
21 Bootstrap Search Bars for People to Explore Your Website
[ad_1]
We bring you a versatile collection of the best Bootstrap search bars that will take your website’s user experience to the next level.
A search bar is a very convenient tool that allows users to quickly find the information or content that they are looking for. It saves a lot of time and energy for users and it is quick and easy to use.
Having a search bar on your web page allows your visitors to effortlessly navigate through thousands of content and it creates a more convenient user experience. So if you want to bring this nifty tool to your web page, here are 21 of the bootstrap search bars that you can use to make your website stand out from the rest.
These snippets are great for a wide arrange of projects, websites, blogs and online stores. In addition to that, you are also welcome to perform tweaks where necessary or opt for the out-of-the-box version and save even more time.
The Best Bootstrap Search Bars
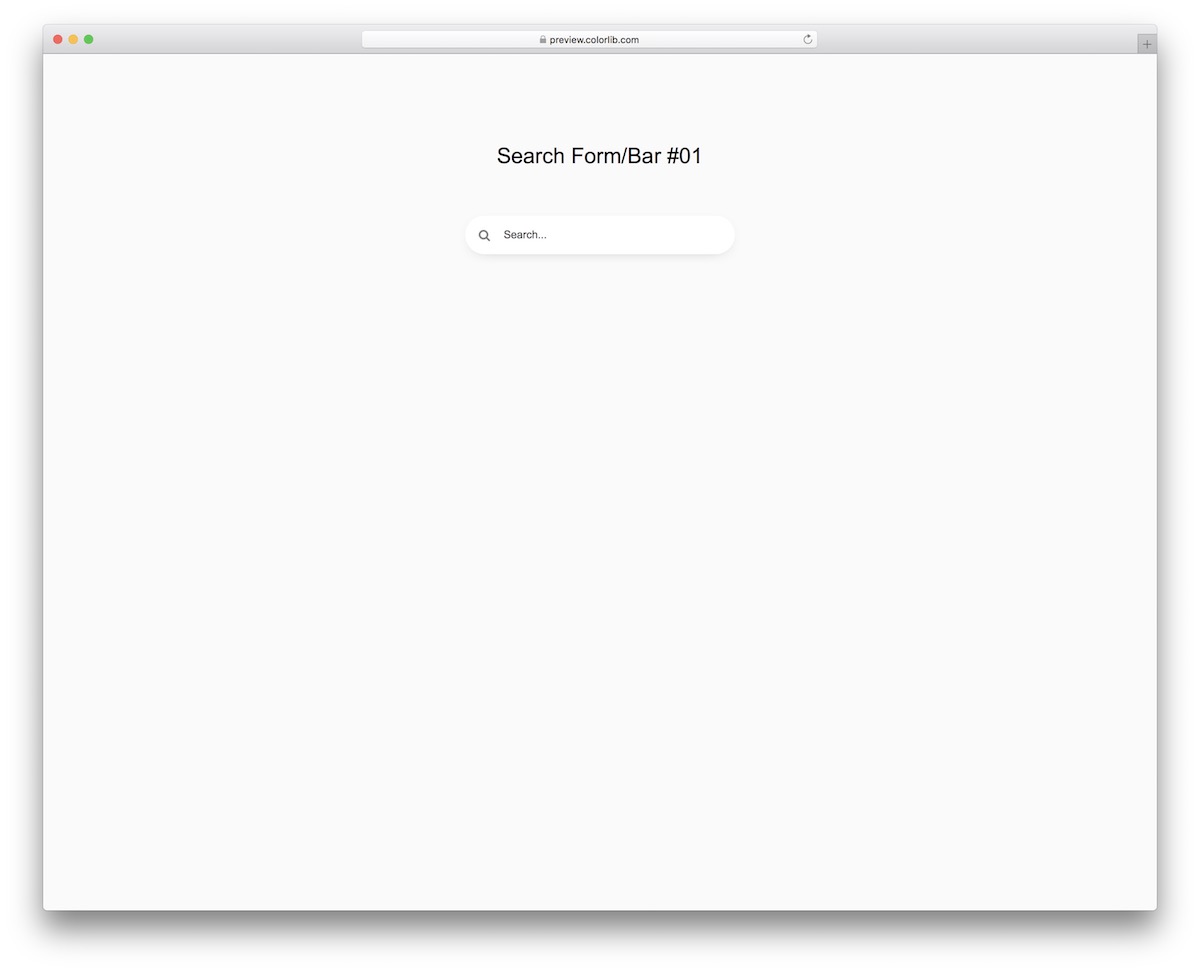
Search Form/Bar V01

If you are on the hunt for a simple and modern search bar, that’s when you would want to opt for this option. The search field comes with rounded edges, an icon and text, encouraging the user to type in their query. Moreover, the design is also 100% mobile devices and web browser compatible for an always smooth performance. Instead of working on it from the ground up, you can now embed this free snippet right away and activate it on your website or blog.
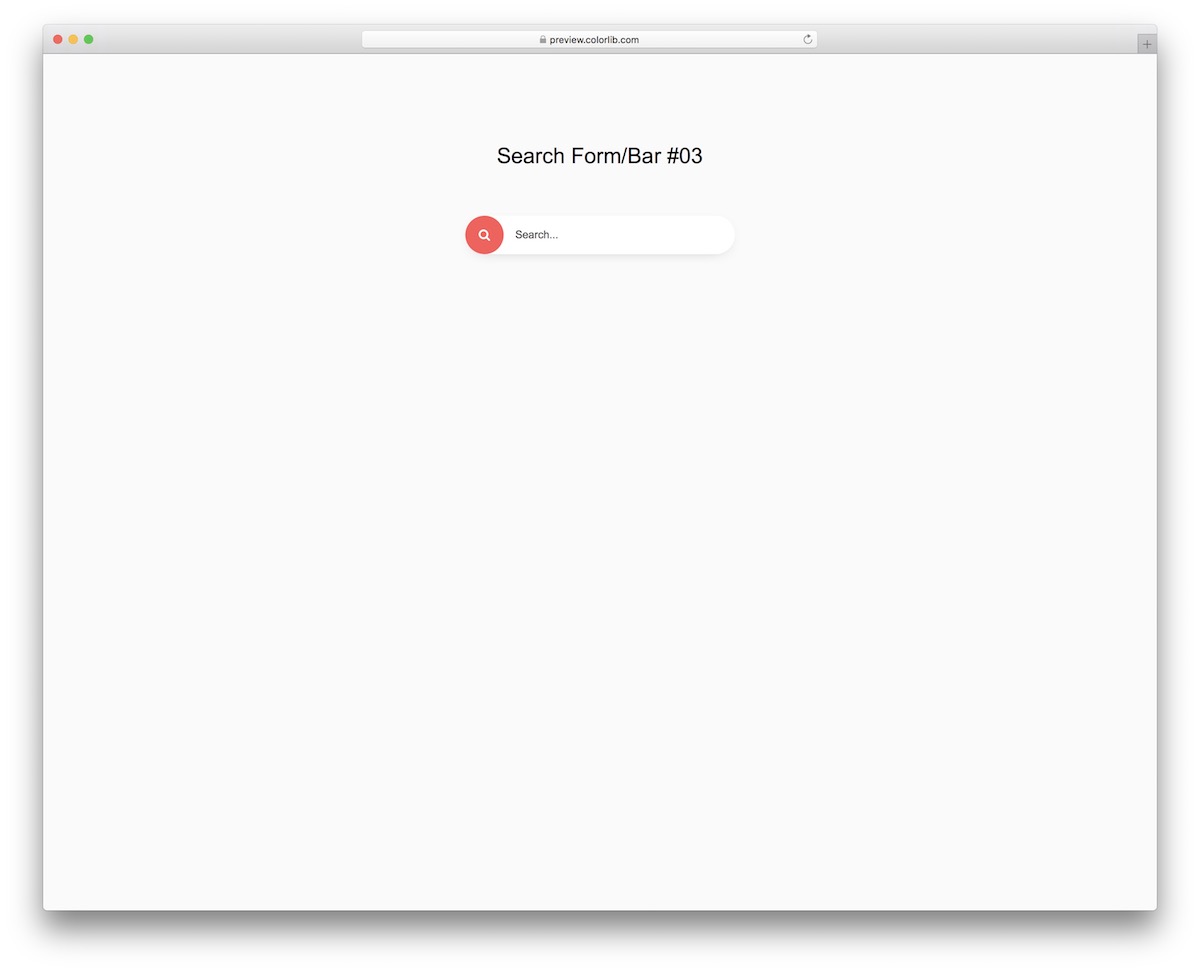
Search Form/Bar V03

