
22 Best Responsive Free Bootstrap Tabs 2021
[ad_1]
Creating Bootstrap tabs is easy. But if you want to save some time, you can consider reusing the code written by other programmers.
You’ll find many great examples of Bootstrap tabs on the Internet, which you can use for your website.
Tabs can be very useful. Use of tabs on websites is very common. But why do web developers use them so much? What benefits do they bring?
Tabs organize the content and elements, greatly enhancing the user experience. They save webpage space and allow you to put content and elements in a well-organized manner, making it easy for the website visitors to use your website.
Tabs makes your website more user-friendly. They also improve the look and feel of your website.
This blog post takes you through the best free Bootstrap tabs. I hope you’ll like them.
Best Free Bootstrap Tabs
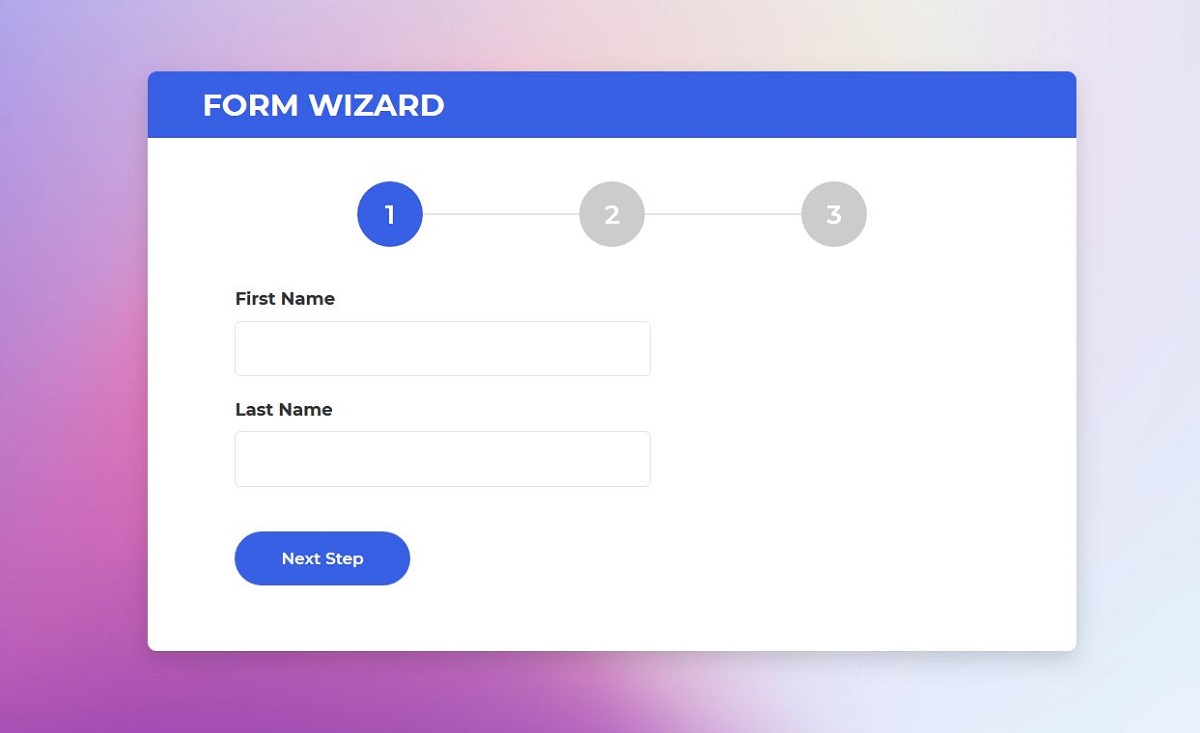
Colorlib Wizard 30

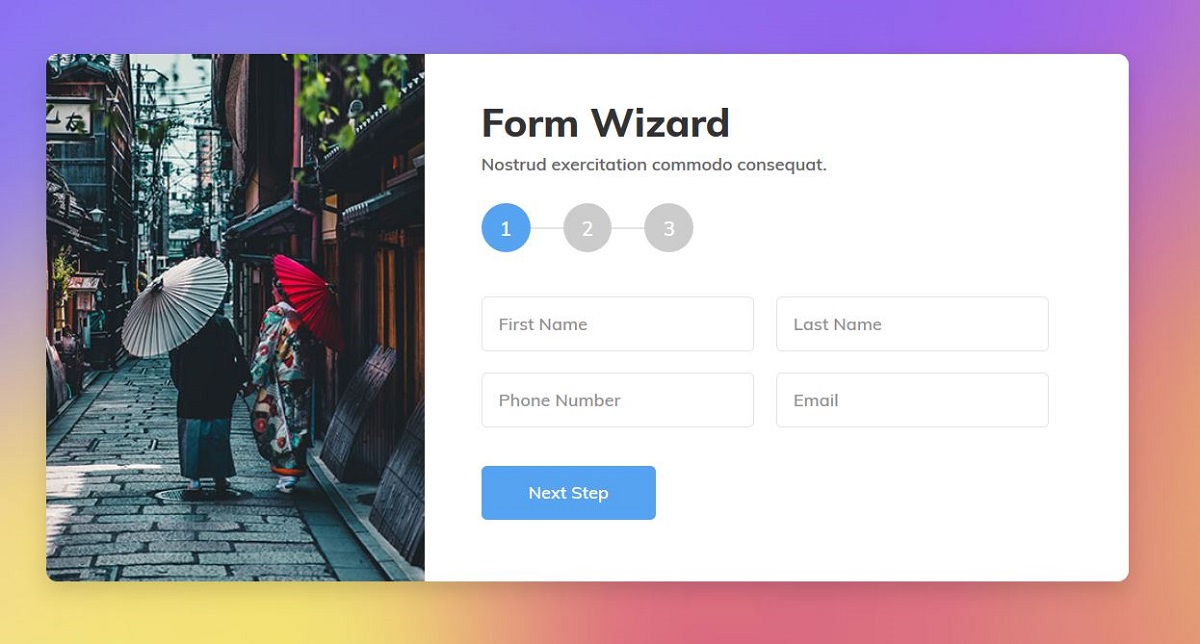
Colorlib Wizard 30 is a highly useful form wizard that organizes the form content using Bootstrap tabs. Instead of taking all the inputs from the user in one big step, this wizard lets you accept user inputs in three steps, making the entire process a lot easier for your customer.
There are three tabs for the three steps. The tab icons are numbers indicating the steps. The number 1 indicates the first step, the number 2 indicates the second step while 3 indicates the third step. In the first step, this form collects the first name and the last name. Clicking the ‘Next Step’ button will reveal the next step. The user can also see a particular step by clicking the numbered tabs.
In the second tab, the user has to enter email address and password while the third tab allows the user to choose a subject and to write a comment.
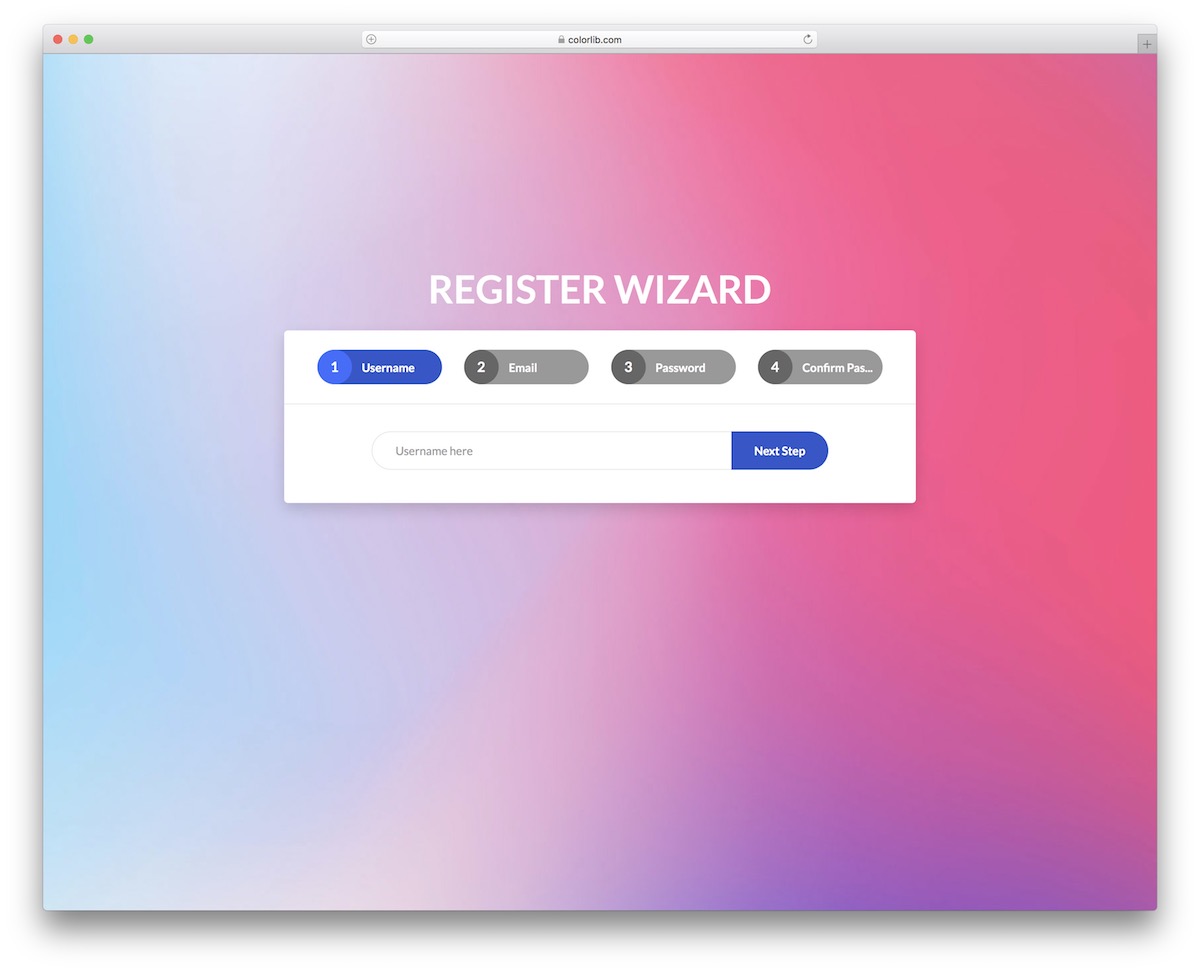
Colorlib Wizard 29

