
26 Bootstrap Textareas to Maximize Your Website’s Engagement
[ad_1]
Do you want to get a complete understanding of a Bootstrap textarea? In short, this is an element found on a webpage for you to type into.
It is usable as a contact form, address entry area, and or commenting area. The good thing is that all browsers to find have their defaults styles for different textareas. The chances of taking in control of your textareas and styling them with CSS are more likely.
A textarea with an id of “styled” has its height and width explicity set, a padding and a border applied. There is also a background image and default font set applied. Textareas give support on some of the features to help you be in complete control of their aesthetic behavior. These features include “onblur” and “onfocus” wherein you can give Javascript and inline commands.
Functioning as an HTML element, the textarea is intended to be used for inputting big amounts of text. It differs from any input fields as it is a lot larger than the usual input field. But it can be manually resized to best accommodate a text.
While most designers and developers don’t give much attention to textarea, particularly to style, that is perfectly fine. If you, on the other hand, want to add a little flair to your dull textareas, it may be about time to take a look at the collection of stylish and valuable textarea snippets. You will always find something you want to make your project successful.
Below are the Bootstrap textareas snippets and tricks that you might ever want to keep an eye on.
Best Bootstrap Textareas
Contact Form V16

This modern and creative contact form includes all the necessary to get you going right away. It has four main fields, including name, email, subject and text area. If you would like to change anything so that the final creation caters to your project, go ahead and make it happen. This is also a Bootstrap Framework template, following the latest trends and regulations for great performance.
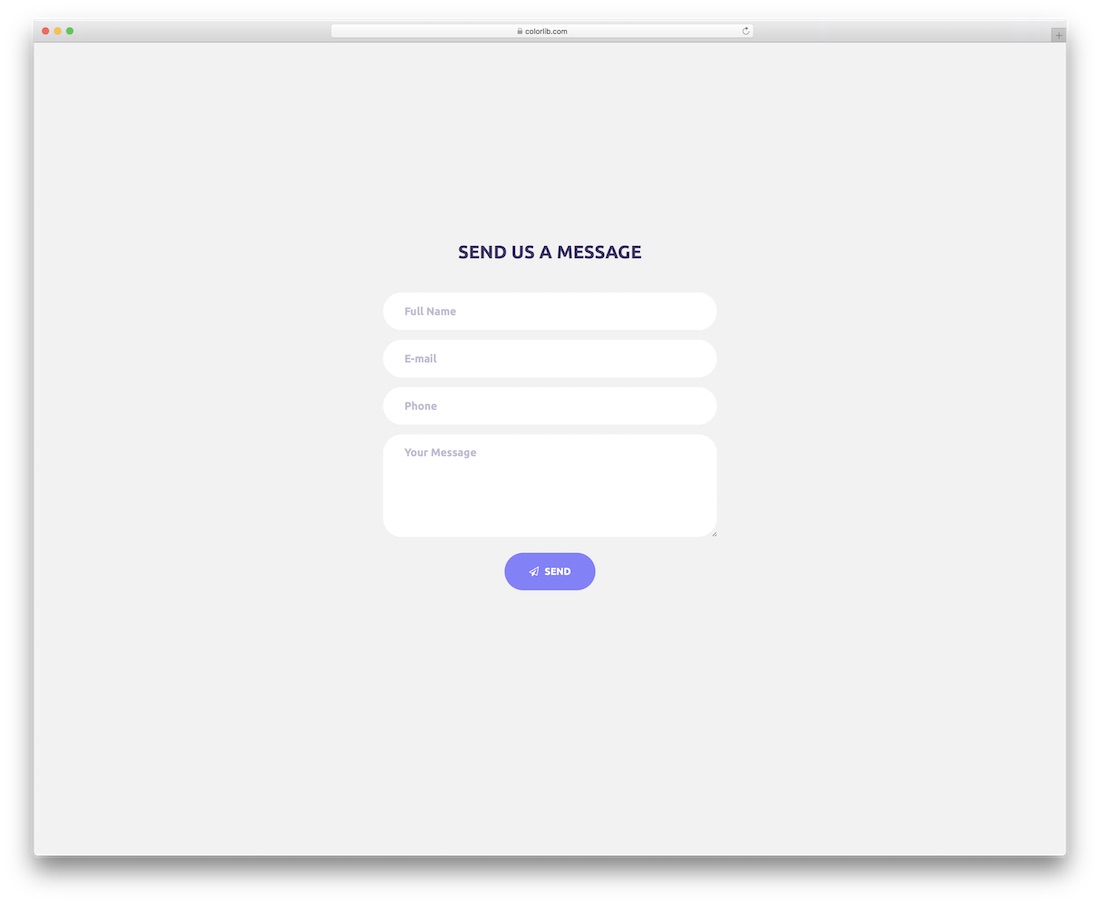
Contact Form v1

All the contact forms out there come with a text area. Let’s face it, without one, how can a user send you their query? Anyhow, Contact Form v1 is another fantastic Bootstrap textarea example, featuring a neat appearance that you can use as-is or even adjust further. The rounded edges make it appear very mobile-friendly, which of course, it is, accommodating to different screen sizes instantaneously.
Contact Form v7

Contact Form v7 is a simple alternative if you are searching for a clean contact form to embed into your application. Without the need to work on it from the ground up, you can now speed up the workflow, while still keeping it at the same professional level. The layout also features a checkbox (which you can modify) and a button with a gradient effect.
Contact Form v10

