
Top Free 30 Bootstrap UI Kits 2021
[ad_1]
Coming up with game-changing ideas is the dream of almost any programmer out there, many achieve this feat spontaneously, meaning that they create something game-changing without really thinking about it, it’s the little things that really make those big waves of change, and Bootstrap was one such change that has transformed the ecosphere of developing and prototyping websites. The biggest adaptation purpose, of course, the integration with all devices regardless of their type, something that’s crucially important to a successful, modern website. The designs coming out of this framework have been utilized by some of the most highly regarded startups.
The components of Bootstrap, have been one of the iconic reasons why people rely so much on this frameworks, the components include (but not limited to): icons, buttons, navigation bars, input forms, breadcrumbs, pagination, labeling, badges, thumbnails, page alerts, progress bars, media related objects, lists, responsive media, and plethora more. There are individual CSS and JavaScript components that everyone gets access to, which is also the defining structure of the framework, and why such robust and highly scalable websites can be built.
But, there is one tiny little problem, well..problem for those who see it that way, perhaps limitation is a better word. Bootstrap relies on a single design, which means that anything that you are going to be building, is going to look almost exactly the same, as far as appearances and colors go. It’s not a surprise that some experienced developers are making fun of the framework – a parody of how every single Bootstrap website looks exactly the same. We won’t disagree, because in many ways it is true, a lot of Bootstrap websites do look the same, but we also know that this can be solved through simple means: UI kits.
UI kits, or User Interface kits, are a collection of components and elements that use a specific framework as the core — in this case Bootstrap — but build on top of the style of elements with different color choices, different shapes, different objects, and custom items. All this can significantly enhance your Bootstrap experience because suddenly you’re getting access to more elements that you can play with, but still maintain the known Bootstrap structure.
At Colorlib, we embrace Bootstrap and know how much of our own community members, and the community members of the wider web community adore the functionality of Bootstrap. Some of our best Bootstrap posts have been: Bootstrap WordPress themes, Bootstrap landing page templates, and Bootstrap eCommerce website templates. The benefits of using Bootstrap could go on for hours, but we will spare that discussion this time, and instead focus on why you are here because you want to explore some kick-ass Bootstrap UI kits!
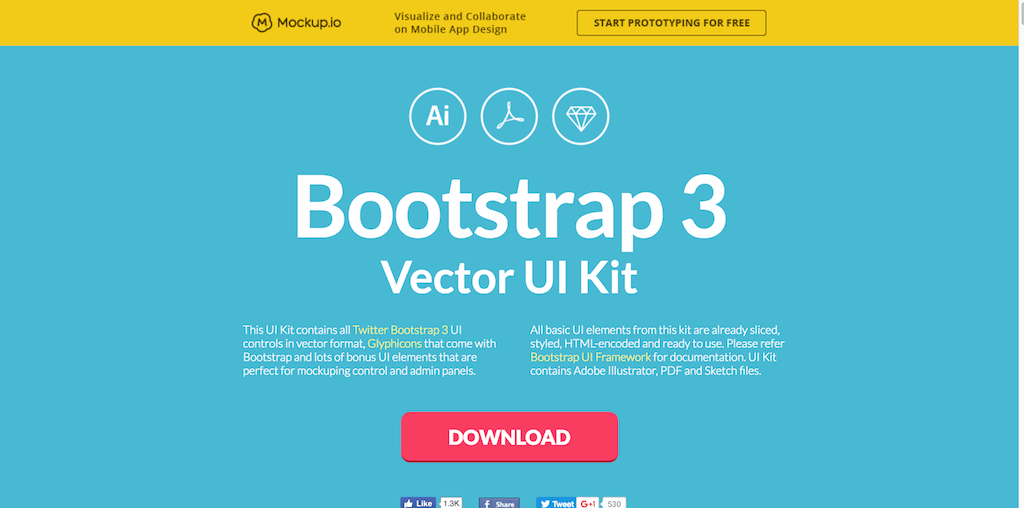
Bootstrap 3 UI Kit