A convenient and quick solution if you are looking for a somewhat simple and modern free 4-step wizard. The tool uses Bootstrap Framework to ensure excellent performance across all modern devices. What’s cool; by heading over to the live demo preview, you can test it out on mobile and desktop first and go from there.
The four steps include username, email, password and password confirmation. However, if you would like to perform any configurations, by all means, make them happen. The structure is very convenient, making sure every user gets the most out of it.
Colorlib Wizard 27

Colorlib Wizard 27 provides you with vertical tabs. This is an amazing form wizard that lets you collect necessary details from your website users. This wizard has three tabs positioned to the left side of the form. The user can see the content of each tab by clicking the tabs. They can also view the content of the next tab by clicking the ‘Next’ button.
The tabs look awesome because of the great design. The color of the text used in the tabs is white while the background color of the text in the tabs is a variation of blue. This color combination is very appealing to the eye. The tabs have a special, nice shape.
Colorlib Wizard 26

Colorlib Wizard 26 comes with three horizontal tabs. The tabs are developed using Bootstrap and they look very modern and cool. On clicking the tabs, the content of the tabs appears very smoothly. The user can also see the content of the next tab by clicking the ‘Next’ button.
The tabs are titled as ‘Personal Info’, ‘Booking’, and ‘Confirm’. As the tab titles suggest, in the first tab, personal information such as name and phone number are collected, the second tab takes booking information from the user while the third tab shows the entered details and the price and it asks the user to confirm.
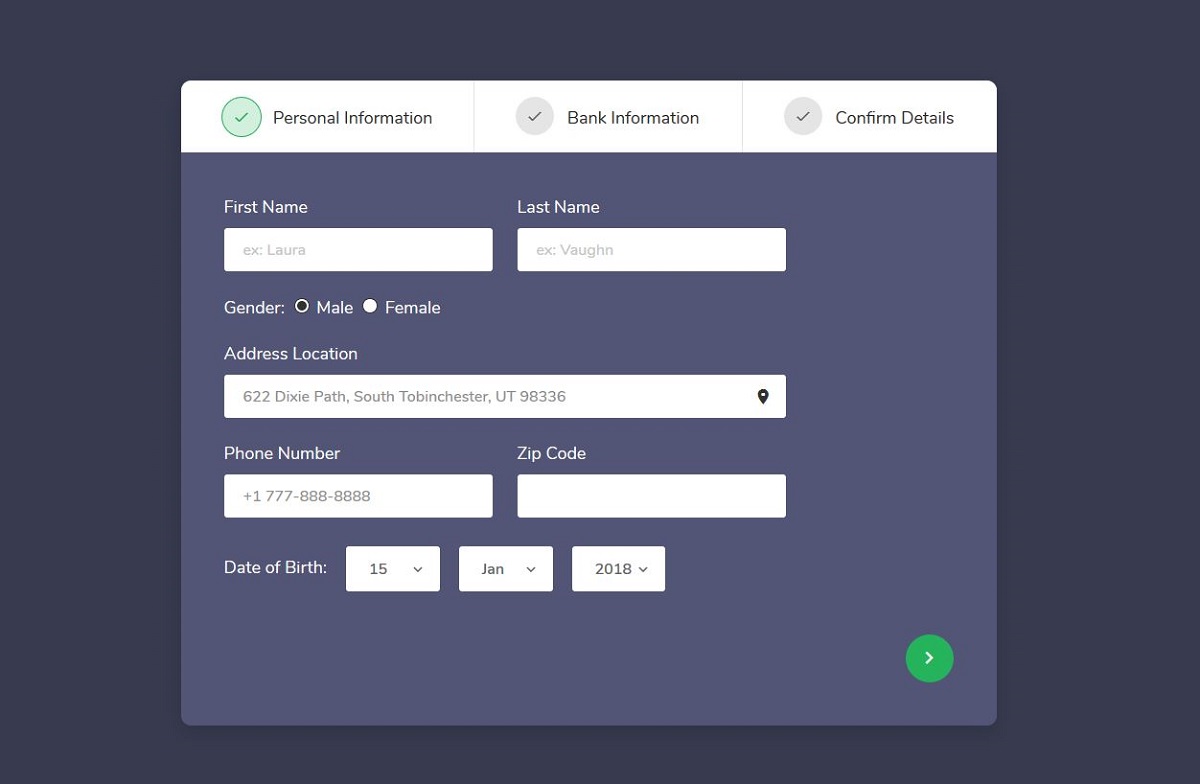
Colorlib Wizard 25

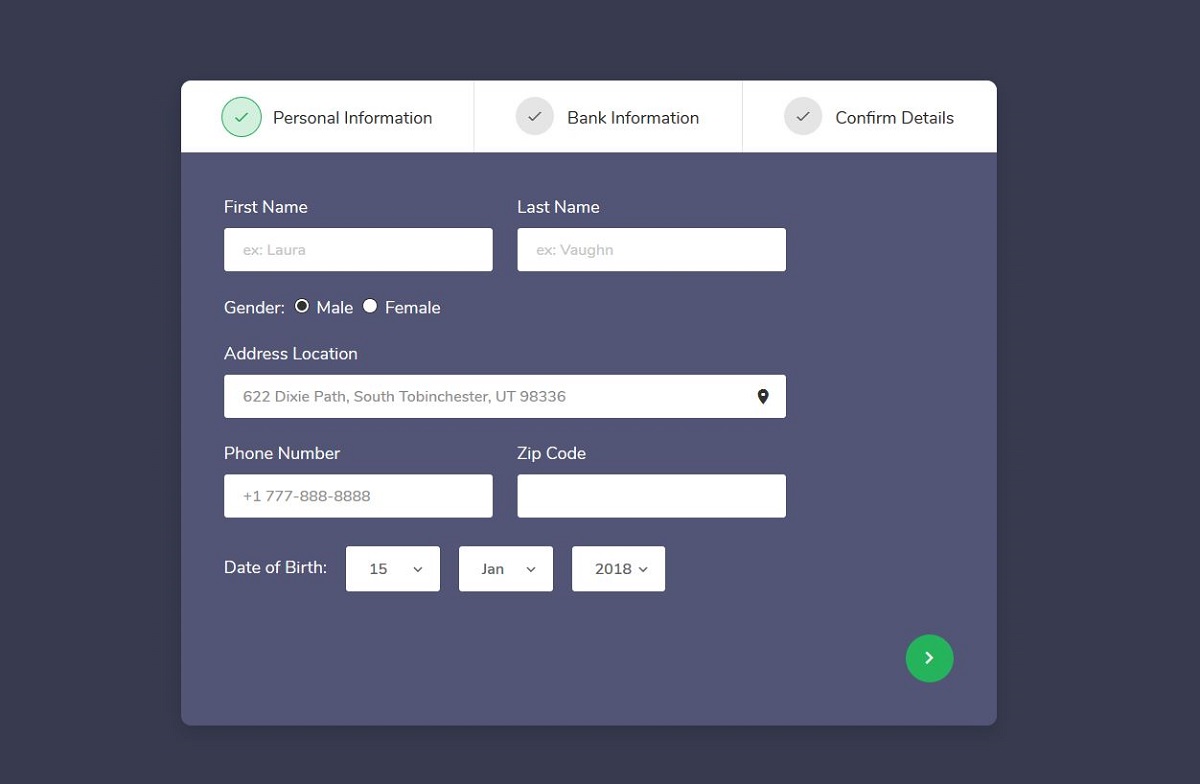
Colorlib Wizard 25 is a great form wizard developed by Colorlib. It gives you three nicely designed tabs. The tab headings are ‘Personal Information’, ‘Bank Information’, and ‘Confirm Details’. In the ‘Personal Information’ tab, the user is asked to enter personal information such as name, date of birth, and so on. When the ‘Bank Information’ tab is opened, bank information is asked from the user. And the ‘Confirm Details’ tab asks the user to confirm the entered details.
The tick symbol has been used in the tab icons. And an array symbol has been used for the ‘Next’ button. Instead of showing the word ‘Next’, just an arrow sign is shown in the button indicating the next step.
Colorlib Wizard 24

