
20 Best Free Bootstrap Login Page Examples 2020
[ad_1]
Here you will find the best designed Bootstrap login forms for your upcoming project. The best thing about these forms? They are all FREE to use.
Bootstrap is a powerful CSS framework. It lets you create awesome designs. By using this framework, you can build beautiful login pages with minimal effort. Although it’s possible to create high-quality designs using CSS only, it will take a huge amount of time. So using Bootstrap to design your login page is a wise decision.
But if you don’t have the time to build the login page yourself, don’t worry, there are a great number of high-quality free Bootstrap login pages available on the Internet. Not all of them are really good. But some of them are just awesome and exceptional. So isn’t it a good idea to use those login pages instead of giving so much effort in building one?
This blog post walks you through the best free Bootstrap login page examples. You can see a preview of each of these login pages and can also download them.
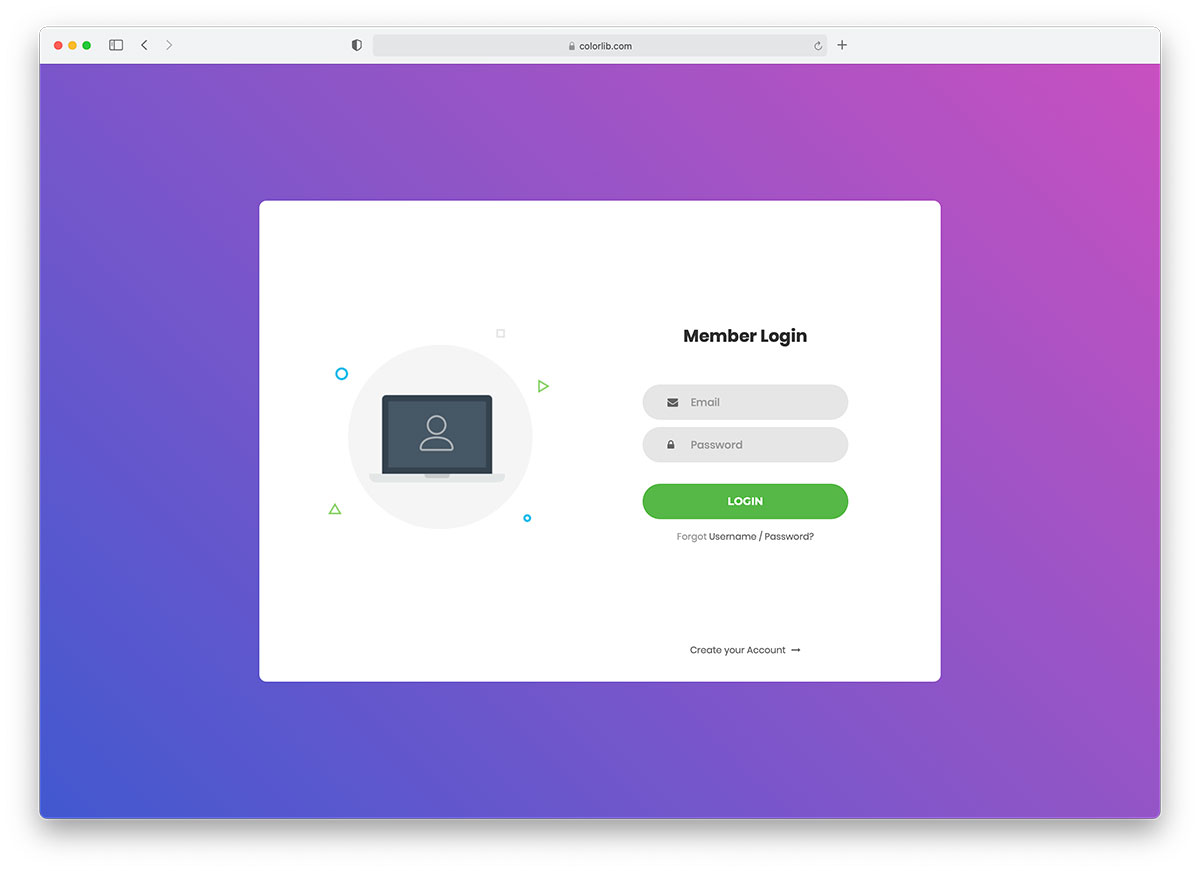
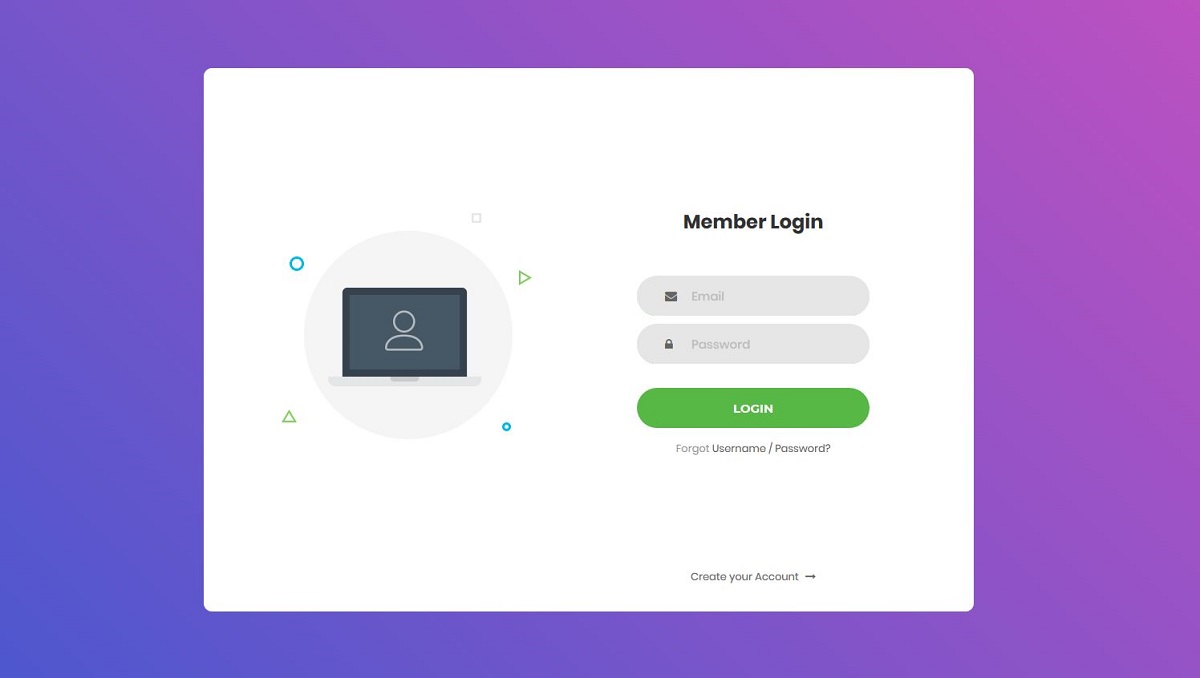
Login Form v1 by Colorlib