The Bootstrap 3 Vector UI Kit is the big brother to Bootstrap. This kit features some additions that extend the normal Bootstrap functionality with exciting new features and web elements that are surely going to spice things up in your designs. All the UI elements within the kit are ready for publishing. The download of the kit is available in three different formats: PDF, Sketch, and AI. The UI Kit begins with the default set of components that you find in Bootstrap already, with a few modifications here and there. The kit includes Glyphicons that are ready to use. As for additional components, the package begins with tables and forms — both components are getting a full revamp and additional extendability options in the form of dynamic options.
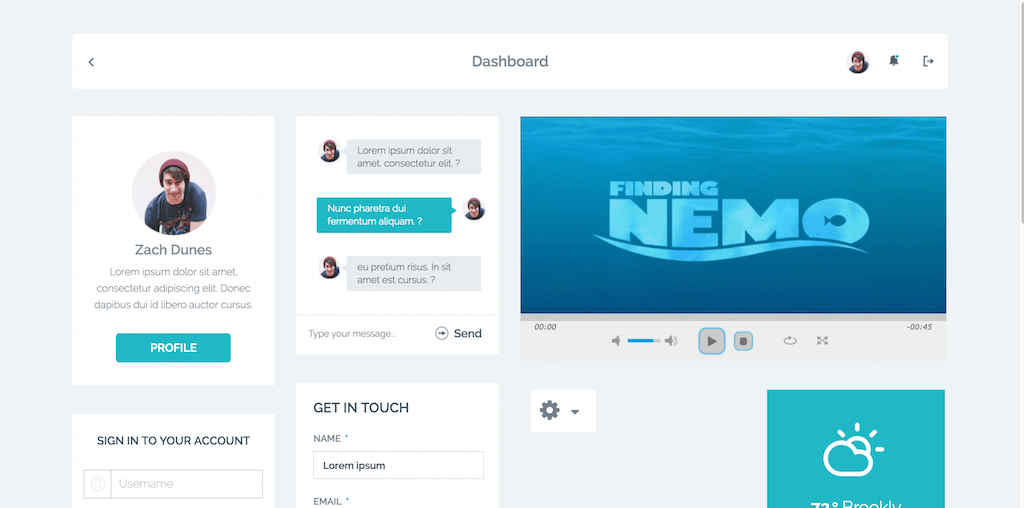
There’s an Advanced Forms component that will help businesses and agencies to conclude in-depth interview processes even before the user sends out their first email. There’s also an integrated dashboard available to make your Bootstrap website come alive instantly, and one of the last things that really caught our attention was the Chat component; a fully functional chat layout/concept to use in your Bootstrap site.
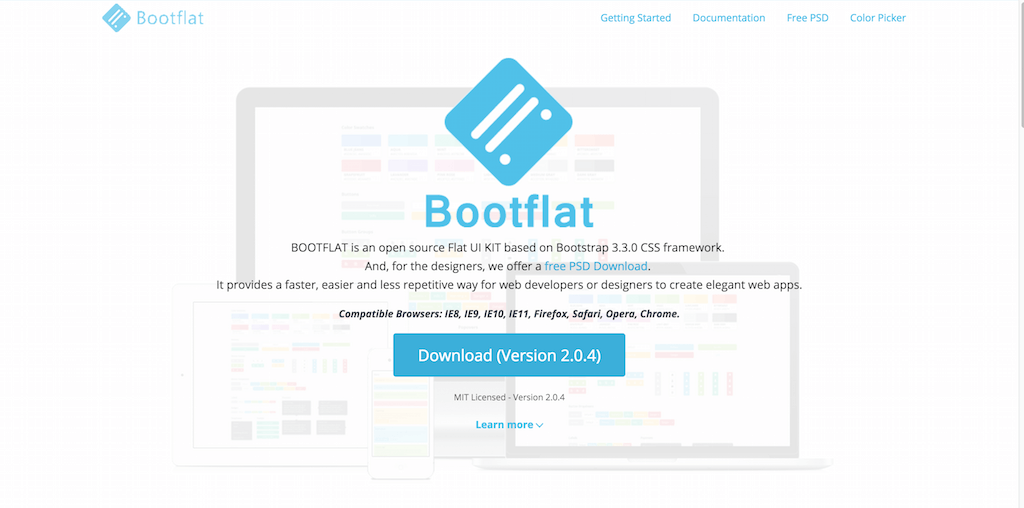
Bootflat

Welcome to Bootflat! Bootflat is a modern UI components pack for Bootstrap users. The pack contains a set of components that can be used to bootstrap a startup website, platform, or an application for Android / iOS. Straight away, Bootflat shines with its ability to work independently with all of its components, so you can just use what you need and leave the rest out; best part though, the components use the same design style (as they would in a ui kit), so anything that you do put together looks authentic and original. Bootflat gives you the necessary space to save coding time, and give you all the little gadgets to prototype a business/startup website in minutes. Buttons, forms, headers and footers, timelines, pricing tables, calendars, content areas, comments areas, individual content boxes, and so many more components to pick from.
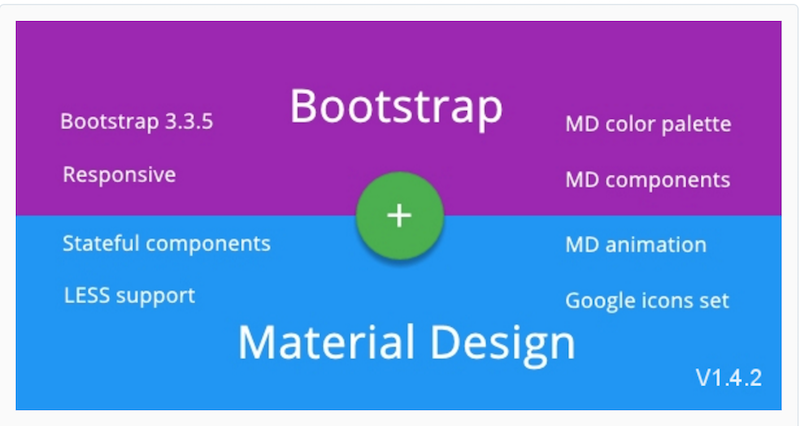
Material Design for Bootstrap

Bootstrap developers/designers don’t need to feel like they are being left out when huge design standards are introduced, such as one of the most recent ones: Material Design. Thanks to the active community involvement, some developers have taken their time to ensure that Bootstrap users can also get access to the new standard. The beauty of Bootstrap is that the framework itself acts as a grid for building a website, and the components are merely solutions to make your website look fancy, but Bootstrap allows custom editing of components and actually encourages it.
Because of that, we now are able to download this Material Design UI Kit for Bootstrap and have our Bootstrap websites transformed into material design experience instantly. Of course, there are the news of Bootstrap 4 being in development, we know this, and so does the author of this kit. The V4 kit is in active development, alongside the development process of actual Bootstrap 4. There are various plugins also added to this kit that you should check out to make sure they’re compatible with your designs.
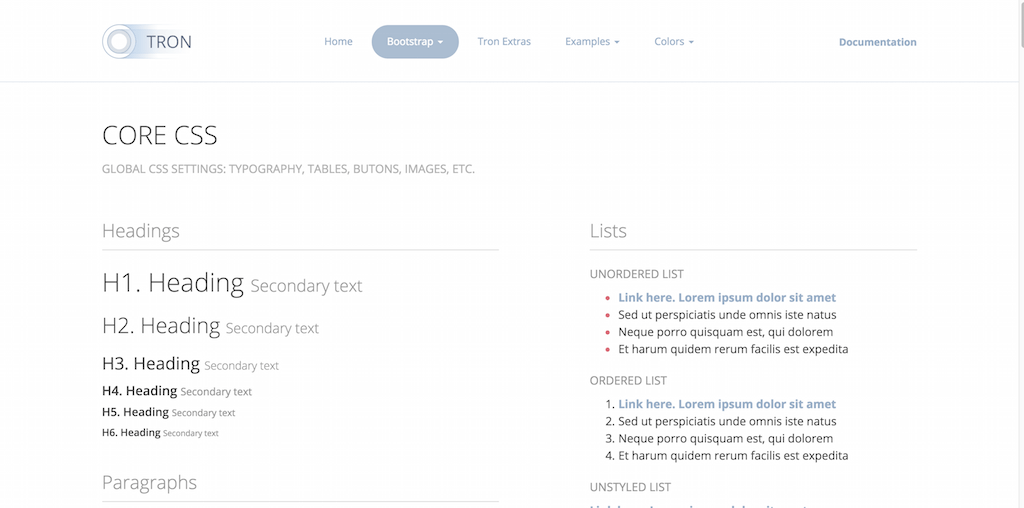
Tron

