
20 Best Bootstrap Drag and Drop to Amp up Your Website
[ad_1]
These best drag and drop layouts utilize their unique designs and features to give the right website the perfect features it needs.
With today’s modern era, websites and web pages are in need of certain features to stay unique from the different websites in the market. Most users are now fond of dragging and dropping certain elements, either to sort and organize their own space on the web page or change the web design entirely.
To know more about these layouts and use them to your advantage! Here are 20 of the best bootstrap drag and drop layouts that you can use for your websites.
Best Bootstrap Drag and Drop Codes
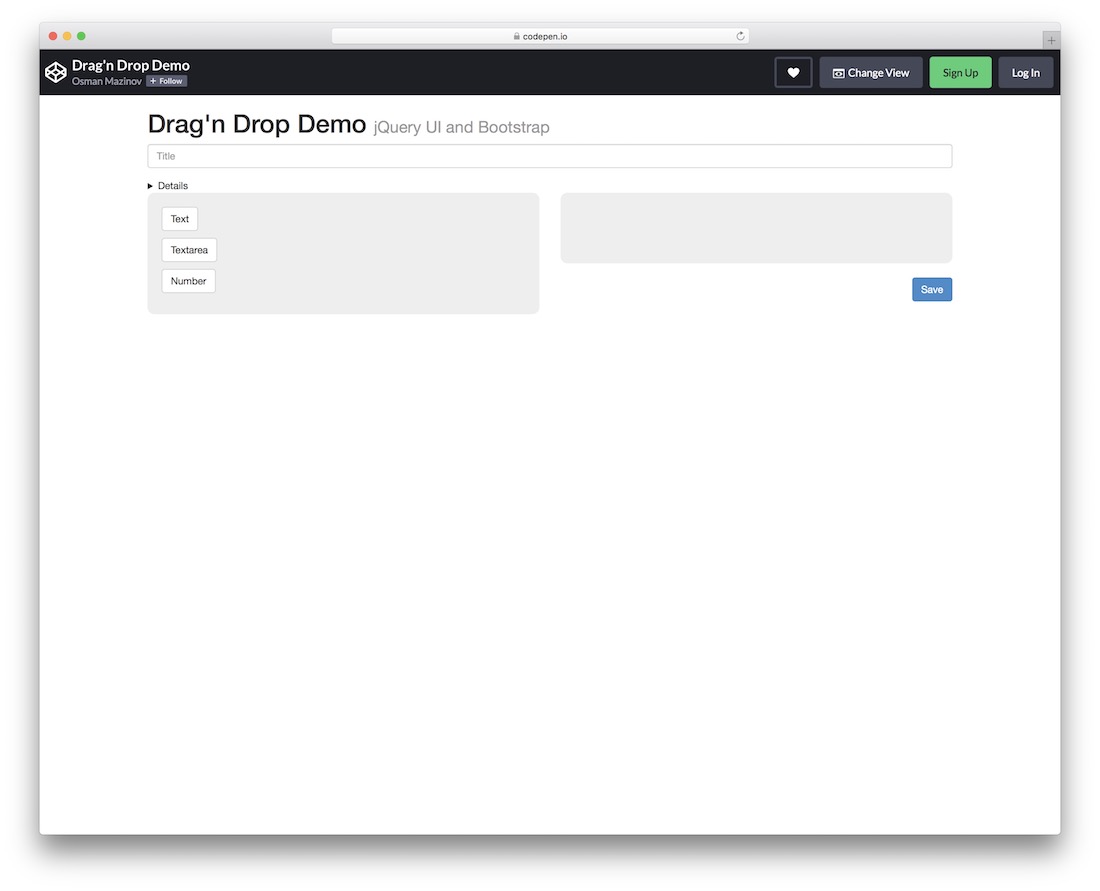
Drag’n Drop Demo