Login Form v1 by Colorlib has a creative design. There is a cool picture of a laptop on the left side of the login form. The form title is ‘Member Login’. This title may not be suitable for all websites. You can replace this title with a title of your choice and if you think that the form will look simpler without a title, you can consider removing it.
The text fields have icons and placeholders that describe the fields. The placeholder ‘Password’ and the icon of a locker tells the user that this is a password field. These kinds of placeholders and icons will make your website more user-friendly.
The password is hidden for security reasons. When you type some password in the password field, only password characters are shown.
When you click on the text fields, you can see nice effects. If you don’t like such effects, you can remove them from the code.
Login Form v2 by Colorlib

Login Form v2 is a cool login form developed by Colorlib. This login page has been designed using Bootstrap. It gives you a simple and beautiful design. The form title is ‘Welcome’. It’s a good title but if you can come up with something better, you can replace it with that.
Like the previous Bootstrap login page, this login page also hides the password. When you type in the password, password characters are shown instead of what you’re typing. There’s one thing extra in this password field when compared to the previous login page, and that is — you can allow your users to make the passwords visible by clicking the small icon on the right side of the password field. Your website users can hide the password by clicking the small icon again. This gives some freedom to the website users. They can make the password visible and invisible whenever they want.
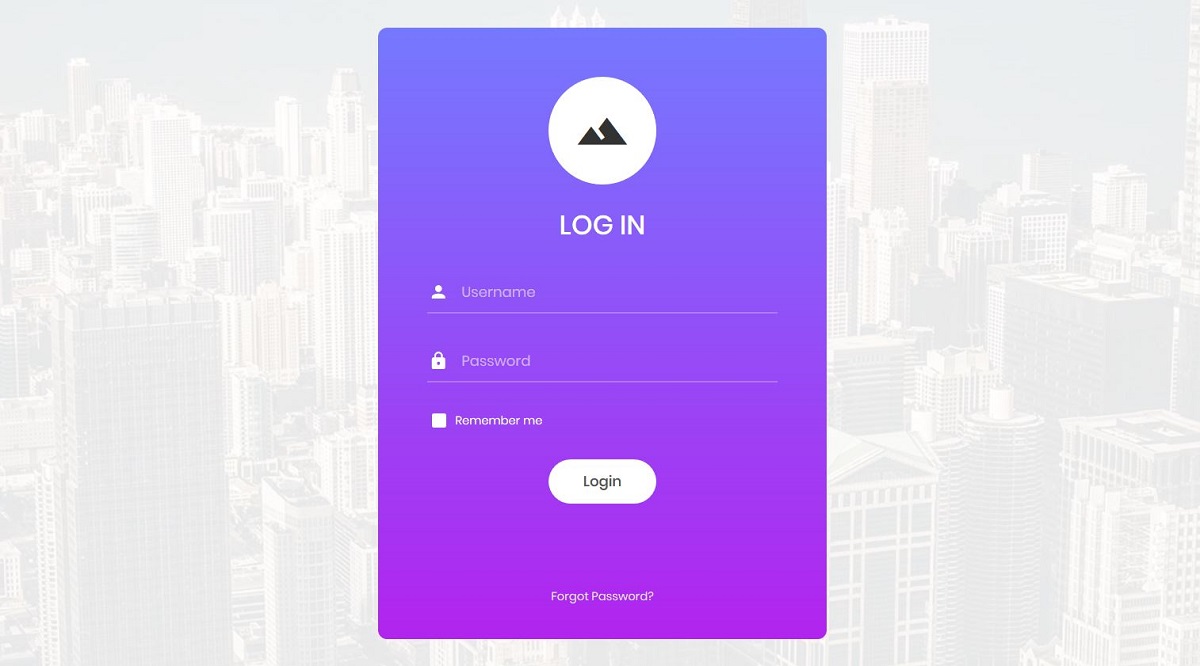
Login Form v3 by Colorlib

