
23 Free Bootstrap Cards Examples 2021
[ad_1]
Make content distribution WAY more appealing to the eye by opting for any from our collection of the best free Bootstrap cards.
A Bootstrap card is a kind of container for content. You can display different kinds of content, such as text, image, and so on. MAKE IT POP.
You can also include links, card titles, card header and footer, and so forth. Card components are amazing, flexible elements for displaying different stuff on your website.
Our Bootstrap card examples are very useful as they provide so much flexibility for showing content. With a card component, you get so many display options.
You can display images, text and other whatnot in amazing and creative ways.
Bootstrap cards are modern components that have replaced the old components like Bootstrap thumbnails, Bootstrap panels, and Bootstrap wells. Also, you can easily customize a Bootstrap card using custom CSS.
In this article, I’m going to give you a list of the best free Bootstrap card templates. Take content showcase to the NEXT LEVEL.
Best Free Bootstrap Cards
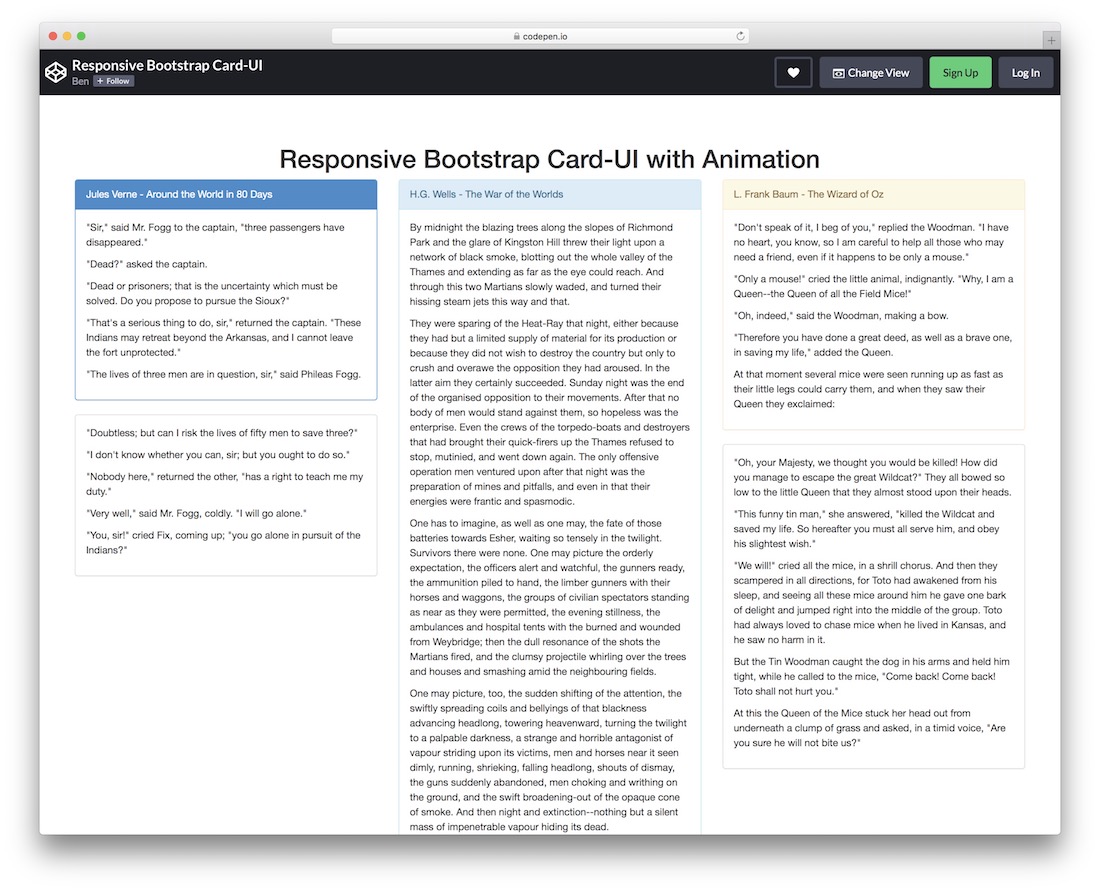
Responsive Bootstrap Card-UI

A simple Bootstrap card that can break down different text content you would like to share conveniently. Always focus on delivering the best user experience, and if you have a lot of text going on, this free snippet can help achieve amazing results.
With the top section/tab using a different background, you can make the title pop – but you don’t necessarily need to follow the default configurations. Meaning, feel free to alter colors, even text, before you integrate it into your application.
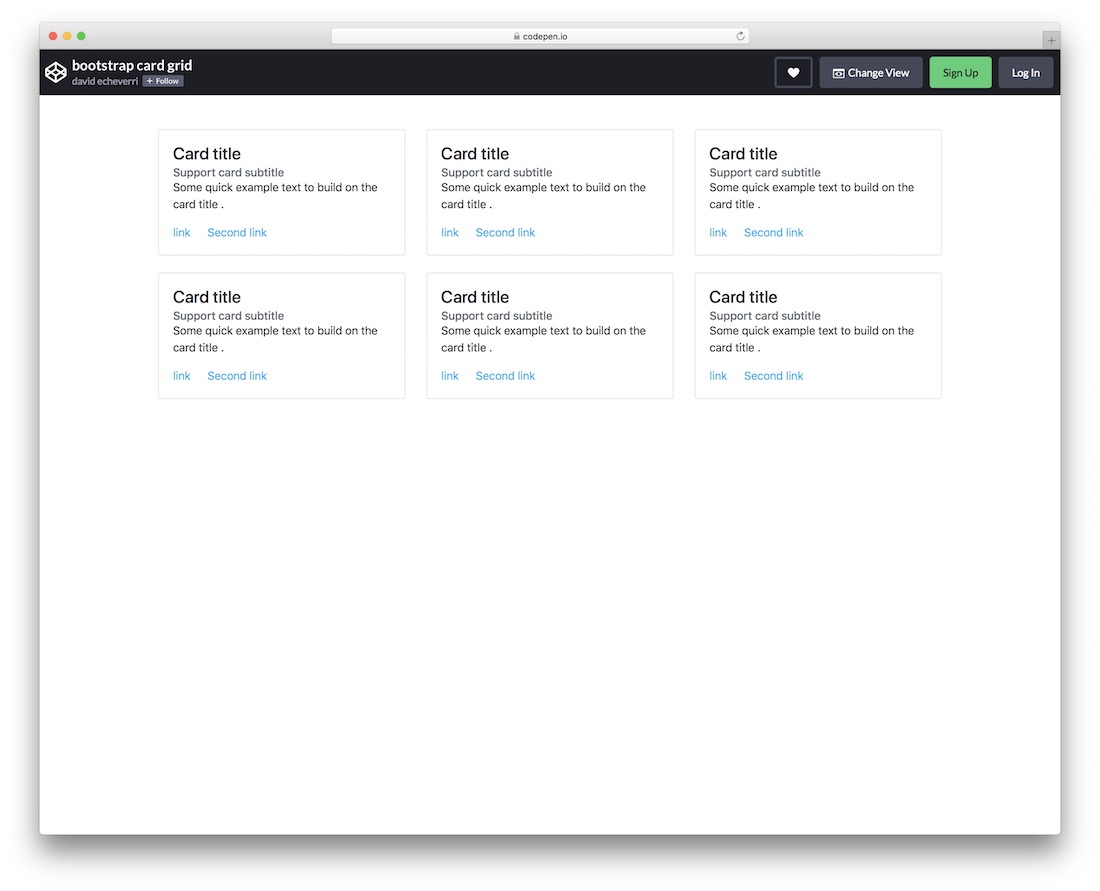
Bootstrap Card Grid

