
20 Best Free Bootstrap Footer Examples 2021
[ad_1]
If you are on the hunt for the best free Bootstrap footer templates, this collection covers multiple options for you to benefit from.
You can easily build nice footers using Bootstrap if you have some front-end development experience. But if you can reuse the code written by other programmers, why should you spend so much time building one for yourself?
And there are so many cool Bootstrap footers available on the Internet, which can be used on your website with just a few modifications. So I think making some changes to a cool, free footer so that it fits well on your website is a good idea. It will save you time.
The footer of a website is a very important component. There are many interesting benefits of having a footer on your website. Many people ignore this important website element. They don’t spend much time designing a footer.
But you should give importance to it as it’s a valuable component of a website, just like any other components of a website such as a header, home page, and navigation bar.
This blog post walks you through the best free Bootstrap footer examples. But before taking a look at the footer examples, let’s briefly talk about why we should care about a footer.
Why should you care about a footer?
A footer can improve user experience to a great extent. It saves users so much time. People generally look for contact information at the bottom of a website in the footer section.
If you don’t have a footer on your site, your visitors may leave your site when they cannot find any contact information at the bottom simply because they don’t want to spend much time on this, they want things very quickly.
And it’s very logical, they should definitely avoid wasting time. If they don’t quickly find the contact information on your site, they may perform a quick Google search and find an alternative website that provides similar services. So you may lose customers.
Even if they spend some time to find the contact information on your website, it negatively affects the user experience. But if your contact info is visible in the site footer, people will be able to quickly find it because most people know that contact information can be found at the bottom of a site.
They will scroll down to the bottom of the page thinking that the contact info is there at the bottom. Showing the contact info, links to important pages, and links to your social pages in the site footer will be very convenient for the users. So it’s of great importance to have a footer on a website.
Your website’s conversion rate will also increase if you place a signup button or some offering in the footer section.
Many people have been able to increase site engagement by putting links in this section and they also have been able to significantly increase sales showing buttons or links to your products or services in the footer.
Best Free Bootstrap Footer Templates
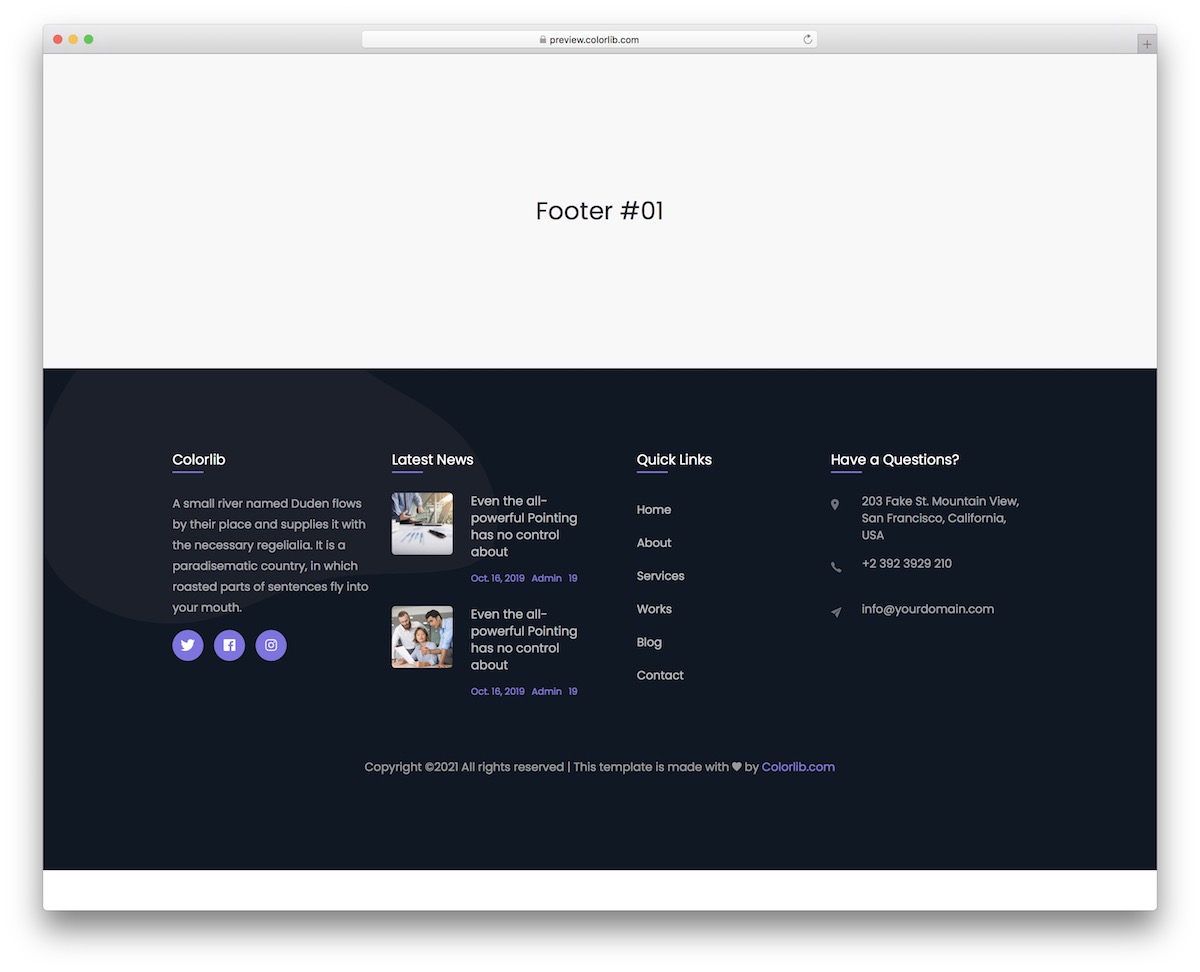
Bootstrap Footer V01