There are so many reasons why we love to report on these kinds of downloads, but perhaps the most valuable of them all is to be able to learn for ourselves about the kind of work that developers and designers are putting together to bring about such magnificent downloads for everyone.
Tron is a modern Bootstrap UI Kit that’s built with the support of LESS (a CSS pre-processor) — allowing the ui kit to become that much more extendable and flexible; LESS allows you to quickly change size, shape and colors of any each component/element. The design scheme that Tron utilizes is FLAT — your designs will begin to feel modern without the need to enforce it. Because Bootstrap is already fully responsive to mobile devices, so is Tron, with the exception of adding touch-friendly features to extended the mobile usage. Apart from all the traditional and default Bootstrap components that you get with the framework, Tron has a few extras and surprises up their sleeve, just to ensure that the UI kit is authentic.
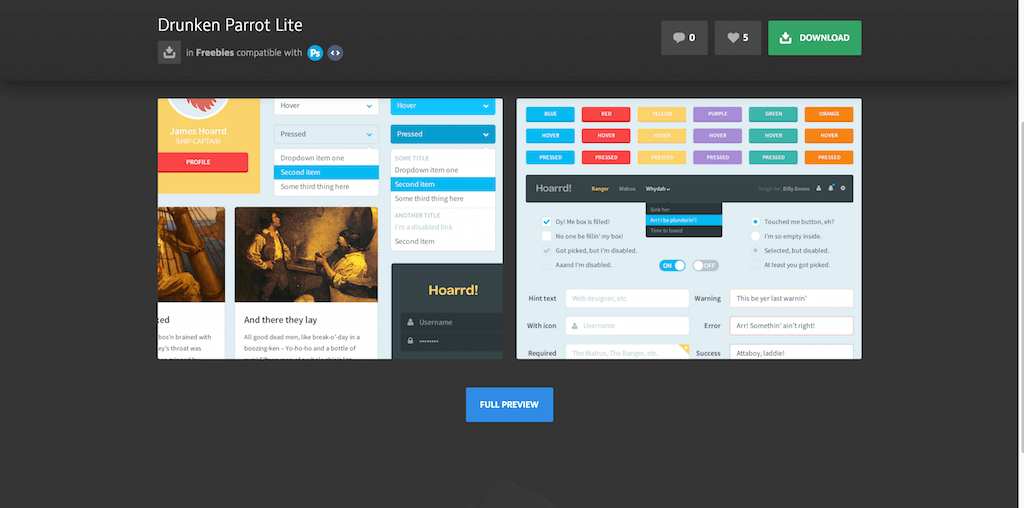
Drunken Parrot Lite

Drunken Parrot Lite is a very, very appealing transformation kit for your Bootstrap designs. The first impressions are clear, the kit is going to add more stability to your designs, the texture of the component designs becomes more mature, and in turn more modern and appealing. Buttons feature many different sizes, but also many different variations that would find their home in any design.
There’s something about the design style that makes this ui kit so appealing. The extras in the Lit package include a profile widget, a login page widget, and also a toolbar widget; both vertical and horizontal. When we say Lite, we want to point out that this is the free ui kit version of the full pro version that’s available on the creator’s website. The full version has many new and interesting features added to it, that could perhaps complete your search if you’re looking to create attractive websites for both startups, and clients of all fields.
Web Flat Gui

Flat designer lovers, Web Flat GUI is for You! A mellow UI Bootstrap kit that has some neat components attached to it. We love the minimal calendar that has no additional borders, and we like the simplistic login widget that focuses on getting the user inside of the platform straight away. As matter of fact, much of this UI kits components are very minimal in their style, allowing for a minimal-design development. Some interesting widgets include a tags cloud, a friends cloud, and a table that can be extended to display data. Take what you like, leave the rest on the table, and create a design of your dreams.
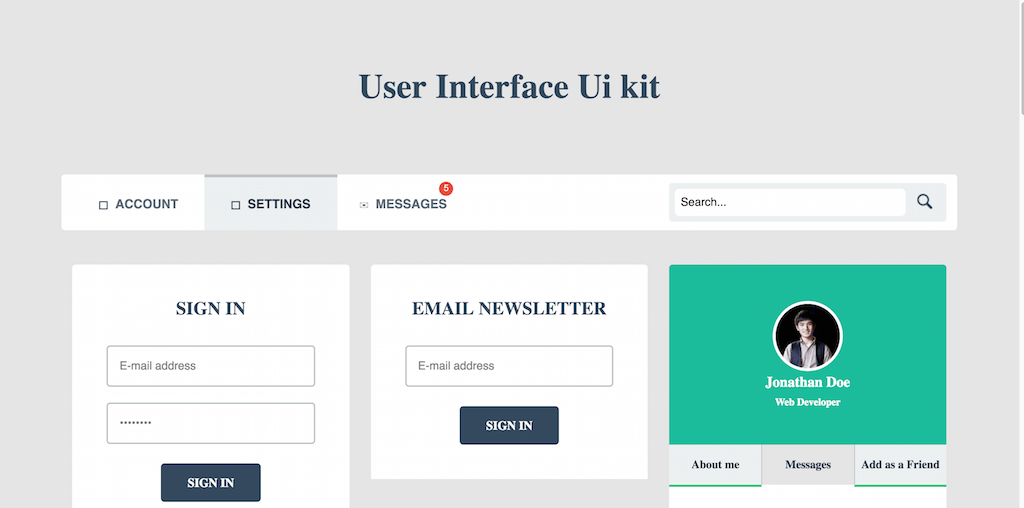
User Interface Ui kit