Here is a cool and easy-to-use free Drag’n Drop snippet that lets you drag elements from one area to another. Additionally, there’s also a title section and additional details drop-down, which you can all modify to your heart’s content. For each element that you drag to the other side, you can drag as many times as you want. Also, if you would like to remove items, just hit on the trash icon, and it will disappear.
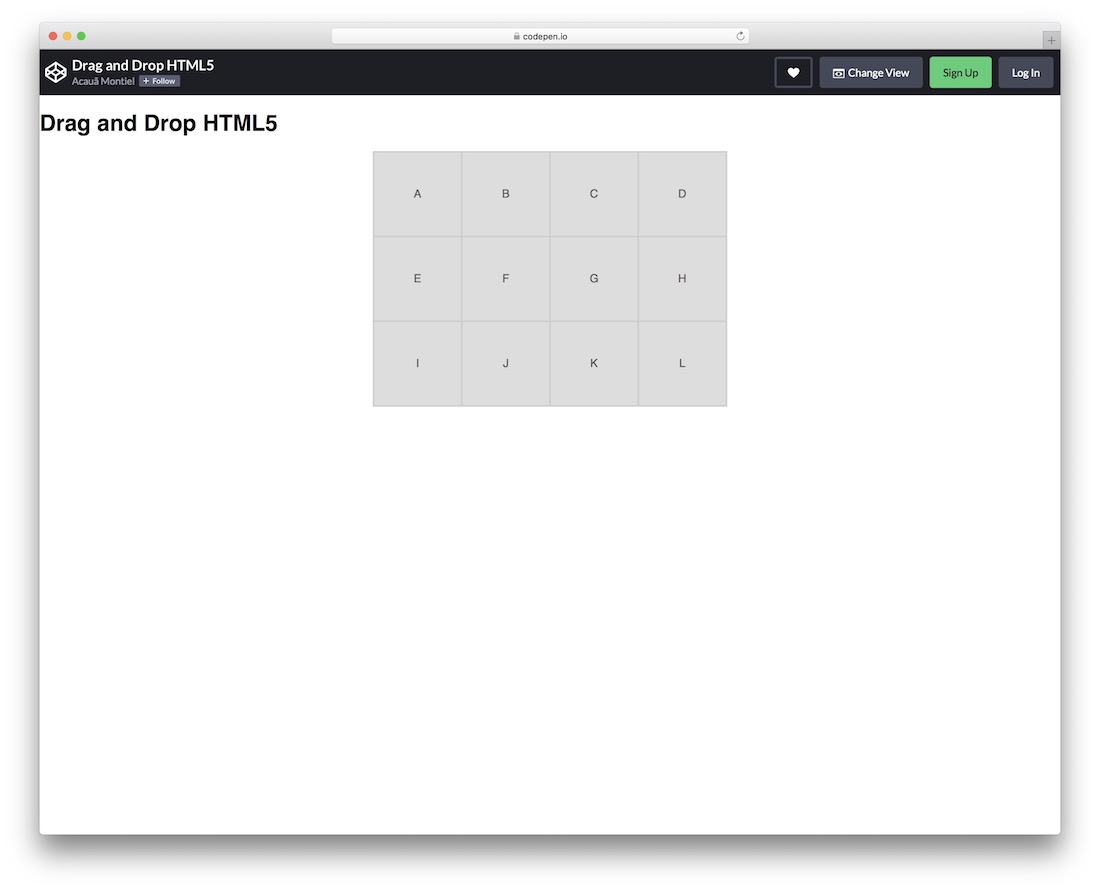
Drag and Drop HTML5