For everyone who digs mixing minimalist look with a touch of creativity, this is the search form to opt for. It is a Bootstrap snippet with a clean design that effortlessly caters to heaps of different applications and project. Of course, you are welcome to employ it out of the box, but if you’d like to tweak anything, well, go ahead and do it. What’s more, you can also preview it first on desktop and mobile devices to see how flawlessly it operates.
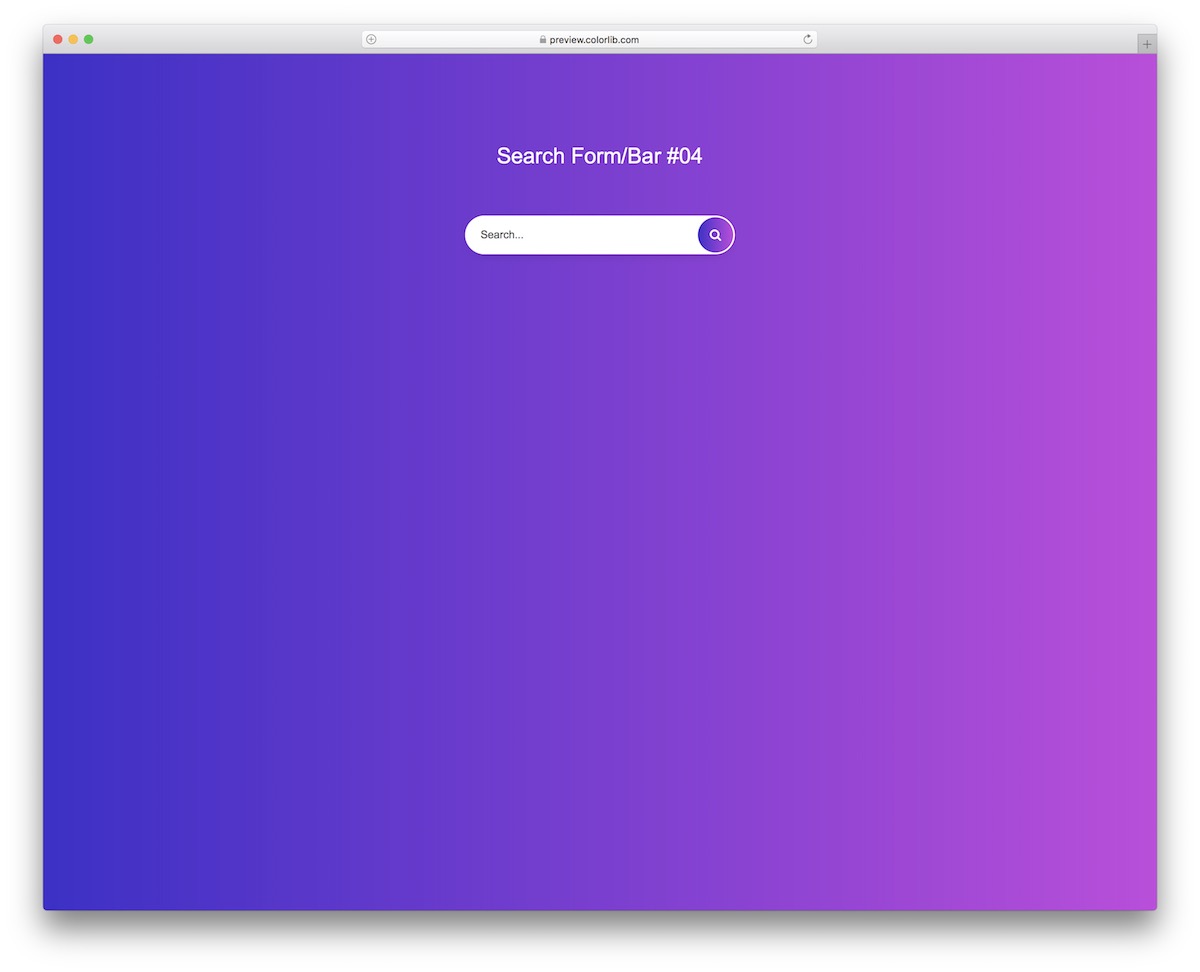
Search Form/Bar V04

Our very own search bar with a gradient effect that you can attach to your website, online store, blog, you name it comfortably. Let’s face it, an online project without a search bar will not bring the best user experience. It’s now time to offer your user to search for whatever their heart desires with a simple search form that you can realize with this snippet. It also uses Bootstrap Framework and ensures excellent activity on different screen sizes that your users may use.
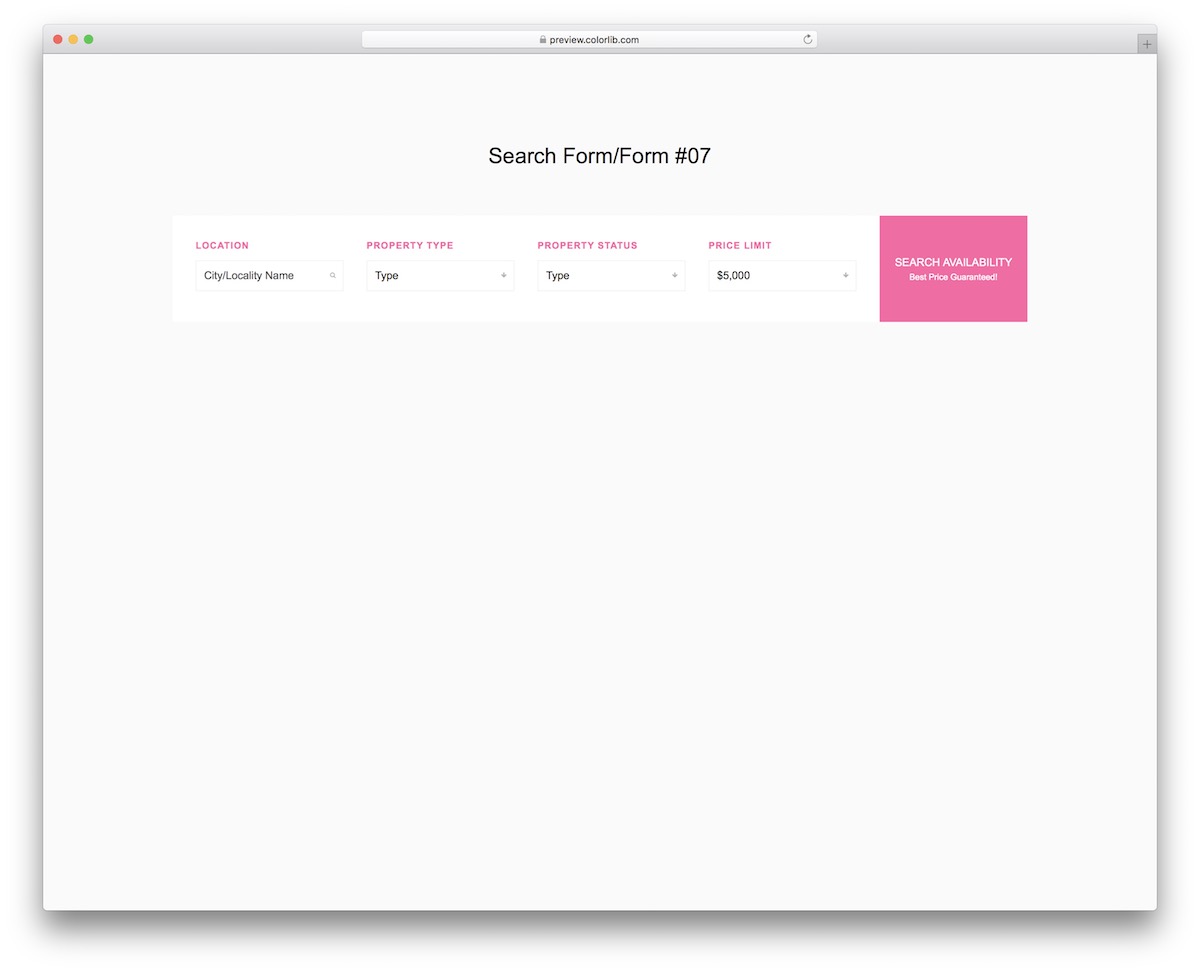
Search Form/Bar V07

When operating a real estate website, a listing platform, you name it, an advanced search function is mandatory. Thanks to this free Bootstrap search bar, you now don’t need to make it from scratch. The form features four fields with drop-downs and a button. The layout is also responsive, stacking fields one on top of the other on mobile. You can style and improve the default settings so that the search feature fits your project to a tee. And if you would like to go creative, you can even use it for something else.
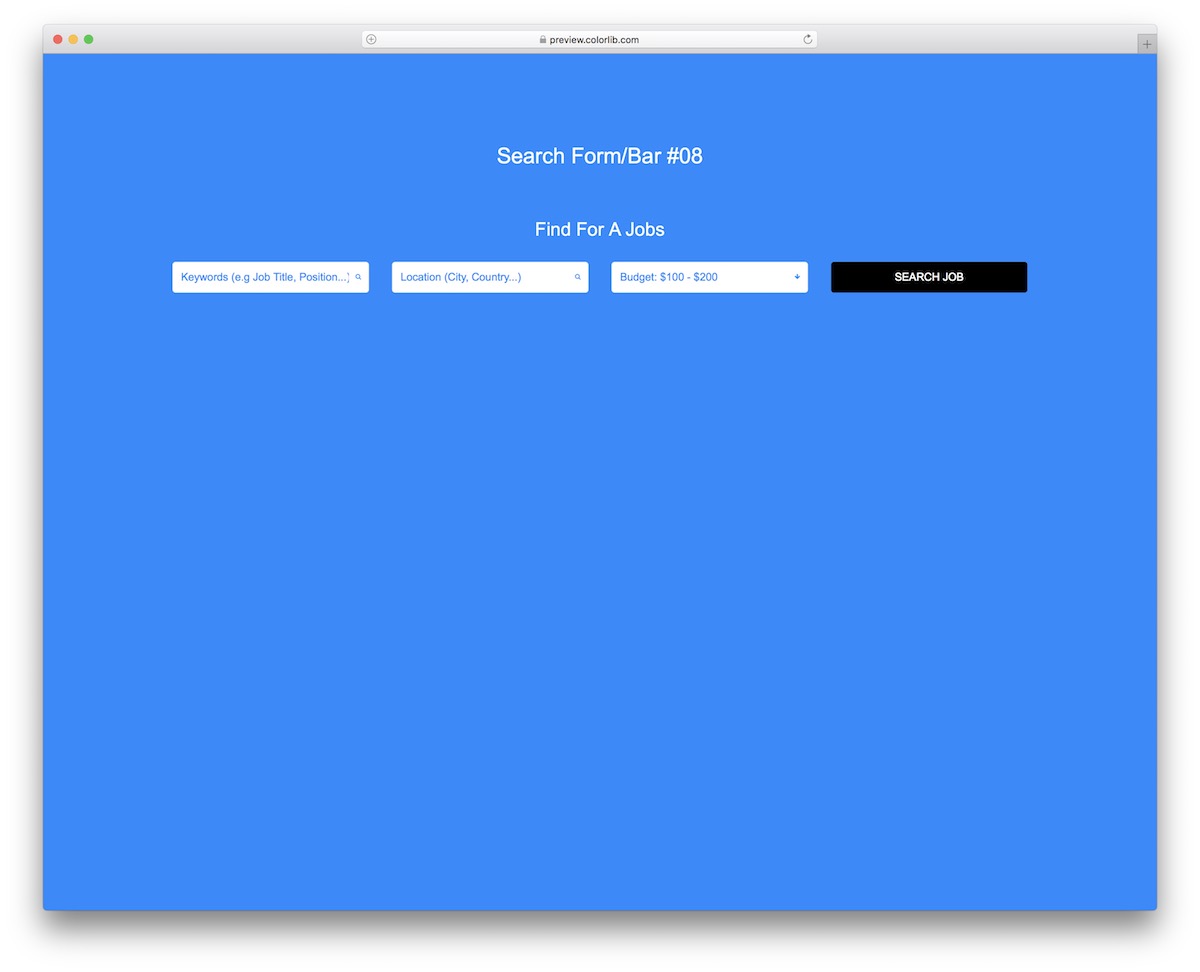
Search Form/Bar V08