First thought that appears when opening this design demo is Semantic UI. Awfully similar, with a few extra differences here and there. The navigation is meant to be used for sites that deal with use profiles, and need a concise solution for integrating community aspects into the design. A simple email newsletter widget is available too, for collecting those emails and building that huge email list of yours.
The profile widget has a tabbed approach, meaning that Abut, Message and Follow Me are all divided by tabs. Something that many other kits have lacked so far is a social media following widget that would display the social media websites you are on, and show the number of followers you have; this kit takes care of that. It also lets you use a component for displaying your latest tweets in modern and stylish fashion. Quite a few other unique ideas are being included in this one, we will let you explore those on your own.
Food and Drink UI Kit

UI kits can have different themes, styles, and general allocations. As we move deeper into our post, we’ll explore some category specific ui kits for industries such as food and drinks, as can be previewed in this example. We have been very impressed with this ui kit and the way it flows with modern design components. A beautiful toolbar menu caught our attention as one of the first things we noticed. The menu features food-icons that could resemble a food menu, and then once a user hovers over each of the icons, additional menu items come out; which could serve as the actual food items on the menu.
A recipes card exists that features ratings, time required to cook, nutrition information, a picture, and a link to the actual recipe. An ingredients widget exists to help display the required ingredients for each individual meal. A wonderful Events calendar lets you create events for each particular day and hour to keep you in check about your food requirements. A shopping list widget will help you and your customers to arrange their shopping lists as they use your store to purchase fresh produce. Please do remember, these are only components, and while they do provide all the design aspects of a functioning form, all the development and coding is still required to be done by you.
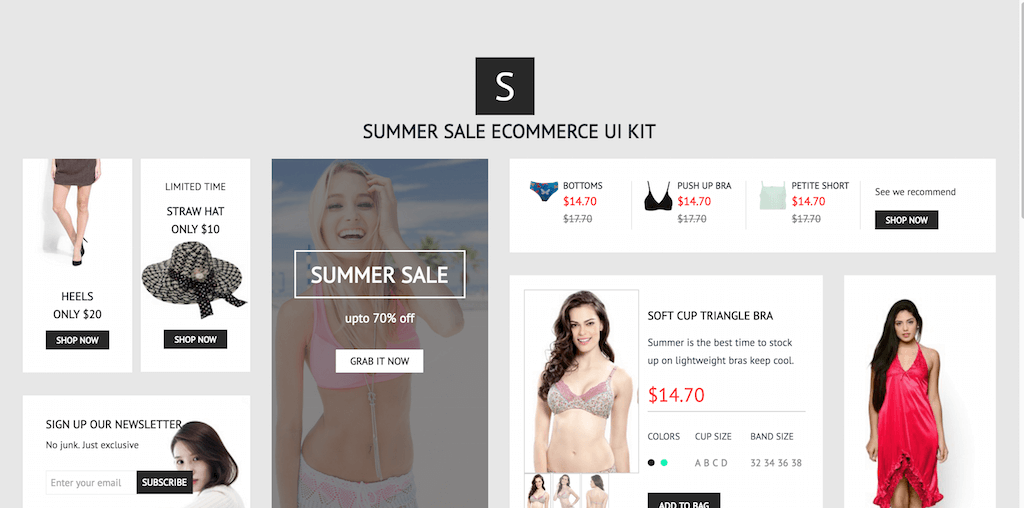
Summer Sale UI Kit

Summer is once again approaching, so more and more websites will be planning huge redesigns for the summer season to outline deals, sales and offers. This UI Kit has everything related to making the shopping experience easy and flexible. A banner component to promote specific sales categories, a product widget to discuss product appearance, colors, sizes, and more. A detailed shopping bag component to make the checkout process convenient for the customers.
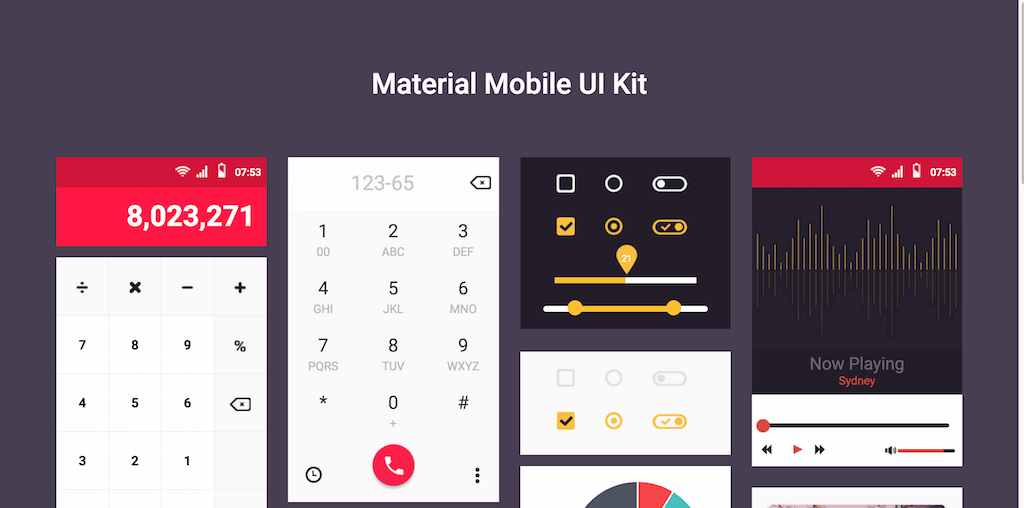
Material Mobile UI Kit