This neat Bootstrap drag and drop grid consists of twelve elements, which all are draggable according to your liking. You can style the free widget however you want, get the code and integrate it into your application without a sweat. There’s also a cool effect when you move an item around, so you know exactly where to place it. One improvement I would add is a resent button that will place the elements back to their original/default positioning.
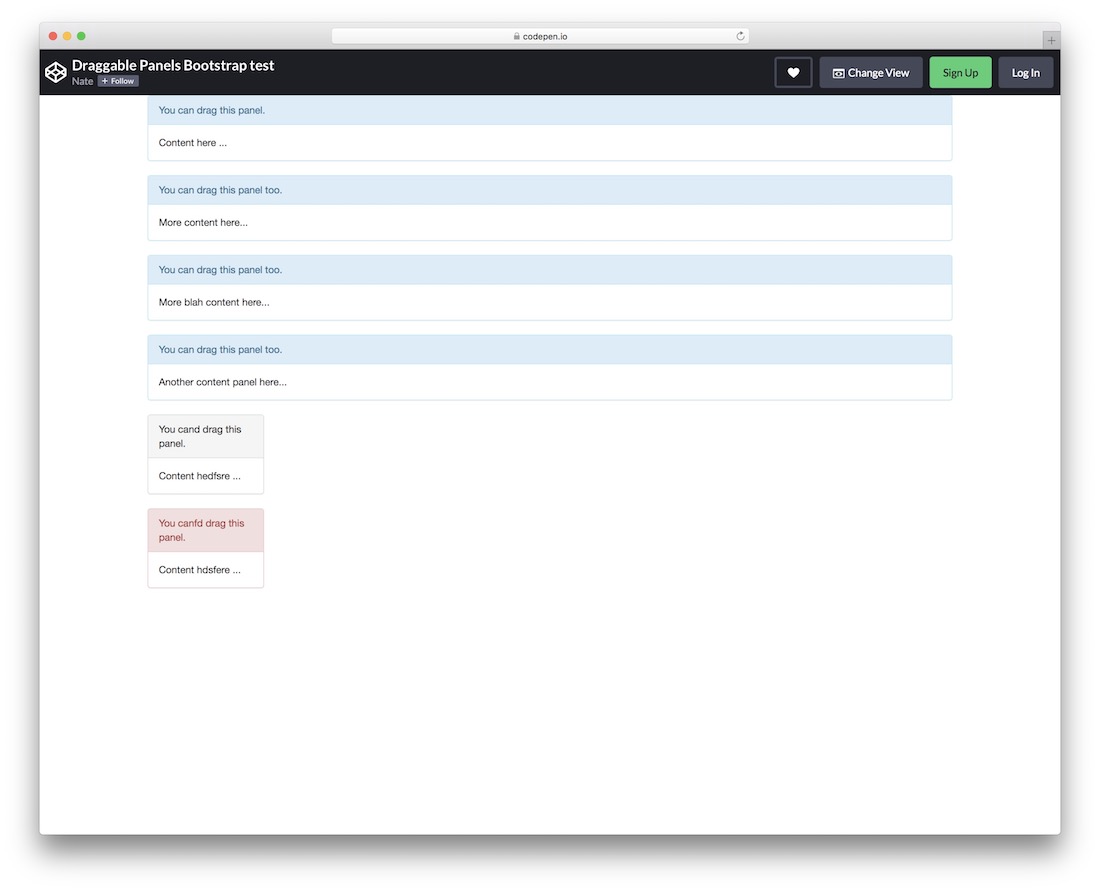
Draggable Panels

As the name implies, this Bootstrap drag and drop code example features two styles of panels. The default configuration allows you to mix only the panels of the same style, so a large panel with a large panel and a small with a small. Keep in mind, the code already comes with mobile-friendliness, ensuring great performance on different screen sizes.
With the CodePen editor, you can quickly make adjustments and improvements, so the panels appear specifically how you desire.
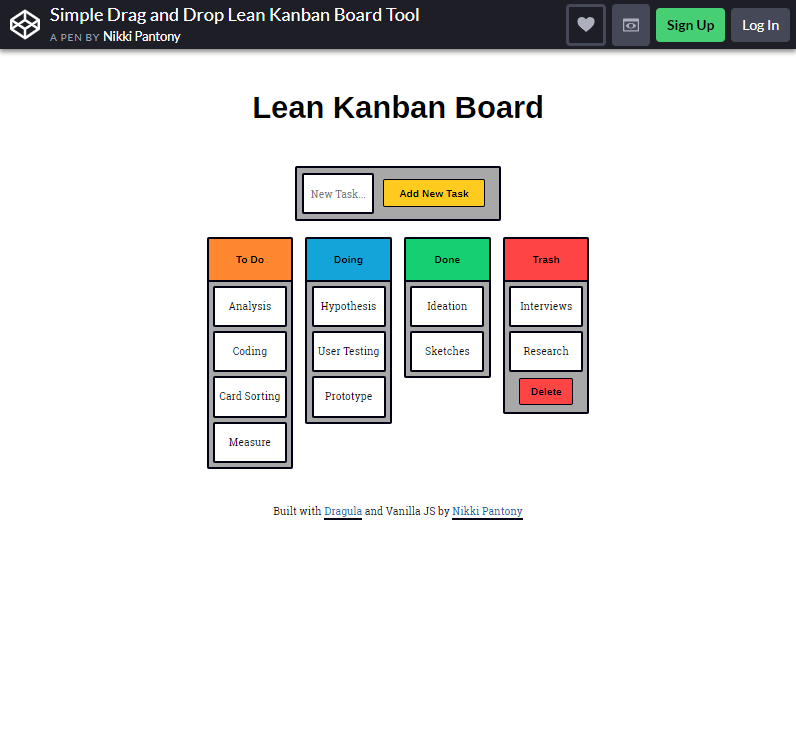
Lean Kanban Board

