22 Free and Functional Bootstrap Jumbotrons for Your Website
[ad_1]
Bootstrap Jumbotrons are a crucial part when it comes to designing a website. They play a key role in getting the viewer’s attention as they scroll through your site.
A Jumbotron designates a specified area in your website for calling some extra attention, telling the users to notice the special content or information that is within the Jumbotron.
Here are 22 of the best bootstrap Jumbotrons layout that you can use to attract visitors. They come in all shapes and sizes, styles and designs, ensuring there is something for everyone.
Best Free Bootstrap Jumbotrons
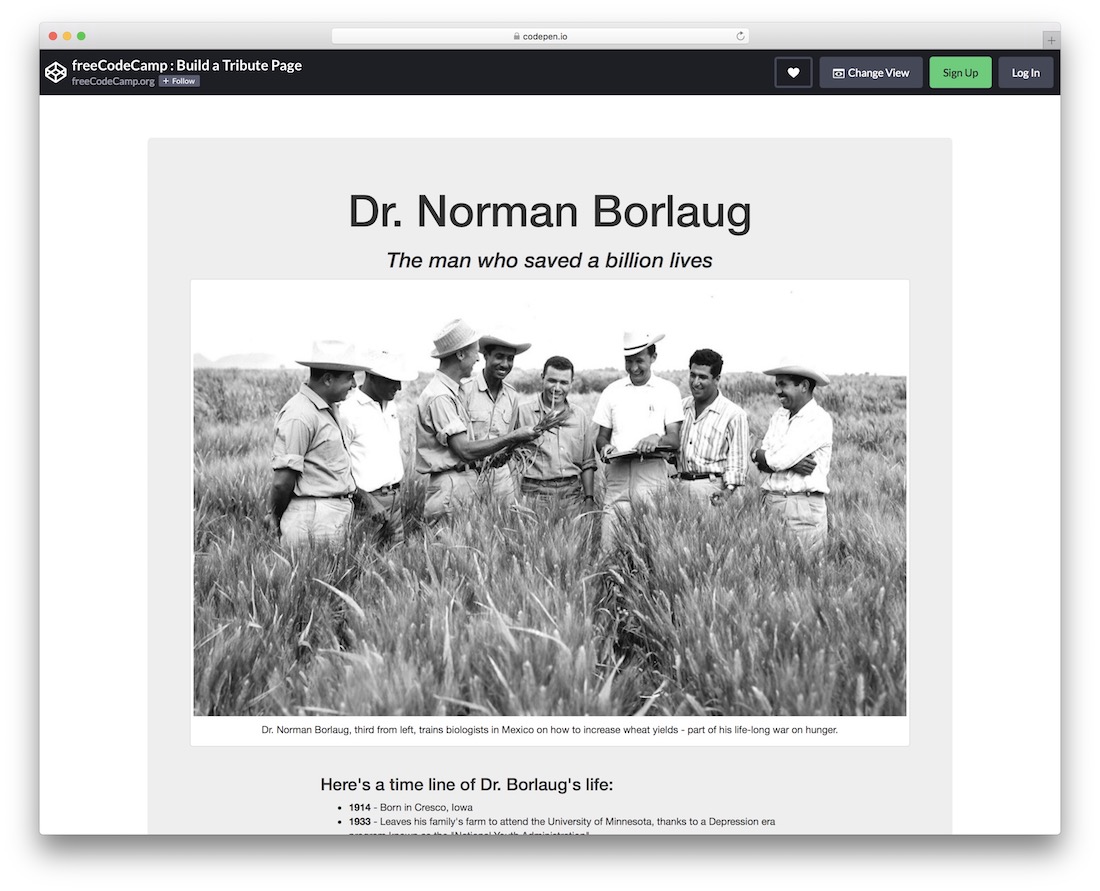
Build a Tribute Page