We aren’t done with material design just yet, here’s another spectacular kit featuring material design, but this time specifically for mobile applications. The components include: a calculator, a phone call display, progress bars and switches, a music player, a messaging interface, an analytics widget, a pie chart, content display, a clock, keyboard design, a calendar, gallery preview and forms input. You could be working on an existing material design concept, and require some unique components — you could try and find them amongst the components in this kit, otherwise just keep looking, we’re sure there’s something that you like available out there.
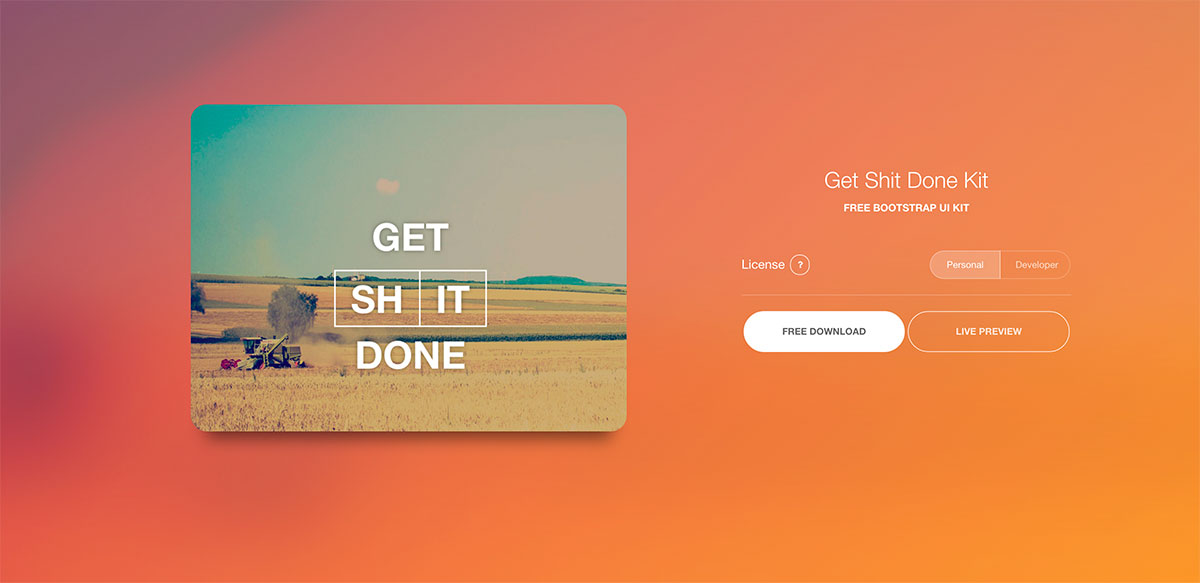
Get Shit Done Kit

This UI kit is approaching 20k+ downloads fast. Frameworks, and also UI kits of course, are all about getting things done more efficiently, without the need to ponder and brainstorm each part of the design individually. With a framework/uikit, we have access to a grid-style design that can be plugged with components and custom snippets. The Get Shit Done UI Kit is a modern, clean, and features a stunning user interface that so many have fallen in love with. The good news is, the pro version of the kit has more than 150+ components, the bad news.. the free version has only 20+. But, all of them are built organic, so they’re completely unique to anything else you’ve seen on the market. The quality of design is truly smooth and authentic.
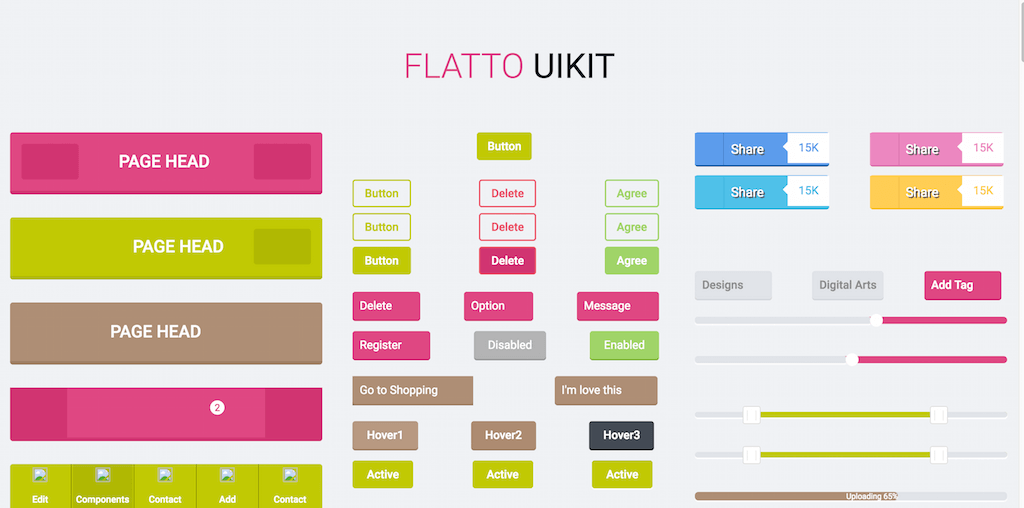
FLATTO UIKIT

