
20 Free Awesome Bootstrap Contact Form Templates 2020
[ad_1]
Are you looking for awesome Bootstrap contact forms? If you answered yes, you have landed on the right webpage. Before talking about the Bootstrap contact forms, let’s first briefly discuss the importance of having a contact form on your website.
Contact forms are essential elements of a website. They will make it easy for your users and customers to reach you. Even if you have an email address displayed on your website, a contact form will be much more useful for the users as they can quickly get in touch with you through it.
If you do not have a contact form on your site, you may lose customers and opportunities. Your website visitors may contact you for several reasons. They may contact you to give you some feedback about your site. You can know about some serious issues on your website through a contact form. And most importantly, people may contact you to learn about the products or services you’re offering.
Many people prefer to send a message through contact forms instead of sending emails and making phone calls.
For this article, I have collected some awesome free Bootstrap contact form templates. I hope you’ll like this collection. I have described each of these form templates in short and have added ‘Demo’ and ‘Download’ buttons for them. From this list, choose a contact form that will look great on your website.
Top 20 Free Bootstrap Contact Forms
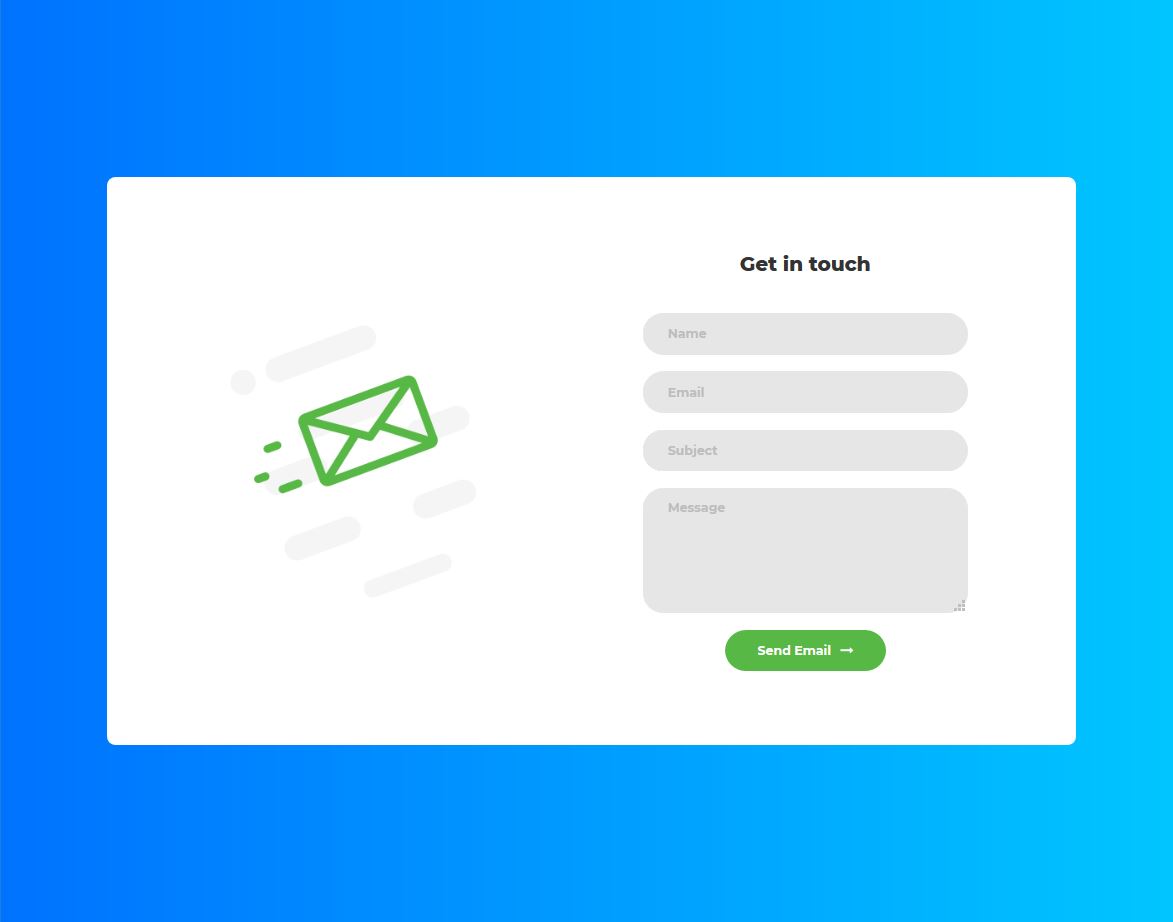
Contact Form 1 by Colorlib

Contact Form 1 developed by Colorlib is a cool contact form designed with Bootstrap. This contact form looks cool because of the excellent choice of colors. Behind the form, you can see a blue background. The form title is ‘Get in touch’, which is a meaningful and suitable title for this kind of forms. On the left side of the form, there’s a beautiful message icon that has improved the look and feel of this form template.
This form template provides you with 4 text fields for name, email address, subject, and message. The user can stretch the message field if he/she prefers a larger text field for entering the message. Just below this input field, there’s a beautiful, green button with the caption ‘Send Email’. You can see an arrow icon beside the button caption, which has made the button nicer.
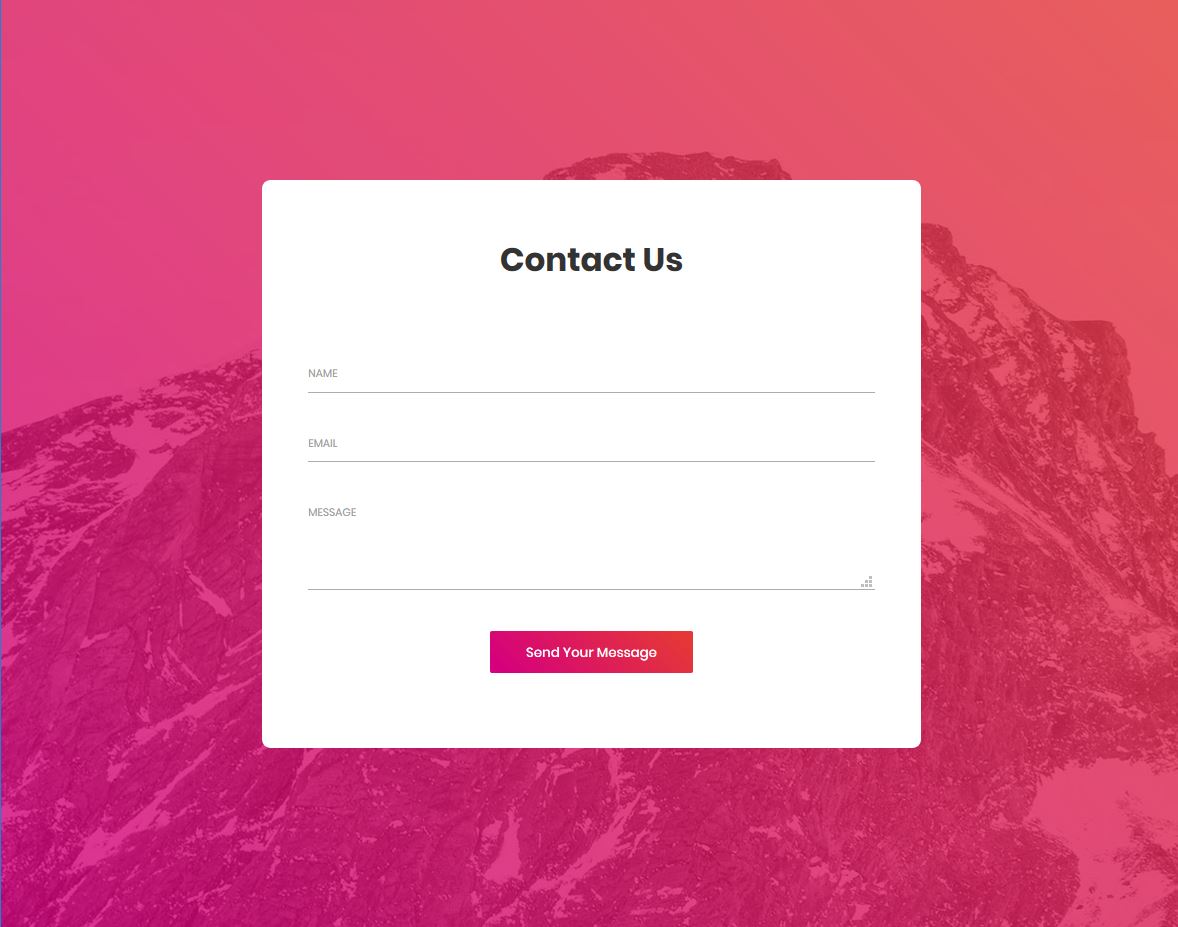
Contact Form 2 by Colorlib

