent advance is to utilize a dashboard to gather other information.
Login and Signup Form Validation

Login and signup form is a splendid hued level style form. It is a straightforward form, which empowers the client to make a profile on your site. Each form field use field names and line symbols. One easy to use functionality included in this template is that the client can see and conceal the password, so they can cross-check the password in secret. Simply over the suggestion to take action, you have the choice to include a checkbox for terms and conditions.
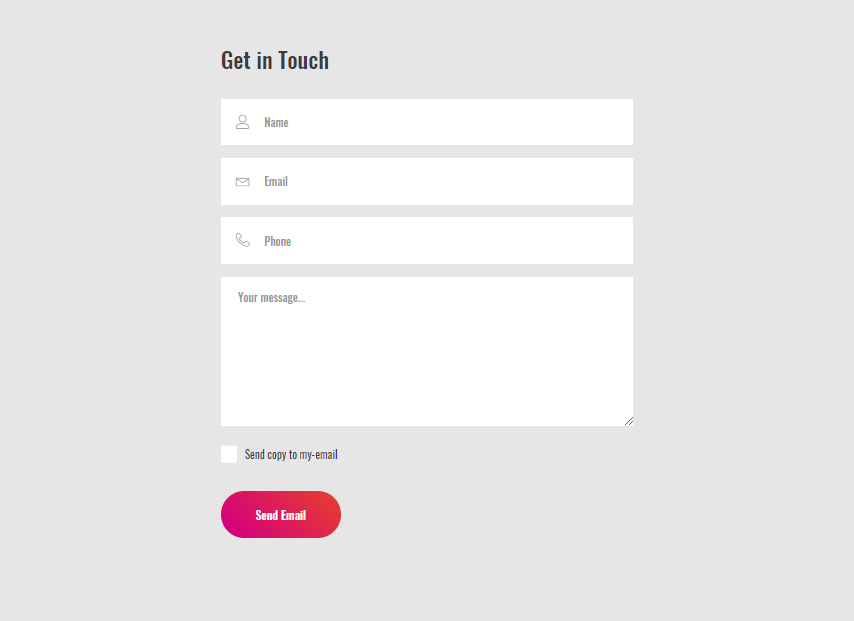
Contact Form 7 by Colorlib

If you are looking for a minimalist form validation, Contact Form 7 is the free HTML contact form template that will do you astoundingly well. The format goes directly to the point with no diversions and enhancements coming their direction. They arrive on the page, utilize the dynamic form and that is essentially it. Isn’t that what a contact page ought to be about? As the proprietor of the site, you can alter Contact Form 7 to suit their page in a perfect world. It may just be an adjustment in the shade of the background.
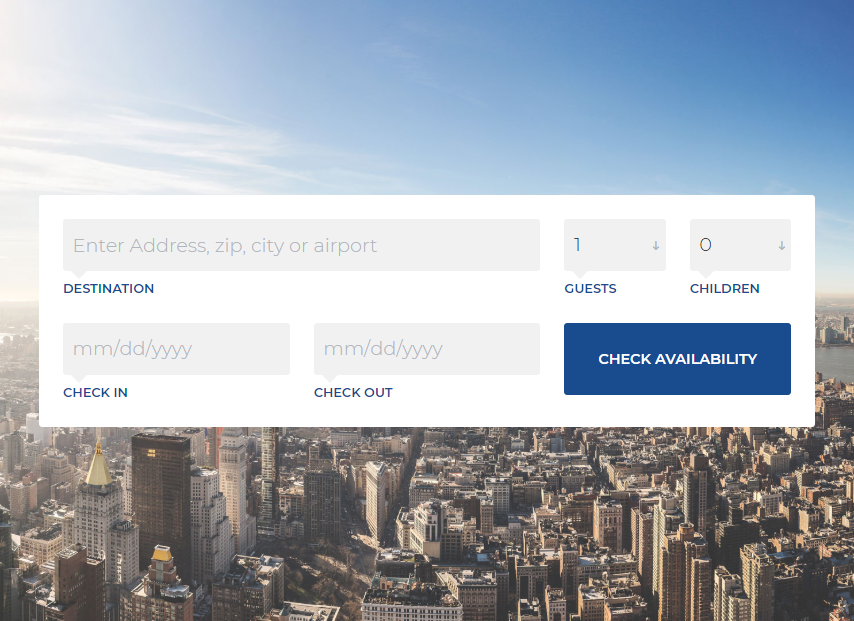
Booking Form 7 by Colorlib

Chic, modern, made for any devices, streamlined and outwardly engaging, those are a portion of the qualities of all the free reserving form templates you find on this rundown. We generally make a point to convey the best apparatuses that spare you both time and cash. Making a booking form starting with no outside help isn’t required any longer. You can now essentially download one for nothing and take it to further your potential benefit. Make a form on your site for potential visitors to check the accessible dates so they can design their outing route early. Also, if a form as of now has a date picker coordinated, that is far and away superior!
WordPress Login Customizer

