
How to Make a Flowchart in Word [+ 20 Flowchart Templates]
[ad_1]
Flowcharts are helpful tools for visualizing a process or workflow. They’re incredibly easy to make but powerfully effective when applied to a complex task. While Microsoft Word isn’t known as a graphic design tool, it is possible to make a flowchart in Word.
An even better way to create flowcharts for your projects, whether they will stand on their own or be imported into a Word doc is to use Venngage’s Flowchart Maker. Our flowchart maker allows you to drag and drop steps in a process, quickly update colors and fonts and more.
With a paid plan, Venngage users can download their flowchart design as a PNG that they can easily upload to their Word document. But you can start creating one right now for free—no design experience required.
You’re looking for ways to make a flowchart in Word though, so let’s take a look at how you can make a flowchart in Microsoft Word and some reasons you might want to reconsider that plan.
Click to jump ahead:
How to create a flowchart in Microsoft Word
When creating a flowchart in Microsoft Word, you have a couple of options.
- You can draw the flowchart manually, inserting shapes, text boxes, images and more.
- Or you can use the onboard SmartArt graphics the program comes with.
Going the manual route is the best way to make sure you get exactly what you want, but it’s much more time-consuming, both to build and to make changes.
Using Word’s built-in SmartArt may save you some time, but the available SmartArt graphics may be limiting creatively.
Let’s check out how it works using both methods and what the finished product might look like.
Manual flowchart in Word
For most flowcharts used for decision-making, manually creating the image in Word is the only method. We’ll look at what’s possible with SmartArt in a moment, but it’s important to note that Word’s built-in graphics include only process charts.
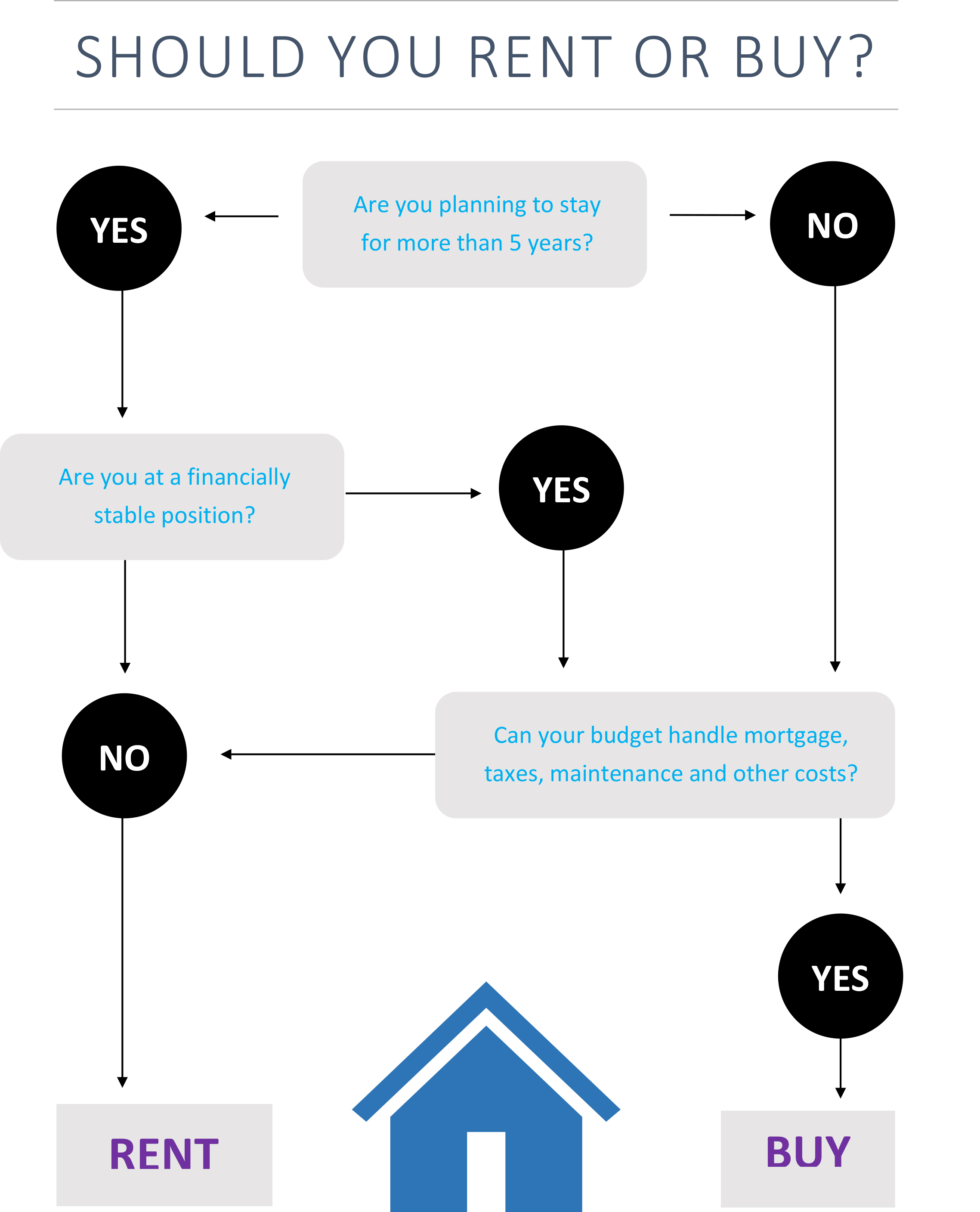
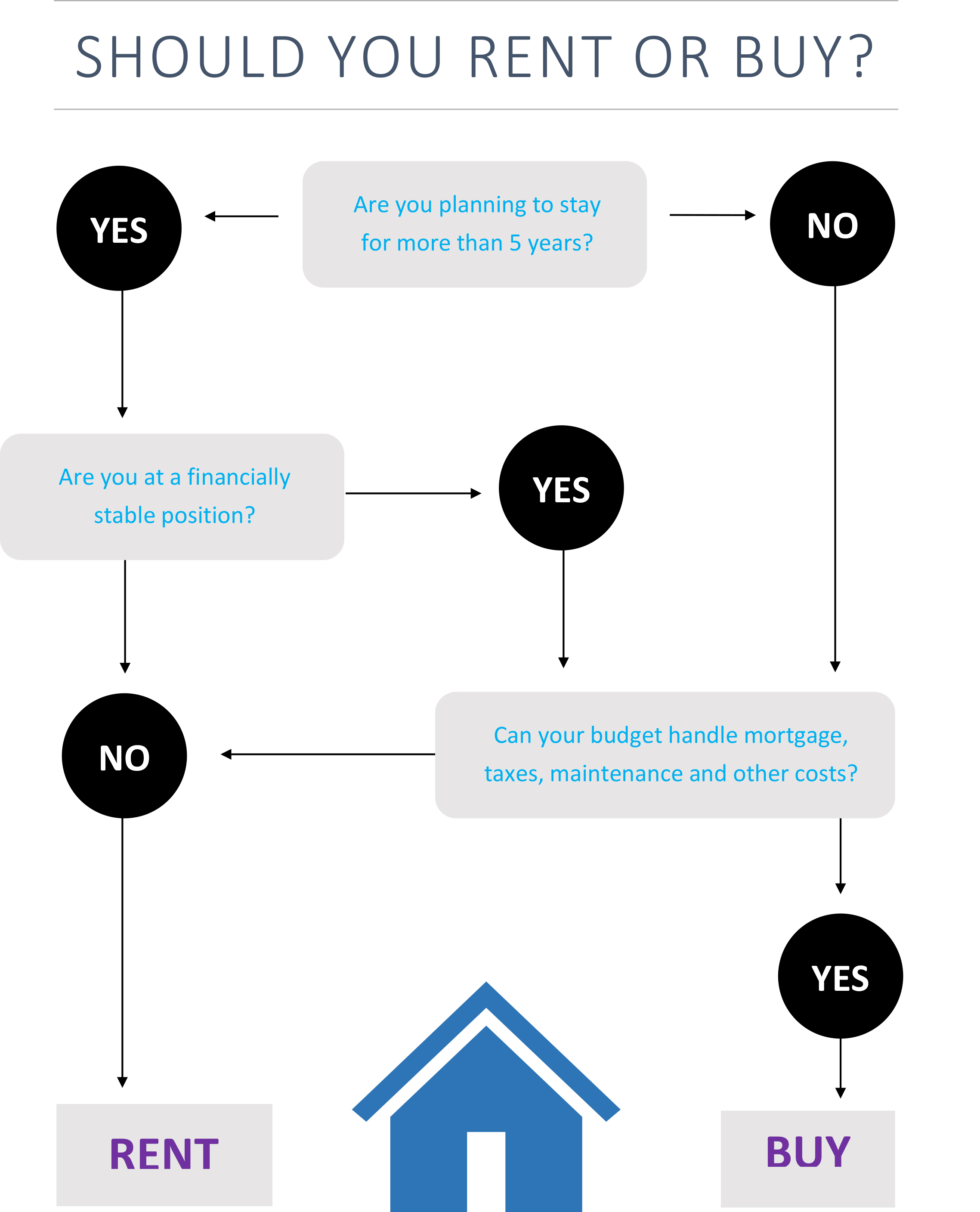
We’re going to create this simple flowchart (inspired by a Venngage template):