Contact Form 2 made by Colorlib is a beautiful, free contact form template designed using Bootstrap. Behind the form, you can see a nice picture of a mountain. This image has added beauty to the form.
The form title is ‘Contact Us’. Although this title is appropriate enough, you may change this text to some other text. For example, you can replace this text with ‘Keep in touch’ or some other suitable text. This form has only three text fields for name, email address, and message. You may also add more fields from the code. For instance, you may add a subject field so that the user can enter the subject of the message.
The user has to enter valid text values. If he/she enters invalid texts, error messages are shown when the user hovers the mouse over the text fields.
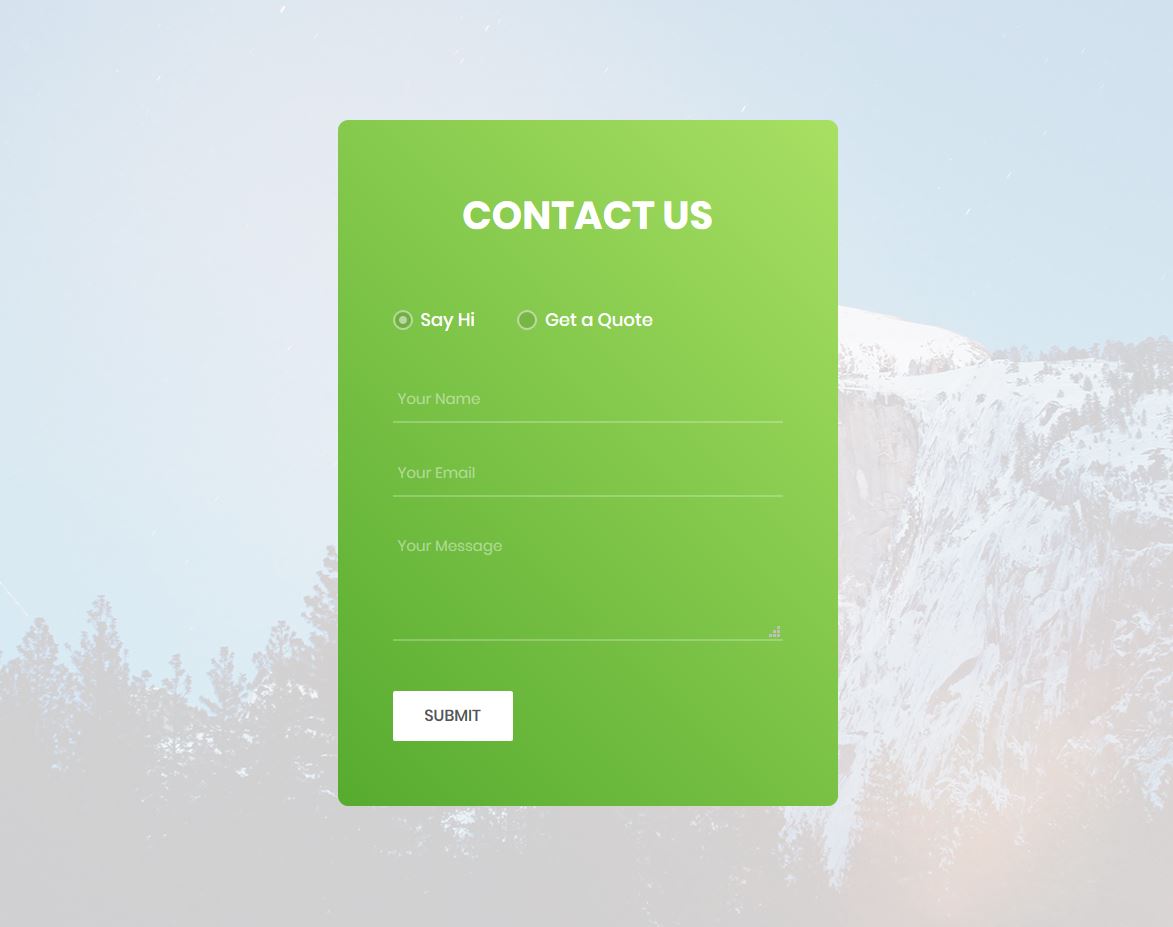
Contact Form 3 by Colorlib

This contact form by Colorlib has two options. For each option, a different contact form appears. One option is for just saying ‘hi’ while the other contact form is for getting a quote. So if the user just wants to say ‘hi’ or if he/she just has a general message, he can use the first form. But if the user wants to get a quote from you, he/she needs to select the radio button with the caption ‘Get a Quote’ and a more advanced form will appear where there are input fields for budget and services.
As this template provides you with two forms for two purposes, it will become very convenient for the user and will also be useful for you. On clicking the budget field, a few sample budgets appear from which the user can select a budget. On clicking the ‘Needed Services’ field, a drop-down list comes up with a list of services.
Contact Form 4 by Colorlib

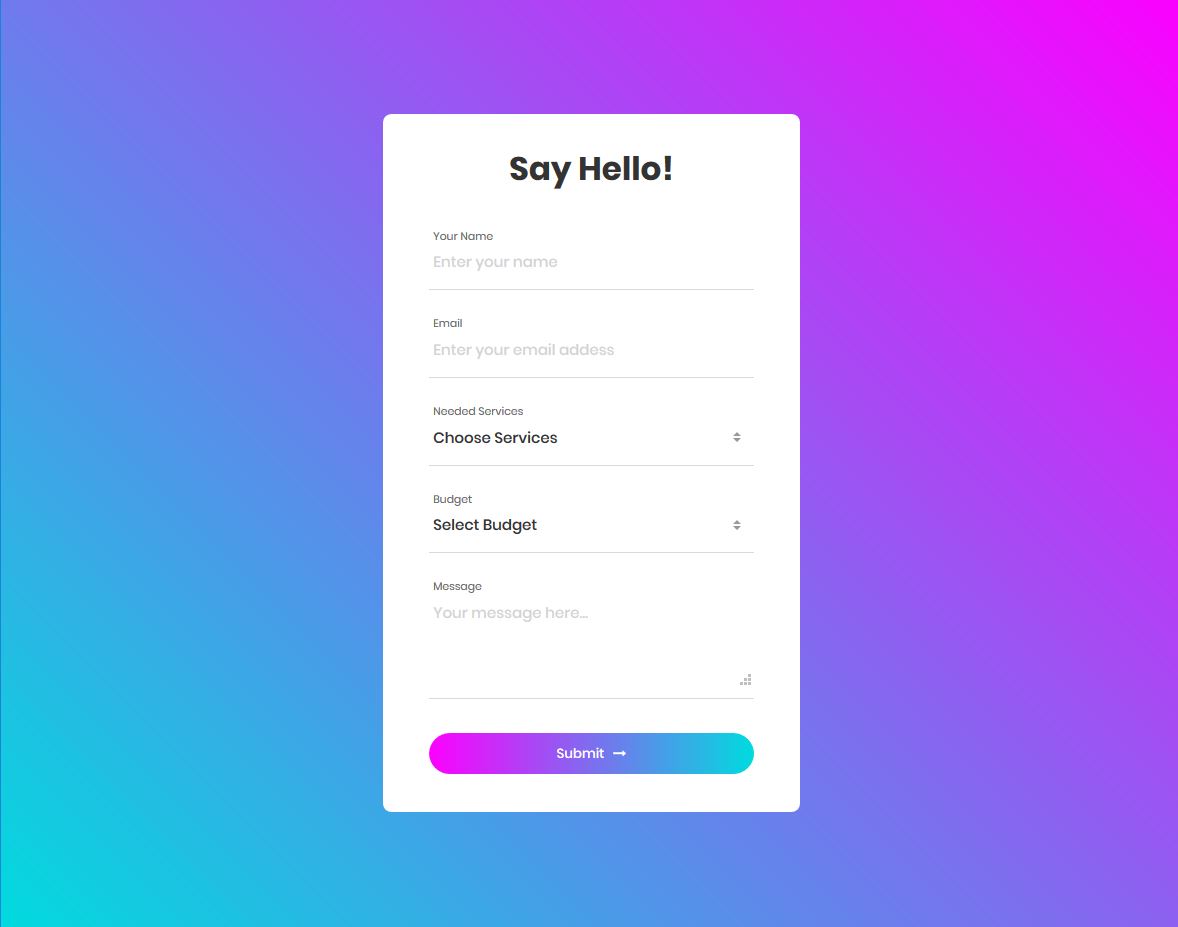
Contact Form 4 by Colorlib is an awesome, free contact form template which can be added on any website. If you need a contact form so that your potential customers can contact you, this form template will be a good choice for you. Using this form, your potential clients can enquire about the services you provide. The user needs to choose a service about which he/she wants to know. He/she can select a service from the drop-down list with the caption ‘Needed Services’ in this form template.
From the budget field, the user can select their budget. When you can know about your potential client’s budget and when you can know which service they’re interested in, it will become easier for you to communicate with your potential customers.
If you like this template, you can use it. It’s free and you can integrate this template to any website.
Contact Form 5 by Colorlib