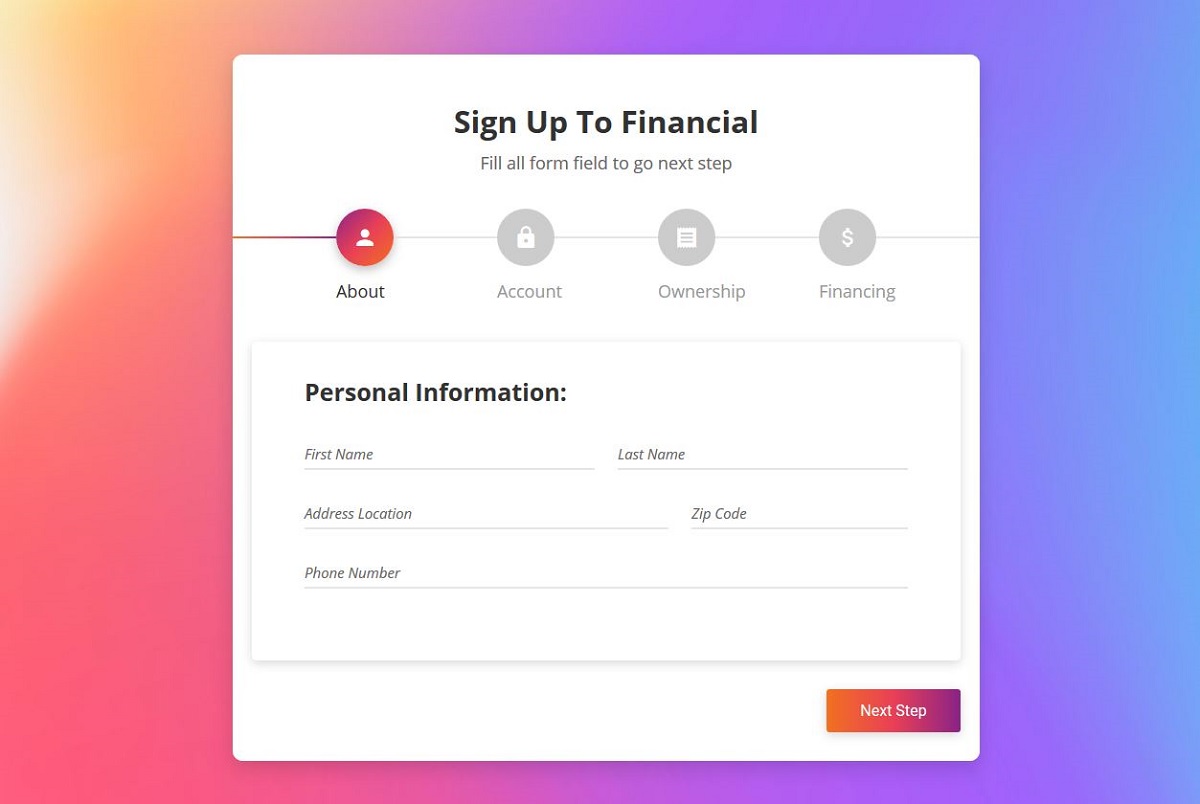
Colorlib Wizard 24 is an amazing signup form made by Colorlib. In this wizard, you can see nice examples of Bootstrap tabs. This signup form has 4 tabs. The tabs represent the category of information collected from the user in this registration form.
The tabs’ headings have meaningful texts such as ‘About’ and ‘Account’. They also have meaningful icons so that the user can understand what each tab is about.
The color of the tab icons changes when they are clicked. This makes the form visually appealing to the user. It improves the user experience.
Colorlib Wizard 23

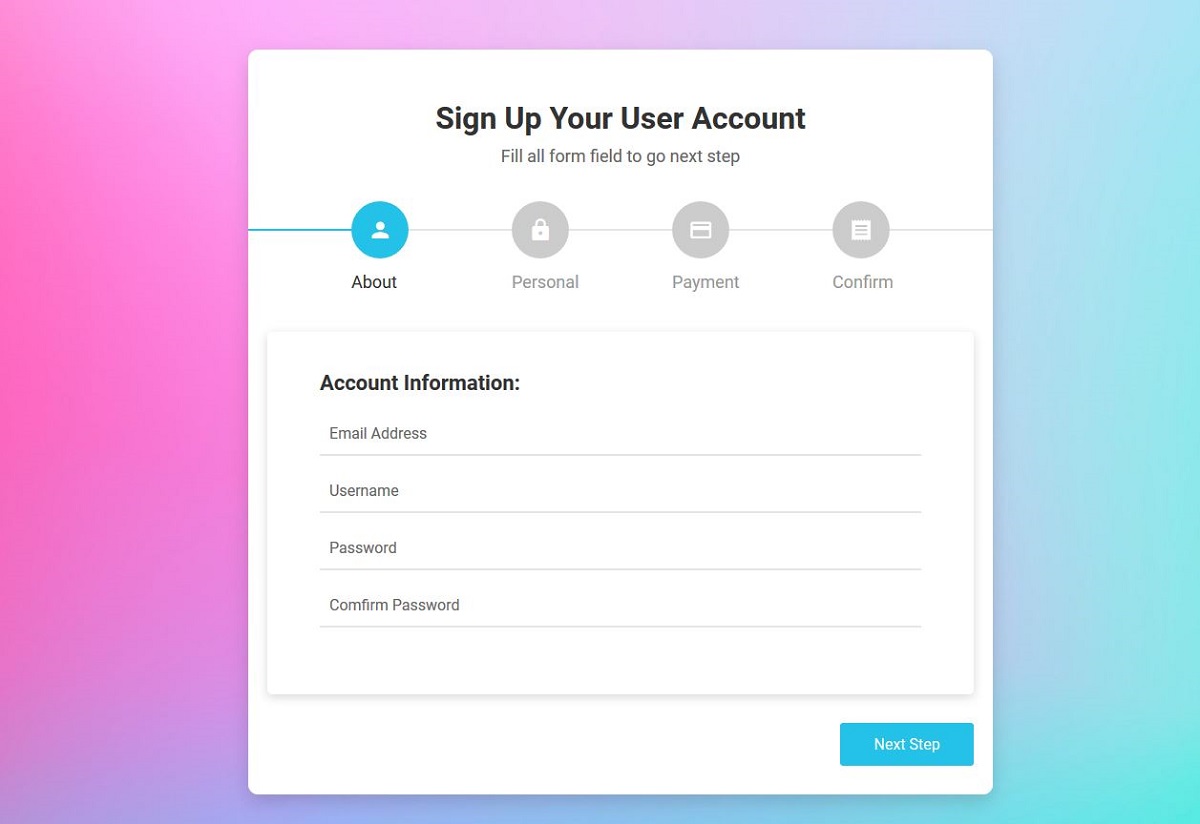
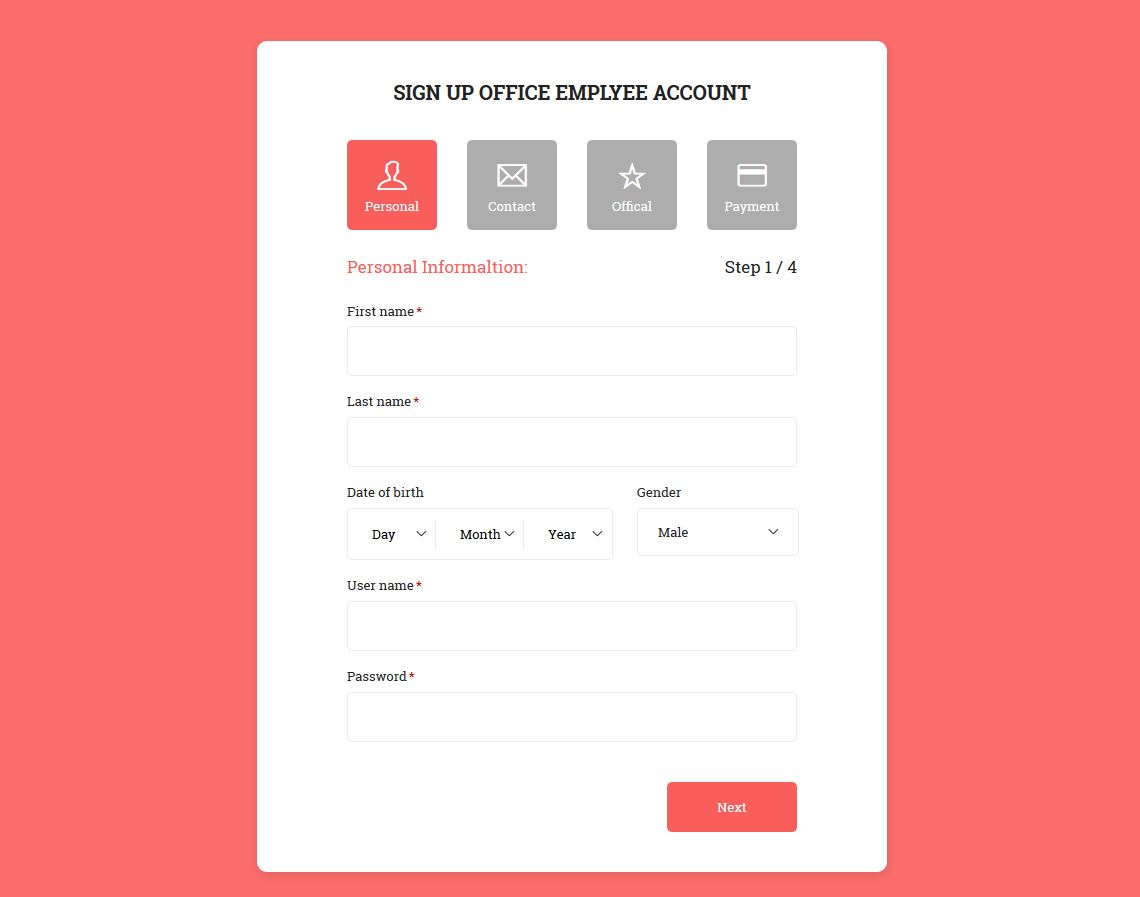
Colorlib Wizard 23 is one of the best wizards built by Colorlib. This is a signup form that has several tabs. It takes various kinds of information from the user in multiple steps, making it easy for the user to provide the necessary details.
There are 4 tabs in this wizard, which have appropriate headings and icons. The tab headings are ‘Account’, ‘Personal’, ‘Payment’, and ‘Confirm’. By just taking a look at the tab headings and icons, the user can know what each of the tabs is about. For example, anyone can easily understand just by looking at the tab heading and the icon of the ‘Personal’ tab that personal information has to be entered in this tab.
Colorlib Wizard 22