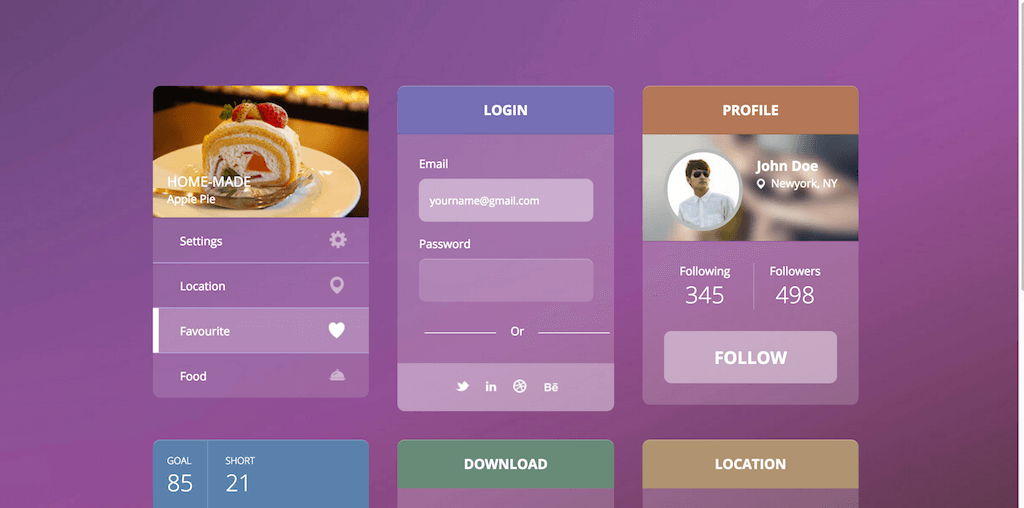
We will let you gues what kind of design standard Flatto is using, of course FLAT! The style/scheme of the components here will make for a great website that girls, and female communities are going to enjoy. Flexible, predictable and practical components that can help in crafting a stunning design within a few hours, here’s the full list: page navigation headers (mobile style), variety of buttons for doing action calls, social media sharing buttons, tick boxes and switches, tags widget, progress bars, loading bars, a social media follower widget to display follower data, a messaging form, a video player, visual content slider, music player, profile card including send a message form, weather widget, statistics, content, and others.
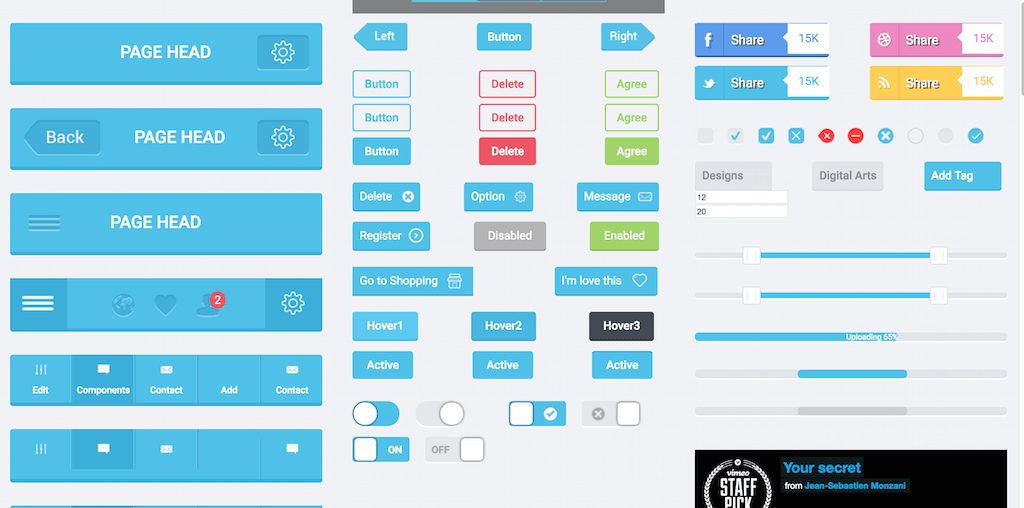
Flatastic Mega Mobile UI Kit

Flatastic is actually the sister-style to Flatto, both share the exact same components, but the difference is in the coloring. Explore both and pick the one that’s most appealing to you. We know that changing colors isn’t all that difficult with Bootstrap oriented kits, but some don’t have the capacity to do the work, so alternatives such as Flatastic come in handy really quick.
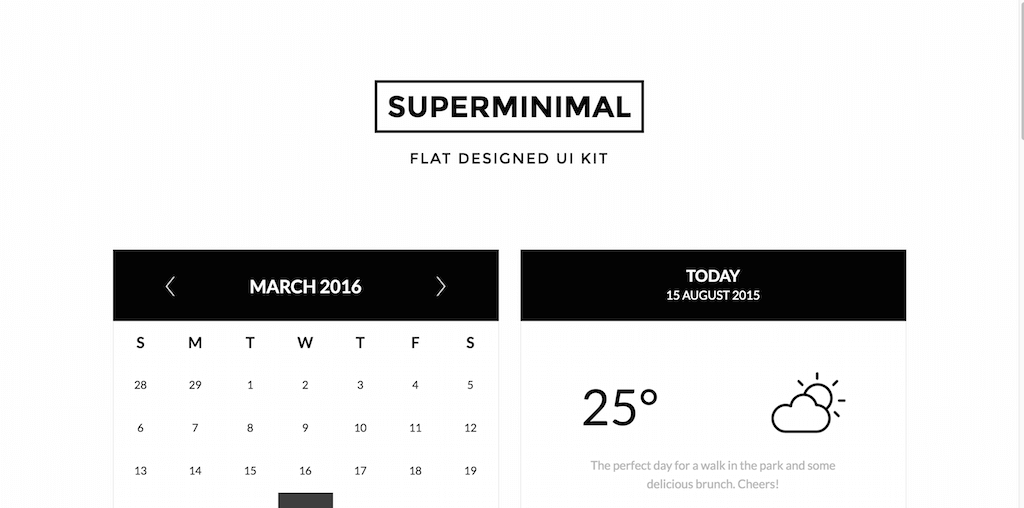
Superminimal — Flat Designed UI Kit

When someone says minimal, you know what to expect, but what if someone says “superminimal”? Well, it gets even more minimal than anticipated. Superminimal is a black+white combination of web components, ready for full integration in your next design project. The components consist of: calendar, weather, progress bar, login form, slider bar, percentage chart, media player, content excerpt, download archive, search bar, and to-do list form.
Interface Ui Kit