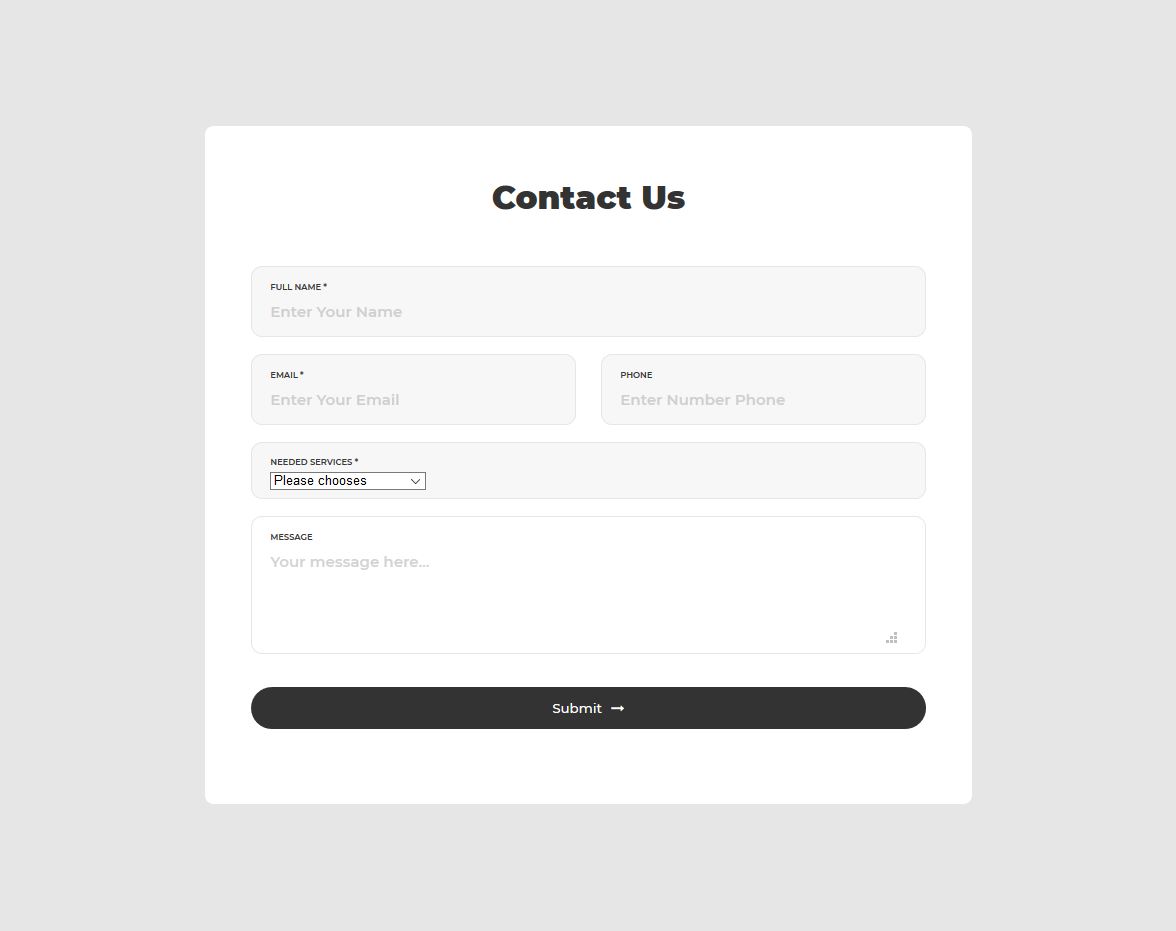
Contact Form 5 built by Colorlib is a nice, free Bootstrap contact form. It has 5 fields. There are three mandatory fields while the rest of the fields are optional. The ‘full name’, ‘email’, and ‘preferred services’ are mandatory fields. So the user must enter values into them.
The ‘phone’ and ‘message’ fields are optional. So if the user wants, he/she may leave them empty. They may also enter values into them if they want.
There are placeholder texts in the text fields, which describe the fields. The form title is bold with the text ‘Contact Us’. The submit button is very wide, it’s as wide as the message field.
When you click on the ‘Needed services’ field, a drop-down list appears. It’s a list of services. Your potential customers can choose from these services. If you provide different services, you may change this list from the code.
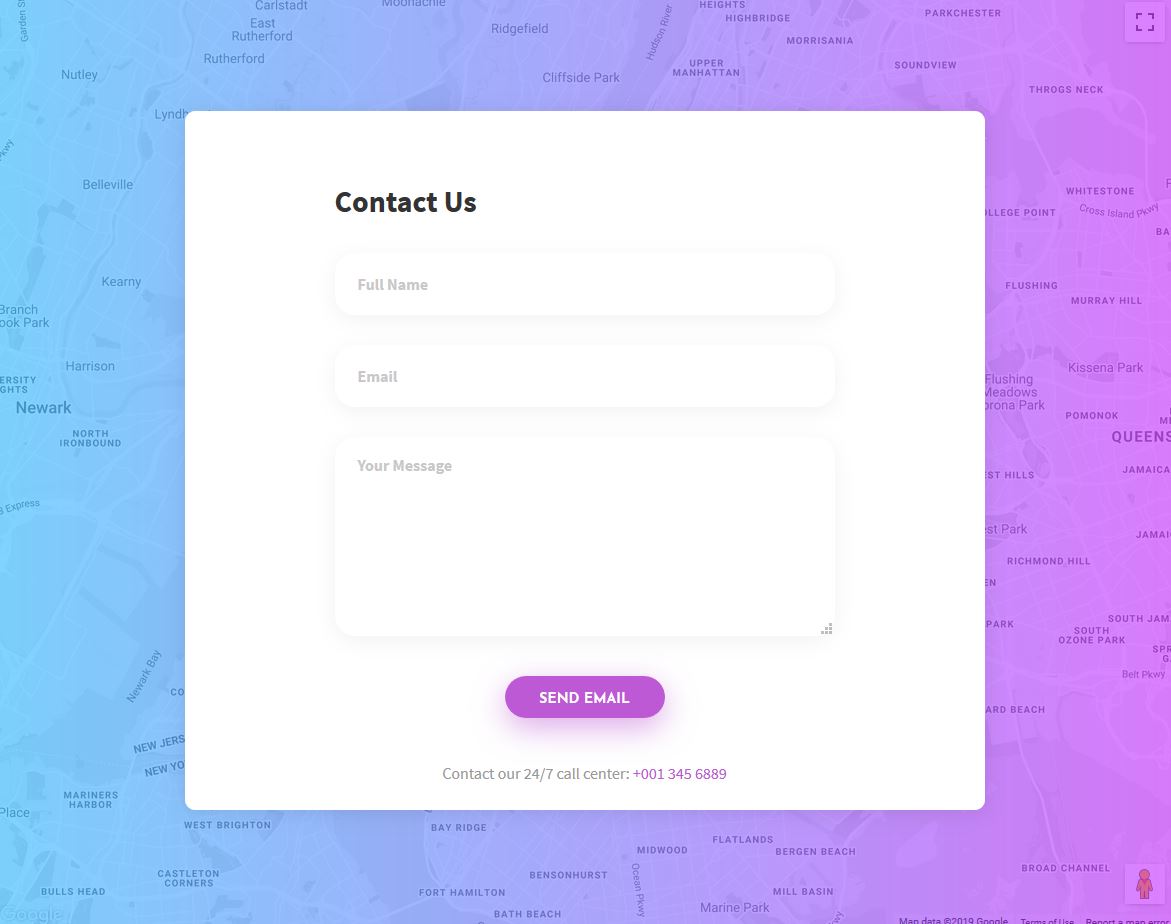
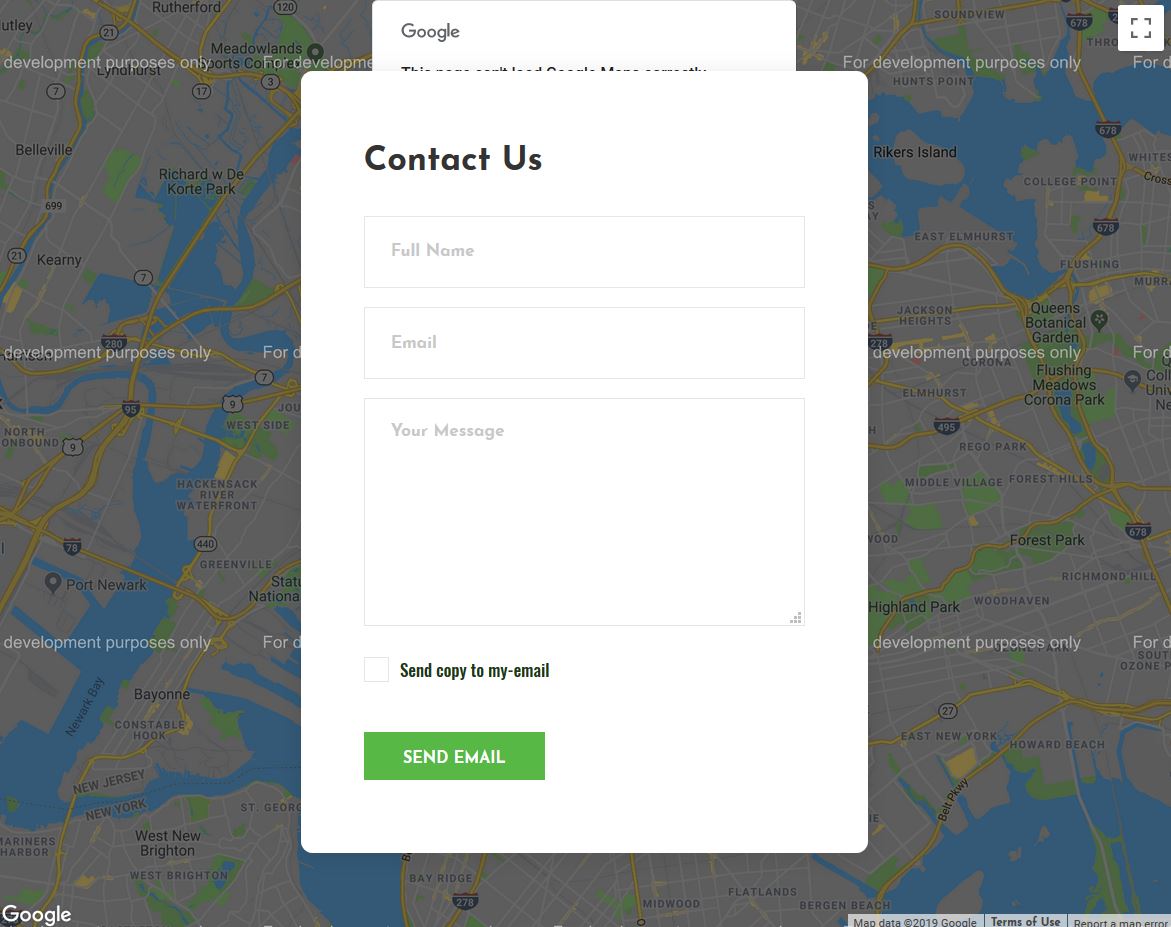
Contact Form 6 by Colorlib