Colorlib Wizard 22 is a form wizard that collects user inputs in 3 steps. There’s a tab for each step and there are three tabs in this wizard. The tab icons are numbers indicating the steps. The user can go to the next step either by clicking the ‘Next Step’ button or by clicking the numbered tabs.
The color of the tab icons changes when the next step button is clicked or when the tab icons are clicked. The first tab collects personal information such as name, phone number, and email. The second tab asks the user to select a location, date, and time. The third tab allows the user to confirm the entered details.
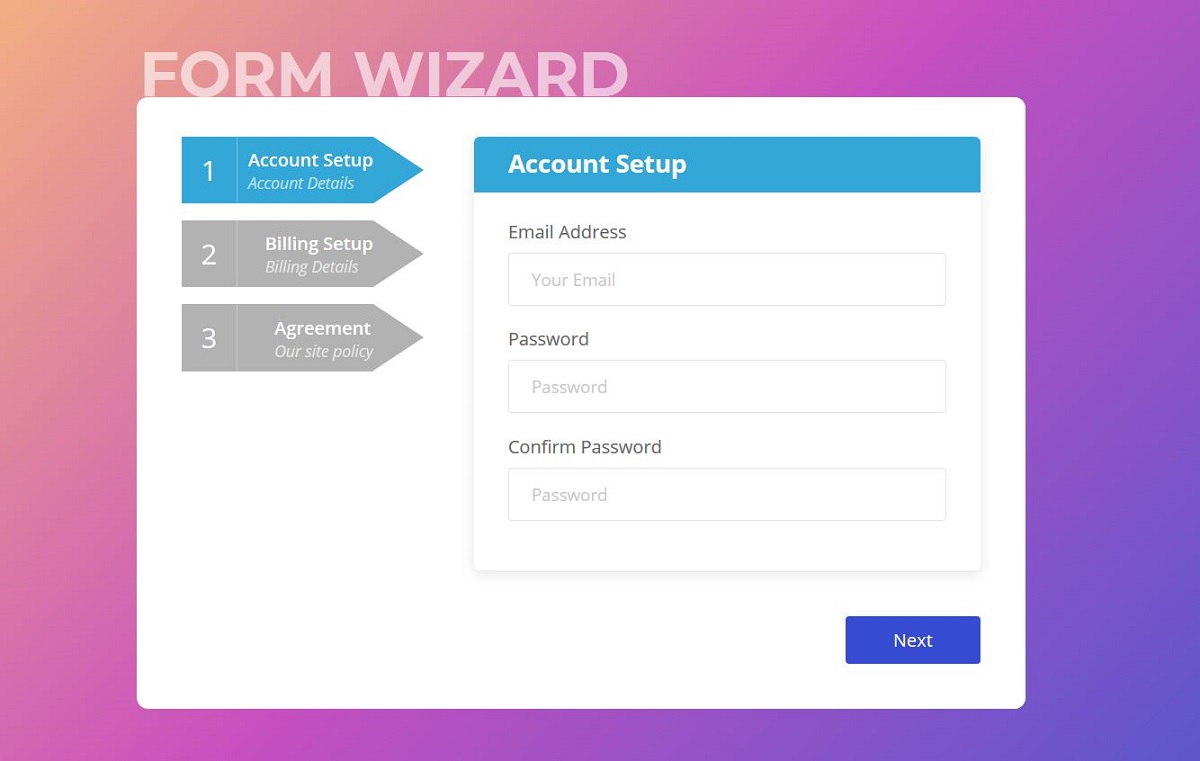
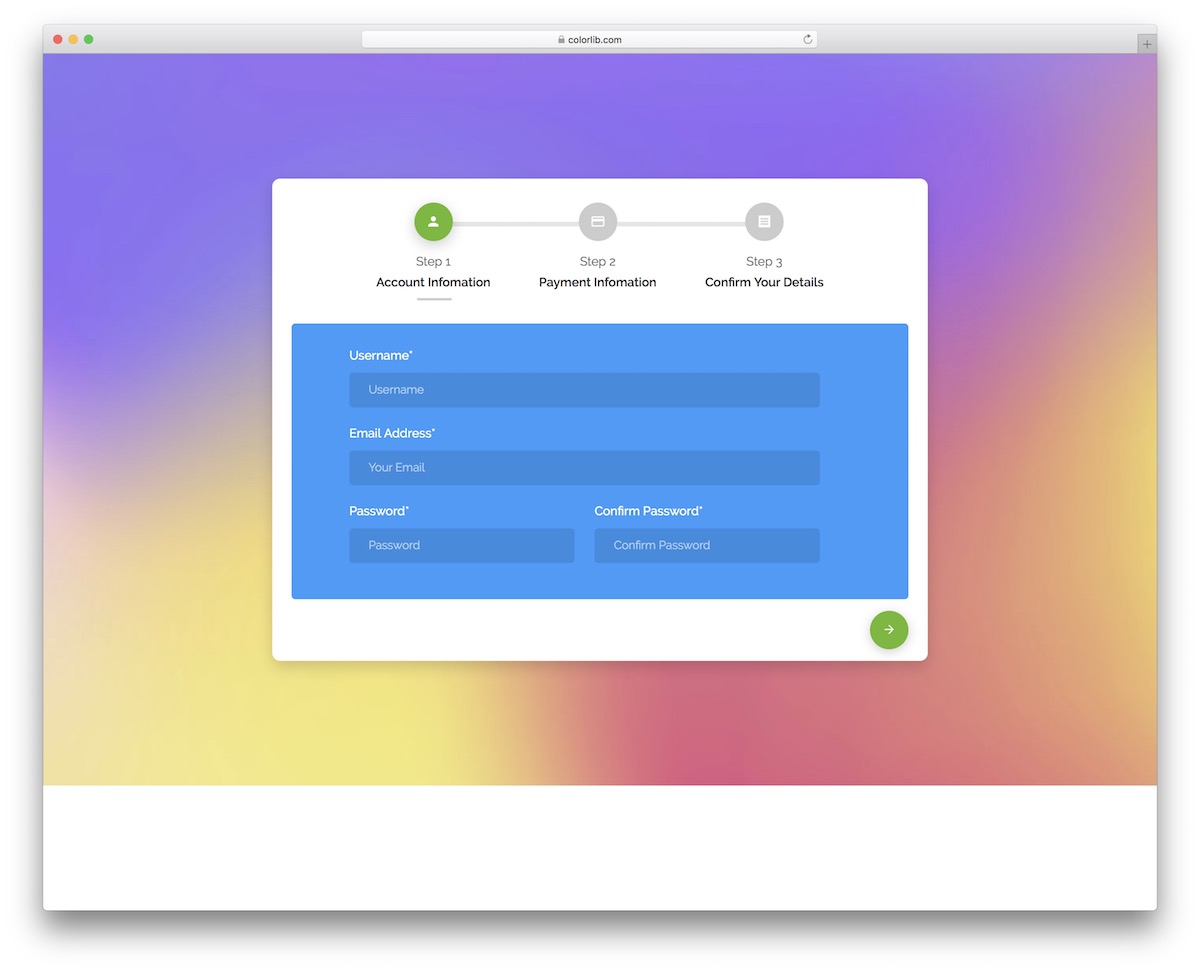
Colorlib Wizard 21