Login Form v3 made by Colorlib is a modern login page designed using Bootstrap. Great choice of colors has made the form appealing to the eye. The login button looks good because its corners are slightly round. The text fields also look great, as they have only bottom borders that are thin lines. There’s a ‘remember me’ option below the text fields and above the login button. And at the bottom of the form, there is a ‘Forgot Password’ link. This link will not work now because this is just a design. You have to write more code to make the form fully functional.
This login page has a background picture. The photo is of buildings. You can customize this form however you want. You can add a signup button in this form so that the user can create an account if he/she doesn’t have an account on the site.
Login Form 4 by Colorlib

Login Form 4 made by Colorlib is a nice form that has been designed with Bootstrap. This kind of awesome design will attract users. They will love to use your site if the design is good. A good design increases site’s credibility and brand value.
The text fields have the following captions: ‘Username’ and ‘Password’ and the placeholder texts are ‘Type your username’ and ‘Type your password’. These texts and captions have made things easier for the user because they tell the user what to do. So the user will not be confused.
The login button is very wide, as wide as the text fields. There are social icons. So they can log in through Facebook, Twitter, and Google. Social logins allow the user to sign in even if the user does not have an account on the site. This saves time as the user does not have to create an account.
Login Form 5 by Colorlib

Login Form 5 is one of the best login forms developed by Colorlib. This form lets the user log in with Facebook and Google. If the user has an account on the site, he/she can also log in using his/her username and password. And if the user does not have an account, there’s a ‘sign up’ link at the bottom which will take the user to the registration page.
And if your user has forgotten his/her password, he/she can restore it by clicking the ‘Forgot’ link above the password field. This feature is not functional yet. To make it fully functional, you have to write code for that.
Now you don’t have to hire a developer for a login page. You can download this template and integrate it into your website. You can make changes in it in order that it fits well with your existing website’s design.
Login Form 6 by Colorlib

Login Form 6 is a great work of Colorlib. This is an amazing login form nicely designed with Bootstrap. The title of this login form is ‘Welcome’ and just below the form title, there’s a small picture of a smiling man. The form has been designed in such a way that it looks cool. It’s easy on the eye. There’s a green login button below the text fields with the white text color. The text fields are unique, they have only bottom borders which are just thin straight lines.
When you click on a text field, the straight line’s color changes to green.
Login Form 7 by Colorlib

Login Form 7 provides the user with two ways to log in. The user can log in with Facebook and Twitter, and can also sign in with an email address. But if the user wants to sign in with an email address, he/she must have an account on the site while the user can log in with Facebook and Twitter even if he/she doesn’t have an account on the site. Social media login allows the user to sign in quickly. This saves the user some time. But not everyone likes to sign in with Facebook or Twitter. Many people prefer to sign in with email, only. So two login methods are provided. The user can choose whatever they are comfortable with.
Login Form 8 by Colorlib

Login Form 8 made by Colorlib is a beautiful login form designed with Bootstrap. The white and green color combination of the form is really amazing. The form title is ‘Sign in’. This title is fine but if you can change to some other title as this form, like all the other forms mentioned in this post, is fully customizable.
The placeholder texts tell the user that these are username and password fields where the user needs to enter his/her username and password.
At the bottom of the form, there’s a signup link. If the user does not have an account, he/she can go to the signup page through this link.
Login Form 9 by Colorlib

Login Form 9 developed by Colorlib is a cool login form, a free Bootstrap login form template that you can use on your website so that people can sign in to your website. This login form greatly enhances the user experience. So through this login form, the user can log in to your site easily. A great design reduces user’s efforts.
After entering the username, the user can go to the next text field by pressing the Tab key. He/she can also click on the next field. But pressing the tab key will reduce the user’s efforts. Similarly, the user can press the Enter key after entering the username and password to sign in. He/she can also click the ‘Sign in’ button. But pressing Enter after entering the login credentials will save the user’s efforts.
Login Form 10 by Colorlib