As the name implies, with Build a Tribute Page, you can inject an entire page into a web application you work on. You can utilize this one for pretty much anything and everything you want, but a tribute page is what it specializes in. By default, it features a biography/timeline of Dr. Norman Borlaug, but you can alter it to some other person or even go entirely against the grain.
The jumbotron has a nice gray background with an option to insert images, links, text, you name it. You can also configure it from within the CodePen’s editor and go from there.
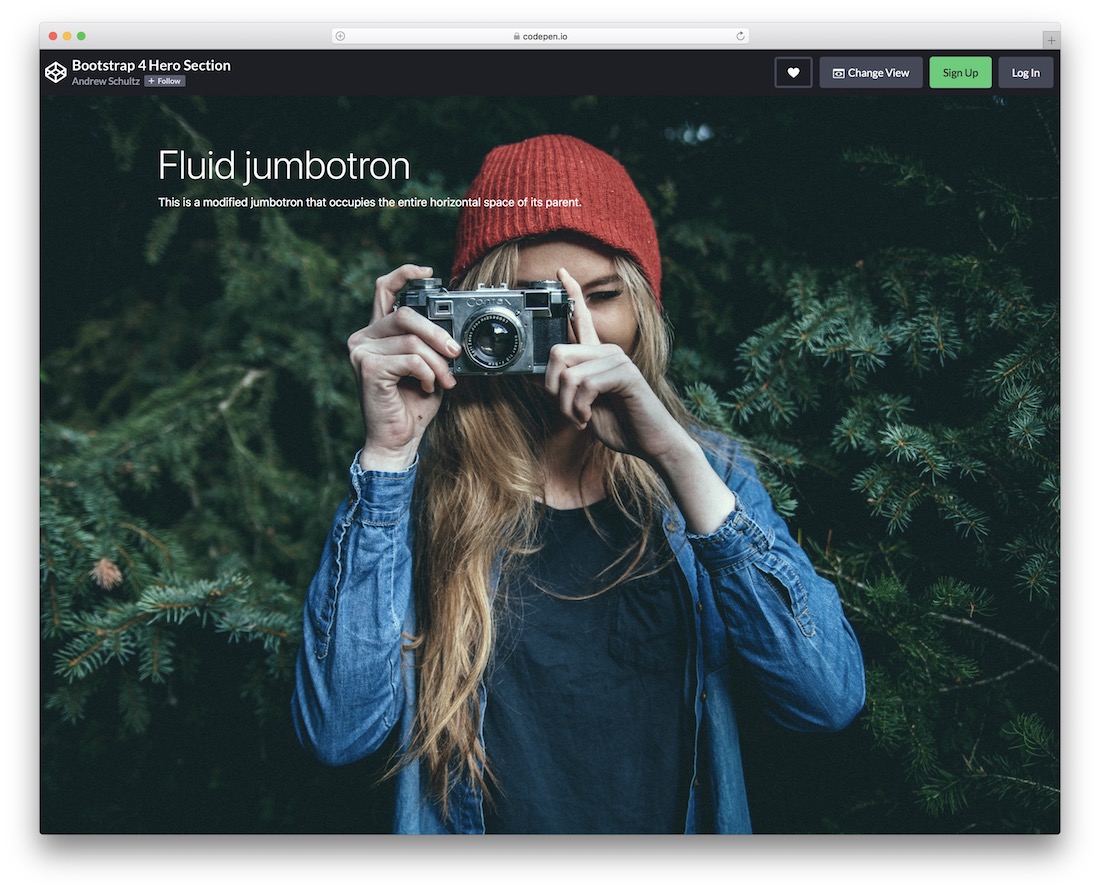
Bootstrap 4 Hero Section

Create a powerful, engaging and jaw-dropping hero section without the need to forge it from the ground up. You can employ the Bootstrap 4 Hero Section on your home page or even any other part of your website. It is easy to work with, using a clean code for you to improve and adjust to your needs and regulations swiftly.
Along with the main image background, this template also features title and text, which you can both modify effortlessly. If you haven’t used CodePen before, you can make changes straight from the web platform, no need to use any software.
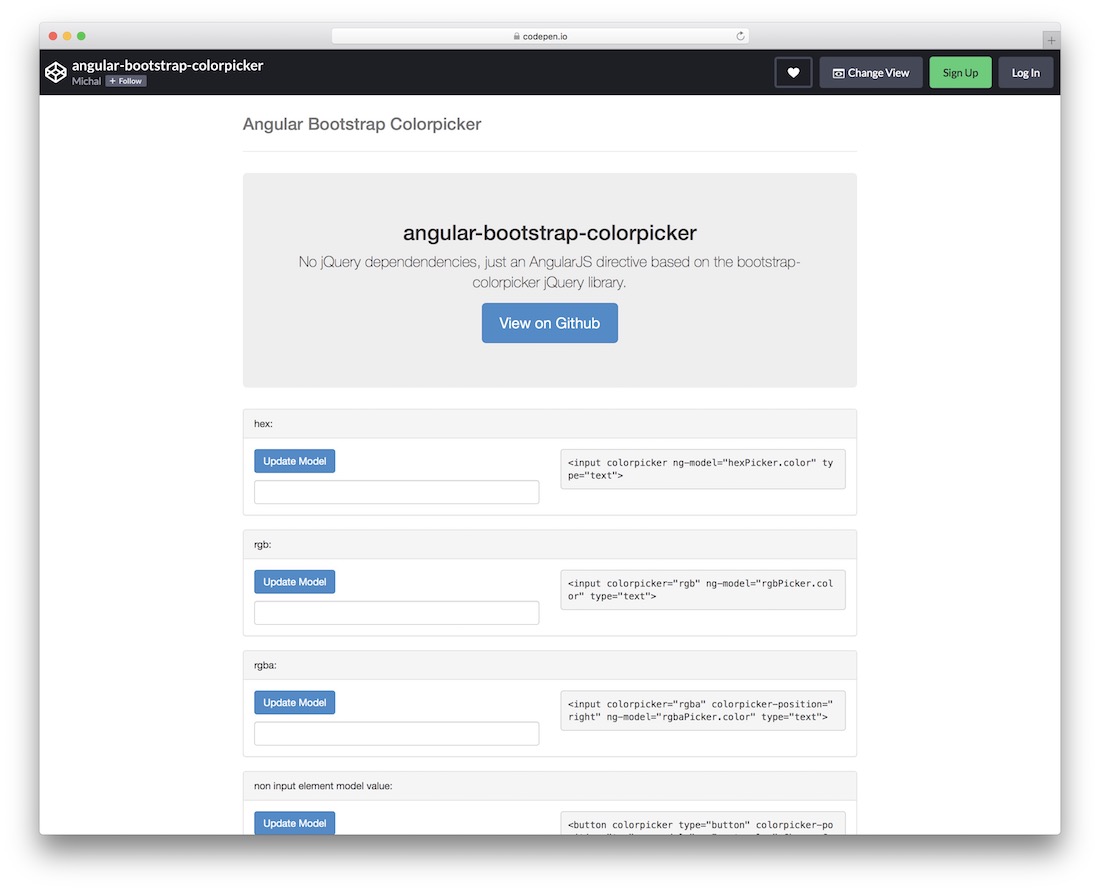
Angular Bootstrap Colorpicker