Another modern and simple-to-integrate free Bootstrap tab that you can fine-tune and alter to your needs. It comes with a gradient background by default, but you can go behind the scenes and edit it. In short, while you can work with the free wizard as is, you can, of course, tailor it to your needs.
The snippet features three steps for account, payment and information confirmation. With that, you get several predefined fields that will save you additional time. The responsive layout also ensures that the 3-step process works great on different screen sizes.
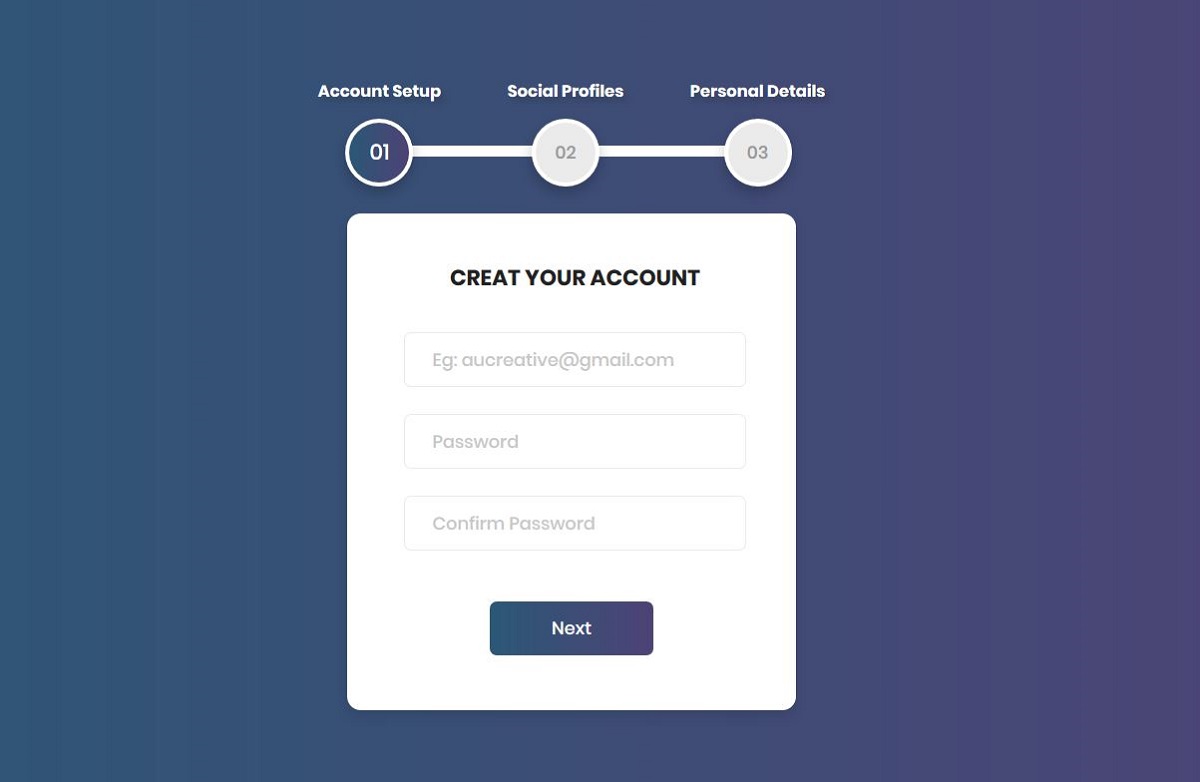
Colorlib Wizard 20

Colorlib Wizard 20 is a nice registration form developed by Colorlib. This form comes with three tabs. The tabs have been designed using Bootstrap. This registration form enables easier creation of accounts. Your website visitors can create an account on your website in just three easy steps through this form wizard.
The Bootstrap tab icons look very stylish. The tab headings are ‘Account Setup’, ‘Social Profiles’, and ‘Personal Details’. You can change everything in this registration form. If required, you can change the tab headings. You can also modify the input fields. If you do not require all the input fields given in this form, you can remove the ones that are unnecessary.
Colorlib Wizard 19

Colorlib Wizard 19 is another great form wizard, which includes three Bootstrap tabs. The tabs will make it easy for your users to register on your site. As the required information is collected in three small steps, it becomes a lot easier for the users to provide their details. The headings of the tabs reflect the categories of required inputs. So the users can understand what kind of information needs to be entered in each tab.
Your website visitors can see the content of a particular tab by clicking on the tab headings. They can also navigate between the tabs by clicking the ‘NEXT’ and ‘PREV’ buttons.
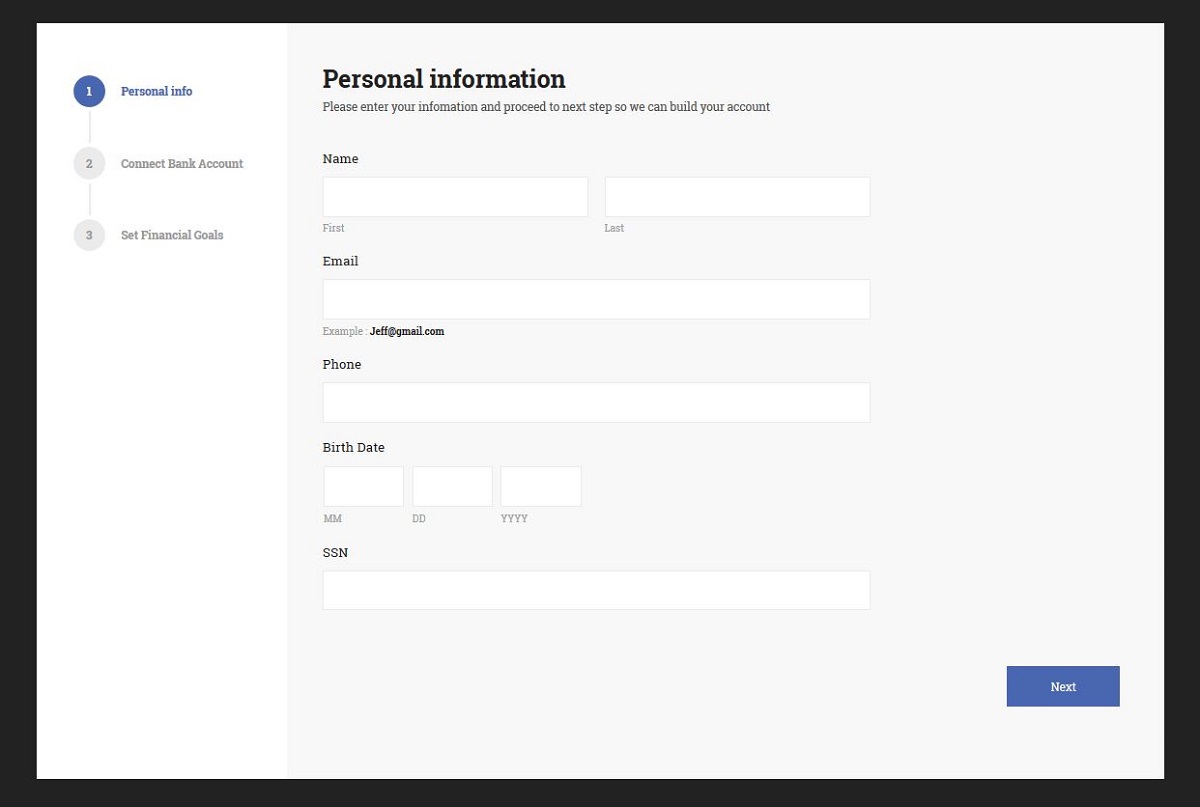
Colorlib Wizard 15