Login Form 10 looks pretty simple. It doesn’t have many elements. For example, it doesn’t have a background picture and also doesn’t have the signup link and the social icons for social login. Although you can add these things from the code, keeping the form as simple as possible is very important. But at the same time, you must include the necessary elements. So if you think that the signup link is a necessary element for you, you should add it to this login page.
This form has been designed using Bootstrap that allows you to design something with minimal effort. Bootstrap makes the life of a designer a lot easier.
Login Form 11 by Colorlib

Login Form 11 is one of the many form templates developed by Colorlib. Colorlib has built a good number of cool form templates that will enhance your site’s user experience, increase credibility, and will fascinate your visitors with creative design.
The form templates developed by Colorlib are simple yet powerful. Notice how professionally the templates have been made. Take a look at this login form and you will be amazed by its design.
This login page has text fields with appropriate placeholder texts and icons. The first field is for email address while the second one is for password. If you want to allow your users to log in with username or mobile number instead of an email address, consider changing the first text field’s placeholder text to ‘Username’ or ‘Mobile Number’.
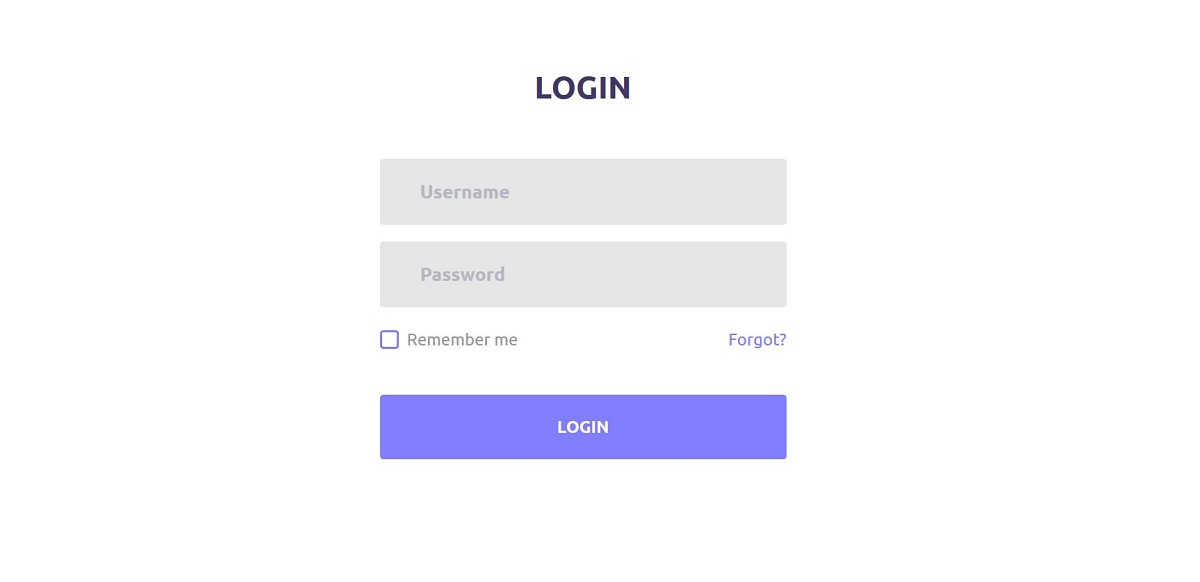
Login Form 12 by Colorlib

