
Top 10 Most Popular Code Editors for Web Designers 2021
[ad_1]
The difference between an IDE (Integrated Development Environment) and a Code Editor is that IDEs are typically built for software development. IDEs also come equipped/bundled with a code editor, a debugger, and also integrated build tools that make development much easier. These are the kind of features that Web Designers are never going to touch; for them, simply relying on a code editor is fine.
Even though most Web Designers will work using visual tools, there is still the factor of having to do some front-end coding and tooling, and not everything in a web design can be achieved through a visual tool; though that seems to be changing rapidly. With that in mind, our post today will focus on the best code editors for web designers, all of which are flexible and easy to configure for most comfortable code writing environment.

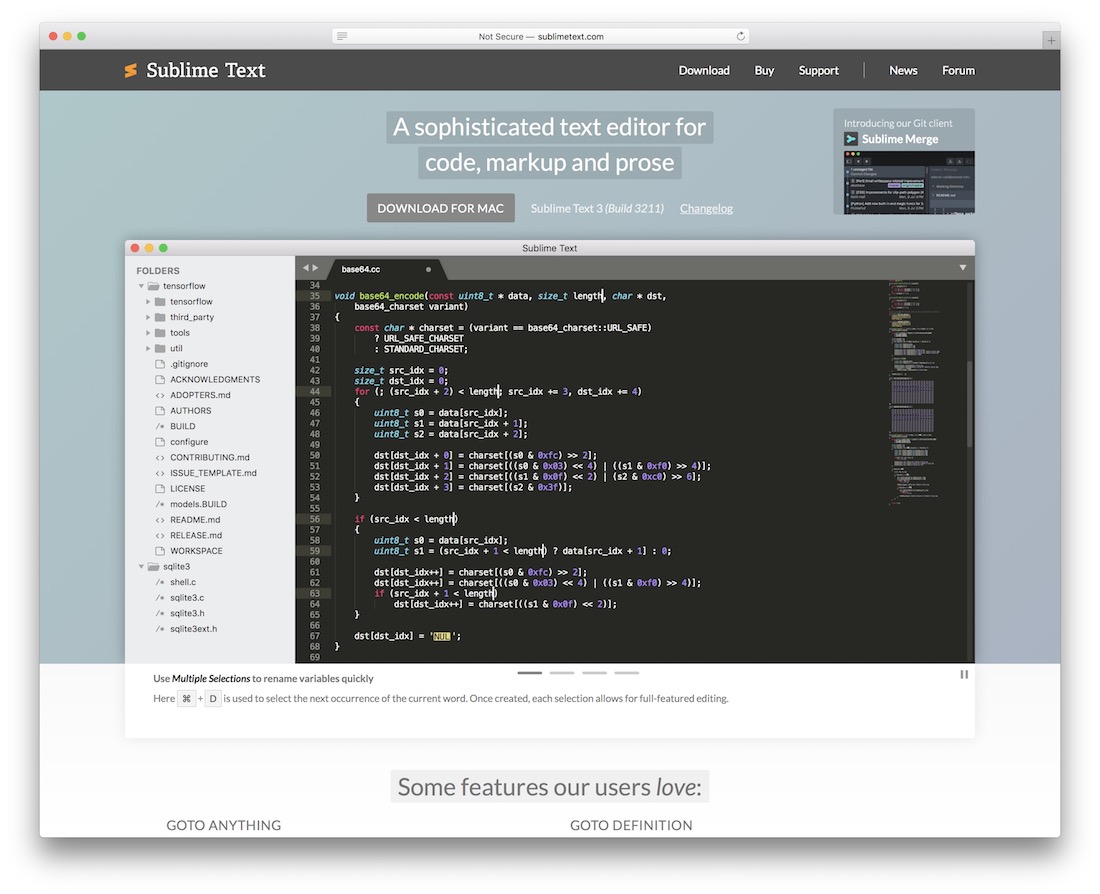
Also known as Sublime Editor, this text editor/developer IDE has been a well-recognized and well-established name in the web developer and designer industries. Sublime Text stands out with its versatility and customizability, which allows each user to customize the editor to their own specific needs, whether they’re coding in Java, JavaScript, or C++, Sublime has a lot to offer through the custom plugins option, as well as the ability to install third-party themes that fellow code developers have shared with the community.
