
Top 21 Free CSS Frameworks for Web Development 2021
[ad_1]
Cascading Style Sheets (CSS) is what gives the web its cozy looks. Writing plain HTML is a thing of a very distant past, and the language itself (CSS) has advanced so much in recent years that it’s impossible to imagine what the web would look like without it. In the early days, much of webs styling could be achieved through HTML usage, while nowadays both HTML5 and CSS3 work closely together to achieve startling results in web design, application design, and in some cases even software design. It’s an evolving styling language.
The history of CSS3 in itself; is very fascinating, it’s one of those things that gives us an intelligible look inside the development of the structure of the web, we can see when things like Media Queries were first introduced, giving us a broader perspective to understand how long has responsive web design been around, and how much has been achieved in that time alone; advanced level features allow designers and developers to use CSS3 much like a functional programming language, these days CSS3 can be used to incorporate advanced features like filters directly onto your web pages.

Web designer communities such as CodePen have enabled for designers and creative artists to understand more the full capacity of CSS3 features, and each day hundreds of new and inspirational concepts are being added to the CodePen community for indulging, exploring, and reusing within others own projects; tune in the Radio Station (Podcast) to get a weekly update on all the best stuff happening in the world of style sheets. CSS takes time to master, yet its importance to great web design is undeniable.
If you want to learn more about professional CSS web design, take a moment to read how GitHub uses CSS to deliver a seamless browsing experience to hundreds of millions of developers and designers across the globe, and how Medium has managed to build a blogging platform that’s minimal, yet follows a concise style guide to ensure lasting nature.
What is a CSS framework anyway, right? Harry Roberts expresses his concern at Industry Conf and you can find the full talk (almost 60min) on Vimeo — an insightful peep at what CSS is doing for the web, and how frameworks come into play to shape the true meaning behind a framework. You can find the slides for this talk on SpeakerDeck. And without any further delay, let’s begin our digest of the best CSS3 frameworks available today.
 Bootstrap 5 is the world’s most popular and sought after front-end development framework for building and rapid prototyping websites, web design concepts, and mobile web designs.
Bootstrap 5 is the world’s most popular and sought after front-end development framework for building and rapid prototyping websites, web design concepts, and mobile web designs.
While not strictly a CSS3 framework per se, Bootstrap does involve working with CSS3 on a consistent basis, and the main attraction for the framework in the first place is the fact that it puts CSS3 to the test with modern design choices and possibilities. The CSS aspects of Bootstrap can be used to build grid systems, forms, buttons, to manage images, to utilize helpers, to work with responsive design, and many more sub-category possibilities that are required in modern web design.

Material Design is Google’s way of telling the software industry that beautiful change can be achieved not by investing a lot of time thinking and planning, but by applying scientifically proven concepts into a simple and concise web design concept.
This framework has been on the rise ever since Google made the specification available, and since its inception we have seen a number of frameworks and tutorials sprout from the ground to help designers/developers incorporate the full potential of material design in their projects; websites, apps, platforms, and software.
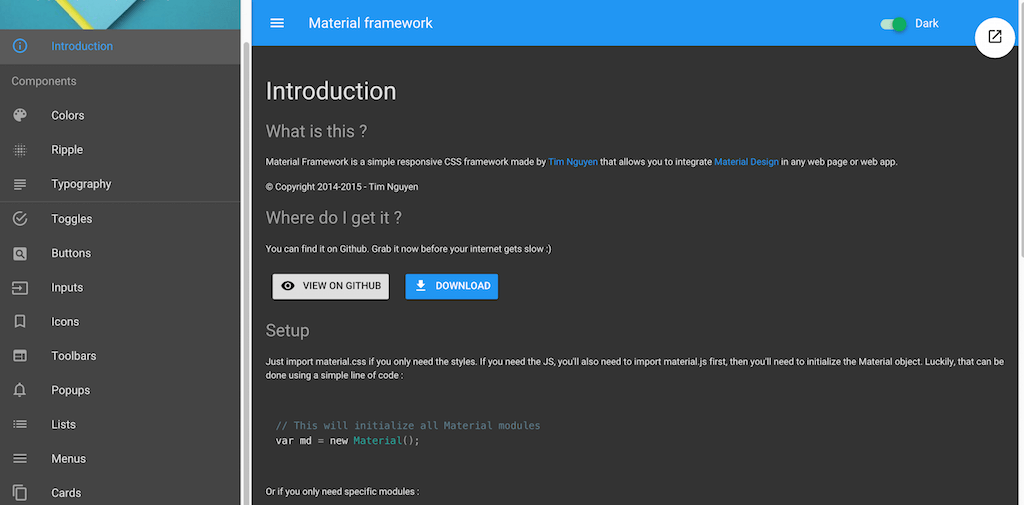
Material Framework is one of the few material design frameworks we will be exploring in this post, and it’s also one of the most easy to use. The beauty of Material Framework is that it only uses CSS so you only need to load up the actual CSS library and revert back to the documentation to learn how the syntax works and how to begin using material design elements within your web pages. Simple!