This modern footer template will act as practical addition to your website. It is a Bootstrap tool with a 100% flexible and responsive structure. In other words, it runs smoothly on mobile and desktop devices alike. Moreover, the template features a distinct look with dark and purple touches to it, making it very attention-grabbing. Moreover, it also comes with integrated social media buttons, so you don’t need to add them manually. If you are looking for something not too traditional, this one will do the trick.
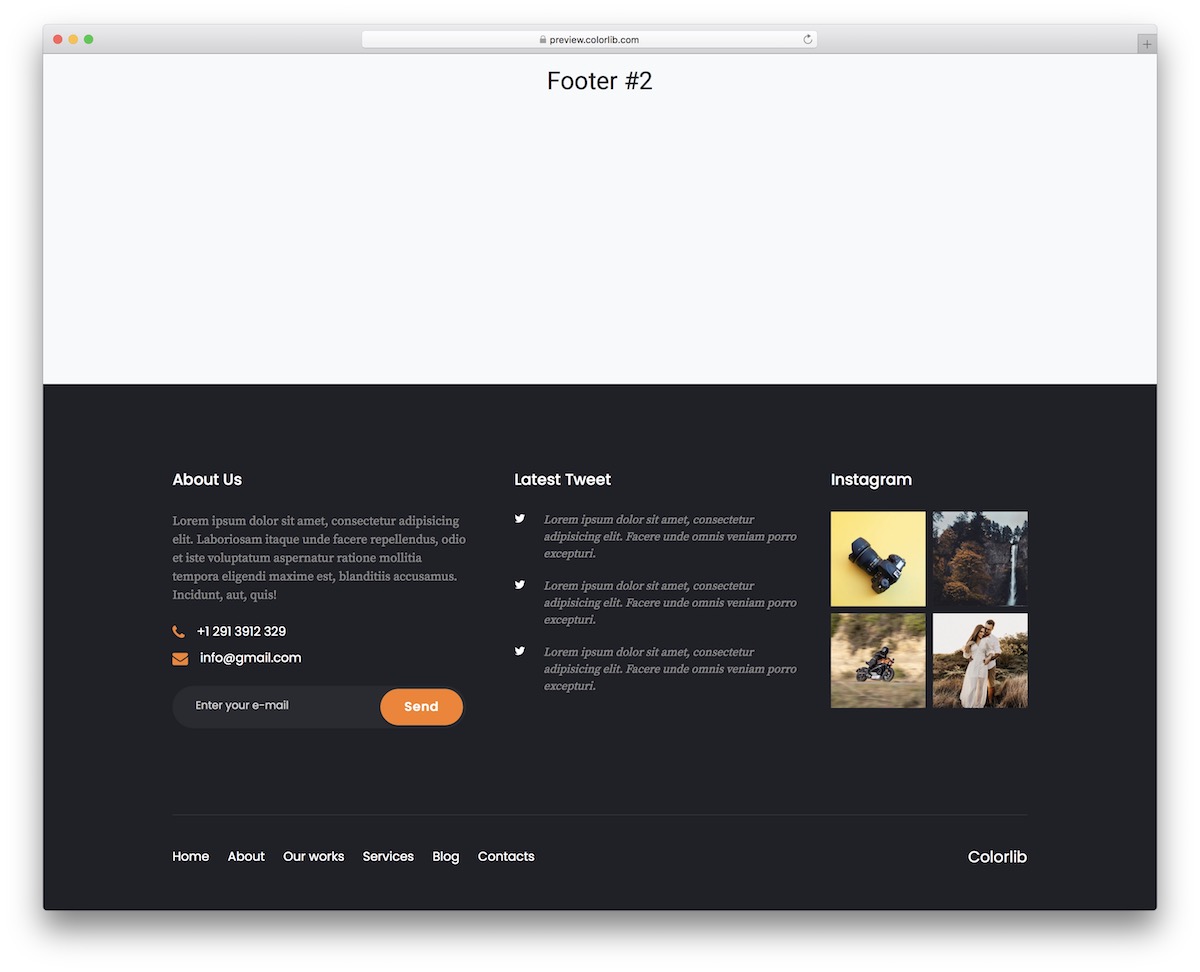
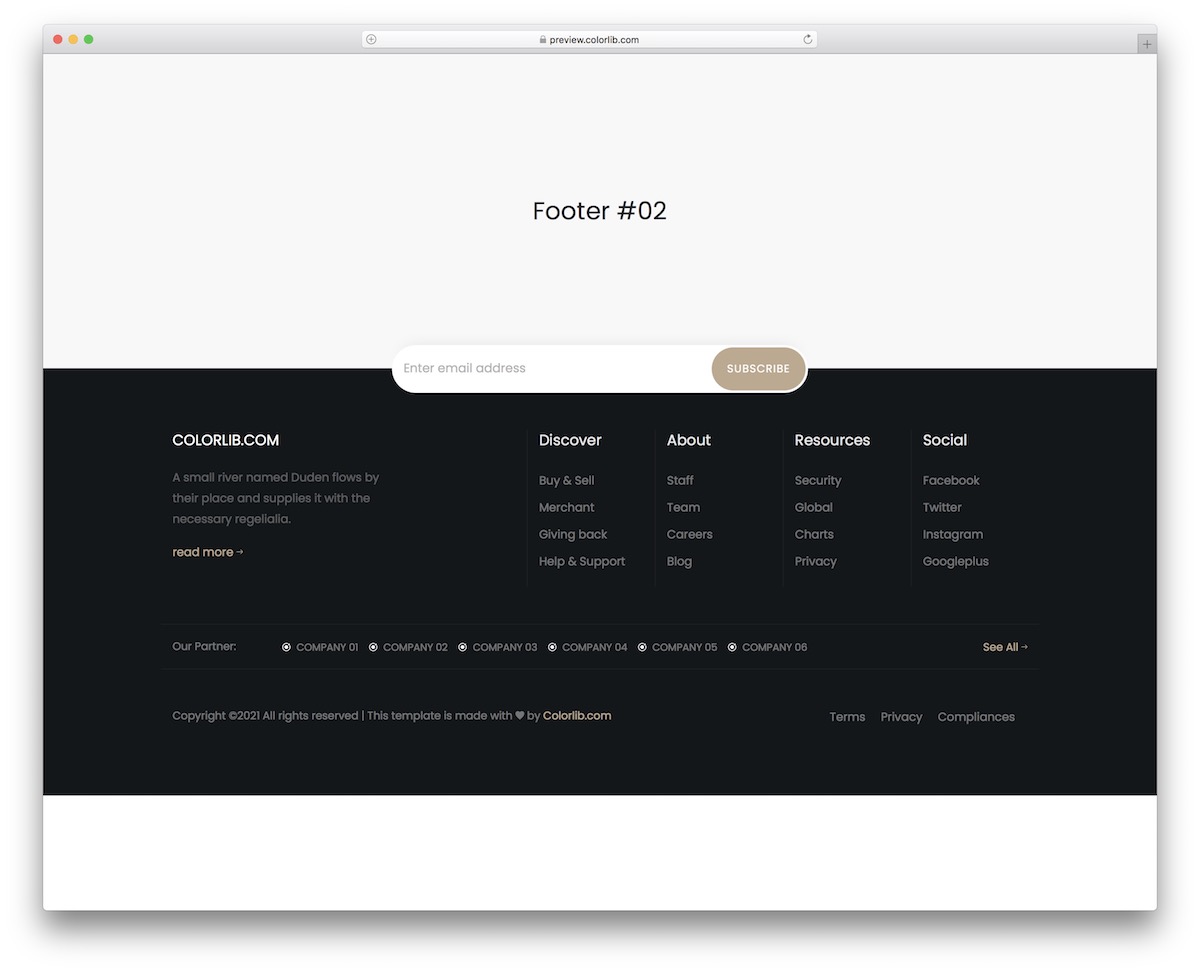
Bootstrap Footer V02

This is a powerful and all-around free Bootstrap footer that works for all types of websites, online stores and blogs. However, it will work best for everyone who is particularly looking to add Twitter and Instagram feeds into their footer area. That’s something this free snippet sorts out, but you still need to work on the back-end to make it functional. There are also additional widgets for About Us, contact number, email and newsletter subscription. At the bottom is also a footer menu for site navigation.
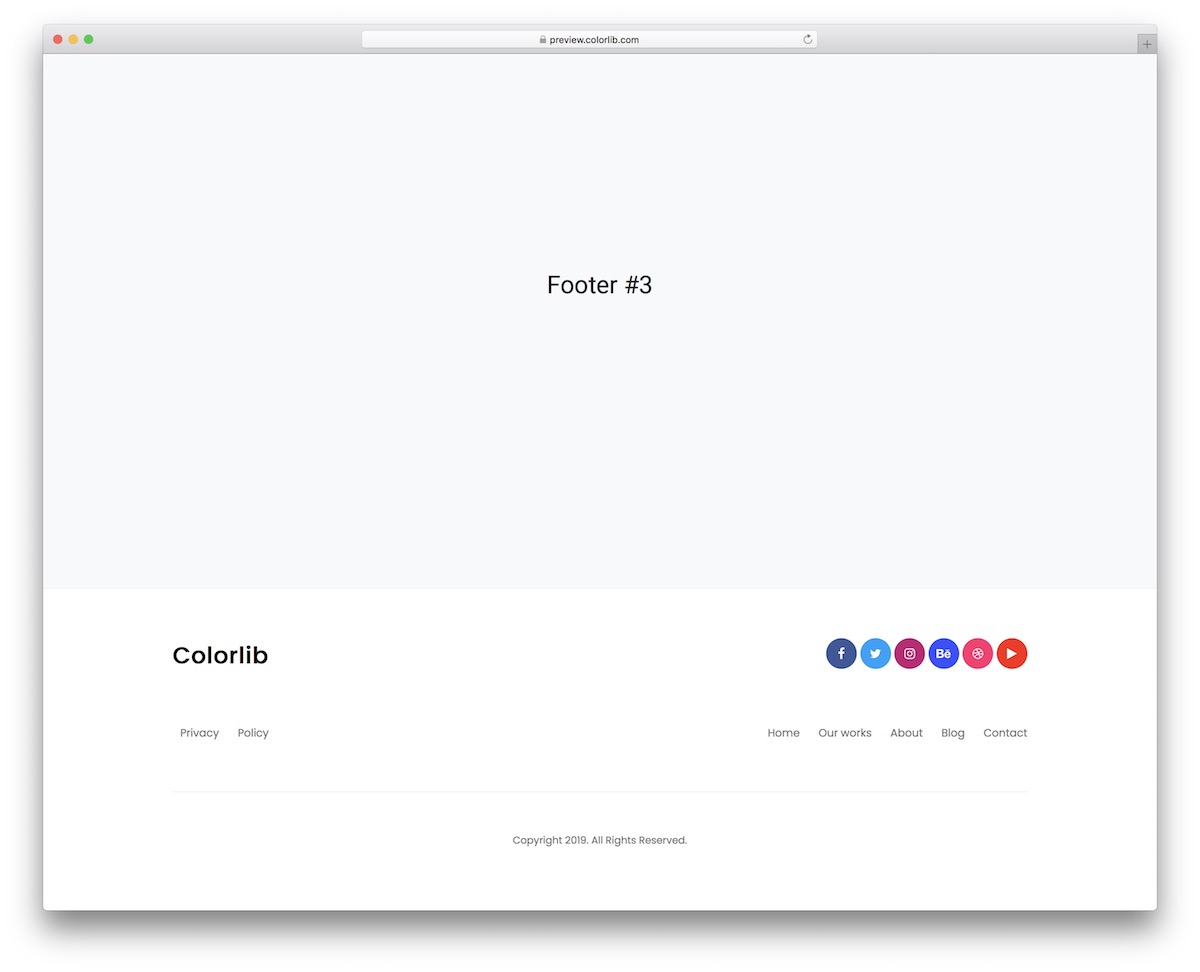
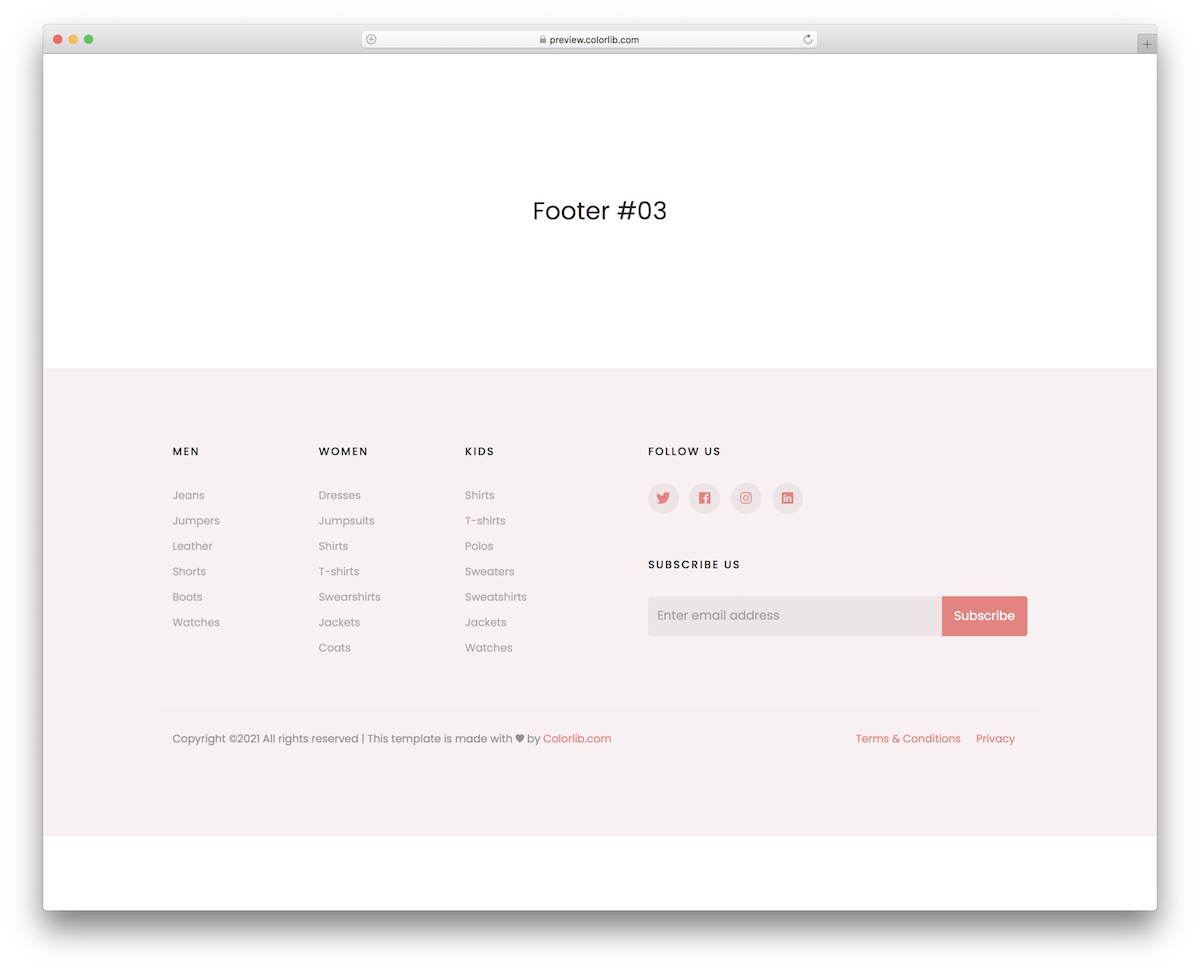
Bootstrap Footer V03