Sublime is free for trial, but you will be prompted once in a while to purchase the full version. Do keep in mind that the free version doesn’t restrict you from any features, but it’s nice to invest in something that will pay itself back a thousand times over.

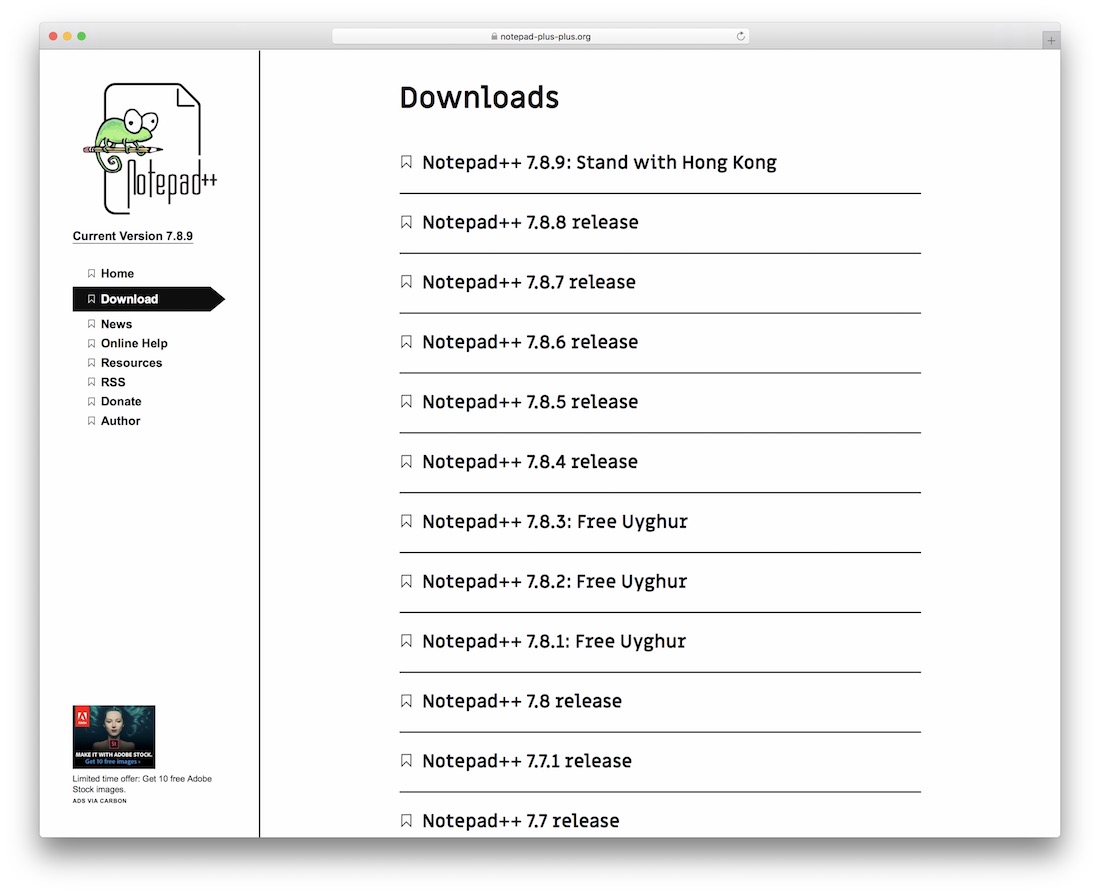
Notepad++ is the successor of the default Notepad application that many of us grew up with. It is literally a lightweight code editor; perfect for web designers, front-end developers, and the like. Notepad++ simple to use, but advanced enough to understand coding concepts and to offer customization options that allow for a more open coding experience.