Login Form 12 is a Bootstrap login page, which has been developed by Colorlib. In this login page, the text fields and the login button have slightly round corners that look really good. The width of the username field, password field, and the login button is the same, which has made the form more beautiful.
The login button’s background color is black and the text color is white, and the background color of the login page is a variation of blue. The form looks cool because of this great color combination. When you’re designing something, choosing the right color is extremely important. This color combination not just has made the page beautiful, the page has become appealing to the eye, it’s easy on the eye.
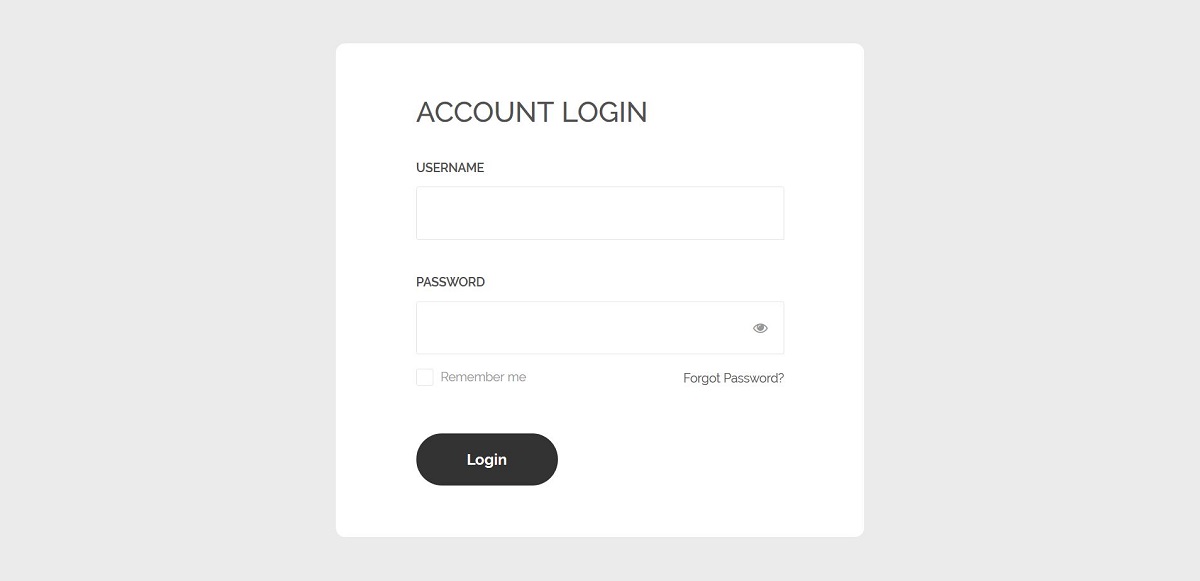
Login Form 14 by Colorlib

Login Form 14 will allow your site visitors to log in with username and password. The text fields in this form look very nice. When you click on them, the border color changes to green. When you type in the password field, password characters appear in the text field hiding the password you’re typing. You can make the password visible by clicking the small icon on the right side of this text field. Clicking the icon again will hide the password.
This page is simple, it’s simple in the sense that there are not many elements on the page. But you can always add more elements and features to this login form.
Login Form 15 by Colorlib

Login Form 15 is another great example of login page designed by Colorlib. The login form has a small picture of a laptop on the top. The login button with slightly round corners and the text fields with just the bottom borders have made the form unique and different from traditional login forms. When you click the ‘Remember’ me option, a small tick icon appears, whose color is green. To the right side of the ‘Remember me’ option, there’s a ‘Forgot password’ link.
Will this form be appropriate for your website? Take a close look at this login form by clicking the ‘Demo’ button below and if you think that it will be suitable for your site, you can download it and use it on your website.
Login Form 16 by Colorlib

Login Form 16 by Colorlib is an extremely simple login form. It has only a few elements, such as form title, text fields, and the login button. That’s it! It doesn’t have other elements like a ‘remember me’ option or a signup link. Despite the fact that it doesn’t have many elements on this form, this is a powerful login form because a simple form is a powerful form. It will keep the user focused on what’s important. Other unnecessary things may distract the user.
If you’re looking for an awesome login form for your website, try this form template and your users will love it.
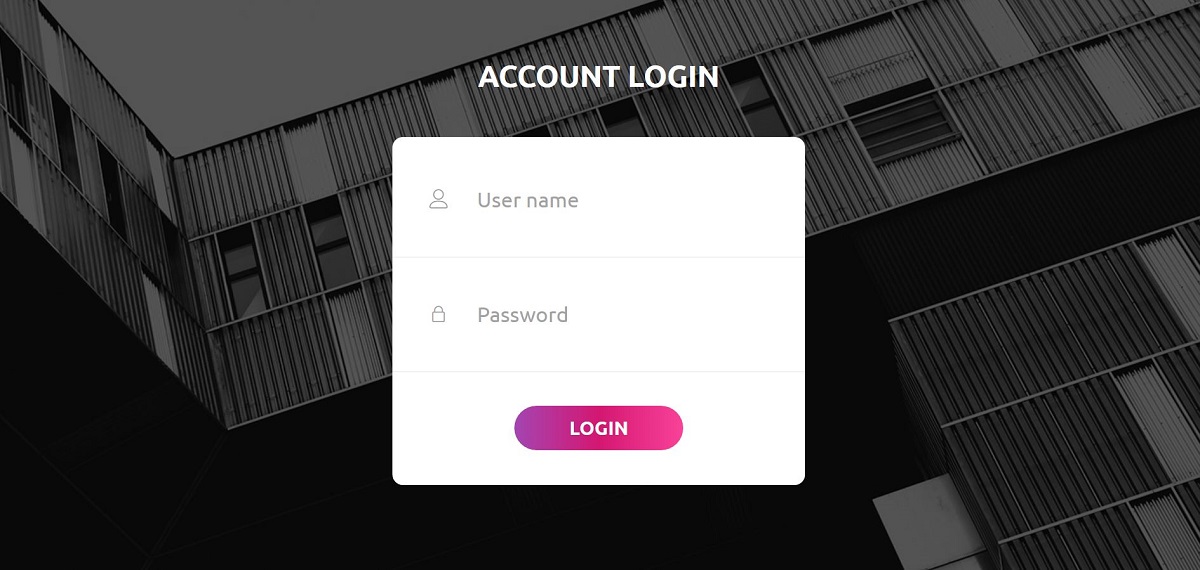
Login Form 17 by Colorlib