First on the list is the Lean Kanban Board from Codepen. It is one of the best drag and drop features out there. It is a simple and colorful to-do list themed bootstrap drag and drop list that allows you to customize it freely. You are free to do whatever you can think of with as the feature maximizes personalization. This layout can be widely used for business, agency, freelance, personal and many more. It surely fits your website as it quickly loads because it doesn’t pack that much of animations nor graphics. If you want a simple drag and drop list, this will be the one you are looking for.
JQuery UI Drag and Drop

If you want your visitors to be play around with your website and let them be a designer, this layout and its features are what you are looking for. If your website allows users to interact and change some elements within it, use this layout to give them that power. You can let your users personalize their accounts by allowing them to move around the elements and customize their own layout. There are a lot of great things with this design for business pages that focuses more on a bootstrap drag and drop page builder or a customizable HUD for users.
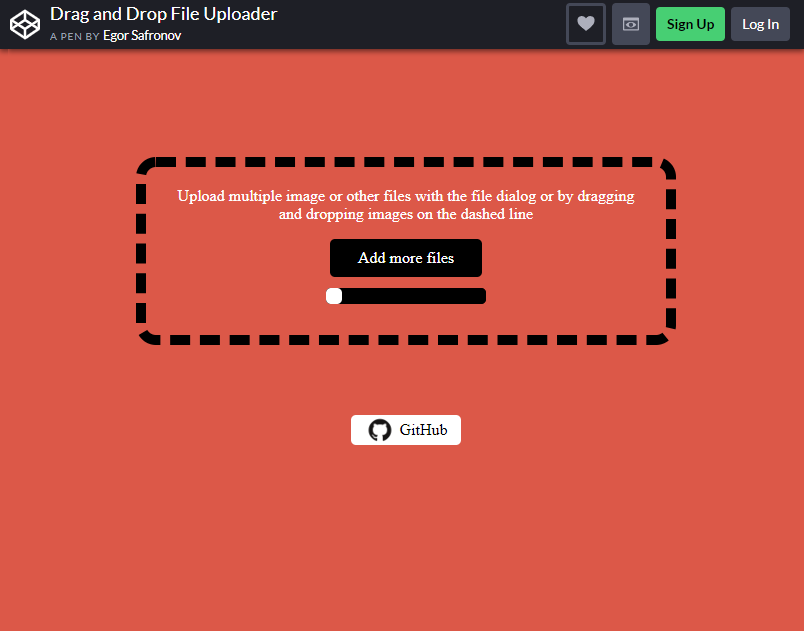
HTML5 Drag and Drop File Selection

How about a minimally design drag and drop file uploader? Not a fan of the previous one? Is your website more into the simple stuff? Well this design is just a bordered box that indicates where your users should drag and drop their files! Simple, quick and easy, are the three words that describe this layout. The best part of this design is that, it has the capability to fit all types of website themes. It is your go-to if you are only looking for a simple drag and drop section. You can still edit and customize the way it looks to whatever you want. But you will have to understand that simplicity can all lead to beauty.
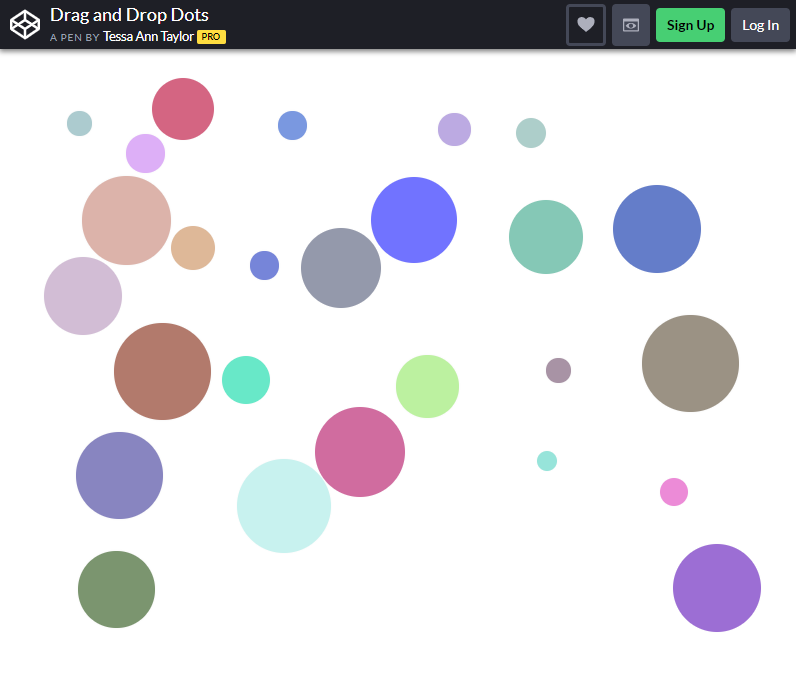
Drag and Drop Dots