Colorlib Wizard gives you three vertical tabs. The tabs are positioned in such a way that it becomes convenient for the users to click a particular tab and see its content.
Appropriate icons and meaningful headings have been used for the tabs so that the user can understand what each tab contains. The ‘Personal Info’ tab tells that it will ask the user to enter personal details such as name, email address, phone number, and so on.
The numbers in the tab icons indicate the steps. So the tab with the number 1 tells the user that this is the first step.
Colorlib Wizard 14

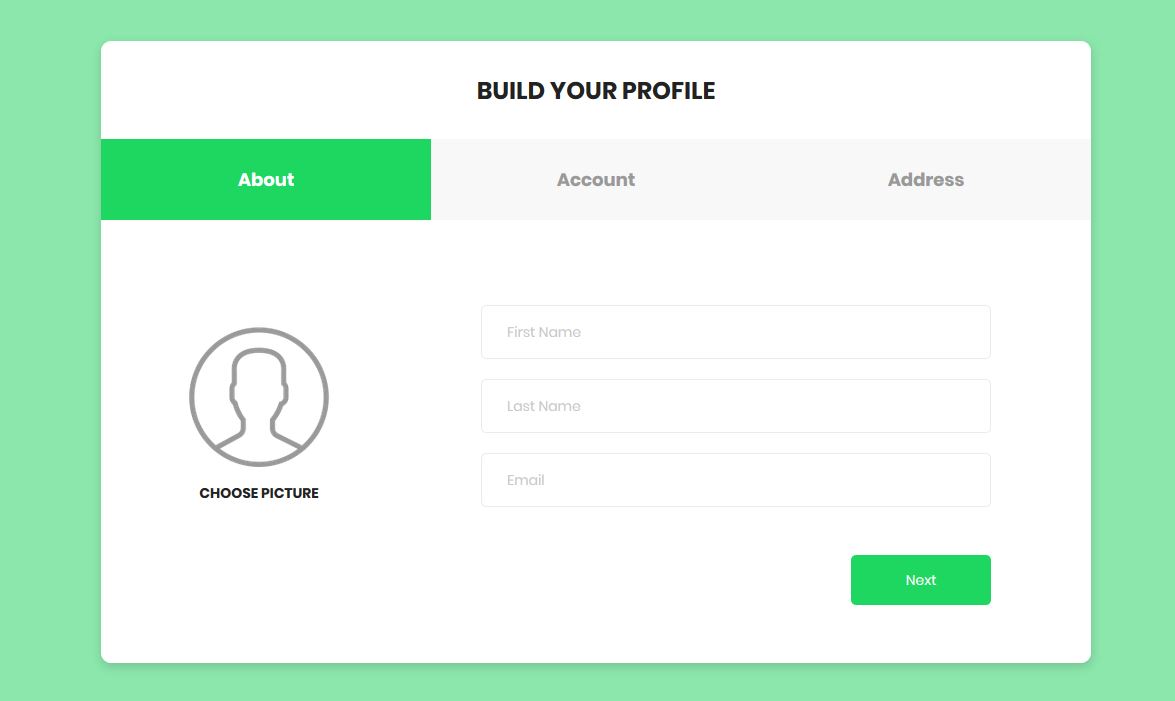
Colorlib Wizard 14 is a powerful form wizard which you can use as a registration form on your website. Using this registration form, your website visitors can register with your company or website. The title of the form is ‘BUILD YOUR PROFILE’. You can change this title to something that is more appropriate for you. The background color of the page is a variation of light green.
This wizard provides you with three Bootstrap tabs with the headings ‘About’, ‘Account’, and ‘Address’. Each tab collects a particular type of information from the user. If you need to collect some other kind of information from your user, you can change the tab headings.
Colorlib Wizard 11

Colorlib Wizard 11 is another good example of a form wizard that includes Bootstrap tabs. There are 4 tabs in this form. This form wizard does not allow the user to go to the next tab or to view some other tab without filling out the form in the first tab. So if your user wants to go to the next tab, he/she must first fill out all the required fields in the first tab. Similarly, when the user is on the second tab, he/she cannot go to the next tab or to the last tab without filling out the required fields in that tab. This is actually a nice feature that lets your users create an account using this form in a very systematic manner.
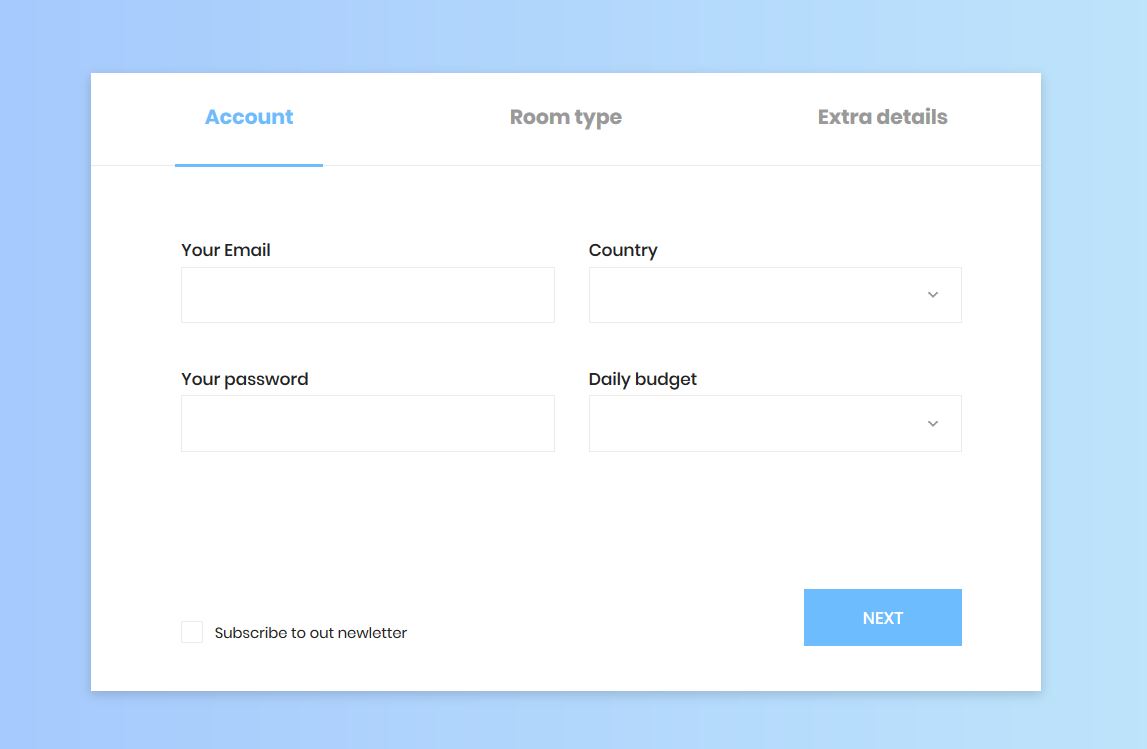
Colorlib Wizard 8

