
31 Simple CSS3 & HTML Table Templates & Examples 2020
[ad_1]
Here you will find beautifully designed table templates based on Bootstrap or vanilla HTML and CSS.
HTML5 offers web developers a choice of pre-built elements that can be used to extend the functionality of a website beyond the ordinary, whereas in the old days we might have had to use visual imagery to explain things better, thanks to advancements in JavaScript (jQuery), HTML5 and CSS3 — it is now possible for developers to create and style dynamic HTML5 content without the need to use heavy programming concepts.
One such element that continues to help assess online data better is “table” — the table element can be used to display raw data in a selection of different appearances; tables.
HTML tables are not necessarily something that everyone will be using on their websites. However, they are incredibly helpful when it comes to presenting data through rows and columns, and also for organizing data and information in a more accessible way.
To get started with creating a table is very easy, the function relies purely on the ‘table’ element we find in the traditional HTML standard, but by default, the basic HTML tables can have somewhat of a bleak feel to them, which is where we need to direct our attention to CSS3 — as it enables us to better style our tables, and perhaps even extend them with interactive features.
With CSS3, we can quickly change the appearance of our tables in the form of colors, background colors, border colors, and even play with width and height specifications — all by using our external stylesheet file.
And to help you to speed up the process, we spent some time gathering together a number of CSS3 optimized table templates to give you a perspective on what other designers are doing in the current state of web design, and how you can quickly apply those same concepts to your tables.
All the snippets are available for free, which means you can edit and customize them as you like, then use on your own projects. There are no limitations.
Best CSS3 Table Templates
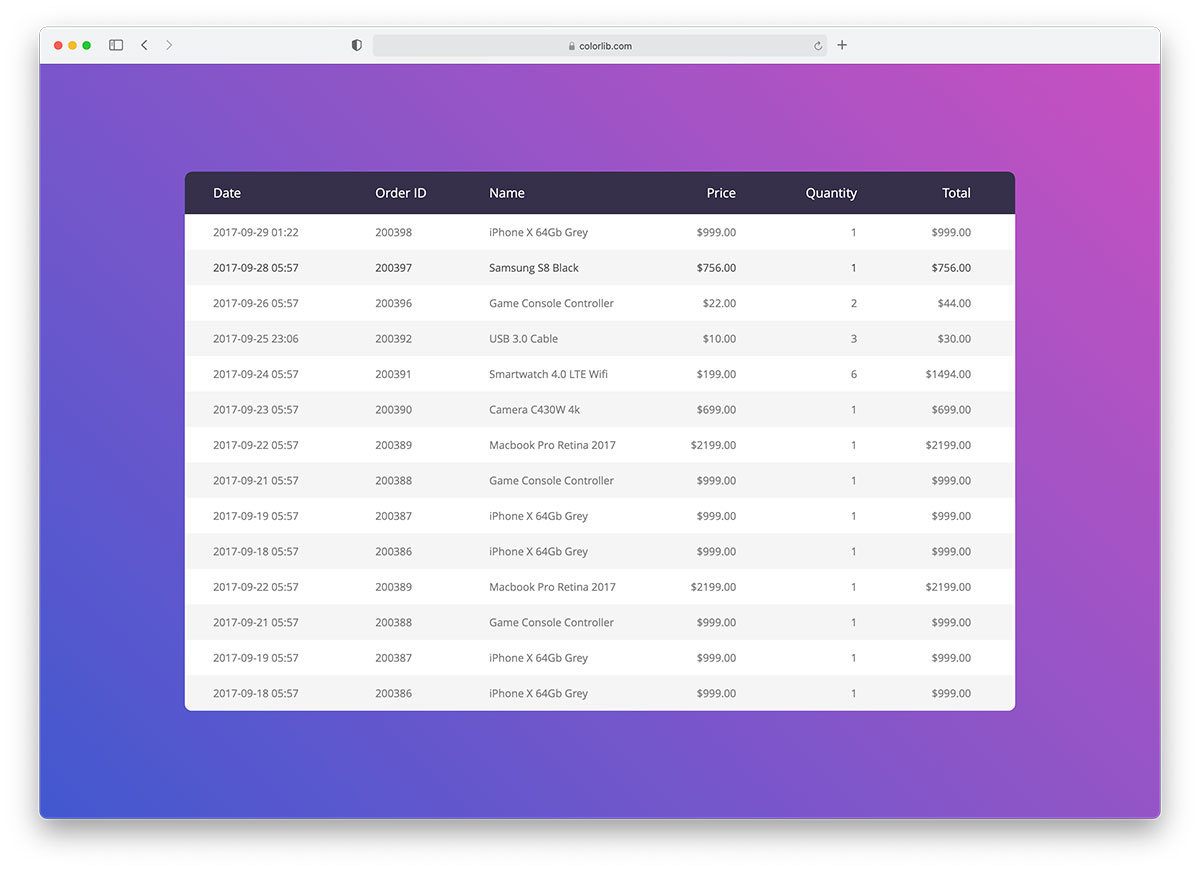
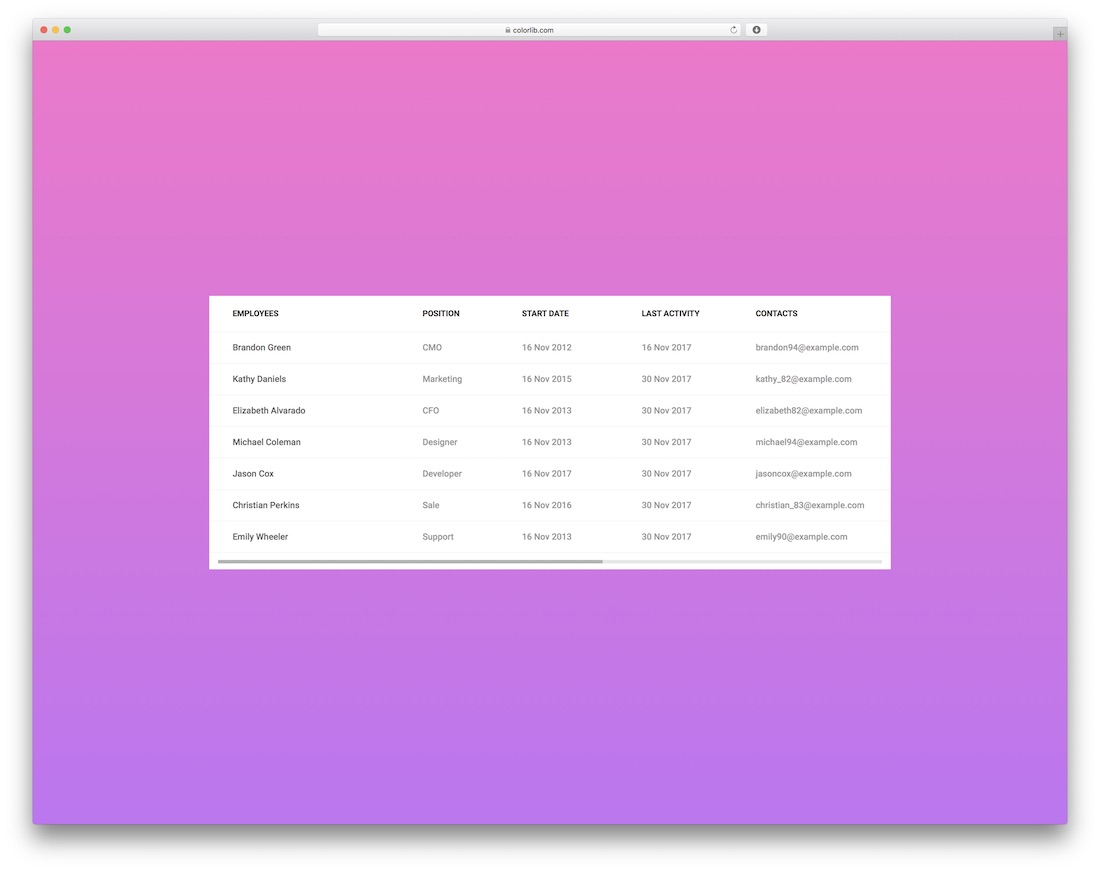
Fixed Column Table by Colorlib

We did not like any of the free HTML/CSS table template options that are available, so we decided to create several table examples ourselves. Here is the first one on the list with a fixed column and horizontal scrolling. If you are looking to avoid the building of a table from the ground up, feel free to get your hands on this remarkable alternative instead. For everyone who is searching for something a tad different, this is the ideal design that will do the trick. Use it for displaying statistics or any other data and information you would like to share online.
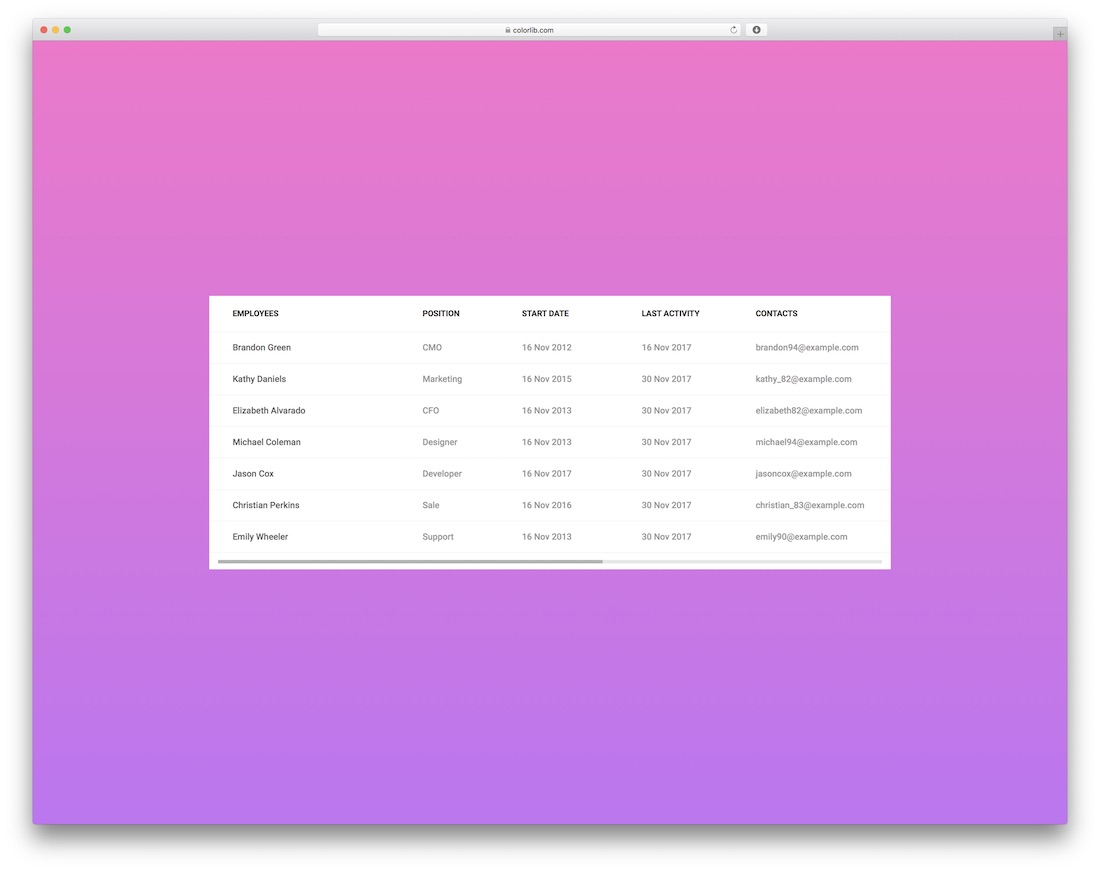
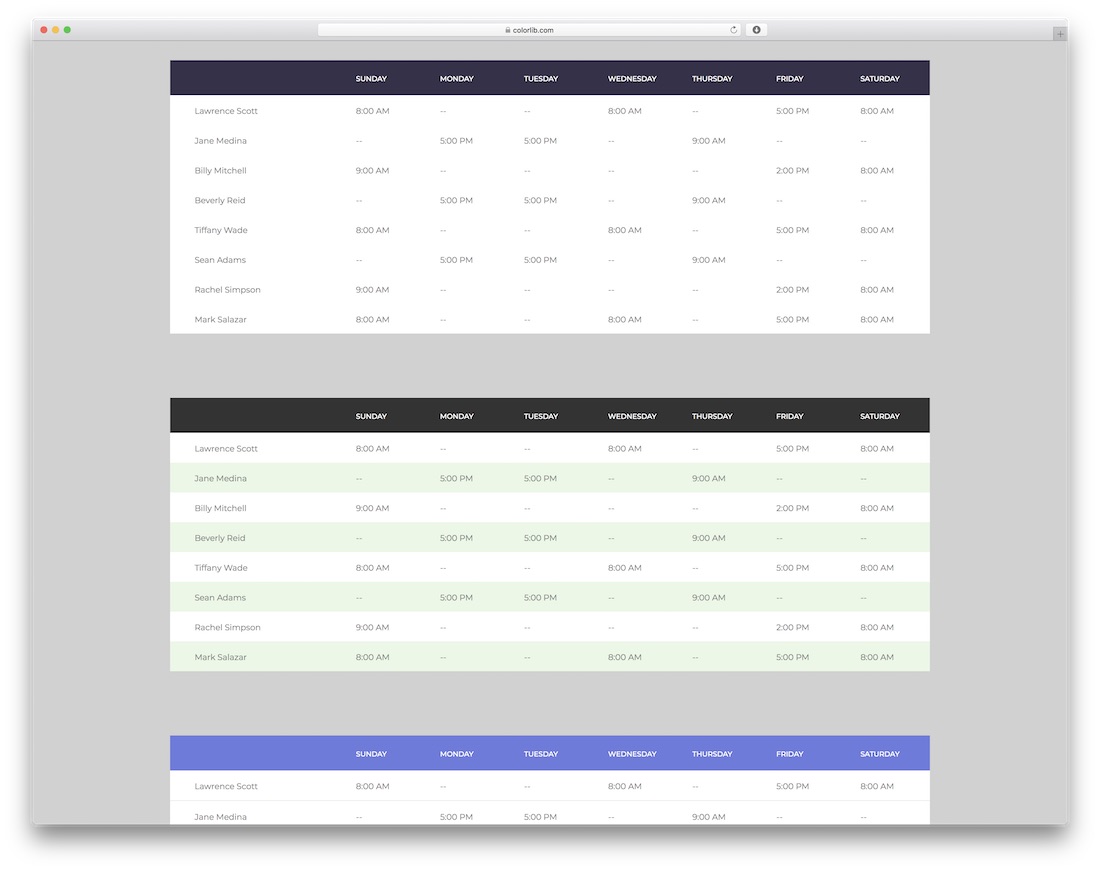
Fixed Header Table by Colorlib