This is something a little different – hence the name – a free snippet that unlocks multiple different styles of color pickers. There are four different approaches to selecting colors, so you can either use all or just one. It does not feature jQuery dependencies, containing native AngularJS and based on the popular Bootstrap Framework. Offer your users a convenient way of selecting colors with the Angular Bootstrap Colorpicker widget.
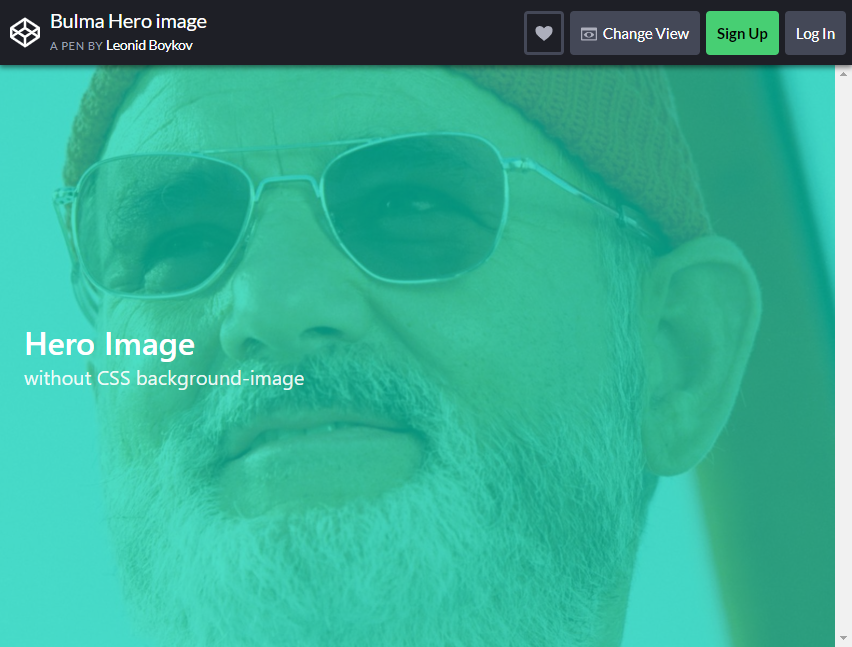
Bulma Hero image

Let’s kick things off with the simple Jumbtrons that you usually see with the modular style of designing sites. These sites aim to have a minimalistic feature in order to be responsive when it comes to user navigation. Most designs nowadays are now broken up into distinct blocks and sections that separate the content of the webpage, which can be confusing for some. This style of design offers a full attention-grabbing detail by emphasizing full-width hero images most websites are using in order to let users and visitors focus more on the context of the image. This layout for example, makes use of a singular and striking image combined with a simple text, not too flashy and not too dull as well.
Bootstrap 4 Jumbotron Slider

Not all websites go for the slideshow-like background, but little do they knew that these types of designs are what some are searching for. It is still debatable that a slider is a viable design element. However, a lot of successful web designers have always relied on this type of background design for bootstrap Jumbotrons and had done a great job making use of it to advertise products and call the user’s attention. In this layout, there are sliding images that automatically or “clickable” that scrolls from one beautiful high-resolution image to another. You can use this to advertise the services and products that your website or business webpage has to offer. Accompany that scrolling background with some beautiful text and you’ll have visitors begging to take control of that experience themselves.
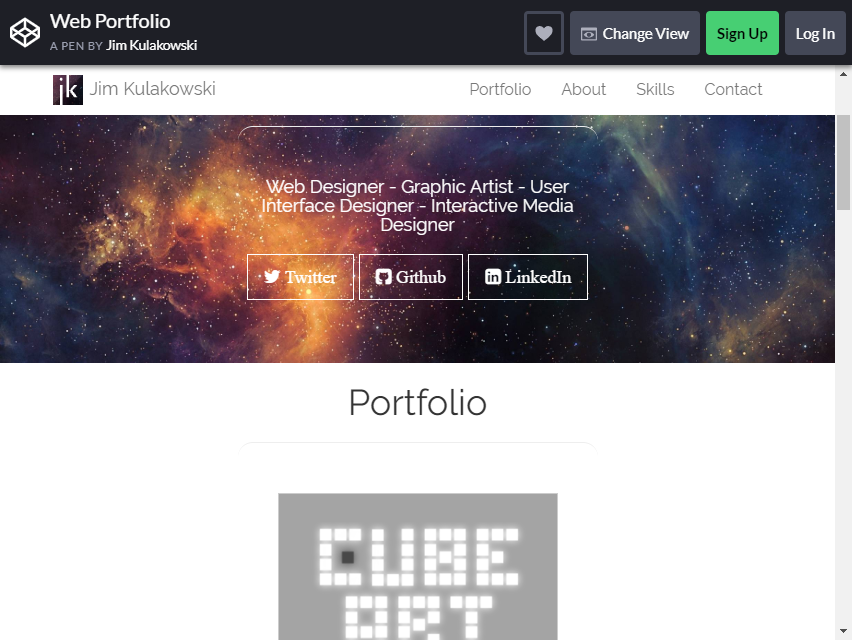
Web Portfolio