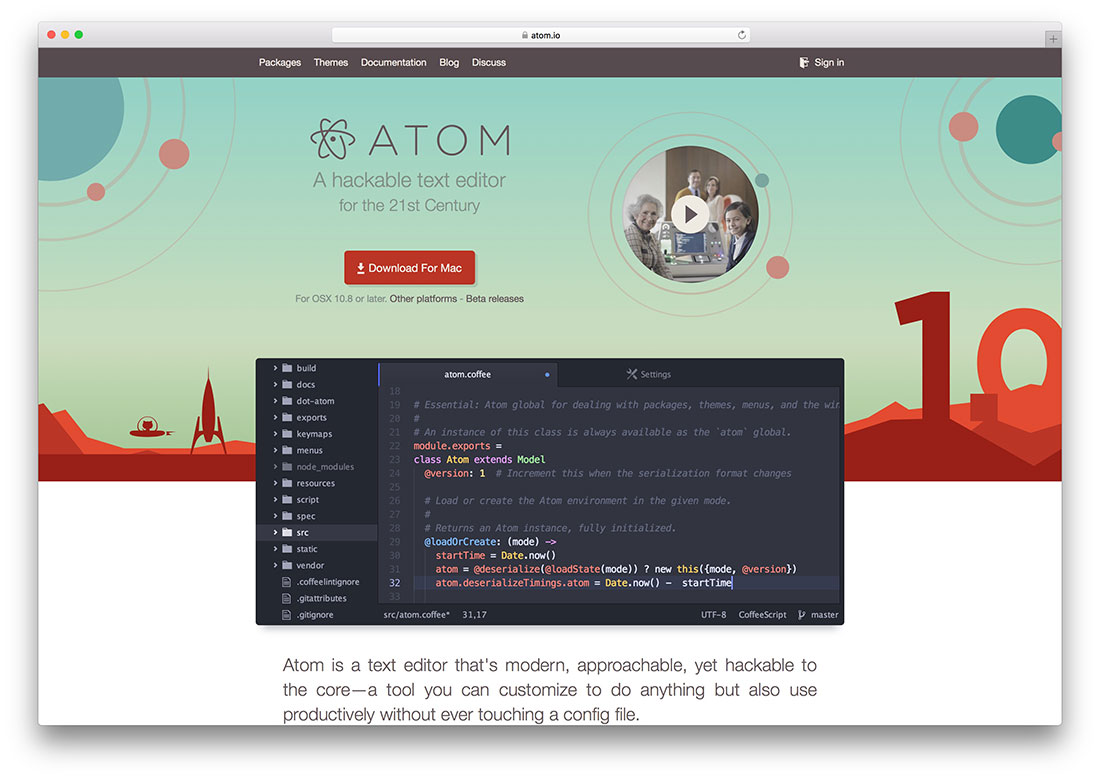
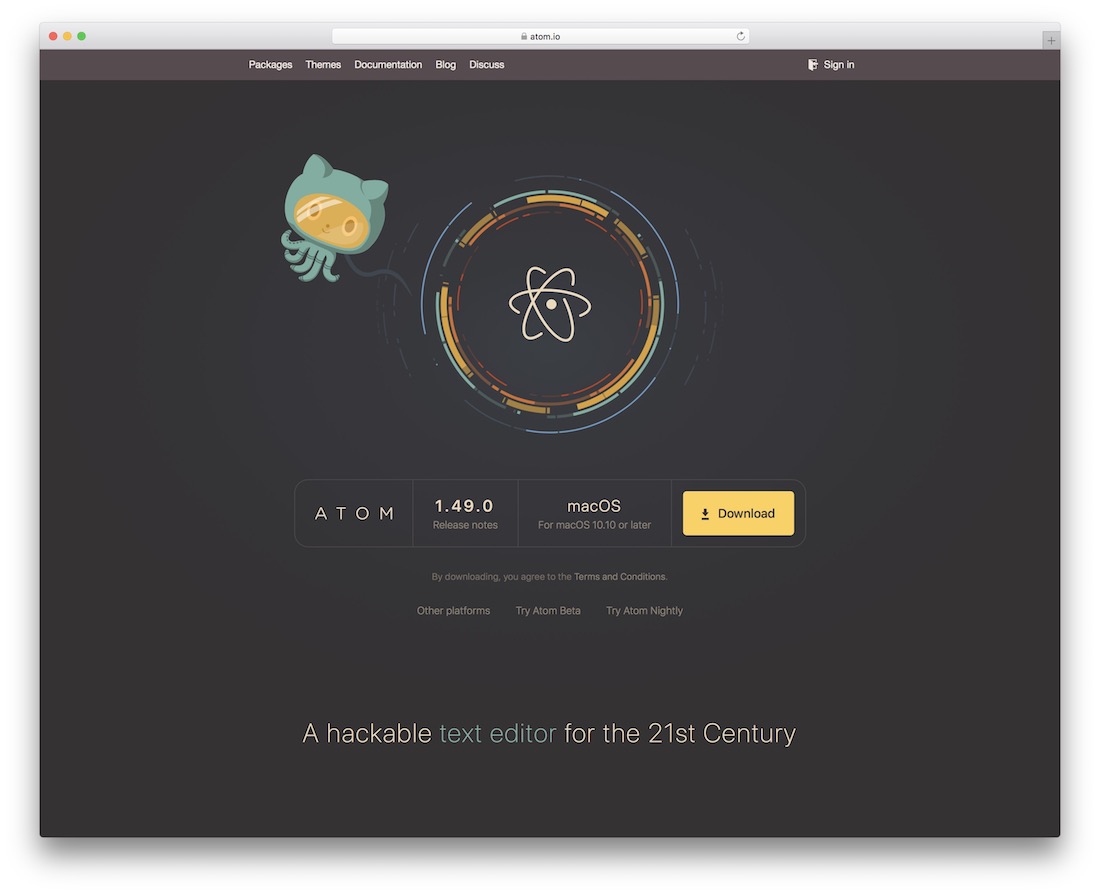
Atom is a new code editor that comes from the highly acclaimed open-source community, GitHub. This code editor has attracted a large crowd of supporters, thanks to its flexible design, great optimization features, and the intense community support that allows users to become a part of the editor itself. A built-in package manager means that all your coding can happen from within the code editor itself. This saves you time, and in turn, lengthening your periods of productivity. Those who want to write code fast will enjoy the autocomplete feature; it intuitively learns about your coding habits and the language you’re coding in.

Vim is a highly configurable text editor for an efficient text editing. It is an improved version of the Vi editor, distributed with most UNIX systems. Attending a developer conference and