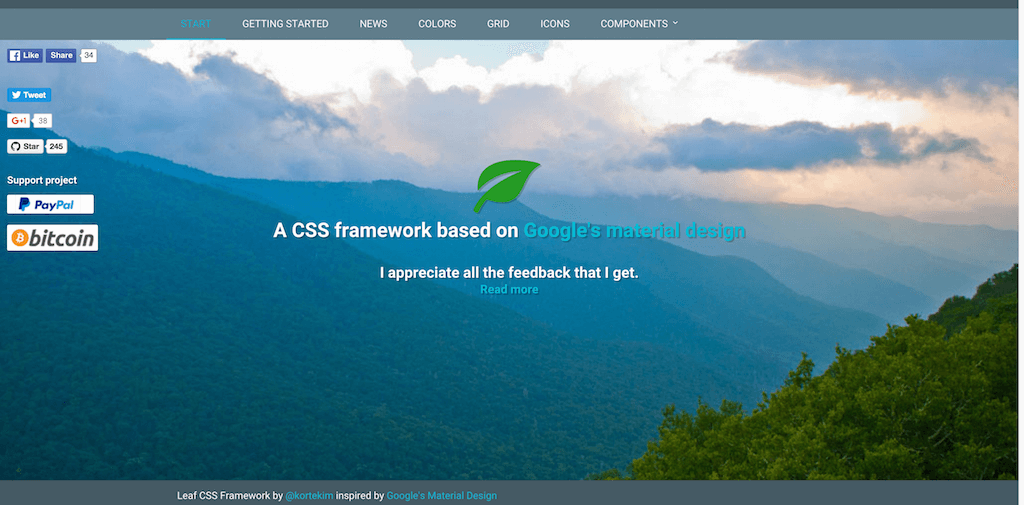
Leaf is another very flexible and minimal Google’s material design framework that’s being worked on by Kim Korte; a young developer from Sweden. Leaf also utilizes the CSS library approach and offers a variety of ways to integrate material design elements within your web design concepts and website pages. Browse the Components tab from within the navigation menu to learn more about Leaf’s capabilities.

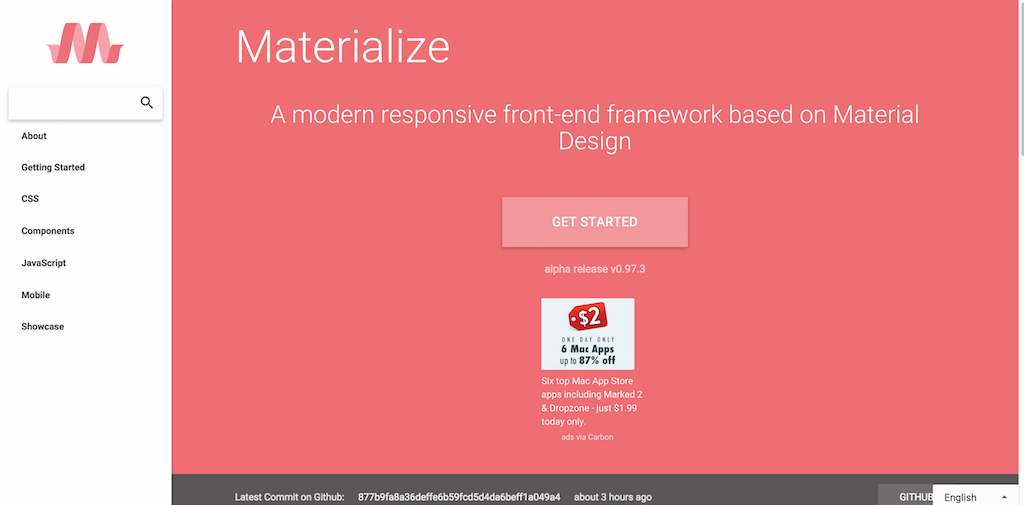
While it’s clear that material design is growing in popularity, Materialize is one of those frameworks that has surpassed everything else in terms of admiration, competition, and general functionality. Materialize has got more than 15,000 stars on GitHub, making it the hottest CSS based material framework on the web. The team at Materialize focuses on providing its users with four different strategic categories; CSS, JavaScript, Mobile and Components. Each category consists of a number of examples and insights on how to better apply material design in those particular situations.
The showcase page is an amazing example of how the Materialize framework functions in the world world, and there are some really great and inspiring designs to look at.