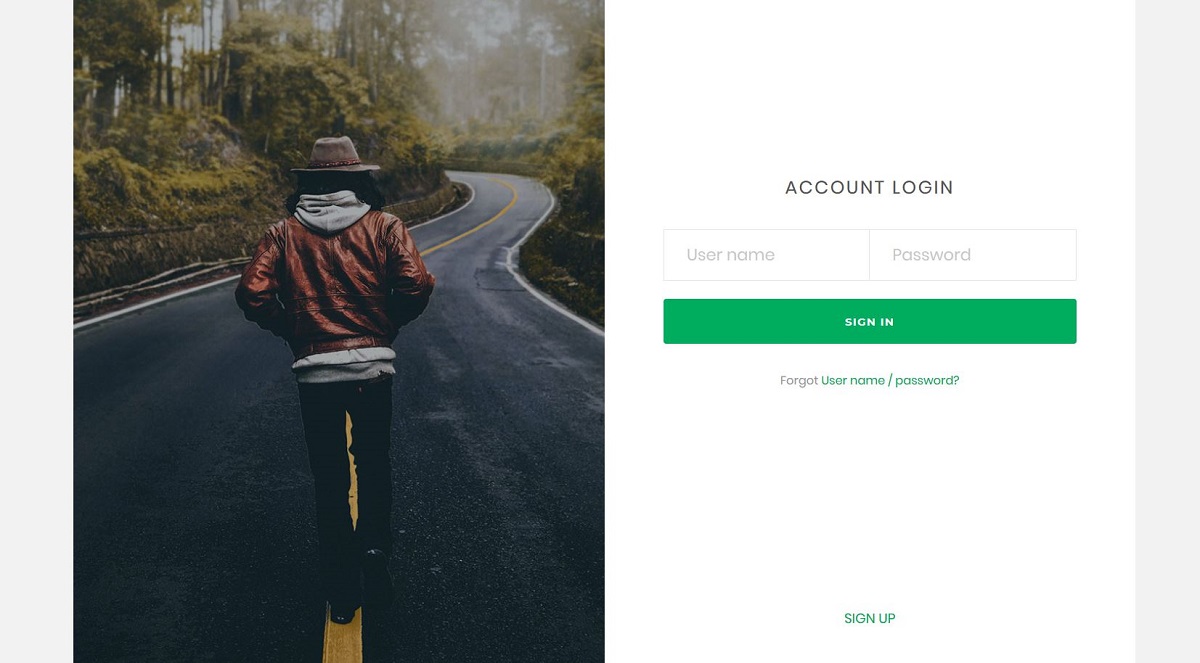
Login Form 17 made by Colorlib is a unique form template. The awesome design and the picture on the left-hand side have made the form beautiful. This login form is unique because the text fields have been placed horizontally when the text fields of a traditional login form are placed vertically.
The user needs to enter his/her username and password in the text fields. But if you’re allowing your users to log in with an email address, changing the placeholder text of the first text field to ‘Email address’ is necessary. The sign in button is as wide as the two text fields, and it looks good because its background color is green (a variation of green).
Login Form 18 by Colorlib