Manually created flowchart in Word
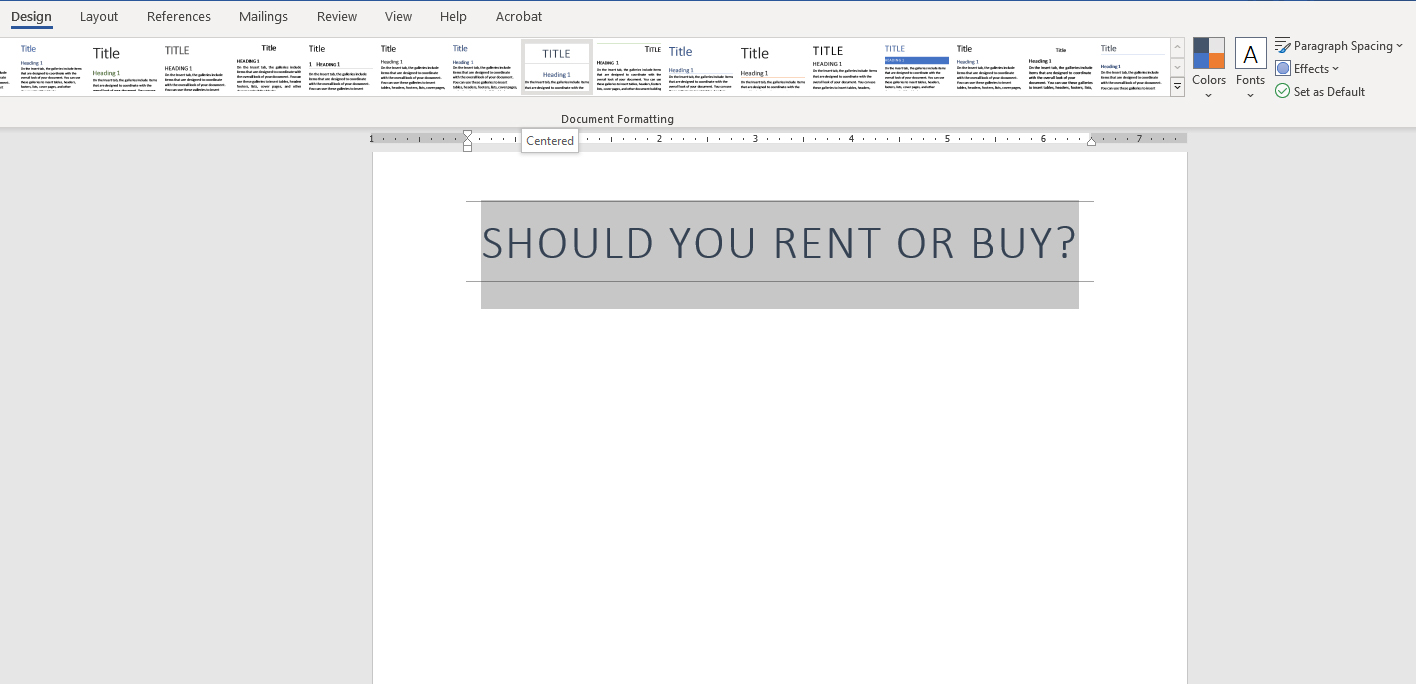
Step 1. Create a new document and insert the title
In this case, we chose a design theme that included a visually impactful title treatment. There aren’t a ton of great options the program comes with—this means in order to create a high-impact title, you’ll need to have a well-developed design sense.

Step 1: Write and style the title
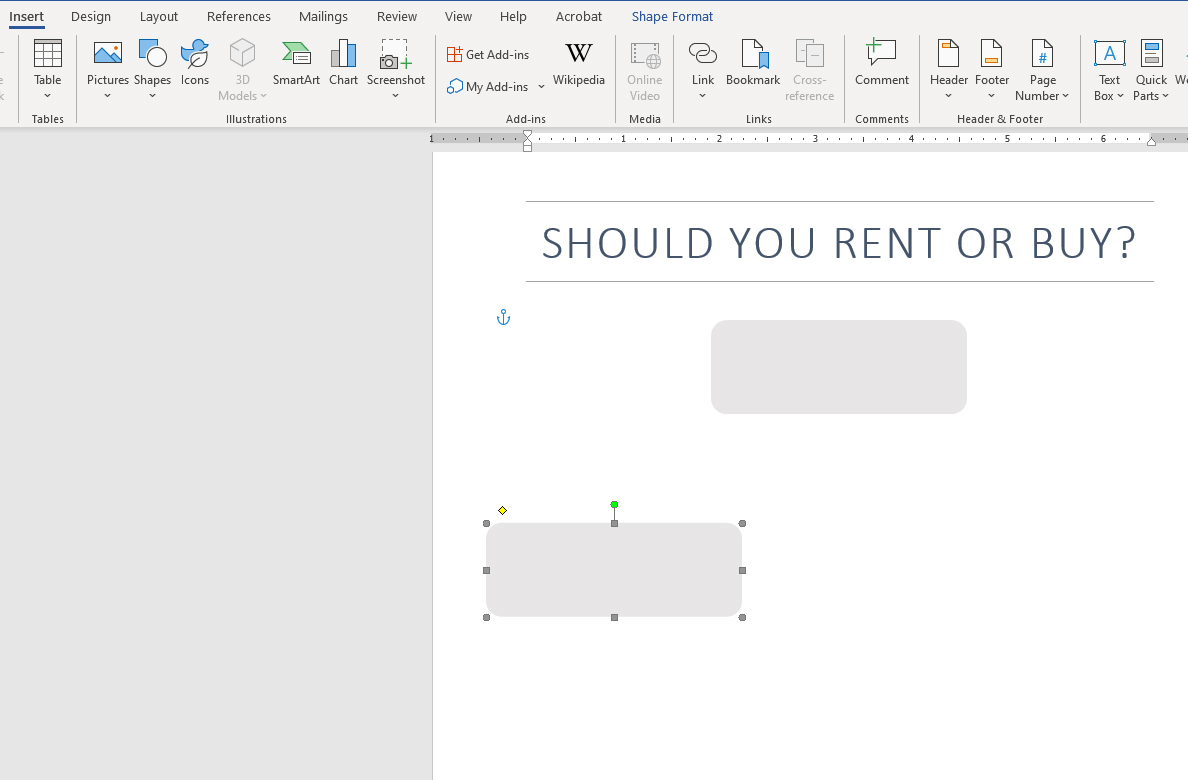
Step 2. Draw rectangular shapes
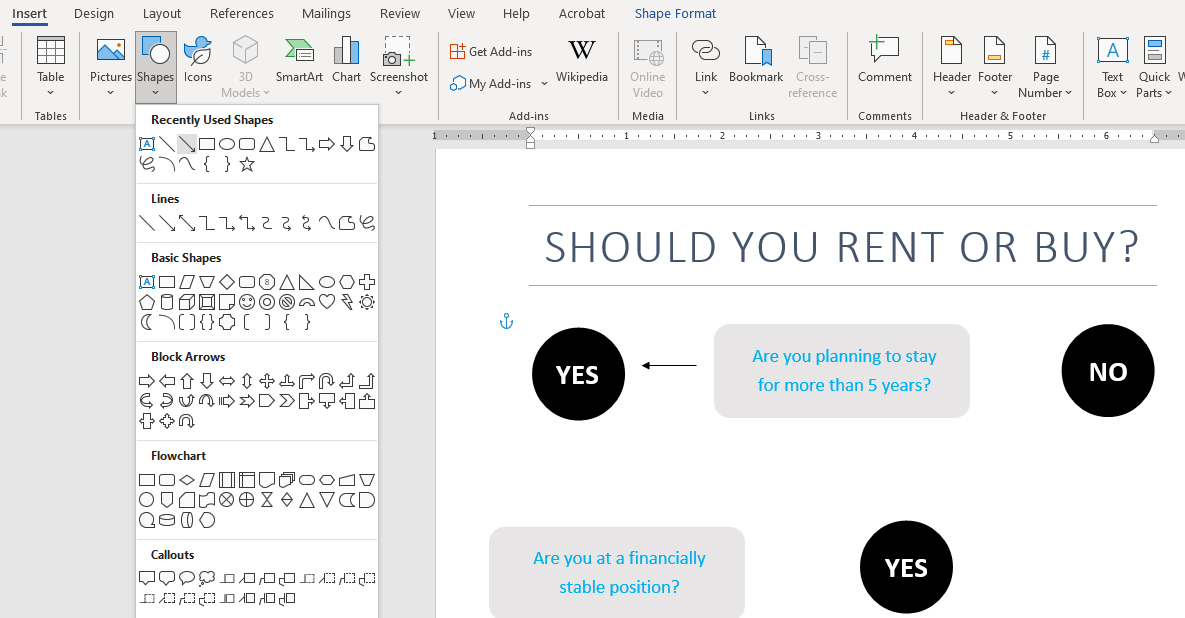
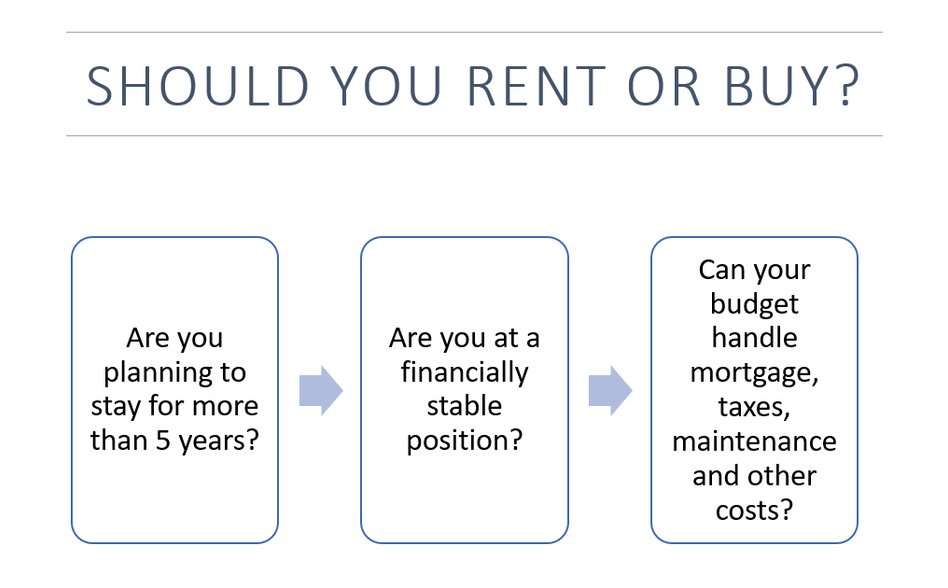
Under the “Insert” tab, select the shapes dropdown and draw some rounded rectangles in the general areas where our question points will go.