With any of these free Bootstrap textareas, you will save yourself time. If you are interested in a contact form widget, look no further and opt for Contact Form v10. The responsive design guarantees superb UX whether viewing it and filling out the fields on mobile or on desktop. Another core feature of this free snippet is the autocomplete, which comes in very handy for every user, as they don’t need to type in all the details.
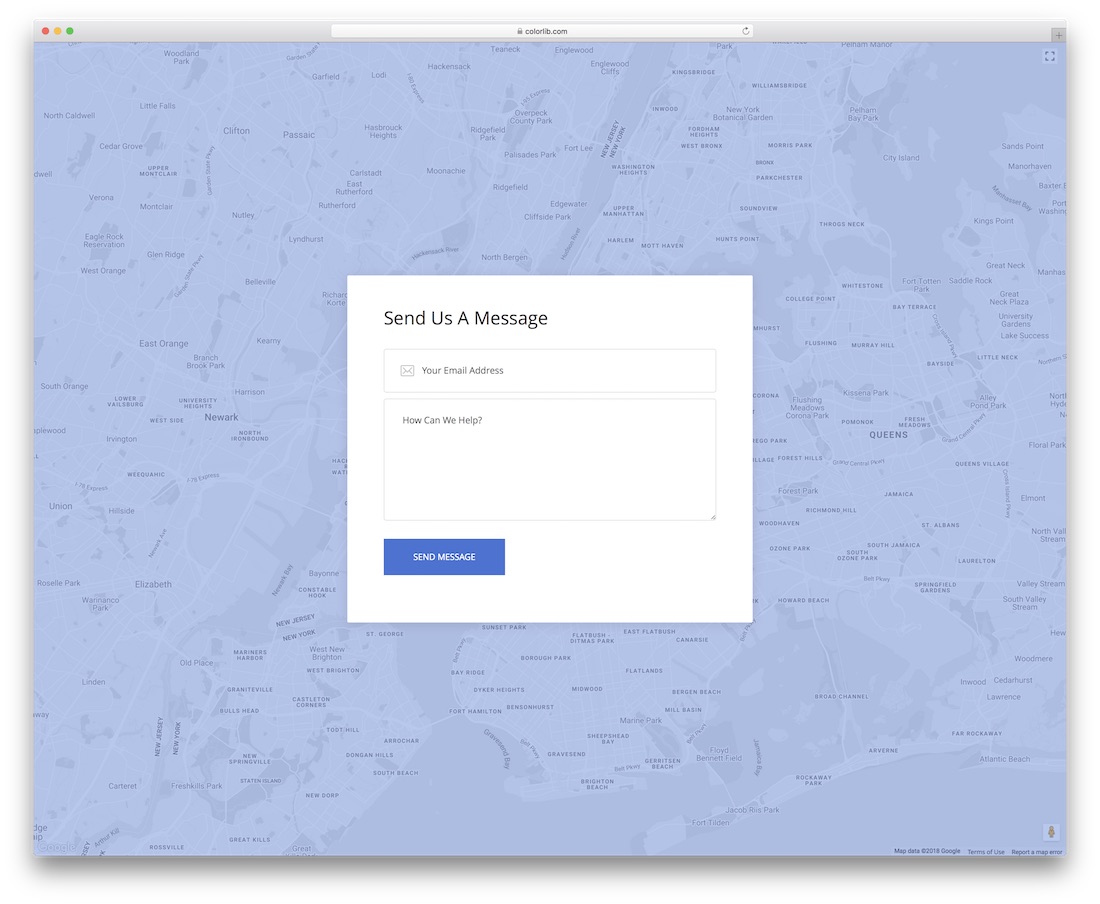
Contact Form v19

Even though this contact form is very basic, the background is not. As you see from the screenshot above, Contact Form v19 is a unique template with Google Maps for a background. The map is fully functionally, as you can move it around, even view it on full-screen. With this, you can display the exact location of your business, so everyone can find you much easier.
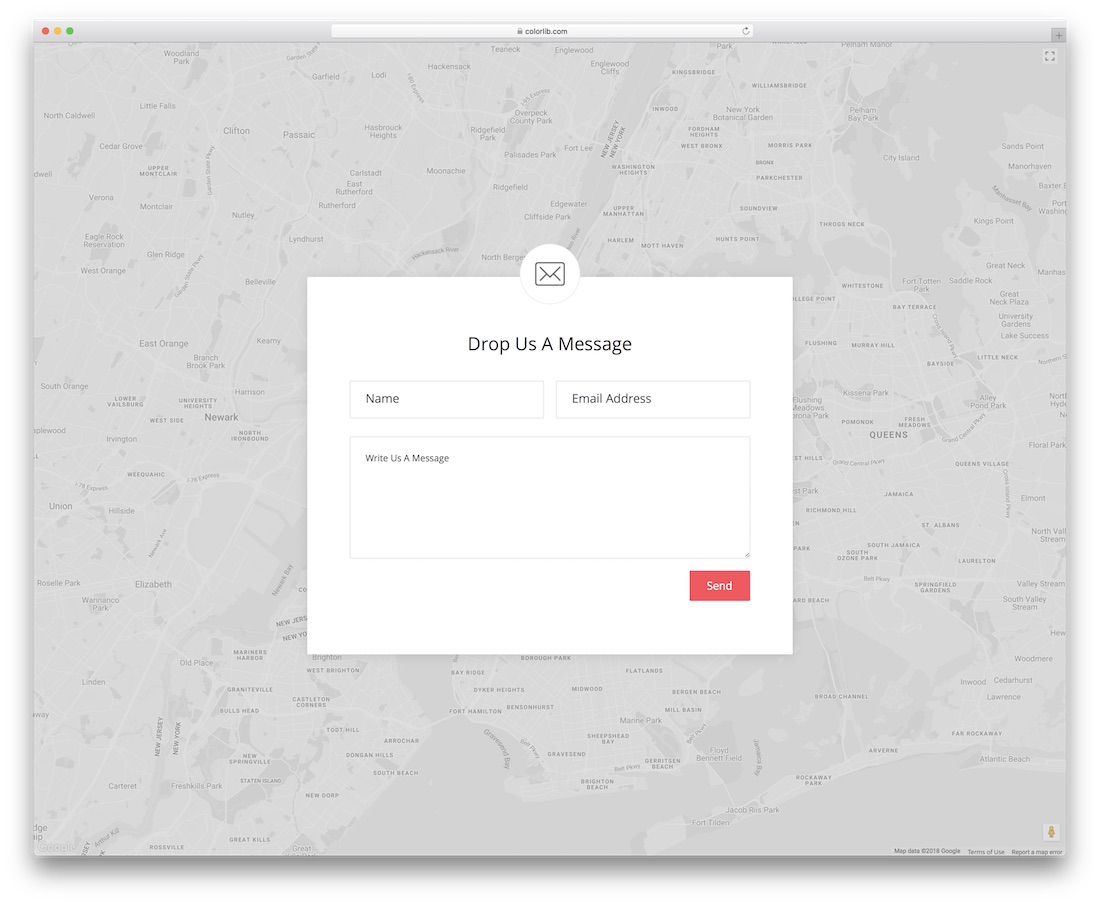
Contact Form v20