When operating a job board, users will want to use a search form that will help them find their employer quicker. Here is an excellent free alternative that uses Bootstrap and the latest technologies for excellent performance. That said, the search bar is completely fluid, adjusting to different screen sizes instantaneously. There are different predefined fields available, a drop-down and a search button, which you can all use as is or fine-tune further. A practical search on your platform will help boost UX to new heights.
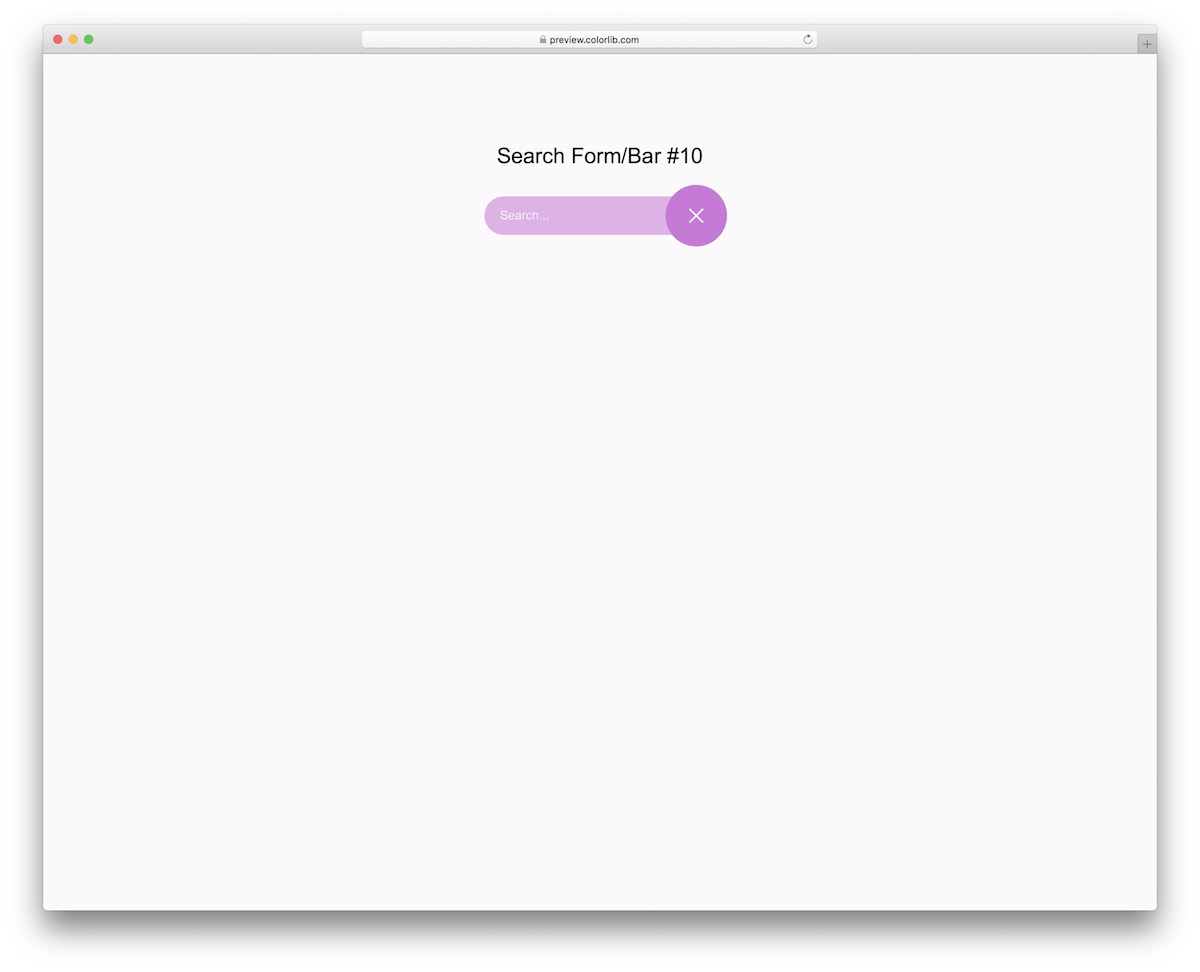
Search Form/Bar V10

An animated free search form that you can integrate into your website in multiple different locations. With a simple search icon, you can keep things minimalist yet practical. Once the search button opens the bar, the user can enter their query or hit the X button to close it. The free Bootstrap snippet is of responsive nature and adapts to any page theme and branding regulations with ease. The tool is just a click away, readily available to add to your project and expand it with a neat search feature.
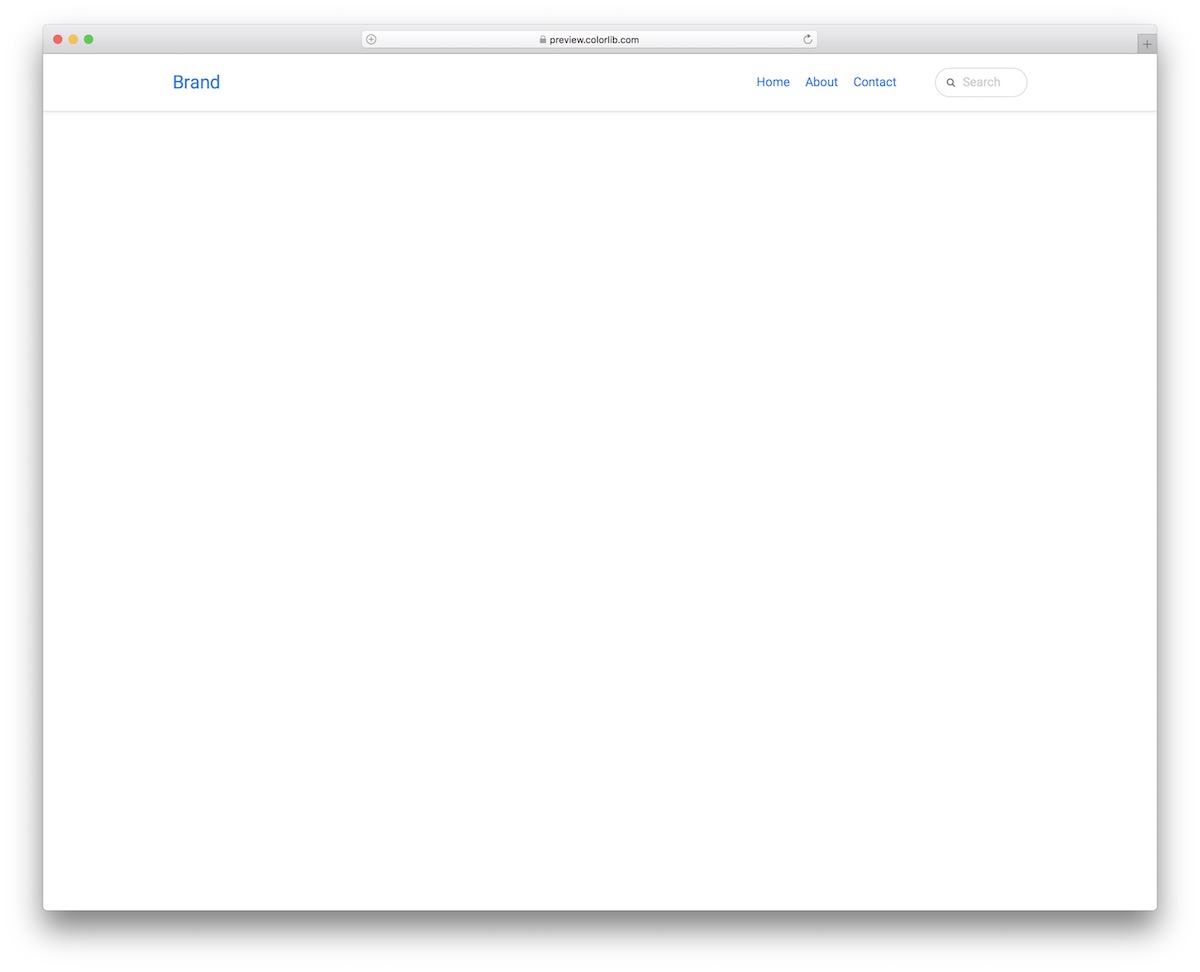
Search Form/Bar V12