If you are already sticking to the minimalist design with your website, keep it in the same style when it comes to the footer, too. This free template will help you accomplish great results without the need to start from the ground up. Needless to say, it delivers a super clean look that quickly adapts to different site themes and styles. With that in mind, you will not even need to brand it, as it works with different branding regulations by default effectively.
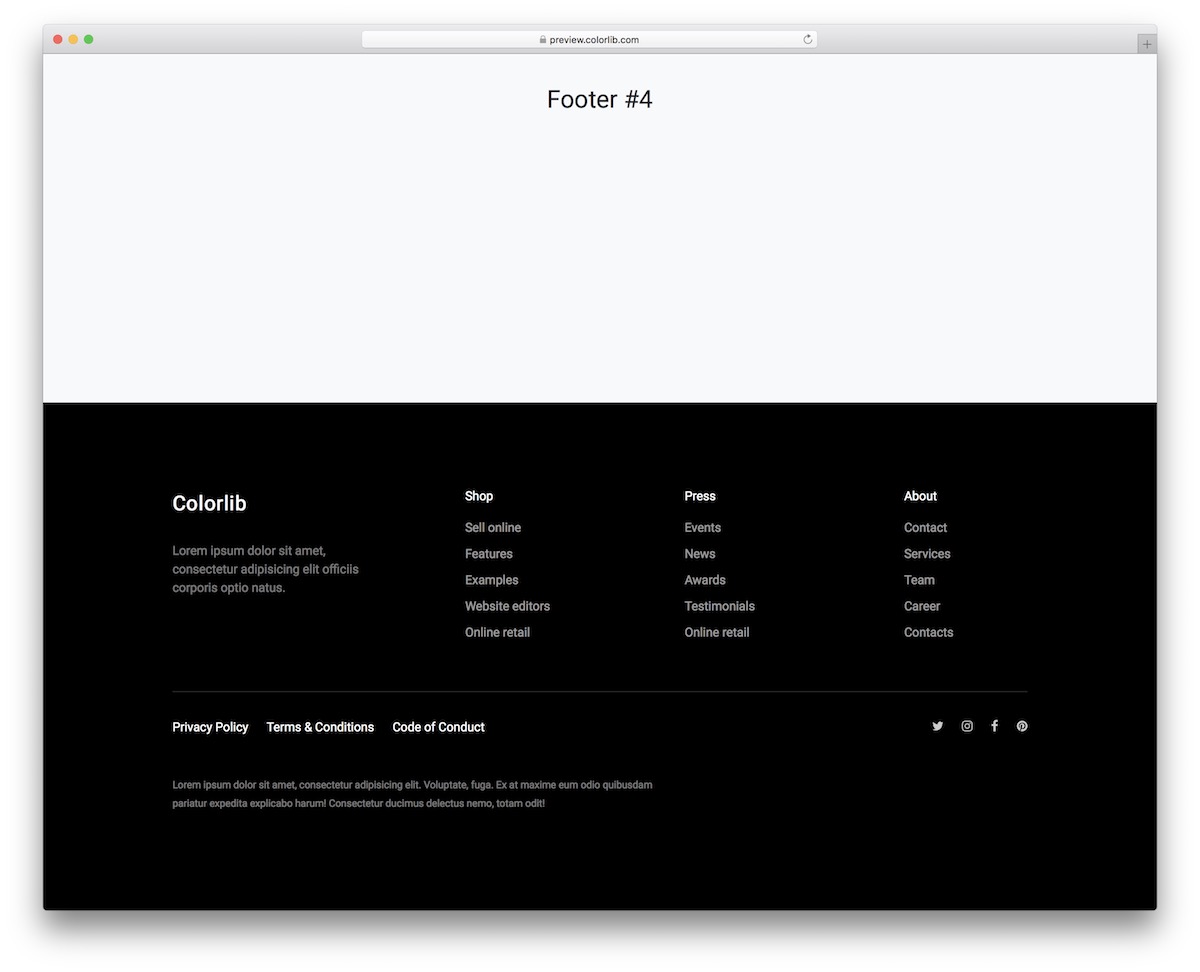
Bootstrap Footer V04