Bootstrap Card Grid is a collection of six small boxes that can present titles, subtitles, text and two links each. The design is very minimal, ensuring you a quick embed, especially by using it as-is.
The cards also stack neatly, one on top of the other on mobile, remaining the great experience your users deserve. Use them to guide your users to different sections, even products.
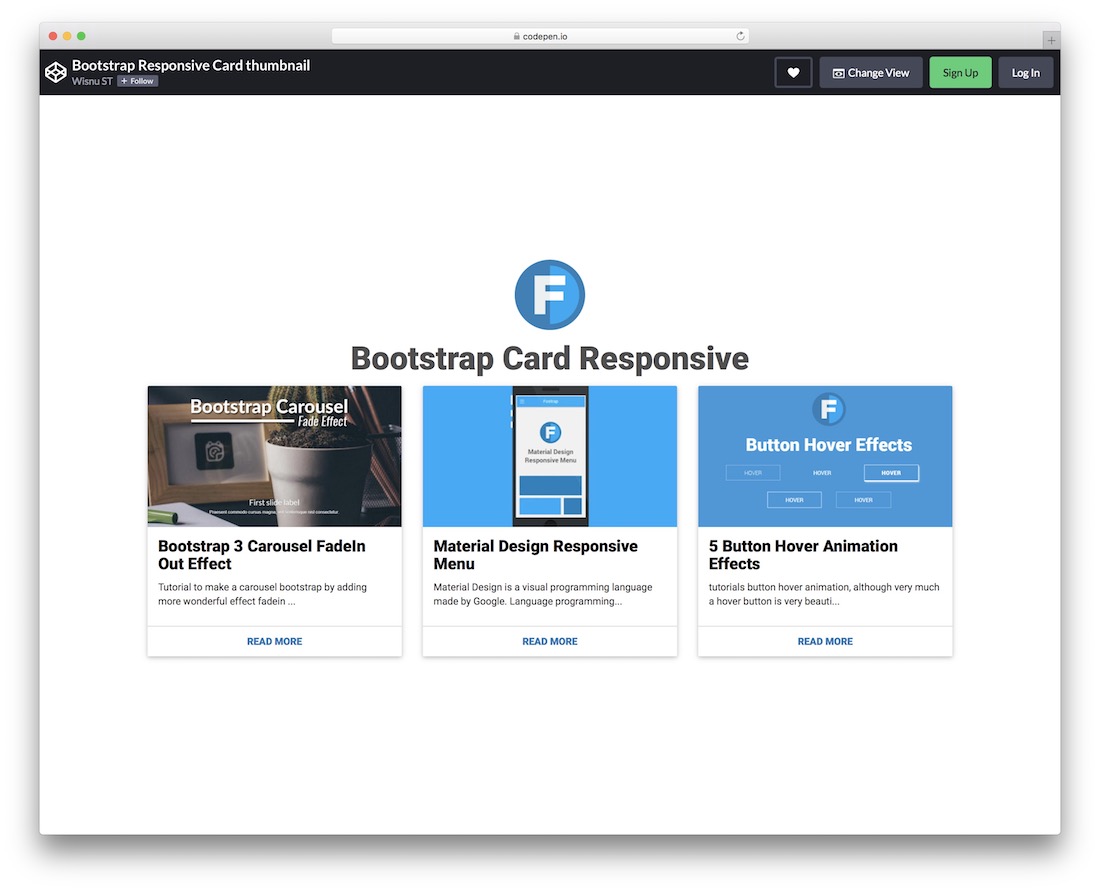
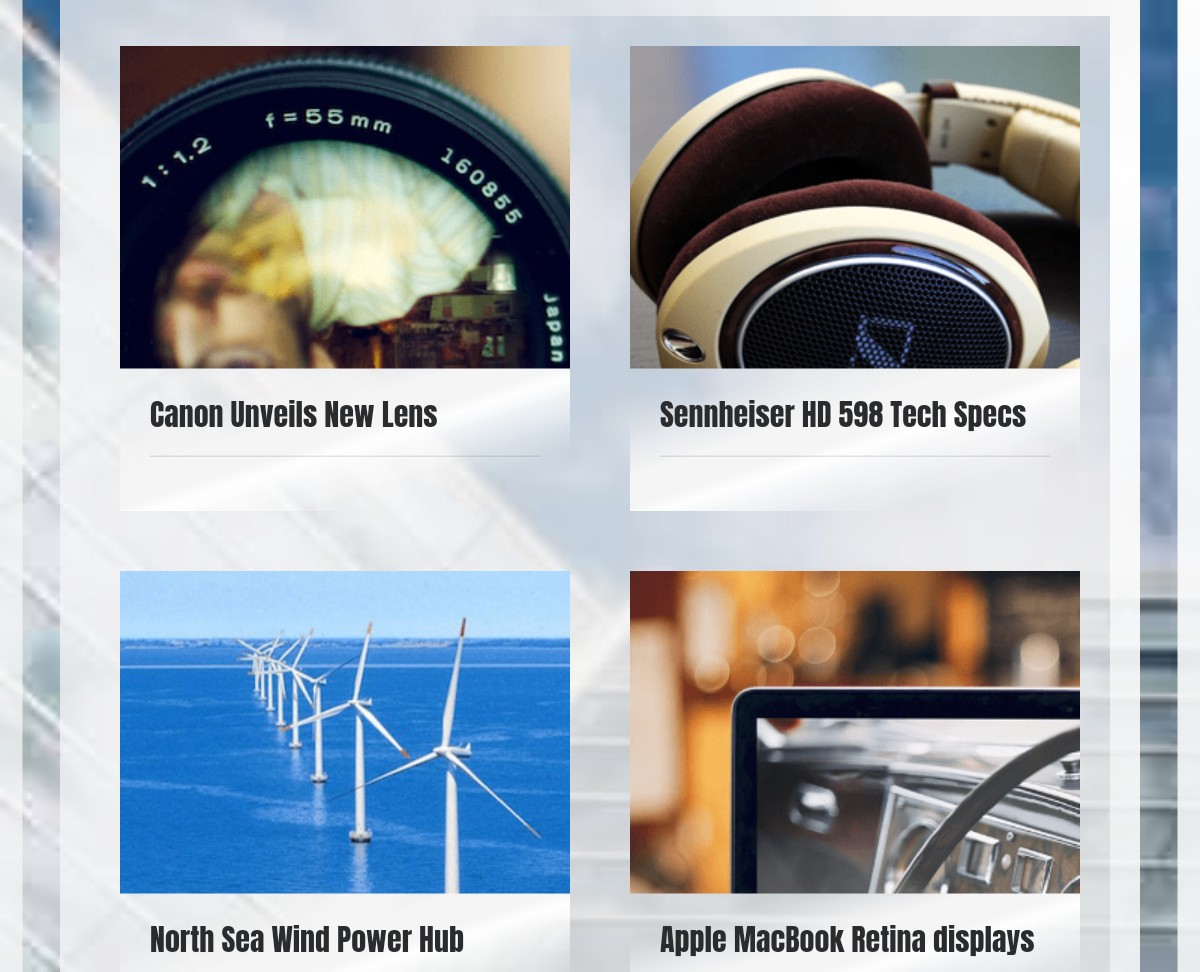
Bootstrap Card with Thumbnail

A modern Bootstrap card template with thumbnails for you to take content distribution to the next level. The benefit of using this free widget is high as it will elevate your application’s design and UX.
Due to the Bootstrap base, the layout is also 100% in tune with mobile devices. And for what you can use it? Featured posts, popular products, services, well, you get the gist of it.
Responsive Bootstrap cards by Bahaà Addin Balashoni

This is an amazing, free, responsive Bootstrap card template, made by a CodePen user. This example gives you 9 card components. Each card has a title, image, and card text. The card text appears on clicking a card. At the end of each card text, there is a ‘read more’ link clicking which the user can read more.
These cards are responsive, meaning the cards can easily be viewed on any screen size. They will adapt to all kinds of screens, whether small or big.
This kind of Bootstrap cards are very useful for showcasing products. You can also use these templates to display portfolio items.
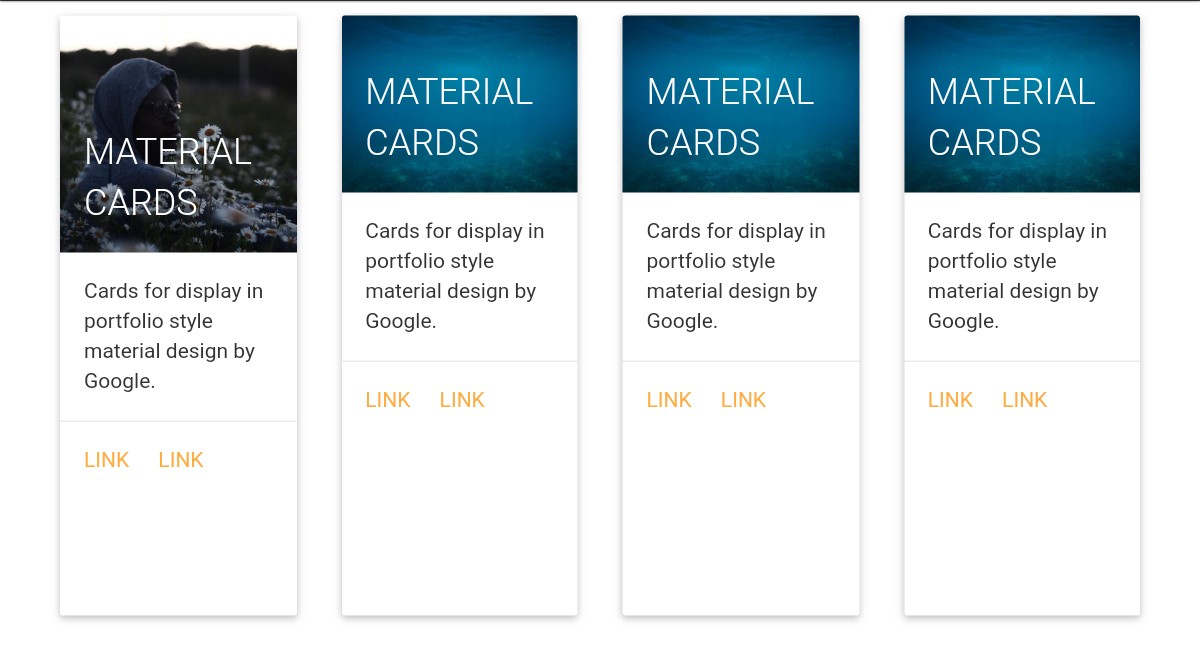
Bootstrap cards by Paolo Ocampo

