
10+ Site Map Templates to Visualize Your Website
[ad_1]

If you were building a new office for your company, you wouldn’t start putting up walls without having a visual idea of what the facility would look like. The same is true when building a new website or doing major construction to an existing site. That’s why creating a visual sitemap is an important step in the process.
Visual site maps let you see at a glance how a website will be laid out, including the hierarchy of elements and relationships between content and pages. Venngage users can create engaging and informational visual sitemaps with just a few clicks with our site map templates and Sitemap Generator.
Click to jump ahead:
What is a site map?
A site map, or sitemap, lists the pages, videos and other files within your website and describes the relationship between them. Sitemaps are meant to help search engines like Google find, crawl and index all your website’s content.
What is a visual sitemap?
Like the blueprints for a building, a visual sitemap helps you picture the content, hierarchy and navigation of a website. Visual sitemaps are generally in the form of a hierarchical diagram.
Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including:
- Establishing sections of website and navigation
- Explaining relationships between sections or content
- Enabling designers and developers to see duplicate sections or gaps in content
That’s not to say your visual sitemap has to be ugly. Quite the contrary; we think if you’re going to make a visual sitemap, you might as well make it look nice.
Especially if you’re presenting new navigation or hierarchy for your website to your stakeholders or management, you don’t want your visual sitemap to be lackluster and fail to capture their attention.
You can also use the creation of your visual sitemap as an opportunity to reinforce your brand identity, including your colors and icon styles.
What should be in a site map?
Your visual site map does not necessarily have to list every single page that will be included in your website. However, that’s possible in some cases, particularly if the site and company are new and not much content has been created.
But there are some basics that your visual sitemap could include, depending on what your company does:
- Home page
- Features
- Pricing
- About
- Brand history
- Reviews
- Blog
- Contact
- Team
- Support
- FAQs
- Footer
Visual sitemaps differ from two other common types of sitemaps, XML and HTML, which are both more technical than visual sitemaps. Here are key differences between the three:
Visual sitemap
As we’ve explained, a visual sitemap is a diagram, like the one above, showing navigation and page relationships on a website. It can be used to build new sites or reorganize existing ones.
HTML sitemap

New York Times HTML sitemap
An HTML sitemap is essentially a clickable list of pages on a site, and it’s an alternative way for visitors to navigate website, as the HTML site map example above (for the New York Times homepage) illustrates.
XML sitemap