Want to be an artist? Is your website fond of colors? Well your website is missing out on the cool features that this layout has to offer. Kill the boredom by having your users play around with dots, yes colorful dots! You can also utilize the dots to contain icons or messages or even have it to interact with your sites menus. There are no limits when working with this layout. Do things your way and tweak it around. Create your own theme, by having the dots’ colors be in sync with your site. As your users drag the dots around and drop it to another, it will change color. You can add a few features on your own, customize it to have additional interactions and you might create the next level of a super user-friendly interface.
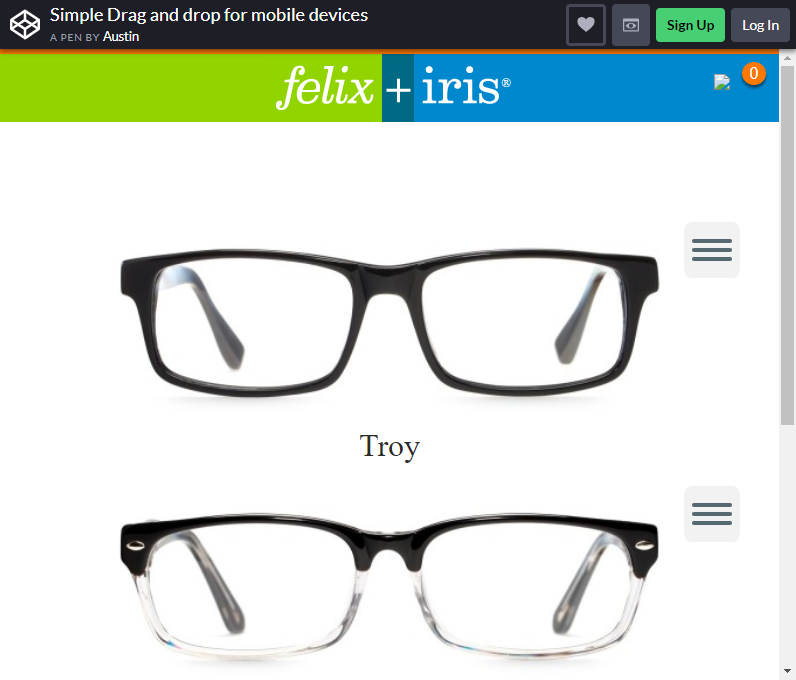
Simple Drag and drop for mobile devices