coming across someone who doesn’t know about the Vim code editor is going to be a tough thing to achieve. Vim has been around for ages, and anyone who is a religious UNIX user will most likely be using this code editor to develop and design. Although it’s highly sought after, Vim can be a tough cookie to crack when it comes to learning all about it. If you enjoy using shortcuts when working on your UNIX system, you will undoubtedly enjoy Vim.

Emacs is the successor to Vim, at least according to those who use it. It is a screen editor, but not an insertion mode editor. That means any character typed in Emacs is automatically inserted into the file, unless it includes a command prefix. Many prefer Emacs over the customization options it offer. Although, you might want to try it out for yourself to make sure which one you like the most.

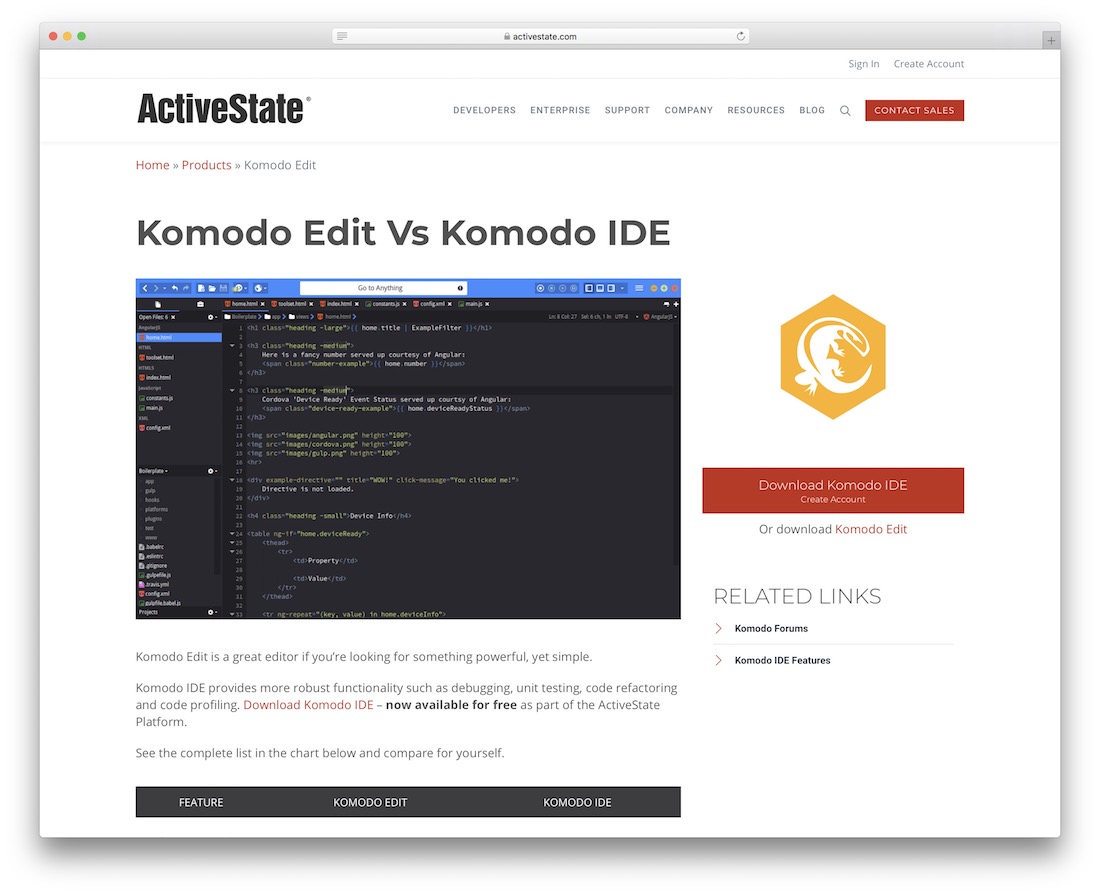