New York Times XML sitemap
This is a code-based list of URLs on a website used by search engines to deliver results when someone searches for particular keywords. It’s obviously much less approachable for the average person because it’s designed for computers.
Got a blank piece of paper and a pen? You can make a visual sitemap.
But if you want to share this visual site map with your team members, supervisors or clients, there are tools you can use to step up your game.
While you can use Google Docs or Microsoft Word to create your visual sitemaps, they both fall short of the goal of creating engaging and brand-reinforcing visuals. Of course, they aren’t design tools, so that’s understandable.
Making visual sitemaps in Google Docs and Microsoft Word is difficult because neither Docs nor Word offers easy-to-use site map templates.
A better option is using Venngage’s Sitemap Generator, which allows you to export your sitemap as a PNG you can share with colleagues, or include in a proposal or content outline in Word or Google Docs.
A Venngage Business account offers even more: you can export your site map in PPT format, ready to be used for your presentation on PowerPoint or Google Slides. You’ll also have access to My Brand Kit and real-time collaboration features, making it a breeze to design on-brand visual assets, even if you have no design skills.
Visual site map templates and examples
Let’s explore some more options for how you could design your visual sitemap, whether it’s for a brand-new site or one you’re reorganizing.
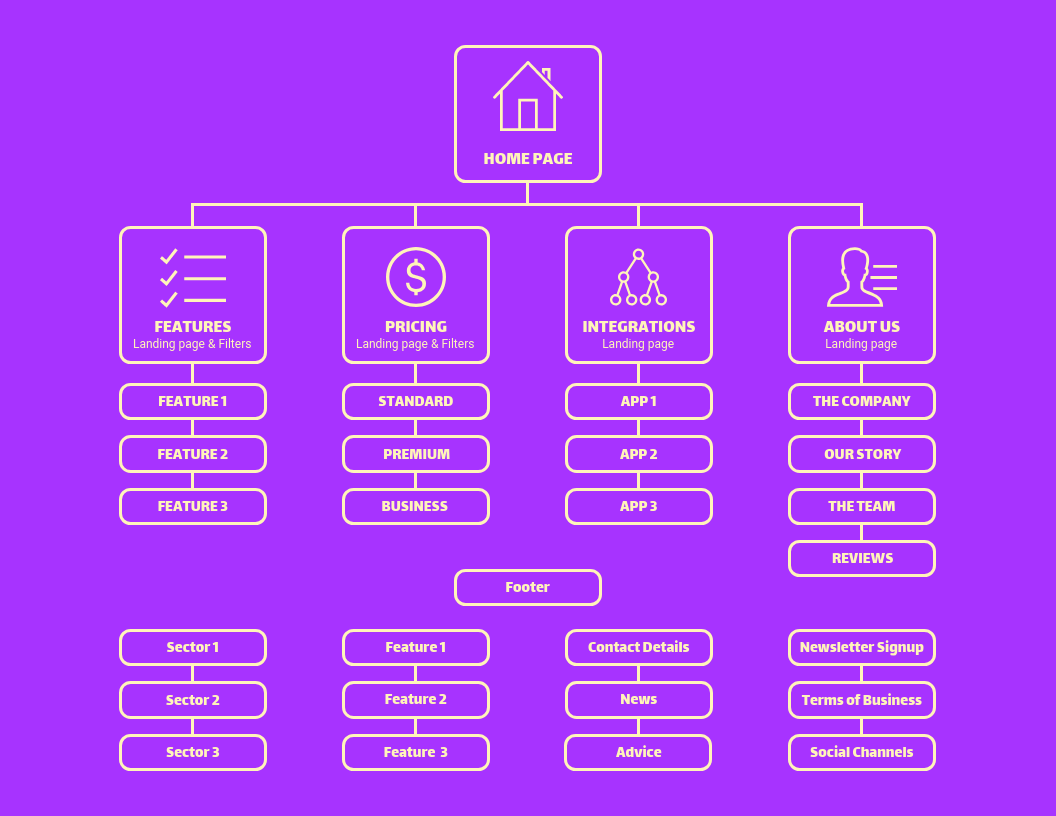
This basic visual site map was created for a software-as-a-service (SaaS) firm, but it’s easy to see how it could be modified for any company that sells a product.
If you want to ensure customers are able to contact your company without having to do too much digging, consider placing your contact button on the same level as other major sections, rather than leaving it in the site’s footer.