Creating a website for marketing is child’s play thanks for this design layout. This is the best way to let your users utilize the drag and drop feature bay having them drag items that they want to buy directly to the shopping cart. Marketing websites would love to have this add-on in their arsenal. It’s interactive and simple that it can be used by everyone. It is a powerful tool that suits online shops, businesses and other marketing websites all in between. The predesigned template comes with a very stylish layout for glasses, but you can tweak it out to suit your products. With this drag and drop designs, you can immediately get some feedback from your users, like “a very innovative interface”.
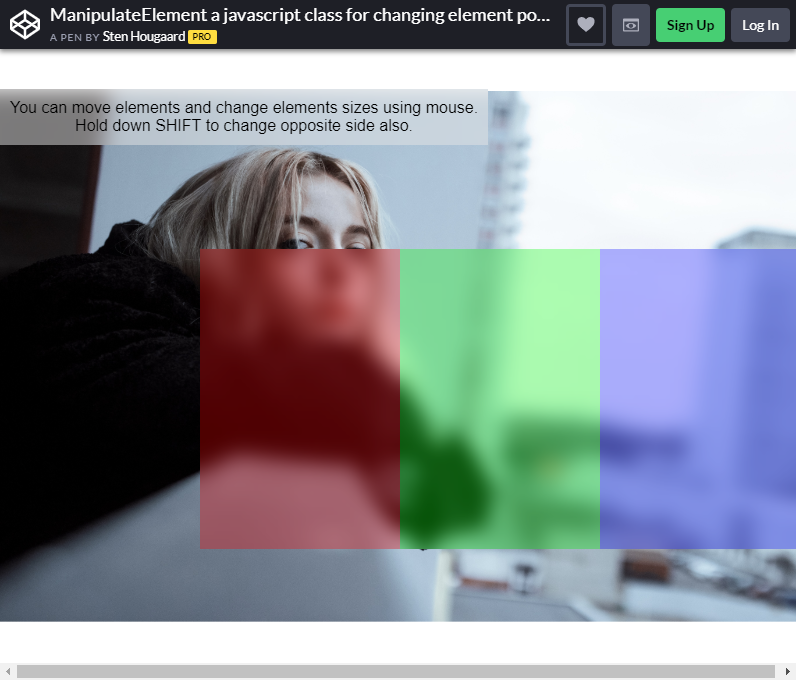
Manipulate Element

If you prefer doing things hands-on or having your visitors customize your website for you, then this is the template you should consider. This design the best suited for web builders that wants to maximize the potential of the drag and drop feature. You can tweak the shapes, postion and sizes of the elements present on the window and build the desired website look that you are aiming for. You can also adjust the position of the background photo or just change it to you liking. Yes, it is that simple and easy. Give your website a professional look and have an interactive interface to let your users play around.
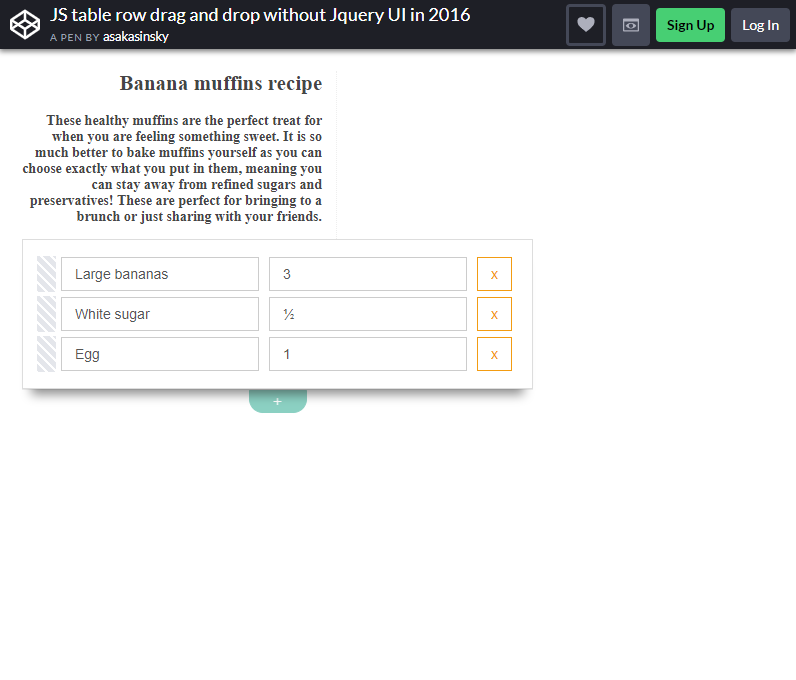
JS Table Row Drag and Drop Without Jquery Ui in 2016

Want to be a little bit more different? Build a jaw-dropping, curiosity sparking and attention-grabbing web page with this bucket list drag and drop template. With this layout, you get it all and everything that your website needs for personalization. It ensures that your web page appears on the web with a professional, stylish and user friendly look. Give your users the options to make their own bucket list, or utilize the code to create a user list for their accounts in your web page. It is also fully customizable and allows you to edit your preferred design and add more features if you want to.
CSS Drag n Drop Area