Komodo Edit is the lightweight and open-source alternative to the Komodo IDE. This makes Komodo Edit the perfect solution to web designers who need only a code editor with the basic code development functionality. You will see on the homepage of Komodo Edit the comparison between the Editor and IDE. However, you have to keep in mind that the IDE will naturally have a lot more features because of how an IDE works. We highly recommend Komodo Edit for designers of any level.

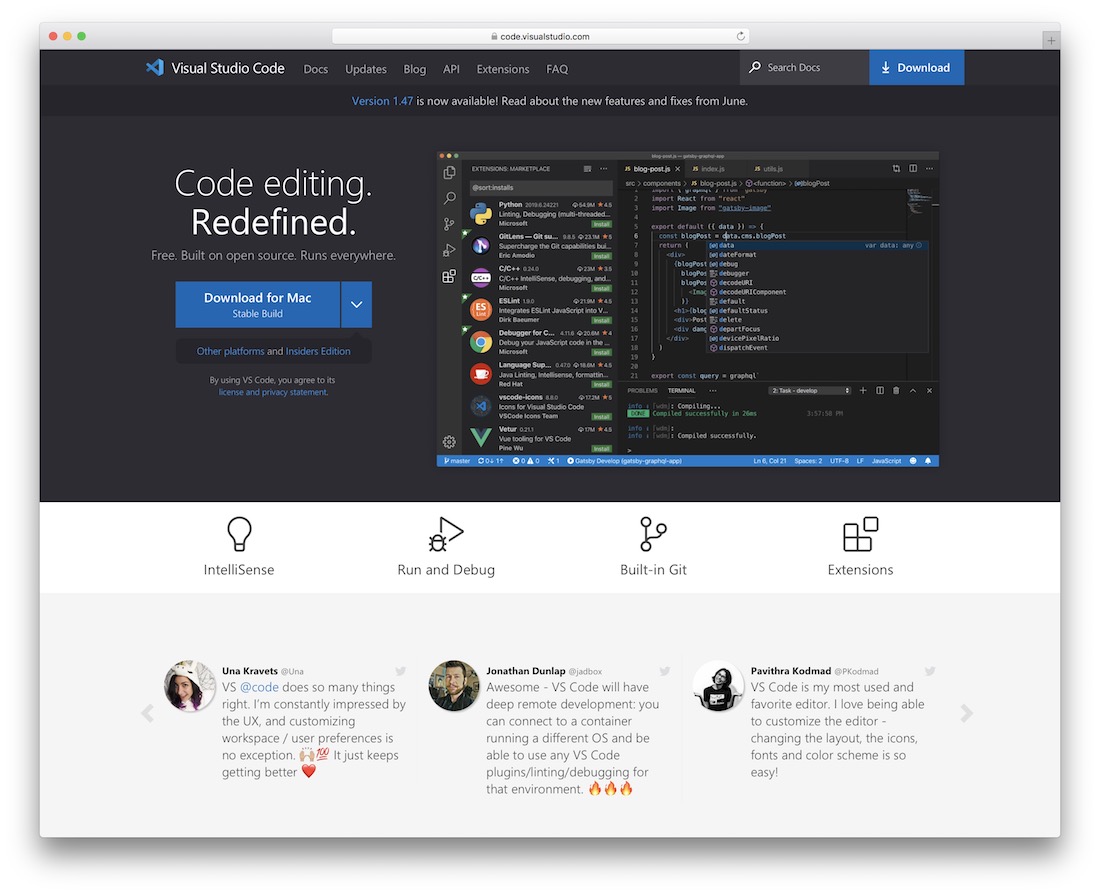
VS Code is a trendy code editor that is entirely free of charge and works for an assortment of different intentions. With that in mind, you can start right away, building your next project or refining the existing one. VS Code is open source and runs flawlessly everywhere. The user workspace is very friendly, too. It makes sure web designers and developers of all skill levels enjoy the practicality of VS Code