Contact Form v20 is another superb alternative to the above contact form template with Google Maps background. If the predecessor was too basic, this is one great solution that will do you well. Along with the email and textarea sections, it additionally features a field for the user’s name. The free snippet also features autofill data, validation and 100% mobile-friendly design.
AngularJSAuto-Expanding TextArea

Nothing can ever compare to this Bootstrap Textarea that is just so cool. This utilizes Angular to best create a textarea expanding dynamically. This is somehow dependent on how much the content is inside it. The good thing about it is that a user like you can manually expand the text area. However, it is not deemed necessary when expanding on its own.
In some normal cases that the content in the textarea overflows, you will be able to see the scrollbar. Auto-expand the textarea and hide the scrollbar. Adjust the height of the textarea to meet the heights of the contents. This form of adjustment will need to occur once the height of the contents changes.
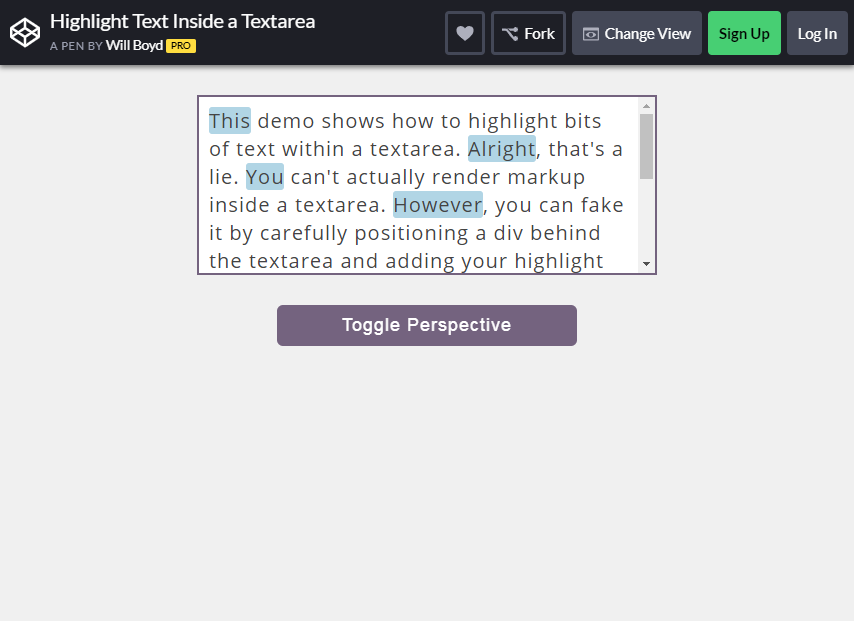
Highlighted Text Inside a TextArea

Highlighting a bit of the text in a textarea is possible. This is called as rendering markup right inside the textearea. Faking it is also okay by carefully positioning a div at the back of the text area. That’s also when you can now add your highlight.
In this snippet, you will be required to use a cool CSS hack that brings out a highlighting effect in a textarea. It is the JavaScript that takes account of syncing the scroll and content position from the textarea to the div. This gives way to everything lining up nicely. Just press the toggle button to take a peek of the back of the curtain. You can freely edit the text while all capitalized words are highlighted.
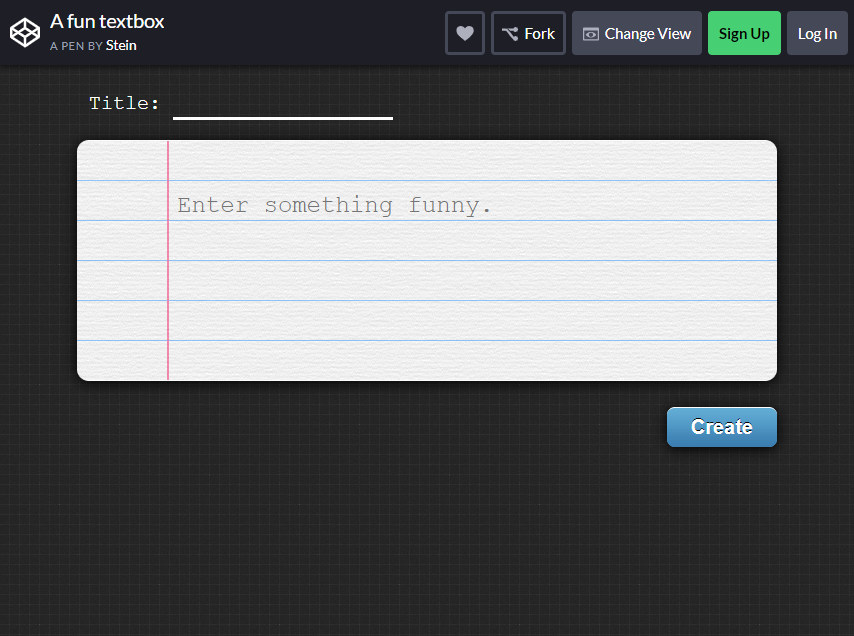
Notebook TextArea