Interface UI Kit is a lightweight Bootstrap UI Kit for integration as additional components to an existing design. Bootstrap users who operate with WordPress could find use for these, as they match everything that WordPress is about. The components are: unfolding navigation menu, login form, profile card, floating social bar, buttons, pagination navigation, weather boxes, progress sliders, and analytics chart. Design is grayish, but fairly mellow.
Cyan Flat UI KIT

Cyan Flat UI KIT has modern design on its mind. Also, this kit’s strictly focused around community sites that would offer user signups, so in turn having a component that acts as a navigation menu for users. There’s a sleek messaging interface concept for instant messaging solutions, an interactive and dynamic video player, modern contact form, a successful submission box card, a Twitter profile widget that can display your latest tweets, a media player for audio, a widget for showing/displaying social media buttons, and individual card for displaying song information.
Social Summer UI KIT

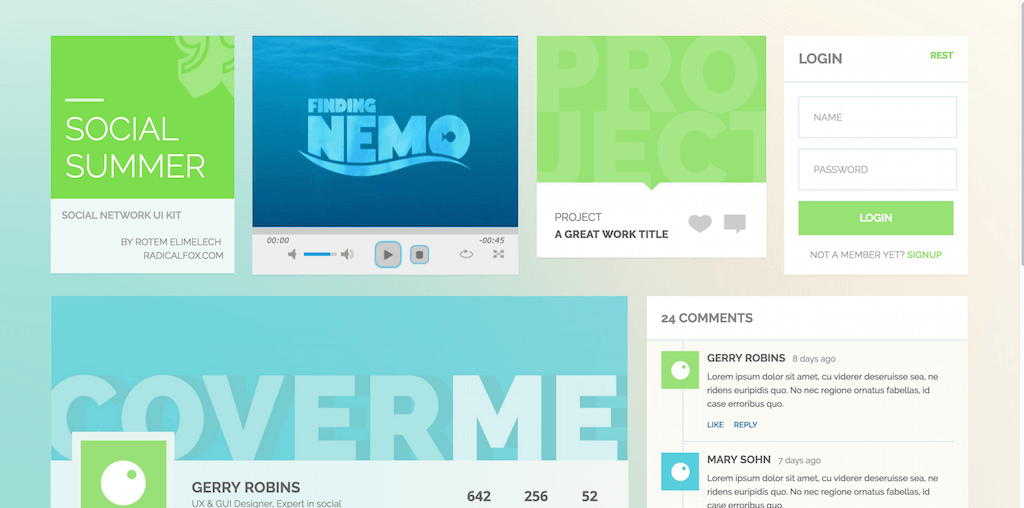
Social Summer, as the name suggest, has something to do with social media. While not so overly social component populated, one great and unique component we did find with this ui kit is the comments widget. The design of the comments widget is perfect to be incorporated into a WordPress blog, but also any other dynamic website that deals with user feedback on frequent basis. It’s a modern and minimal execution of how the community comments should flow. There’s a huge component for displaying user information as well, similar to what we get as the header grid on our Facebook profiles; profile photo, header photo, and profile stats. Guess there are some social aspects attached to the idea of Social Summer after all.
Metro Foods UI Kit

Metro Food is another ui kit for food lovers, and food webmasters. This time we have a huge navigation header with navigation icons. We have a recipe widget for showcasing the final look of the item we are cooking. We also have all the ingredients and their appropriate volumes. The developers integrated this with a slider to help promote recipes and other food related items. There’s a tiny component to show how many calories a particular meal has, and also how big of a percentage of a particular food item is in the meal. For example, how much beef is there within a roast beef meal, etc,. Contact form widget is also available to make sure that users can quickly reach out to you with their burning questions about food.
Transparent UI Kit

Transparent design hasn’t really caught up with modernism, but perhaps this is what makes it so authentic, and so unique. To perfect a transparent design, a lot of thought has to go into the overall display of a design. You also need to convey your message to the user clearly. The feel we get from the demo, is once again about food, but the examples here could be limitless. Perhaps, it’s the mobile market that could benefit from this ui kit the most.
Blog Magazine UI Kit

As for our last free Bootstrap UI Kit, we have decided to include the Blog / Magazine UI kit. It’s the all-in-one solution for creating a Bootstrap Blog or Magazine through the use of modern, stylish and elegant components. The list of components includes absolutely everything that you would need to prototype a blog/magazine website. That includes social features, forms, comments, button’s, content areas and content display types, and much more.
Premium Bootstrap UI Kits and Bootstrap Skins
Graphic designers sweat themselves to levels of dehydration to create all this amazing content for free, they seriously do. The least we can do is thank each designer individually, either through a comment or by email. As per our tradition, we tend to include a couple of premium market choices in our roundups. This helps to compliment the overall collection of downloads that we have to offer. We will do this by adding a few Bootstrap UI Kits from a trustworthy, reliable and definitely resourceful premium marketplace. Please take some time to look at the alternatives. Perhaps, you can scramble together the investment necessary to get a unique skin/ui kit for your next Bootstrap project. Otherwise, thanks for listening, we enjoy making all these collections just for you.
The Force – Bootstrap Skin & UI Kit

Our next couple of Bootstrap skins/kits are going features designs that actually provide full-on web designs, ready to be used. So, what that means is that each of the following downloads are actually pre-made websites. There’s also an addition of custom components and features that make each of download unique. First one of which is The Force.
A modern, dark colored Bootstrap template / kit which you can use for any creative website idea. The range of elements that come with this kit is huge. This kit contains typography, grid, colors, buttons, form fields, messages, progress bars, tables, tabs, blocks, widgets, page titles and carousels. It also has sliders, media management, cards, lists, feature boxes, text and visual content, pricing tables, and font icon integrations. Each of the elements pages within the demo samples are provided with 3-5 different sample uses. This gives you the maximum usability options for each element.
Material – Bootstrap Skin & UI Kit