For all of you who would like to have your footer section dark, grab this free template now. It uses only the latest technologies and Bootstrap Framework, so you know the performance will be top-notch at all times. The snippet is split into four columns, with additional social media icons and links for the privacy policy, terms and more. You are welcome to pre-test it by visiting the live demo preview and go from there. It is also possible to modify it, making it fit your project to a T.
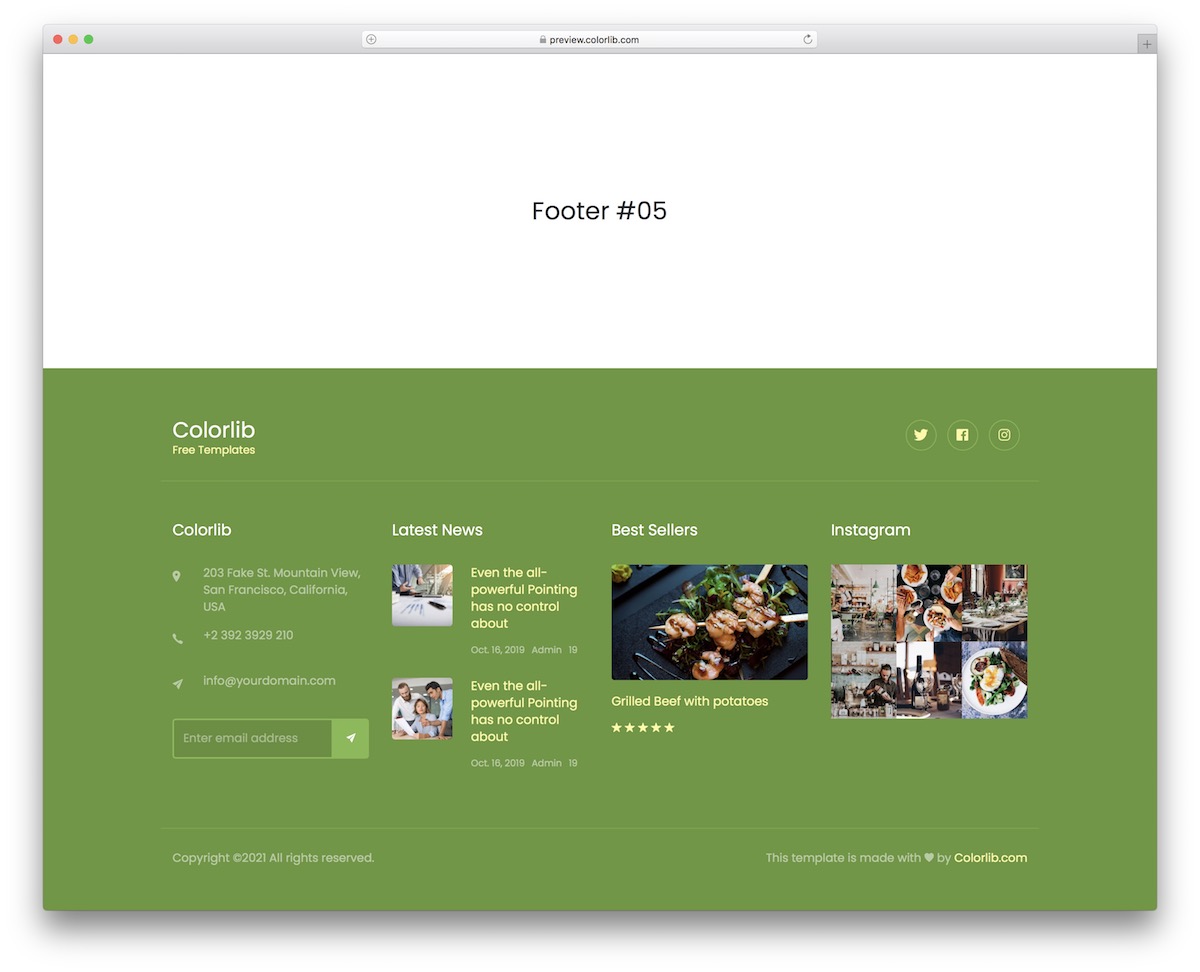
Bootstrap Footer V05

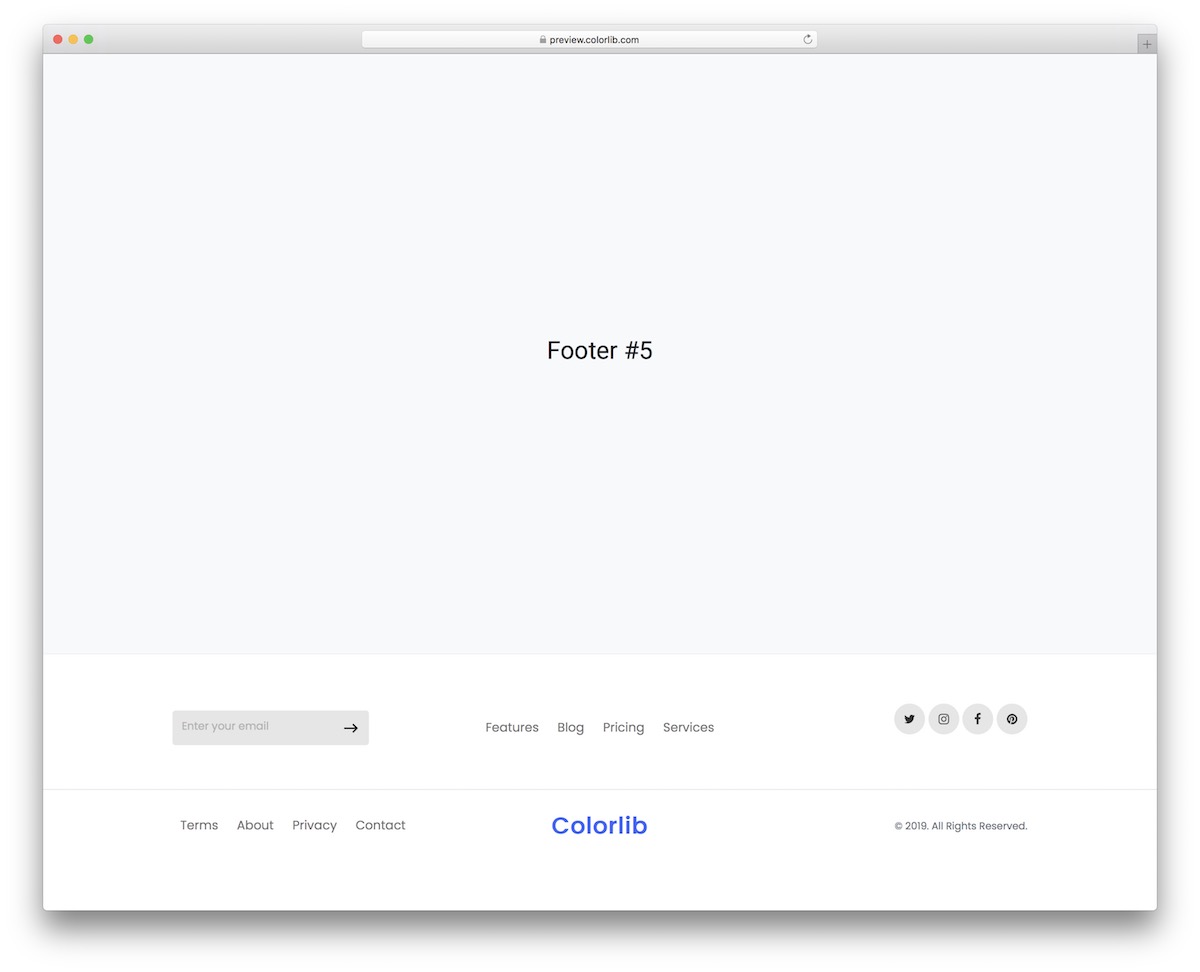
Instead of a dark footer, you can also have a light one with this free Bootstrap template. What’s more, the design is very minimal, guaranteeing a distraction-free experience. The main section of the footer is for navigation, social buttons and email opt-in. Additionally, it also features a logo, copyrights section and additional links for privacy, contact, about and more. No matter the style of a website that you rock, this footer template will cater to it without a shadow of a doubt.
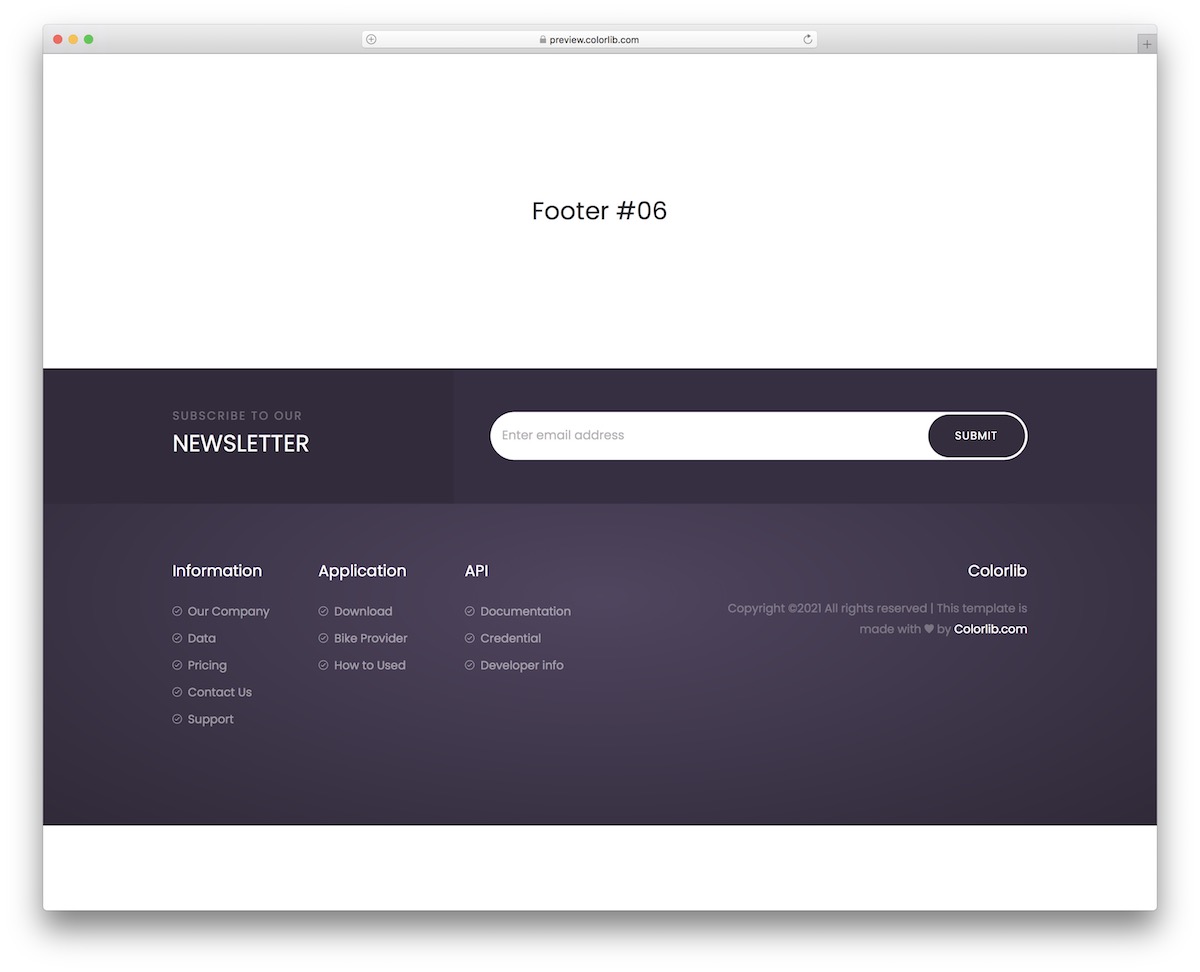
Bootstrap Footer V06