through the roof. In fact, you can even adjust and modify the editor itself, tailoring it to your liking, so it feels as natural as possible to you.
Some of the features of VS Code are IntelliSense, running and debugging, built-in Git (or working with other SCM providers) and tons of options and possibilities to stretch and customize the tool with extensions.

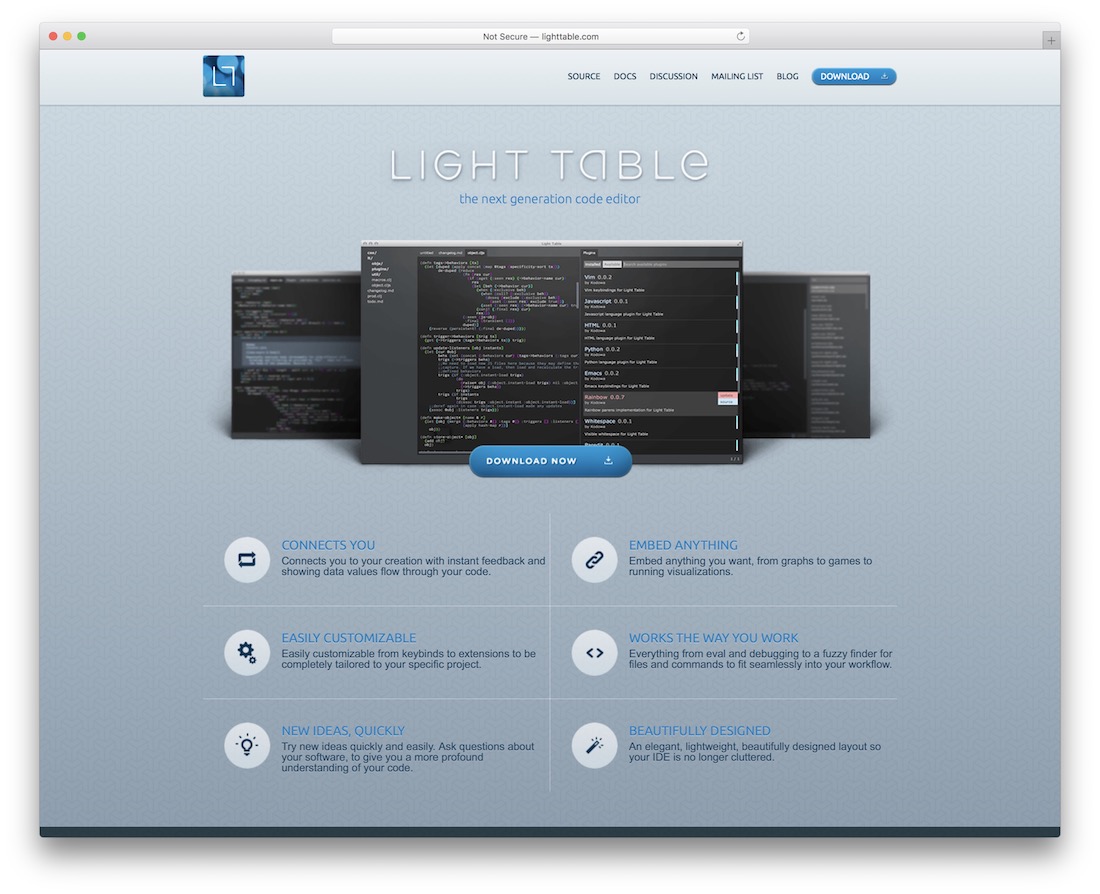
With the very many code editors available for web designers, you can easily find the one that resonates with you best. Feel free to try and test a few out first before you decide on the winner. Another alternative that you should not miss is Light Table. It is fully flexible and extensible to work with just about anything like a charm. Before we continue, you can also take a peek at the video preview first and go from there. This will give you a better understanding of how Light Table operates first-hand.