Create a dark themed web page that both looks like it’s made for experts and professionals and it performs fast and seamlessly not hard to navigate. With its dark fill and lightly done borders, this drag and drop file uploader is great for websites that want to have a sleek and mysterious theme or sites that want a more professional and premium look. These tools are predefined materials that you can use to make file uploads for your users a whole lot easier. This is one of the striking drag and drop layouts that your website is missing, so if you want your visitors to keep uploading their content to your site, start considering this template.
Scrum board with drag and drop

This layout is a tool that helps users make their “elements” or items more visible. The layout is alike to the function of a scrum board that aims to organize, sort and tally data into their corresponding column. The layout shows all the items that the users need for in their daily task or for just organizing and personalizing their to-do list. No wonder why this template is named like that; it really functions like that of a scrum board. Give your users complete control of this section to allow them to sort out their personal information. You can also change and improve the design to give it a more suitable look.
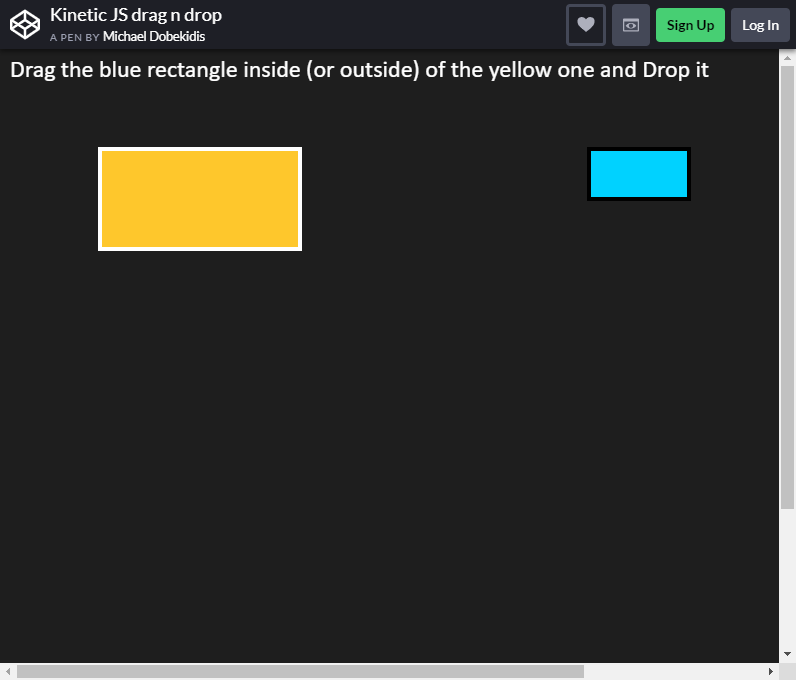
Kinetic JS drag n drop

When using the drag and drop feature on your website, some element may tend to go outside the boundaries sometimes. Want to prevent this? Then this layout will be bringing you what you need without having to do complicated things. This drag and drop layout is not challenging and straightforward as possible. It prevents the dragged element from being dragged outside again, and just ensures that it stays in the middle. You can use this for “one time” choices and decisions, giving your users that decision making challenge they need when using your site. You can also use it for a visually pleasing animation of dragging a file and it just goes back to its original position.
Nested drag and drop used dragula.js

This is another banging bootstrap drag and drop layout that you should explore further. It comes ready both for personal use and organization, specifically made for users who are not tech-savvy. Users or creators are allowed to use the dragging and dropping feature to organize their setup. For the given layout, items can be grouped and sorted the way you want them to be. Once you undergo with this layout, it will give your website that professional look it deserves. You can also customize it by changing texts, add your media, set block parameters and even add menu directories to itit all depends on how you want your page to look.
Native HTML5 Drag and Drop

Just like a game of chess, this layout will count the overall moves made by the users, This will help them keep tract of their activities or give them a brief history on what they were dragging and to where. You can use this layout for adding in a bunch amazing traits and characteristics to it. May this be a short bootstrap drag and drop mini-game (to kill some time while their files are being uploaded) or a perfect fit for organizing some files.
Vuejs Drag and Drop example (To-do app)