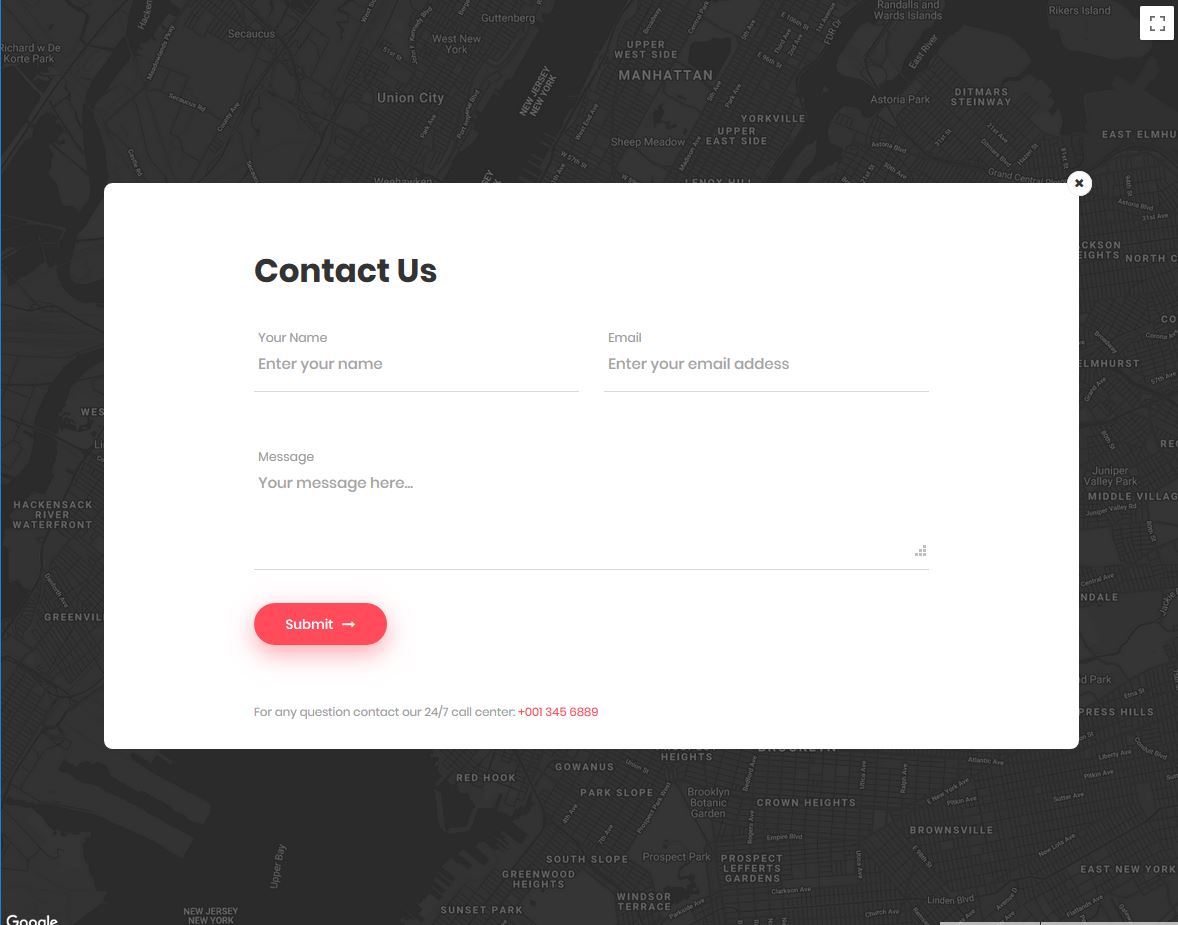
This is one of the best Bootstrap contact forms developed by Colorlib. This template shows a map and an icon of a message over it. When you click on the message icon, the contact form appears. In the contact form, there are three text fields. In these input fields, the user can enter his/her name, email address, and his/her message that he/she wants to send. There’s a beautiful submit button below the message field. The submit button has an interesting hover effect.
The title of this form is ‘Contact Us’, which is an appropriate title. If you click on the submit button without entering any values in the text fields, error messages are shown in red. The user has to enter the email address in the correct email format. If your user enters an invalid email address such as ‘jfghdf’, an error message will be shown.
Contact Form 7 by Colorlib