What fun does this Notebook Textarea can offer? This is fun CSS snippet that styles your textarea so that it looks exactly like a piece of paper. This is when compared to a composition notebook. As you can see the effect, it is best complemented by the use of an old-fashioned and typewriter-style font. Make an effort to enter something funny in it or try how to use it.
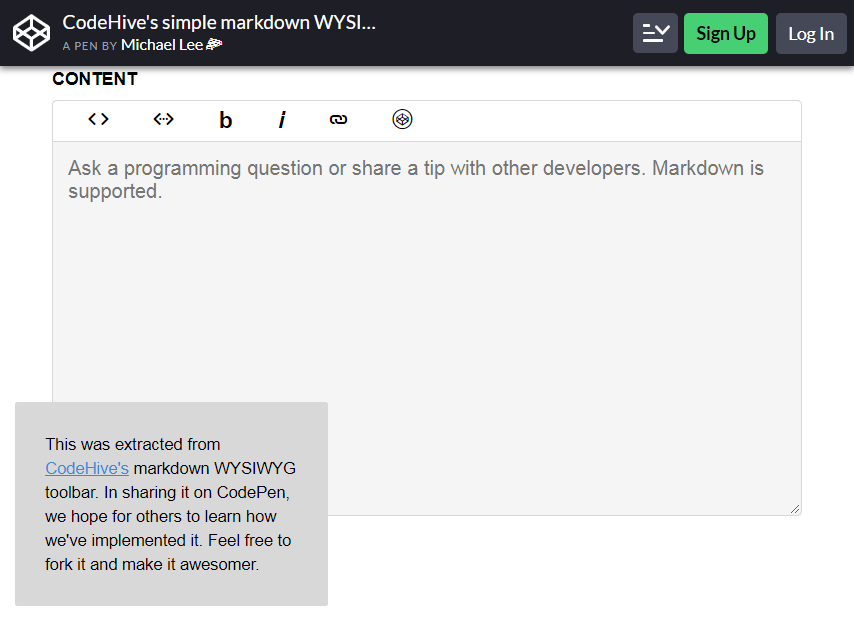
What You See Is What You Get Editor

When in search for another Bootstrap Textarea, What You See is What You Get Editor is the way to go. This one is interesting to use as it is cool as a textarea snippet. What more to like about it is that it creates a rich text editor. This is indeed an editor out of a simple element of textarea. The text in the inside of the element can be easily formatted by a user. This is also just so easy to use although one does not know coding. Better to take time to discover it and see how it serves its best purpose to you as a designer or a developer.
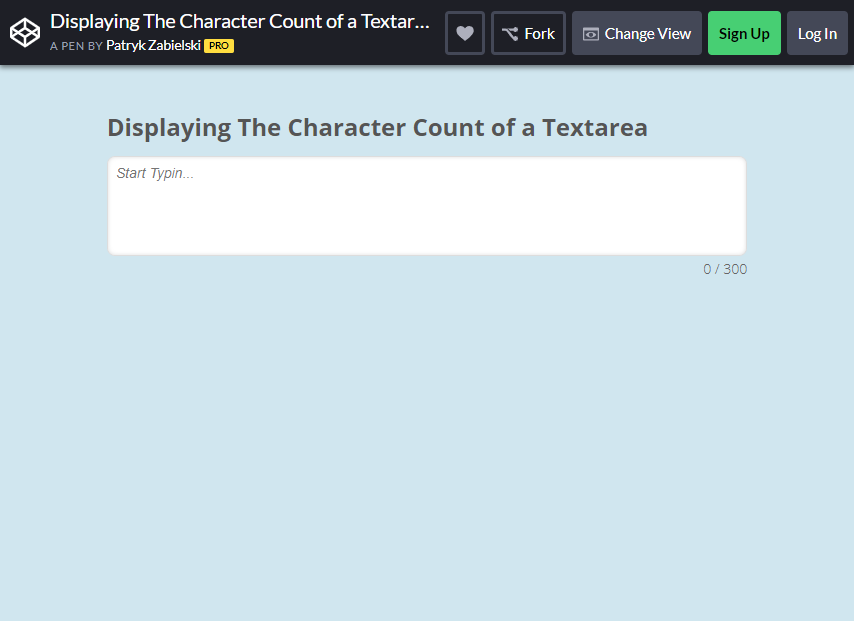
Character Counter TextArea

The possibilities are endless when you make use of the Character Counter Textarea. This is very much useful when adding a limit to the amount of characters users can place into the text areas. It is also even better to use in the display of a character counter with the textareas. This is simply perfect when achieving both. The features are also created with the use of the snippet. It is up to you to customize the code so that it best fits your unique needs. These needs are aligned in particular to your websites and projects. There’s nothing to wait to use this Bootstrap textarea. Make use of it to your best advantage.
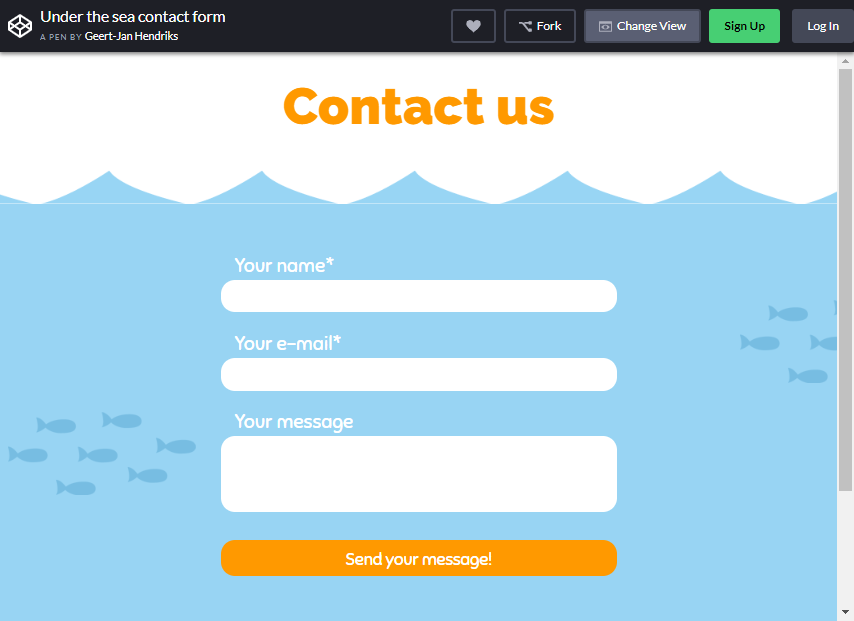
Under the Sea Contact Form