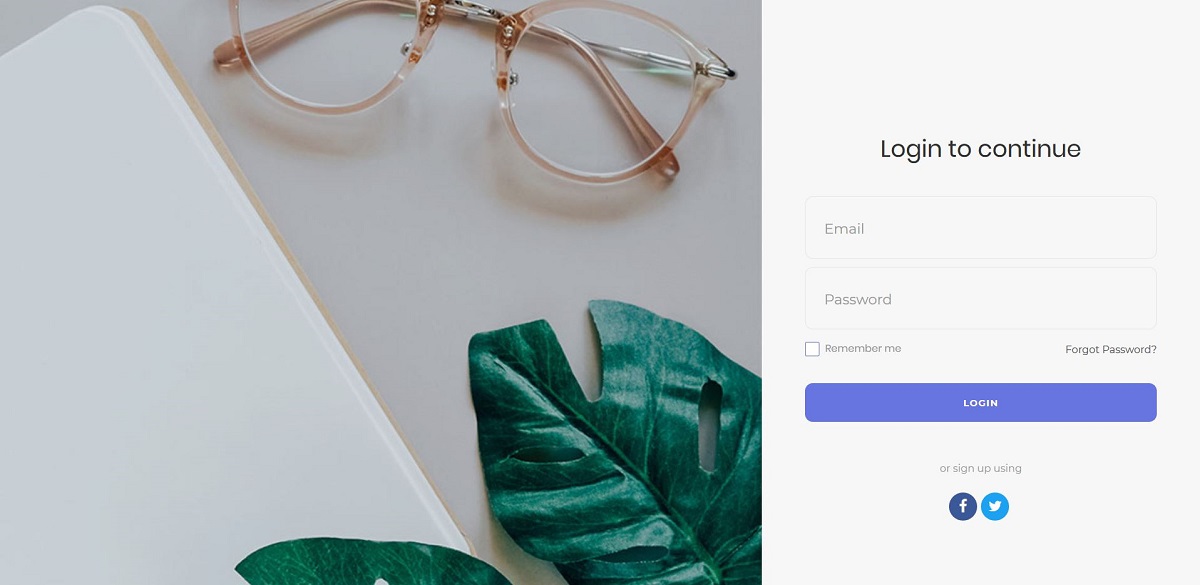
Login Form 18 is one of the most impressive login form templates developed by Colorlib. Like the previous login form by Colorlib, this form template also has a picture on the left side of the form. Then on the right side, there are a form title, text fields, a ‘remember me’ option, a ‘Forgot password’ link, a login button, and social icons for social login.
When you click on the text fields, borders around them appear and you can also see some nice visual effects, which enhance the user experience to a great extent. This form allows the user to sign in using two methods – with an email address and with Facebook and Twitter.
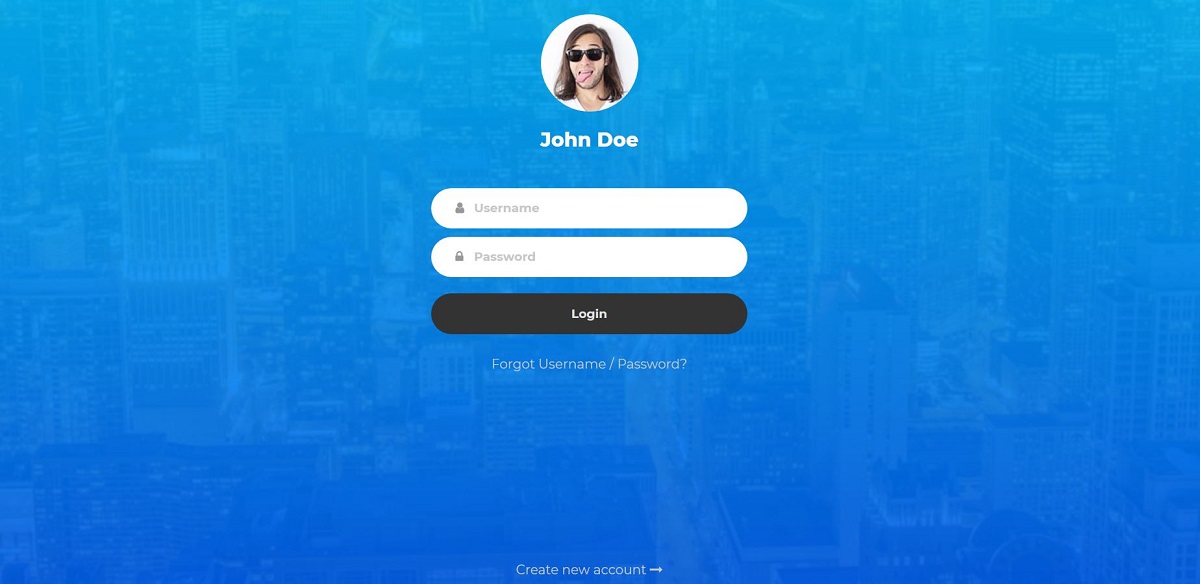
Login Form 20 by Colorlib