These table variations are also created by Colorlib. In this case, we have added a fixed top row for each table that remains in place on the scroll. You can further tweak this idea to get the results you were looking for. In other words, if you would like to brand any of the two table designs, please do. You can change the color and make them follow your regulations precisely. Needless to say, these support an array of different aims and intentions, making sure they cater to a variety of different purposes. Create a timetable for your classes or share other information; anything is possible.
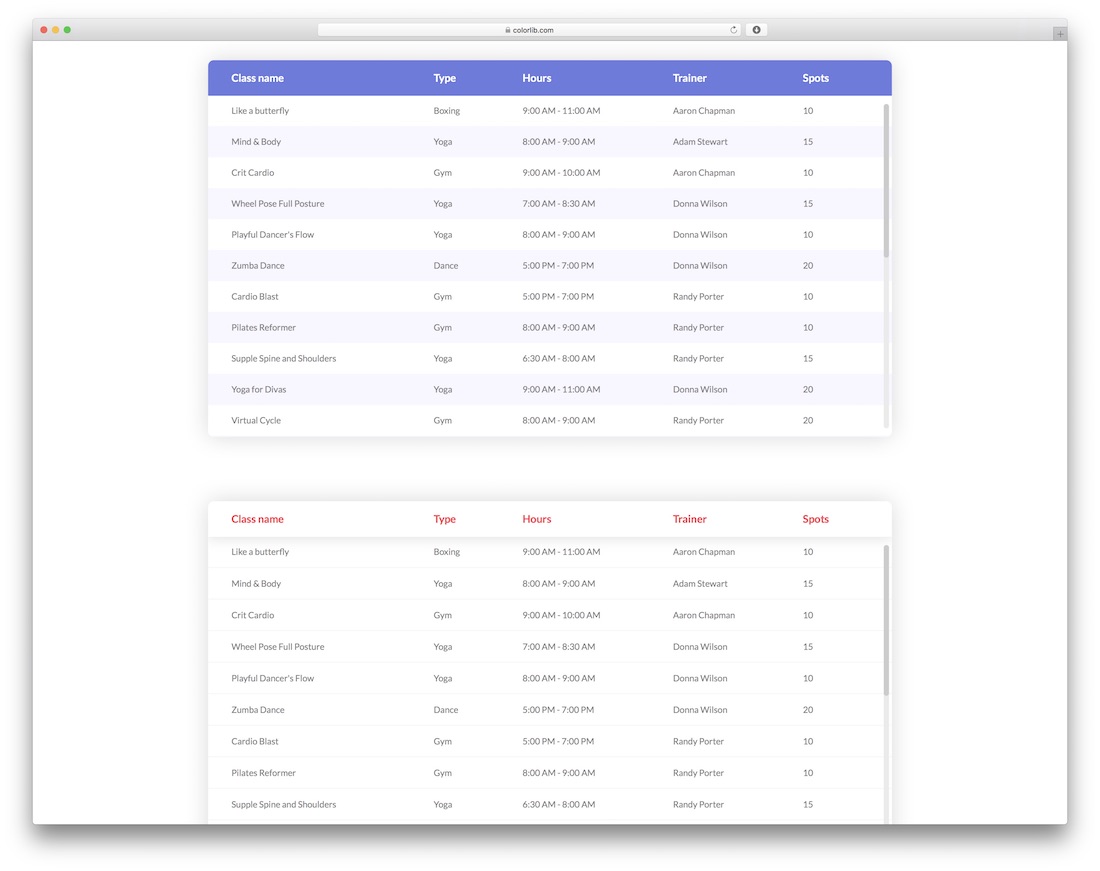
Table With Vertical & Horizontal Highlight by Colorlib

These HTML5 & CSS3 tables come with highlights for both vertical and horizontal rows. We made sure to have several different variations, so you can choose the one that works the best for you. Instead of one, you get a whopping collection of six nifty alternatives completely free of charge. You just hit the download button and you can already start using these tables with your web applications, tailoring them to your style precisely. There are such with solid color and such with a gradient effect, as well as with round and sharp edges. Present the information on your page stunningly with little to no work.
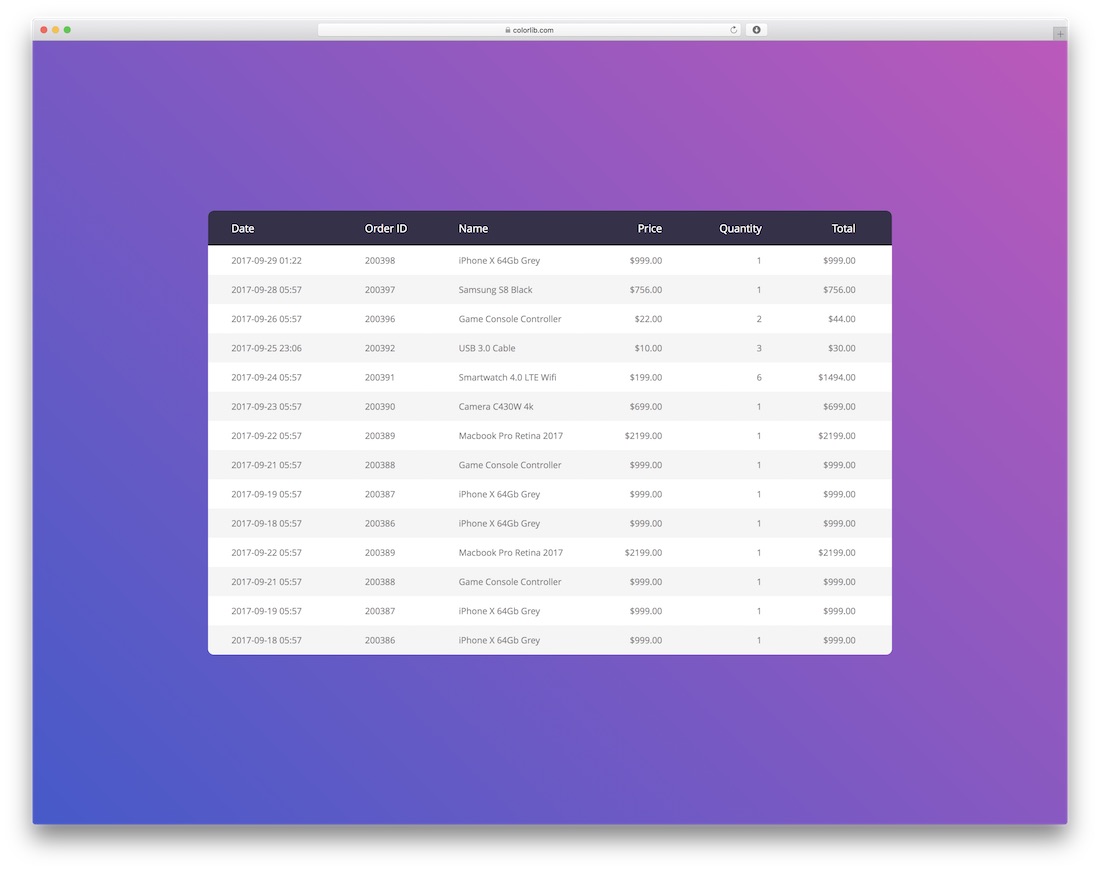
Responsive Table V1 by Colorlib

Responsive tables have always been a huge problem because you cannot resize them to a certain point to still make them useful. Not anymore, as these HTML/CSS tables will work well on any mobile devices. Whether it is the Table V1 by Colorlib or any other product that you find on this list, the performance will be top-notch across all devices and platforms. Enjoy the catchy, yet simplistic design and make the table yours with a click on the button. Use it for orders, for pricings, for schedules, you name it, you have very many options and possibilities for as long as you do not limit yourself.
Responsive Table V2 by Colorlib

This is a similar HTML/CSS table template as the previous one due to its clean, modern and creative appearance. Instead of overcomplicating things, stick to the minimal design, and you have a guarantee that everyone will enjoy your content to the fullest. The same applies to the table templates – why complicate things if you do not have to? The table features a responsive layout that instantaneously adapts to smartphones, tablets and desktop computers. It also rocks a nifty hover effect that only spices things up for your convenience. Let the table do a significant part of the work for you while you only focus on refining it.
Bootstrap CSS

Bootstrap is the most famous front-end development framework on the planet, it’s being used everywhere; well, almost! Bootstrap helps front-end devs to rapidly build websites without having to invest much thought into the process of making something look pretty, as every element is already pre-determined, and all you have to do is allocate the positioning, and maybe change the colors up a little.
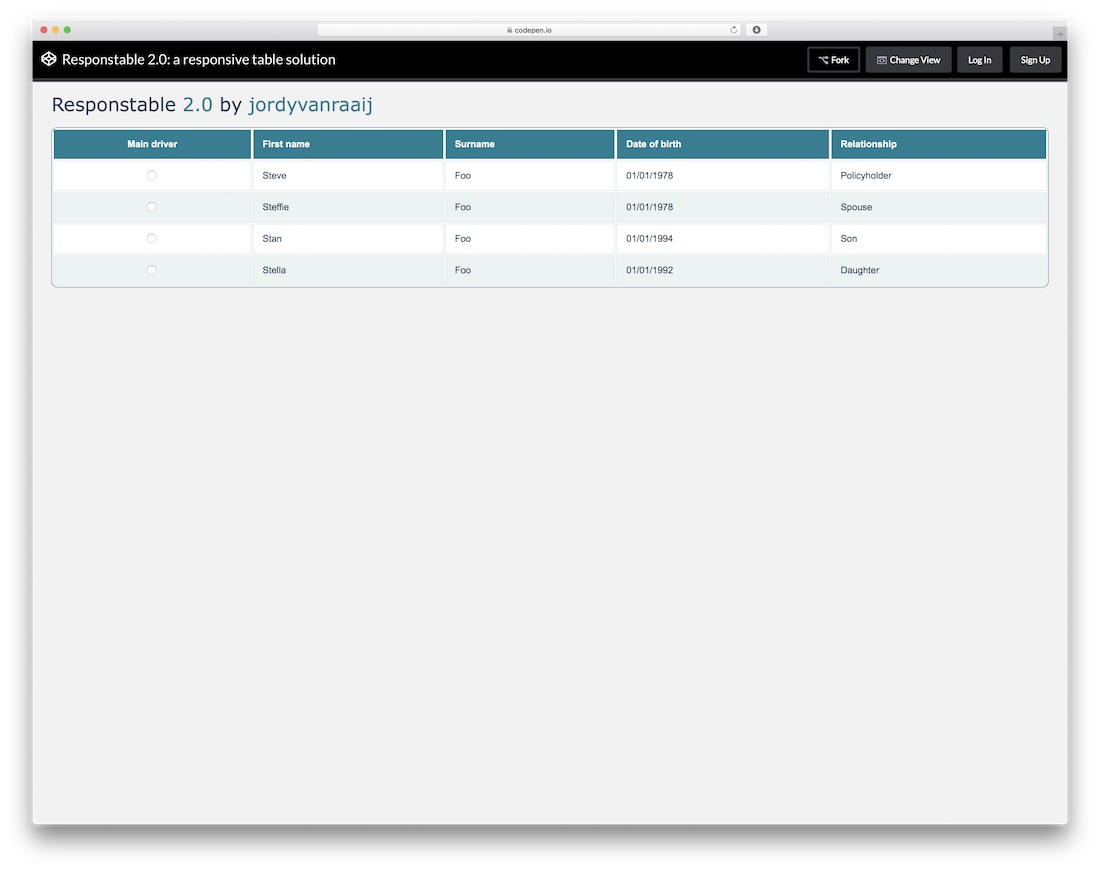
Responstable 2.0