Save your time using an interactive contact form Under the Sea Contact Form. This is proudly made with the most interactive and most beautiful designs based on JavaScript.
In the many contact forms to find, you will often see them containing some textarea element. This is where the main message will have to be written. In this snippet, you get the chance to show your creativity. This is also while you go styling the input fields including the textarea. You pay homage to the sea and some of the lovely creatures around. This is something you would pay attention to use.
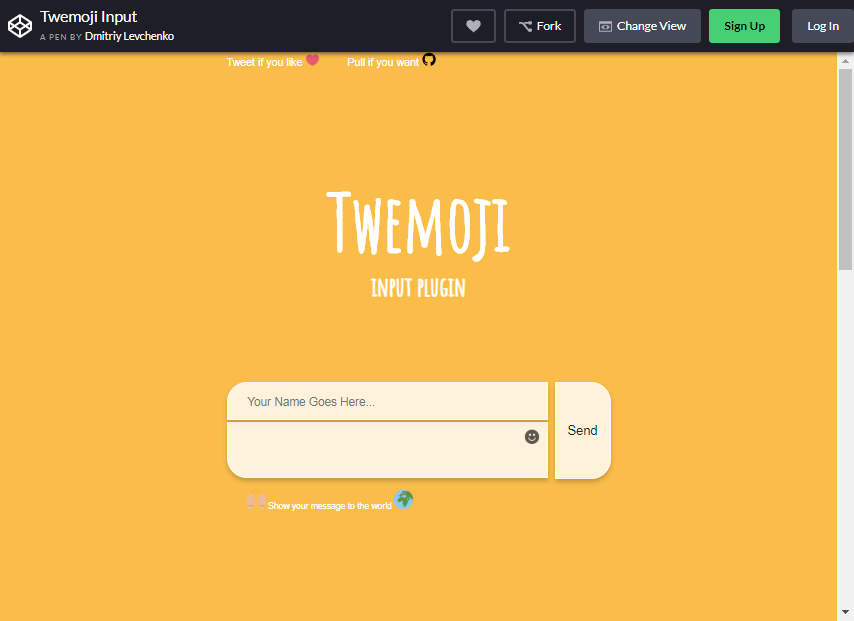
Twemoji

If you love Twitter, you can have Twemoji that can be just so new and fancy. This is the best Bootstrap textarea for you. This is the best way for you to implement emoji on a variety of platforms.
What more to like about the snippet is that it can be used for a plugin. This allows you to add dozens and dozens of cool emojis. This is also concerning any textarea box that you would when you type a text message on your phone.
Bootstrap Responsive TextArea

A text area is usually created along with any other form controls like the checkbox, select drop-down, and text boxes. But this one serves simplicity; if you are looking for a simple textarea to incorporate in your website, this is the best one for you.. This is then created right through the head section of the web page. Most of the time website visitors tend to close a website right away if they see a lot of buttons and forms to fill-out. Luckily, you will have more chance of website engagement if just a simple form is embedded in your site.
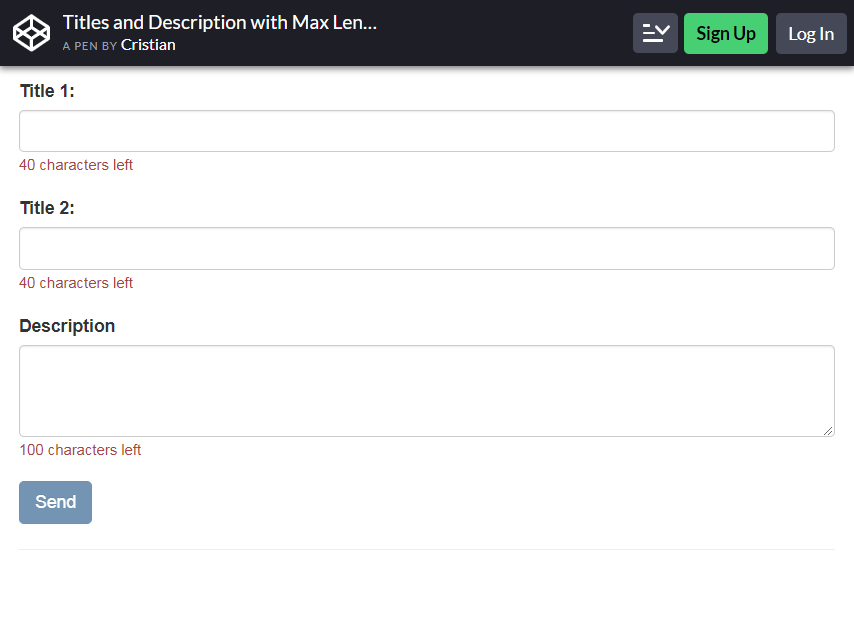
Titles and Descriptions with Max Length