This one is a WordPress plugin that can provide an automatic form validation that can also be configured. This is by employing HTML5 standard attributes. This is as well designed to offer an unobtrusive user experience. It is also because of no one who likes a naggy form. This features a configurable by using standard HTML5 and data-API attribute. Submit is disabled until then that the form is already valid. There are error messages and validator functions customized, too. The validation of the input field is also made possible with AJAX.
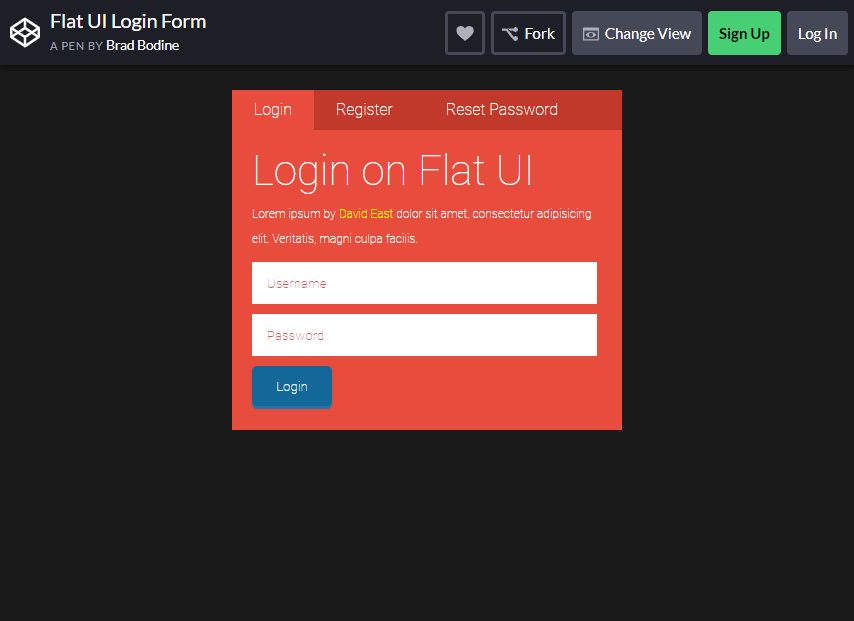
Flat UI Login Form

This form of validation contains SCSS which is its own. The usage of this one includes cloning the repository on the computer. It allows you to use variables, nested rules, mix-ins, inline imports, and more. You can use it to login, register, and even recover your account through resetting your password.
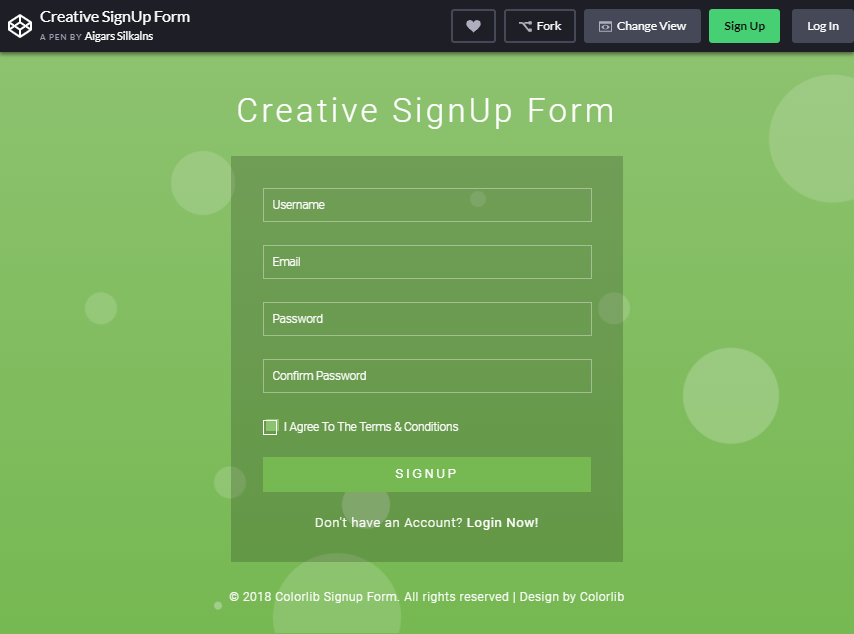
Creative Signup Form