This Jumbotron layout has a pleasing illusion in store for users. It utilizes the effect of the parallax scrolling in order to give that depth and feel that the text is floating inside the image. Parallax scrolling nowadays is still growing strong and is widely used for designing the Jumbotron of a website or mobile page. It has proven to be the perfect place to apply this sort of pleasing visual “illusion” in the web design industry and premium businesses tend to go for this type of design for their webpages. You can be unique and change it a little bit by giving this parallax scroll a transformative edge, in order to surprise your site’s visitors with the unexpected result of the scroll. The layout is fully customizable to suit your website’s theme!
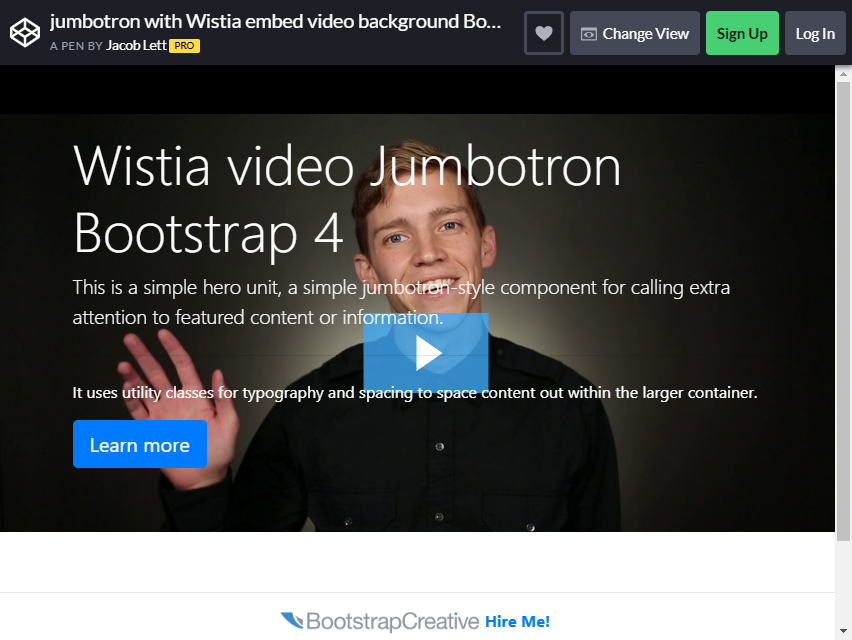
Jumbotron with Wistia Embed Video Background Bootstrap 4

Are more into motion and less into still images? Do you want to embed some of your famous videos to your website’s pages? Well with this layout, you can! The video background design had been widely used as a form of design. It is another one of those recent trends that really works great as a form of bootstrap Jumbotron, as the lightly faded video background is combined with a striking and easy to read text, and then you will have a recipe for a successful Jumbotron design. You can really set the mood for your website by showing off a couple of videos of your site has to offer.
Bootstrap 4 Jumbotron Full Screen

These type of designs are commonly seen on websites viewed on mobile devices wherein it was normally intended for, but now you can use this same layout in your own web pages. There is not a design out there that can compete with the beauty of navigational minimalism. The menu buttons or navigation buttons can be easily embedded on the Jumbotron’s background image, it is just up to you and your imagination on how you can make it stand out some more! The layout is completely customizable, so play around with colors and arrange some details to be in your preference. The colorful background is fine on its own, but experiment and try to craft something better! Your users will immediately draw more focus to the exciting visuals and they’ll have no troubles in navigating through because the buttons are literally right where they are looking at.
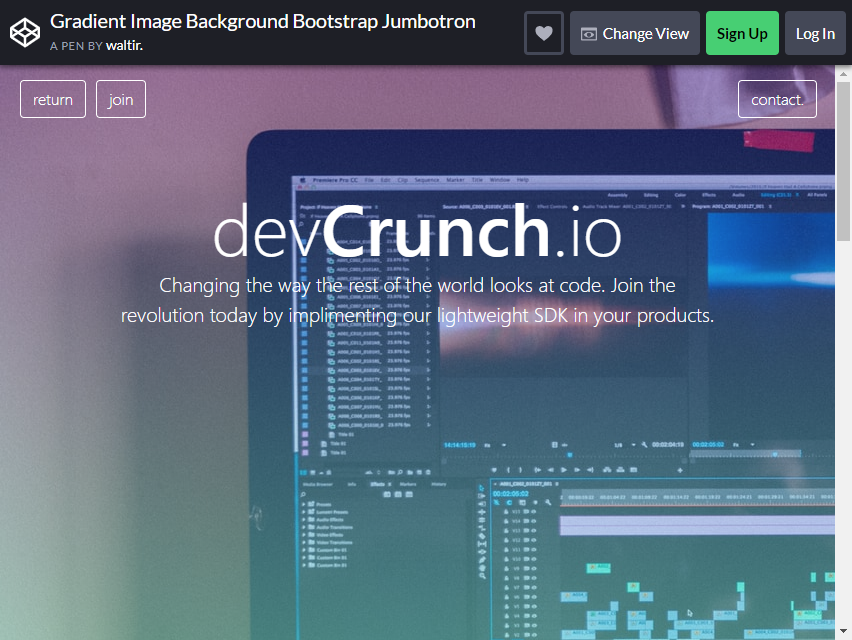
Gradient Image Background Bootstrap Jumbotrons