This textarea template is very easy to fill-out (on the side of the web visitors) and easy to install in your site. Titles and descriptions template is a very functional in terms of keeping the texts of the website in such good quantity. It will prevent over-typing of words or characters that will make the message or descriptions short but sweet.
TextArea Remaining Characters

Who says green can’t be included in a text area template? Leave an impressing statement to your visitors with this simple textarea form with a bright green background . You can use your company’s logo or branding as its background photo. And it will totally get your visitor’s attention. It showcases a bold style that uses simple or minimum forms of decor that truly gives it a beautiful finish. Like come on? What’s catchiest than a bright green background for a textarea right?
Minimal Inputs

One of the most secured information to verify an account is getting the birth date of the holder. So its probably a good idea to use them as an additional information requirement when signing in. Not all of us can’t keep thousands of accounts and feasibly remember them all for a long time. This form uses a plain white background to make sure that it looks neat and minimalist. We can all agree that when signing into a textarea form, it’s more motivational when it’s plain yet functional.
Notes Responsive

With this one, you will get to enjoy the nostalgia of writing in a paper like when you were in elementary or high school. This textarea looks like a note pad where obviously every sentence will align to the lines which will make it look like you’re really writing in a pad paper. Its simplicity adds up to its attractiveness to write words into. If you are looking for a nostalgic note pad text area that will relate to your website’s branding, this is the one for you.
Show V-TexArea in Vueitify

If you’ve already been familiar with jQuery UI, it has such a resizeable interaction. And this can somehow be used on the textareas. What more is that it can work well in all of the browsers. It could also override the native version of the Webkit. This is due to the reason that the version has many fancy kinds of stuffs like the animation and callbacks. You could make use of it by loading jQuery UI and jQuery on your page.
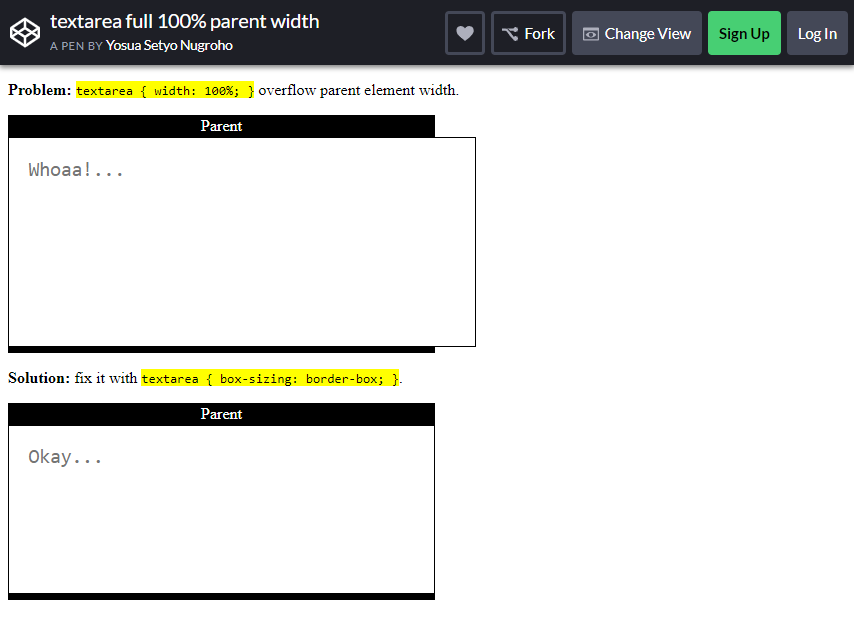
TextArea Ful 100% Parent Width

One more thing you can do with Bootstrap Textarea is the TextArea Full 100% Width. This gives you the freedom to prevent text from wrapping the usual way in CSS and write all the data in a full width. You may make use of {white-space: nowrap;}. If you intend to type into the textareas, you would have the lines that do not break. This is also until you press enter/return. This is specified to be used for writing problems and solutions that will truly be helpful.
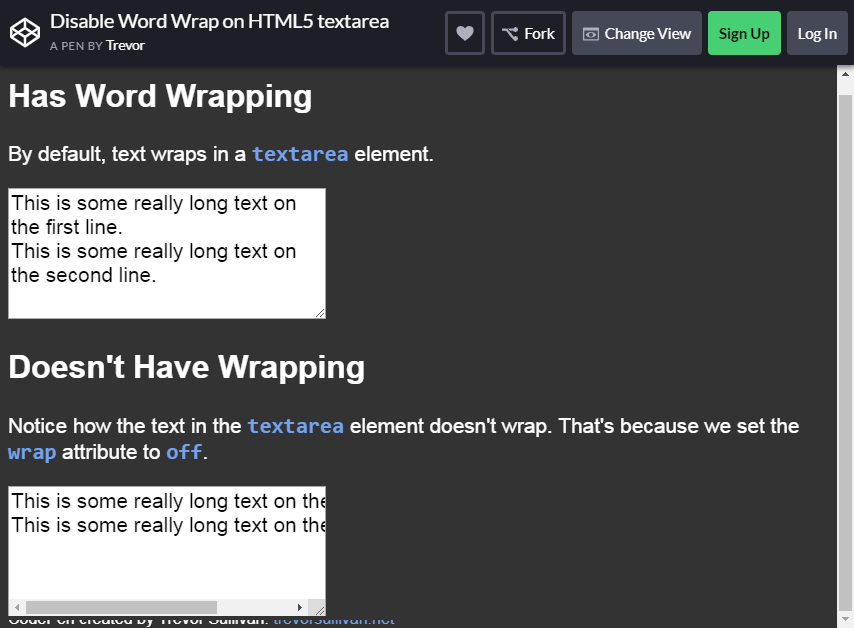
Disable Word Wrap on HTML5 TextArea