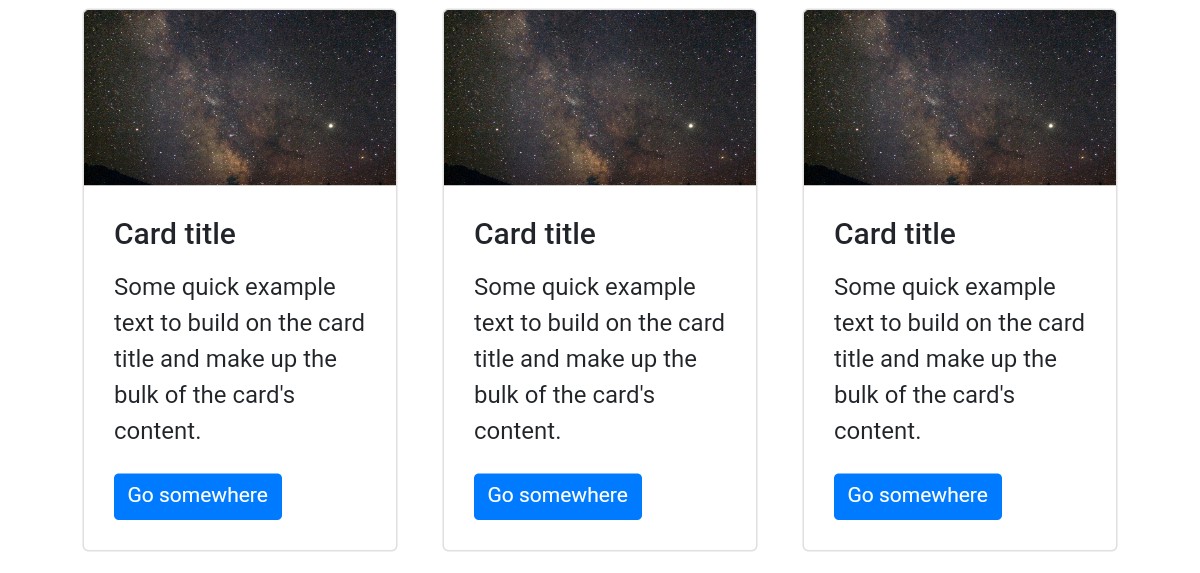
This template made by Paolo Ocampo gives you high-quality, material cards. Each of the cards has an image, card title, some text, and links. These cards are great containers for displaying various kinds of content, such as text, image, links, and so on. As material design has been used, these cards look cool. Material design by Google has made the template awesome.
Making changes in this example is very easy as the code of this template is very simple. As you can include different types of content such an images in these cards, your site will look more interesting and appealing if you use them on your site.
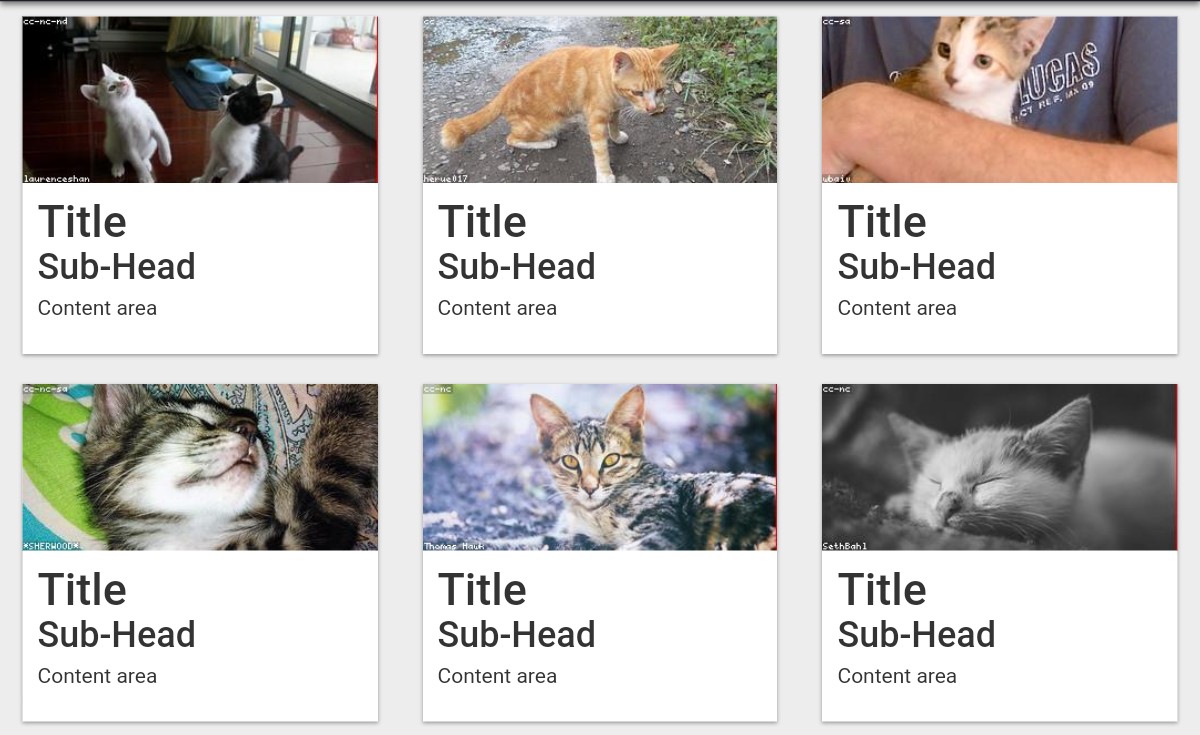
Bootstrap cards template by Jake Smith

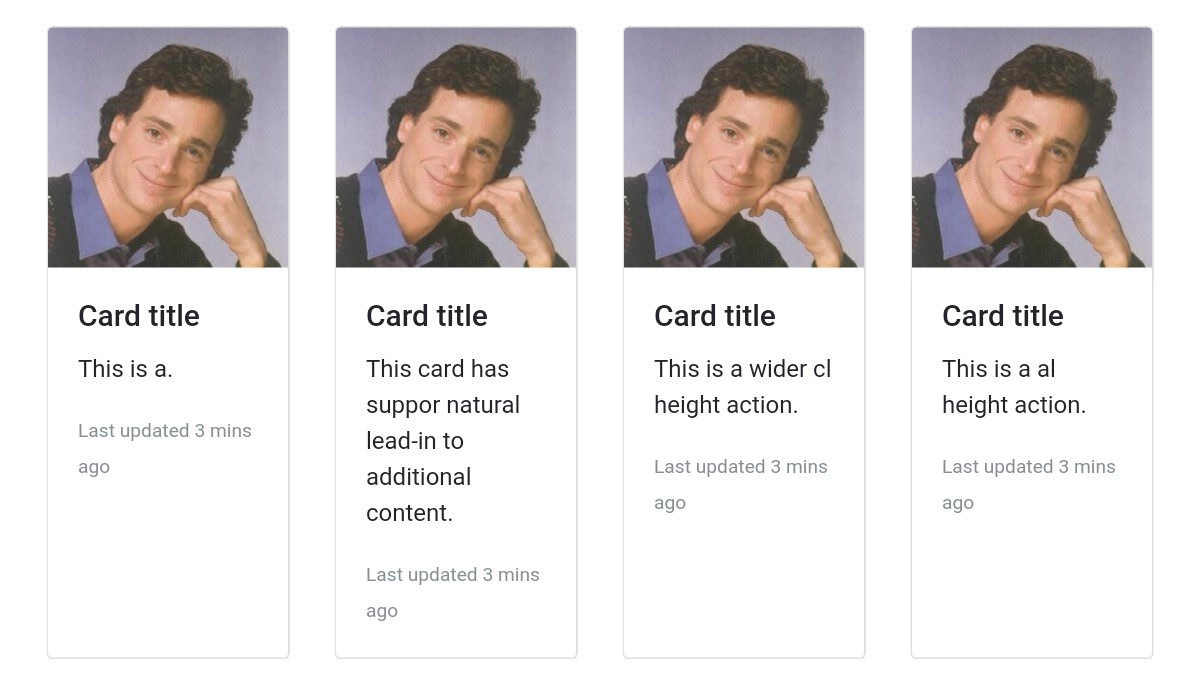
This is a very high-quality, free, Bootstrap cards template developed by Jake Smith, a CodePen user. This example gives you 6 sample Bootstrap cards, each of which has a title, a subheading, text, and an image.
As you can see from the screenshot, the content area is blank, you need to add text in the content area. The pictures used in this template are just sample images. You need to add suitable images in these cards.
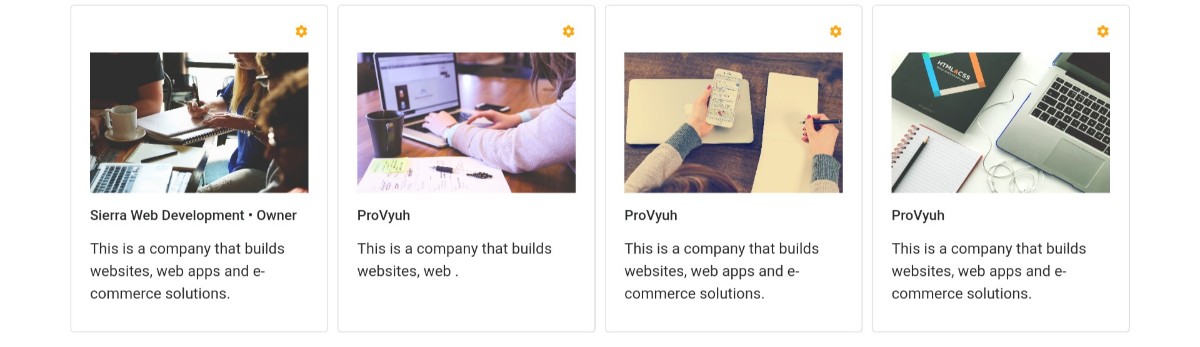
Bootstrap cards by Nihar Bheemanathi