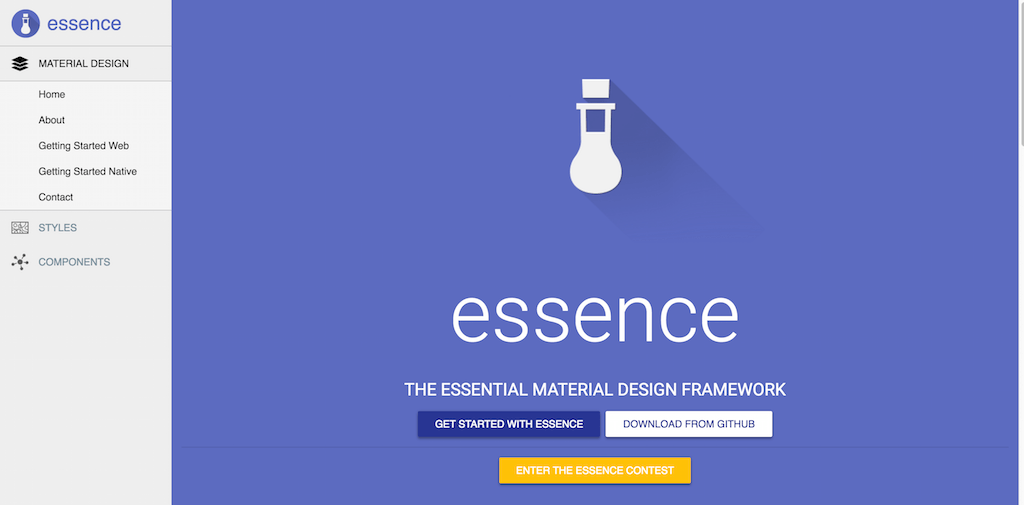
The last material design framework (we are going to skip Material Design Lite and let you do the exploration all by yourself, since it’s more of a limited components library than a strict CSS framework) on our list today is going to be Essence; a lightweight CSS framework that uses the style guide from the official Material Design Spec and integrates it with the ever-popular ReactJS library.
Tap into the potential of Essence to quickly build fast, good looking and reliable web and mobile app user interfaces. The easy-to-use syntax fuels Essence’s styles and components that will get you going with your next design within a few short learning lesson.

Semantic has grown in immense popularity in the last couple of years, and it’s now common to see Semantic design approach being incorporated in other frameworks and tools that allow the utilization of third-party style guides. Semantic’s biggest attraction seems to be its variety of elements that can be built using Semantic — common Elements like dividers, buttons, loaders and more, but also Collections like forms and breadcrumbs, Views items like feeds and comment boxes, and sophisticated Modules ranging from popups, to dropdowns and sticky boxes.
Semantic has something to offer to all level web designers, and it’s so easy to use within your already existing styles that you will be wondering why hadn’t you started using this framework earlier.

Foundation is one of the leading front-end frameworks on the planet right now. This ultra responsive frameworks provides rapid design solutions for those wishing to build websites, email templates, and web/mobile applications without having to invest all life’s savings into hiring professional developers. Foundation is easy to learn, and with the help of its extensive tutorials section there’s nothing stopping anyone from becoming a Foundation master over the course of a couple of weeks.
Check in with the documentation to learn more about the style guide, as well as the available components that fall under the categories of layouts, navigation, media, typography, controls, libraries, containers, plugins and SASS.

Baseguide is a minimal and lightweight CSS3 framework that’s built on top of SASS. It puts together the essential components of a web design into a tiny, yet solid library. All components are fully responsive and can be scaled to your own project requirements. Control your forms only with native CSS.

Siimple is a concise, flexible, beautiful, certainly minimal, front-end CSS framework that serves as the foundation for building FLAT and clean design web pages. Sometimes it’s the simple things that make a good website. The actual framework is built only with 250ish lines of code. You can also zip it down to 6KB in total size. It will be useful for starters who are in need of a base framework upon which to experiment freely.