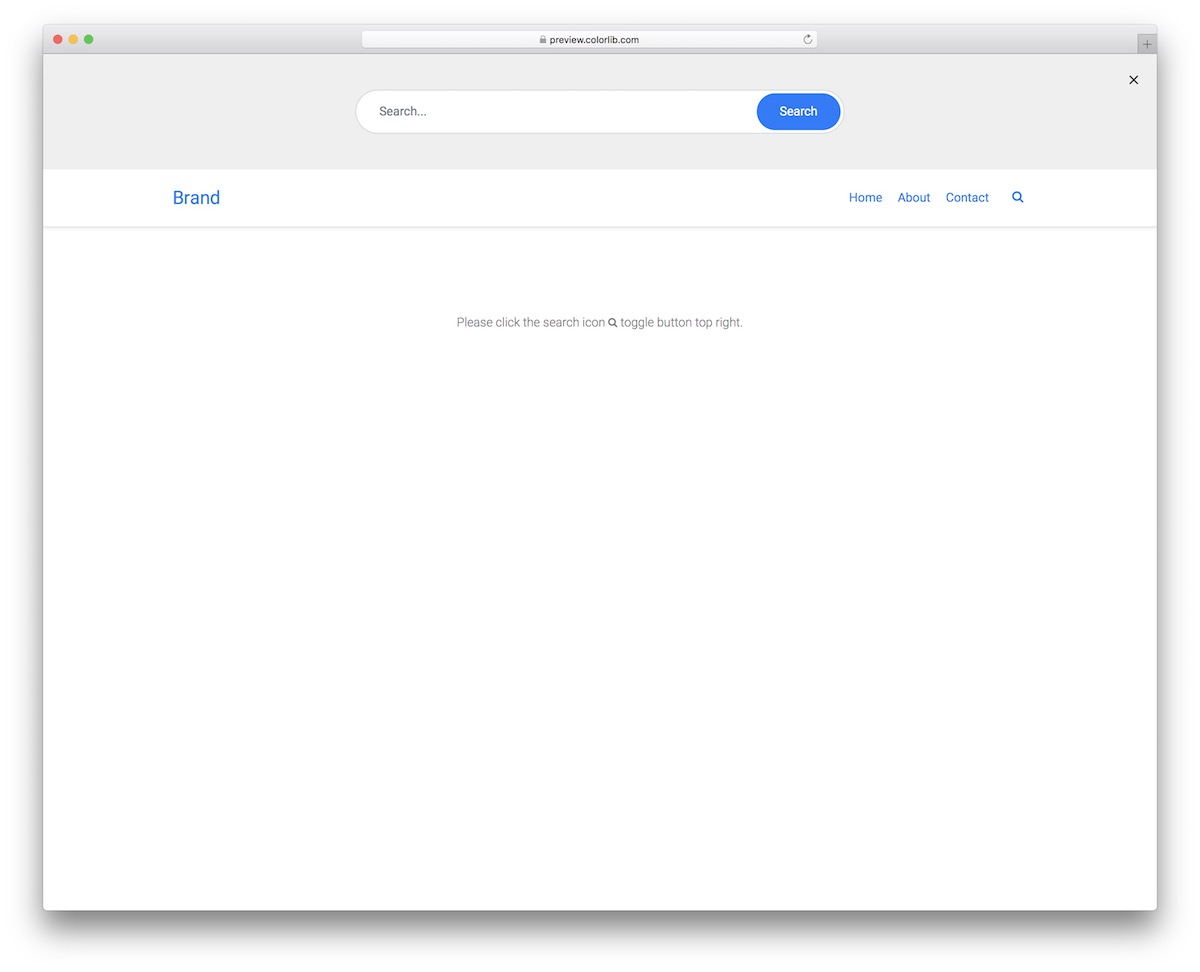
A simple-to-use free search bar that features a full header section. The form expands on click, offering a more convenient way of entering a search query. Also, the free snippet does not miss a fluid structure to operate on different devices effectively. Even when adding a header section to your website or blog, you don’t need to start working on it from the ground up. Also, the design is very minimalist, which helps it adapt to different styles and themes out of the box.
Search Form/Bar V14

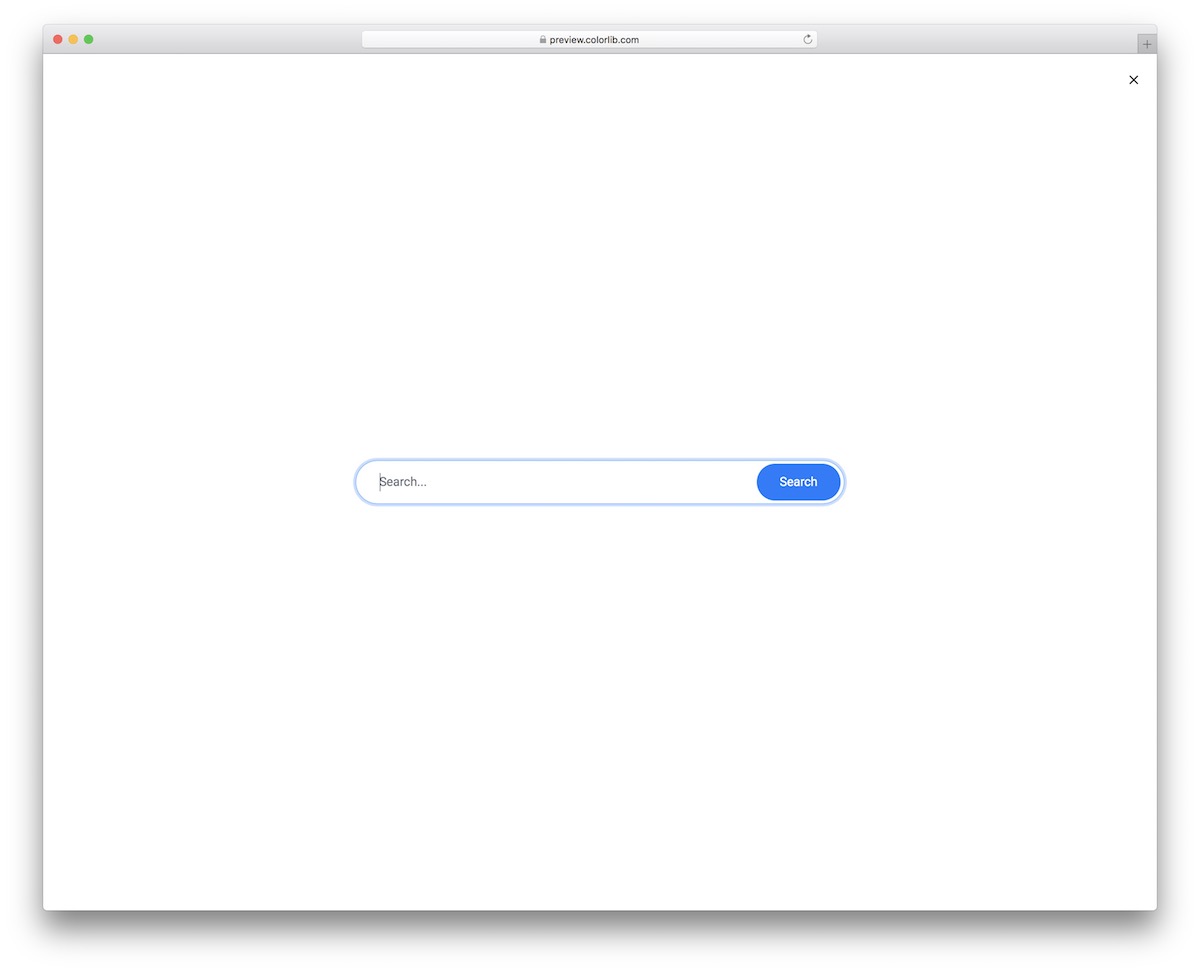
There are multiple ways of adding a search function to your page, a full-screen overlay being one of them. If this is what you are after then you will have a blast using this particular template. With the search icon in the header section, the snippet does not add any unnecessary bloat to your website. And when they click on it, the search overlay drops from the top. It also includes an X feature to close the search and continue with browsing.
Search Form/Bar V15

Opt for a not too ordinary search bar function with this flexible free template. Everything looks classic and simple at the first glance, however, once you click on the search icon it slides down from the top, like an off-canvas menu. This way, you can stick to the cleanness, while still offering the necessary functionality. If you would like to see it in full effect, go ahead and visit the live demo preview first and go from there. It is all set and ready for you to activate.
Search Form/Bar V19

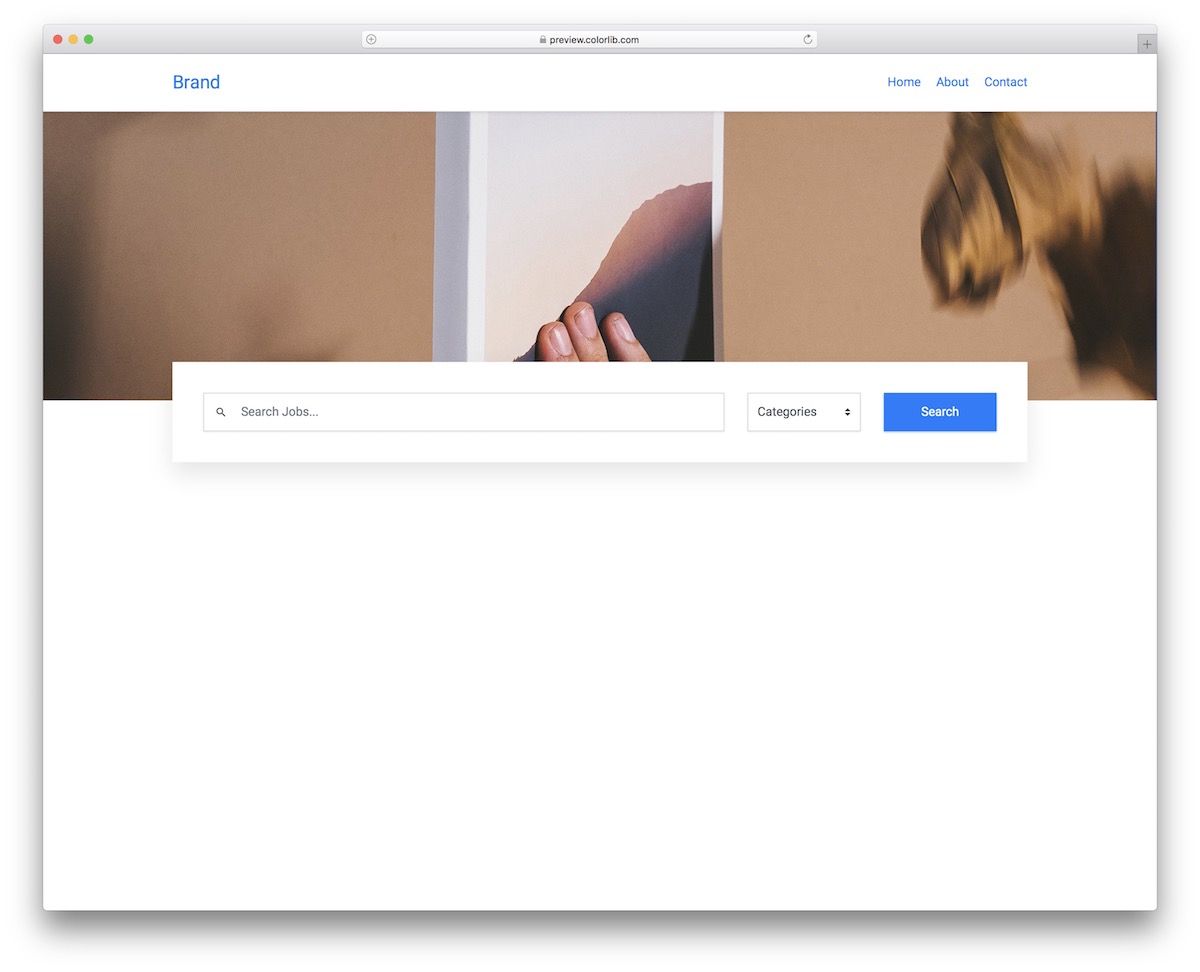
This is an exclusive Bootstrap search bar that is an ideal solution for job boards and freelance marketplaces out of the box. Along with the main search form, the user can also pick the category that fits them best for a more refined search. For your information, you can perform edits and improvements so that the final design meets your needs to a tee. And if your users are primarily on mobile devices, that’s also not an issue, thanks to the free snippet’s responsiveness.
Search Form/Bar V20