This is a great Bootstrap cards template made by Nihar Bheemanathi. This example shows you four cards. Each card has an interesting photo. The cards have yellow ‘setting’ icons. Each card has a title and some text.
You can use these cards to display portfolio items or products. As customizing these cards is very easy, you can enhance them and make necessary adjustments by changing the code.
Take a look at this cards example and see if it will be appropriate for your website.
Bootstrap cards example by a CodePen user

This Bootstrap cards example made by a CodePen user has 4 sample Bootstrap cards. You can easily add images to these cards. The card title of all the cards is ‘card title’. You need to change these titles to meaningful card titles. And you also need to change the example texts. There is a button below the text. You also have to change the button’s caption.
Alternating horizontal Bootstrap cards by duness

As the name of this card suggests, the cards change when you reload the webpage. Whenever the webpage reloads, cards with different images appear. This kind of alternating cards will engage your website visitors. Each card has a supporting text and a button.
The cards are very wide. Each card takes up the whole webpage width. The cards are not placed side by side. Rather, they are placed horizontally.
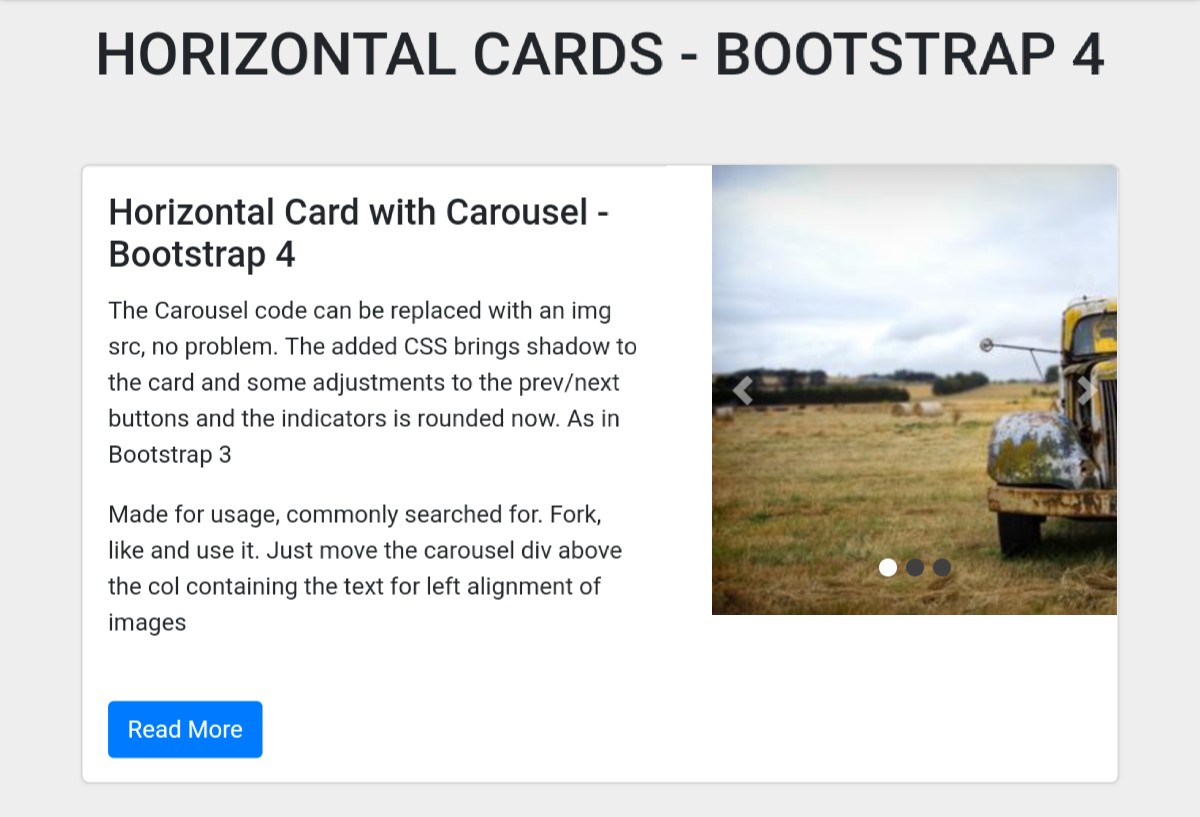
Bootstrap cards with carousel by a CodePen user

This is an amazing Bootstrap card example that comes with a carousel. The carousel has made this template more interesting. As you can see in the screenshot, it’s a very wide card that has a title, some text, a button, and a carousel with 3 slides. The slides change automatically. Each slide contains a nice picture. You can also change slides by clicking the arrow buttons. Although the template looks awesome, you can try to enhance the design. You can easily modify the design by modifying the CSS code in this example.
Cards template by Bekir Bayar

This is a very high-quality Bootstrap card example made by Bekir Bayar. Profiles of professionals are shown in these cards. In each card, there is a photo of the progressional along with his/her name. You can add some text describing them. There are social icons on the cards. These icons will have links to the social profiles of the professionals. Besides the profile picture, there is also a background image on each card.
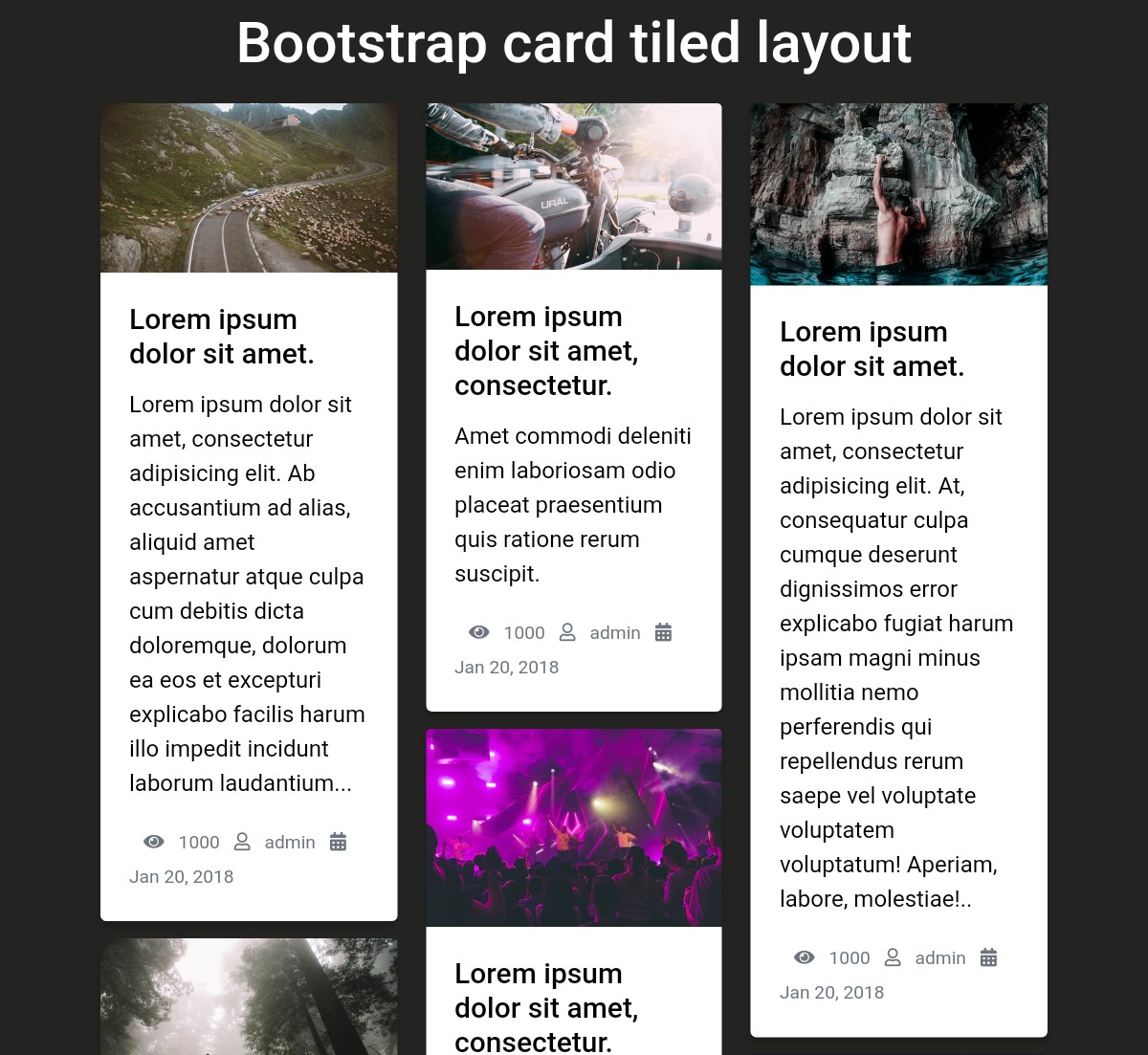
Bootstrap card tile layout by Matt Ruddick