This bootstrap form validation is an intelligent layout with beautiful foundation. The straightforward form utilizes dull shade to separate itself from the brilliant foundation. Quiet relieving foundation movement impacts gives a wonderful encounter to the clients. With this enlistment form format you get username, email address, make a password and affirm password choices. You additionally get the alternative to incorporate a checkbox for terms and conditions. At the footer, you have the alternative to take the clients to the login page in the event that they are as of now a part on your site. It is a mobile responsive enlistment form, so it will be simple for you to coordinate this form into your mobile responsive site layout.
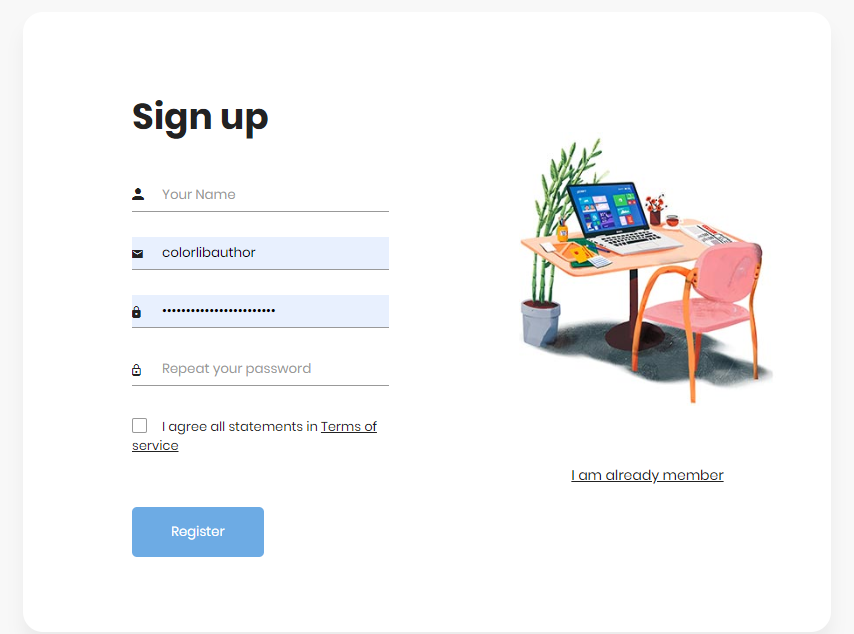
Colorlib Reg Form v7

This is introduced as a React Bootstrap component set intended for react drip form. When you will get started with it, you will need to make use of the react bootstrap and the react dip form. There might be complexities in using it. But it’s a good thing that the horizontal layout and inline layout are supported.
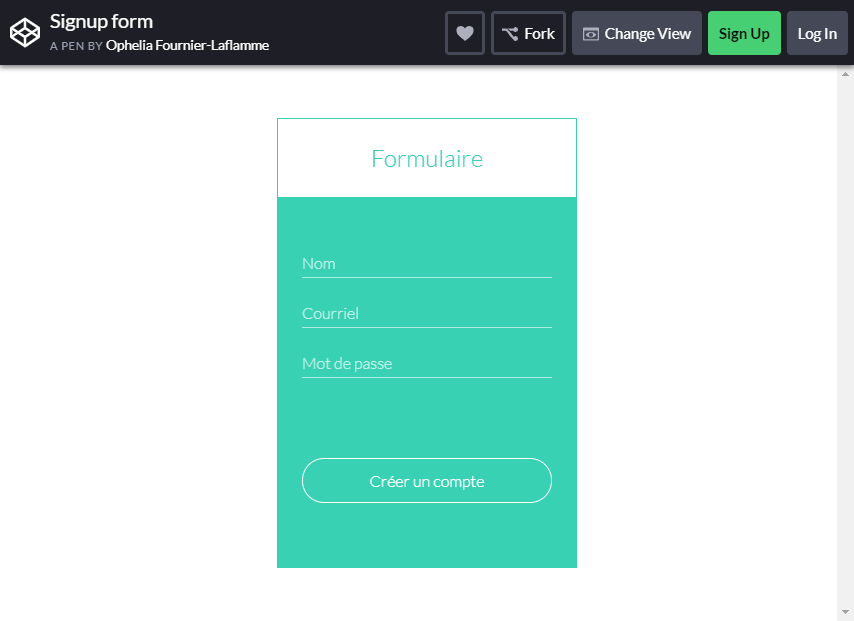
Signup Form 8 by Colorlib

Bootstrap form validation should not be muddled. Indeed, the easier and cleaner it is the better. Obviously, you can make your very own modifications and present livelinesss and other embellishments if that is a piece of your marking. On the off chance that you are in a rush, you ought not by any stretch of the imagination be squandering much time on the sign in page. Just pick from our broad rundown of free templates and get it dealt with in a little breeze. At times that a blend of green and white is your thing, you have a magnificent format to use, prepared to be utilized on your site.
Pokemon Bootstrap Form Validation

If you are looking for a cartoon-ish template for your website users to use, you can definitely embed this bootstrap form validation in your site. Who doesn’t love Pikachu right? If you want to attract more young audiences or even the young at heart to take their time and register, having this type of Registration Form wiill really help.
Now, you have learned more about Bootstrap form validation in varieties and which one suits your project! You now have understood as well the integral part Bootstrap Form Validation plays on web applications and web pages.
What else is there to wait for? Create the form layout or style the form controls manually by the use of a specific framework. Bootstrap enables the simplification of the process of alignment and styling of form controls such as the input fields, labels, textareas, selectboxes, buttons, and many more!
[ad_2]
Source link