Native HTML5 unfortunately aren’t responsive to the browser, however with a few tiny CSS3 modifications the prefered result can be achieved. Responstable from Jordy van Raaij is a very elegant solution for those who need nothing but a responsive table template for the use in apps and websites. With a few dynamic modifications, you can incorporate a form submission for this table to submit selected table rows.
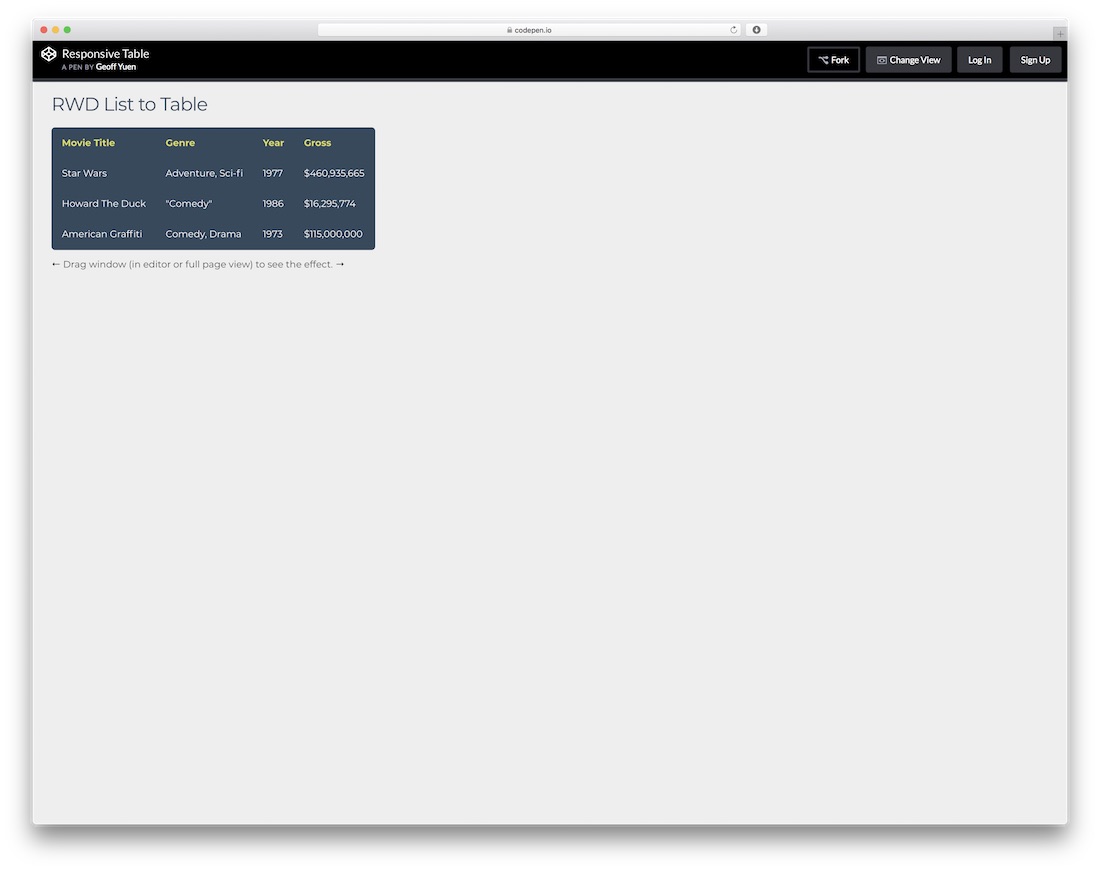
Responsive Table

Responsive Table from Geoff Yuen is a modernly styled table solution that will look great on websites that want to achieve that futuristic look. Geoff Yuen is using an approach of limited borders to help you integrate this table template within designs that are fluid by nature. Colors are dark, but you can adjust colors to your own needs with just a few minor changes.
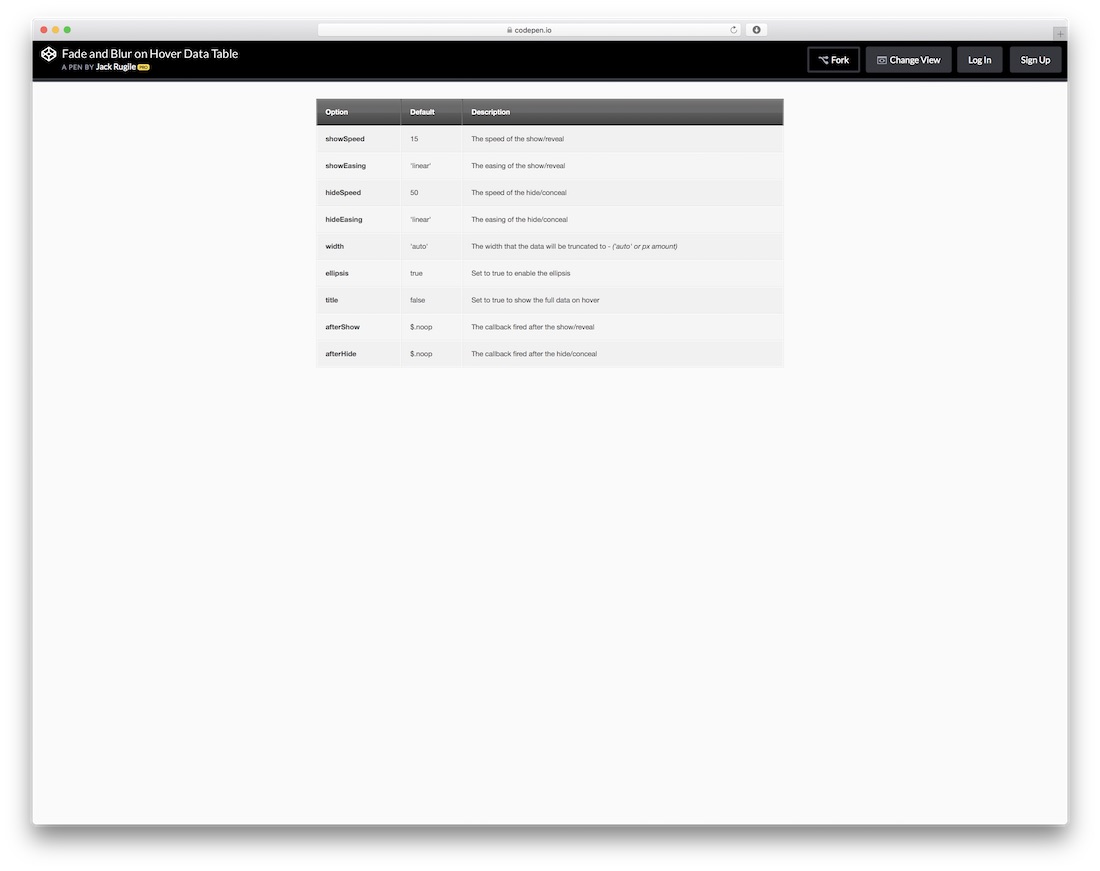
Fade and Blur on Hover Data Table

Jack Rugile is using some advanced JavaScript elements to help developers achieve better results with their tables, sometimes the data we input in our tables can be quite extensive and stretch far out, which is why Jack Rugile built this table with a feature called ‘fade on hover’ — whenever your visitors will hover over any of the table items, all other items will become blurred, making it easier to focus on what the user wants to learn more about.
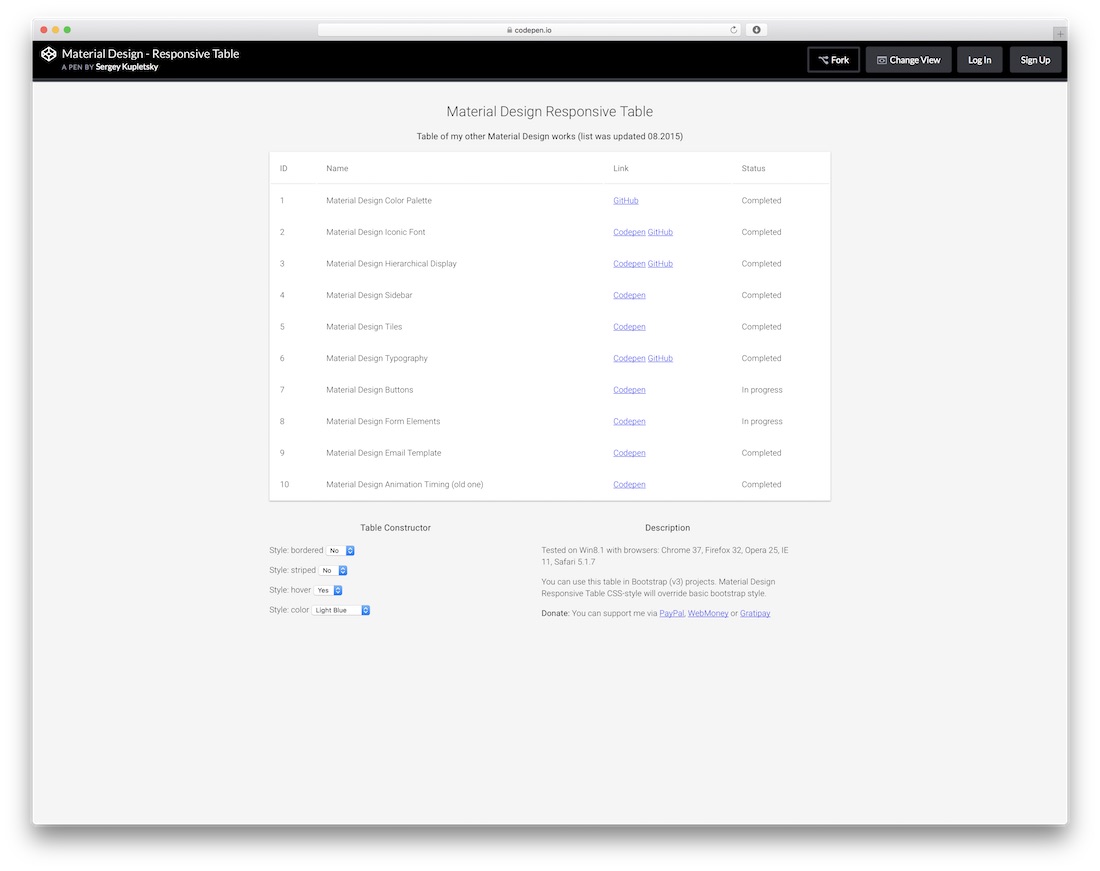
Material Design – Responsive Table

Sergey Kupletsky is giving out to the world a CSS3 responsive table template that’s based on material design patterns. This template also features a table constructor which you can use to quickly change colors, add borders, integrate a striped effect for the table list items, and also enable or disable a hover effect which will highlight the item that the user is currently viewing within the table. Works well with Bootstrap.
Responsive Tables Using LI