You can use Bootstrap cards to show a collection of blog posts on your website. This example demonstrates a collection of blog posts with photos, blog post title, description, number of views, the author’s name, and the date on which the post was published.
By displaying your blog posts in this way, you can give your users a quick overview of your posts and help them find the post that will be useful for them.
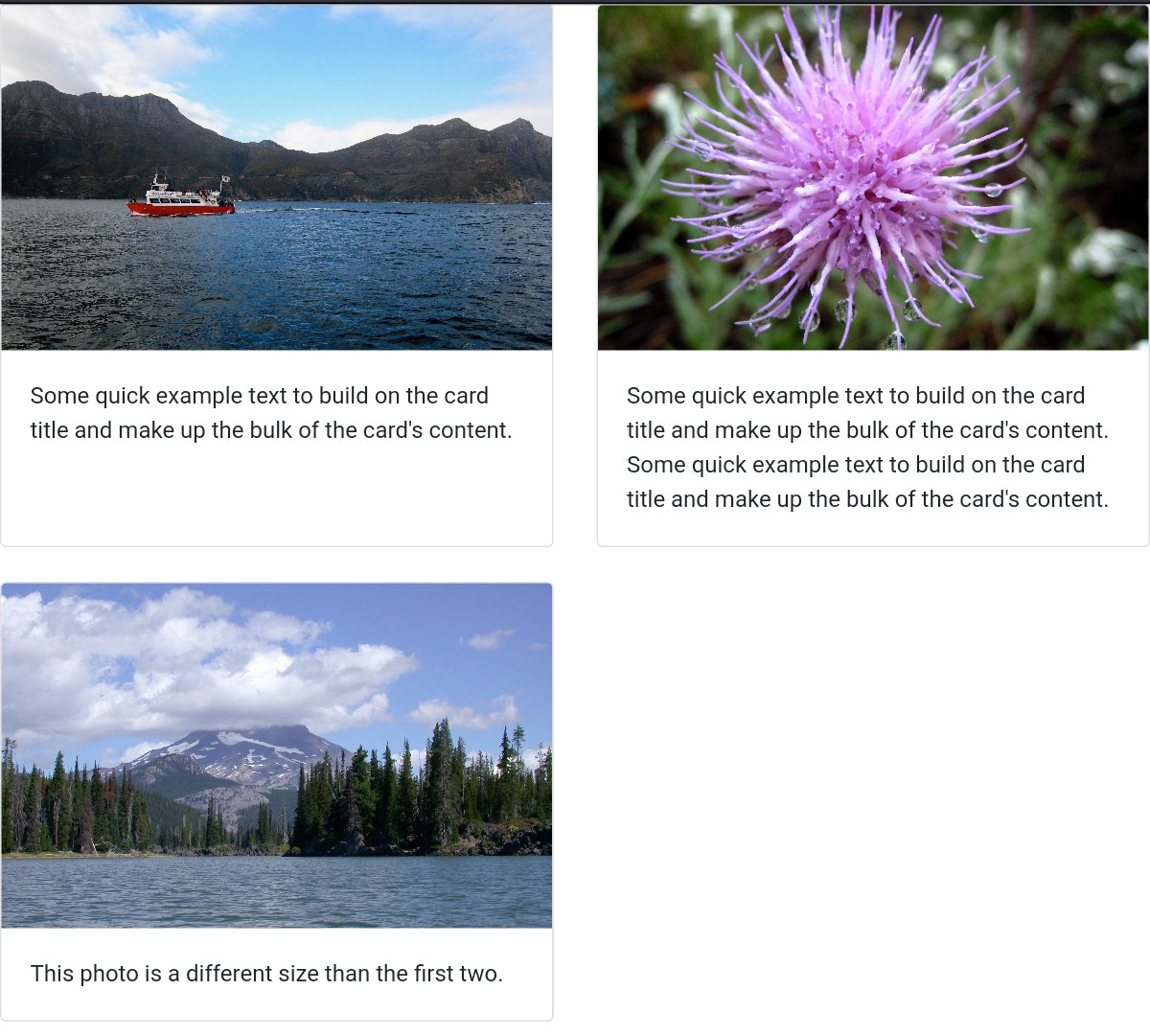
Responsive Bootstrap 4 cards by a CodePen user

This is an amazing, free, responsive Bootstrap 4 cards example made by a CodePen user with the username ‘sepuckett86’. The cards look pretty simple because there are only images and texts in them. That means there are just very few elements in them. These cards don’t have texts and other elements such as buttons and social icons. If you need them, you can add them. Adding a new element is easy if you know how to work with Bootstrap cards.
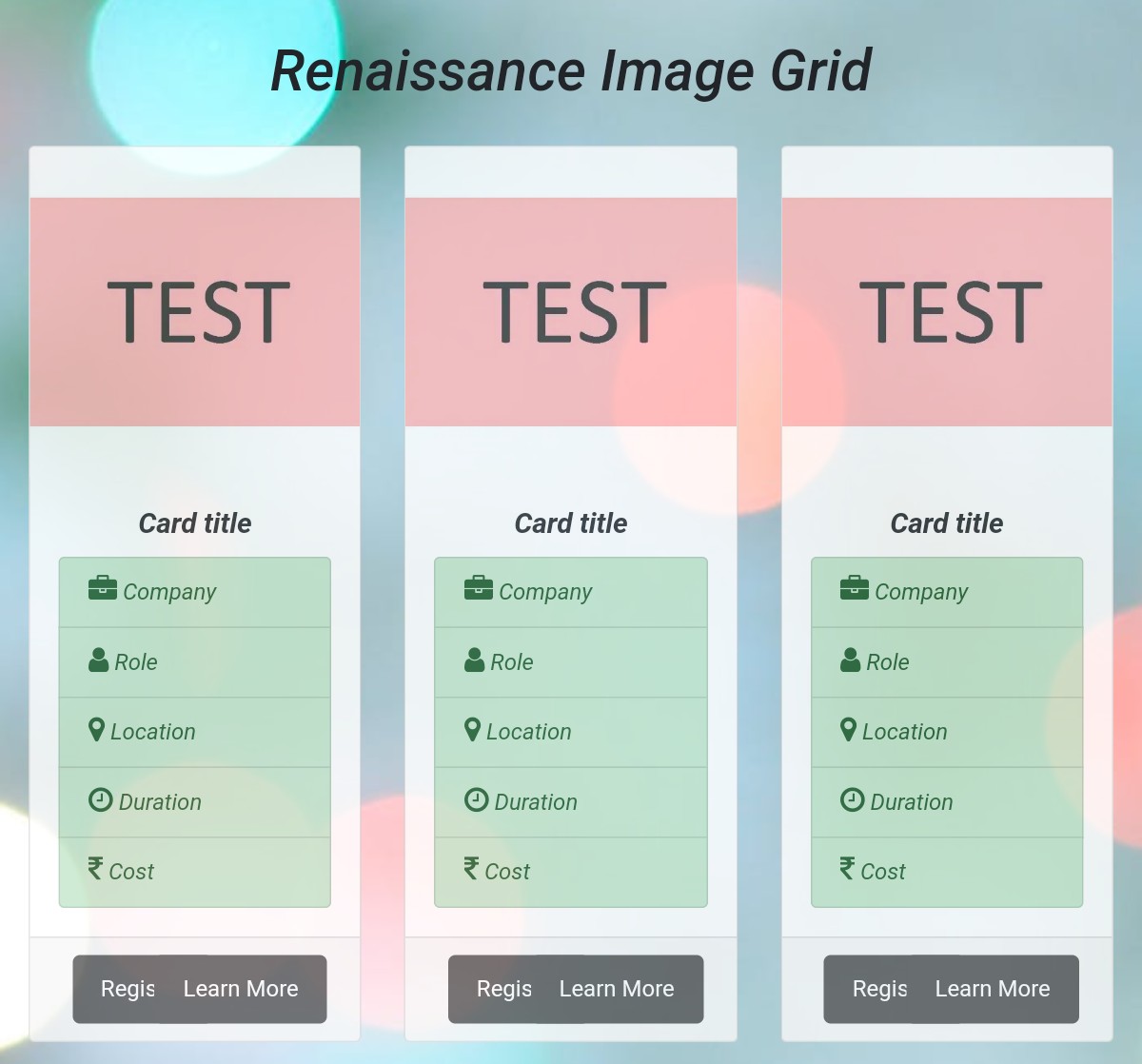
Bootstrap cards by a CodePen user

This Bootstrap template developed by a CodePen user gives you sample Bootstrap cards. Each of these cards has a sample title, a ‘register’ button, a ‘Learn More’ button, and label texts.
The quality of this template is really impressive. As Bootstrap has been used for the design, the template looks very standard.
Although the template looks pretty good, you always have the option to enhance the design. Make changes in this cards template so that it looks better and that it matches with your site’s design.
Bootstrap cards by Akshay Bawane

This example demonstrates interesting Bootstrap cards. A CodePen user has designed these cards with Bootstrap and CSS. These cards are free of cost and customizable, meaning you do not have to spend money for this example and you can customize it exactly how you want. You can easily integrate these cards into any website.
These cards come with images, texts, card titles, and buttons. They look interesting because the images are cool. The button’s color is blue while the text color in the button is white.
Cards template by Tanner Gaucher

This is a cool Bootstrap template developed by a CodePen user. You can use this kind of cards to display profiles of professionals. You can also use them for other purposes.
This example displays some cool Bootstrap cards. The cards will make your site more interesting as these cards have good pictures, titles, and description texts.
These cards are fully customizable. You can easily customize them by adding CSS code.
Bootstrap cards by Aldo