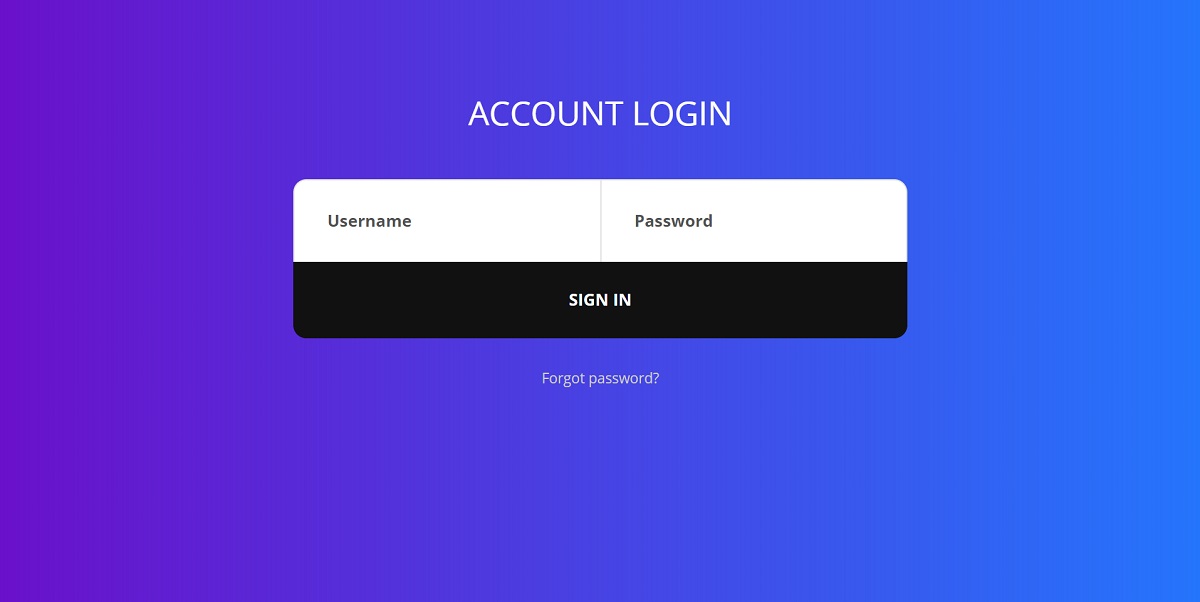
Login Form 20 developed by Colorlib is a free, modern Bootstrap login form template. This form looks very cool and is easy on the eye. The form looks unique as the ‘username’ and the ‘password’ fields have been placed side by side. The color combination used in this template is really amazing. The background color of the ‘sign in’ button is very matching with the template’s background color. There’s a ‘forgot password’ link below the ‘sign in’ button, so if the user forgets his/her password, he/she can use this link.
Login Form 19 by Colorlib

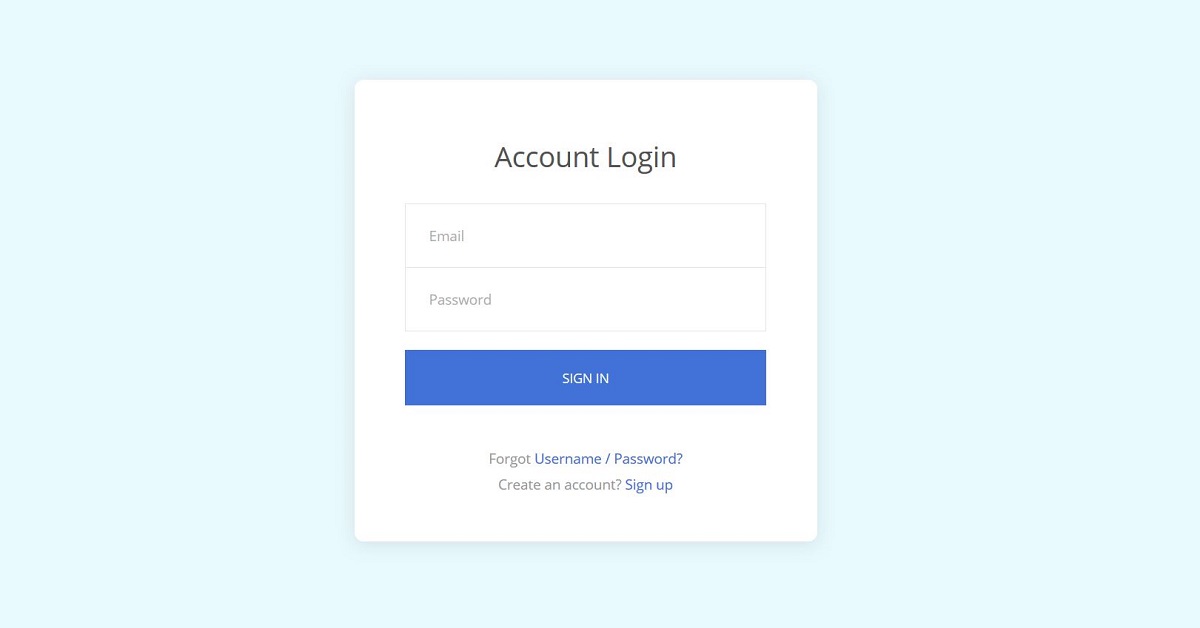
Login Form 19 is a simple Bootstrap login form template developed by Colorlib. When you click on the input fields of the form, you can see a nice, cool effect. Below the ‘Sign in’ button, there are ‘Forgot username / password’ and ‘sign up’ links.
These forms developed by Colorlib are mobile-friendly and cross-browser compatible. They give an amazing user experience on all web browsers and devices with any screen size.
You can always change colors or make other changes. If you like this form, download it today and see how it looks on your website.
Final thoughts
This blog post gave you a list of the best free Bootstrap login page examples. Building a login form will not take much time. You can quickly build one for you if you have front-end development skills. Using Bootstrap, you can quickly create great designs. But if you want to make a login form that stands out from the rest, you have to spend a great amount of time. So I suggest you download one of the login forms that you like the most from this list and then try to improve the design. This way, you can get an exceptionally high-quality login form with minimal effort.
Looking for the best WordPress theme?
[ad_2]
Source link