Another excellent alternative to the similar search bar above, featuring the form in the header. However, this one is different, as it completely clears the menu, displaying only the form when you click on the icon. If anyone clicks on it accidentally, they can also quickly close the search bar by hitting on the X. Enjoy the smooth execution and embed a search bar into your project without breaking a sweat. You can effortlessly use it with different websites and blogs, so no need to feel any limitations.
Colorlib Search Form V1

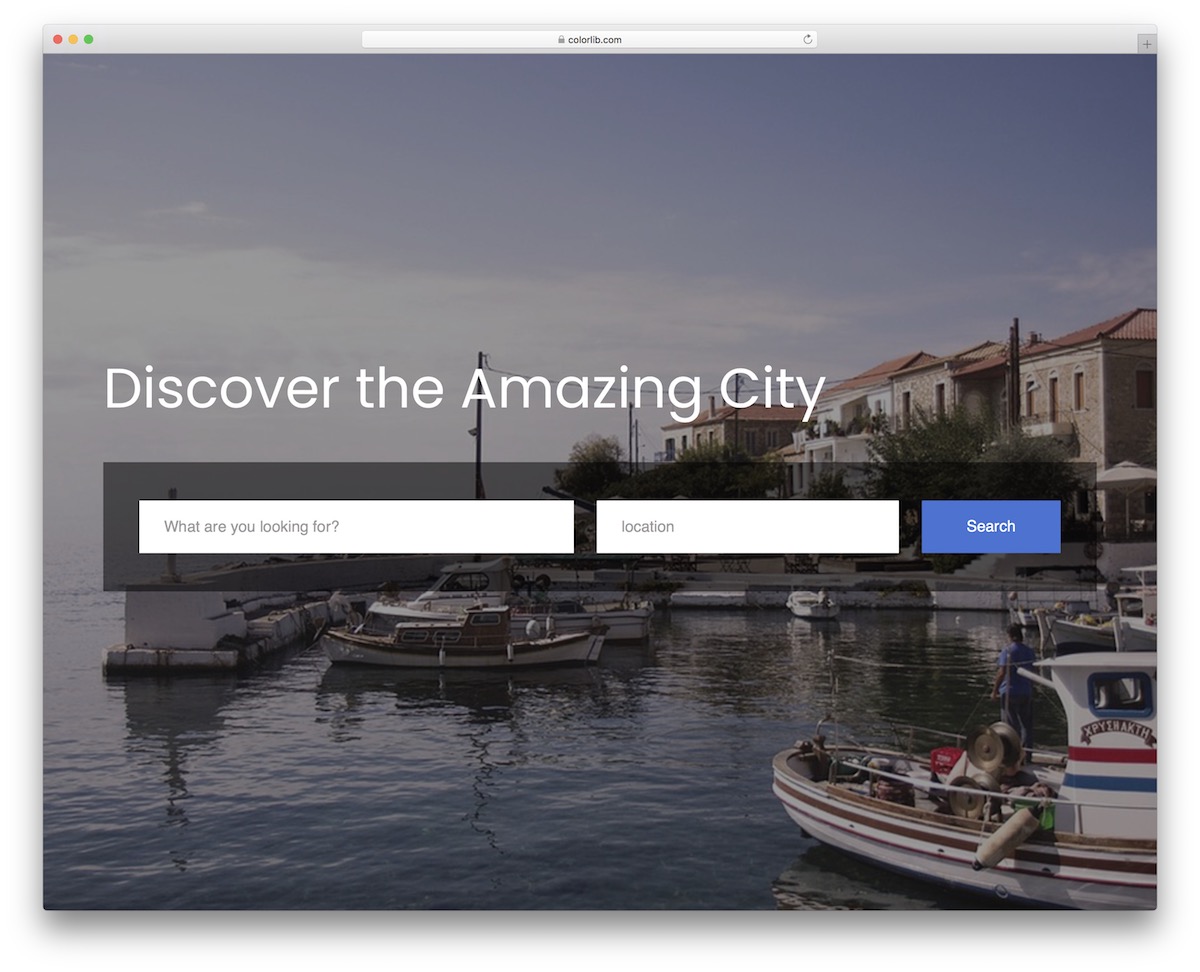
Whether it’s a directory, a listing or something else, here is an appropriate search bar that you can put into play with a single click. It features two search fields, which you can fine-tune and employ according to your project’s needs. The format works great on desktops, but it smoothly readjusts to mobile devices and smaller screens, too. It’s all about the best UX and this is the free snippet that’s well aware of that. You can now get things moving forward quickly, as you save yourself additional time and energy.
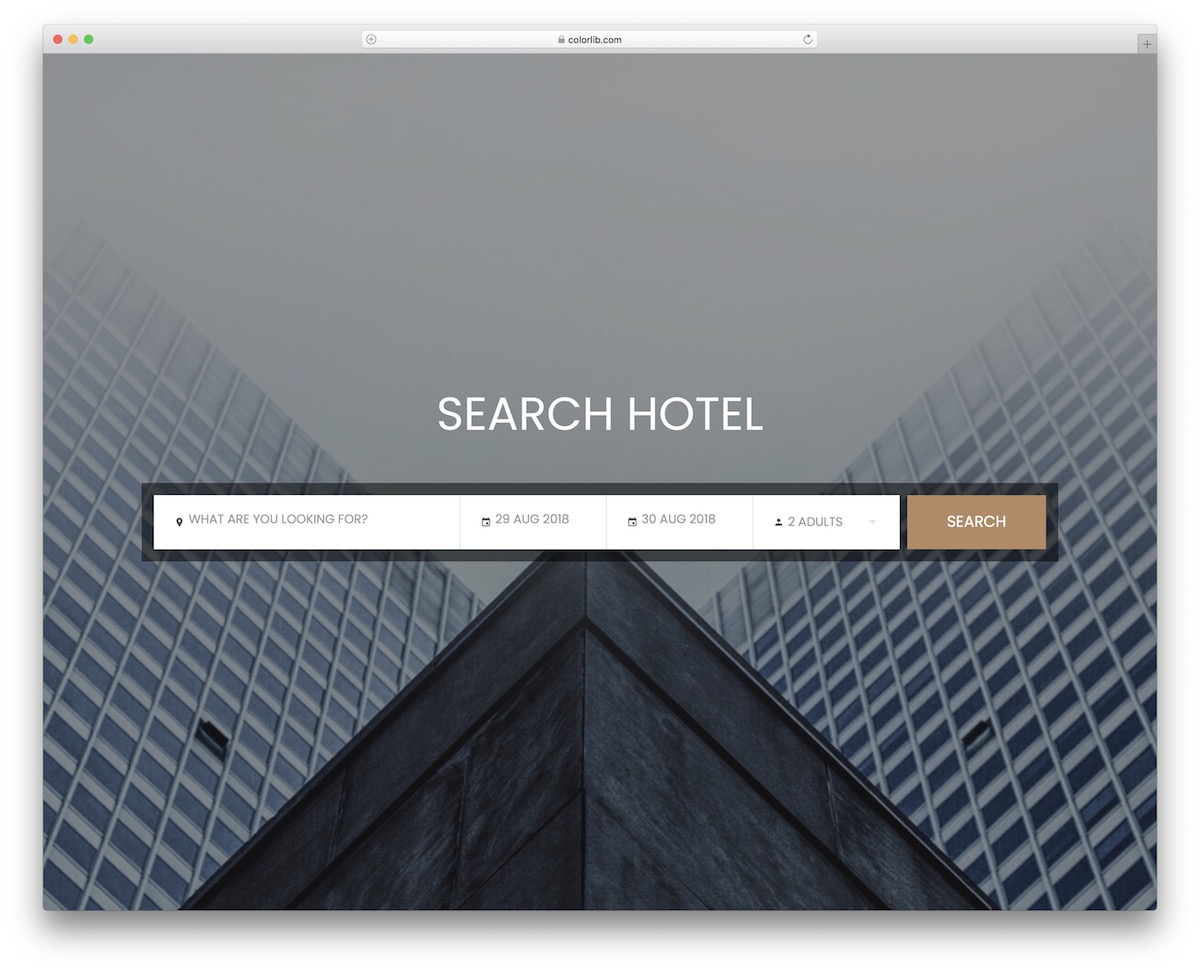
Colorlib Search Form V2