In this collection, we bring you loads of different CSS table templates which you can download free of charge. Regardless of your purpose, there is a tool for you. If you are tracking sales, affiliate payments and other whatnots, this responsive table using LI is one to consider using. You can put it into play right away and see how it performs for you. Besides, you can add IDs, customer name, amount and payment status, but, of course, you do not need to follow default settings to a T. You can quickly and effortlessly update the look of the table and match it to your branding style precisely.
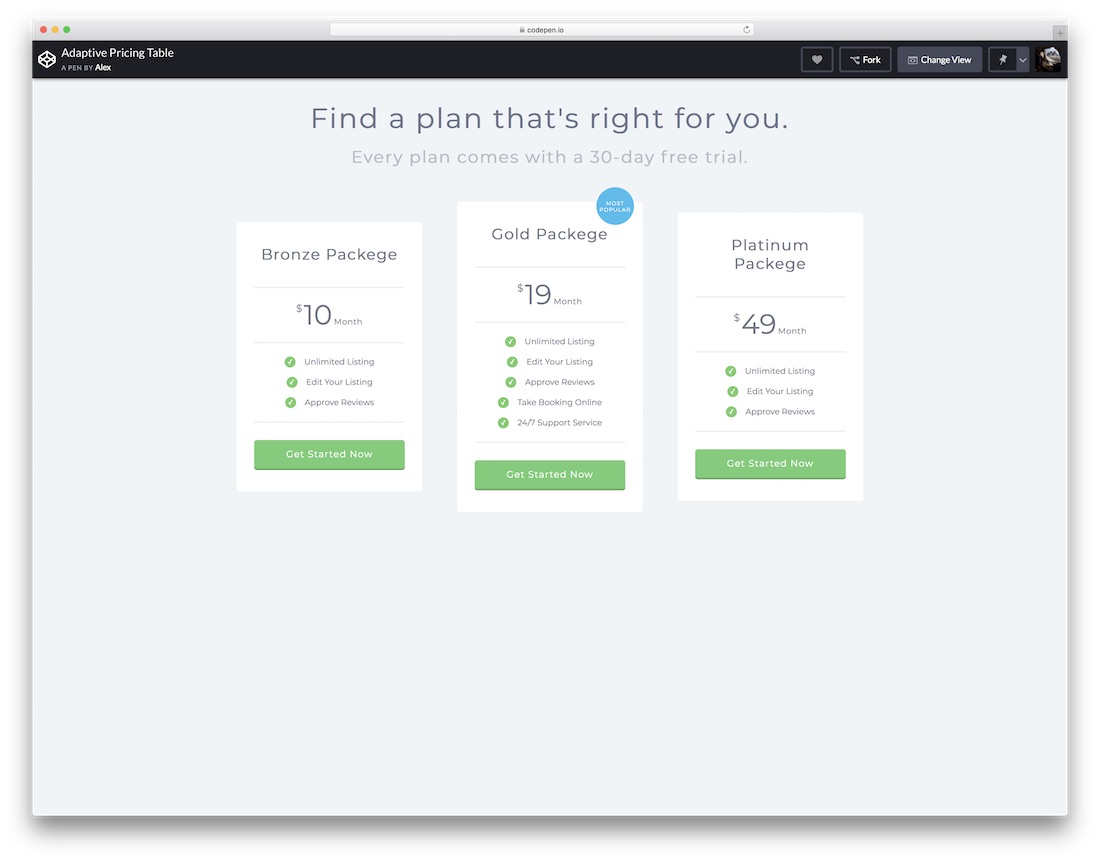
Adaptive Pricing Table

If you are a freelancer, an agency, a software company or even a web hosting firm, chances are, you want to add pricing tables to your website. To get things rolling, here is a modern, clean and easy to use free CSS3 pricing plans table. Play around with its features and create an outcome that fits your website ideally. Meaning, change texts, colors and improve it accordingly. However, even if using it as is and changing details only, you are ready and set to keep things of the professional level with your online presence. Push your packages and let everyone know what they can expect after they take the plunge.
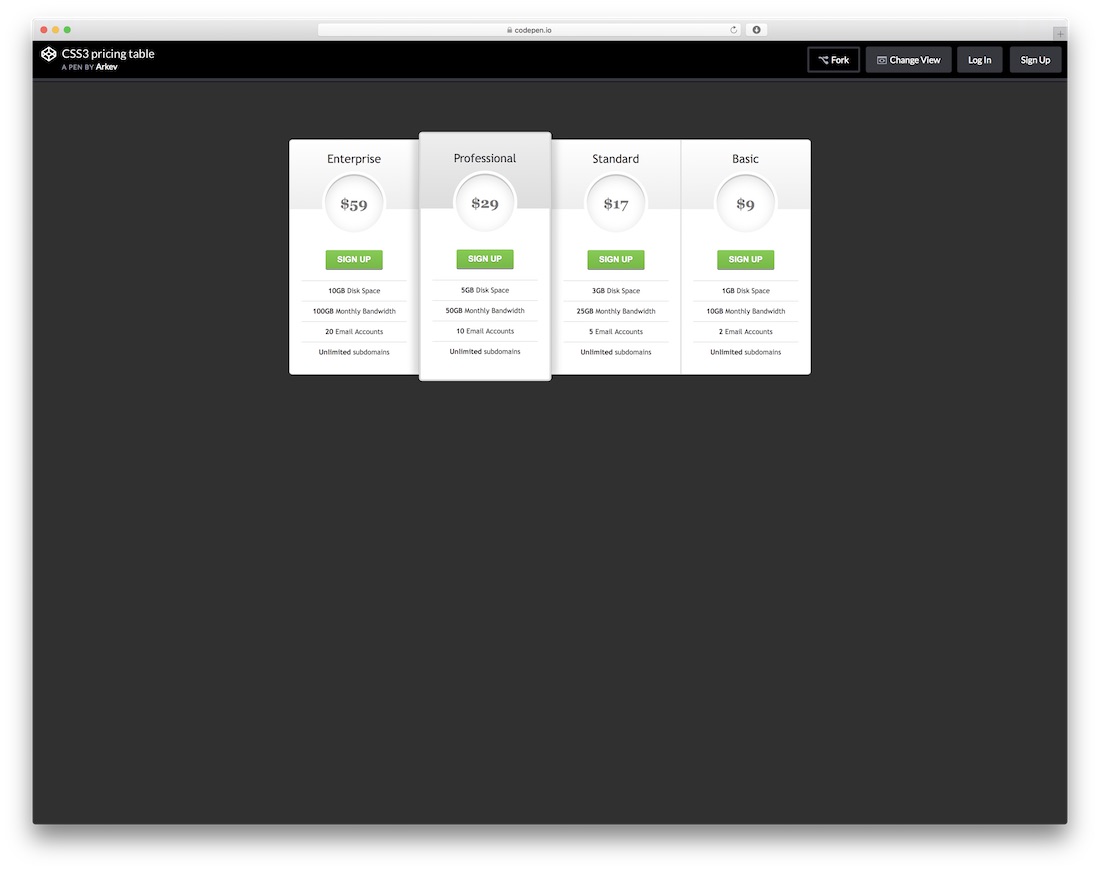
CSS3 Pricing Table

Tables aren’t just for data, not always. Sometimes we need table solutions for things like displaying pricing. This CSS3 Pricing Table template from Allen Zapien is a great example of how CSS3 can be used to display variety of content in many beautiful ways. You can outline the most successful pricing module with an in-built outline template, and of course, you can quickly make any changes to make the table more suitable for your design.
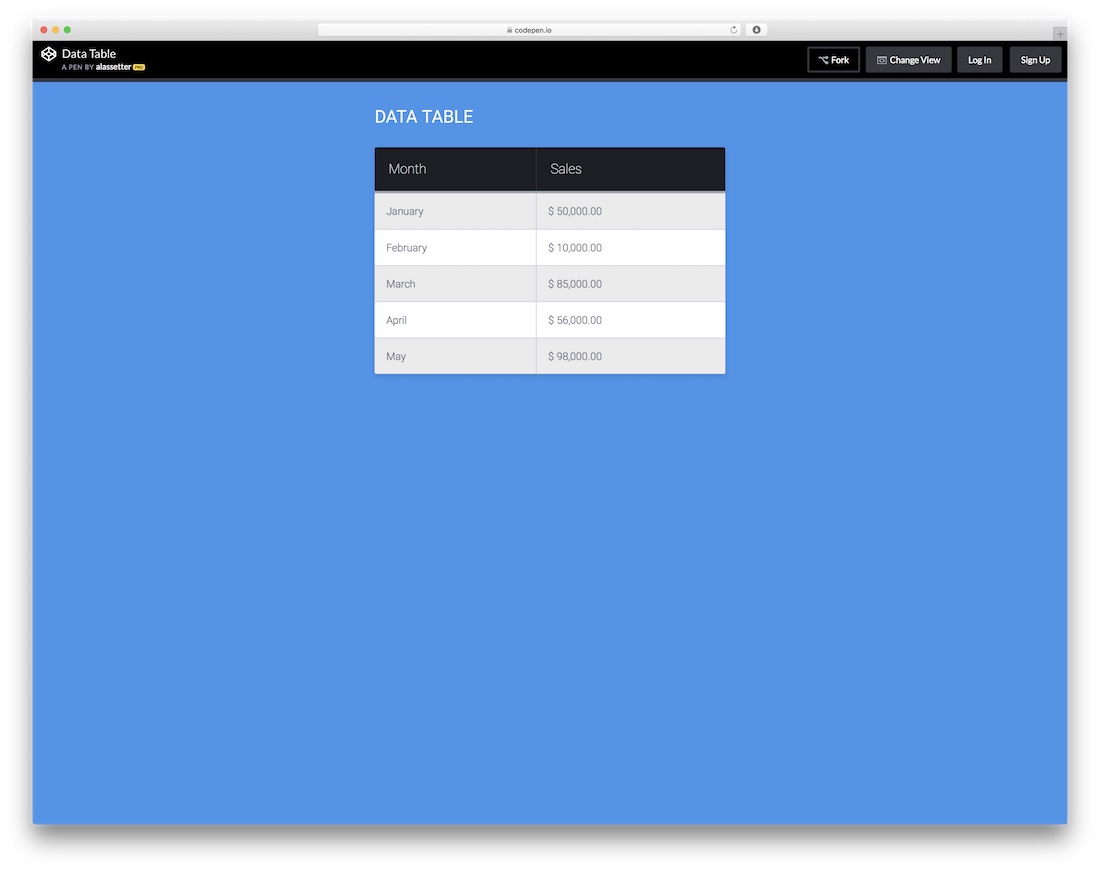
Data Table

Ellen Lassetter is offering to the community a simple to use Data Table that’s fully responsive. Has a hover over effect for highlighting the items that you are browsing on the list. Nothing too fancy, but simplicity usually goes a long way.
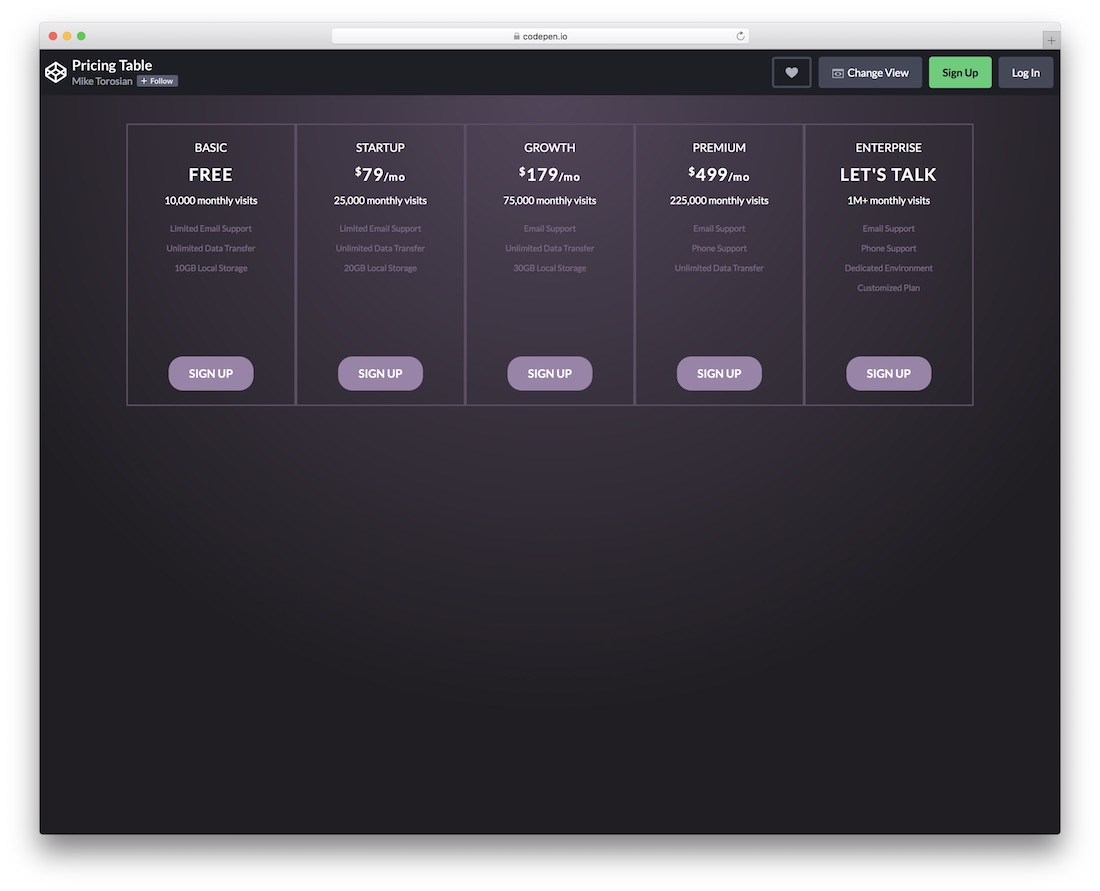
Modern Pricing Tables