Step 2: Draw a bunch of boxes
Even with copying and pasting shapes rather than drawing each new one, this step is time-consuming. It would be even more time-consuming with a longer flowchart.
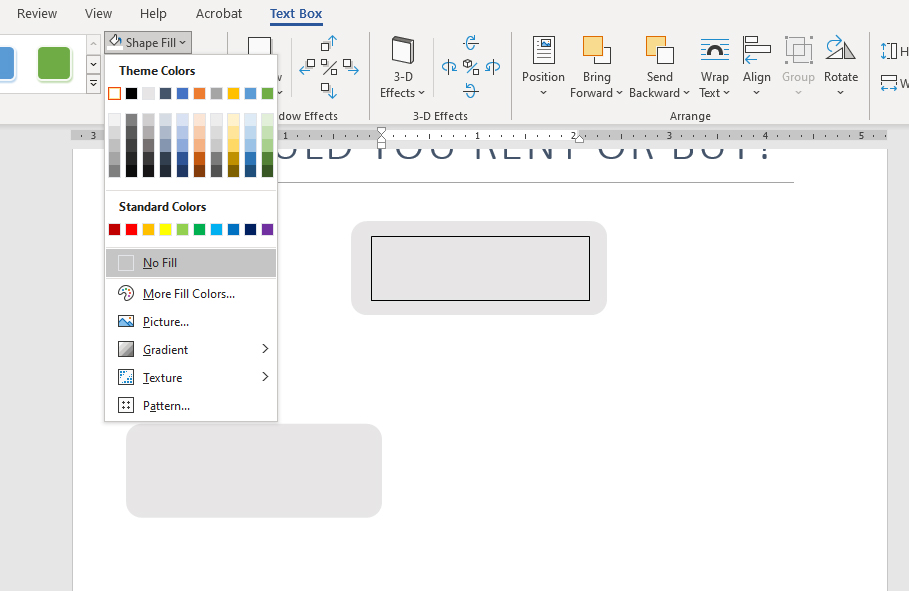
Unless you are using templates that override the style, shapes will default to having a fill and an outline, even text boxes, which we’ll get to in a moment.
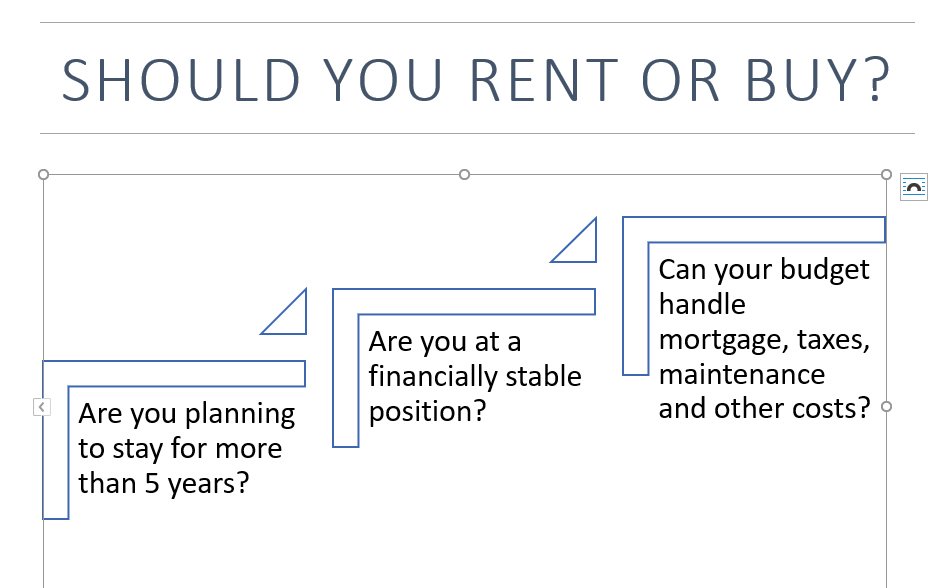
Step 3. Draw text boxes for each question
Every rectangle we drew needed a text box for the question, so we drew one and then copied and pasted it into each new box. We also added boxes for the two possible end results, rent or buy.

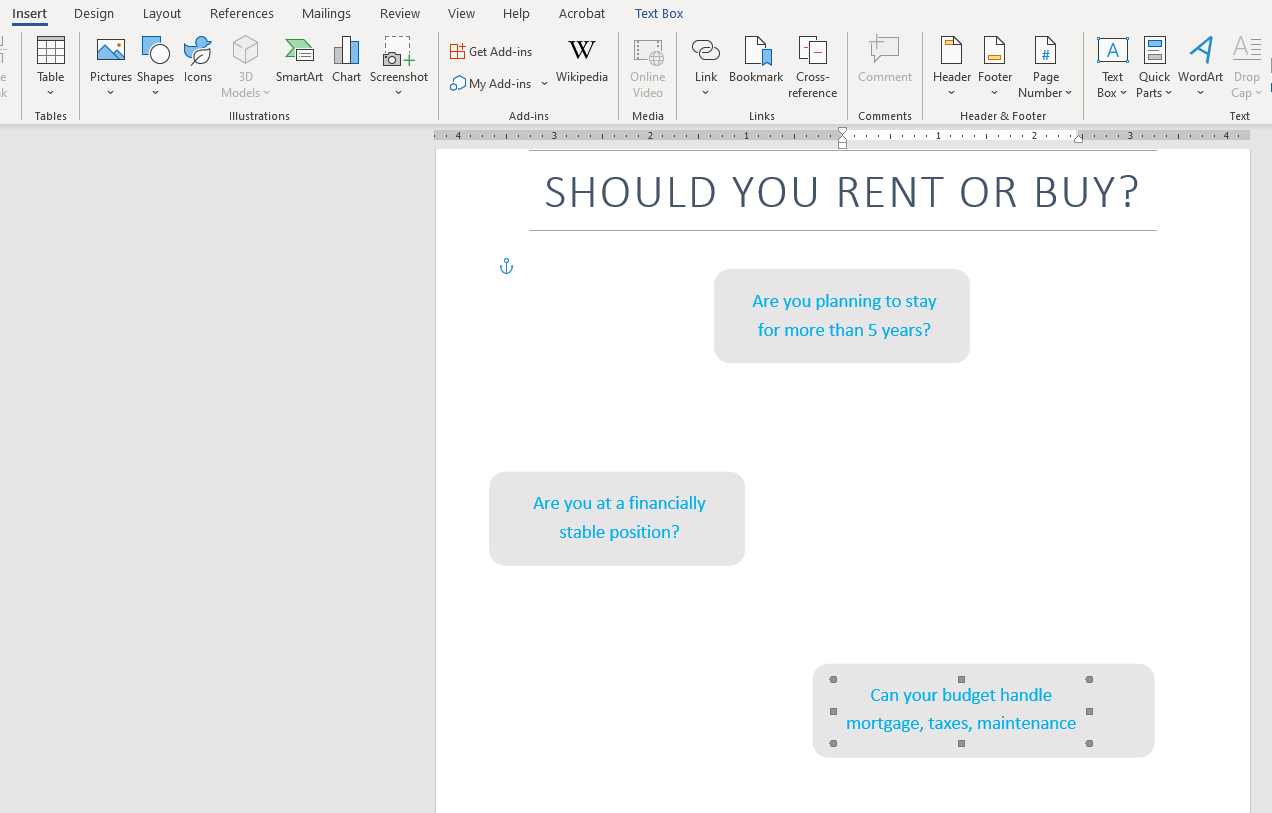
Step 3: Add text boxes
Step 4. Add content for each question
We then typed in all the content. But some boxes were too small while others were too large. Resize and style using the shape/text format tab, whichever is applicable.