Needless to say, this collection of the best Bootstrap search bars is packed with different goodies. When talking about hotels and accommodation business, here is a neat search form that you should not miss. It will help search for hotels, apartments, resorts, you name it. The template includes date pickers and also comes with a drop-down. On top of that, it’s a Bootstrap snippet, so you are well aware that the responsiveness is on point, too. Before you take the plunge, see it in full effect first and hit the download button second.
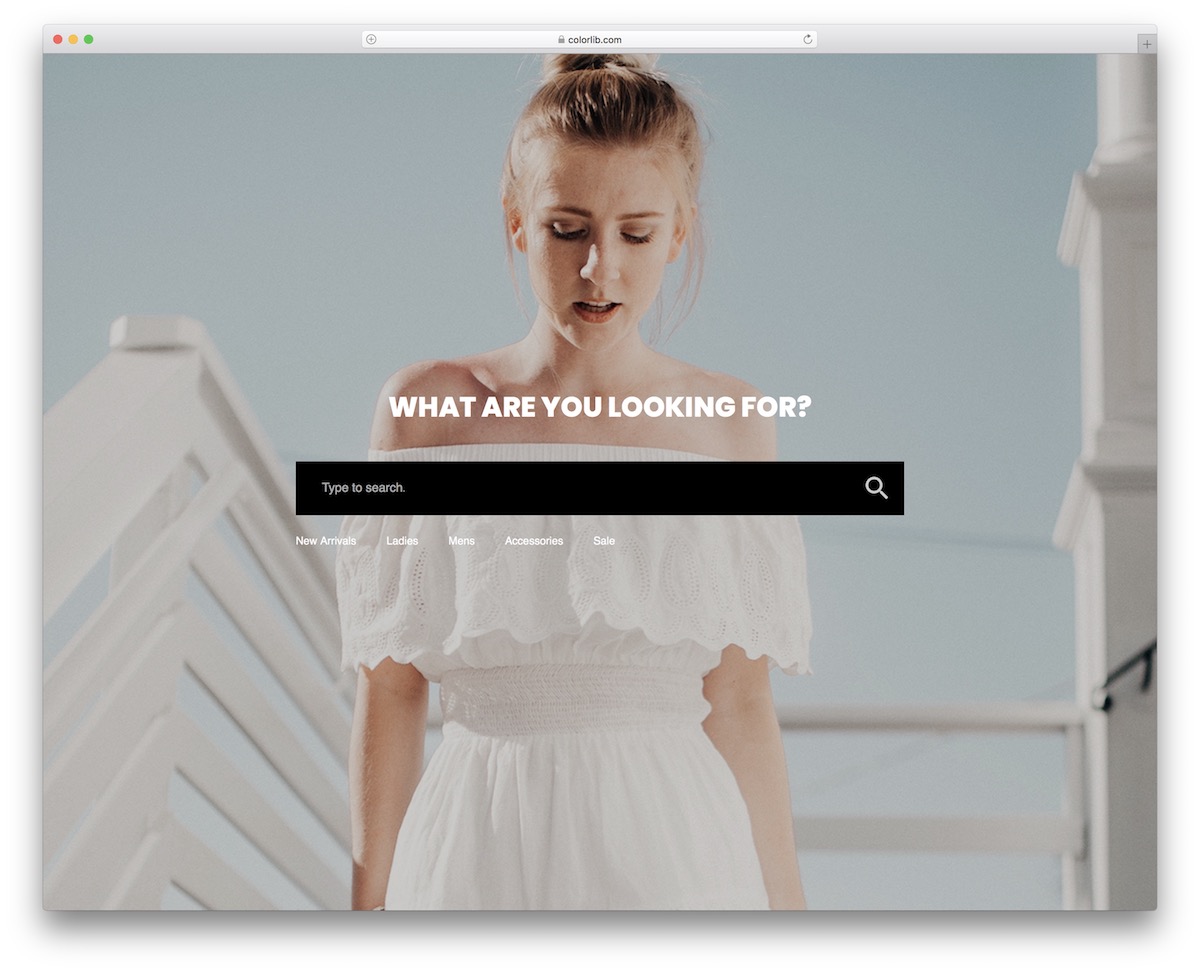
Colorlib Search Form V5

A modern free search bar for the fashion industry that you can alter to other intentions, too. It features a boxy dark look, that works great with light website designs, as it pops out beautifully. You can embed it into your website or online store using an individual page or on an existing section of your website. Your site should not miss a search bar, no matter how small, large, niche or general it is, as it will help satisfy users with finding stuff quicker.
Colorlib Search Form V7

An eCommerce website becomes even more practical with an advanced search function. To add it to your platform, this is a terrific alternative that offers tons of additional options to the user. Along with the main search bar, there are six additional fields with drop-downs that can cover categories, colors, sizes, types, you name it. With that in mind, you can, of course, edit the default configurations so that the final search feature takes care of your users’ browsing and quick item finding.
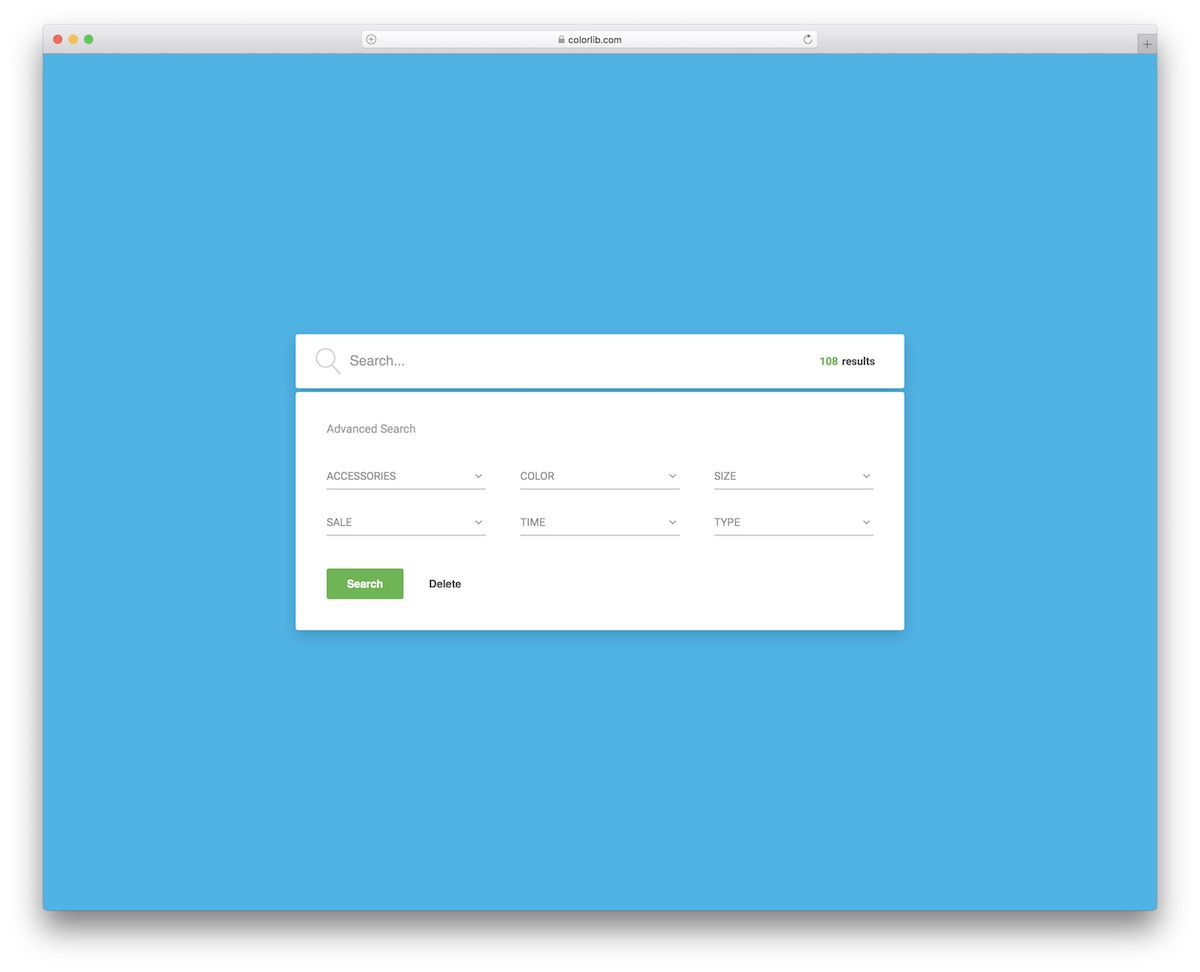
Colorlib Search Form V8