Instead of starting working on your pricing tables from scratch, you can enjoy this modern template and go from there. It comes with a lovely design that you can alter and fine-tune further. Even though basic knowledge is necessary to style the layout to your needs, you will still find it a little breeze using.
It comes with five different tables, each offering you to present different information. Call-to-action buttons are also rounded, which gives the overall template presence a modern feel. Additionally, the template spices things up with an engaging hover effect, which you can experience first-hand by visiting the live demo preview.
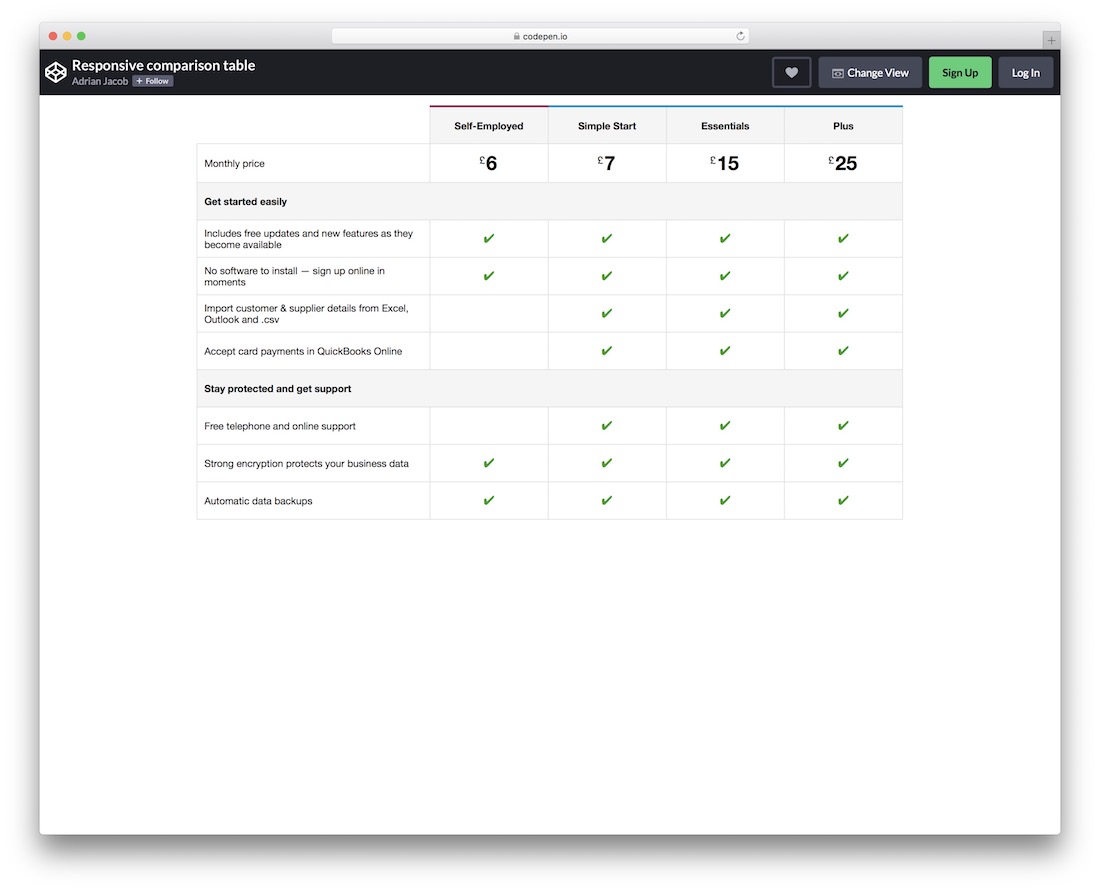
Responsive Comparison Table

If you have multiple pricing options available, help potential customers pick the right one with this responsive comparison table. It features section for the name of each plan, prices, as well as multiple sections to present different features. What’s more, with the check mark, you can then mark which features each plan option sports.
Needless to say, all the text is fully editable; heck, you can even style it further if necessary. You can now introduce a handy and practical comparison table to your website that will integrate into the theme flawlessly with little work.
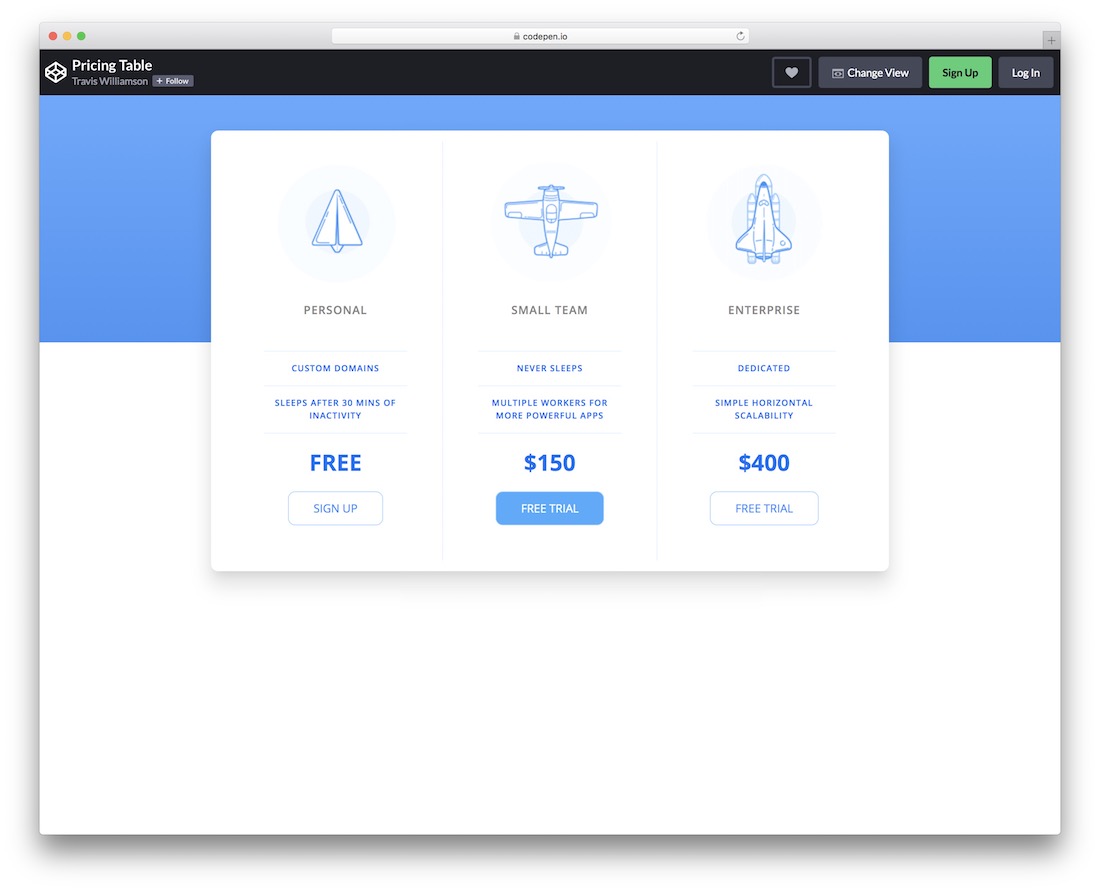
Creative Pricing Tables

For everyone who would like to spice things up, even when it comes to pricing, this template will do you well. It cleverly combines simplicity with creativity, making for an engaging outcome that everyone will enjoy. Quickly break down different plans that you offer, provide pricing and let everyone pick the one that fits them best with a must-click CTA.
Furthermore, if you would like to introduce your branding regulations and, of course, change the text, you can do that, too. Even though it’s a free tool, that does not mean that the outcome will be half-baked.
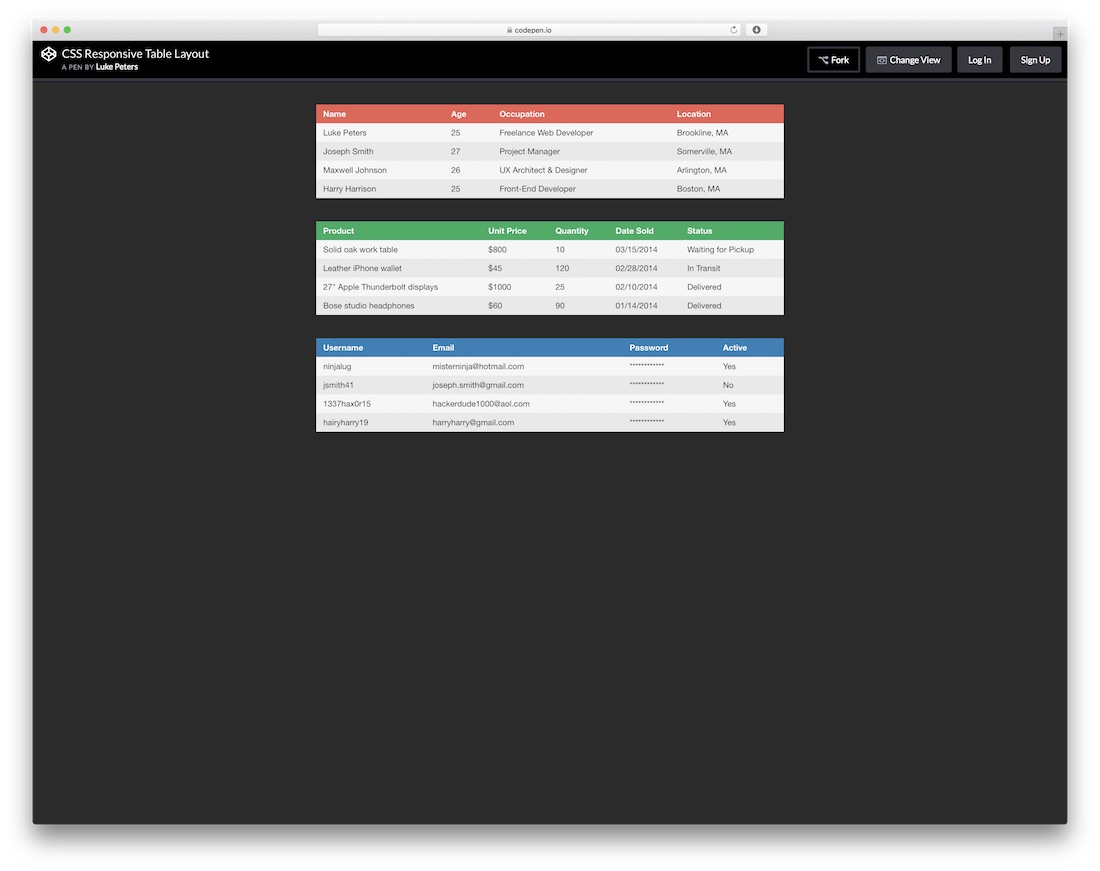
CSS Table Layout