There’s lot you can do when you want to draw in traffic towards your site. You can incorporate a stunning and beautiful Jumbotron with a theme that truly reaches out to your audience. This layout is the design that you are looking for when you want a section on your page to introduce visitors to your site and what better way to start things off than by introducing them to the sites beautiful interface that they’re going to meet along the way? If your site offers a variety of services and products, showcase them with this Jumbotron with a clean design.
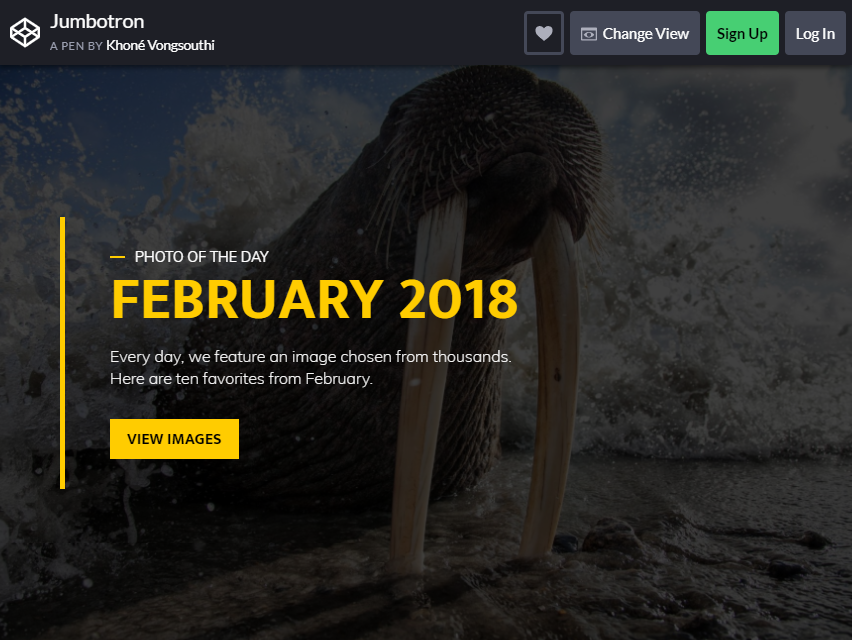
Jumbotron

Nothing speaks louder than a beautiful text with a simple background. There’s a lot that can be done to give your site’s typography a wonderful look and feel. It doesn’t always have to be choosing the fanciest cursive font to shove into people’s faces. People desire a look that complements the background as well as it fits the area it takes up. You don’t have to overdo it by showering your Jumbotron with a barrage of texts, just use this layout that is already pre-made for you!
Customize the text to share your message to the users and amaze them with this simple yet elegant look. Remember it is not always about the amount of details that you throw in there. Your aim is to provide a message that is clean and clear. That paired with the size of the font you used for the main idea of your message is what makes it so eye-catching.
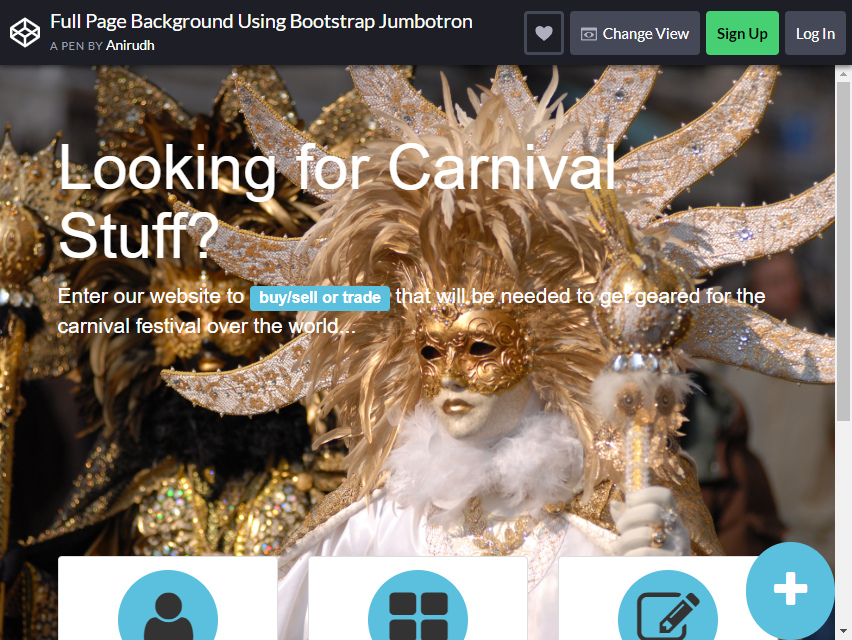
Full Page Background Using Bootstrap Jumbotron