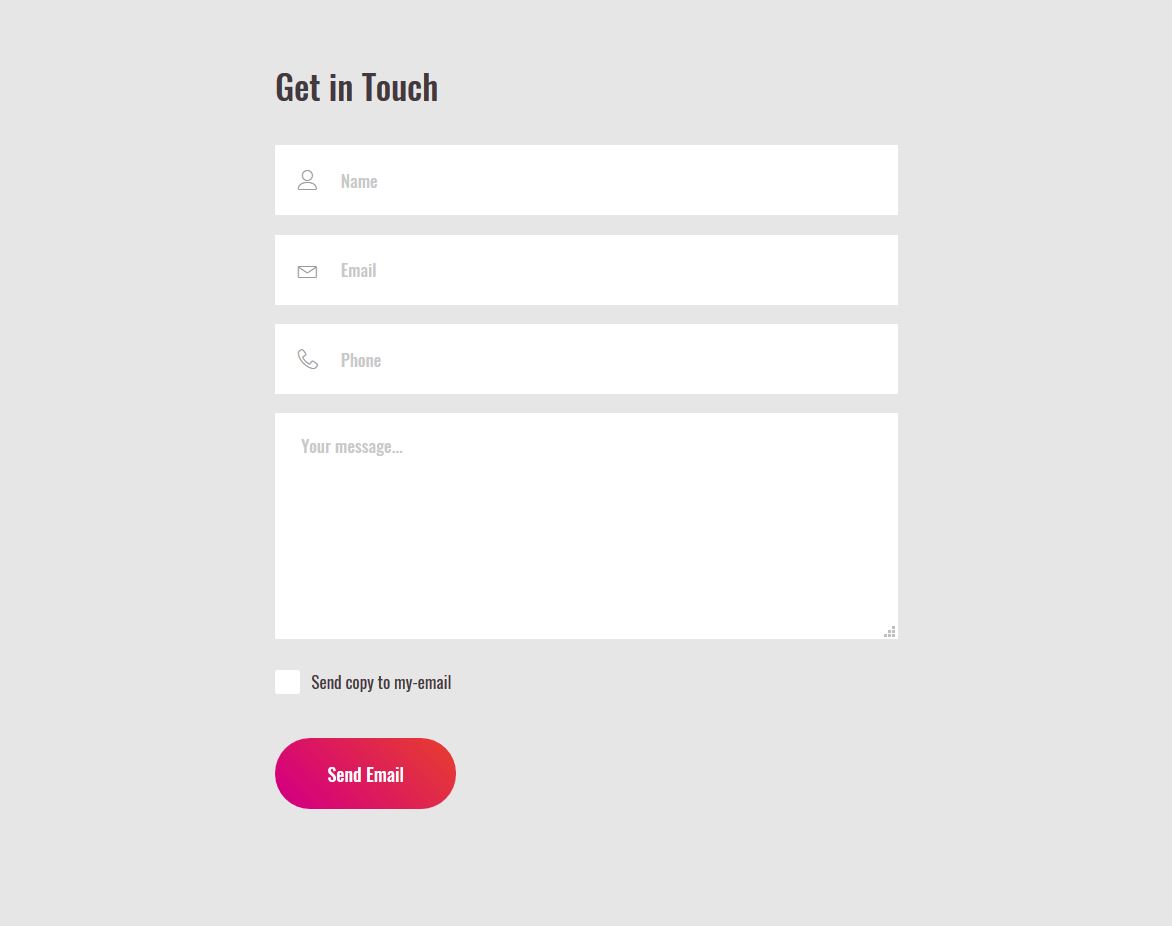
Contact Form 7 is a very standard contact form developed by Colorlib. It has a very standard design. So if you use this contact form on your website, your site will look more professional. The form title is ‘Get in Touch’. This form has four text fields. The user can enter his/her name, email address, phone number, and a message through this form.
In the text fields, there are proper placeholder texts and icons. These icons and the placeholder texts have made the form more user-friendly. They have made it easy for the user to enter the necessary details in this form.
There’s a checkbox below the message field with the caption ‘Send copy to my email’. So if the user wants to get a copy of the entered details, he/she can get them to his/her email address.
Contact Form 8 by Colorlib

Contact Form 8 is an excellent, free Bootstrap contact form template made by Colorlib. This form looks very cool. There’s a map behind the contact form. So if you need such a contact form with a map, you can use this one.
This form has interesting effects. When you click on the text fields, you can see cool visual effects. The overall quality of this form is very high.
There are appropriate placeholder texts so that the users can understand what to enter in a particular field. For example, the message field’s placeholder text is ‘Your message’. By seeing this text, the user can quickly understand that he/she needs to enter a message in this field.
The button with the caption ‘SEND EMAIL’ looks great. Its background color is light green and the text color is white. When you hover your mouse over the button, the background color changes to dark green.
Contact Form 9 by Colorlib

This is another awesome contact form template developed by Colorlib. This is a free template. So you don’t have to spend money for using it on your website. And it’s also customizable at the same time, meaning you can make changes in this template according to your requirements and preferences. And integrating it to your website is also easy. You can add this template to any website.
This Bootstrap contact form template looks really nice. There are cool text boxes and a button in the form. When you click on the text boxes, you can see an interesting visual effect. And not entering any values in them will show error messages in red. If you enter an email address in the email form with an incorrect email format, an error message is shown.
Alternatively, there’s a phone number at the bottom but you need to change it to your actual contact number.
Contact Form 10 by Colorlib