Execute new ideas and prototypes speedily, embed anything you wish, make customizations and more, all this with the help from Light Table. The design part of the editor is also very appealing to the eye, so your experience using it will always be a pleasant one.

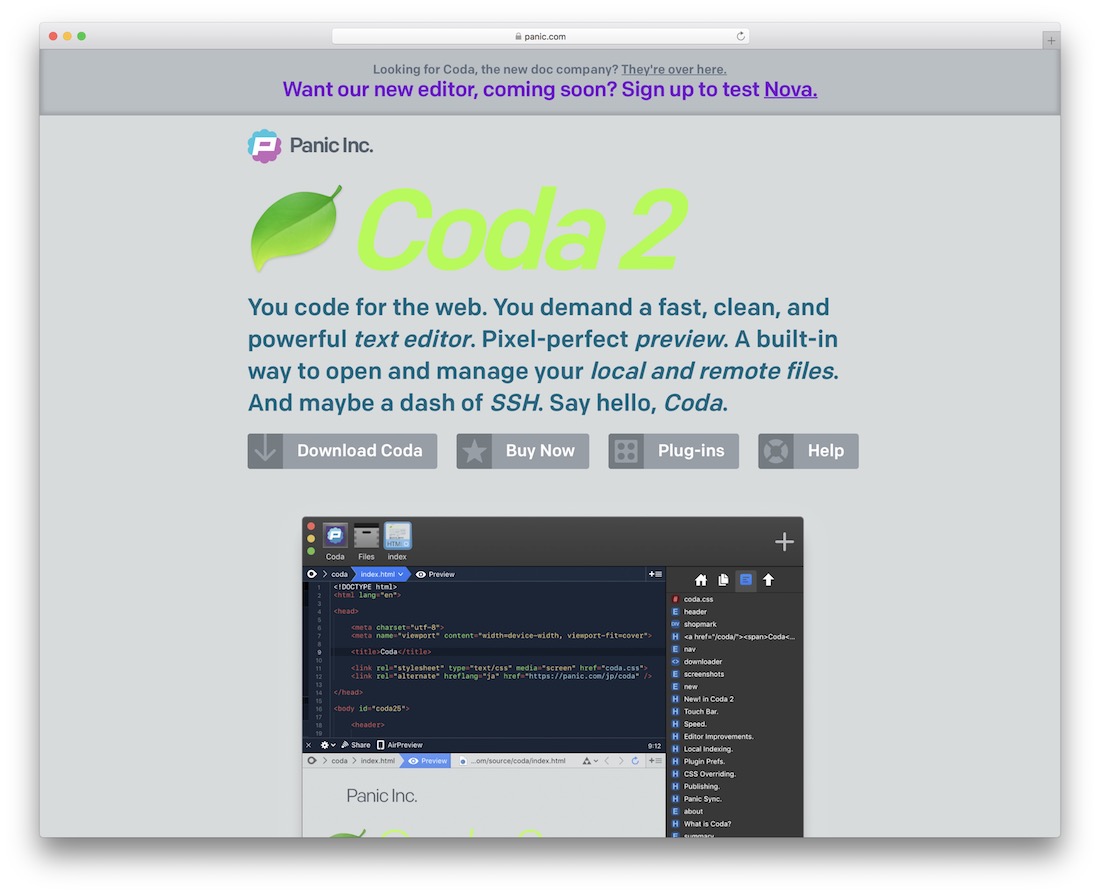
If you’re looking for a simple solution towards building websites without any distractions, Coda is likely to be your answer. Coda is the perfect text editor that supports coding syntax, a multitude of languages, and other code highlighting options that will make development fun and interesting. Those designers who are more technical will enjoy the in-built MySQL database editor. It gives you an edge over having to use different tools to develop the same site.