This layout is perfect for websites that focus more on delivering content and services. This layout’s primary focus is on delivering droves of content to visitors or adding personalized links towards the websites services. Below the Jumbotron are embedded links that will lead the users to the site’s registration, ads and posting given in the example.
This is a content first strategy for emphasizing more on the services rather than the message, you can use the layout’s pre-built design an just change around the colors a bit and add a beautiful background image. This is one of the Bootstrap Jumbotrons that also contains buttons that you can embed links on to divert you users to the content that you want to show them. People have come to your site to read your interesting content. So they are more interested in your readings and they don’t want to be bogged down by additional texts on your site’s page.
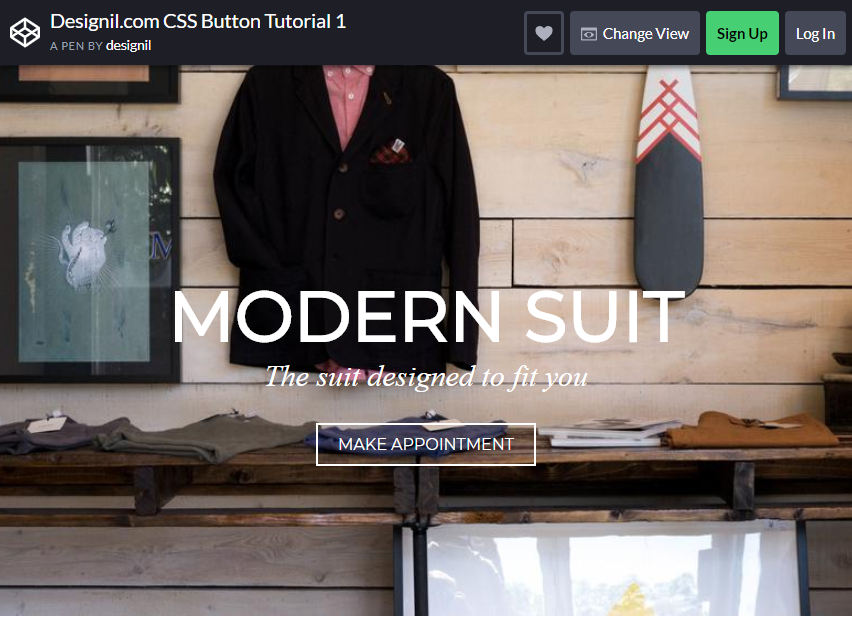
Designil.com CSS Button Tutorial 1

Almost similar to the previous layout, this design is the best for e-commerce sites that don’t require using a catchy text and eye-catching fonts or provide a video presentation about the business or the site. The Jumbotron uses a background that displays the site’s products, so visitors will know what they’ve come to the site for. It is a simple and a straightforward marketing strategy, rather having the text catch the attention of your readers; why not just use your services and items instead? Unlike with the content-focused layout, this product layout can be used by business websites so they can prime their merchandise or to show off their top-selling products or new releases to entice your users to scroll around your eCommerce shop!
Transparent Jumbotron and Particles

What’s better than a beautiful still image? Well a moving one! Animations bring life to your Jumbotron, giving it a more livelier and spontaneous look. There’s absolutely nothing wrong with having still images for your Jumbotron’s background design, especially if you want the focus to be drawn to the message. But having a moving images draws more focus towards the still frame (in this case the text or message that you want your readers to read).
Just remember to keep the animations simple and elegant, so there are no distractions that will hinder your users from reading the message or taking the action you intended them to. Animations are the best and wise choice for websites that want to be unique and different from other sites, this layout for example, uses moving particles to give the transparent background and solid fill text more emphasis. It’s dynamic and at the same time simple and straightforward.
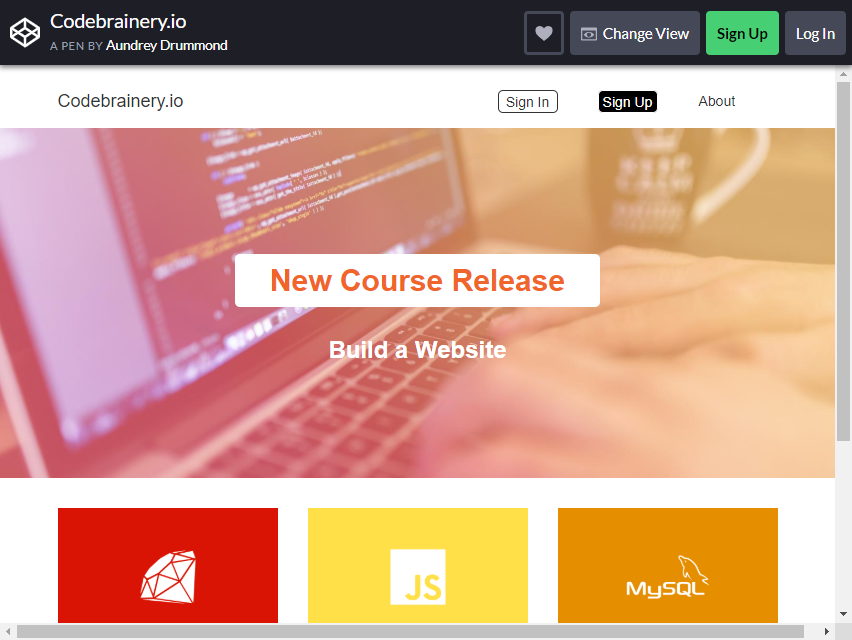
CodeBrainery.io