Step 4: Write the text for the questions
Step 5. Draw circle shapes
Place circles for yes/no answers in their logical places to create the flowchart result.

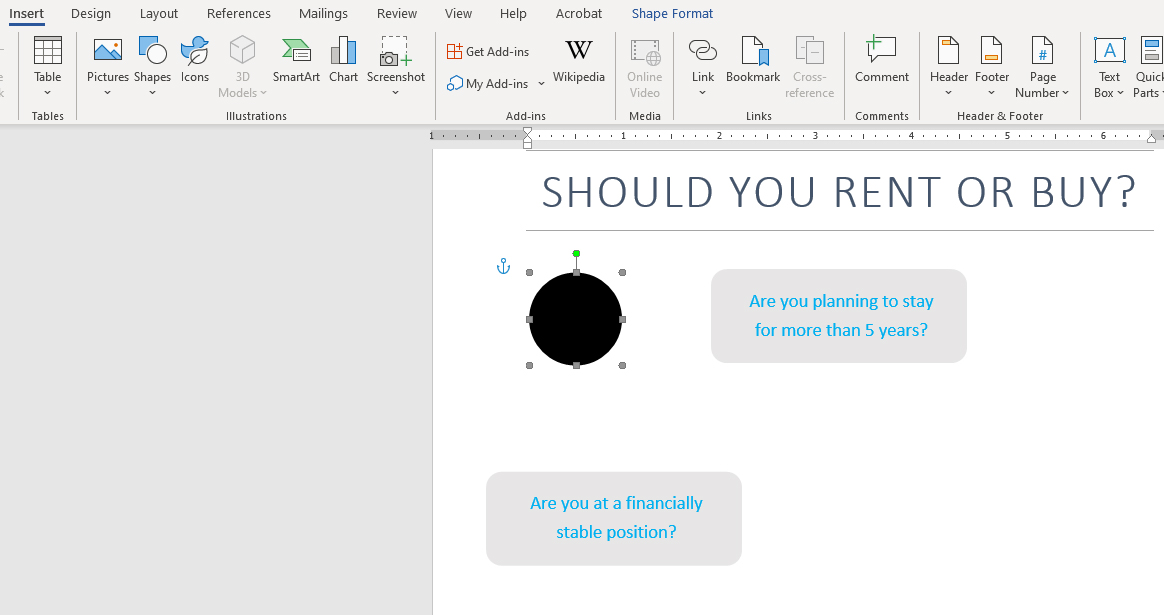
Step 5: Add circles for decision points
Step 6. Draw text boxes for each answer
In this case, it was easier to create two complete circle/answer combinations, then copy and paste where applicable since the size of the circle won’t change. In flowcharts that don’t follow a yes/no flow, that will be more difficult.

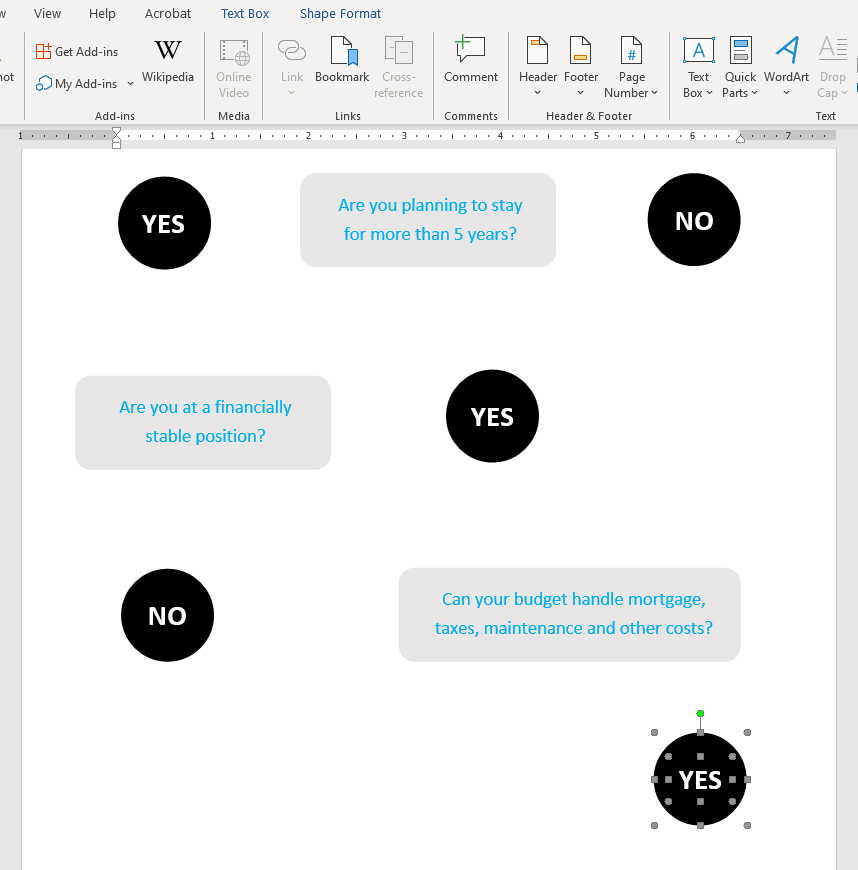
Step 6: Add answer text
Step 7. Insert arrow shapes
Connect the questions with their logical answers using arrows.