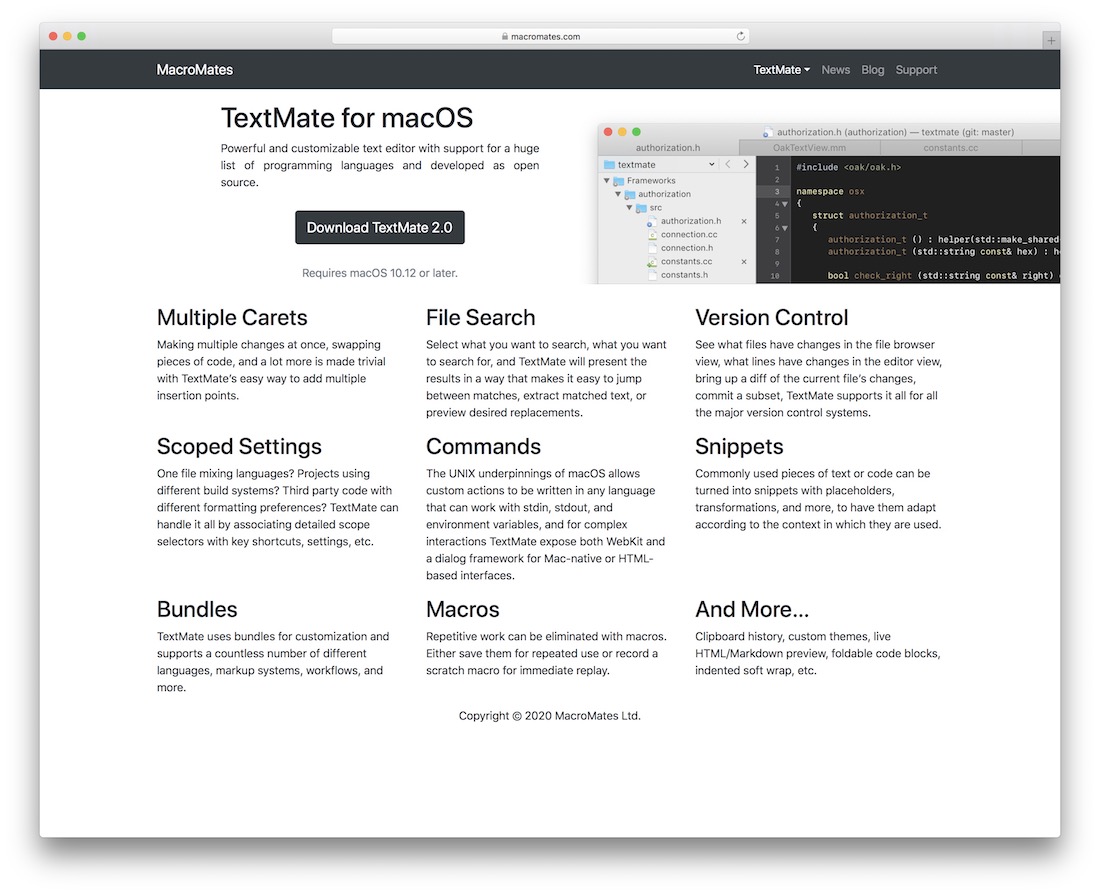
TextMate, although limited only to OS X users, is one of the most comprehensive text/code editors on the market. It is not seen as an IDE; but thanks to its snippets and macros features, it has become a great substitute for designers and developers who need customization and flexibility in their workflow.
Disclosure: This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product. The opinions on this page are our own and we don’t receive additional bonus for positive reviews.
[ad_2]
Source link