When you want to align both textareas to each other, you will notice that the bottom of the button has its annoying few inches that tend to go up. It is as well suggested to wrap the form and the textarea into a container or a row div. That is just how simple the process could be.
As per the form elements, they are used to collect some of the valuable information from the visitors. They are then returned to the site owner serving different purposes. The right answers could be obtained provided that the right questions are asked. That is the only way that the structure of the forms is thought out off carefully.
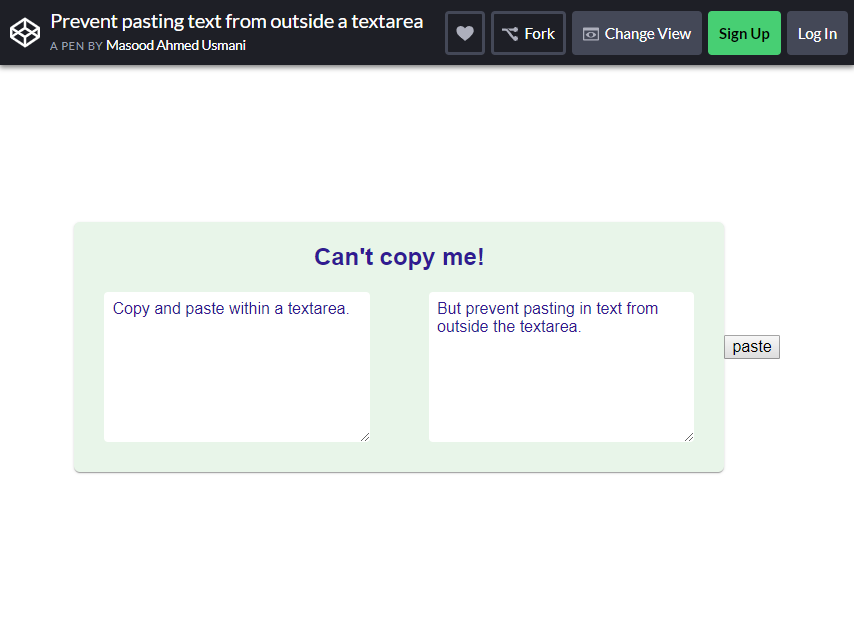
Prevent Pasting Text From Outside a TextArea

At this point, we can probably agree that simplicity is the key to success.Most contemporary sites are now switching to a more minimalist design. This textarea template doesn’t just serve us minimalism but also functionality. It prevents users to copy paragraphs externally (eg. MS Word, Google, Facebook, etc.) and paste it to the form. This will secure that the information being submitted are not plagiarized or copy pasted from other sources.
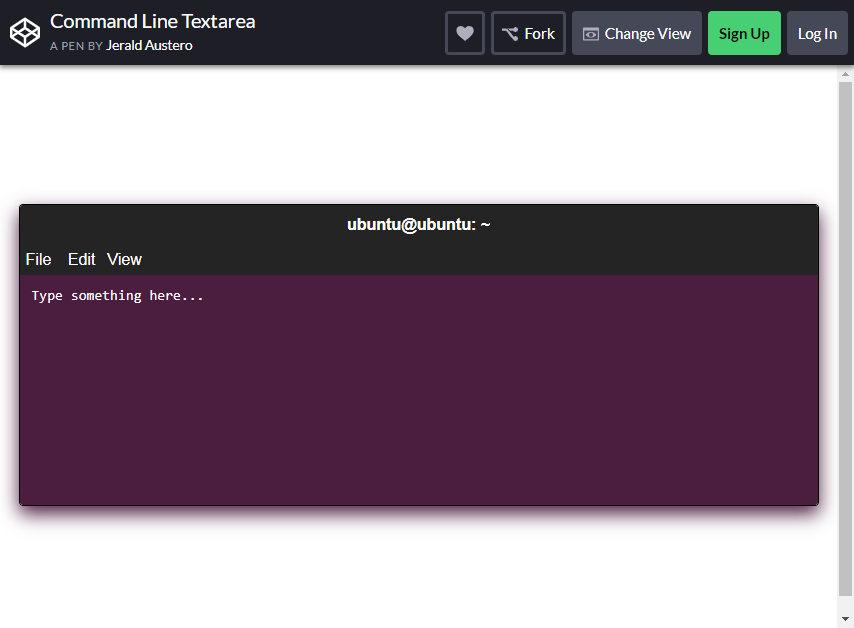
Command Line TextArea

Find this example of a Bootstrap Form such a valuable tool. This is because of the fact that it comes with radio buttons, file input, select lists, textareas, and many more. The bright indigo color contrasting the white font will surely attract anyone to type words or paragraphs in it. Command Line TexArea is a template giving us the opportunity to File, Edit, and View our information/data that we put in the form.
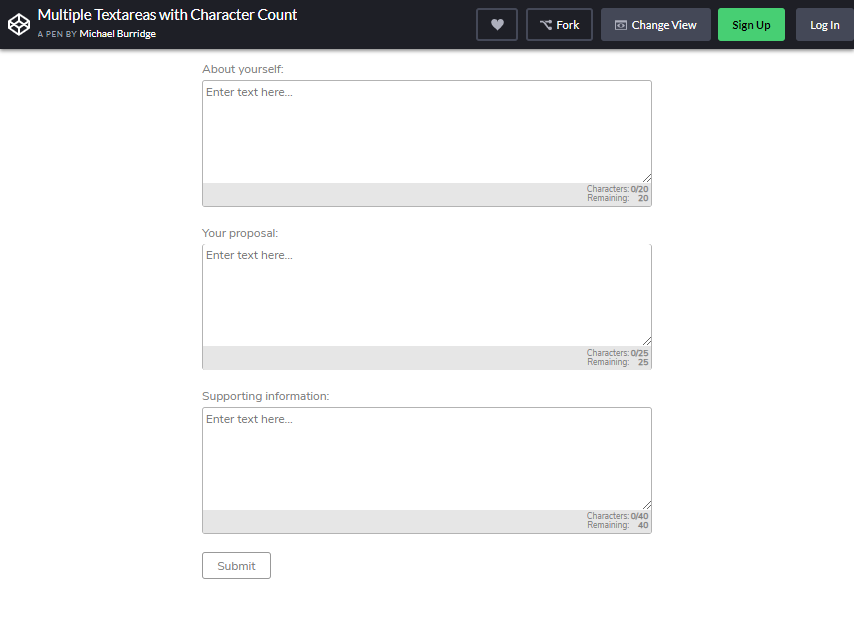
Multiple TextAreas With Character Count