Step 7: Add arrow shapes, a whole bunch of them
Step 8. Insert icons
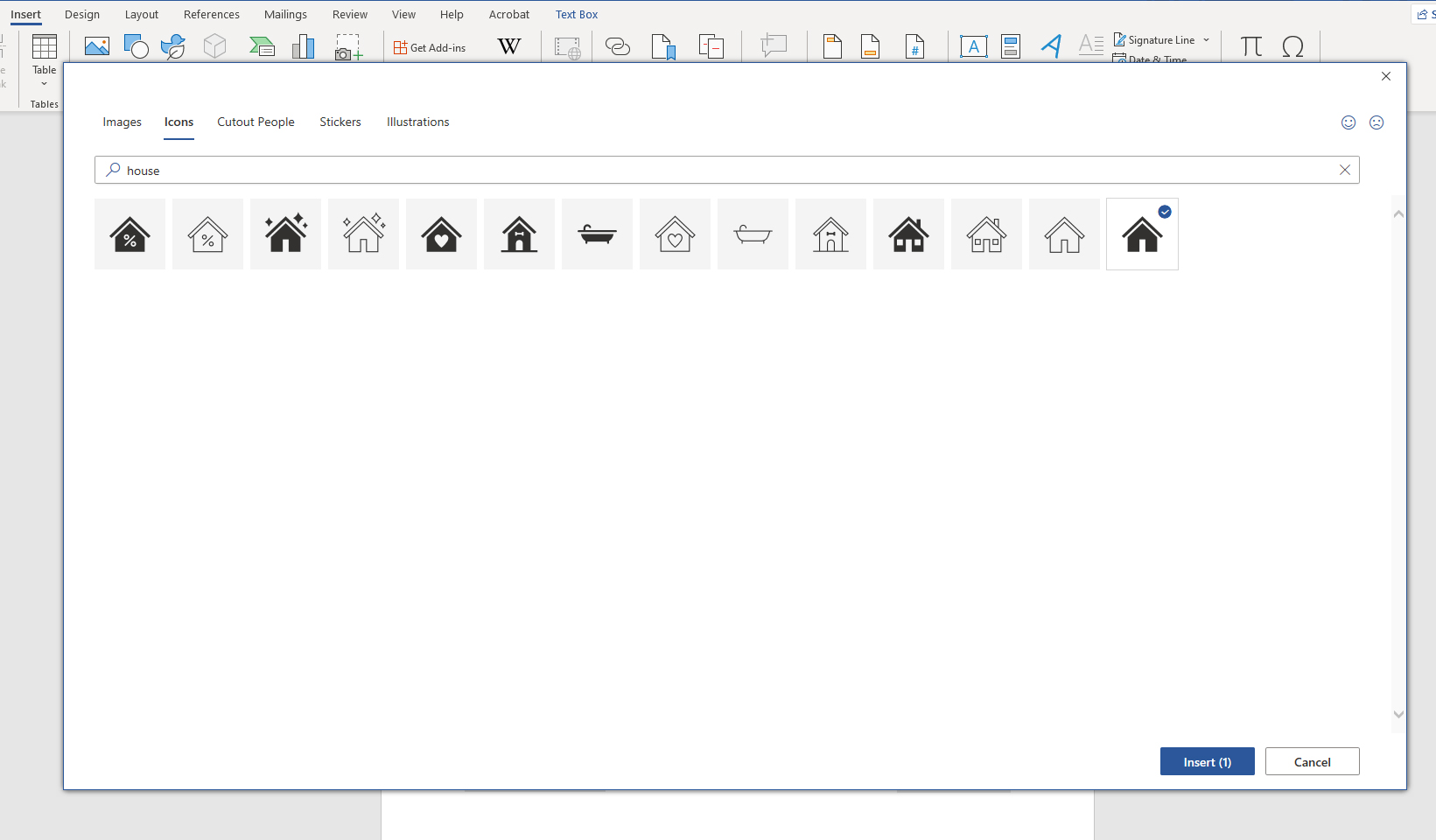
Without some visuals other than rectangles, circles and arrows, the flowchart would feel quite plain. So we added a house icon. Under “Insert” > “Icons”, search the word “house” and pick one of the available options.

Step 8: Add decoration with house icon
This window shows all the house icons available; there’s not much. And two of them are bathtubs.
Step 9. Size and recolor icon
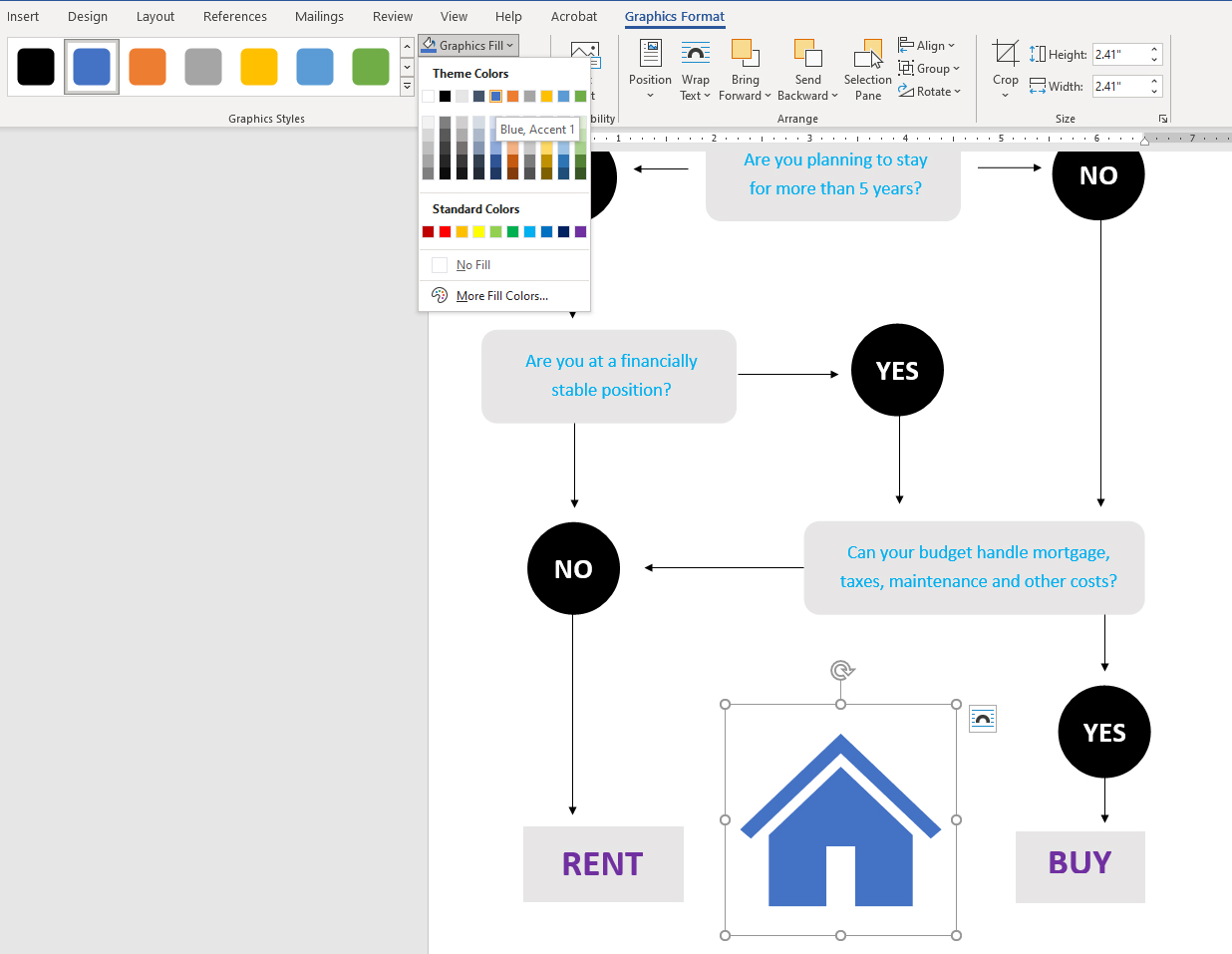
Set the icon not to wrap around text, resize and move it to the bottom of the page. Change the color under the format tab.

Step 9: Size and change icon color
Step 10: Make tweaks until you perfect the design
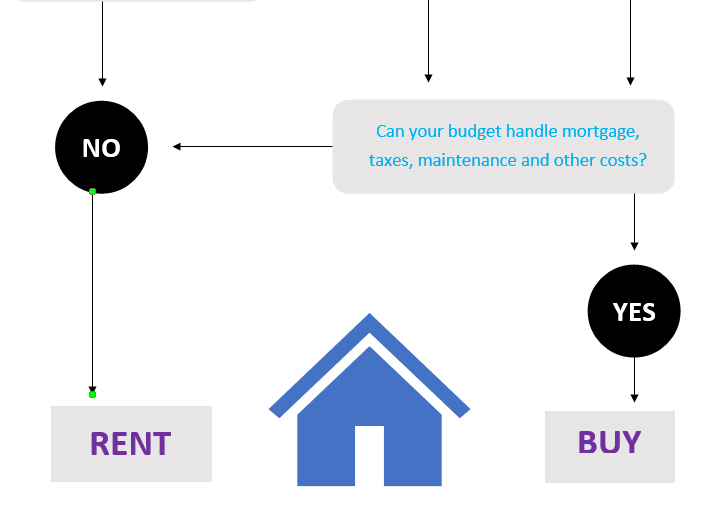
In this case, we moved some of the connecting arrows around to make sure the alignment made sense. Not that it’s perfect, but within the limitations of the size of a Word page, the flow works and all content is legible.

Step 10: Make tweaks
Make sure you also group all the design elements when you’re done designing to prevent them from moving around if you add new content.
Finished product: It’ll do in a pinch

Manually created flowchart in Word
This is a highly simplified series of steps. In reality, what looks like 10 steps is really at least 35 or 40. That’s because even if you copy and paste elements, you still have to make tons of manual tweaks to make it work.
In addition to taking way too many steps, Word is difficult to navigate as a design tool. That’s because it wasn’t developed for graphic design.
SmartArt flowchart in Word
We actually weren’t able to replicate this exact flowchart using the SmartArt options in Word. However, we’ll show you the closest we could get and detail the steps required to get there.
Step 1: Insert the title and pick a SmartArt graphic
There are no flowcharts in the SmartArt menu, but we scrolled through to find the one we thought would fit best. This was easier said than done, as we loaded our content into one SmartArt graphic we thought would work and it didn’t make sense.