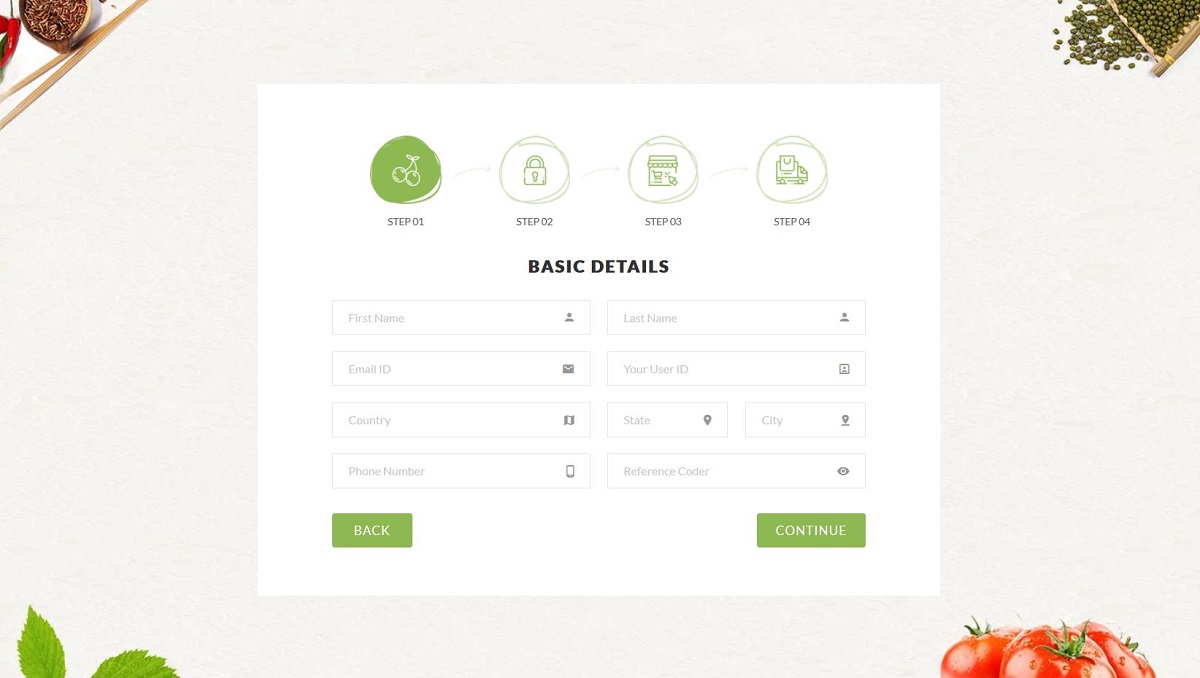
Colorlib Wizard 8 comes with 4 Bootstrap tabs. The design of the tabs is really amazing. Each tab has an interesting icon. The tab headings are ‘step 01’, ‘step 02’, and so on.
This form wizard will be suitable for you if you have an online store that sells fruits. The first step is for entering basic details of the buyer, such as name, email address, and country. The second step prompts the user to change the user’s current password. The third step takes your customer to his/her cart. The final step shows cart totals and tells the customer to proceed to checkout.
Colorlib Wizard 5

Colorlib Wizard 5 is a fantastic form wizard developed by Colorlib. It gives you four tabs. Bootstrap has been used to design the tabs. In this form, the user can only see the heading of the currently opened tab. He/she cannot see the headings of other tabs that are inactive. The user can see their headings only when those tabs become active tabs. In other words, they can see the tab headings when the tabs are opened. This has simplified the entire form. This kind of minimal design looks very cool. Use it on your website and it will impress your customers.
Colorlib Wizard 3

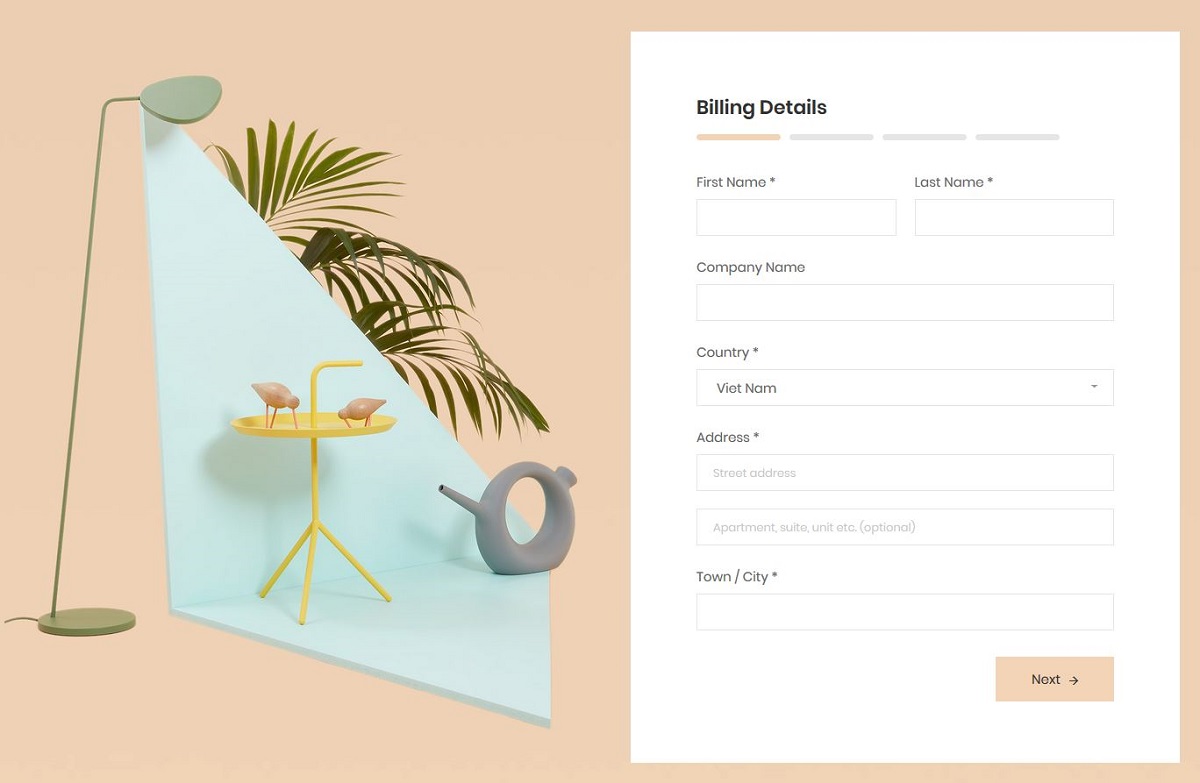
Colorlib Wizard 3 has tabs with stylish icons. Take a look at this form wizard, it looks really amazing. If you like this form wizard, you can use it on your website, it’s completely free of cost and you can also modify the code. Make changes according to your requirements and preferences. You can change the photo if you want. This form is fully customizable like any other forms mentioned in this blog post.
To see more information about this form wizard or to download it, click the ‘more info / download’ button below, and to see a preview of this wizard, click the ‘demo’ button below.
Colorlib Wizard 2

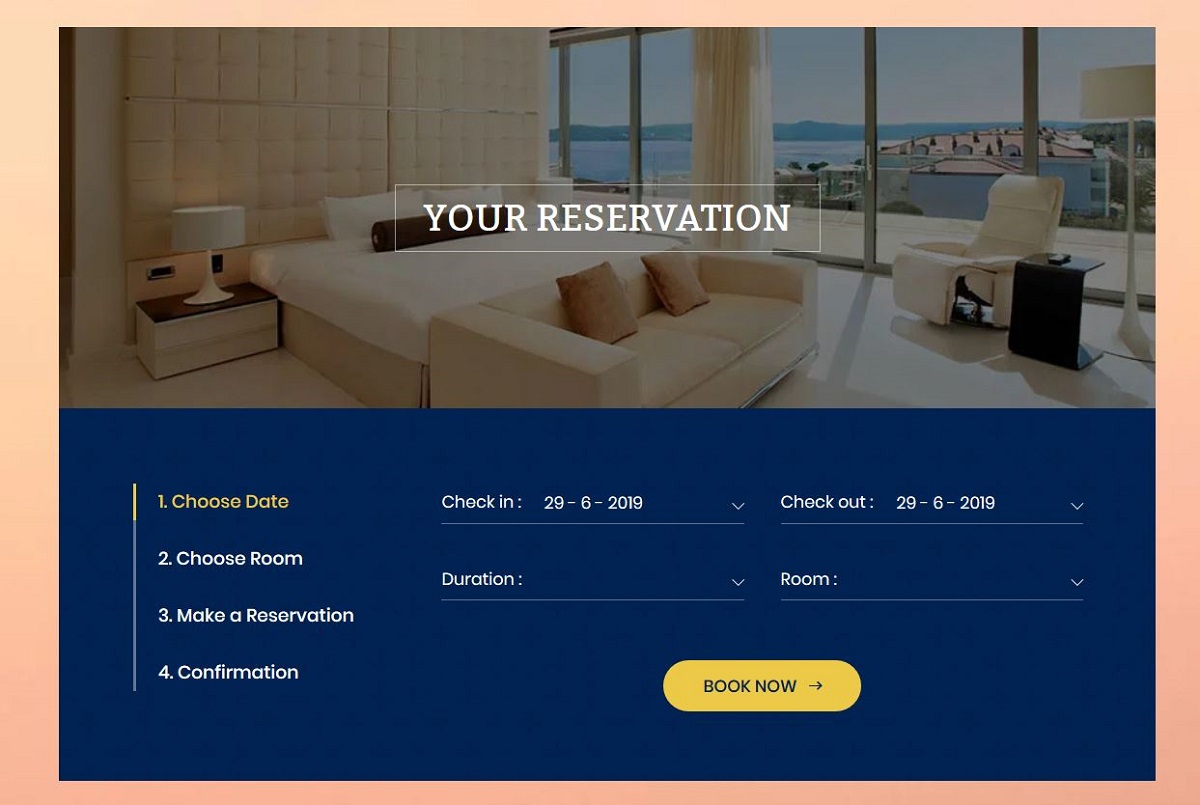
Colorlib Wizard 2 will be the right fit for you if you’re developing a hotel website for your client or for yourself. This form will allow customers to book rooms. The steps to make a reservation are provided in different tabs in this form. There are four vertical tabs. In each tab, the user is asked to enter details and choose from various options. The final tab tells the user to make a confirmation about the choices made by him/her and about the entered details. The tabs break down the entire reservation process into small, easy steps.
Colorlib Wizard 1