This is classified as a jQuery plugin perfect to use for Bootstrap. This does the job of popping up a dropdown in the input textbox or textarea. No need to hesitate further when you want to make use of this one. This is truly what you need as a bootstrap plugin to meet your mention needs.
The installation will follow with quick-start options available: download the latest release, npm install-save bootstrap-suggest, and bower: bower install bootstrap suggest. It will as well be necessary to link the bootstrapsuggest.css and bootstrapsuggest.js to your project.
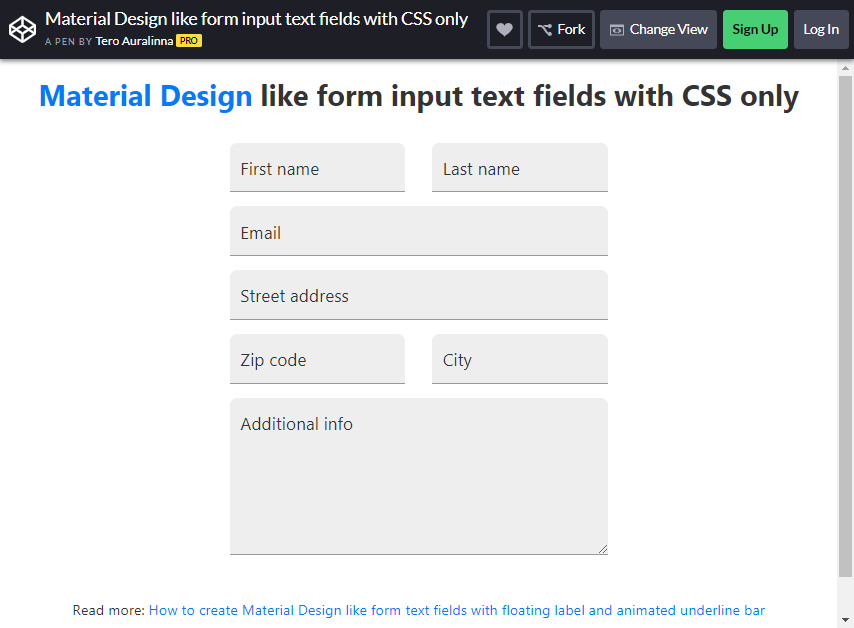
Material Design Like Form

This one is basically considered an element that contains a textarea. This grows in such a specific height while many more lines of input are entered. For as long as the maxRows of the property or the explicit height is set, it will never ever scroll. This will get the information needed to get the details of a customer to make sure that you can verify if its really them and can be used when sending their orders if it’s used in an online shop.
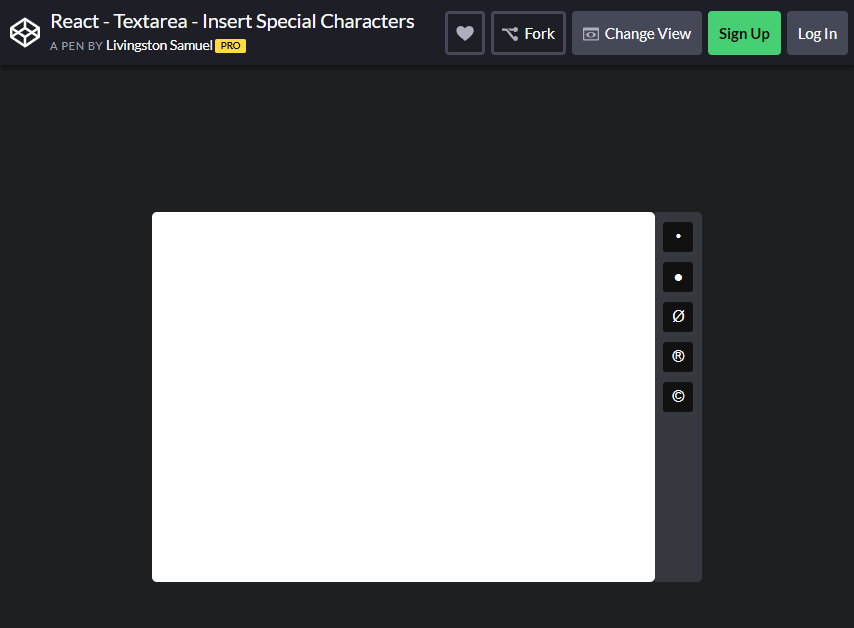
React – TextArea – Insert Special Character

React – TextArea – Insert Special Character gives way to easily inserting special characters, symbols, drawings, etc in plain textareas. This is interesting to use because it enables adding upload functionality to the CodeMirror or textarea. This is by means of pasting or drag-dropping in the image inside it. If you will install this one, the package is already available using Bower.
It is just that no matter how precise one can be, there are some cases that the information needed from the user is blurry. This is also even before it gets provided. It also needs to be spread over more than just a single or even few words filled in the input fields. That is when the text area element comes to be essential in this matter. It is the only irreplaceable elements that enable visitors to freely write back some of the sentences and provide a feedback. The sharing of the reason for their actions can aid us in making the service or product that the page is also turned out to be better!
[ad_2]
Source link