Organizations that operate internationally will often create multiple versions of their sites translated for each audience, so if that applies to use, be sure the top of the home page offers users a way to switch countries.
Startups have unique needs because they will likely be building their websites entirely from scratch or, at most, from a basic site used to attract investors. But this presents an excellent opportunity to be strategic with all website content.
Venngage for Business allows users to apply their branding with just one click, so your startup can make sure its corporate identity is reinforced at every step. And with our smart diagram feature, you can make changes on the fly and see the design automatically adjust.
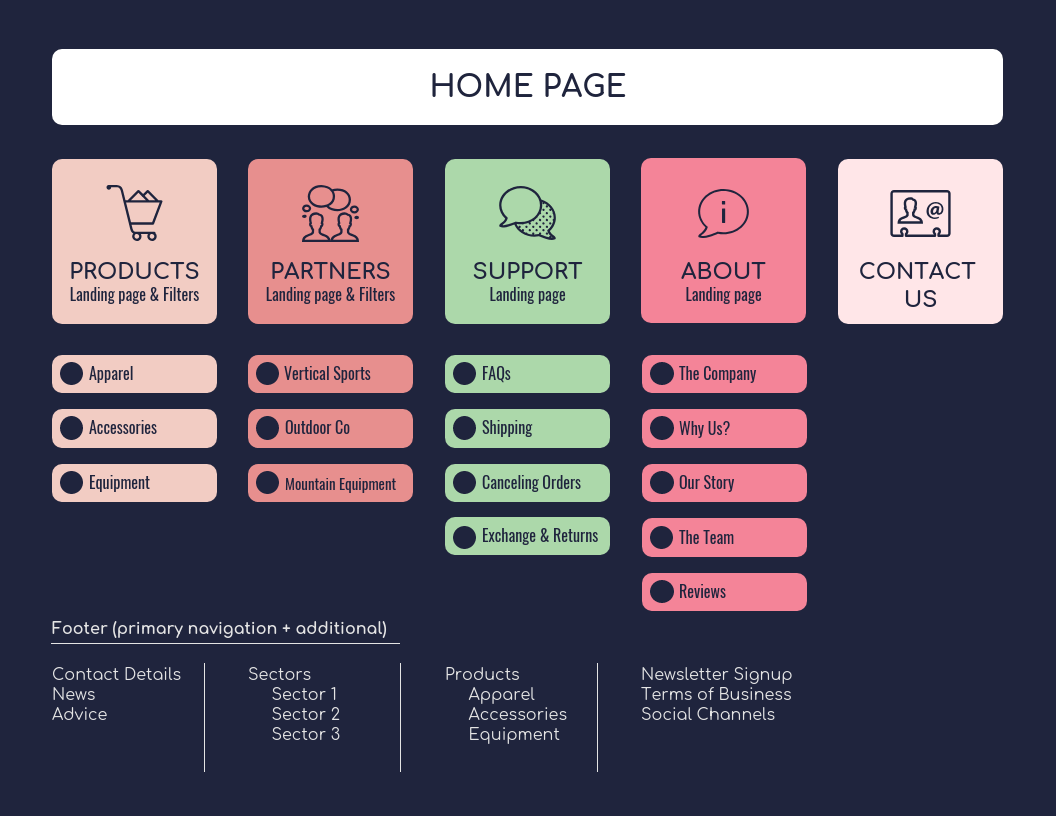
Colors and iconography give you another chance to tell your brand story in a visual way. This example is a simple-but-colorful one with bold, rounded squares that hold simple but effective icons.
This free sitemap template is another colorful option that’s appropriate for startups with a playful tone.
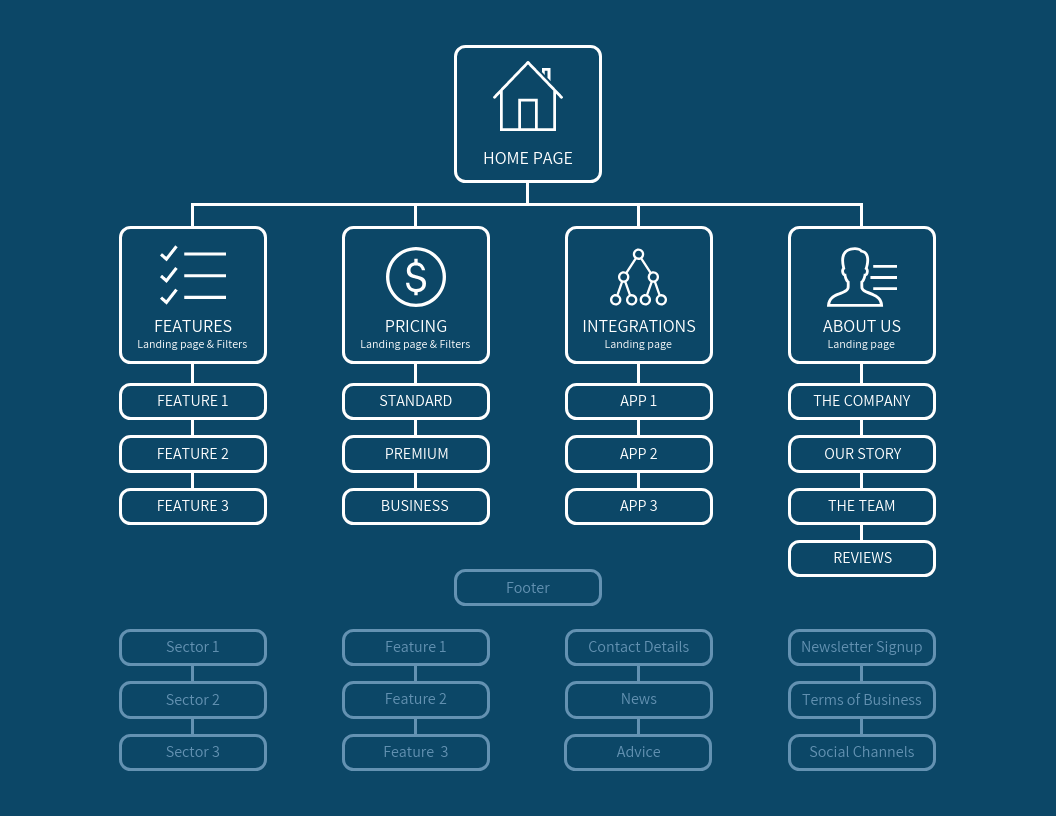
If your organization needs to present a more corporate, buttoned-down tone, consider customizing this minimalist site map template.
Sitemap FAQ
Do you have more questions about creating visual sitemaps? We have answers.
How do I create a sitemap for my website?
If your website is brand new and doesn’t have any content yet, take a few minutes to sketch out the major sections you envision and what subsections or pages would go in each one. Then use one of the templates above and customize it by adding your content, icons and branding.
How do I create a visual sitemap with Venngage?
Creating a stunning visual sitemap with Venngage is simple:
Step 1: Sign up for a free Venngage account
You can sign up with your email, Gmail or Facebook account.
Step 2: Select a sitemap template from our templates library
Aside from the ones we’ve shared above, we also offer others that are also easy to edit even if you have no design skills.