This beautiful, free Bootstrap contact form made by Colorlib is a very high-quality contact form template. Round text boxes, round button, and a great color combination used in this template have made the form beautiful. There’s a small icon placed in the ‘send’ button. Because of this icon, the button looks very interesting. There’s also a hover effect. Upon mouse hover, the button’s background color changes to a darker color and the button slightly grows.
When you click on the text boxes, they grow a little in width. The user can enlarge the message field by dragging the right-bottom corner of this field. So if the user’s message doesn’t fit into this text box, he/she can make the box larger.
Form validation has been implemented. So if the user leaves the required fields empty or enters invalid values and click the ‘send’ button, error messages will appear.
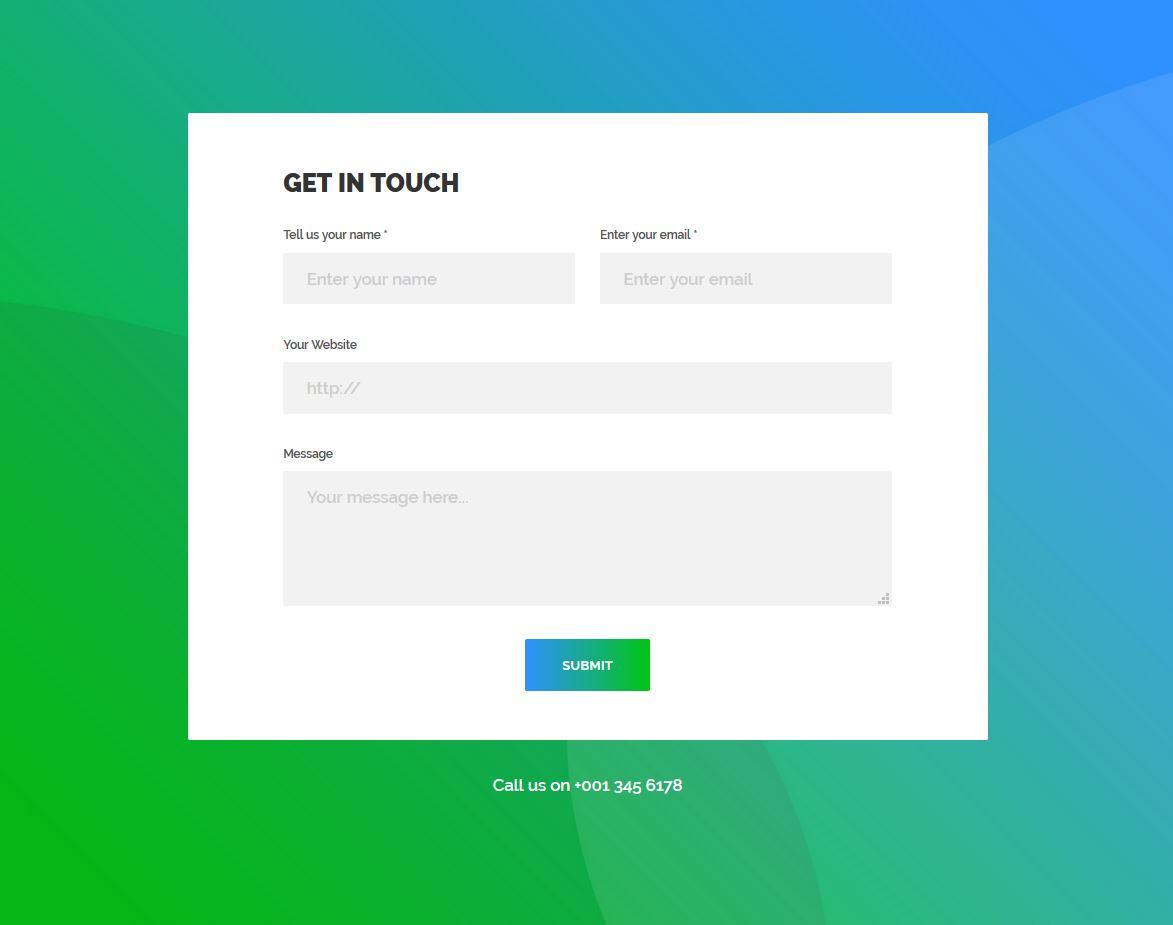
Contact Form 11 by Colorlib

The background of this form is amazing. It will enhance the beauty of your website. This is a simple yet powerful Bootstrap contact form template. In this form, there are two mandatory text fields and the other two text fields are optional. The mandatory fields are marked with a star. The website and the message fields are optional. So if the user doesn’t enter his/her website URL or if he doesn’t provide a message text in this form, no error messages will be shown. But the user must enter his/her name and email address in the appropriate fields.
This beautiful contact form will be a quick way for your customers to get in touch with you. Although you can tell your website visitors to contact you through email or phone, a contact form is an easier option for the user as the user can quickly send a message through a contact form.
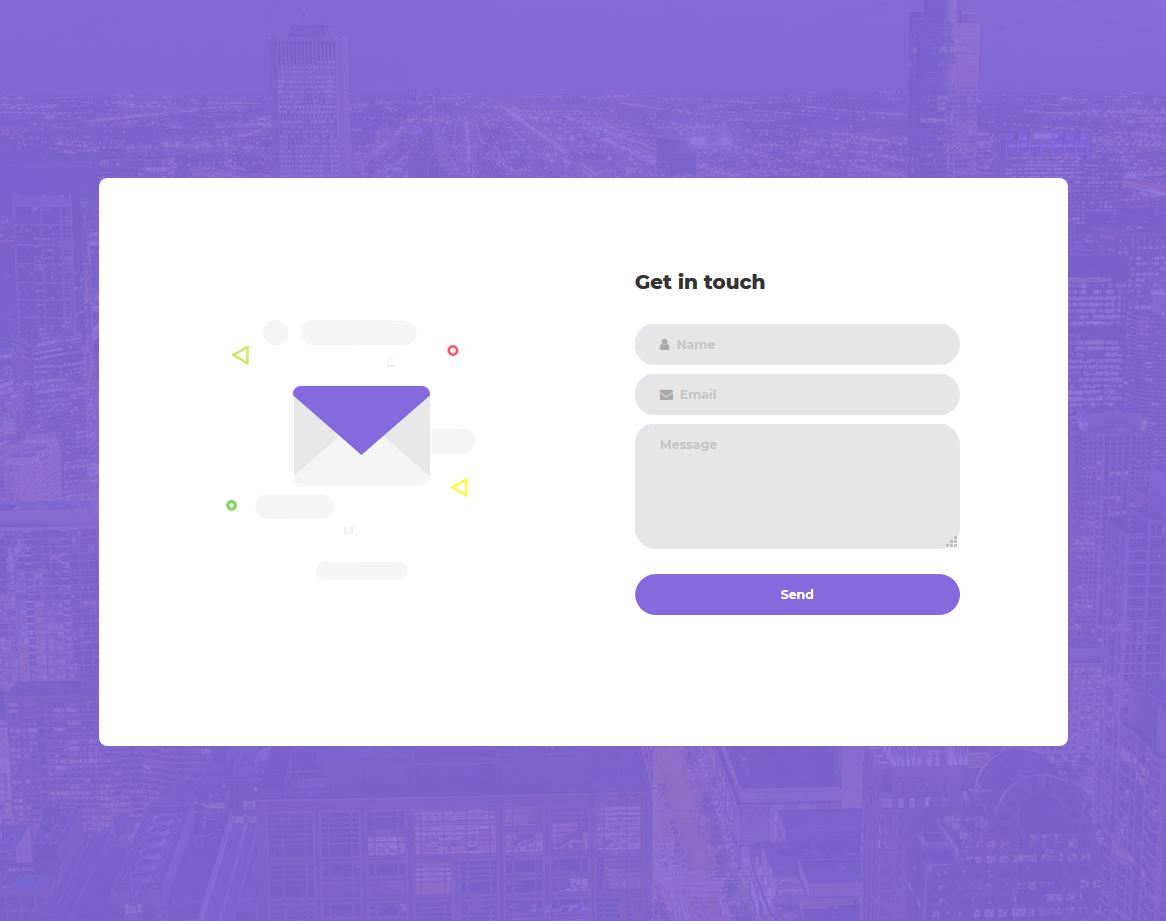
Contact Form 12 by Colorlib

Contact Form 12 is one of the most fantastic contact form templates developed by Colorlib. This form looks very cool and has great visual effects. There’s a message icon on the left side of the form. When you hover your mouse over this message icon, it will move a little. This is a nice visual effect. Hovering the mouse over the ‘send’ button makes the button black. This is also a nice effect. You can see another great visual effect when you click on the text boxes.
Behind the form, there’s a picture of buildings. This has increased the beauty of this contact form. The color combination used in this template is really great.
There are three text fields in this form, which are name field, email field, and the message field. The corners of the text boxes and the button are round. This kind of design looks very good.
Contact Form 13 by Colorlib

Contact Form 13 made by Colorlib looks very unique. On the left side, there’s a map, and you can see the form on the right side. A phone number is visible in the map section. The contact form has all the necessary input fields but if you feel that you require more input fields, you can add more fields anytime from the code of this template.
Like the other contact forms developed by Colorlib, this form is also free and fully customizable, meaning you don’t have to spend any money for integrating it to your website and you can make necessary changes to it.
Although this form looks very standard, you may have to slightly change the design so that the form looks similar to your website’s design.
Contact Form 14 by Colorlib