A dark and free advanced Bootstrap search form for the online fashion stores. This one comes in handy if you have a lot of different products available, as the user can easily refine their search with the six additional fields. The main form is white, while the additional section is black, creating a nice contrast. Also, a functional reset button is available, too, so the user does not need to clear each parameter manually. And to make it even more convenient, it’s a Bootstrap template with great screen size adjusting.
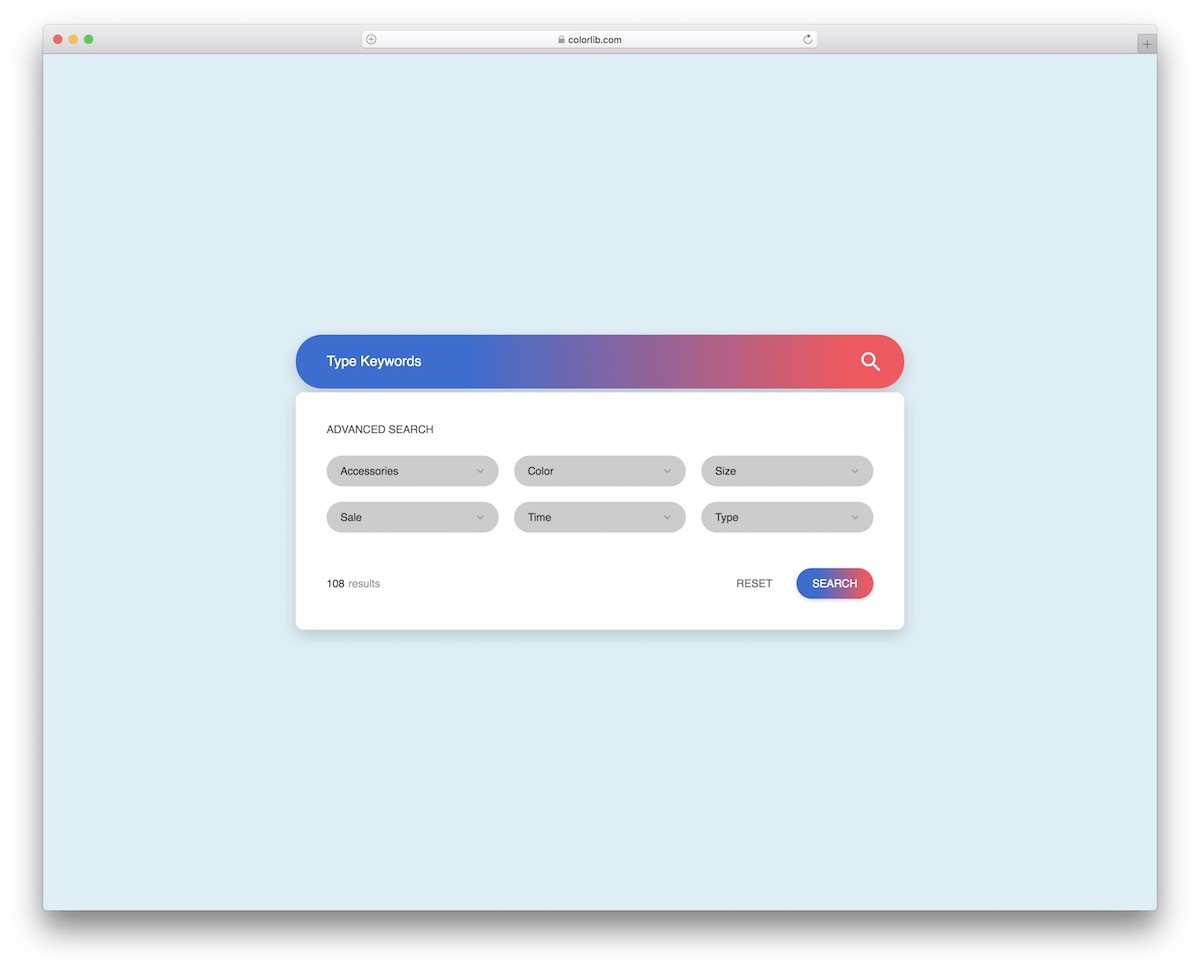
Colorlib Search Form V10

Modern search form with advanced sections and a gradient effect that make it stand out from the rest. It is a neat solution for eCommerce websites but you can also go against the grain and utilize it for something else. Six predefined fields are available, each offering a drop-down for quick selection. What’s cool about each of the advanced fields is the active color change once you make the selection. You can also display the number of results and allow the user to reset variables to default.
Colorlib Search Form V14

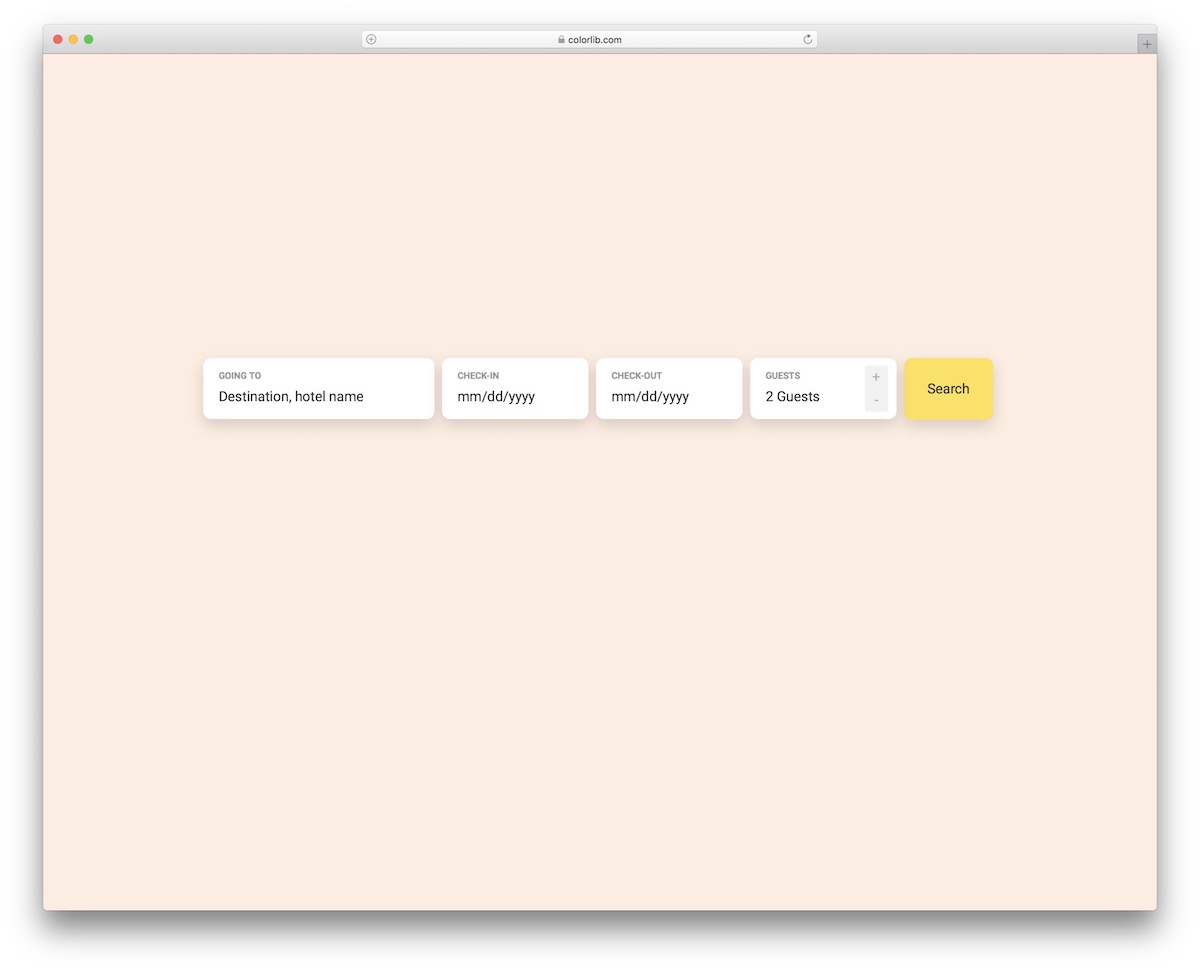
A modern travel-oriented search template with convenient boxes that separate each field that the user fills out with information. Whether it’s travel destinations, hotels or apartments, either way, this search form snippet is the solution that you can embed intro your project effectively. For check-in and check-out, the tool also comes with integrated date pickers and +/- for adding guests/persons. With this alternative, you will follow the modern mobile design style, thanks to the rounded edges. Also, it operates on mobile smoothly just as it does on desktop.
Colorlib Search Form V22

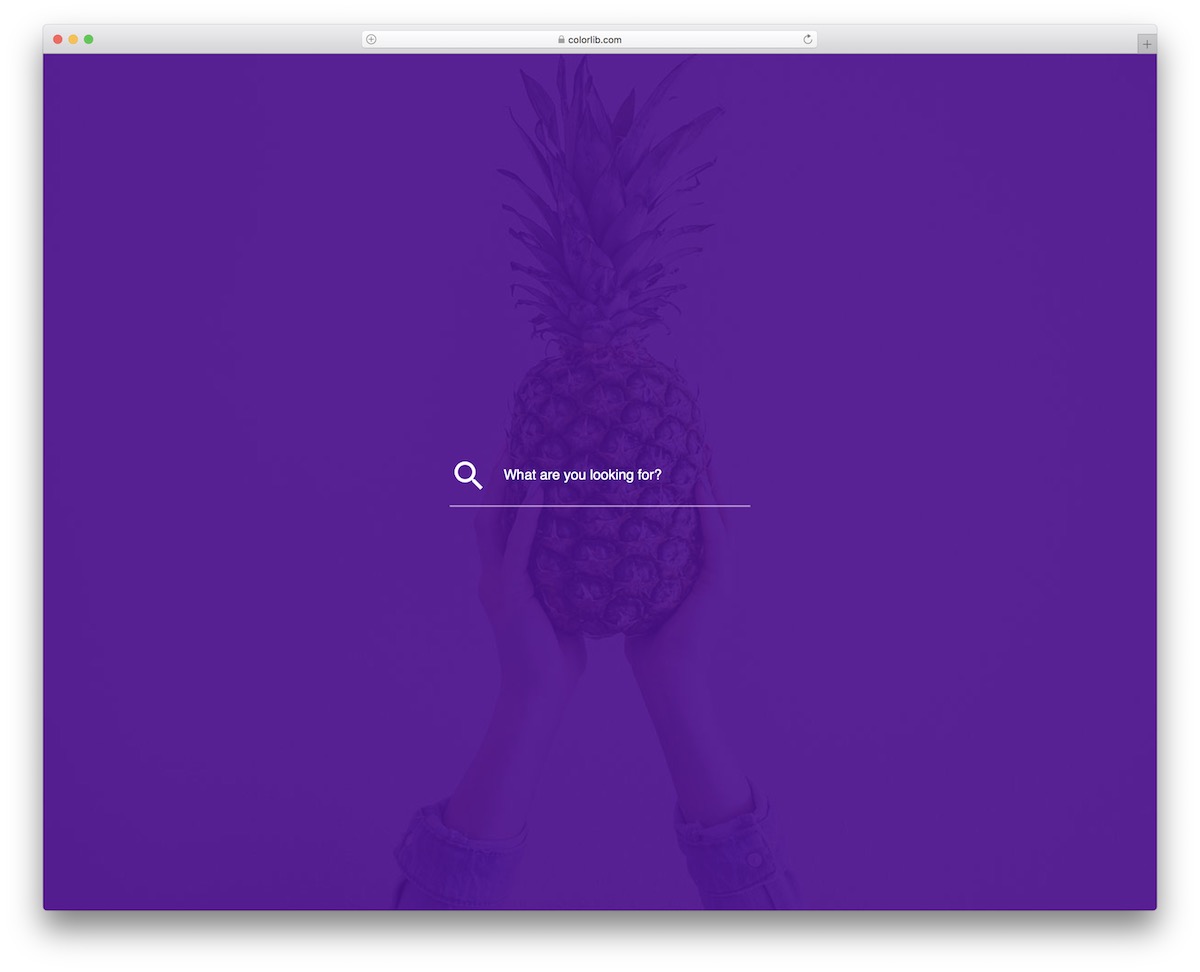
To add a full-screen search form feature to your website or blog, you shouldn’t be questioning too much and opt for this template. It follows a very minimal look that acclimatizes to different branding regulations easily. As a Bootstrap Framework snippet, it’s no secret that it works fantastically well on different screen sizes. The whole structure is very simple with a line, an icon and a text encouraging the user to enter their search query. Keep in mind, if you’d like to configure it, go ahead and make it happen.
Colorlib Search Form V23