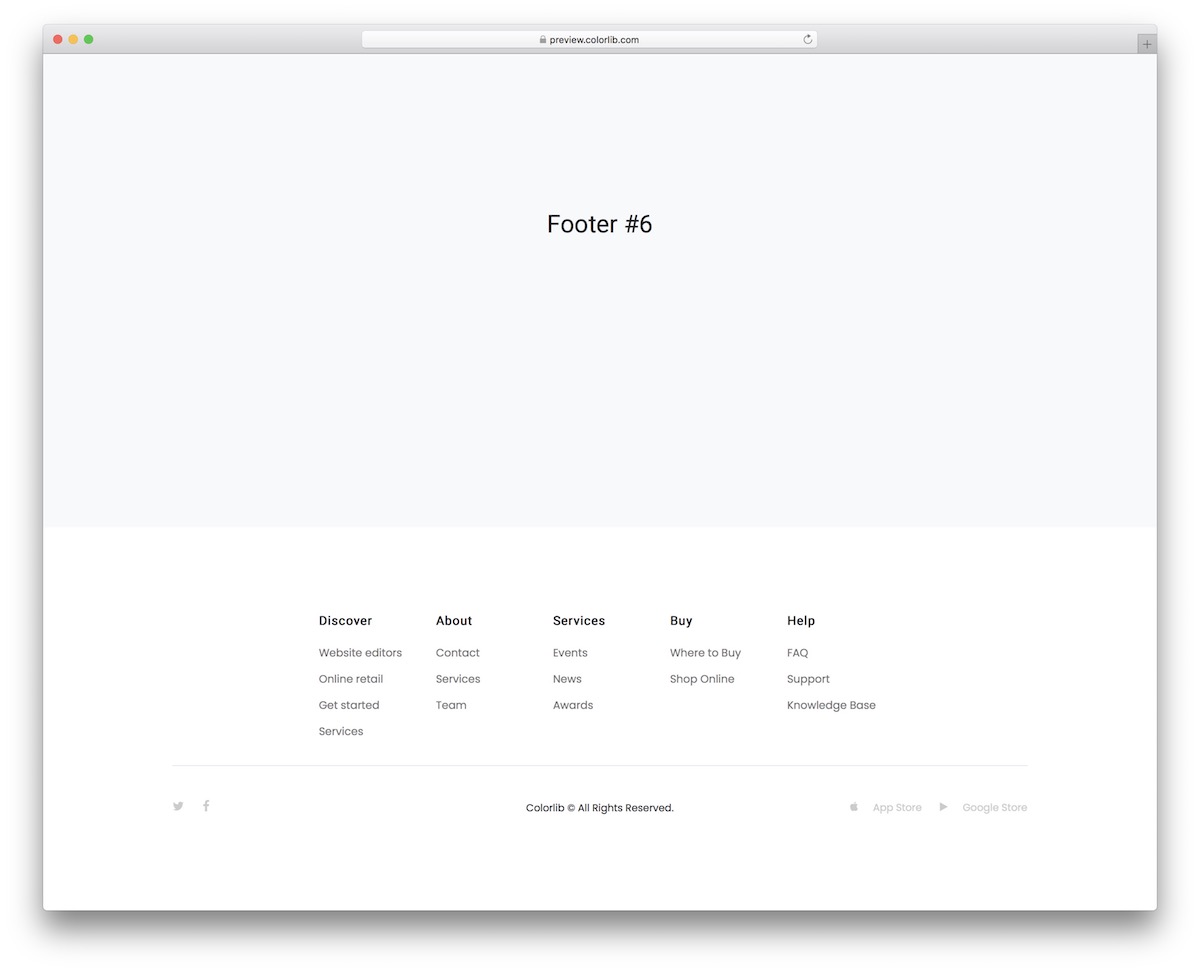
No matter what style of footer you would like to have, you will surely find the right template in this extensive collection. For all the minimalists out there, here is a neat alternative that will trigger your attention undoubtedly. The footer consists of multiple columns that you can use for website navigation, making it as practical as possible. In short, please do not neglect the footer area, as it can easily boost your page’s user experience to new heights. Other features are social icons and App Store and Google Store buttons, to name a few.
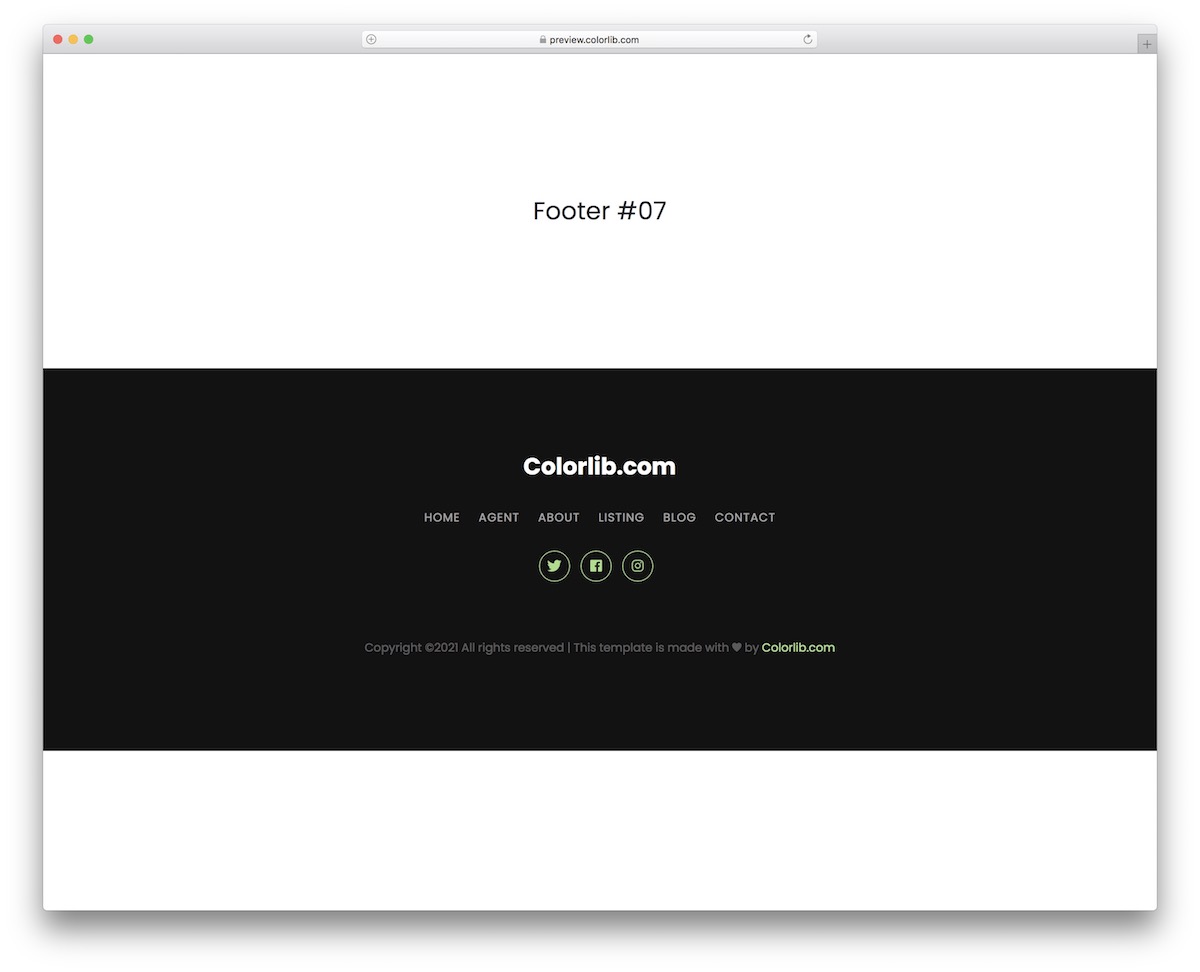
Bootstrap Footer V07