If you want your website to be presented in an interesting way and to share its message with readers, going for the beautiful and vibrant color gradients is the way to do it!. This layout uses a colorful pallet and striking logos to showcase the sites partners. It also uses a minimal design to keep things simple and easy to navigate to. The Jumbotron uses vibrant colors, layers, and gradients in its design to really draw in the reader’s attention.
This simple and elegant approach will keep the layout from looking too cluttered or overcrowded with information. This is one of the best bootstrap Jumbotrons to be used for websites that are more into colors, as it makes the web page more energetic and pleasing to look at. You can also customize the call-to-action buttons to be embedded on the Jumbotron or create button that can be used for entire blocks on the website, for a more colorful and texturized look.
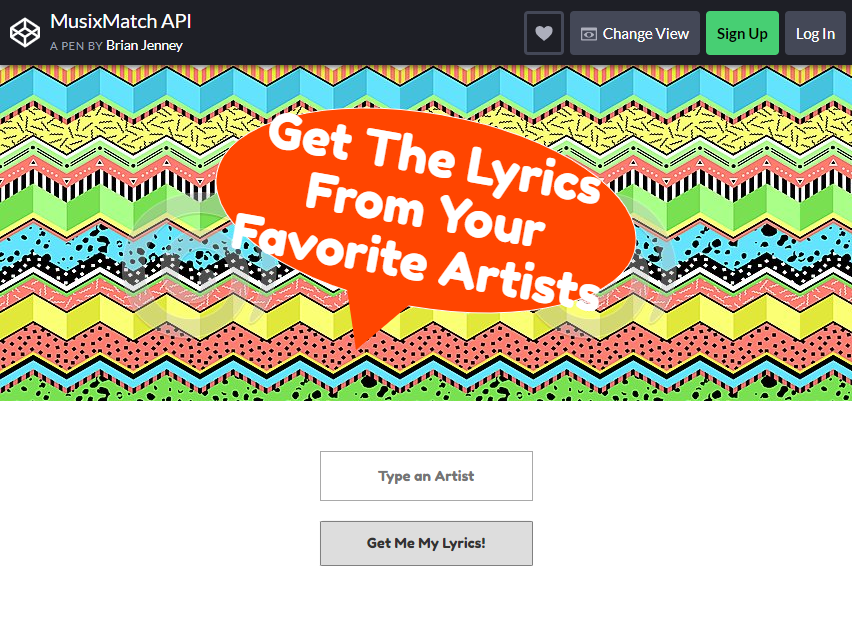
MusixMatch API

Feel funky and groovy with this layout that is themed for an online music sharing platform! Who said shapes are too stale and boring? If you want to have a practical and simple feature to be added in your web page that will attract a user’s attention, why not opt for a background with vibrant colors and geometric shapes? This layout has a colorful aesthetic as a background image, all accompanied with amazing shapes that just brings the design altogether. The plain solid fill quotation bubble also plays an important role to emphasize your message!
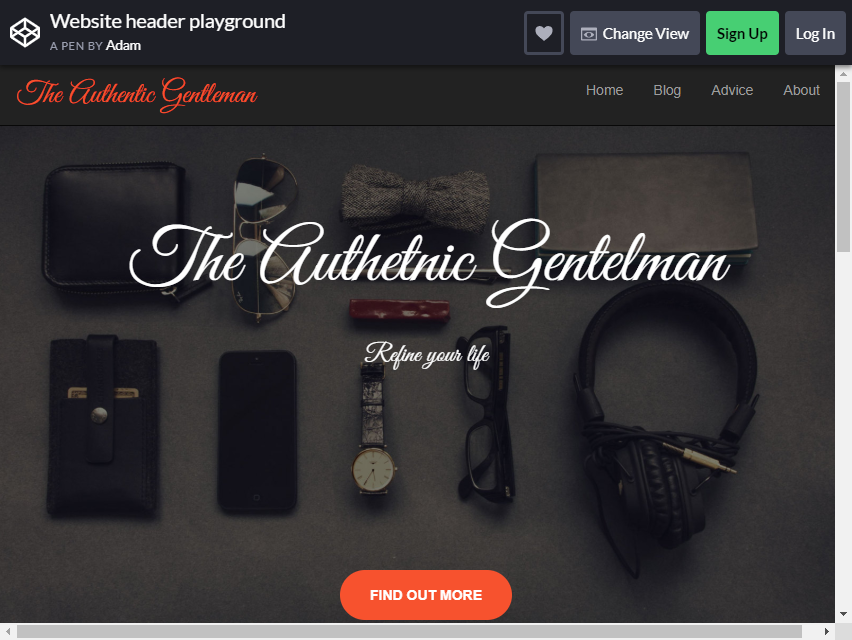
Website Header Playground
Now here is an experimental Jumbotron design that will surely be a hit! The key to this type of layout is for the whole image and text to not be outlandishly strange and unusual. Those kinds of approach will be too distracting and hard for users to focus on. Call the attention of your users, not by having striking fonts or colors, but by having a classy and premium look that should be creating some unexpected effect that will bring a surprise for your users. This can be caused by the simple movements or animations of the Jumbotron, like in this layout, the Parallax scrolling effect is taking place.
Bootstrap Jumbotron Modified

If you need a Jumbotron that is simple, but needs some animations to go with it, this is the one for you! With a simple solid fill background and a a white fill box to house the text is perfect for the minimalistic look. The layout also has a bordered finish with wave like animations. Add your message in and customize the colors a bit and you are good to go. You can also change the speed of the wave animations of the border.
Bootstrap 4.1.3 Navbar and Parallax