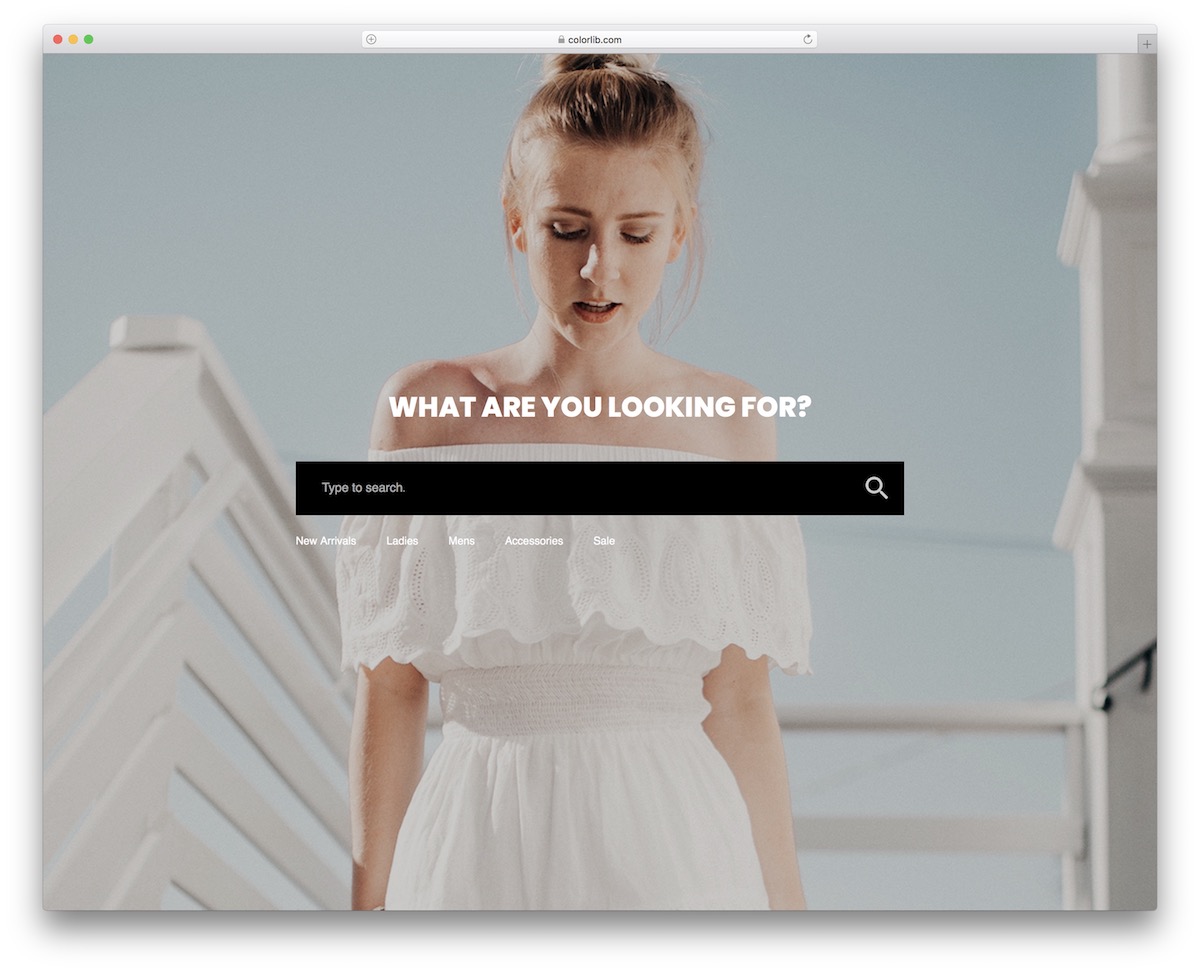
Regardless of the website you operate, this nifty Bootstrap search bar is an excellent element that will increase user experience. Let everyone browse your website and quickly find the necessary information or product they are after. With the text below the form, you can also give a hint on what they can search for – but you/they know the options are endless. The satisfaction of your user is of utmost importance and you should always work toward increasing the UX. This is also great for website rankings in SERPs.
Colorlib Search Form V25

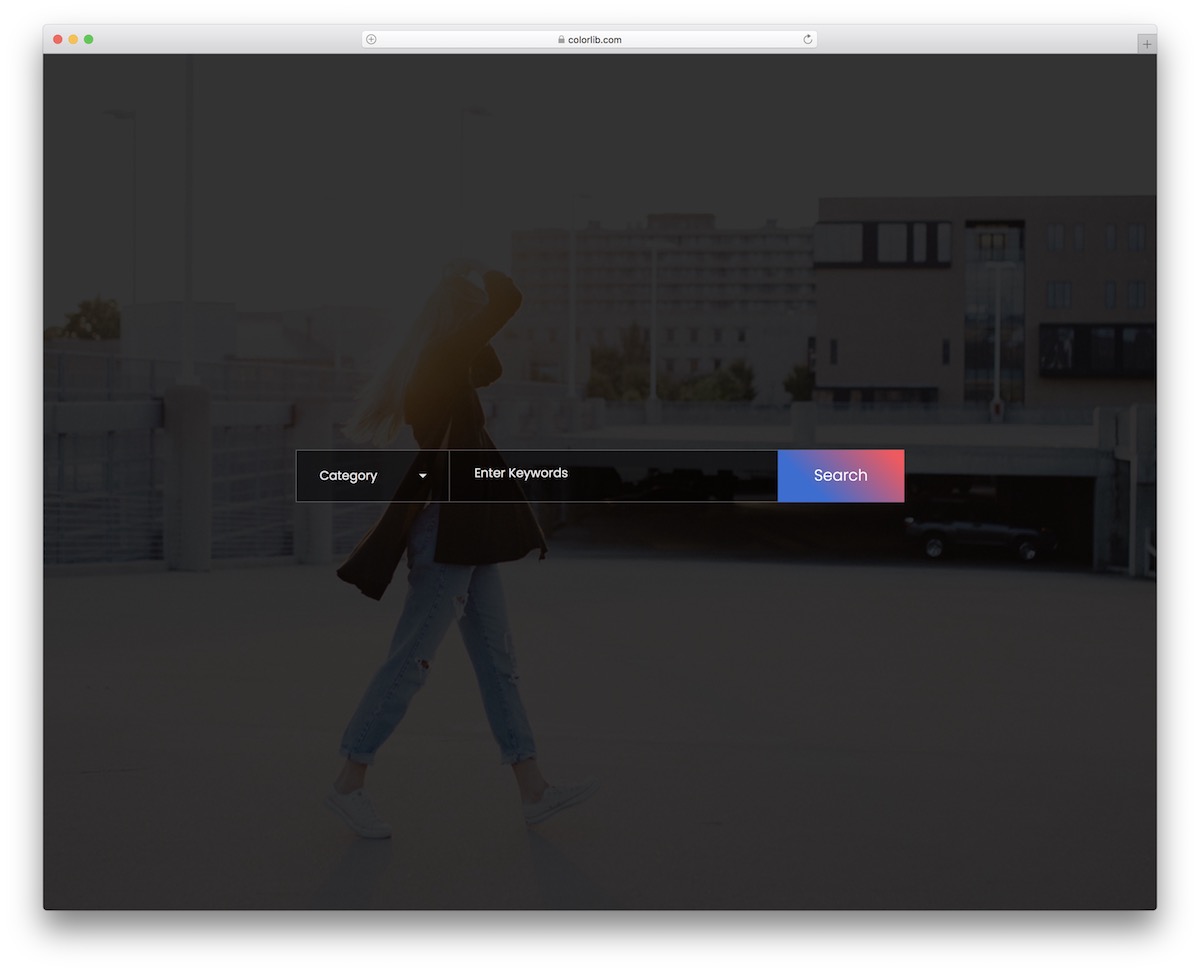
With a website that has multiple categories – online shops especially – here is the search bar that simplifies the process of finding items. It comes with a drop-down category selection on the left, a search bar in the middle and a button on the right. The latter sports a gradient effect, while the other two fields have a transparent background. No matter if your users are primarily using mobile devices or desktop, this snippet is based on the latest technologies to ensure smooth performance.
If you think you need a search form for your website, try considering one of these bootstrap search bars as your start. Each one is customizable, so you can personalize it to suit your website’s theme. A flashy search form isn’t the main form factor for your website. Make sure you have all the necessary content that your users will look for, if not, well the search box won’t help you find a solution for that one.
[ad_2]
Source link