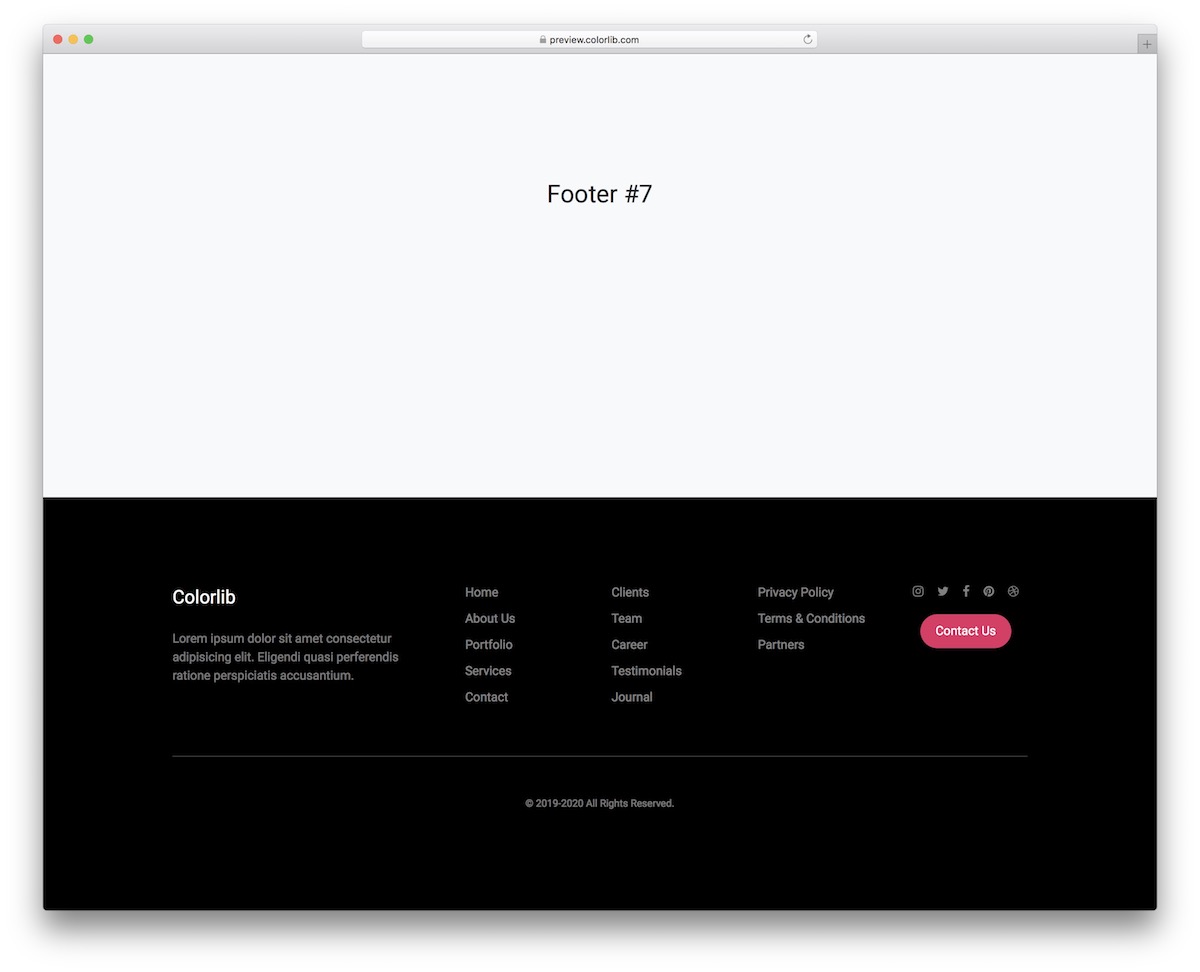
Another excellent solution of a Bootstrap footer with a dark/black style. This is the design that easily fits different website designs for your convenience. Even by employing it as-is, you can witness an excellent outcome. Still, no need to hold back if you would like to slightly tweak it and improve to match the format to your regulations. Also, the structure of the snippet is entirely mobile-friendly for the great performance you and your users deserve.
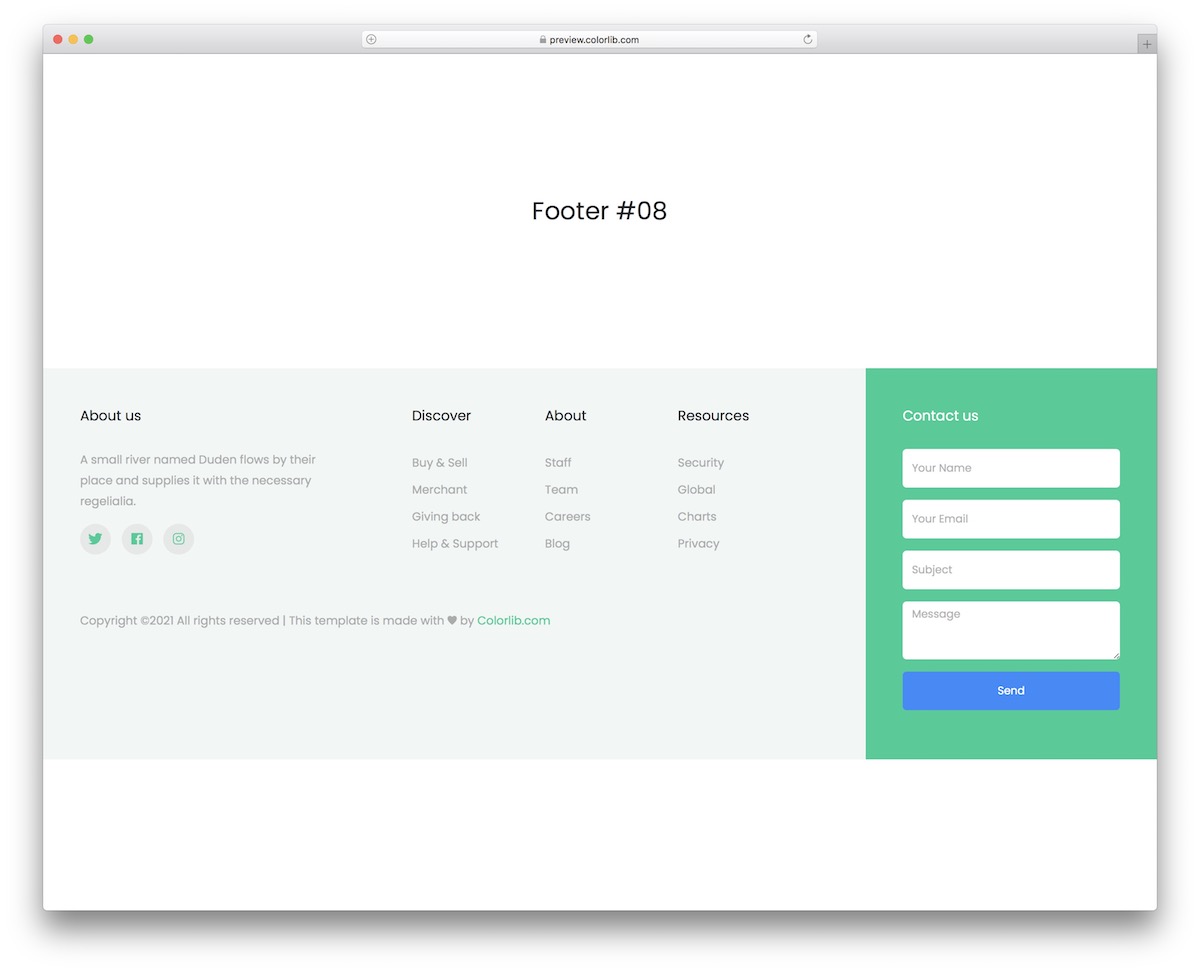
Bootstrap Footer V08