If you want to have a practical and simple tool to be added in your website or app, why not opt for a to-do list? This layout allows your users to input the tasks that they want to or allow creators to make a sortable list that they can organize by dragging it around. The outcome will surely be an attention-grabber, because in most websites, none had seen the interactive beauty of these types of features. Personalization is the key to your users’ heart, so make sure to let them do what they want from time to time.
Draggable Jelly Ghosts

Do you still remember the lovable game PACMAN, the game that took the world by storm? You can do the same with your website by giving this layout a try! Go for a more retro and interactive layout that just brings your users back to the nostalgic days of playing video games. If your website is more into games or game blogging, this is a huge must to try it out. Change some of your website’s elements to these cute jelly-like ghosts, so your users will have a blast while navigating through your web page. Just don’t put too much jelly ghosts in it, or it will be GAME OVER~
Drag ‘n’ Drop assignment

This pre-built layout used the drag and drop feature that online businesses and companies will surely love. Are you having troubles in managing the workers and employees in your organization or company? Worry no more, make a website for business managers to just bootstrap drag and drop their employees’ names into the corresponding job that they are assigned for and check if they are fit for it or not. It offers your website to create a management section to create classic pages for eCommerce websites or company builders that are in need of a website that is more inclined for helping them manage their businesses.
Galaxy JS

This one is another jewel in the best bootstrap drag and drop layout and it’s more on the gaming niche. It is a layout that truly looks like it came out of a retro space shooter game that is full of endless possibilities on how you can use it. Make use of its interactive feature to create a sweet mini-game for your users!
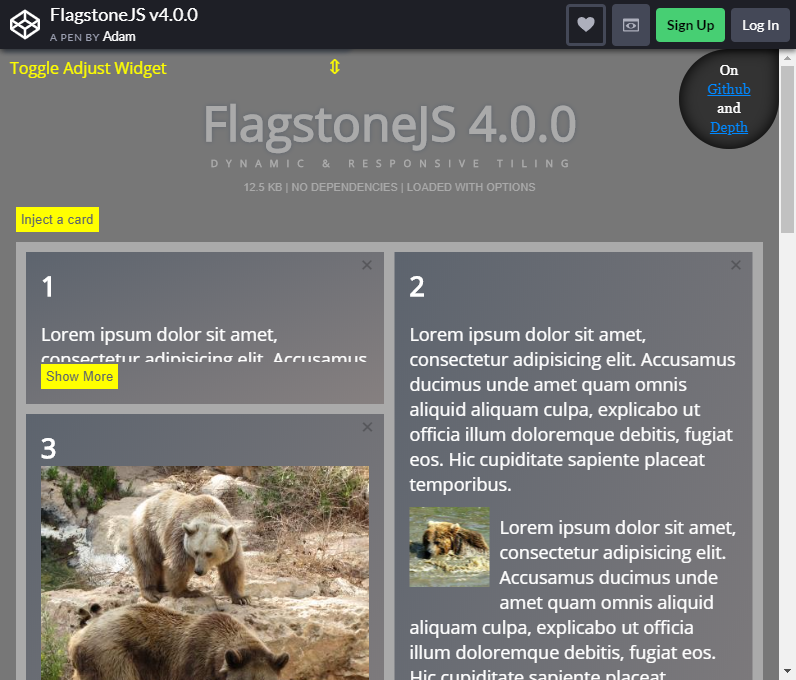
FlagstoneJS

We had saved the best for last! If you’re managing a blogging website, why not allow your users to make and create notes for themselves, writing down what they had learned from your web blog. This modern, creative and with top class UX will surely dominate over all the websites out there, by taking the impressive bootstrap drag and drop feature to a whole new level! It is the most convenient drag and drop layout out there and it is fully customizable giving you the ability to be creative all you want!
Building and designing a website to have all the necessary features may seem like an intimidating and tedious task. But that change will result in a lot of visitors being attracted to your site’s uniqueness. Once you see the true power of these best drag and drop layouts, you will be amazed and impressed with the endless possibilities on how you can design and create the best web page layout.
You can change the norm of just dragging files to upload, be creative and make a mind-bending combination with these layouts to your website. You have the complete freedom to design the way your website looks. Regardless of which layout you will choose and use for your web page, all is assured that the outcome will be a responsive, mobile-ready and fully compatible website that will draw in a lot of traffic. So know what your users want, know what you want, and mold that attention-grabbing web page that the online market is waiting for!
[ad_2]
Source link