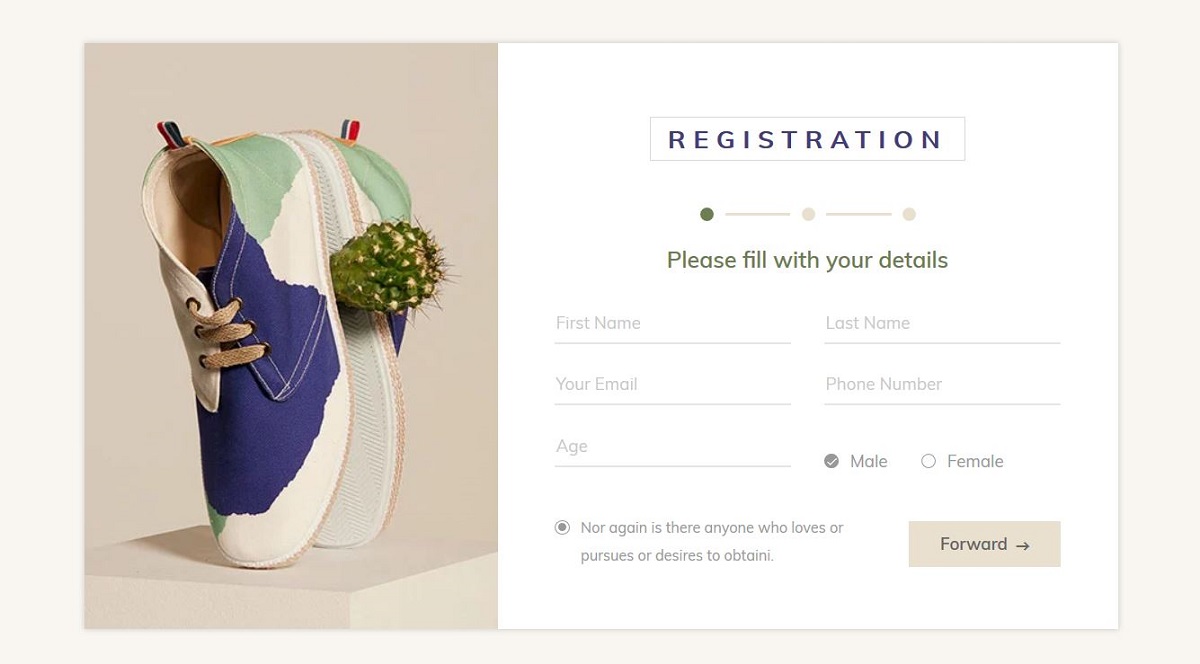
Colorlib Wizard 1 is a cool registration form wizard developed by Colorlib. This registration form provides you with three tabs. The tabs are designed using Bootstrap. Once the user fills out the fields in the first tab, he/she needs to click the ‘Forward’ button to go to the next tab. The user can also go to the next tab by clicking the next tab’s icon.
Each tab has a meaningful title that instructs the user to do something. For example, the first tab’s title is ‘Please fill with your details’ that instructs the user to enter his/her details.
Bootstrap Tabs by Boomer

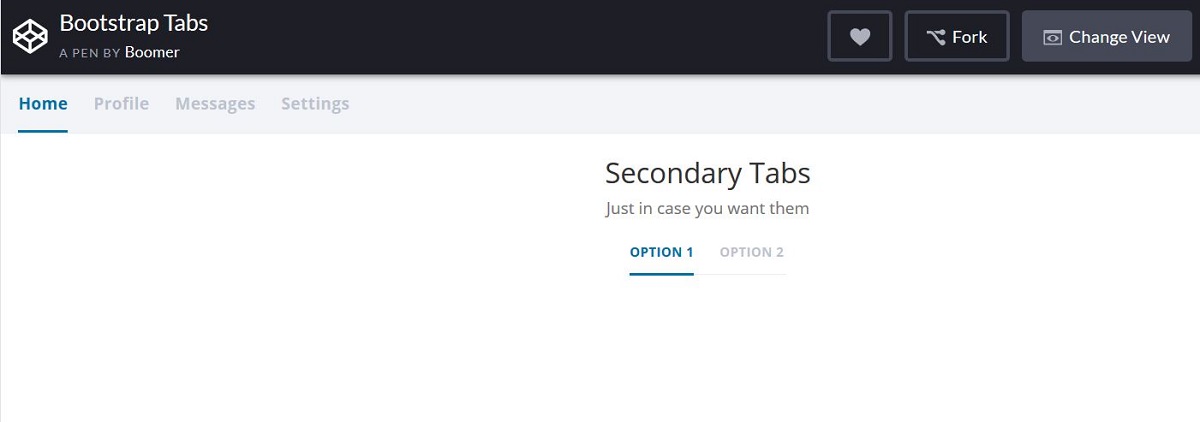
Bootstrap tabs by Boomer is a pretty advanced example of Bootstrap tabs. It’s advanced because it has nested tabs. There are tabs inside tabs. Nested tabs are useful in some cases but not all the time. Nested tabs make your website complex. So you should avoid this kind of complexity but in some cases, using nested tabs is simply the best option.
This sample of tabs provides you with 4 main tabs with the titles ‘Home’, ‘Profile’, ‘Messages’, and ‘Settings’. Under the ‘Home’ tab, there are secondary tabs with the headings ‘option 1’ and ‘option 2’. The tab headings can easily be changed anytime from the code.
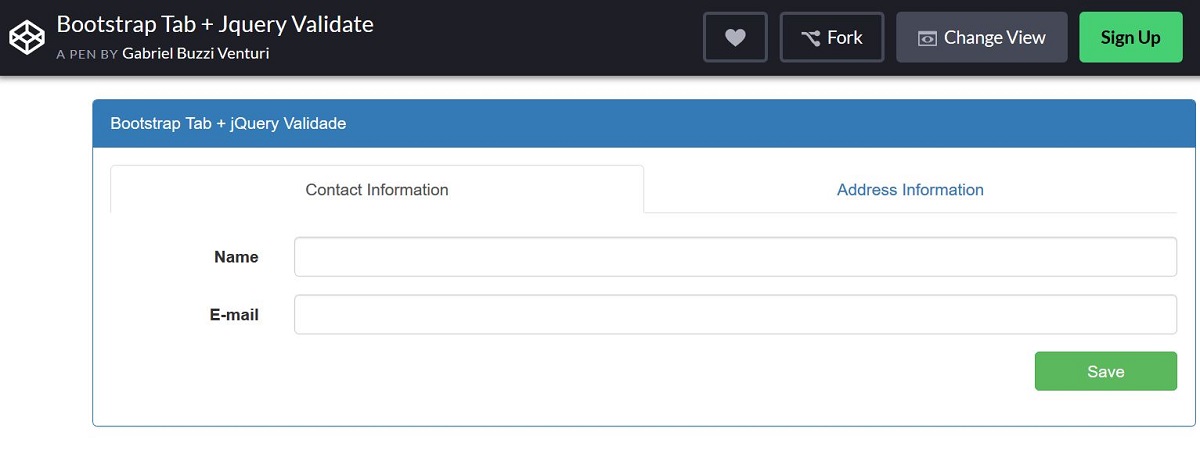
Bootstrap Tab + jQuery Validate by Gabriel Buzzi Venturi

This Bootstrap tab example has been developed by Gabriel Buzzi Venturi. This example has two tabs, with the headings ‘Contact Information’ and ‘Address Information’. In the ‘Contact Information’ tab, the user has to enter his/her name and email address while in the ‘Address Information’ tab, the user’s address has to be entered. More specifically, in the second tab, the user has to enter his/her zip code, address, and the name of his/her city.
This is just a template, using which you can obviously save some time but you have to modify many things in this template so that it becomes appropriate for your website.
Bootstrap Tab/Collapse by Ivan Melgrati

This Bootstrap tab template has five vertical tabs. This pen has been created by Ivan Melgrati. As this is a fully customizable Bootstrap template, you can change anything in this example of Bootstrap tab. If you do not require five tabs, you can remove some of them. And if you think you need more tabs, you can add more from the code. You can change the design and can also change the content of each tab so that it meets your requirements. See the code of this template and modify it as per your preferences. By modifying the code, you can change every aspect of this template.
This post gave you a list of the best Bootstrap tabs. There are a huge number of examples of Bootstrap tabs available on the Internet. But in this article, I have mentioned the Bootstrap tabs templates which, I think, are the best. I hope you have found this list useful.
[ad_2]
Source link