This contact form is one of the best contact forms made by Colorlib. There’s a nice background behind this form. Like the other templates mentioned in this blog post, this is also a free, fully customizable contact form template greatly designed with Bootstrap. In this contact form, the name, email, and the message field are mandatory fields while the other ones are optional. The user must enter a value in the mandatory fields. The user cannot send a message through this contact form leaving the mandatory fields empty.
Appropriate placeholder texts are given in the text fields. These texts make it easy for the user to correctly fill out the form.
Although this form looks great, you always have the option to enhance the design. You can make necessary changes so that the design of this form matches with your website’s design.
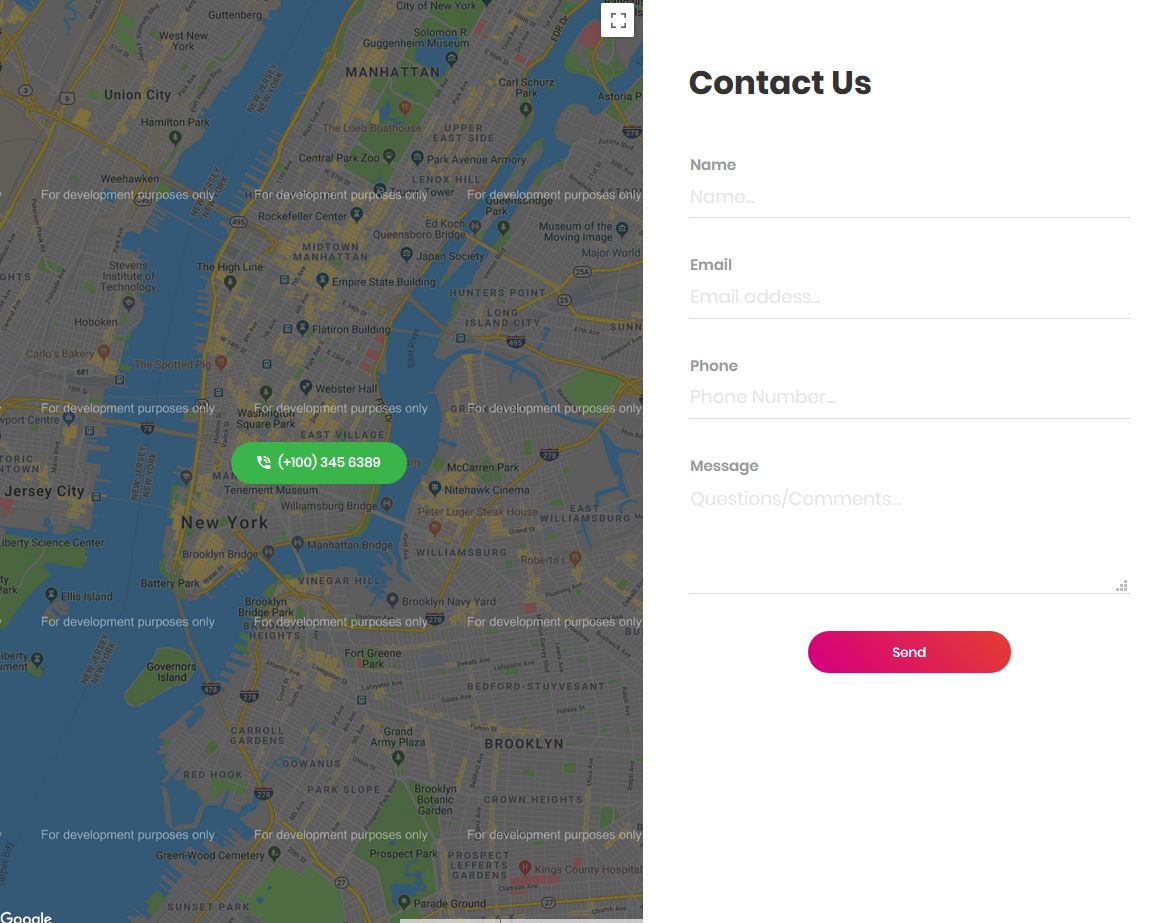
Contact Form 15 by Colorlib

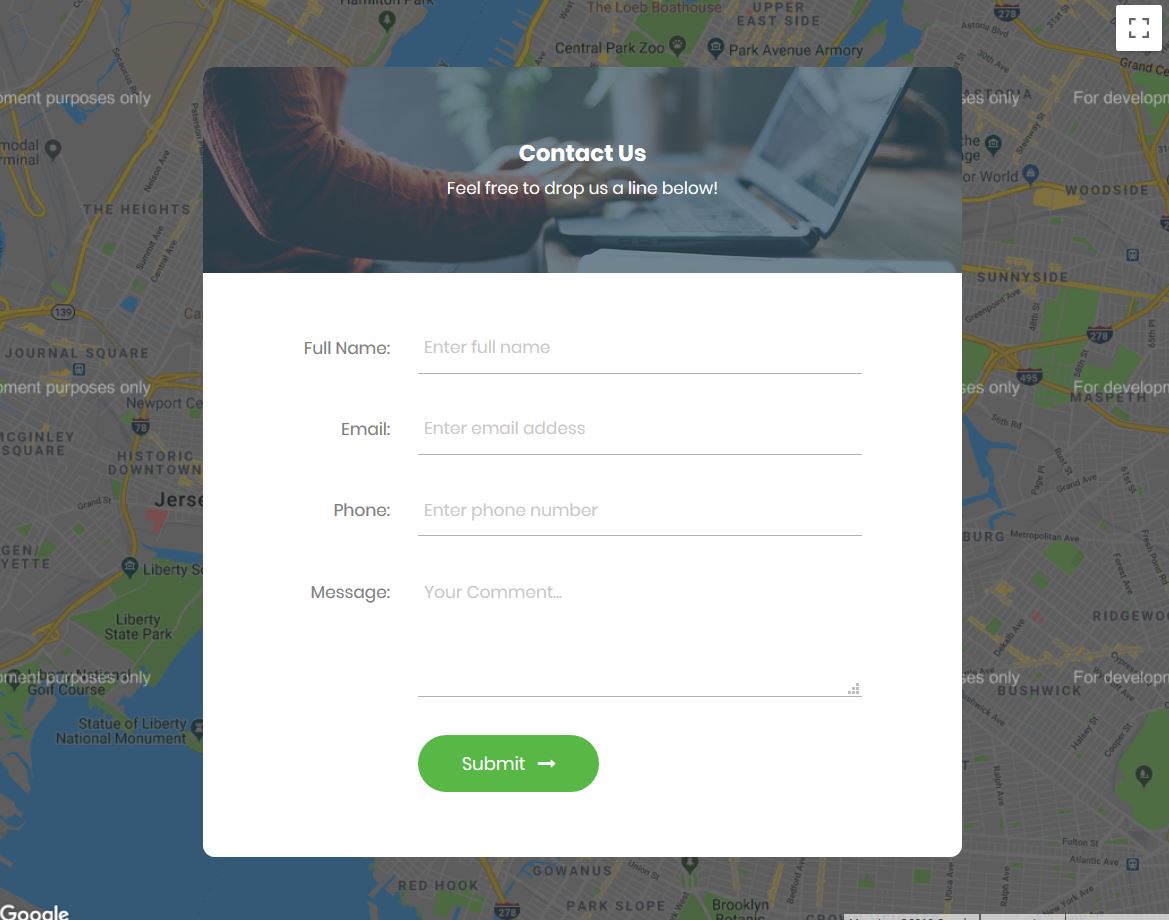
Contact Form 15 by Colorlib is a fantastic free contact form template designed with Bootstrap, which can be integrated to any website. You can see a map behind the form. The form looks pretty cool. The text fields look modern because single lines have been used for the text fields instead of rectangular text boxes. For each text field, there’s a proper placeholder text, the text color of which is grey. On clicking on the text fields, the placeholder texts disappear and the lines of the text fields become green, which enhances the user experience.
On top of the form, you can see a nice picture of a man working with a laptop. This image has made the form more beautiful. If you think this image is not appropriate for your website, you can replace this image with a different one. As this is a customizable form, you can modify it as per your needs.
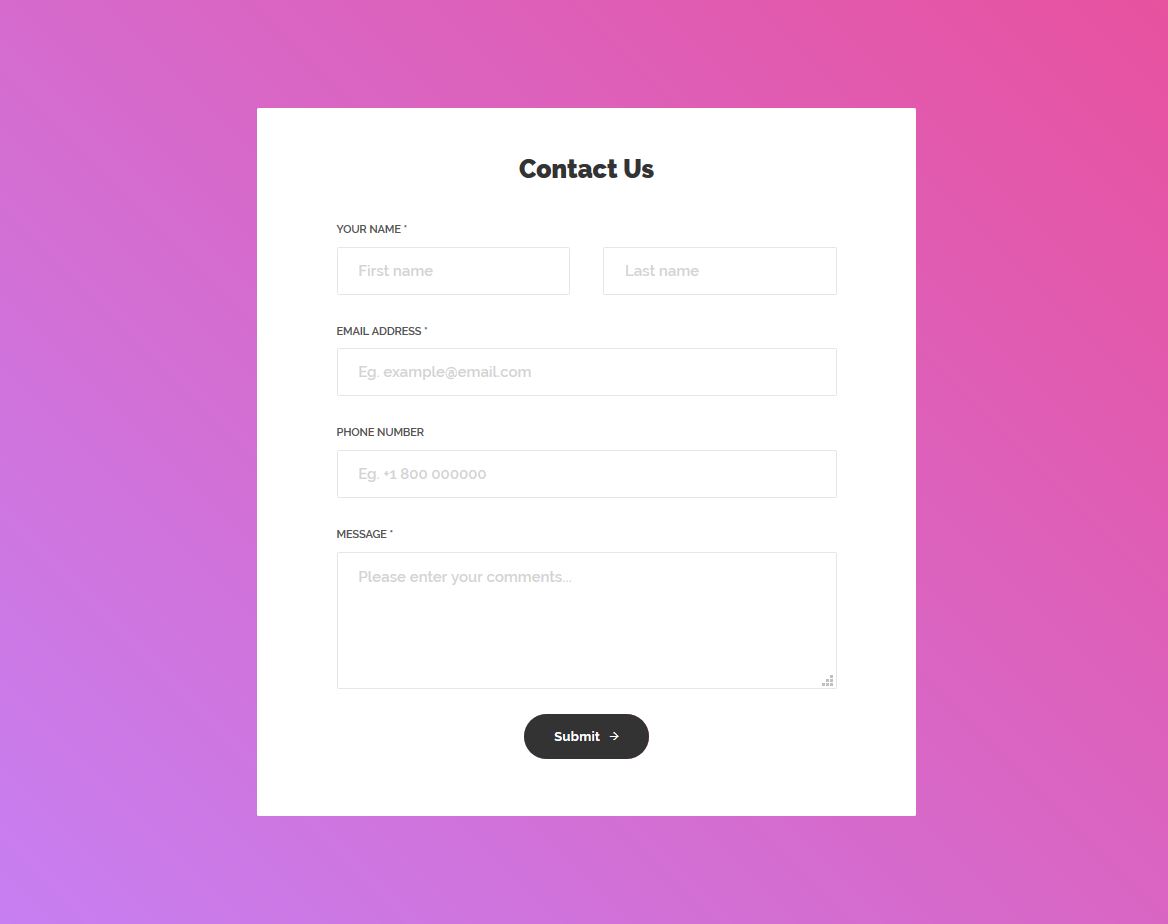
Contact Form 16 by Colorlib