Responsive Cat is a CSS micro framework that utilizes Stylus as the foundation for building syntax. Fully responsive and compatible with all modern devices and browsers. The English version of the site is being reworked.

CSS in itself is not a big or heavy language. It can take up a bit of space over time as we write and style more functions and core concepts. But, most of the CSS frameworks that we find today are usually tiny, minimal, and generally lightweight. Sculpt is also one of those lightweight frameworks, giving priority to mobile and responsive designs. Sculpt has been built to serve mobile devices with the appropriate device screen sizes, while enabling customization through Media Queries.
Sculpt’s mission is to help developers, designers and the curious to better serve their mobile visitors through a simple framework. With this, they can now rapidly build a functional concept of a mobile website. Visitors who use outdated browsers will have some sort of ability to experience a mobile version of your website. Thanks to Sculpt’s vision and understanding of the number of people who still use these older versions.
Clean and semantic code are Sculpt’s aspirations, and when it comes to typography — Sculpt developers understand how important it can be to provide an experience that’s loud and clear; Sculpt’s included stylesheet is based on a 25 pixel typographic baseline. All headings, paragraphs and lists are designed around this baseline and so everything lines up nicely.

Turret is a rapid website developement framework that uses LESS for processing the modern CSS3 functions, but the framework itself normalizes all of the HTML to make developing with Turret fun and accessible. The main areas of focus are responsive web design, on concise design principles and standards to ensure high-quality choices, HTML5 semantic style use to focus on simplicity, as well as general semantic markup to help convert HTML5 semantic markup in functional designs without the need to feel frustrated.

Concise CSS’s a lightweight front-end design framework that gives its users access to a great deal of development features, without the extra fat. The developers built it based on Object-Oriented CSS principles. It also keeps semantics in mind to provide a small learning curve, and a high level of customization. The framework provides a simple development environment where there is no need for extra styles to be added. This gives you more space to build, rather than to observe. A library of addons is available that can be used as additional components for your projects. Written using SASS — the leading world’s pre-processor.
Whenever an update is pushed, all you have to do is update just the most important core files. Your already established styles remain untouched. Needless to say, this framework is very appealing because of the friendly staff that manages the project. They’re offering free support for anyone who might need help with making the most of out Concise’s set of features.

Blueprint is a CSS3 framework specifically designed to help you eliminate the extensive hours of development time. This can also provide you a beautiful experience in building your own beautiful and responsive website. It begins with an easy to use and customize grid platform to serve as the foundation for your web designs.
An in-built library of typography features will ensure all your fonts and font sizes are always in-alignment with your design. There’s a sleeve of scripts that you can use to customize your designs. You also don’t need to worry about design inflation. The creators of Blueprint aimed its every detail with simplicity. Dive deep within Blueprint!

More than not, CSS is all about Web and User Interfaces. UIkit’s a module front-end design framework for helping designers built quick and rapid web interfaces that feel and bend well. UIkit’s library of components provides a very modern approach to displaying and using popular components. This includes navigation items, common items like forms, and a huge variety of JavaScript-based components. These JavaScript-based components are sliders, lightboxes, search and upload features, amongst many others. UIkit offers over 30+ modular and extendible components, which can be combined with each other. Components are divided into different compartments according to their purpose and functionality.
You can also choose from two pre-built themes, which is Gradient and Flat. Both of these provides a solid example of all UIkits’ components coming together in a single page. It’s also a nice playground for learning more about this very useful CSS3 framework. Browse the showcase section to learn more about the kind of sites that can be built using only the foundation of UIkit’s components and modules; there’s some really impressive stuff to be found. UIkit also provides its users with a number of tutorials for a much more relaxed learning curve.

Sometimes all we really need is a reliable, responsive and modern grid template to get our project going. This is where Modest Grid excels at. Some other frameworks may not offer a grid layout system in the first place. Modest Grid provides its users a very concise grid templating system that will work well on modern devices. It can also provide a great foundation to begin plugging away elements and components from other frameworks. The framework is under active development, so expect to see improvements as CSS itself progresses.

Schema uses a module based approach to provide a flexible front-end development experience that’s meant to help designers and developers. With this, they can build sophisticated user interfaces from the very beginning of the project. Because of the minimal nature of the framework, it’s important to note that the framework is meant to be used in a way that most suits your own requirements, rather than using an external source of advice.
To better understand how Schema uses the latest CSS3 features to help developers build complex web pages — go straight to the documentation and read through the very easy to digest docs that will leave a better imprint of Schema’s possibilities.