Step 1: Try a SmartArt graphic
At this point, we realized this exact flowchart can’t be recreated using SmartArt and that we would have to boil down the flowchart to just the questions and disregard the answers.
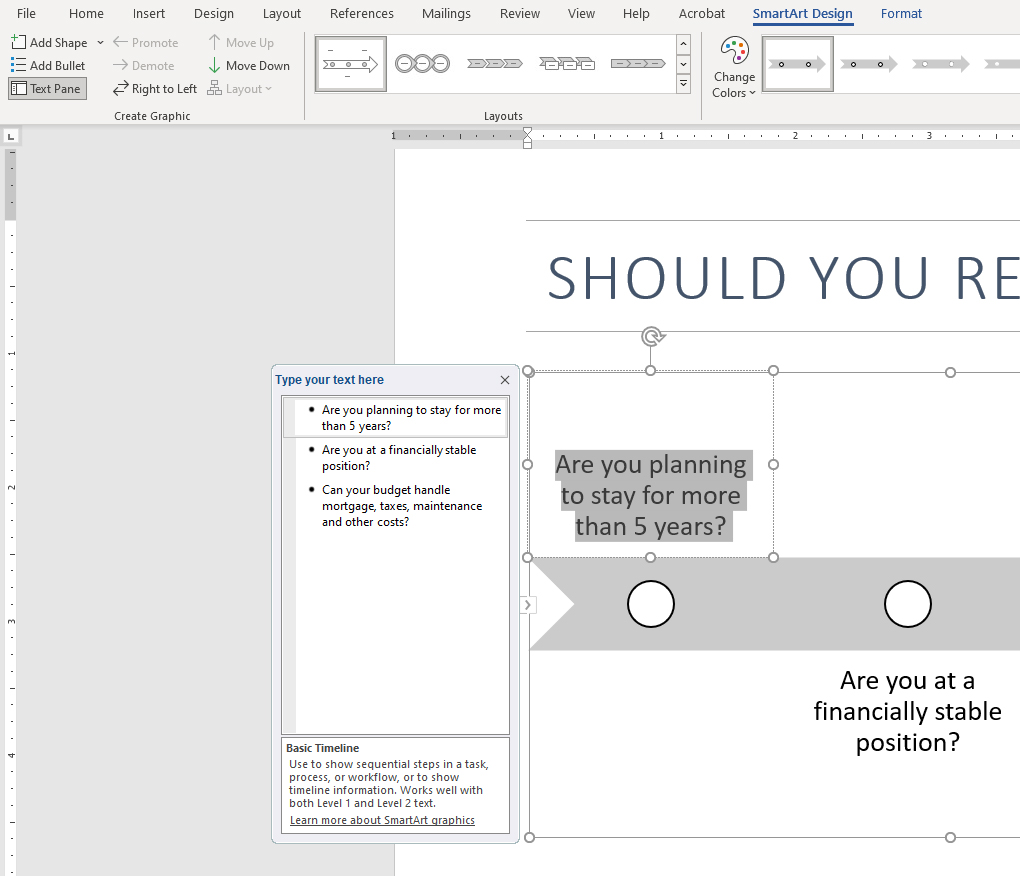
Step 2: Add the content
You can either do this by selecting the individual Text boxes or you can use the Text Pane under the SmartArt graphic menu. That’s the easiest way. While it’s definitely easier than adding individual text boxes, writing the content just reveals how much Word falls short in this area.

Step 2: Add content
Step 3: Go through more options
After we finished tweaking all of our content, we decided to go through some other options to make sure what we had was the best version we could get. This is by far the best aspect of using SmartArt. You can see immediately how your content adjusts.

Flowchart SmartArt options
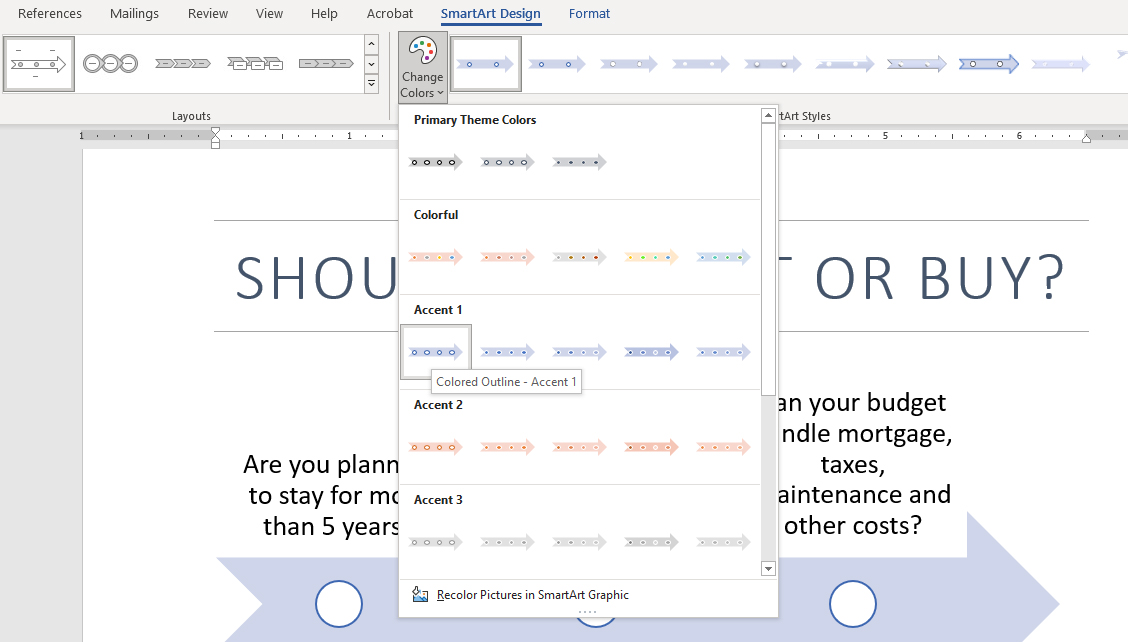
Step 4: Change colors and style as desired
You can’t easily do as much tweaking as if you make the flowchart manually, but the SmartArt menu allows you to change some color themes.