Now we’ve talked about the simple designs, how about something more diverse? This layout took the Parallax scrolling effect to a whole new level! The Jumbtron is filled with magnificent pictures depicting different sceneries, and as you scroll through the page, each picture will have a Parallax effect. The navigation bar also gets a spot on the stage; it gets highlighted when you scroll through the page. Surprise and wow your users with this amazing effect and utilize it on your webpage!
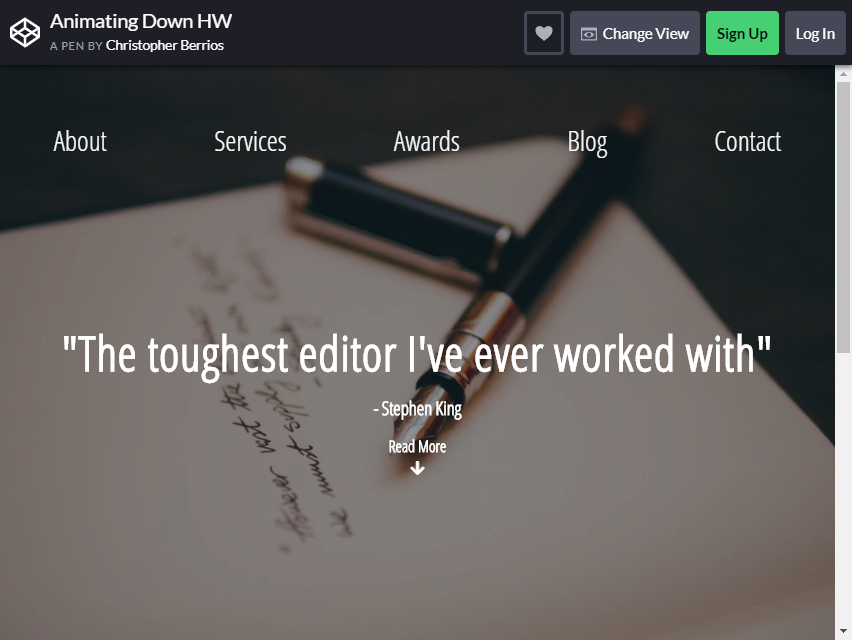
Animating Down HW

As we talked about all of the amazing designs throughout this list, this layout has combined the beautiful typography with the colorful interface and a highlighting navigation bar all into one! If you want a professional and impressive looking Jumbotron, this is the way to go. The image is a blurred a bit to make the text really pop out, so users will be able to read it clearly. It’s simple, it’s elegant and it’s attractive, one of the best Bootstrap Jumbotrons out there!
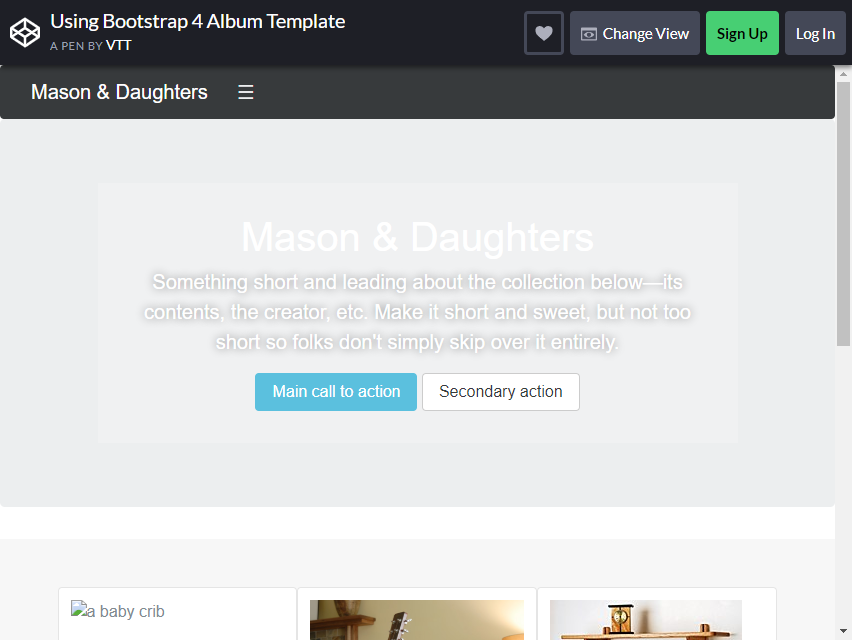
Using Bootstrap 4 Album Template

This is a default Bootstrap Jumbotrons design, why include it in the list? Well, it is very versatile in every aspect you use it on. It is also meant for professional and blogging websites, so you can play around with the combination of elements in this pre-built layout. The embedded call to action button also come in handy for users, as it is centered in the Jumbotron, they won’t be having a hard time navigating through the page!
Bootstrap 4 Jumbotron – Image

This is another simple, yet stunning Jumbotron design. Make use of an image with enough space where your message is readable enough for your target audience. Use a high resolution image to bring out those vibrant colors! This is a classical layout that most sites use, because of its simple and effective design. Customize it to add more element and change some font and textures that will make the design stand out even more!
Portfolio

Lastly, this Jumbotron outclasses the previous ones. Its readable font with a decent size will truly draw the readers’ or users’ attention and your message will be completely heard. This design has a unique and different way of using the background image, it can be seen that it is a bit blurred and there’s not much color to be seen, so why does it work so effectively? The way the design combines the element of space and simplicity and marvelous, it not too painful to look at, yet it is very pleasing to see! A lot of your users will surely be astonished with this layout!
As you had notices, there are countless ways on how you can design for your website with bootstrap jumbotrons. But with these given pre-built layouts, you can be strategic about what style you will be inspired from and use elements that are included within it. When it comes time to designing your Bootstrap Jumbotrons, your main goal is to make the message clear and readable while giving it more emphasis by adding a design that compliments your site’s theme.
[ad_2]
Source link