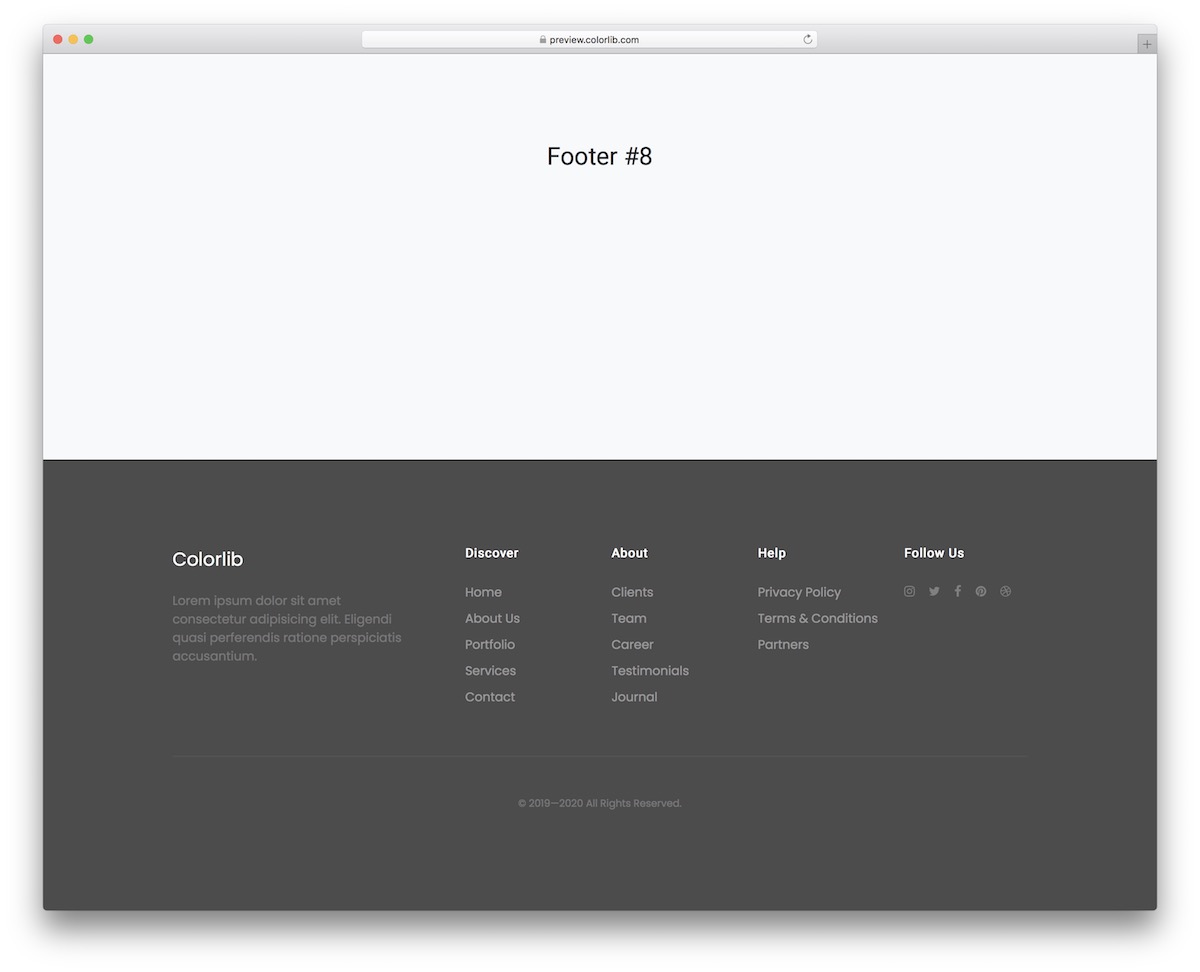
If you cannot decide between a light or a dark footer, maybe you need to opt for a gray one. To your luck, here is the best solution that will get you going in the right direction right from the get-go. Even though the template needs additional work to make it run smoothly on your website, you will still save yourself plenty of time and energy. Let’s face it, the design is pretty general and minimal, so it has no trouble adapting to different page looks.
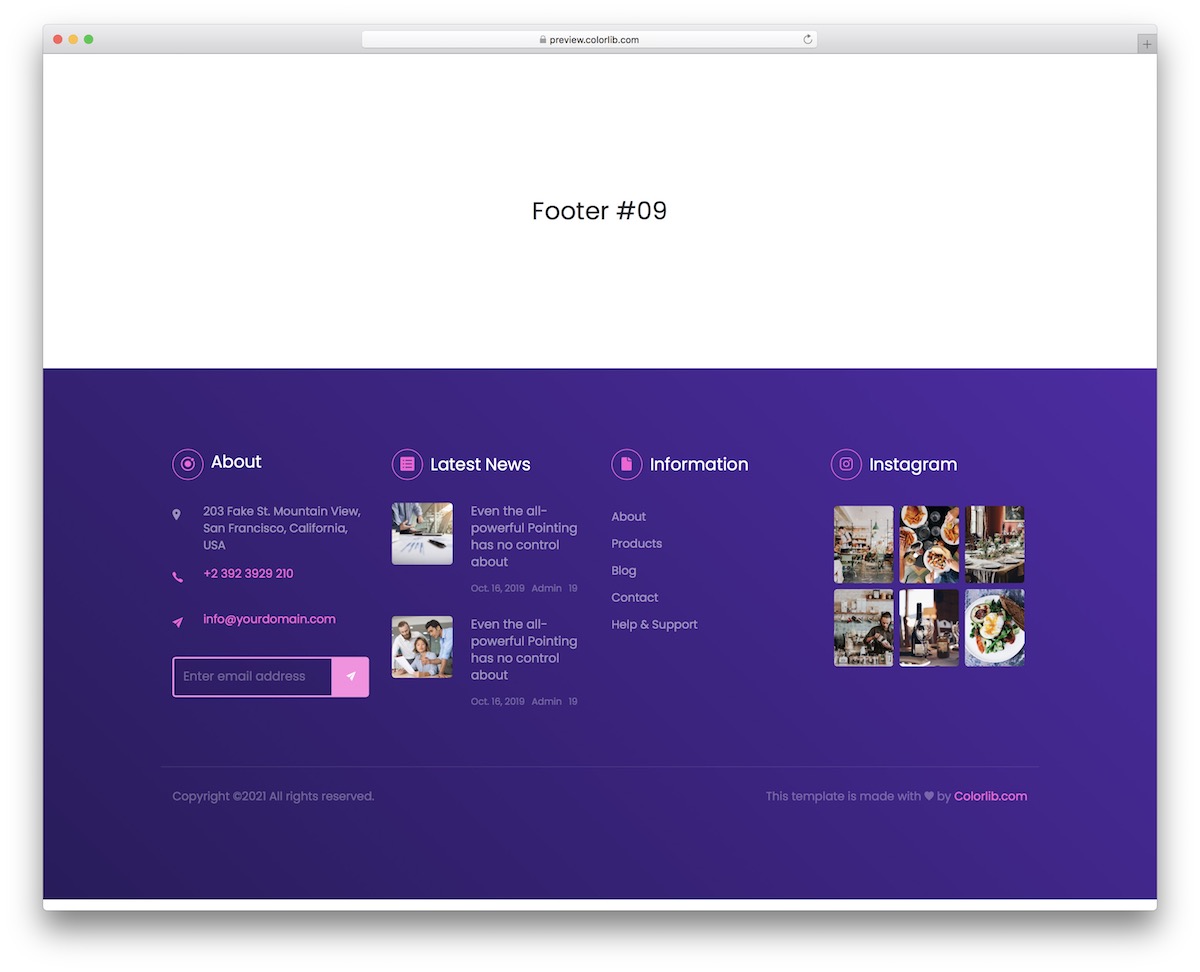
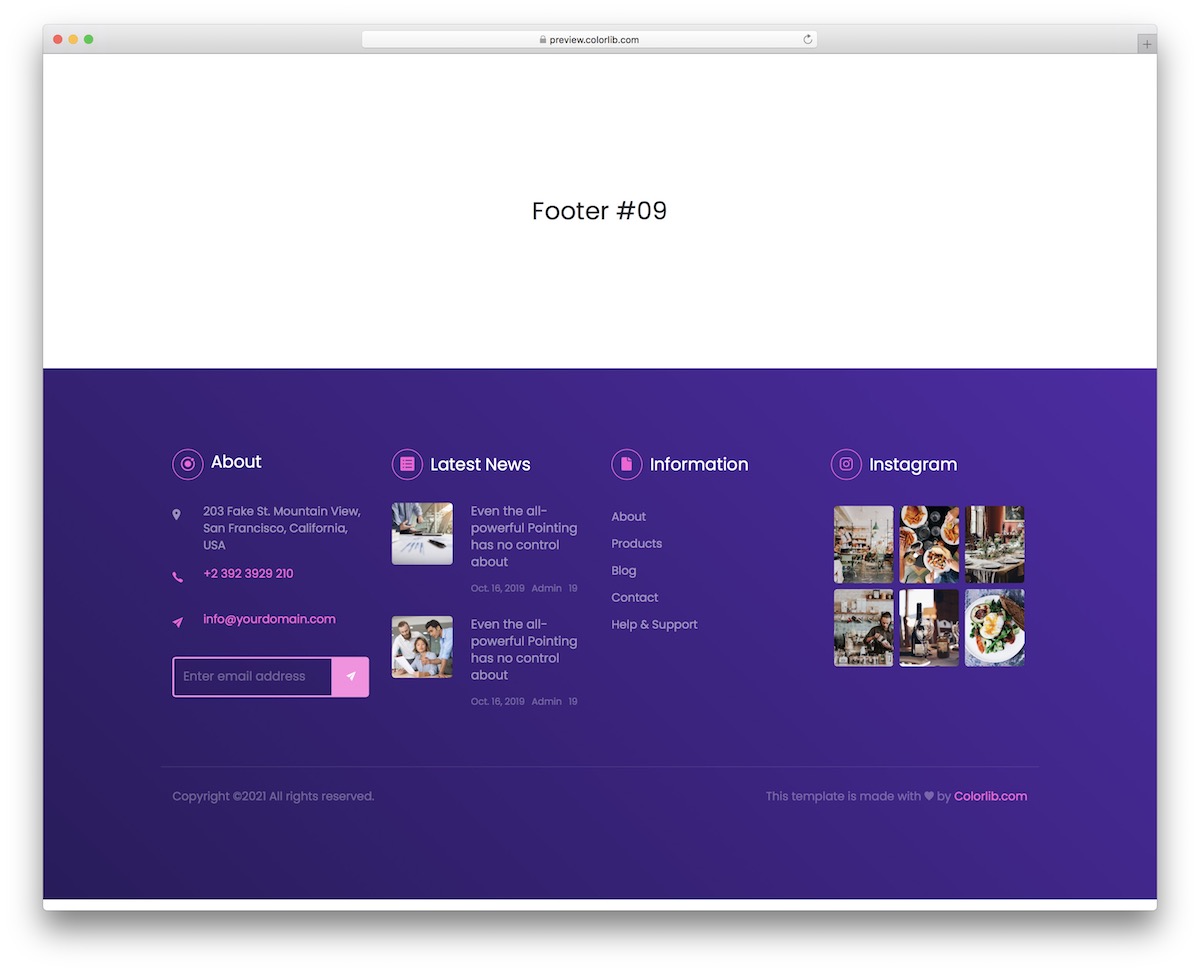
Bootstrap Footer V09