Step 4: Change colors
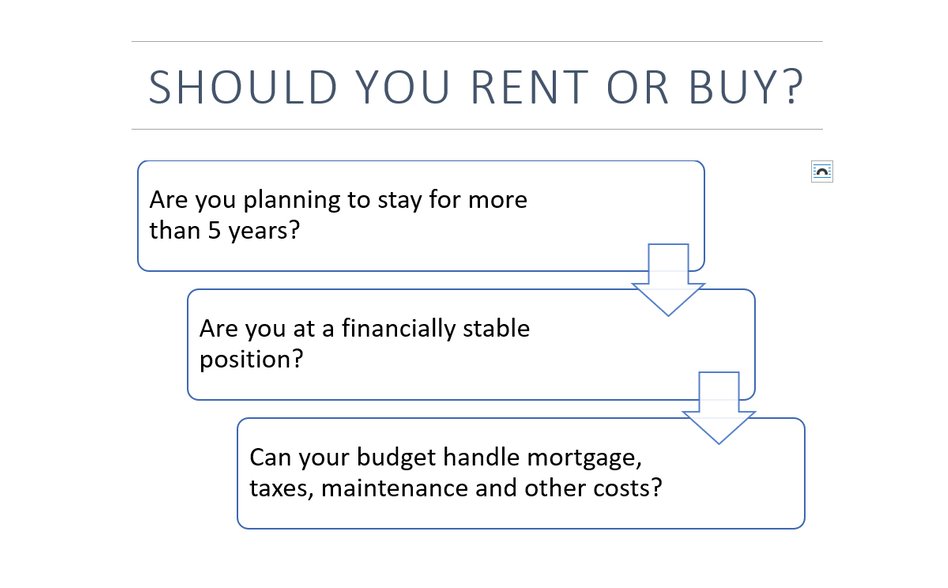
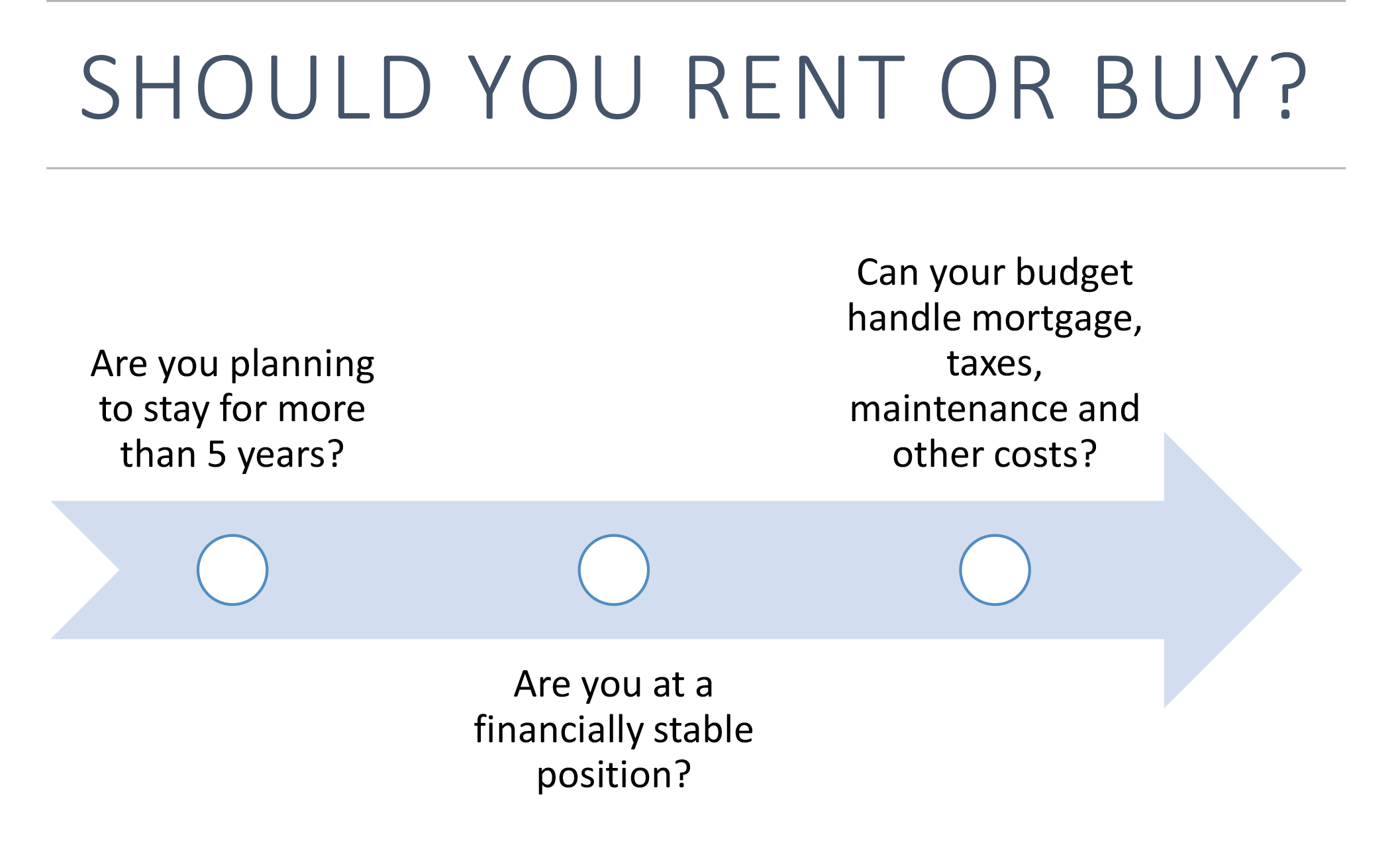
Finished product: Not really a flowchart

Flowchart using SmartArt in Word
This really is just a series of questions, which is what a flowchart is when you really boil it down. But removing the flowchart visual completely removes its visual impact and efficiency.
A better way: Flowchart for Word using Venngage
For comparison’s sake, here’s what the same flowchart looks like after being created in Venngage’s flowchart maker. Even if we’d spent three to four times as long tinkering with the flowcharts in Word, they would never look like this.
If you’re looking for SmartArt-like functionality that lets you automatically add, resize and move content around, check out Venngage’s new smart templates.
Flowchart templates for Microsoft Word
Of course, making a flowchart directly on a blank Word page is just one option.
With Venngage for Business, your team can collaborate to create an effective, engaging, on-brand flowchart that you can export as a PNG and paste into a Word document.
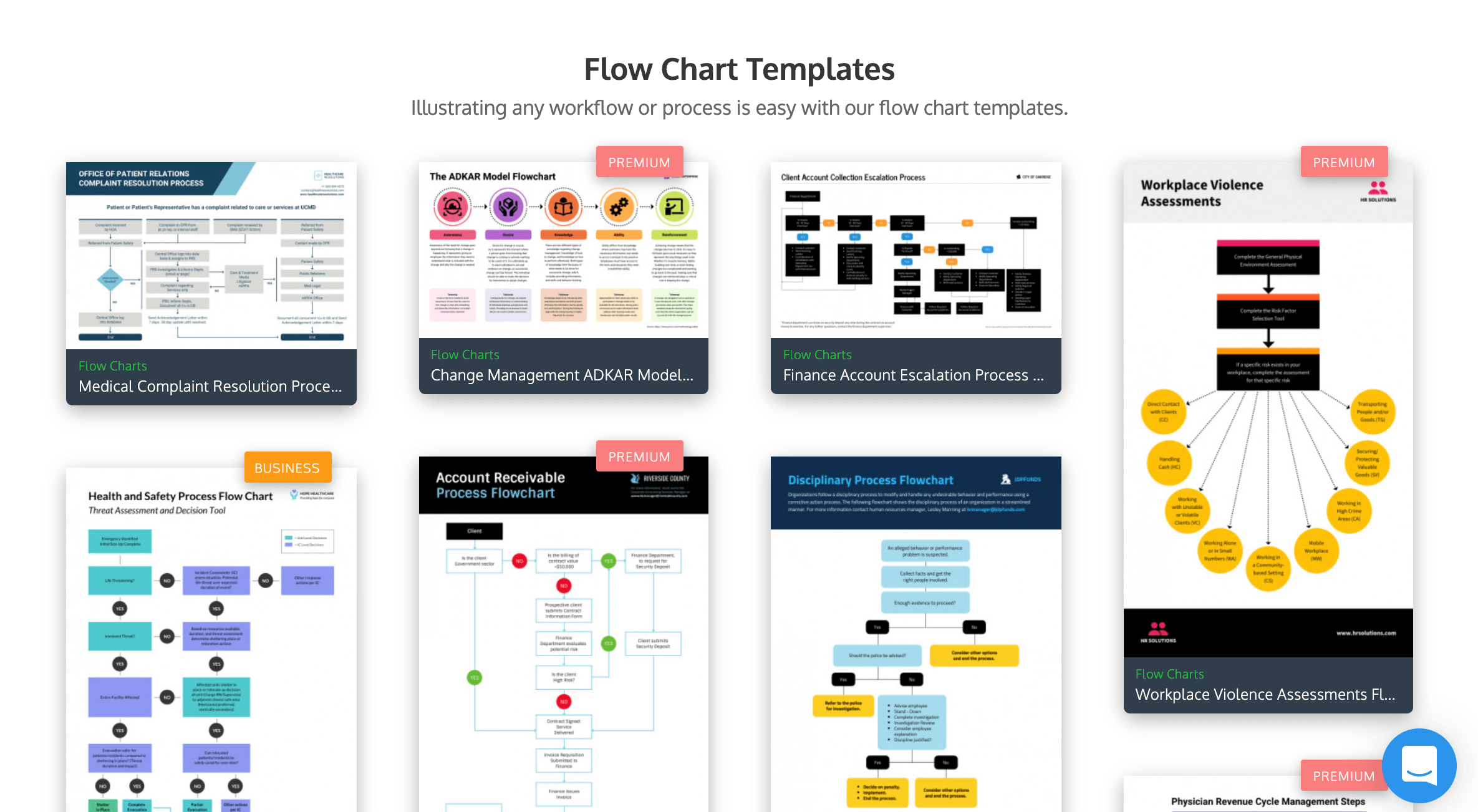
Let’s look at some flowchart templates that would be great additions to a project proposal, contract or Word-based report.
Process map template
Use a process map template in your Word doc for explaining processes or workflows. Remember that Word documents default to having about 6.5 by 9 inches of space on each page, so change your document setup if you need more than that.
This simple flowchart illustrates the steps needed to complete a computer troubleshooting process. Its bright, gradient color palette is an excellent match for companies with a modern style.
While many flowcharts are organized with the familiar branches and nodes, they also come in a top-to-bottom organization like this process map template. Explain the flow of work expected of your team with this process map.
Onboard new employees with a process map template like this one.
Process flow chart template
Process flow chart templates can be used to visualize the steps required to complete a task or assignment. They are especially helpful for complicated processes, which is why many computer programmers use them.
Process flow charts can get quite complicated. While this example has a large amount of content, it never becomes too difficult for the reader to understand.
Process flow charts sometimes splinter off in multiple directions, but not always. This example shows how a range of outcomes is possible based on a few common steps in the beginning.
Particularly when you’re creating them for Microsoft Word, process flow charts are best served by appearing on a single screen. That sometimes means making them snake around the page. If necessary, be sure to add beginning and ending notes like in this example.
Customize this process flow chart to add branches and nodes that apply to every possible outcome.
Related: 20+ Flow Chart Templates, Design Tips and Examples
Workflow diagram template
Workflow diagram templates can be used in your Word documents to help readers visualize the actions that will take place over the course of a project or one specific workflow within that project.
New employees need to download a great deal of information quickly. That’s why workflow diagram templates are helpful. They can also help train existing employees on new procedures. When updating this for your Word doc, be mindful of the dimensions.
Workflow diagrams often omit the branching aspect of traditional flowcharts. This is useful for situations where you need to visualize a process but the reader doesn’t make any choices along the way.
Workflow diagrams can also help team members see at a glance what tasks should happen during which phases of a process. In this example, the tasks are divided into clear sections. This could be especially useful if different members of the team handle different sections.
Process flow template
Process flow templates can be updated for each new project, and by taking advantage of the orientation of the two examples below, you can make sure they’ll fit nicely in your Word document.
Process flow templates are useful not only for learning the steps needed in a workflow but also for understanding how they relate to each other.
Train customer service representatives using a process flow template like the one above.
Related: 21+ Flowchart Examples to Organize Projects and Improve Processes
Yes/no flowchart template
Yes/no flowcharts are perhaps the most immediately recognizable, and they’re among the most difficult to make using Word’s native tools. But these alternatives would be simple and quick additions to your Word documents.
Yes/no flow charts may be immediately recognizable, but that doesn’t mean they all look the same. Not only does this example align with the yes/no format, but it also adds color-coding to distinguish which teams are responsible for what tasks.
Forgive us for getting a bit meta, but yes/no flowcharts are such useful tools that we made one explaining what flowcharts even are.
So far, we’ve focused mostly on flowcharts that have utility for internal organizational purposes, but they can also be used by marketing teams to create engaging content.
Editable flow chart template
For leaders, project managers and others in organizations, having editable flow chart templates is critical. They can’t afford to waste time. Depending on your needs, consider the editable flow chart templates below.
Consider using an editable flow chart template like this one for processes that repeat over and over again. Once you’ve downloaded our template, you can always go back and edit your design.
Update this editable flow chart to help team members troubleshoot problems they commonly have, whether with computer systems, customers or even coworkers.
Organizational flow chart template
Organizational flow charts can help team members understand how they fit into the business, as well as explaining new procedures or processes.
Introducing new concepts is a challenge. Boost your efforts by creating an organizational flow chart to let your team visualize key aspects of the concept and how they relate to each other.
Clarify the structure of a project or a new process by creating an organizational flow chart like this list-based example.
How to create a Microsoft Word flowchart in Venngage
Making a Microsoft Word flowchart in Venngage is incredibly simple, and it’s even easier thanks to the new smart diagram editor.
Step 1: Sign up for a free Venngage account
You can sign up with your email, Gmail or Facebook account.
Step 2: Select a flowchart template from our templates library
Aside from the ones we’ve shared above, we also offer hundreds of others that are easy to edit even if you have no design skills.
Step 3: Start editing your flowchart with our smart diagram editor
Most of our templates are created with the simple drag-and-drop editor that lets you design in minutes, even if you have no design skills.
We’re also rolling out new smart templates with the smart diagram editor which makes it easy for you to add new nodes/branches to your flowcharts.
You can add, edit, delete or drag nodes, texts, icons around in one click, and the node will automatically adjust to whatever content you add to it as well.