Metro style web design has definitely attracted a number of supporters over the last couple of years. It focuses solely on the Windows Metro-Style configuration that will let you build fast-paced front-end projects using beautiful metro features. Metro UI uses the specification of Microsoft’s own metro style to build components like grids, styles, layouts, and more. It comes packed with more than twenty components, over three hundred useful icons to choose from. The developers built it on top of LESS pre-processor.
While there is a ton of admiration for the project, such as frequent updates and a fairly big community behind it, the author asks for anyone who can spare some change to make a donation to ensure the future of the framework.

Responsive Grid System is the last grid-based framework in our list. With the Responsive Grid System, you can easily grid responsive website templates and style them right away. To make the process that much more easy for you, you can also use the in-built Grid Generator feature on the website itself to create grids on the fly. There’s also a library of pre-built templates for several different occasions. Brought to you by Graham Miller.

This framework has managed to stick around for over a decade now. Yet, it still functions as one of the most prominent CSS frameworks for front-end developers across the globe. YAML (Yet Another Multicolumn Layout) is a modular CSS framework for truly flexible, accessible and responsive websites. The creators focused YAML on device independent screen design and provides bulletproof modules for flexible layouts. This is a perfect starting point and the key to truly responsive design.
Its features include an elastic grid system for building a stable foundation for each of your designs. They also built a toolkit for managing interactive forms, on top of the latest standards for the web. The developers optimized these features for rapid HTML5 and CSS3 development. Built using SASS.
Choosing the Right CSS Framework for Your Next Project
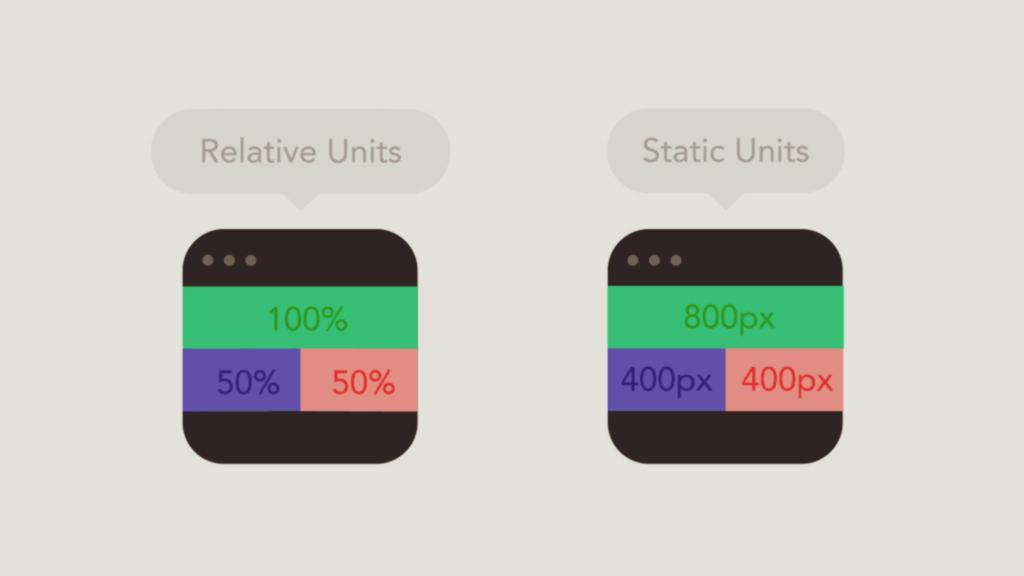
CSS is an evolving language. It keeps up to date with the latest revelations can sometimes prove to be rather difficult. A framework helps to bridge the gap between having to write each and every single query yourself. It also provides you a library so you can do it yourself. CSS frameworks fall under many categories, such as typography, CSS reset, UI elements, global styles, and responsive grids. You can use them separately or combined for a rapid website building environment, or prototyping if you prefer.
CSS frameworks are also great at solving problems between cross-browser and cross-device compatibility. This ensures that your websites will look equally good on any kind of device that’s trying to access it. Most if not all of today’s newly built CSS frameworks guarantee the inclusion of responsive design patterns for rapid development. When it comes to developing within a team environment, CSS frameworks allow developers to work on a project together. They can do this at a much quicker pace. This allows them to save up some development time, and ultimately save budget as well.
It’s also possible for you to build your own CSS framework. This can propel your learning experience with the language. Moreover, you will have a much more clear idea on how you can build other frameworks.
[ad_2]
Source link