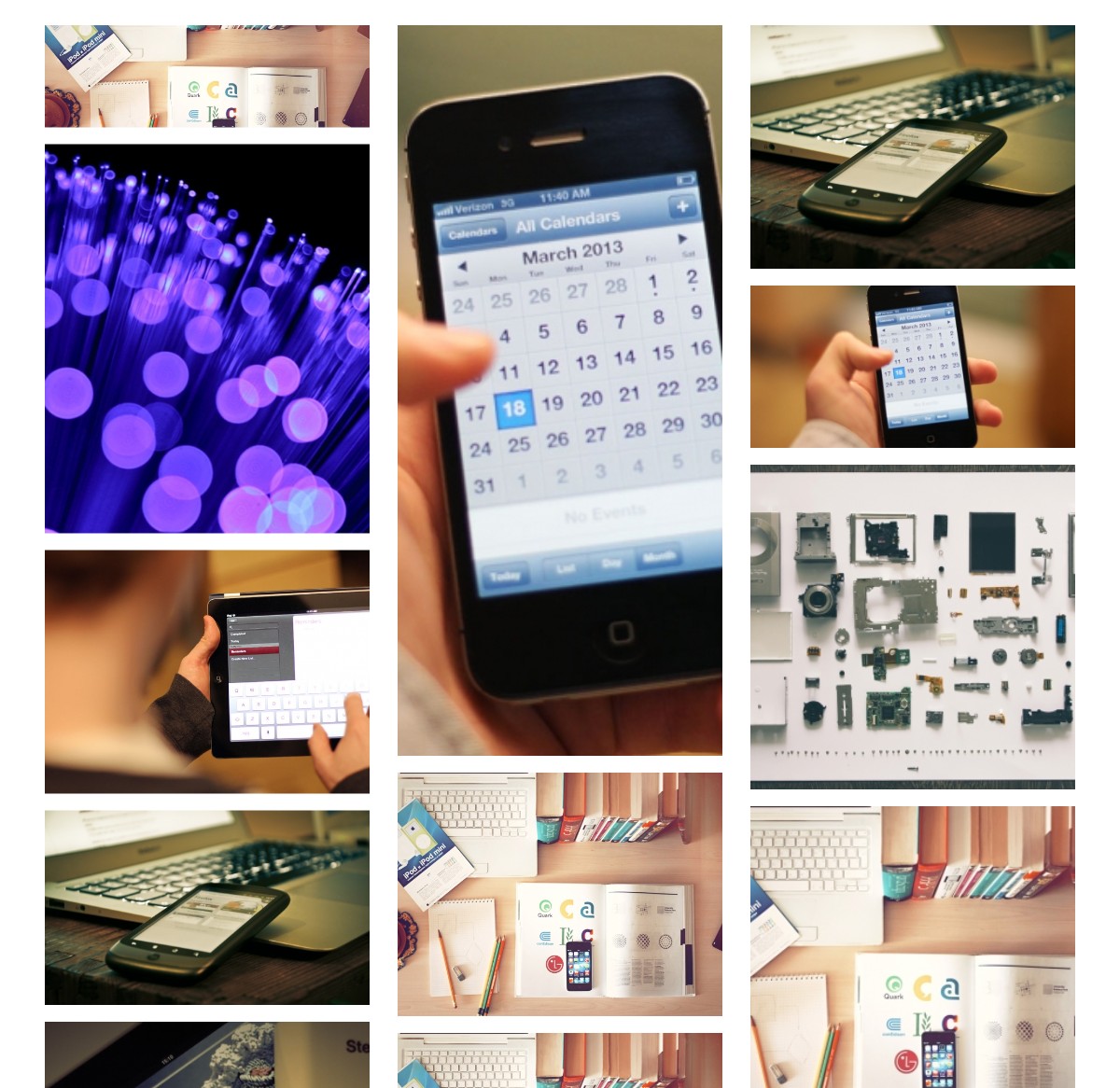
This is a simple and awesome Bootstrap cards template that shows an image gallery. Several images are shown in cards. Each card in this example displays just one picture. There are pictures of different sizes.
If you need to demonstrate images in a picture gallery, you can easily do so using Bootstrap cards. So if you have a website that allows people to download wallpapers, you can display them using cards. Cards are also very useful for showing the images of your employees on your site.
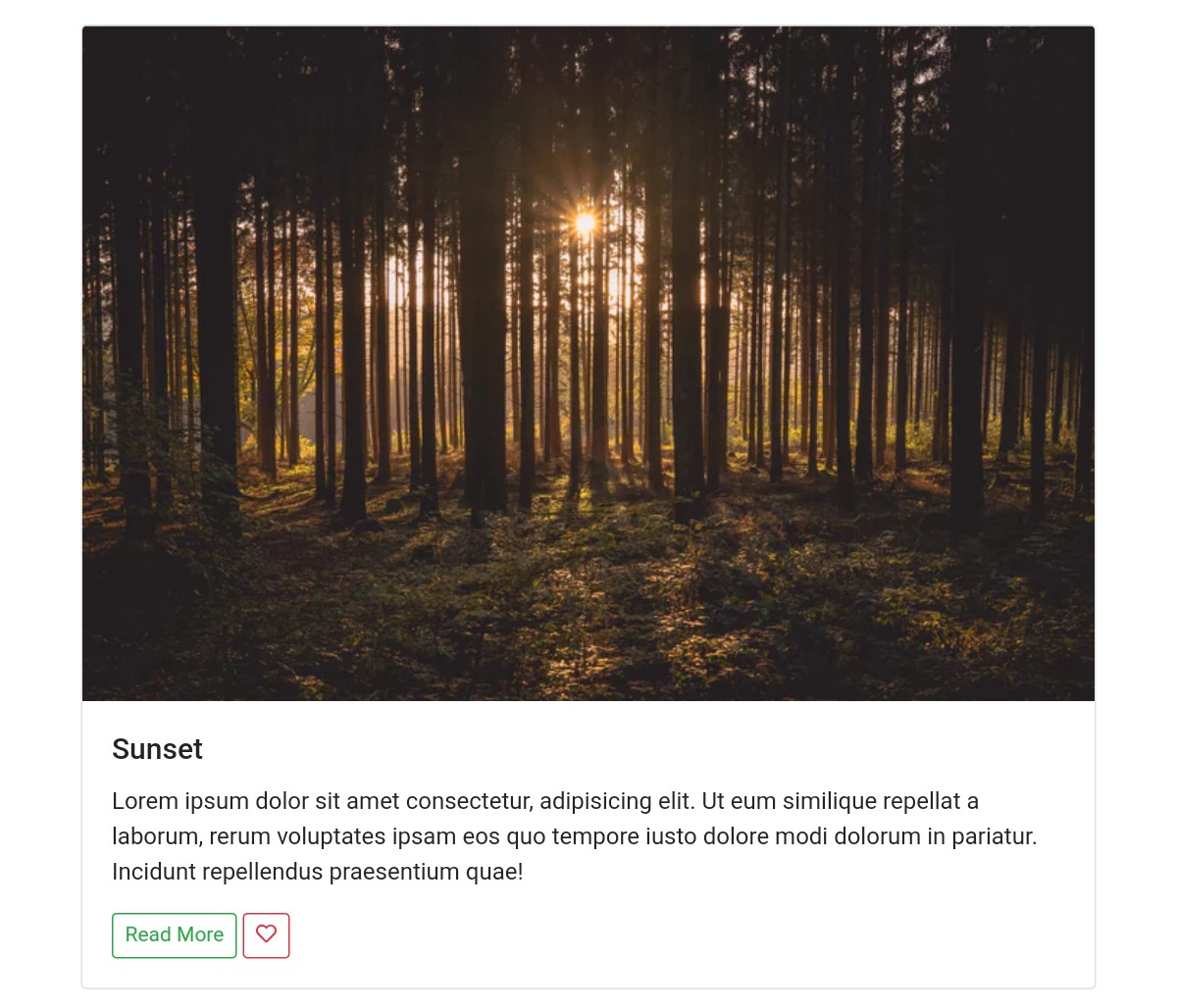
Responsive cards by Julia