It’s hard to ignore material design, when the damn thing is so beautiful. The developers complimented Material Kit, another full Bootstrap template/skin, with Bootstrap components in material design style. The default features we’re dealing with here are going to be SCSS, and full integration of native Bootstrap components. It also has Font Awesome support to give you all those juicy icons and a fast template boilerplate. Moreover, the creators added a structured and concise documentation for an easy learning curve. There is also an addition of unique elements to make sure your designs stand out. Of course, it has a selection of mockup pages that feature different case scenarios. It shows you how you can use elements to create particular site designs.
FaceStrap – Bootstrap Skin & UI Kit

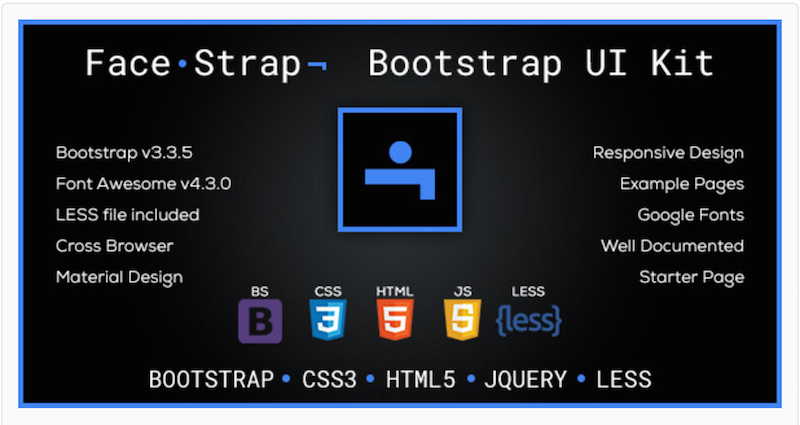
FaceStrap is a beautiful Skin that’s complemented with dozens of stunning elements. At the first glimpse, it’s hard to believe that this is even Bootstrap, but it really is. The developers FaceStrap on top of the css-preprocessor LESS, making the customization of the skin very convenient. A pluggable Google Maps widget will ensure that you don’t have to spend hours installing Google Maps on your site. A concise documentation is provided to make sure that you understand what each of the kits features does. These documentations also show you how to use the kits properly. Supports all modern browsers and all modern smartphone devices. List of components includes: icons, navigations, panels, notifications, maps, cards, widgets, pricing plans, timeline, lists, and swipebox. All components/elements have various different examples built for them to portray the high versatility of the UI kit.
BMD – Bootstrap + Material Design

Obviously, material design has been seen circling our post a few times now. This will be the last time. BMD (Bootstrap Material Design) is the last Bootstrap UI Kit that will feature material design in this list. As it turns out, it’s also one of the best selections of them all. The numerous features really make this skin stand out. It contains animations for individual elements, and unique components to make the website feel more original and authentic. This plasters the elements into the website design itself, and give it a truly state of the art feel.
Something that material design excels at. BMD is more than a skin that contains not only bootstrap components but also plus MD components. This includes MD color palettes, MD spinners, MD floating action buttons (FAB), and MD form inputs. It also has MD nav tabs, MD cards, MD toast message, and a MD sidebar menu. Moreover, it also has MD animation and include a starter template as well as documentation.
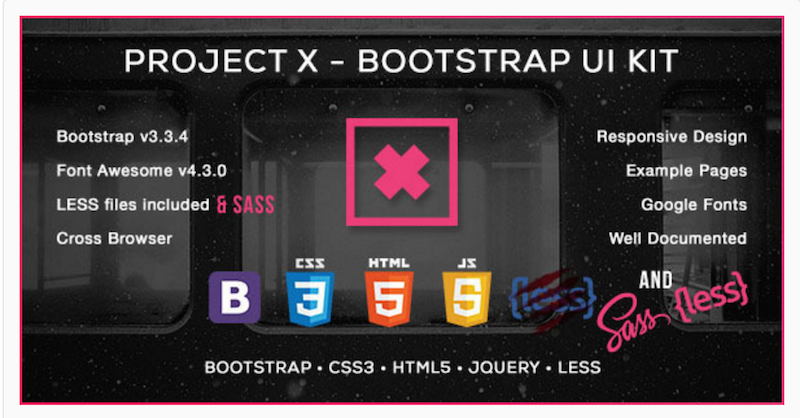
Project X – Bootstrap Skin & UI Kit

Project X has some unique and appealing features, though everything comes down to those amazing UI elements designs. Each of the UI elements in this kit gets their own demo page. There’s a separate collection of actual Bootstrap examples and how each of the demos would look under a new look. Project X can provide you this service.
PLEX – Skin for Bootstrap 3

If you are dealing platform software, or otherwise live interaction between user subscriptions, then PLEX is perfect for you. PLEX is a collection of dark-color Bootstrap components and elements that will best suit agencies, small businesses, and corporation websites. Browse the Bootstrap examples to experience the design more fully.
Elemento – Bootstrap Skin

Elemento is a Bootstrap specific website skin that lets you build a Bootstrap design with a unique design. If you prefer, you can extract any of the elements individually. The installation process is seamless thanks to the fact that Elemento uses LESS preprocessor. The major improvements with Elemento is the use of modern CSS3 functions and operators to increase the website dynamics.
Bootstrap UI Kits
The progress of Bootstrap has been very clear. The community gets excited for the release of Bootstrap 4. In line with this, there is still plenty of time and opportunity to learn the framework from the ground up. It is more than likely that majority of these UI kits gets a Bootstrap 4 update. As soon as the official release hits the shelves, developers will surely to release updates. We’re excited for the future of Bootstrap. We hope that you were able to find some new and exciting toys to play around with.
[ad_2]
Source link