CSS Table Layout (or should we say layouts) by Luke Peters simple CSS3 based tables that come in three different colors; red, green and blue. Each table features a variation of rows, but ultimately it comes down to yourself and what kind of data you want to display with your tables, this is just a template that you can use to make it all happen and to enable mobile access to these tables.
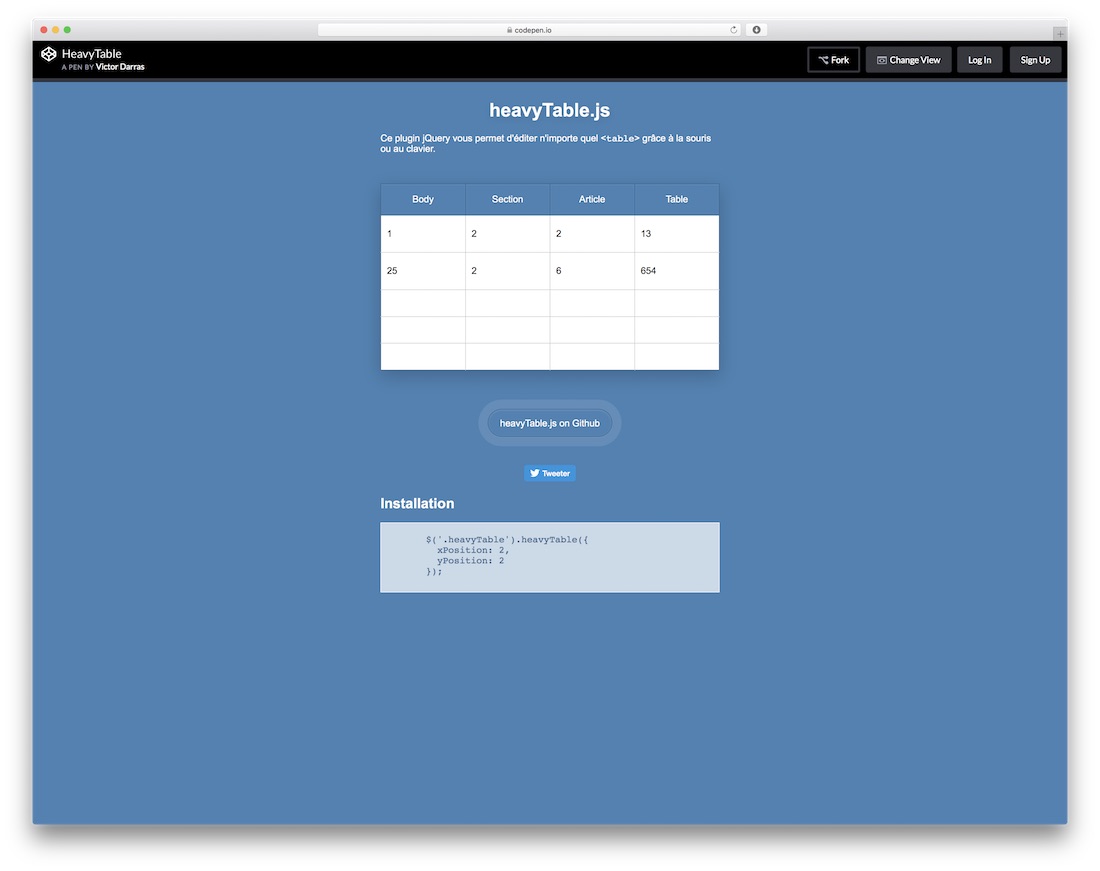
HeavyTable

heavyTable.js from Victor Darras is an actual JavaScript library, but it does happen to use CSS3 for its styling, and even if you aren’t keen on using the full library, you can use the CodePen page to at least extract all the CSS3 snippets and use the table template elsewhere. This modern and digitalized table solution also allows to directly manipulate table data for each assigned row. You can also use the keyboard to navigate the table entries.
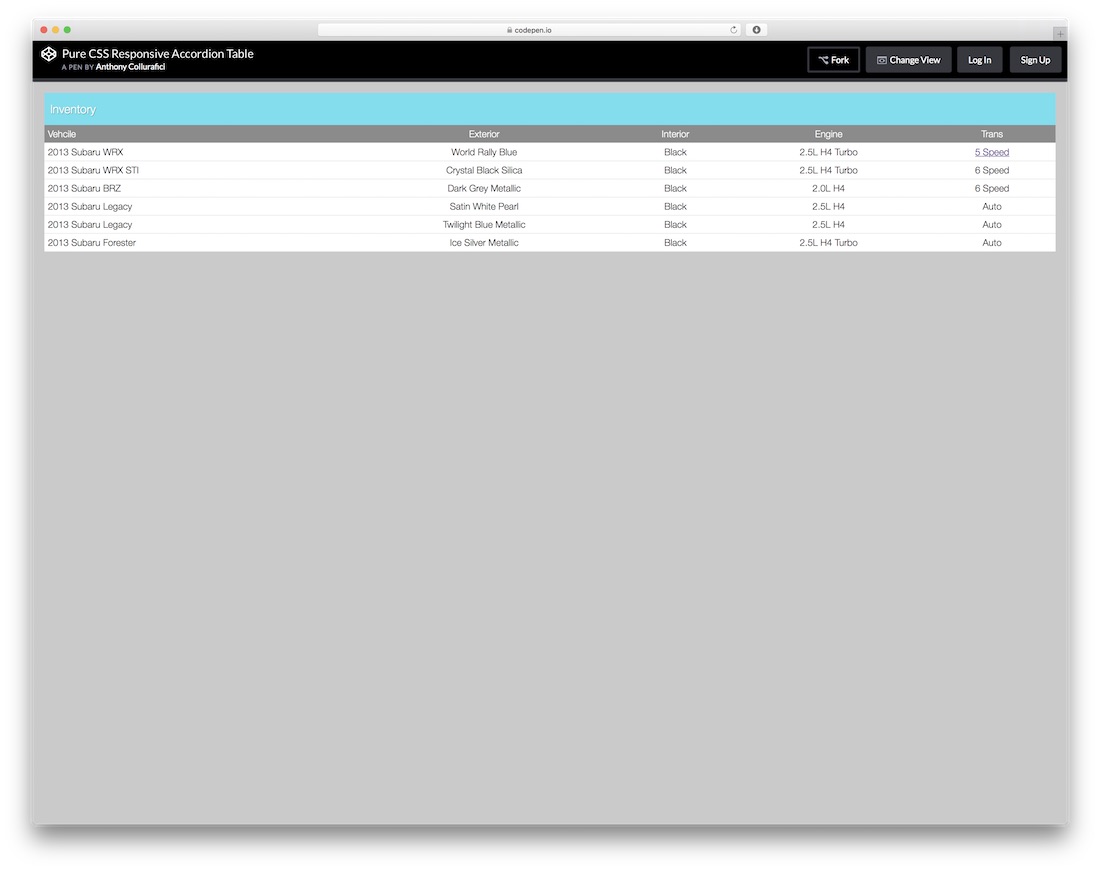
Pure CSS Responsive Accordion Table

Anthony Collurafici has built a responsive HTML table with pure CSS3 and nothing else. It’s lightweight, it’s reliable and it’s compliant with your favorite devices and browsers, nothing else to say about this one.
Pricing Table

We have two more CSS3 pricing table templates coming up, so here is the first one from Chris Frees — with a modern feel and look, this Pricing Table template will fit well between modern and Bootstrap optimized designs, and for those situations where you wish for the pricing module to really stand out from the rest. You can quickly set a leading pricing plan by setting a background color for any of the available plans, but of course, you can also easily edit the pricing template to add more pricing options, or in fact remove them.
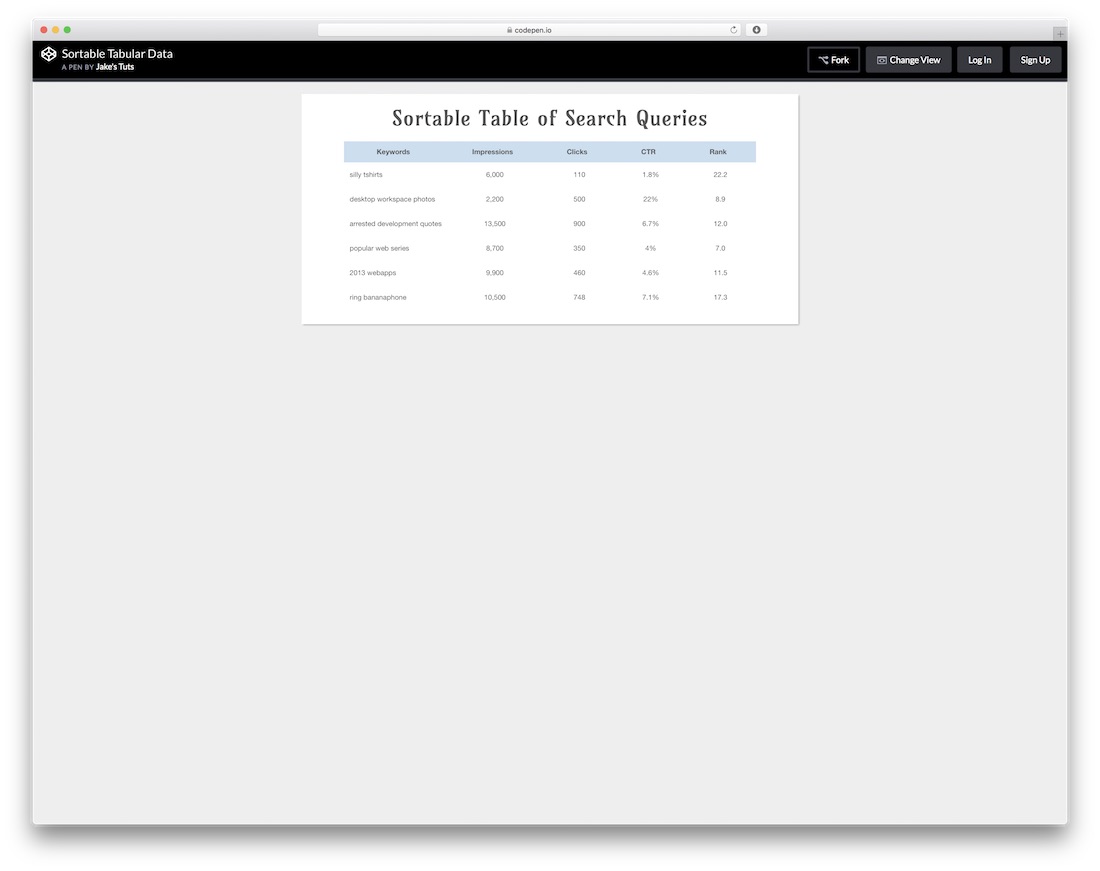
Sortable Tabular Data

You may have heard of this dude before, Jake Rocheleau — a writer and passionate designer who has been sharing his work with the community for quite some while now. Jake Rocheleau also sometimes shares his own-built work with the community, and one of his latest and most successful creations has been the Sortable Tabular Data table template. Basically this is a table optimized with some jQuery to help you quickly sort and align your data based on ascending and descending information, be it letters or numbers. Cool to use when you are working with a data library, and need a quick way to sort the data within the browser.
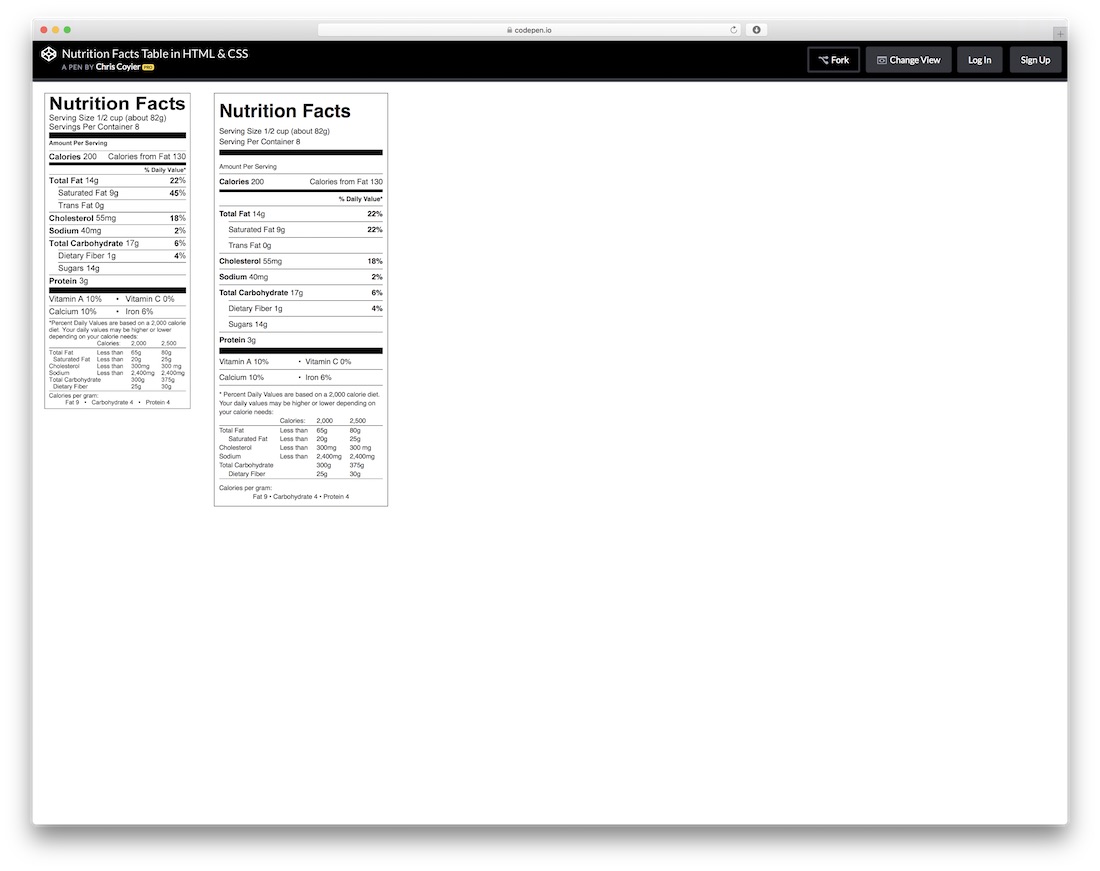
Nutrition Facts Table in HTML & CSS