Step 4: Liven up your flowchart with icons, illustrations and branding elements
We offer over 40,000 icons and illustrations for you to visualize any information you want on your flowchart.
If you upgrade to a Business account, you can enjoy My Brand Kit—the one-click branding kit that lets you upload your logo and apply brand colors and fonts to any design.

Step 5: Share a public link for free or upgrade to download
Once you upgrade, you can download your flowchart as a PNG file that you can insert to your Word document. After you’ve downloaded, feel free to go back and make edits any time.
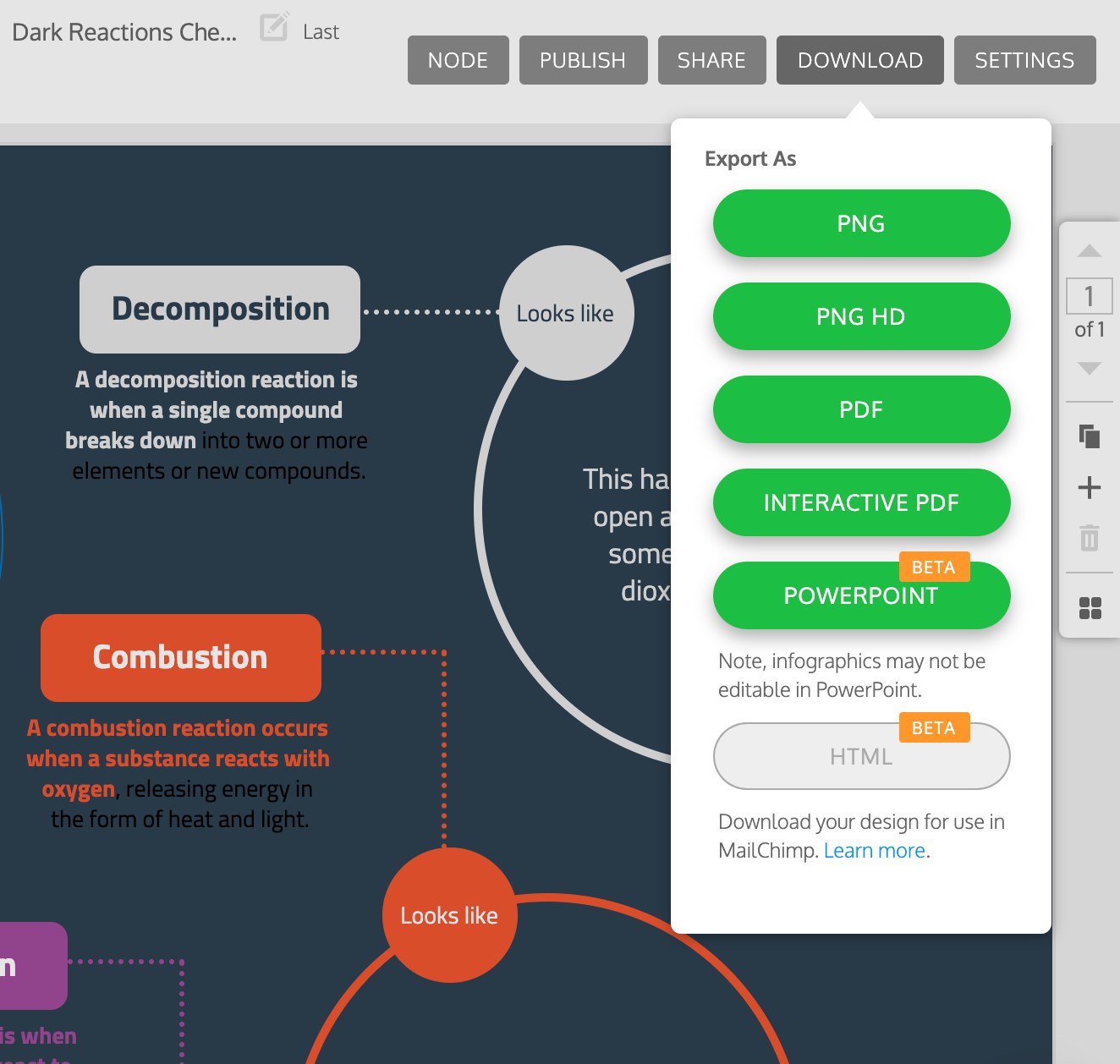
You can also export your flowchart in PDF, Interactive PDF or PowerPoint format—if you want to use it for your presentation.

In summary: Create stunning, engaging flowcharts for your Microsoft Word proposals, contracts and reports
Instead of creating a flowchart in Word, beef up your visual impact by creating an image in Venngage’s Flowchart Maker and using it to supercharge the visuals in your Word document.
You can start creating one for free right now and see how easy it is to make a flowchart with Venngage’s drag-and-drop editor—no design experience required.
[ad_2]
Source link


























![6 Steps to Create a Strategic HR Plan [With Templates]](https://venngage-wordpress.s3.amazonaws.com/uploads/2022/08/3e611956-2d22-469e-bbea-a3d041d7d385-1-1-1.png)