Even though you may not be too interested in the footer area, it’s still necessary to have it. In this case, you can go with this contemporary and responsive alternative that makes a footer section that almost does not feel like one. It is minimal, with just a few details to it that you can use for linking to page sections, contact and social media icons. Why complicate things with all the fancy stuff if you do not have to?
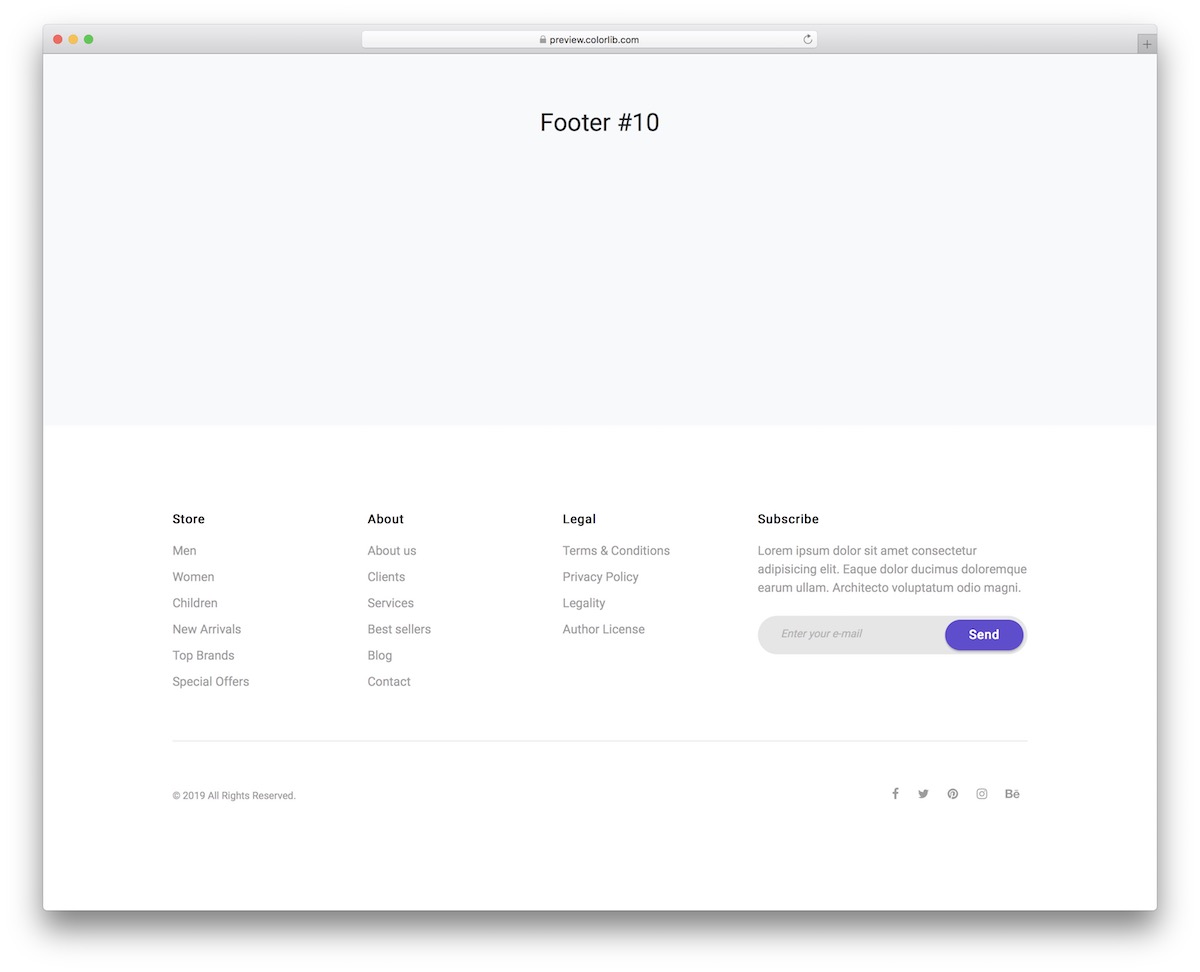
Bootstrap Footer V10

A footer is a great section for including an email newsletter subscription widget. If that’s something you are after, this is the Bootstrap template that covers it by default. In addition to that, you also get three columns to edit with anything and everything you want. Above the subscription bar, you can also include a few compelling words that will increase the likelihood of winning over new subscribers. Fine-tune it further if necessary, enrich the layout with your ideas, and integrate it into your website smoothly.
Bootstrap Footer V11

A full-blown free Bootstrap footer with an entirely responsive layout and multiple sections to style and improve accordingly. With its dark look, the footer creates a more dynamic vibe and will seamlessly integrate into your project. You can work with the default look, or you can entirely modify it – it’s important that you tailor it to your needs and regulations if it does not fit already. The multiple columns feature social media icons, about, news, quick links and more.
Bootstrap Footer V12

For all of you who would like to take the footer area to the next level, you better not miss this free Bootstrap template. It rocks a beautiful dark style with nice font color choices, making the overall presentation very appealing to the eye. Along with that, there’s also a predefined newsletter subscription part, social links, partners section and more. Due to using only the latest technologies, the layout is also compatible with mobile and desktop devices for an always seamless performance.
Bootstrap Footer V13

Even though this footer design may have a more feminine look by the fault, you can practice it for all sorts of intentions efficiently. It works great for an eCommerce website; still, you can modify it and go entirely against the grain. Along with three columns for categories, the template also features social media buttons and a subscription widget. You can download it now, put it into practice right away and start working on adding it to your web application right away.
Bootstrap Footer V14

A powerful, easy-to-use and all-around Bootstrap footer template that knows no bounds. With that in mind, you either utilize its default configurations or go one step further and alter it further. However, the design may work fantastically well as-is, thanks to its instant acclimatization to different website styles. Modify about section, activate tag cloud, share popular categories and more; it’s all possible with a well-thought-out footer section. You can also link it to your Twitter, Facebook and Instagram accounts and collect new emails with the subscription form.
Bootstrap Footer V15

This four-column Bootstrap footer is excellent for everyone who would like to add a bunch of details in the bottom section of their website. You can use it for restaurants and food businesses, but really, it can clearly work for all sorts of different websites, even blogs. With the four columns, you can put on display all sorts of content that will benefit your users. From adding the additional company information to the latest news, Instagram feed and newsletter subscription, to name a few – it’s all possible.
Bootstrap Footer V16

Since the majority of websites are light/white, webmasters tend to opt for a dark footer section. If that’s something you are interested in, this collection of Bootstrap footers has you covered unquestionably. Here is a cool solution that follows all the latest trends and regulations of the modern web. The structure is fluid and the code easy-to-work-with, making sure you quickly get the most out of the template. On top of that, it also comes with a newsletter form, so you don’t need to create one from scratch.
Bootstrap Footer V17

Simple, responsive and dark are the three main characteristics of this next free footer snippet. It features a website name (which you can use as a clickable logo), navigation and green social media icons. Due to the minimalist appearance, you will need to undergo very little work to modify the template to your needs and regulations. Let’s face it, this footer is already very stunning and does the work very well out of the box. Change the text, the color if necessary, and you are good to go.
Bootstrap Footer V18

A footer area of a website can carry a lot of different widgets and content for your users’ convenience. For instance, if you’d like to rock a contact form in the footer section, this is the template that sorts it out for you. Why work on it from scratch if you do not have to? Instead, focus on altering and refining this layout, making it follow your style to a tee. And that’s something you will make happen quickly, no need to worry about mobile-friendliness either.
Bootstrap Footer V19

While dark and light footers are the most popular, some tend to go with a more colorful option. If purple is something you are after, Bootstrap Footer V19 is the right solution that will serve you well. Like all the other tools on this list, this one also uses Bootstrap and guarantees complete flexibility and great UX. It features four main columns with multiple fields to style and enhance to your liking. You can even make an Instagram feed and collect emails with the subscription form.
Bootstrap Footer V20

A modern footer template with additional company details, three columns for links and a subscription form. There are also social media buttons, which you can activate and showcase to your users how sociable are you. It features a nice choice of dark, blue, white and grey color tones that create a pleasant atmosphere. However, if this does not follow your branding regulations, by all means, tweak it – it will be quick anyway. Even if you would like to change fonts, you also have the right to make it happen.
Final words
This blog post gave you a list of the best free Bootstrap footer examples. I hope you liked these footer examples. If you have some coding experience, you can easily build this kind of footers. Just take a look at the code of these footer examples.
The code is pretty simple. You won’t find anything difficult in the code if you know some web programming. You can definitely use these free templates on your website by making some improvements and changes.
Take a close look at the footer examples listed in this blog post and do not forget to tell us which example you liked the most.
[ad_2]
Source link