Contact Form 16 is also one of the most awesome contact form templates developed by Colorlib. It does not just look cool, it’s also simple, beautiful, and powerful.
If you’re looking for an amazing, free Bootstrap contact form for your website, you can consider using this form. This form is cool enough and can be integrated easily like any other contact form mentioned in this blog post. If you know the very basics of web development, you can add this form to your site in just a couple of minutes.
Behind the form, there’s a great picture. There’s another image on top of the form which has enhanced the look of this form template. Appropriate placeholder texts and suitable icons have been used for each of the text fields in this form.
And you can see special effects on clicking the text fields.
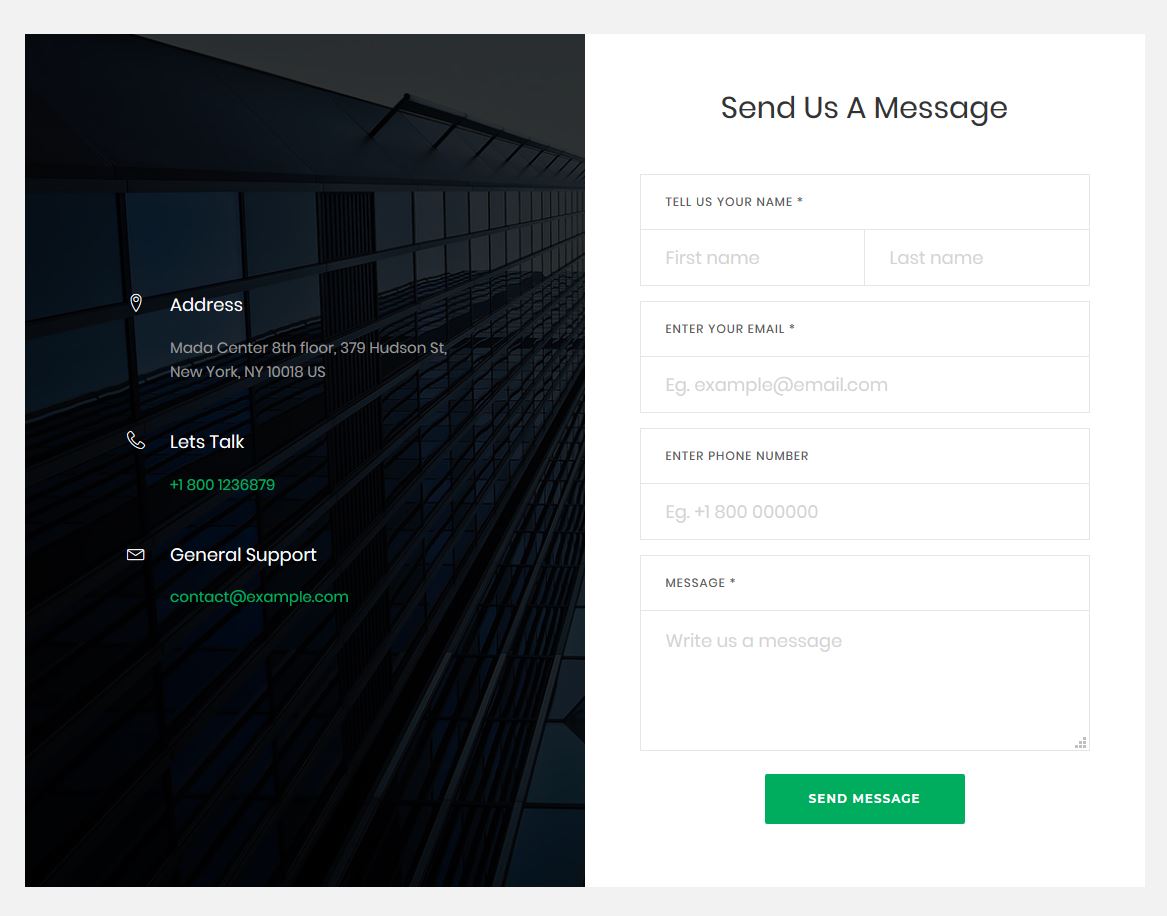
Contact Form 17 by Colorlib

Contact Form 17 is a beautiful, free, fully customizable Bootstrap contact form template designed by Colorlib. This form looks pretty unique. On the left side of the form, there’s a nice picture with contact information such as address, phone number, and email address. So if the user wants, he/she can contact you through phone number and email, also. And he/she also has the option to physically go and visit your company office through the address provided in this section.
This form looks unique because the text fields are different from the traditional text fields used in other contact forms and other kinds of web forms. For each of the text fields, there’s a caption above the text field. Each caption is placed inside a rectangle with thin, grey lines. There is a proper placeholder text for each field. For example, for the email field, the placeholder text is ‘Eg. [email protected]’.
Final words
This blog post talked about the most awesome Bootstrap contact form templates that you can use on your website for free. As I have already mentioned, these forms are free and fully customizable. So feel free to make modifications in them, and integrate one of them to your website.
Now contacting you will be much easier for your potential customers through a contact form. I hope you will get more customers to your business after integrating a contact form to your site.
Add a great contact form to your site and enjoy amazing business benefits!
[ad_2]
Source link