Step 3: Start editing your flowchart with our smart diagram editor
Most of our templates are created with the simple drag-and-drop editor that lets you design in minutes, even if you have no design skills.
We’re also rolling out new smart templates with the smart diagram editor, which makes it easy for you to add new nodes/branches to your flowcharts.
You can add, edit, delete or drag nodes, texts, icons around in one click, and the node will automatically adjust to whatever content you add to it as well.

Read more: 10+ Smart Diagrams and Infographics (and How to Use Them)
Step 4: Liven up your sitemap with icons, illustrations and branding elements
We offer over 40,000 icons and illustrations for you to visualize any information you want on your sitemap.
If you upgrade to a Business account, you can enjoy My Brand Kit—the one-click branding kit that lets you upload your logo and apply brand colors and fonts to any design.

Step 5: Share a public link for free or upgrade to download
Once you upgrade, you can download your flowchart as a PNG file that you can insert to your Word document. After you’ve downloaded, feel free to go back and make edits any time.
You can also export your sitemap in PDF, Interactive PDF or PowerPoint format—if you want to use it for your presentation.

In summary: Keep your website organized by customizing a visual site map template
Visual sitemaps are helpful assets to have during the entire process of creating a website, as they can help your team understand the scope of content needed and fill in any gaps.
Start creating a visual sitemap for your website using one of our recommended site map templates and Sitemap Generator. Impress your colleagues, supervisors or clients with your design and gain buy-in from them for your new site map idea—it’s free to get started.
[ad_2]
Source link















![6 Steps to Create a Strategic HR Plan [With Templates]](https://venngage-wordpress.s3.amazonaws.com/uploads/2022/08/3e611956-2d22-469e-bbea-a3d041d7d385-1-1-1.png)