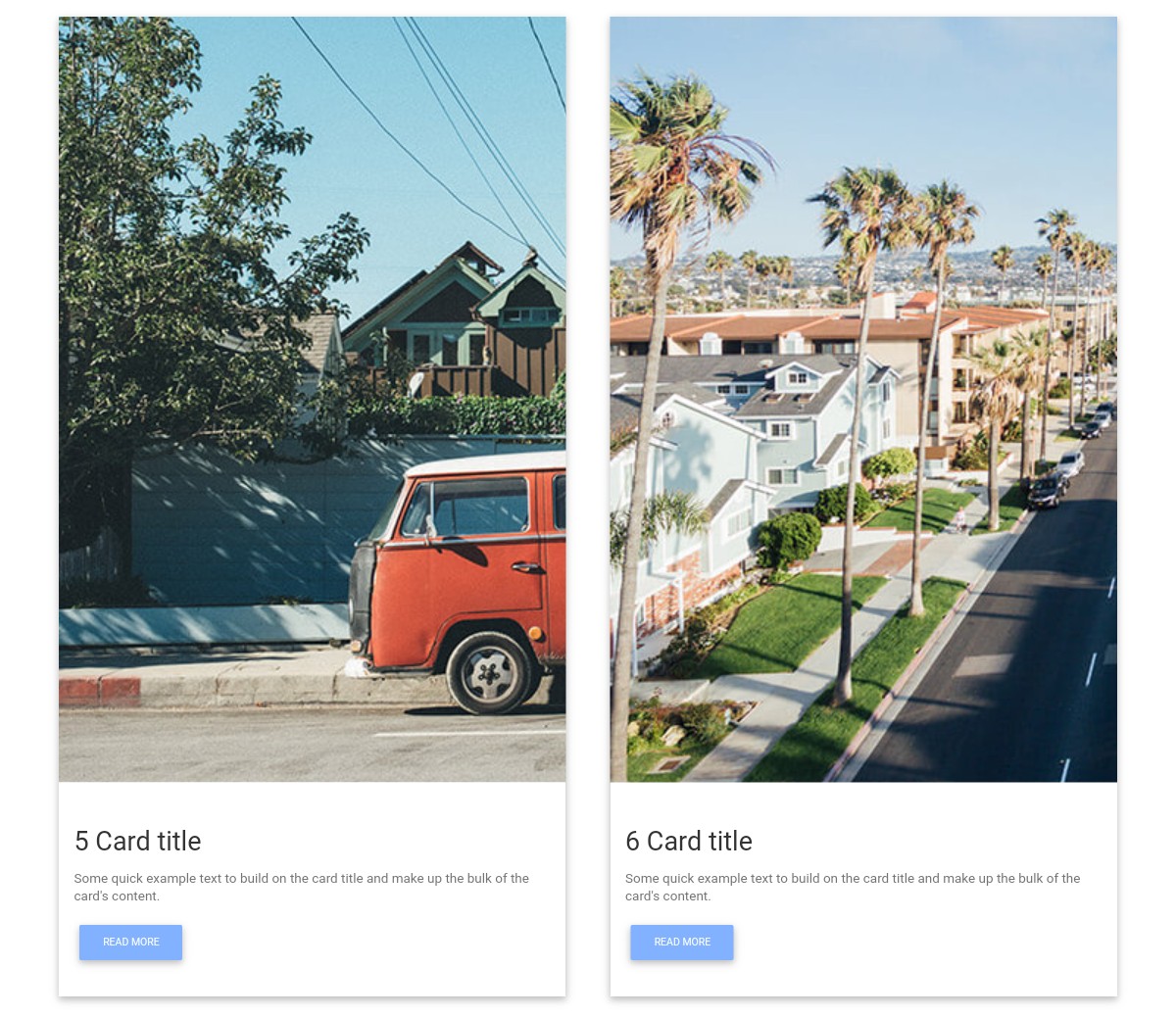
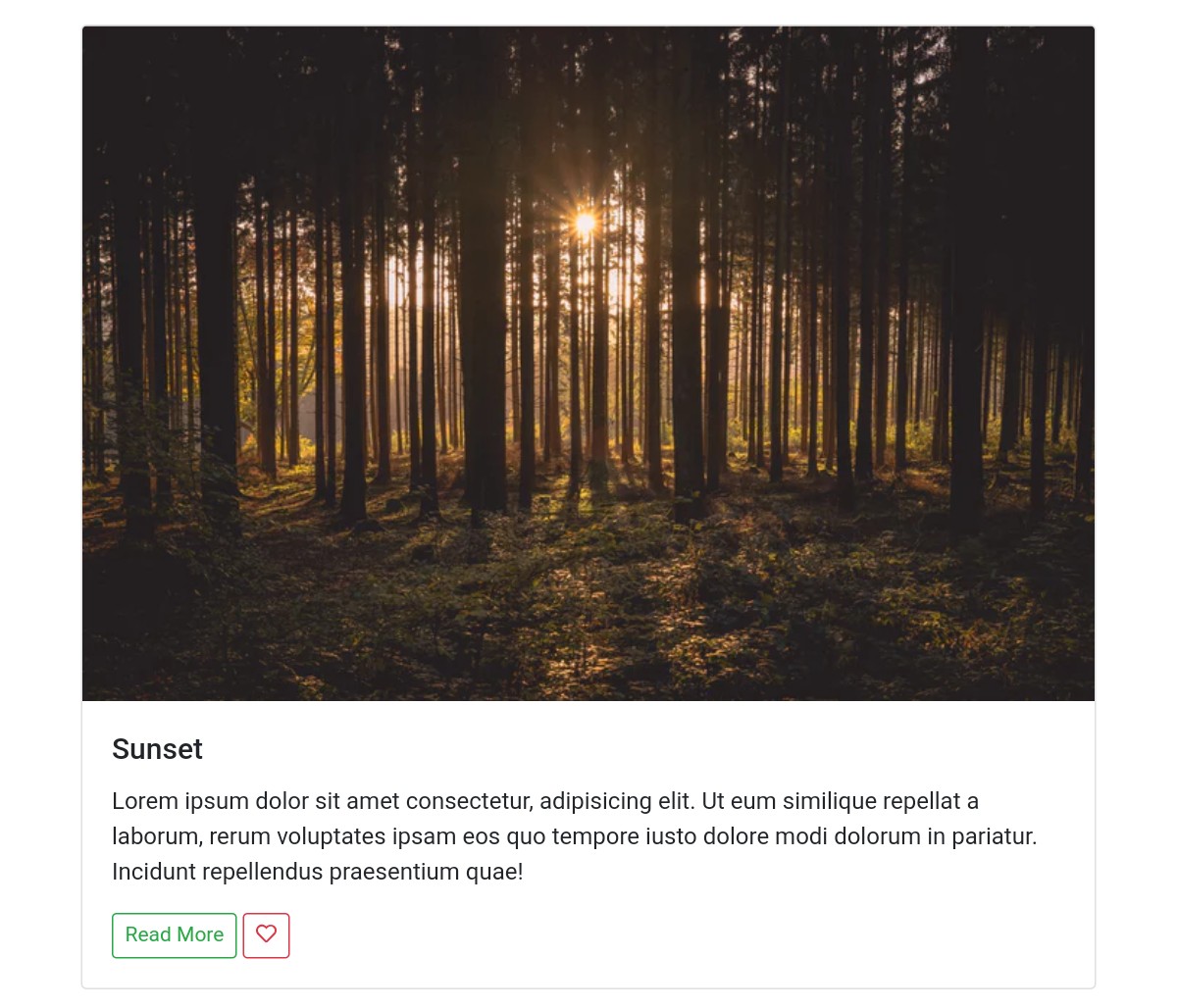
This is a responsive cards template made by Julia. This example shows a bunch of cards that contain images, card titles, sample texts, and ‘Read More’ buttons. This example is responsive, which means it will automatically fit into any screen size so that the user can view the cards easily.
You can easily enhance this open-source template by changing the code. You can, almost effortlessly, tweak the design by adding custom CSS.
Cards example by Jens Grochtdreis

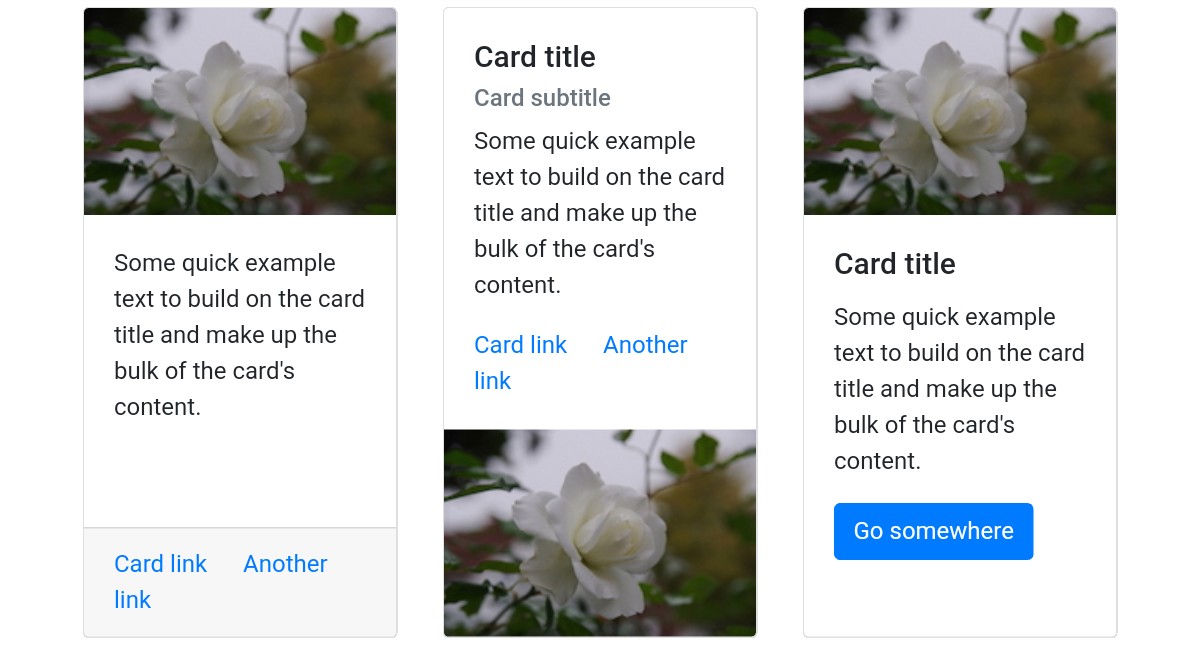
This is a free, high-quality Bootstrap cards example made by Jens Grochtdreis, a CodePen user. As we can see from the screenshot, the cards contain images, titles, sub-titles, buttons, and links. This example shows a variety of cards which you can use on your website.
The images, texts, buttons, titles, sub-titles, and links used in this example are just samples. If you want to add this template to your website, you have to add your own texts, titles, images, and buttons.
Cards template by Lisa Miller