Pricing tables, data tables, dynamic tables, there are so many ways to use tables, and one more to add to the list is the following template — a table data template for displaying nutrition facts for literally any food item out there. Of course, adding each of the facts standalone could take up some time, even just to report all the existing fruit there is, so we highly recommend to take this template and integrate it within your existing platform that requires to output nutritional information for produce, and then filter all your data through this template to provide a remarkable experience for anyone looking it up.
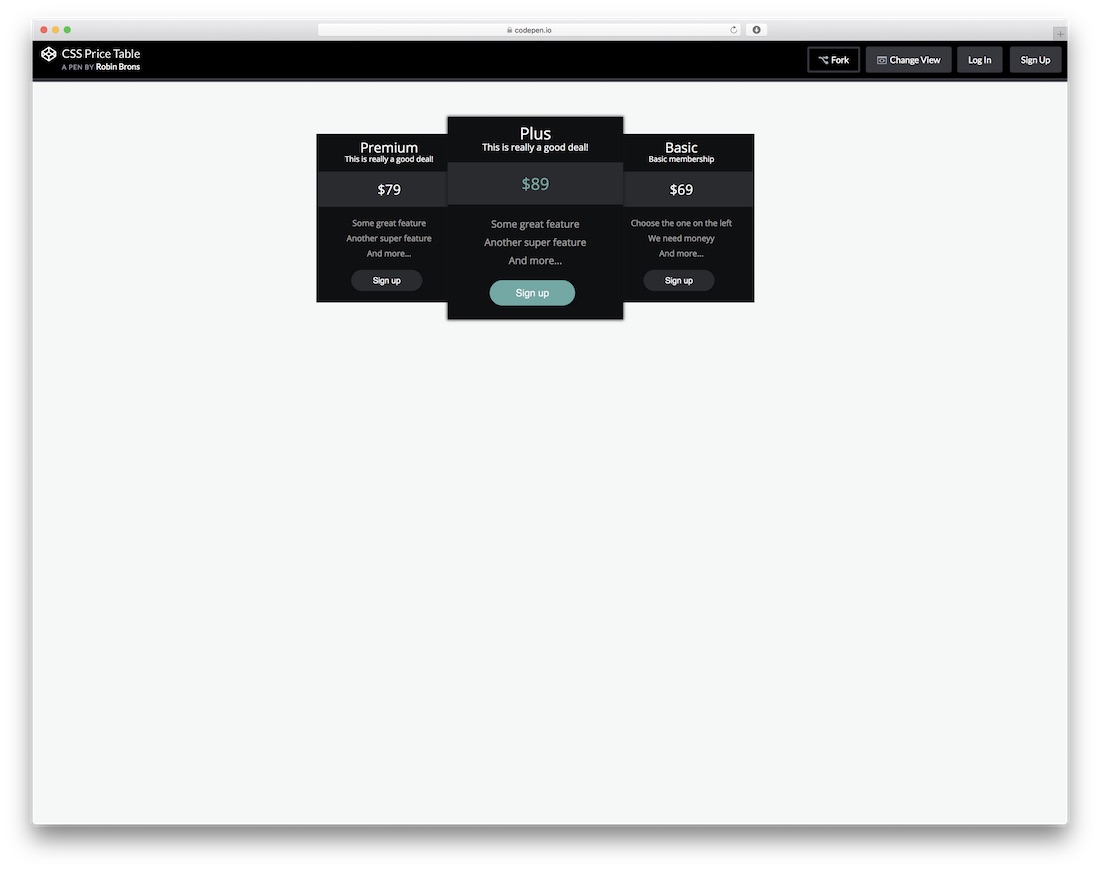
CSS Price Table

The last CSS3 pricing table template in this post is utilizing dark design aspects (which you can change), and a more direct way of outlining the leading pricing plan. Robin Brons has ensured that his price table template is going to be responsive on all devices, so enjoy it at your will.
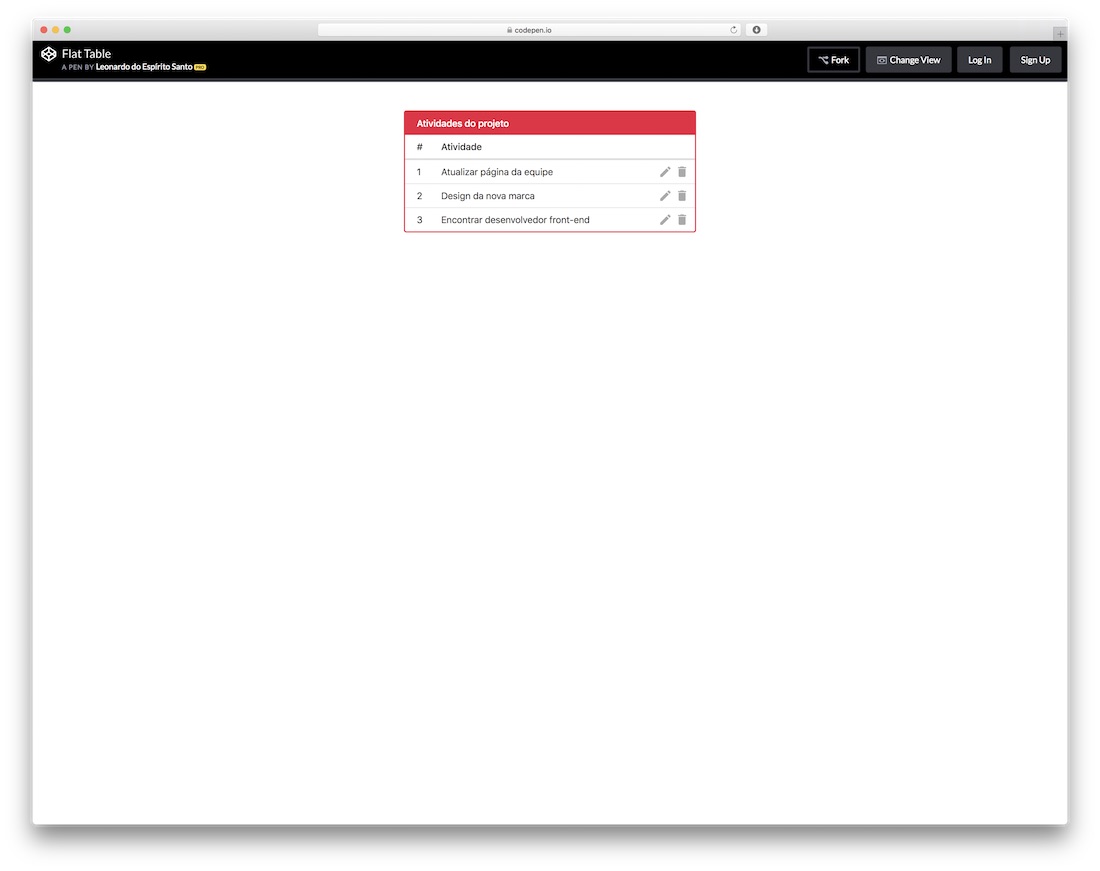
Flat Table

We saw material design, but other design types are still falling behind it seems, except for Flat — Leonardo do Espírito Santo is sharing with his fellow community members a minimalistic table template based on Flat design. He also has happened to add two icons to the tables; Edit and Delete, but these will require some additional jQuery coding in order to make them work, nice to have though!
Fixed Table Header

Nikhil Krishnan taps into the creative part of the braina and brings out this fixed table header template, which as you can imagine is a traditional responsive table template, just optimized to have a fixed header. Fixed headers help in situations where there is a ton of data to skim through, and it’s best if the user is able to recall each row as it is, rather than having to scroll up and down mindlessly.
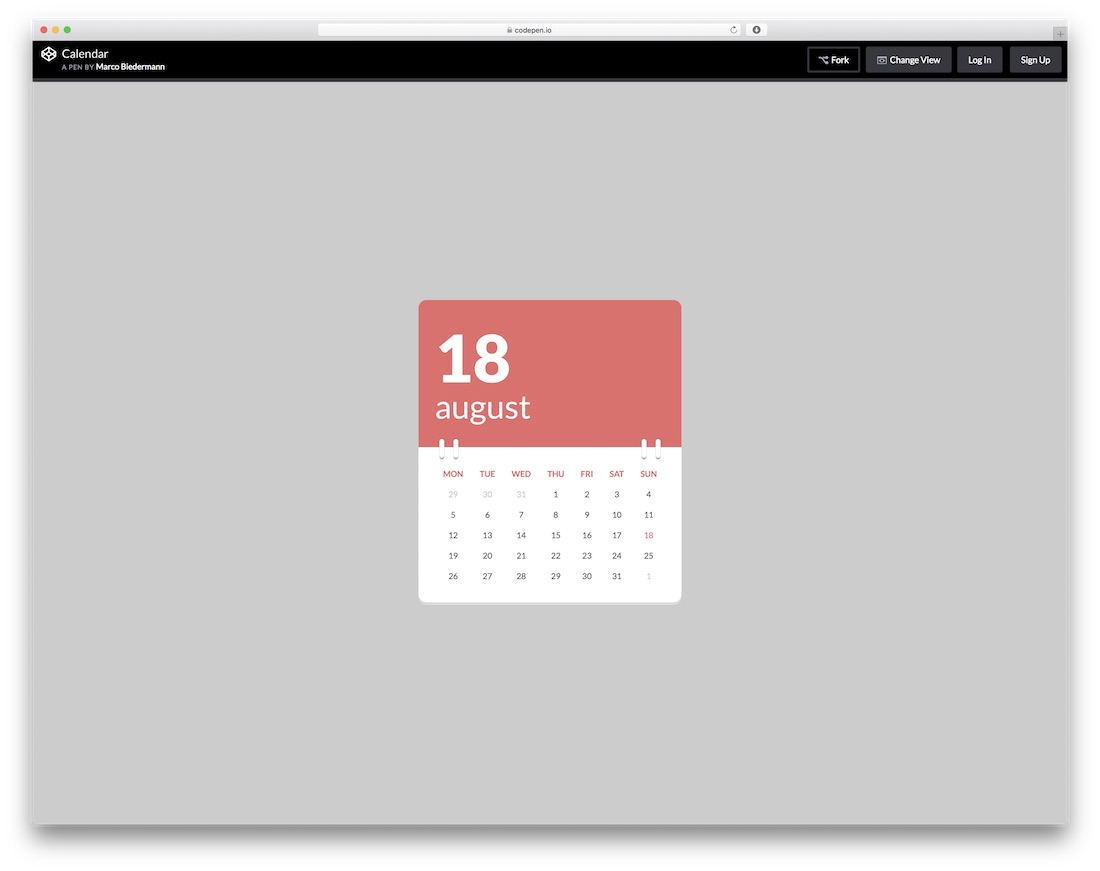
Calendar