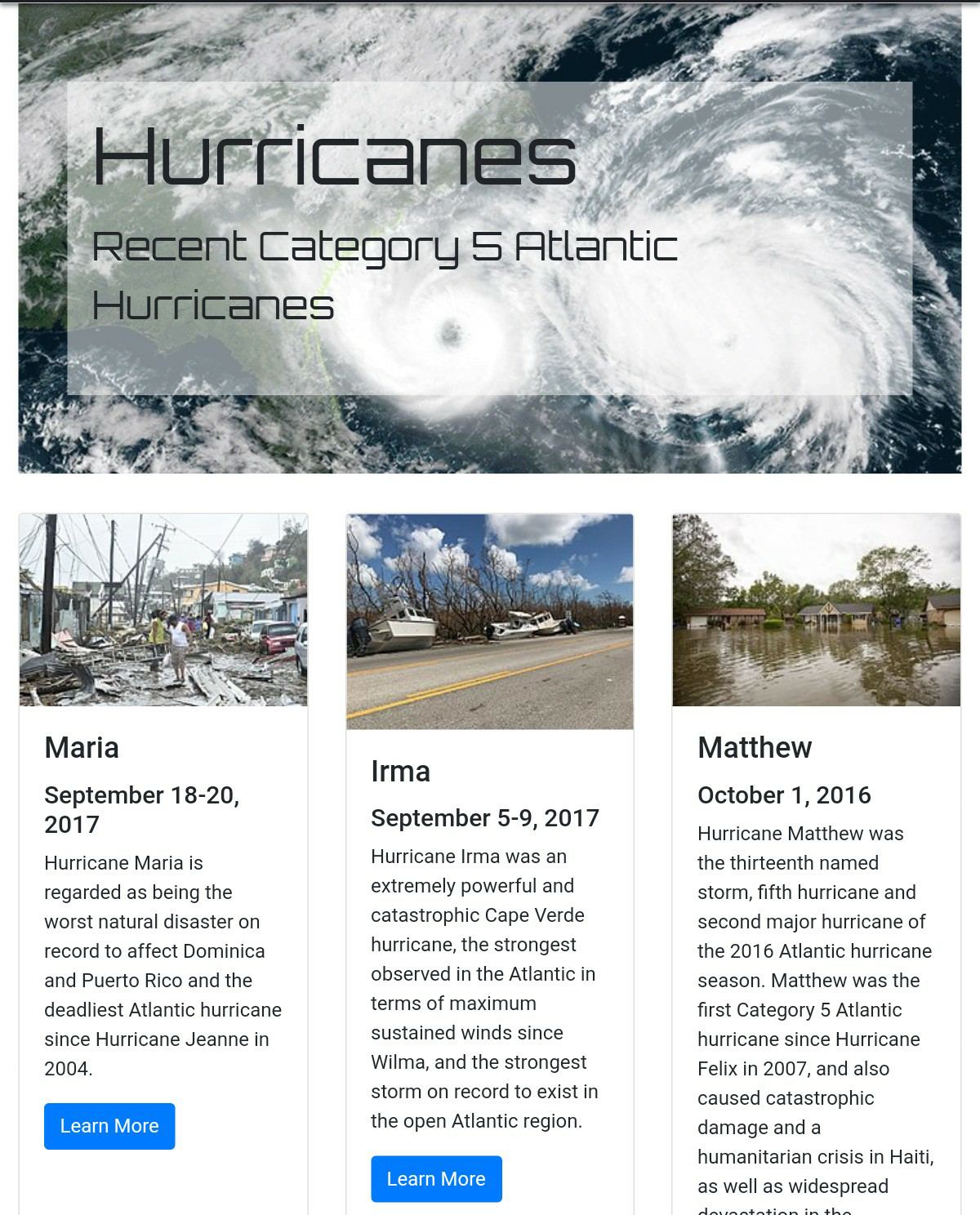
This cards template made by Lisa Miller gives you a bunch of Bootstrap cards. On top of the cards, there is a high-quality picture. These cards demonstrate articles. Each card has a title, and just below the title, there is a sub-title which is a date. Below the date, there is a text describing the article and just below the description text, you can see a ‘Learn More’ button clicking which the user can see and read the entire article.
Bootstrap cards example by Thomas Nicolosi

This Bootstrap cards template developed by Thomas Nicolosi gives you simple Bootstrap cards that you can easily integrate into your website. You can add images to make the cards more interesting and useful.
In this template, there are sample card titles and texts which you need to replace with your own titles and texts. You can also add other card elements, such as subheadings, buttons, card headers, and footers.
Bootstrap cards by Mary Czapkowska

This cards template made by Mary Czapkowska gives you high-quality Bootstrap cards. These cards look great as they have been designed using Bootstrap.
The cards contain beautiful images, card titles, description texts, and buttons. There is a ‘Read More’ button on every card so that the user can read the whole article.
If you need this kind of Bootstrap cards, use this one and save your time. As you don’t have to write code from scratch, you can save a lot of time.
Bootstrap cards by Alex McCarthy

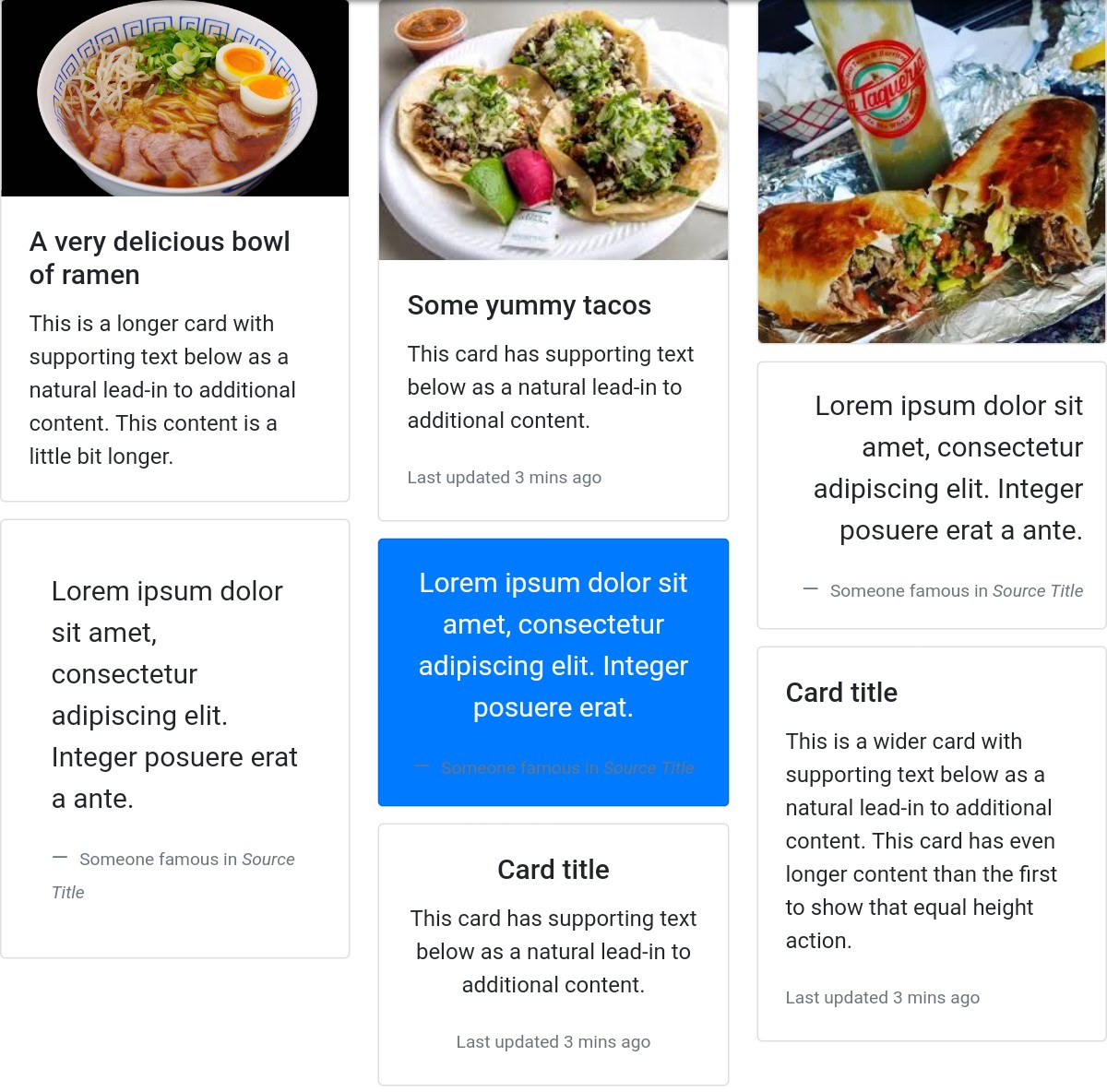
This is an amazing, free, fully customizable template developed by a CodePen user with the name ‘Alex McCarthy’. This CodePen user has designed this template using Bootstrap and custom CSS.
This template provides you with a few high-quality, Bootstrap cards with images. These cards have pictures of food. If you need to show different kinds of images, you can replace these card pictures with different images.
Just take a close look at these cards by clicking the ‘Demo’ button below. If you like this template, you can download it by clicking the ‘Download’ button.
Final thoughts
In this post, you have got a list of the best, free, Bootstrap card templates with short descriptions. These cards are really amazing. The overall quality of these examples is great. But if needed, you can make changes so that they look better. Tweaking these cards is very easy as the source code of them is so simple. Anyone with basic web design knowledge can modify and enhance these templates and can also easily add them to his/her website.
[ad_2]
Source link