Tables have many purposes, one of them is to serve data in a hardened way. Calendars are much like tables. You can customize them to display different information for each row (date). We felt it’s necessary to include this amazing CSS3 Calendar template from Marco Biedermann. This template is based on the approach that all tables take as well.
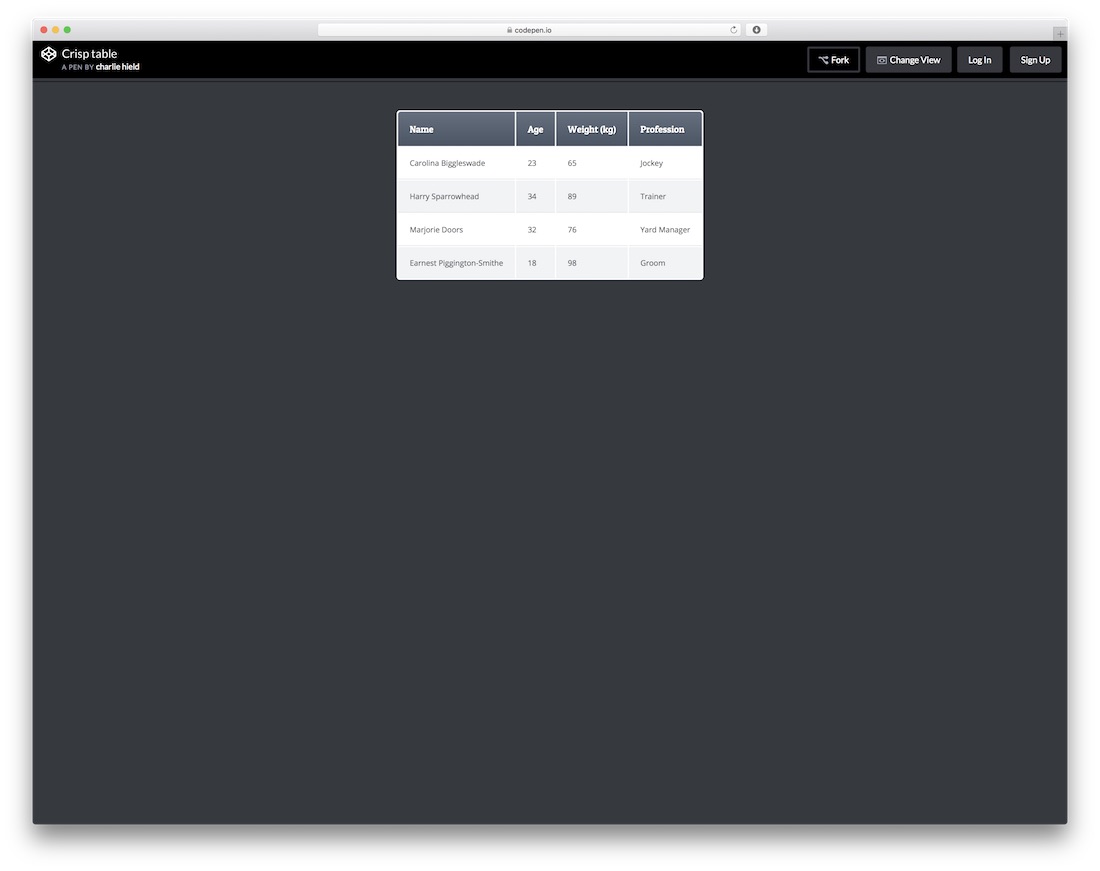
Crisp Table

Charlie Hield is just sharing work from a profession he is so passionate about. Crisp Table is an alternative solution for a CSS3 table for anyone who desires it. Perhaps, you just want to save some time by not having to style your design to look as crisp as this one does.
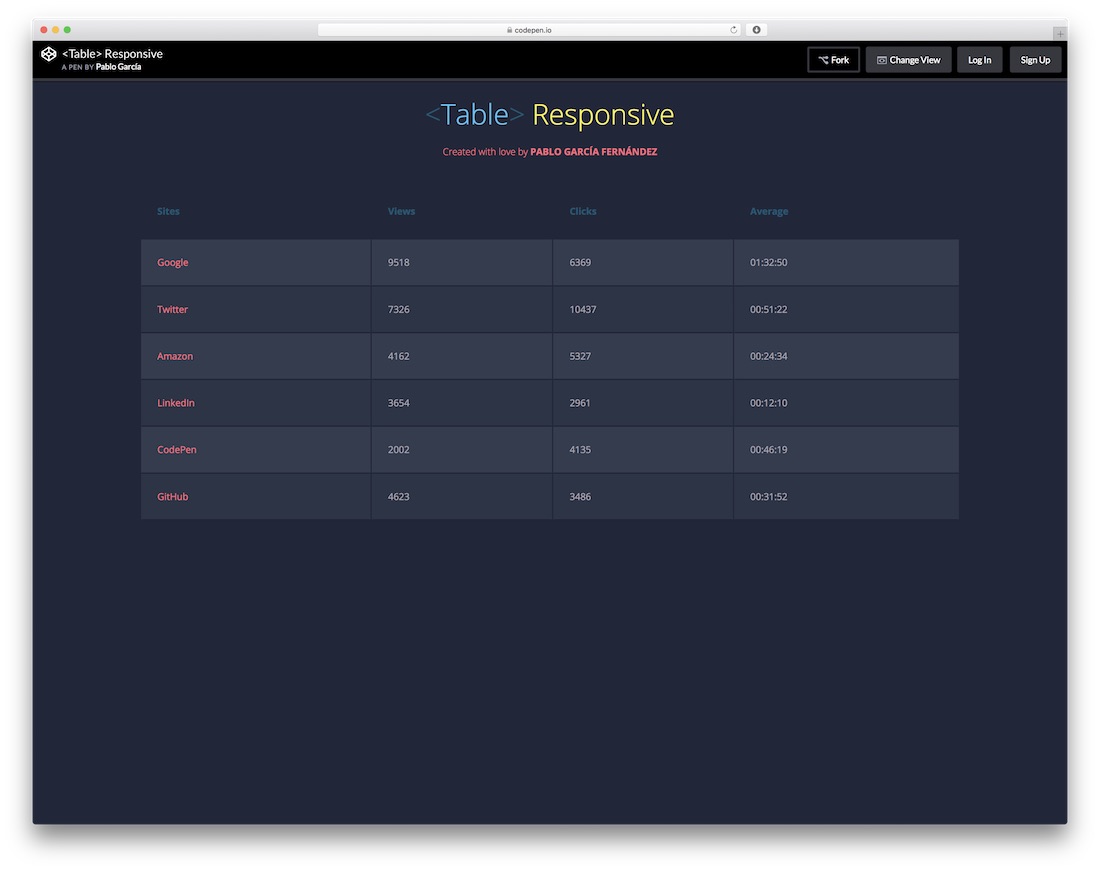
“Table” Responsive

“Table” Responsive from Pablo García Fernández is a stunning execution of what the modern CSS3 standard (and also HTML5) is able to bring to the table. Here’s a borderless table template that features 3D highlight effect for each of the row items. Although the theme is somewhat dark, we recommend you play with the styling and find a fit that will work for your designs.
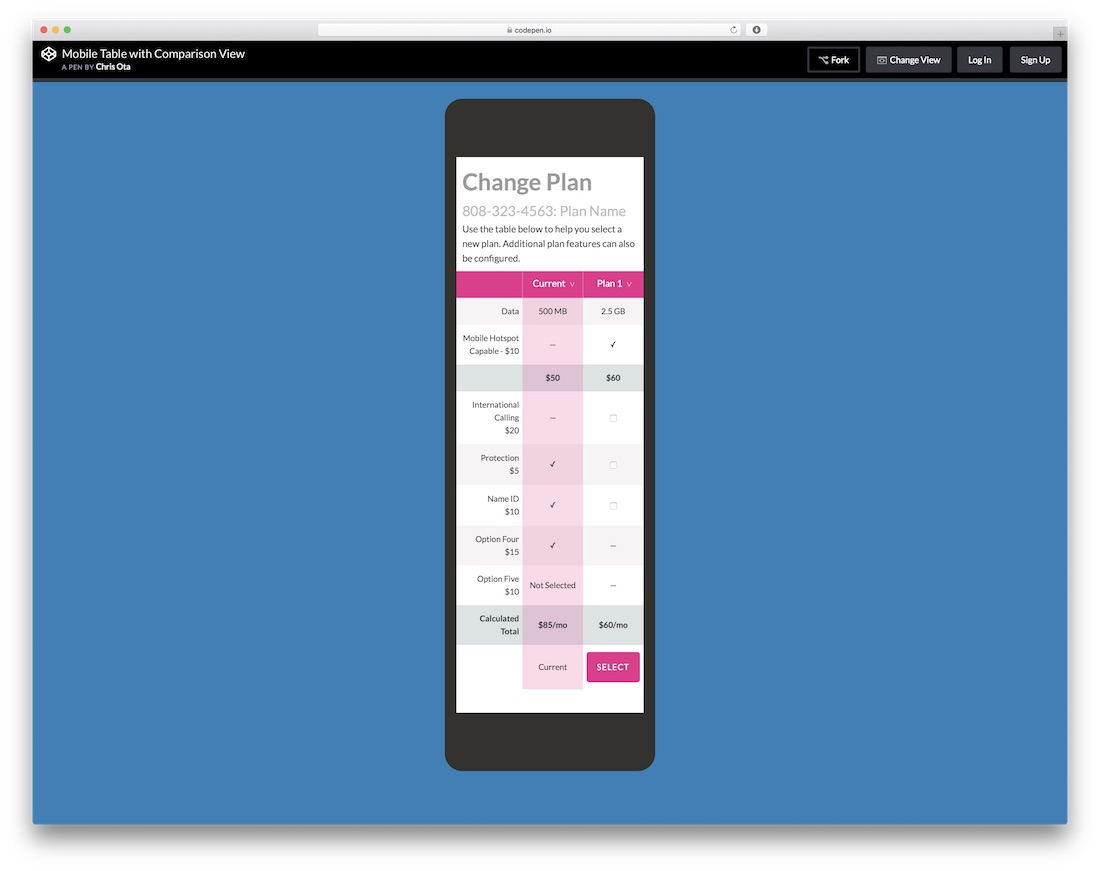
Mobile Table with Comparison View

We admire people like Chris Ota who take their time to really make something into something special, and Mobile Table with Comparison View is just that; a special piece of design work that’s built for mobile devices that require input table data for pricing modules, or for general submission forms.
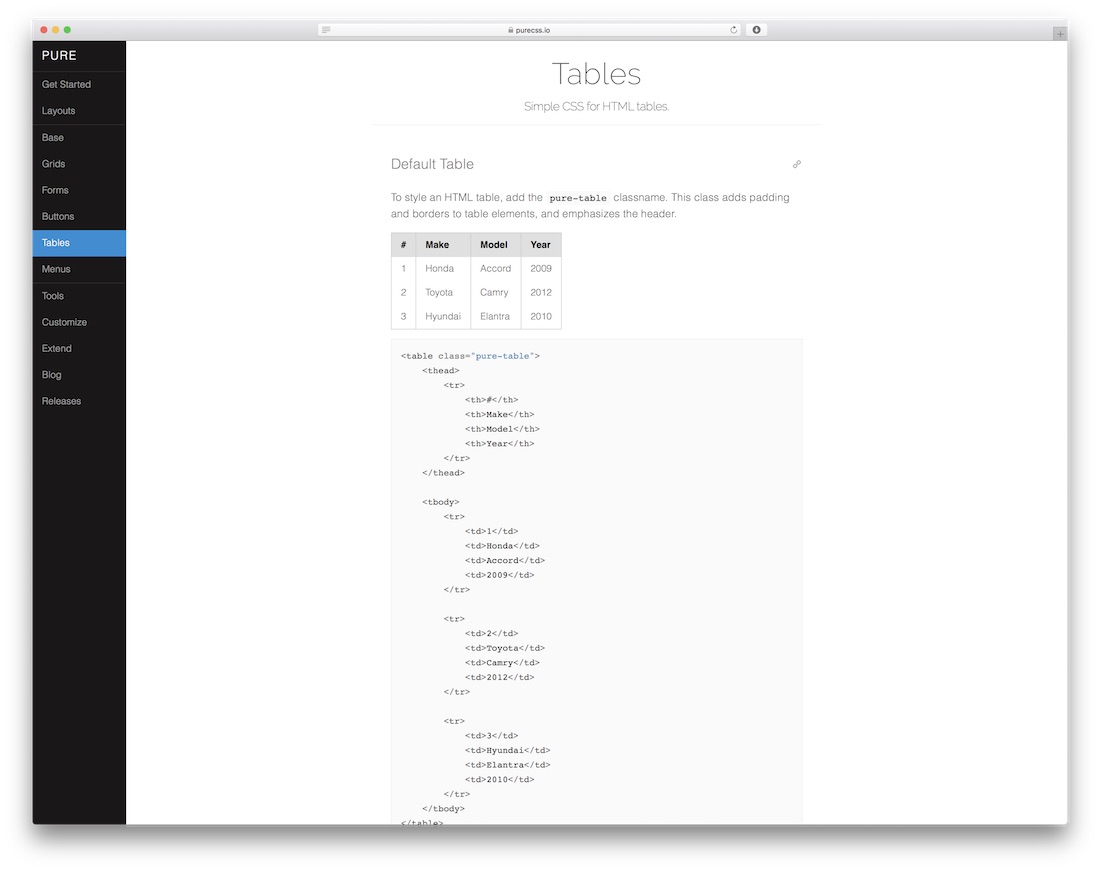
Tables – Pure

Pure is a framework library. By adding Pure to your website or project, you are entitled to use more than 10 different elements. This will make web development much quicker, and much more of an enjoyable experience. Pure focuses on helping developers to rapidly build elements without having to worry about styling them. Additionally, the table element is one of the ways that they offer. Get started with Pure now, you won’t regret it!
Looking for the best WordPress theme?
[ad_2]
Source link